Building a Gen Z talent marketplace
Like this project
Posted Oct 30, 2023
PathMatch is a platform aimed at helping Gen Z find their career path. I led the design transformation, focusing on user engagement and retention.
Likes
0
Views
12
PathMatch evolved from a basic career guide to a comprehensive platform aimed at helping Gen Z find their career path. I led the design transformation, focusing on user engagement and retention.




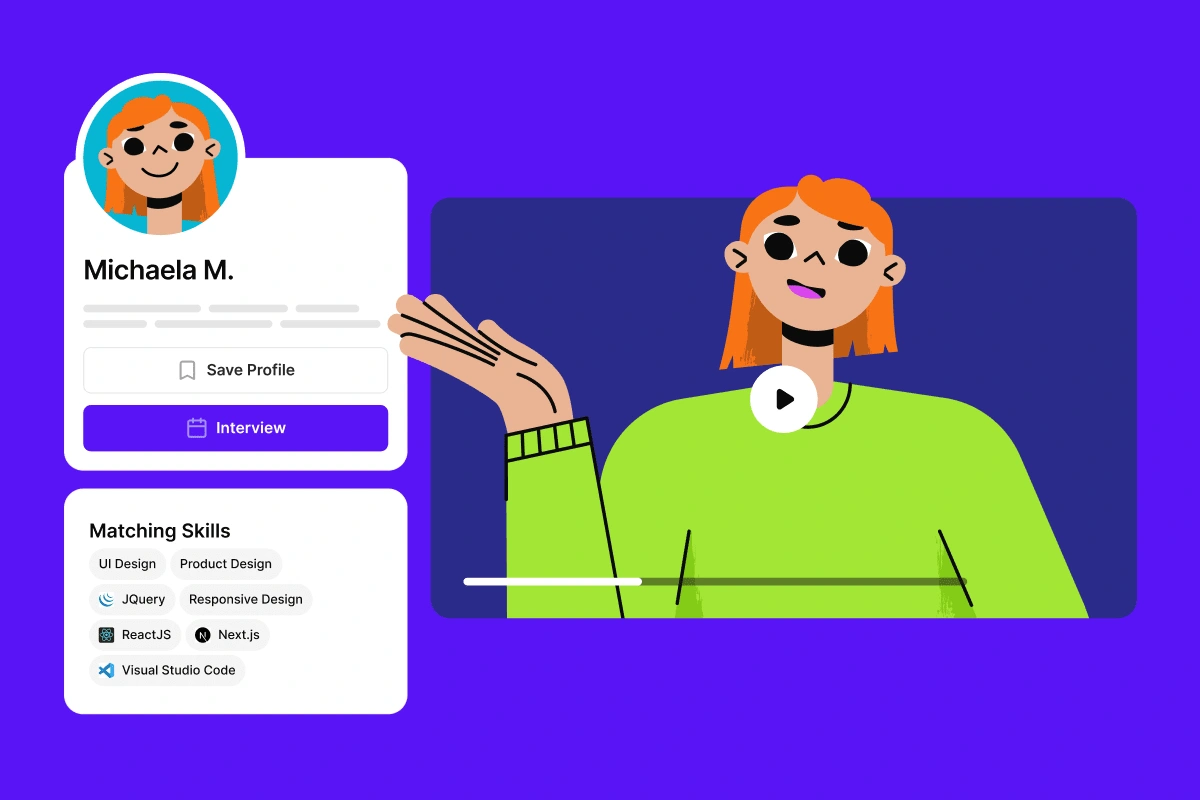
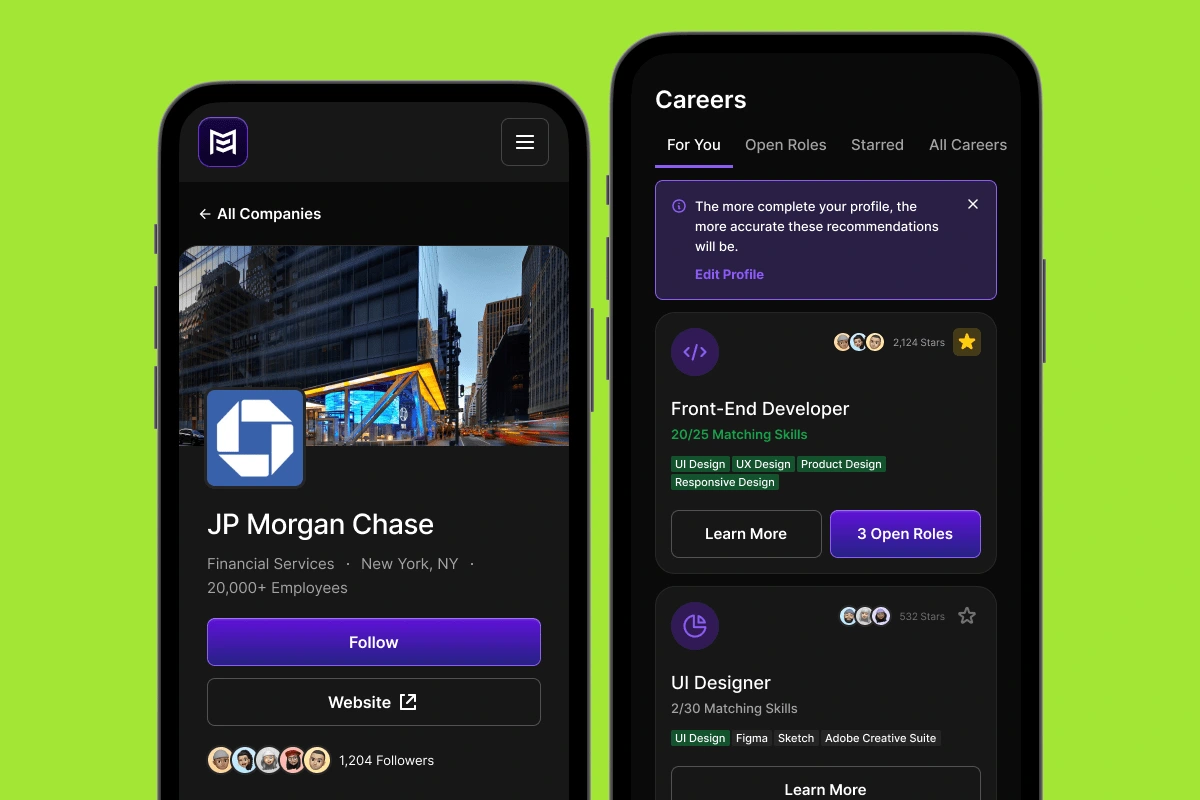
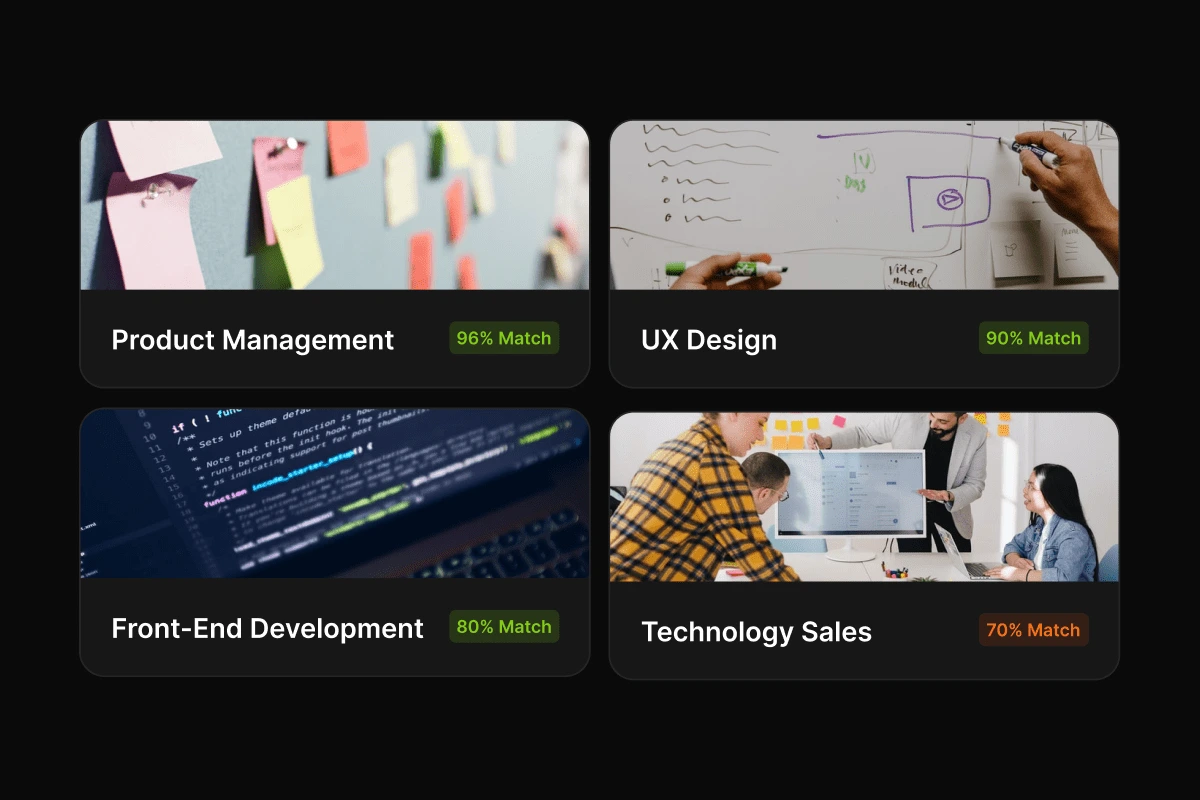
PathMatch connects Gen Z talent to in-demand careers and companies.
As the lead designer at PathMatch for 3.5 years, I worked directly with our dev team to build the B2B and B2C products and brands from the very beginning.
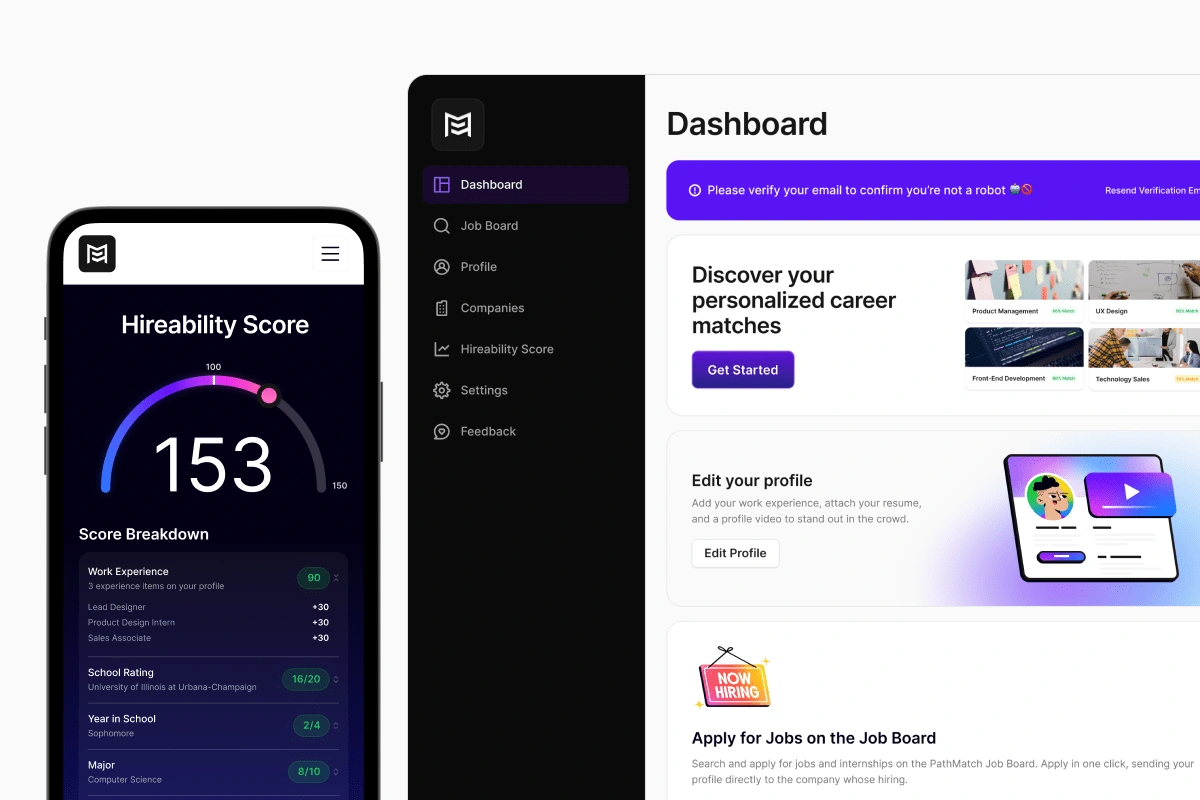
When I started, PathMatch was a simple website offering career coaching tips to students. Now, it’s a platform of over 50,000 students from across the country discovering their career passions and finding job opportunities.


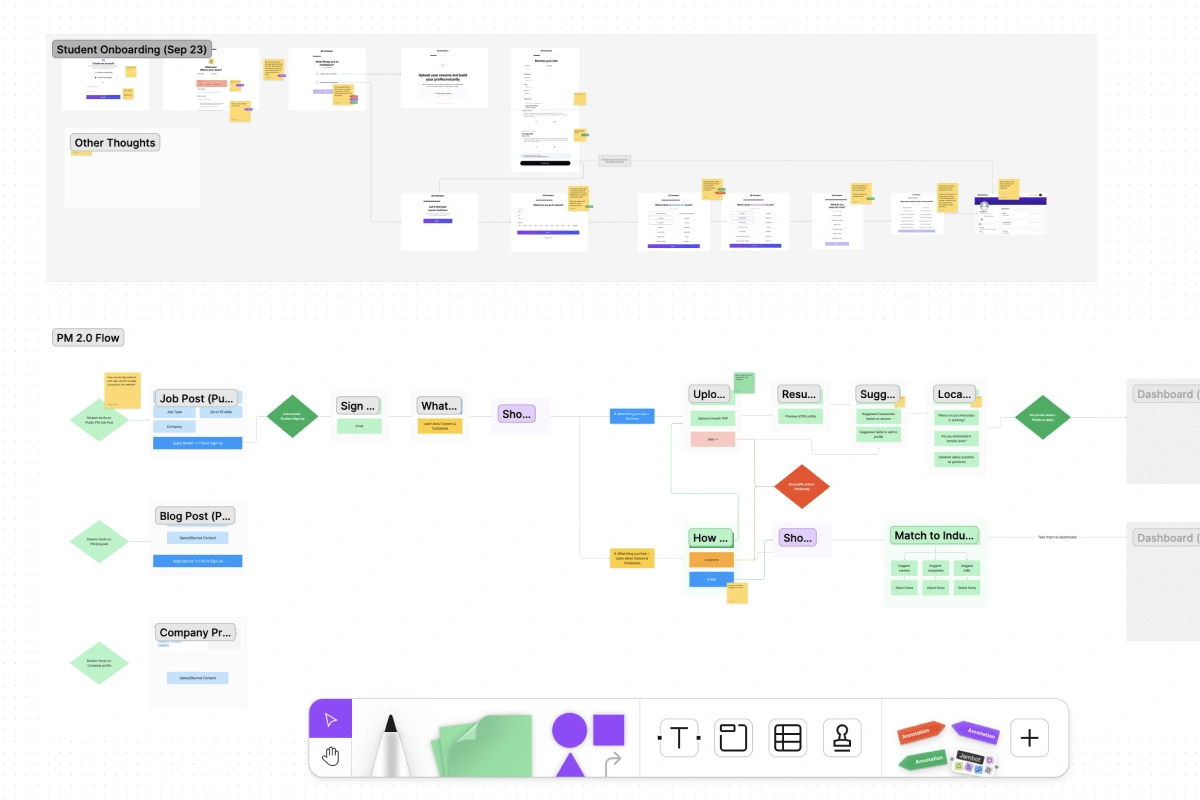
Onboarding UX Review
After building a user base of students on the platform, we started understanding gaps in our data, and areas where we could improve the collection of data during onboarding.
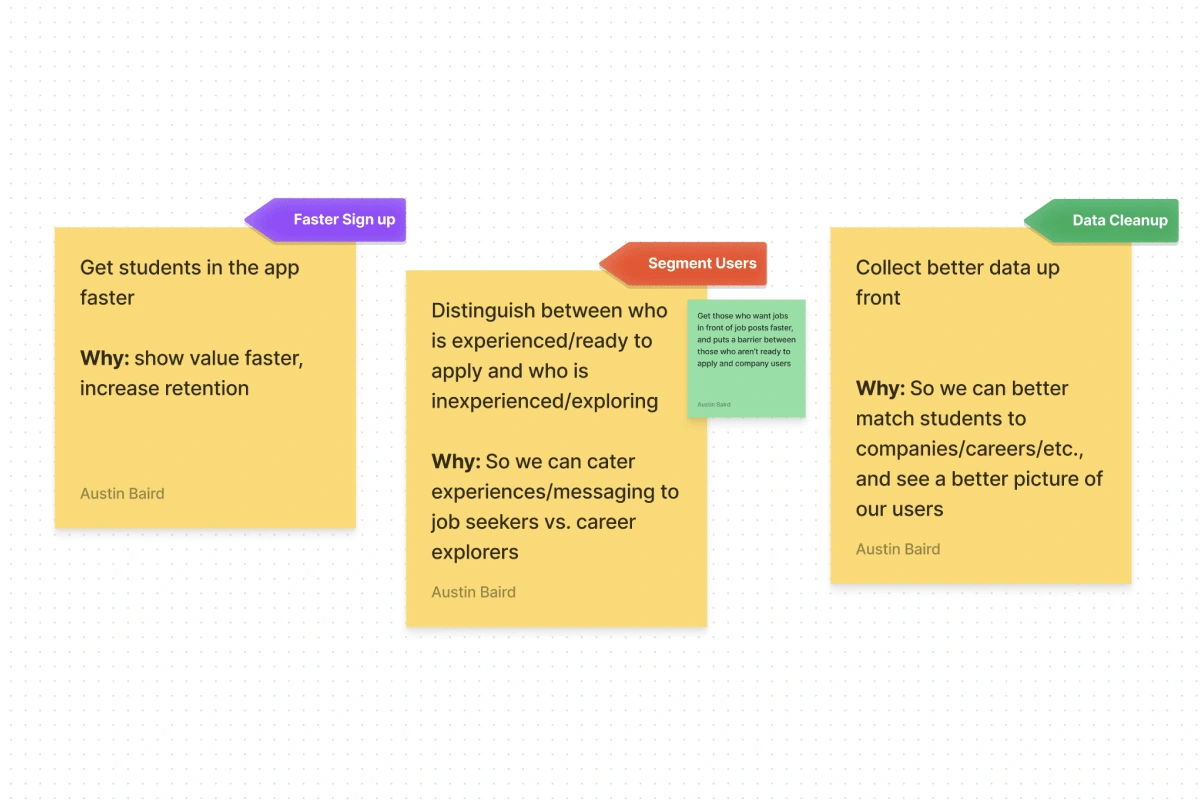
A snapshot of a sticky note exercise on the goals of redesigning student onboarding.
We decided on 3 goals for the updated onboarding:
⚡ Make sign-up faster. We wanted to show students signing up for PathMatch the value of our product faster. That meant getting them from our sign-up page to the → dashboard (where we’d show them their career matches, companies hiring, etc.) fast.
🔀 Segment users during onboarding. We learned early on there were two kinds of college students signing up for PathMatch: Younger, less experienced college students still exploring different career paths, and senior/recently-graduated college students looking to get hired ASAP
🧺 Just collect better data. We wanted to make sure every input we asked a student to fill out was meaningful for both us and the user. The data students provide us should help us create a better product experience for them