Australia Post | Website & Mobile Redesign
Like this project
Posted Jul 5, 2023
Redesign Australia Post website
Overview
Australia Post is the national postal service provider in Australia. It operates as a government-owned corporation, offering essential mail and parcel delivery services to individuals and businesses. This is the government website that I chose to redesign in class. The redesign focused on enhancing the parcel sending experience of users from the website's homepage.
The project ran for four (4) weeks with an output of a high-fidelity prototype showcasing the new look and feel of its homepage, navigation bar and footer.
My role
I was the sole UI designer for this project and had the chance to collaborate with my classmate on the first week of user research.
What is wrong with the current design?
Current website presents an issue where users encounter difficulties when attempting to send a parcel directly from the homepage due to:
Information overload and duplication
Misleading labels
Lack of focus on their main service - sending an item.
Identifying the problem
With a quick survey in class on what do they normally use Australia Post for, common answer is postal service (delivery, sending items and tracking orders). As per Deloitte's study on the value of post offices in Australia (2021), "The average household or business customer completes 16 post office transactions per year."
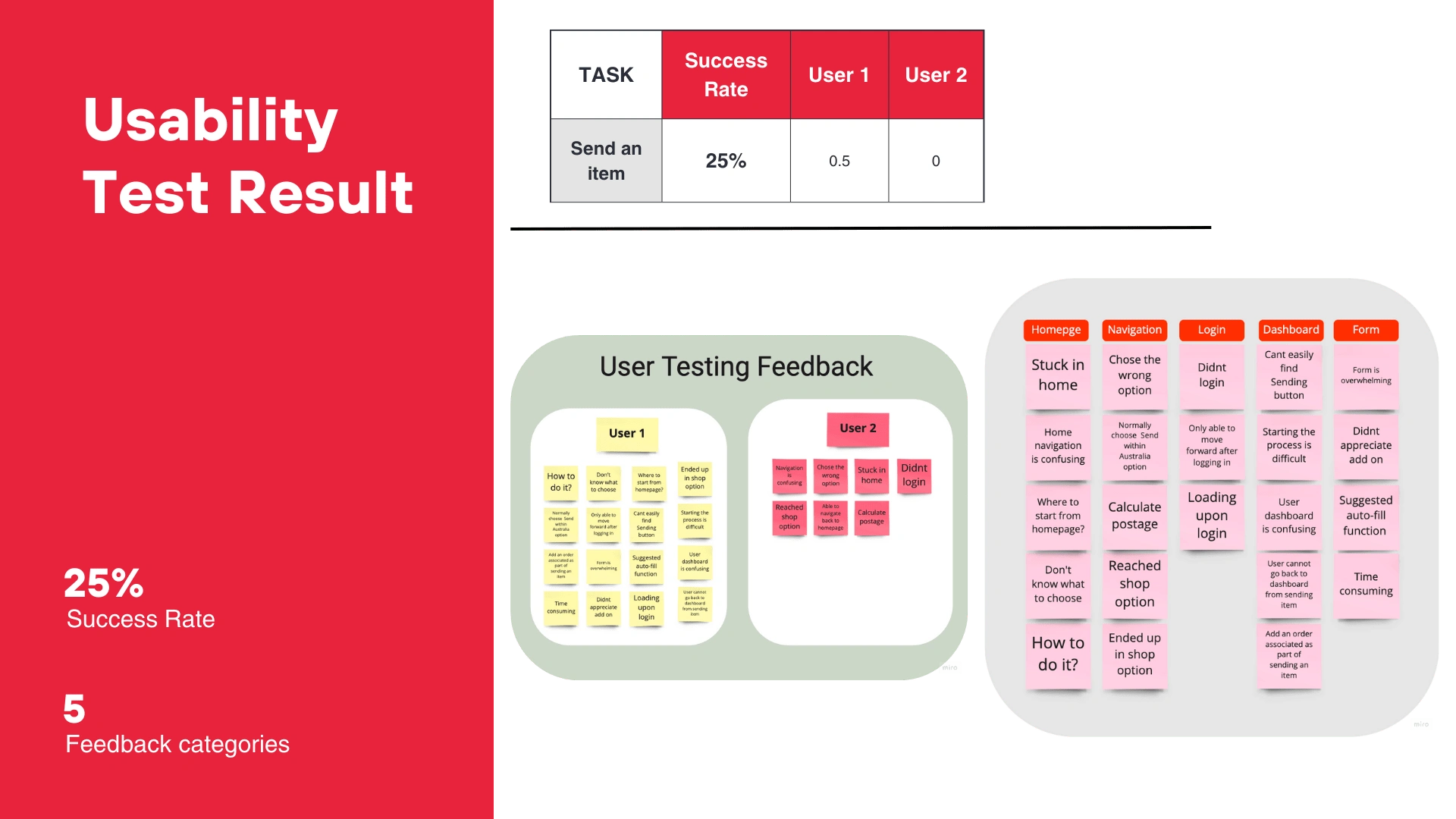
I decided to focus on one specific task involving post office transactions which is Sending an item. I invited two (2) of my classmates to send an item from the Australia Post homepage.

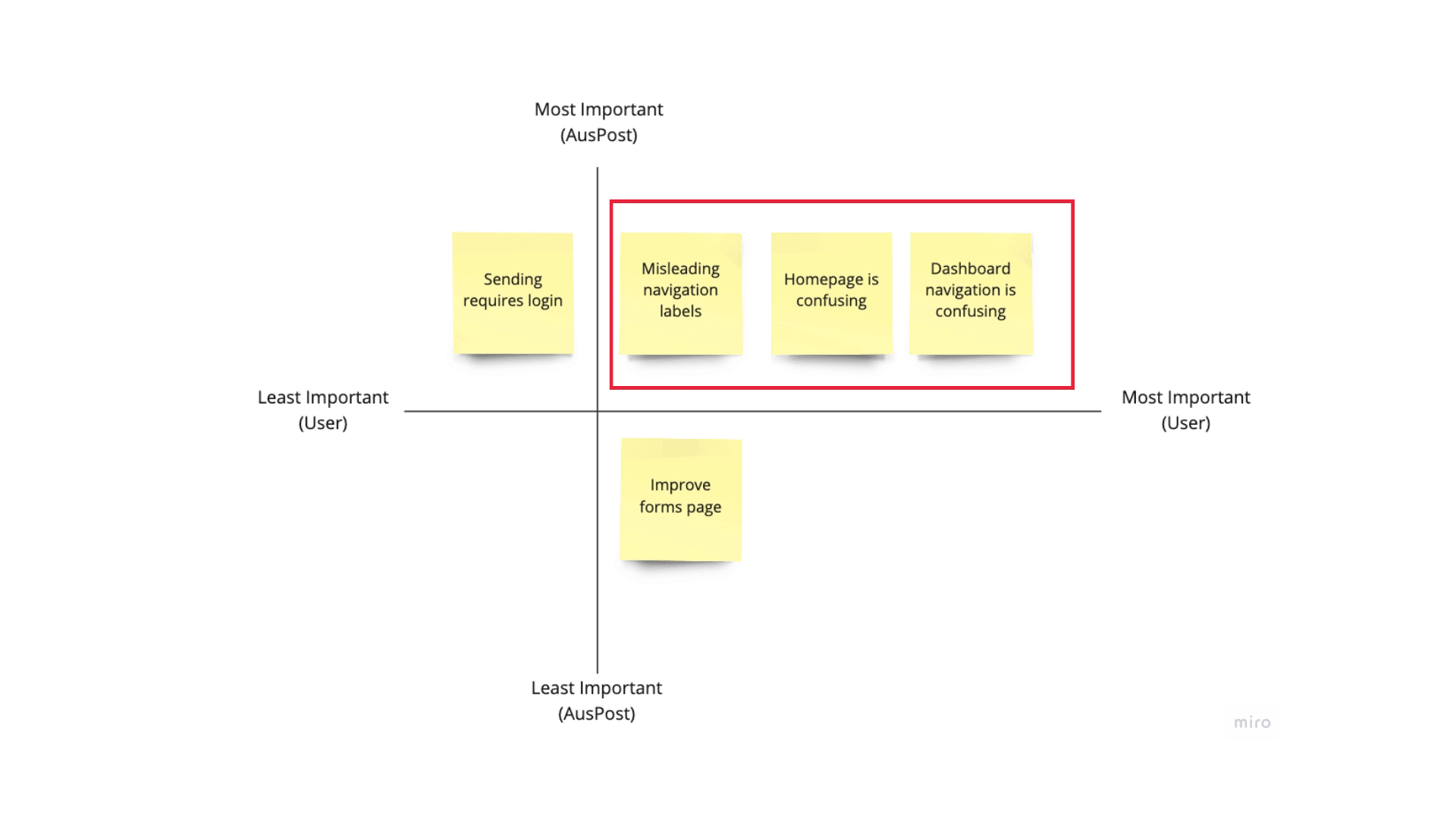
From the testing, five (5) common themes emerged: Homepage, Navigation, Login page, Order Dashboard, and Sending Form. Using the prioritisation matrix, I was able to identify the reason behind difficulty in sending an item from the homepage.

Result shows that theres a need to focus on the website's navigation
Usability and Heuristic Insight
As a designer, I conducted a comprehensive analysis of the Australia Post website, delving into its heuristic principles, usability factors, and accessibility considerations.


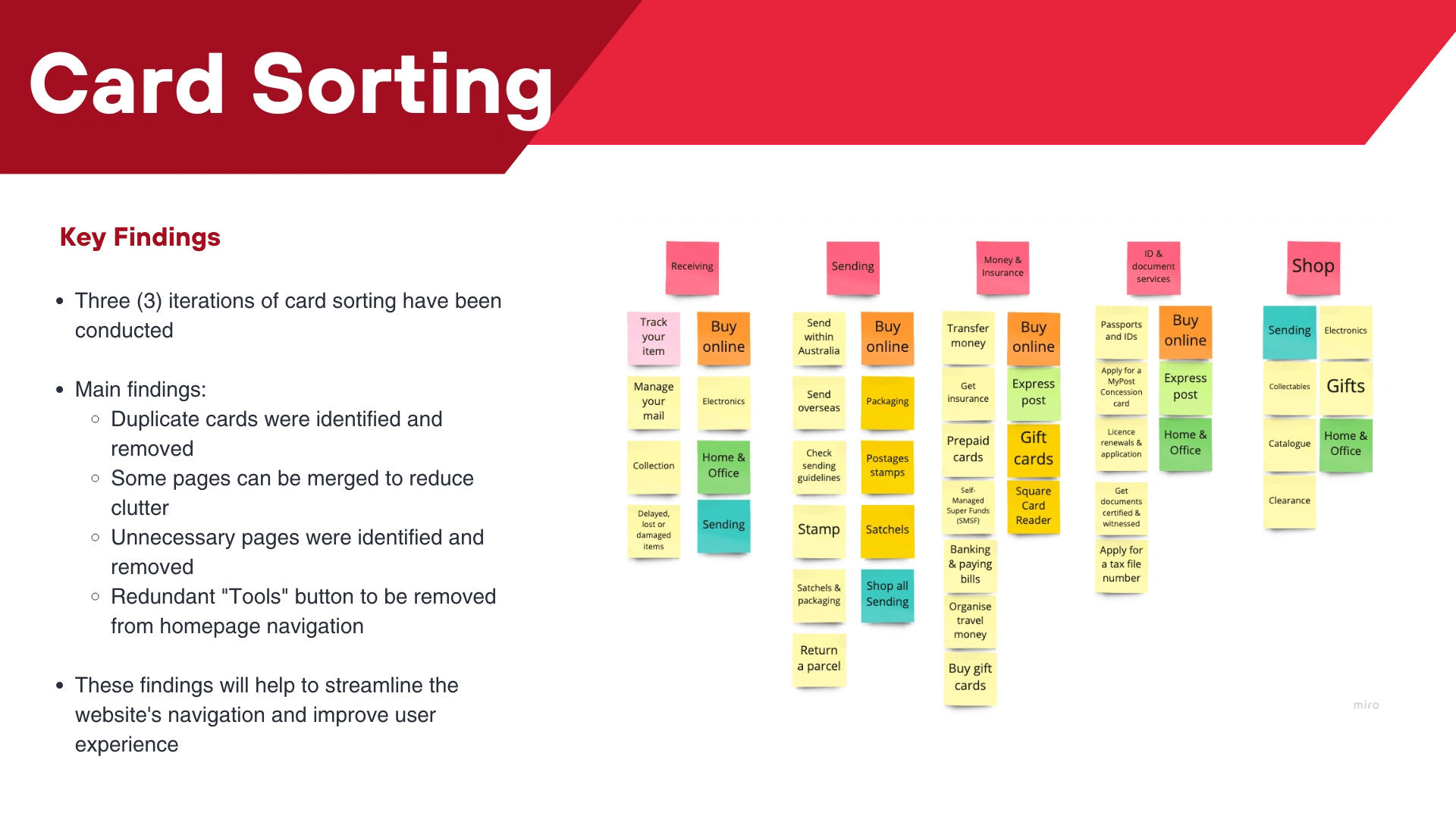
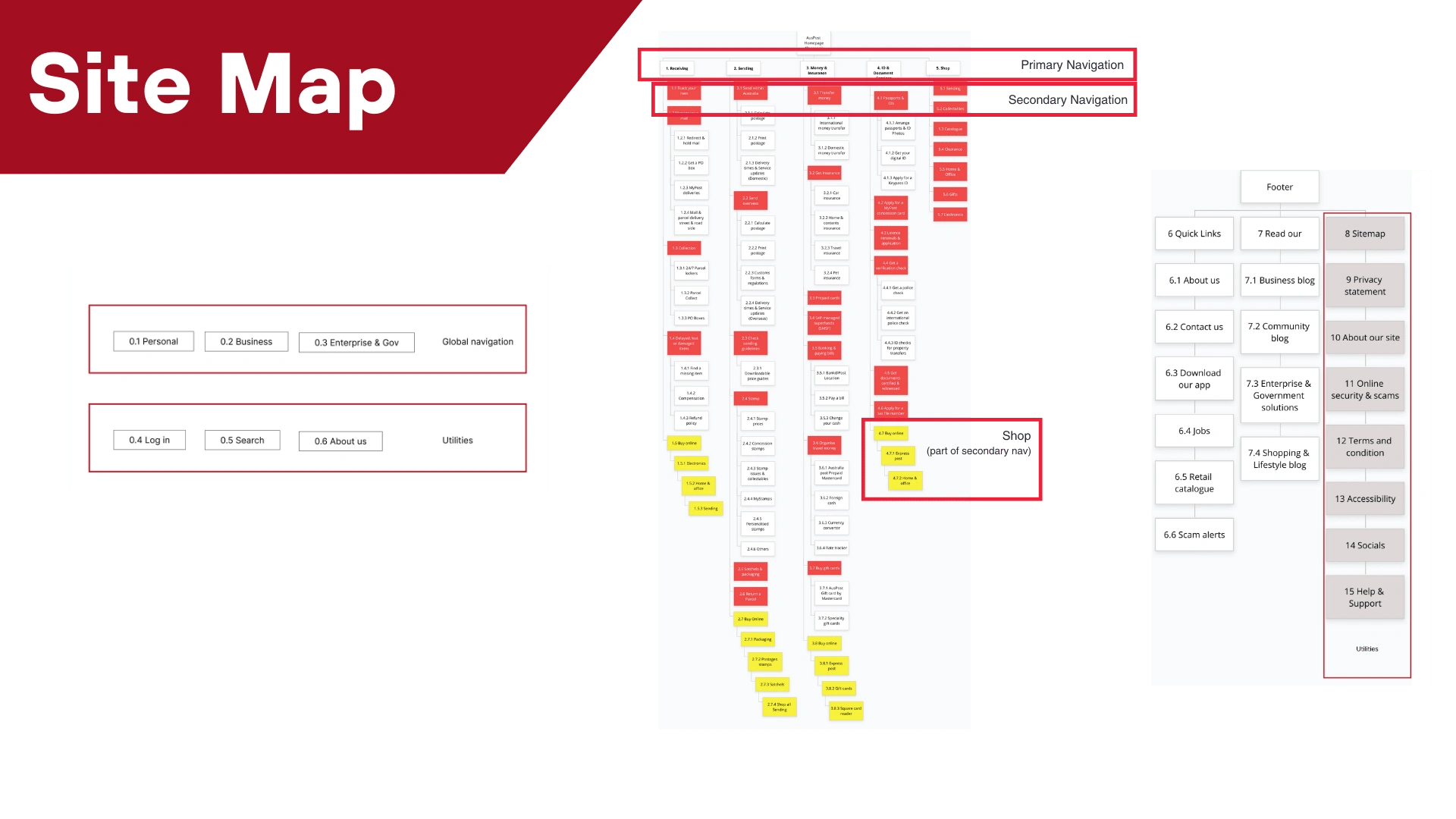
I also used card sorting techniques to organise the information on the Australia Post website. Through this, I was able to gather valuable insights from users and translate those findings into a coherent sitemap.


Problem Statement
How might we address the challenges of confusing homepage navigation, misleading navigation labels, and the lack of focus on key services in the Australia Post website redesign, specifically targeting the improvement of the homepage, footer, and navigation?
Design Process
I proceeded to create wireframes for both the desktop and mobile versions of the Australia Post website.
User testing
I conducted usability testing of the initial wireframe design which revealed valuable insights and feedback that contributed to the iterative improvement of the wireframe.

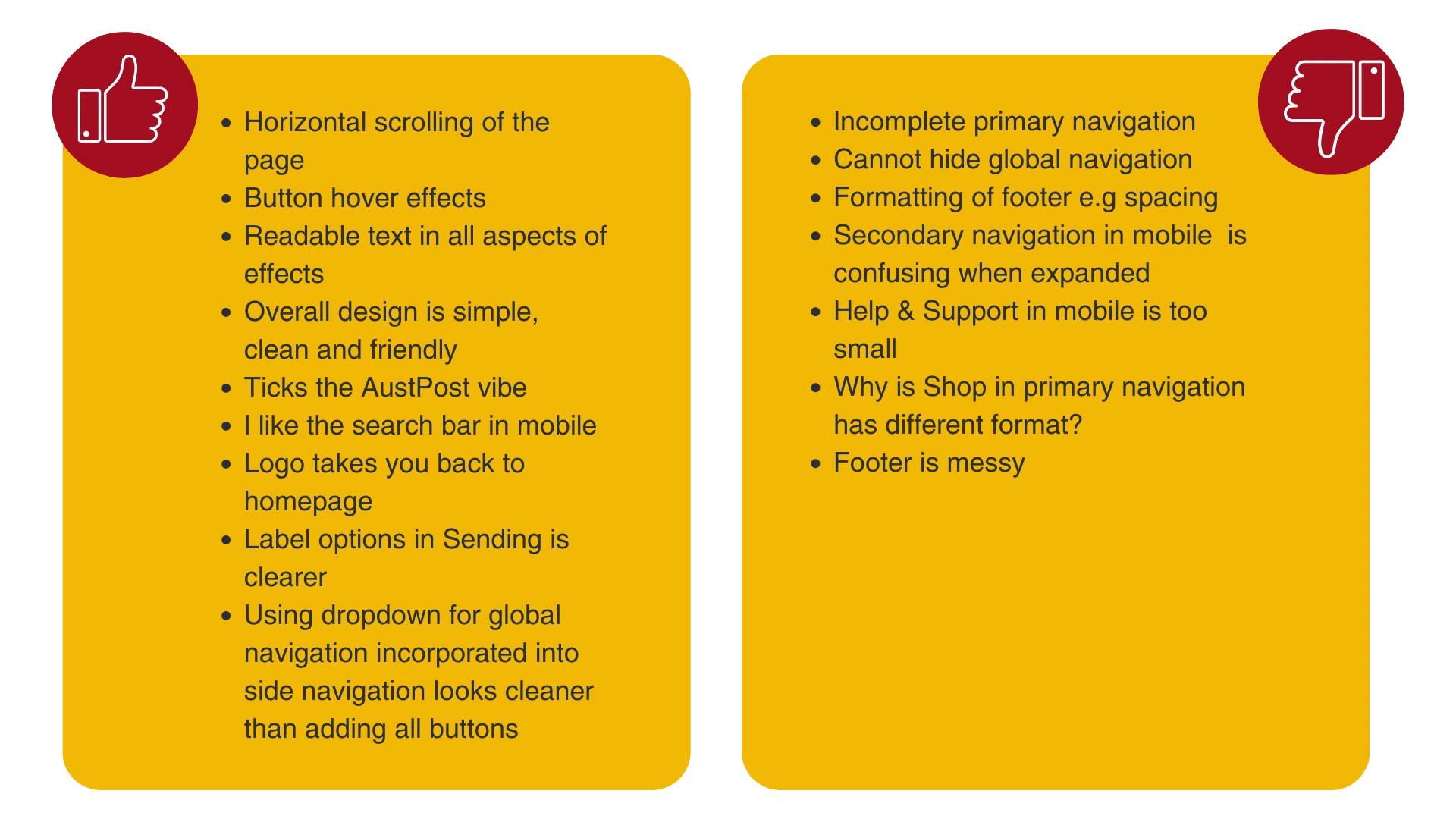
Pros and Cons of the initial design
After refining the wireframe based on the feedback, I proceeded to develop a high fidelity prototype. To ensure thorough testing, I engaged five (5) users to do another usability testing. Throughout the testing, special emphasis was placed on evaluating the navigation and footer components, allowing for a comprehensive assessment of their functionality and usability.

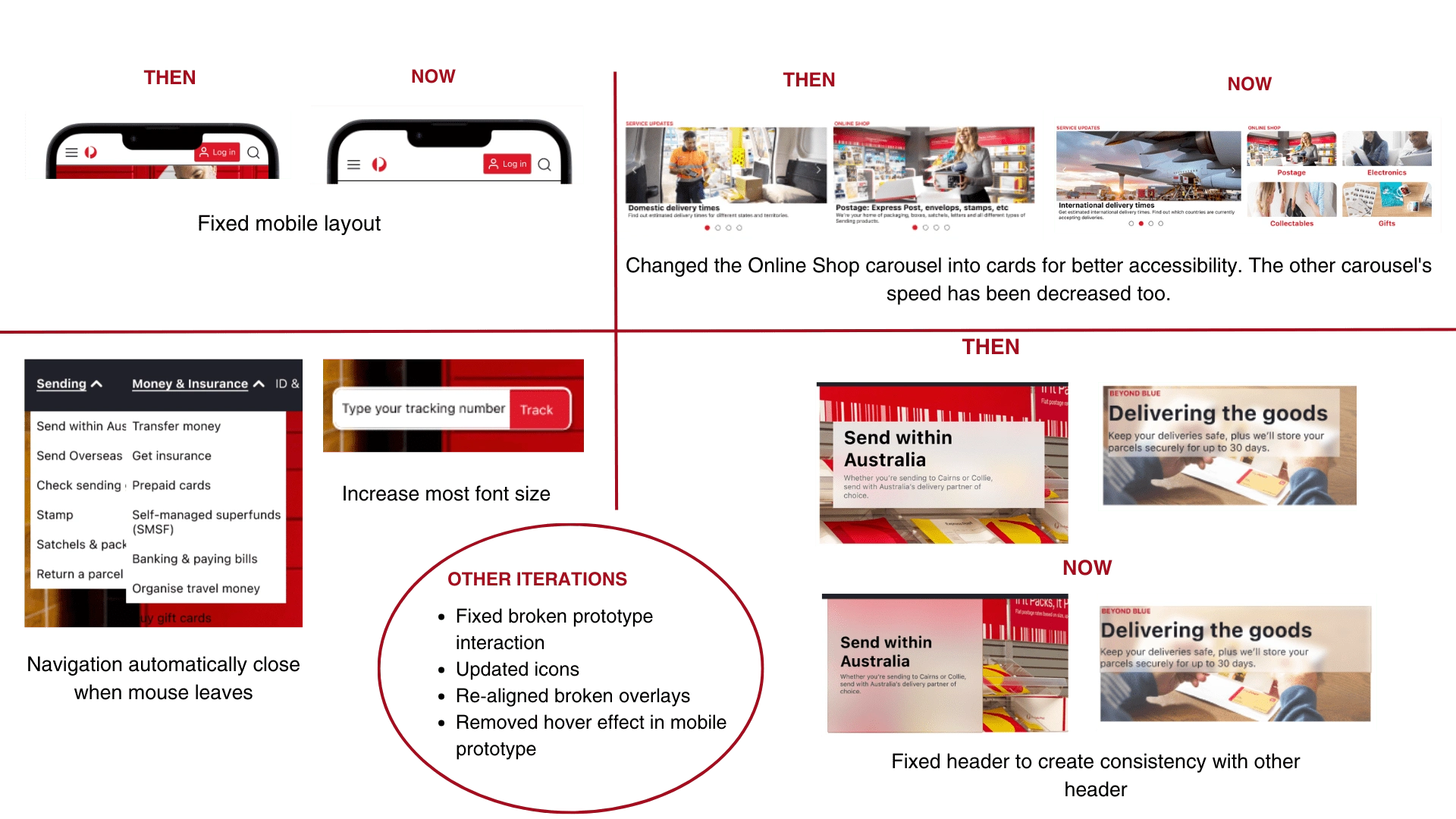
List of the final iterations based on the findings from the last user testing, showcasing the improvements in the "Then vs Now" comparison
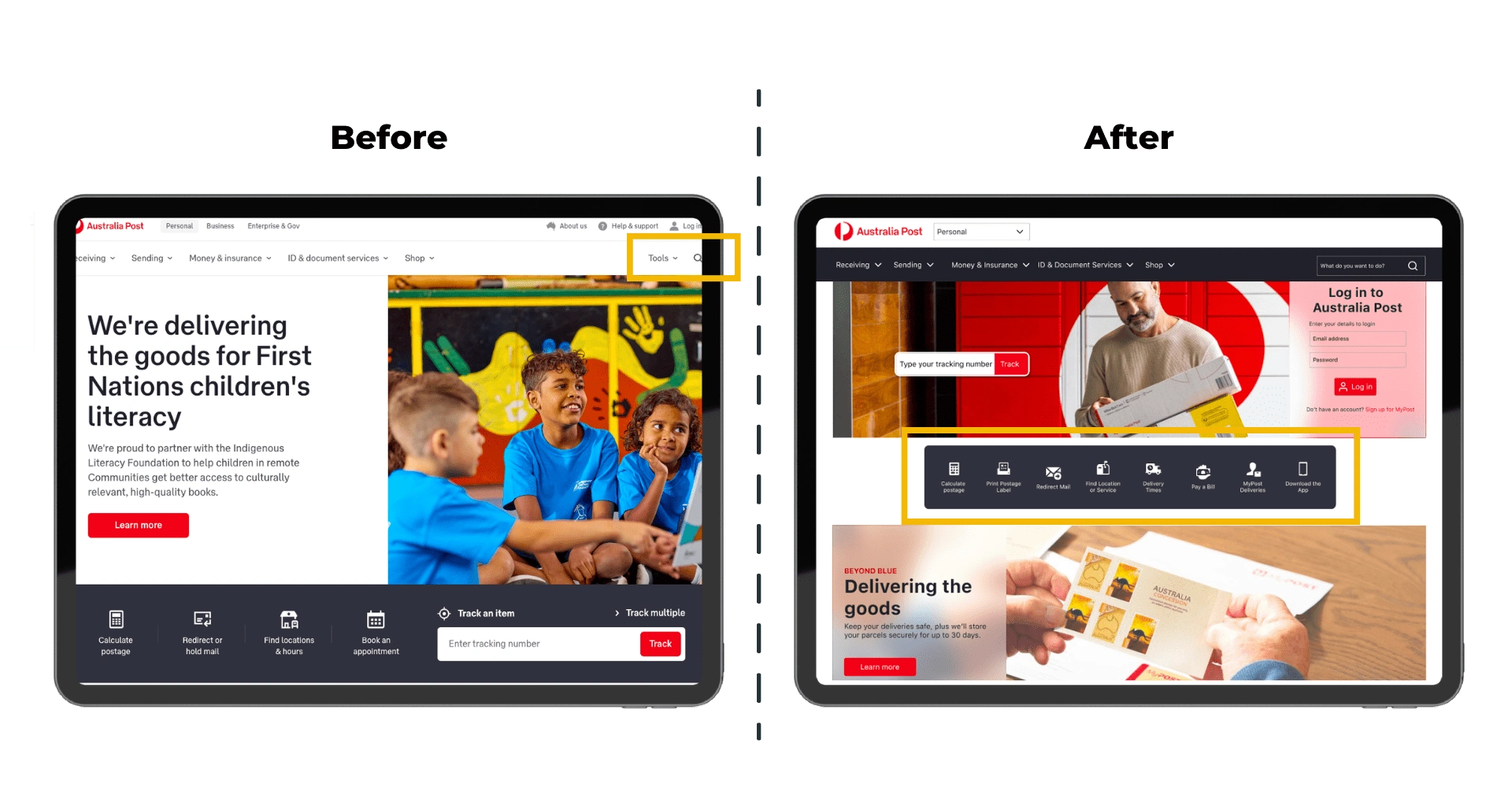
Solution
When I started this project, I identified three key reasons why a website redesign was necessary for Australia Post:
Information Overload and Duplication: The current website has heaps of information, often leading to duplicate content.
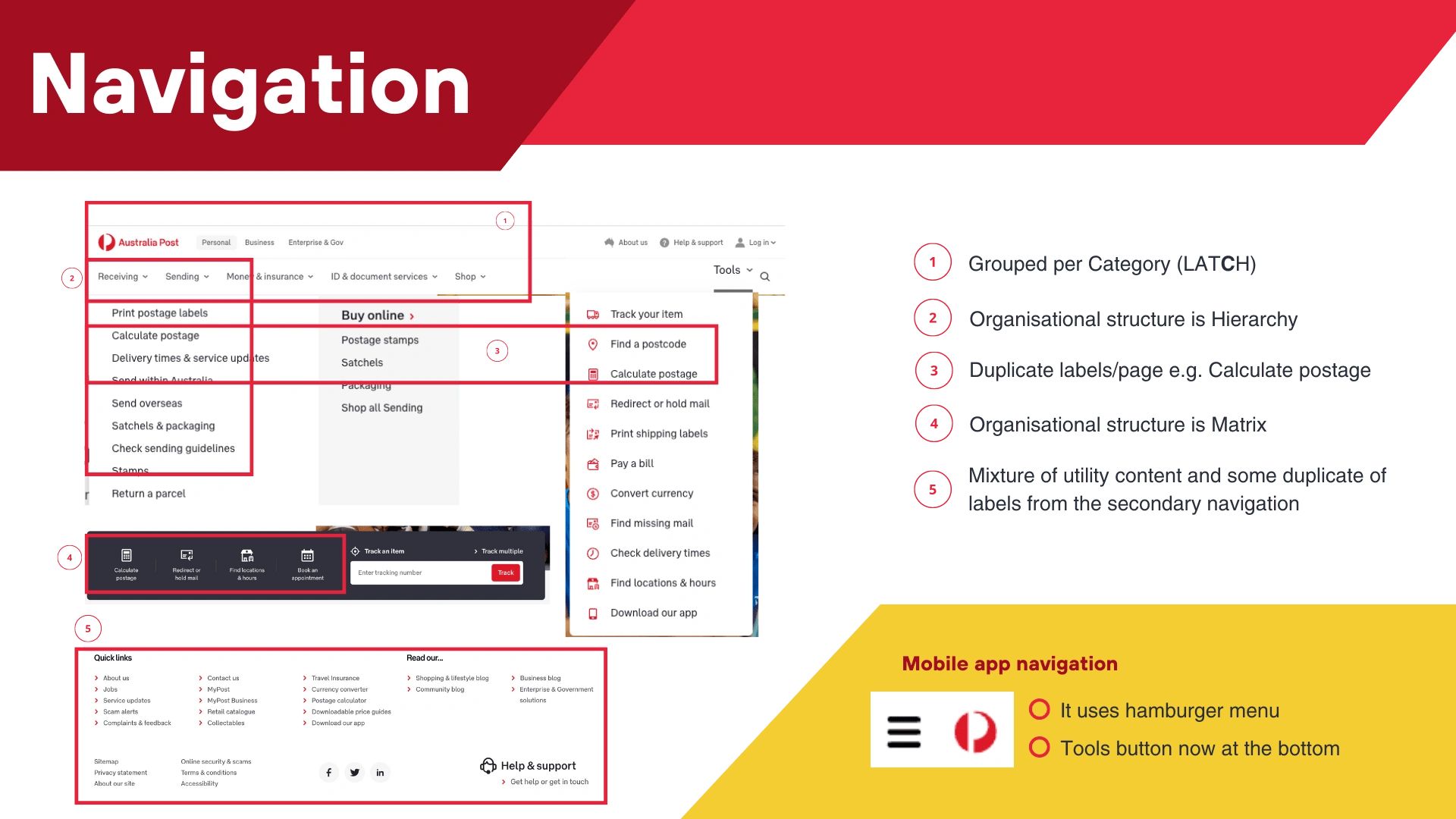
There's a dropdown "tool" button next to the search bar which contains duplicate options which can be found in the main navigation and footer.
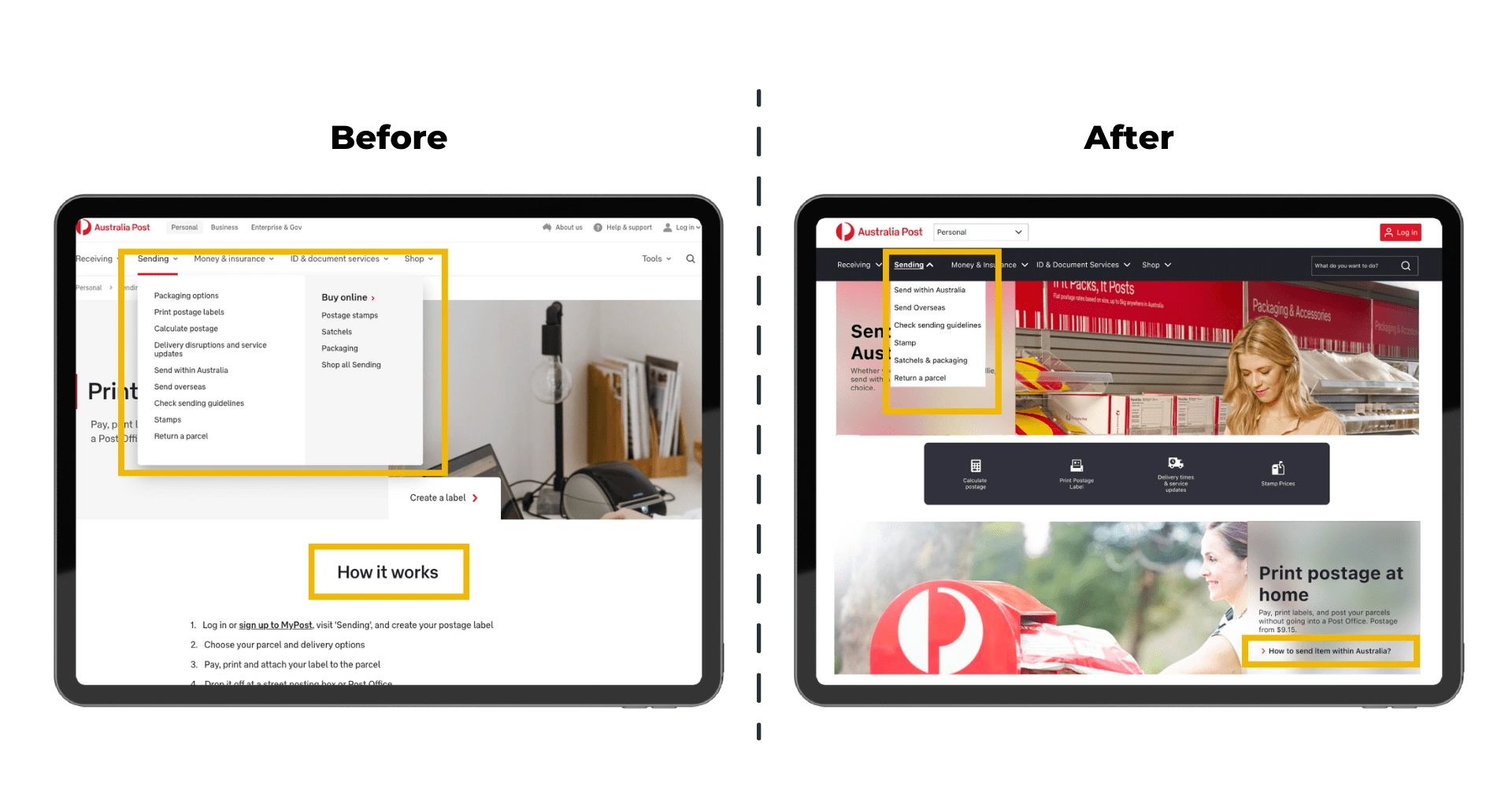
Also there's too much options in each main navigation dropdown button
Solution: To address this, I conducted card sorting and sitemap exercises to identify duplicate pages. Tools button was removed and other important links are added into the secondary navigation which is more accessible for user.

Solution: Added secondary navigation in each page that serves as an additional navigation tool, providing access to specific sections or features that complement the primary navigation. This also lessens the options on the primary dropdown button which leads to less user fatigue and confusion.

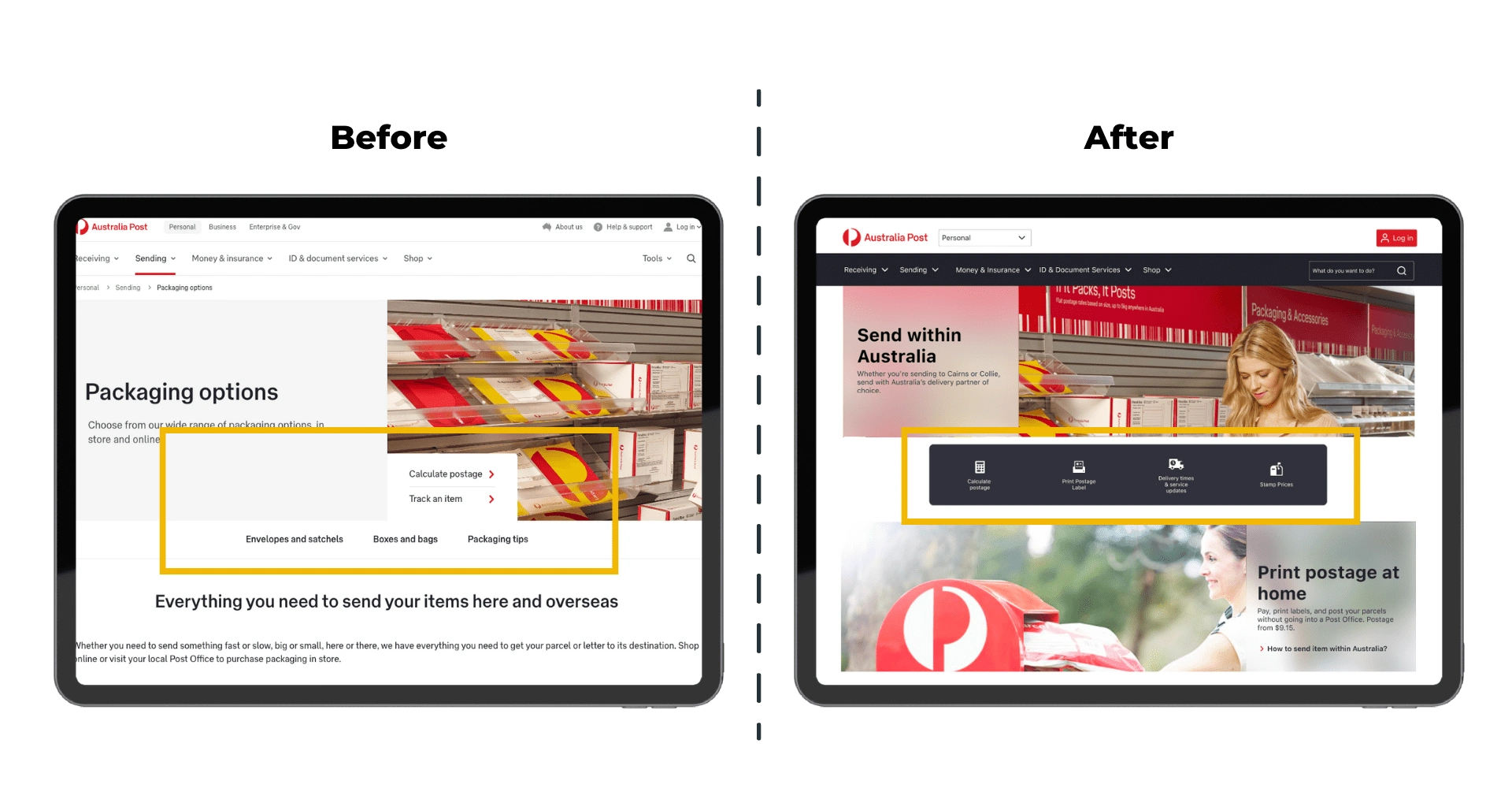
2. Misleading Labels: I observed that certain navigation labels, such as "Send Within Australia," were misleading, as they didn't lead to the expected pages.
Solution: Based from the user journey during the initial testing of current Australia Post website, I used the common button that the user clicked -which is the Send within Australia to send item. With the help of secondary navigation, user will have four (4) common features that will lead them to complete the task (to send an item).
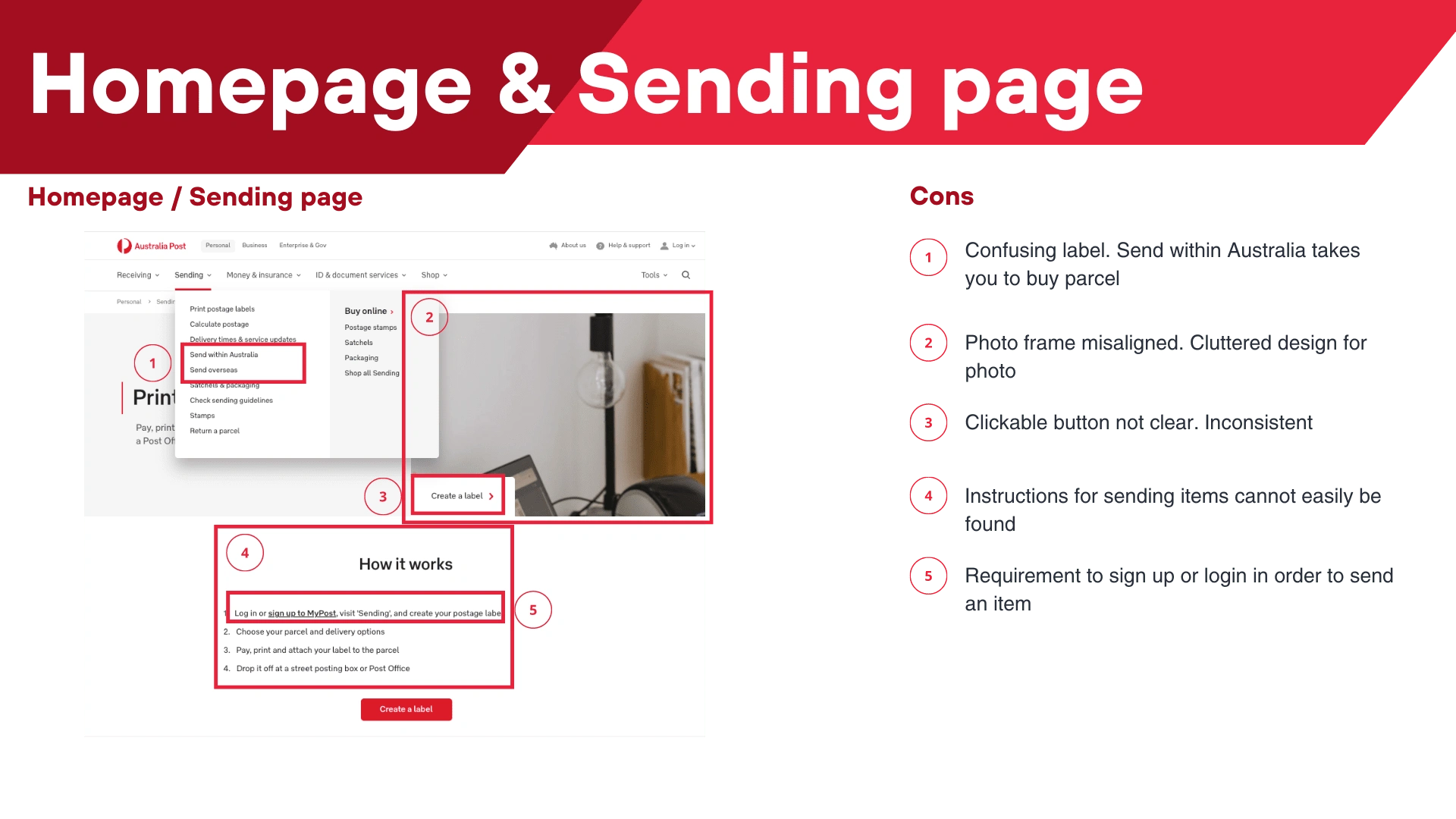
UX writing is also essential here. In current website, in order to send an item user has to choose the "print postage labels" and the instruction will be shown here with the heading of "How it Works".
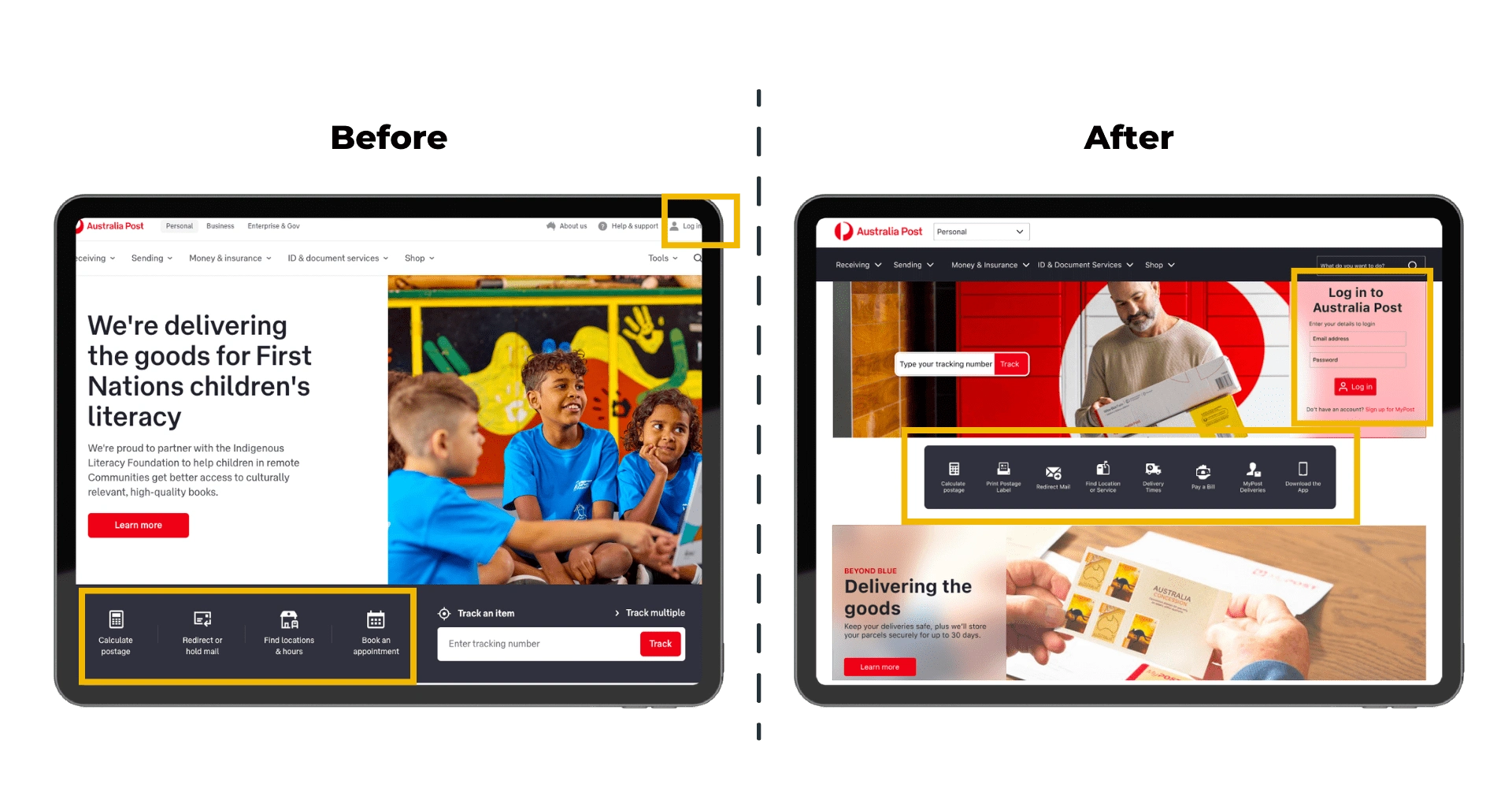
Solution: Just below the secondary navigation of the Send Within Australia page, the first card that the user will see is the Print postage at home with the instruction heading of "How to send items within Australia". Also, in order for the user to send item, they are required to login. So in my design solution i have added a more accessible login element in the homepage.

3. Lack of focus on their Main Service: It was crucial to emphasise Australia Post's primary service, which is Sending Items.
Solution: The current website only featured four items in the secondary navigation, so I added four additional items to showcase commonly used services. These additions were derived from the tools buttons that users typically overlook, ensuring their visibility and accessibility. Also added the login element in homepage to encourage user to login

Final Prototype
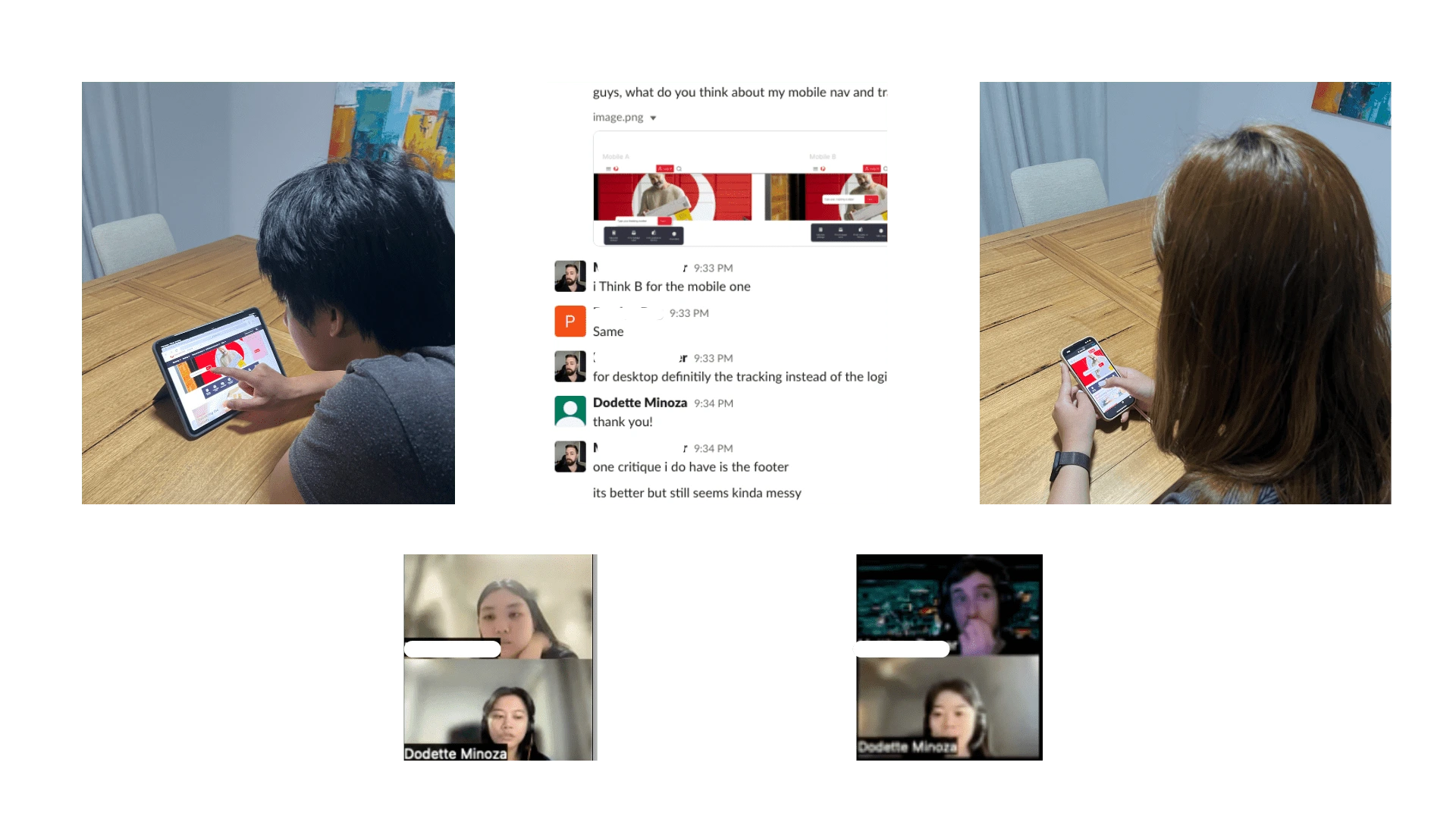
Photos & Documentation
Photos of different user research and user testing during this project.