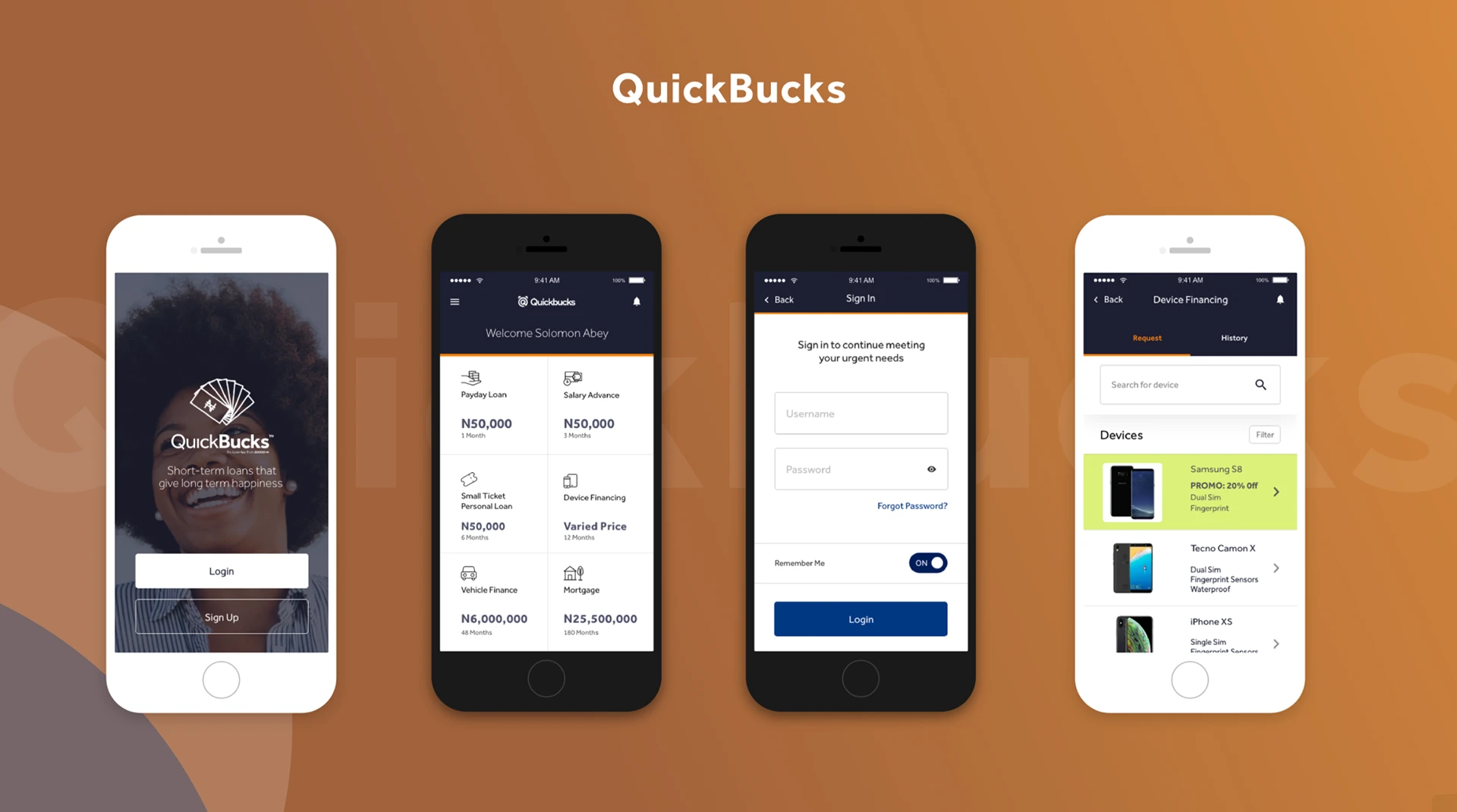
QuickBucks Loan App with A Gadget E-Commerce Platform
QuickBucks is an Access bank loan application with various loan products where individuals can apply for instant loans that are within their eligibility. Users can also purchase devices and pay in instalments.
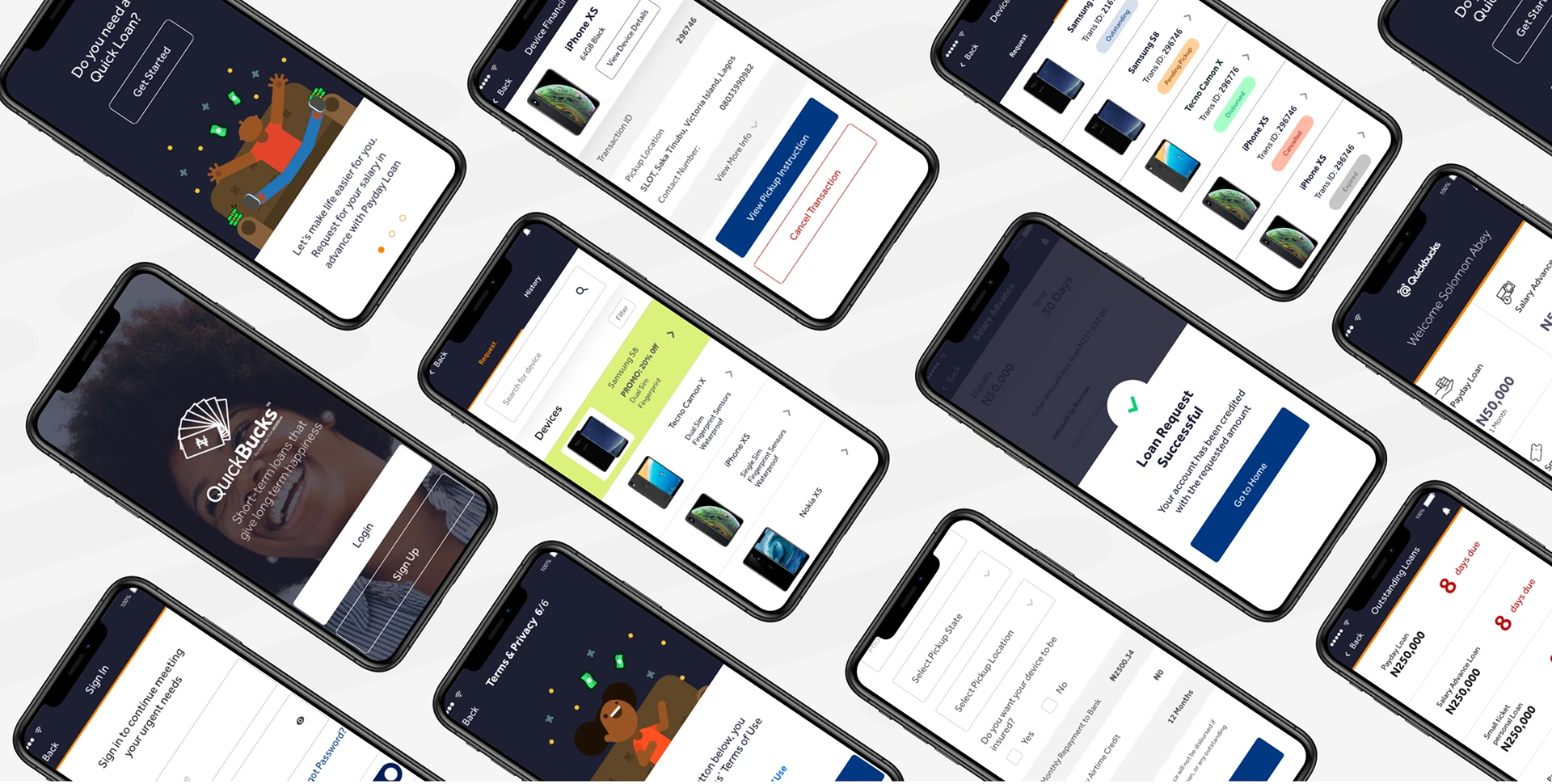
A Loan lending Mobile Application

Goal Setting
Project Name: QuickBucks
Owner: Accessbank
Problem/Challenge :Customers go through long processes of documentations, long approval queues and have to physically come to the bank branch for application for a loan. Customers also want to purchase devices and pay in instalments. This process can be removed for smaller loans that have lower risks associated with them.
Project Goal:Design a mobile application that caters to our user needs which are:
i.) Users want to purchase gadgets with the option of installment payments.
ii.) Users want to get loan instantly but have to go and queue in the bank or provide long documentations
iii.) The need for a consolidated platform for the organisation's instant loan products
iv.) How to monitor the progress of the loan request.
v.) Users being able to instantly apply for a loan.
Targeted Users:
i.) Retail Customers
The Team
-Product designer
-Developer
My Role
- User Experience Designer
What I did
- User research
- Persona Building
- User Journey map
- User flow creation
- Wireframes design
- High-fidelity design
- Usability testing
- Frontend UI Scripting (HTML, CSS, JS)

User Research
The research for this project was already carried out by the Customer Experience team and the business team while the Design team was mostly responsible for piecing together the data, generating personas, customer journey maps, user-flows and designing the prototypes of the loan application.
Summary of User Research
i.) Having a holistic platform for loan products.
ii.) Users wanting to know what loans they are eligible for.
iii.) The repayment schedule for loans.
iv.) How to monitor the progress of the loan request.
v.)Users being able to instantly apply for a loan.
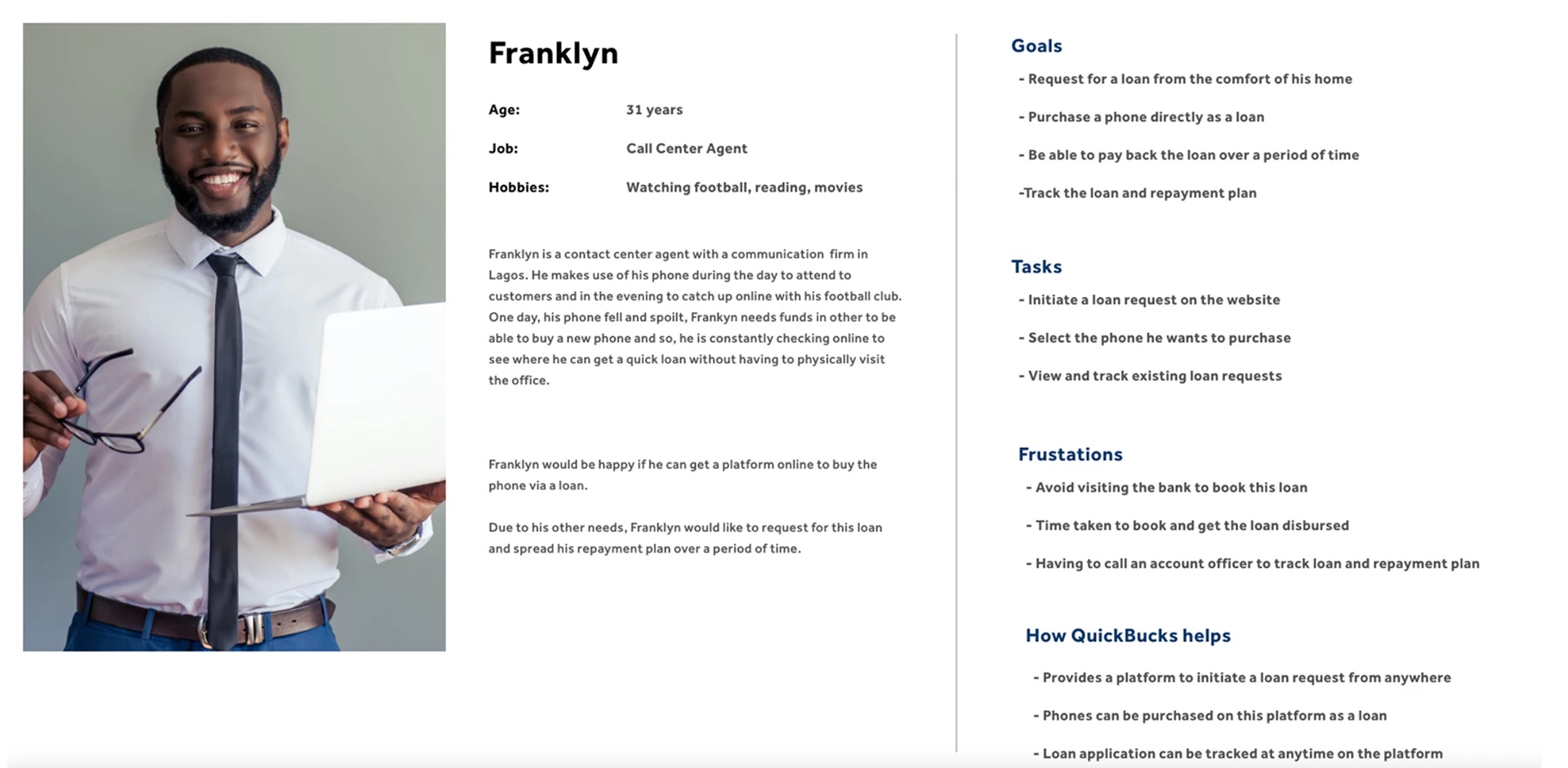
Persona

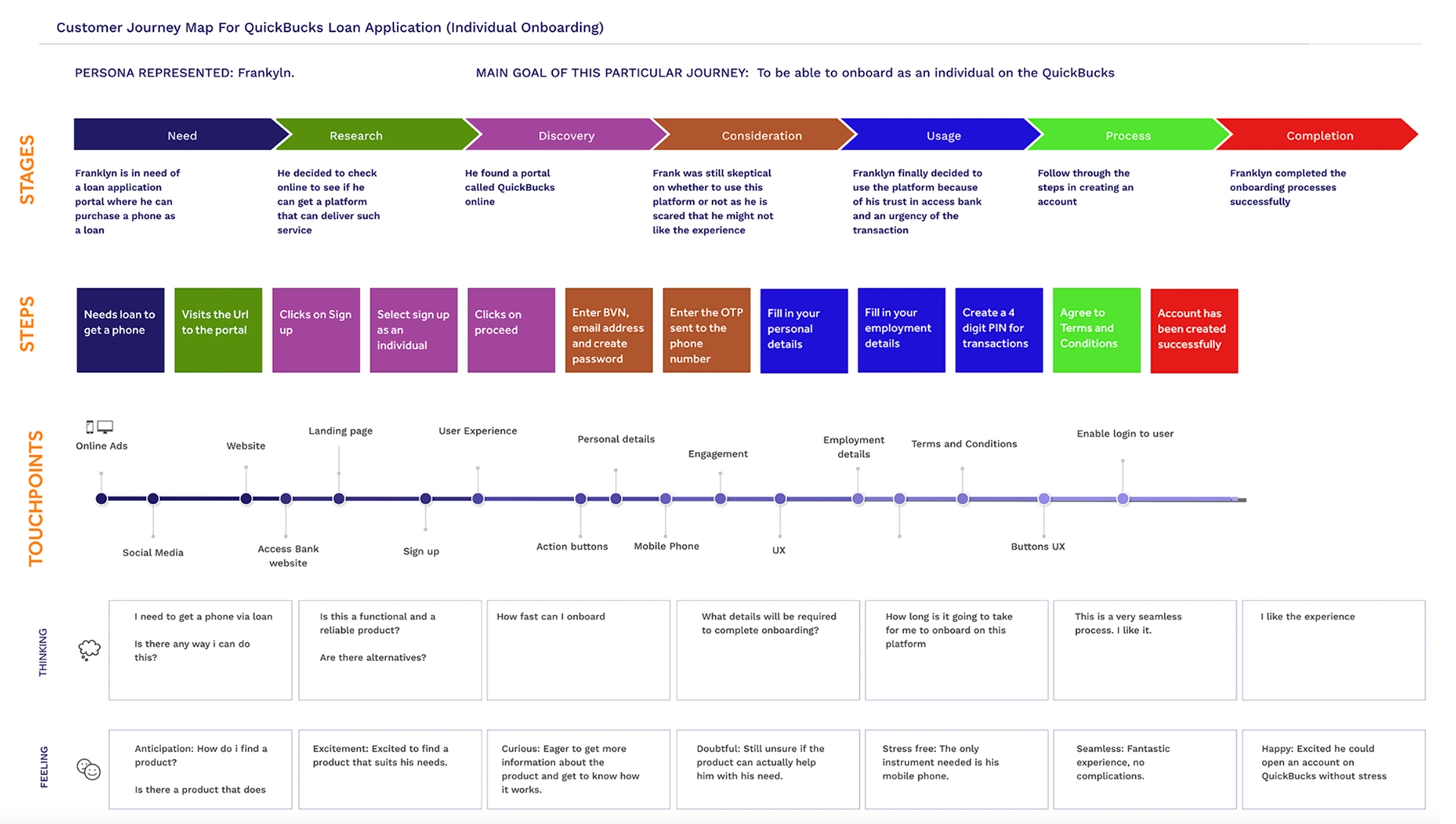
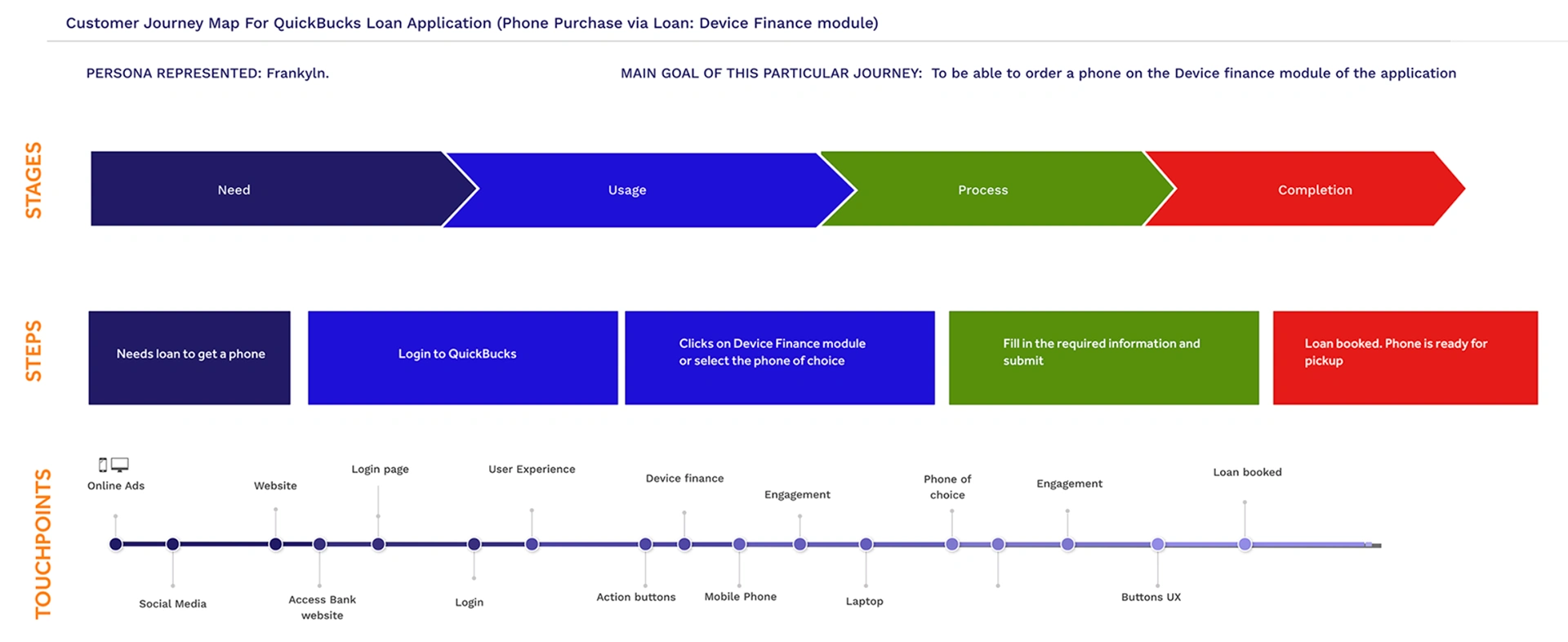
User Journey map


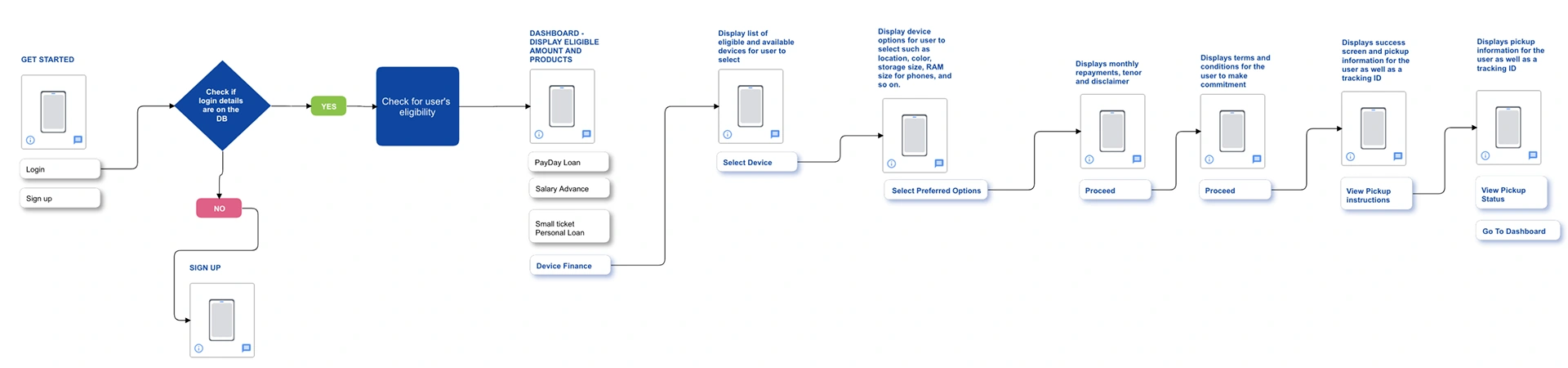
User Flow
I created a user flows for steps a typical user goes through in using the app.

Some of these flows were tested and re-iterated upon several times in order to provide a seamless and smooth experience.
One of the challenge that we wanted to solve was the onboarding experience which this flow helped to provide a clearer view for us.
One Advantage to note about user flows is that they make all stakeholders aware of the intended experience for the users and developers can start working on any backend services or processes that needed to be worked on.
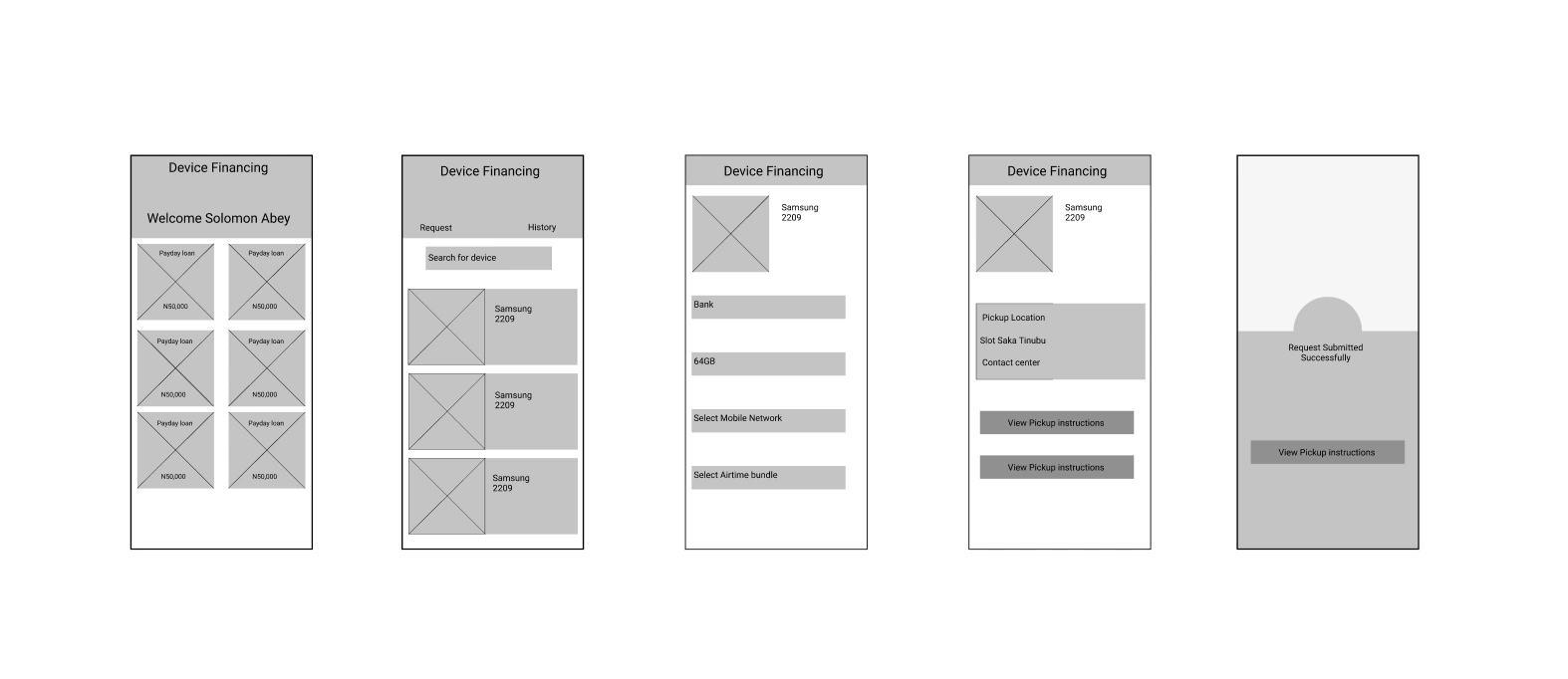
Wireframing
Once I had a better understanding of what I wanted to do and the issues to tackle, I took some time to wireframe some ideas for user testing.
From the user flows and journeys, the next step we took was to design wireframes to give an idea of the interface and test it with stakeholders which we did.
The insights gotten from the wireframes helped in informing our design decisions for the design system and hence, the prototypes.

Usability study: findings
The customer experience group conducted usability studies. Findings from the study helped guide the designs from wireframes to mockups.
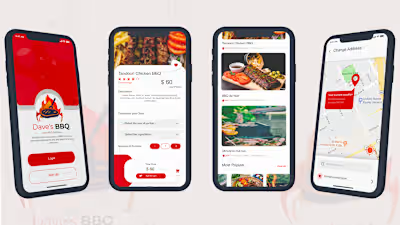
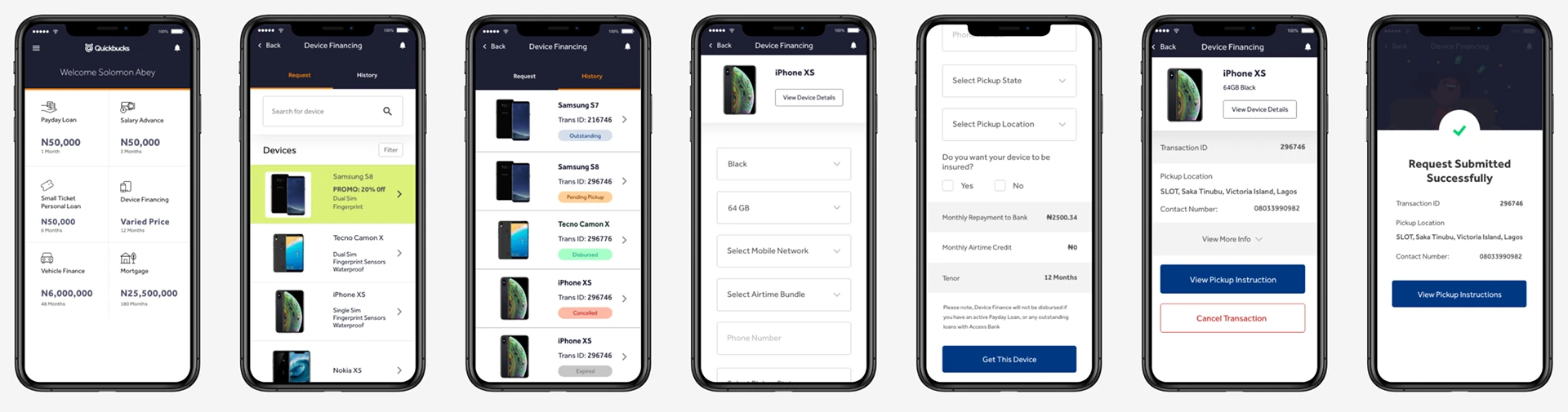
One interesting feature on QuickBucks is the device finance feature where users can purchase devices and spread the payment across months thereby removing the burden of a single massive payment. This serves as an e-commerce platform for purchasing devices in instalments as merchants registered with the organisation can sell their goods on the platform while users can purchase.
Insights from the usability study
i) Issues of default in the loan repayment. To eliminate this first problem, the solution was made available for those who have an account in the
organisation.
ii) Another reason for the problem stated above was that some users might want to pick devices that are way above their budget and will find it difficult to repay the loan at the right time. To eliminate this, an eligibility system was developed so that users can only see devices within their eligible range. This is calculated through the account usage of the user to curb fraud and theft.
The solution made it easy for users to track the status of the device requested for and see their loan status as well.
This solution was also made available on the web.
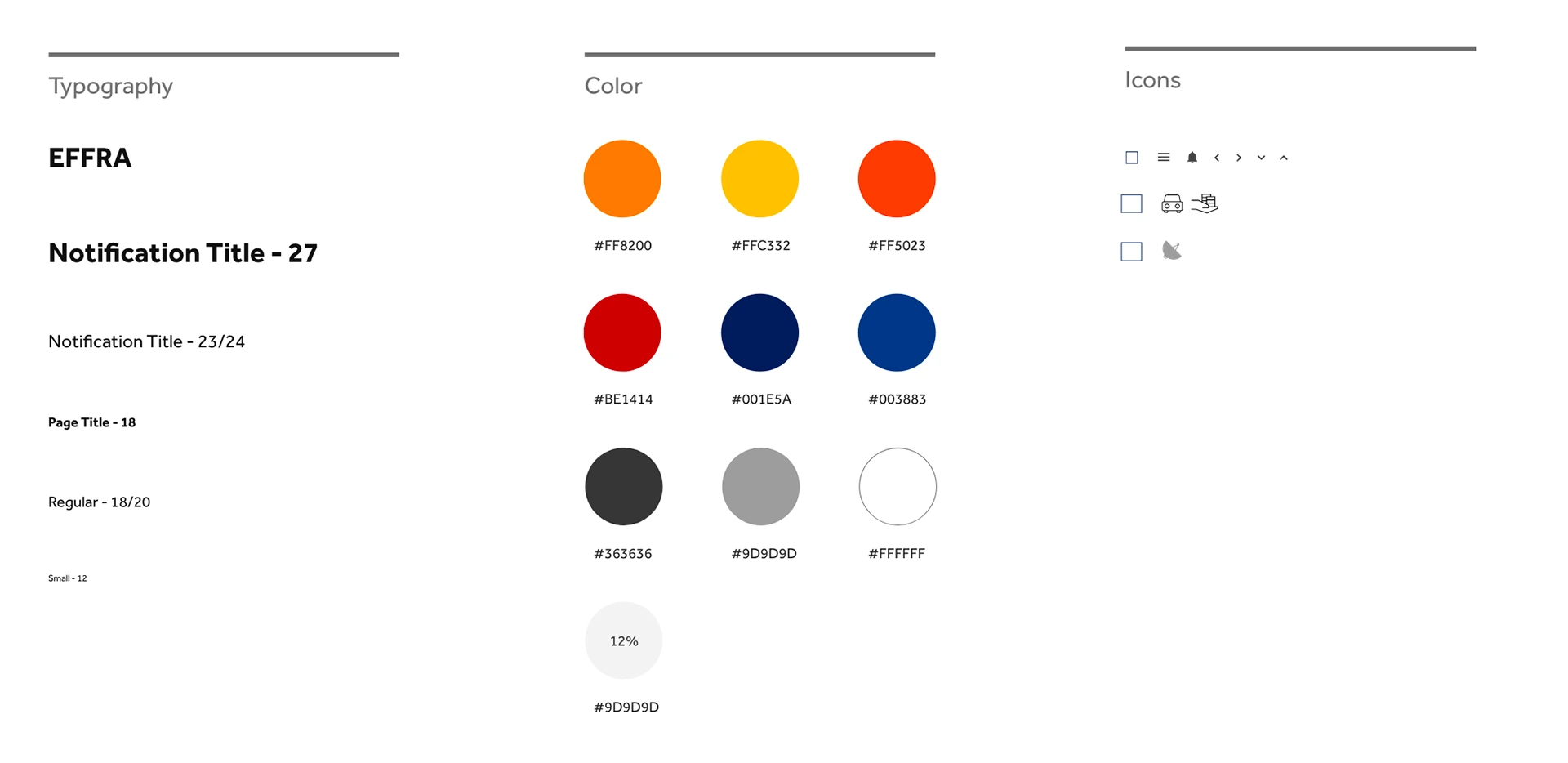
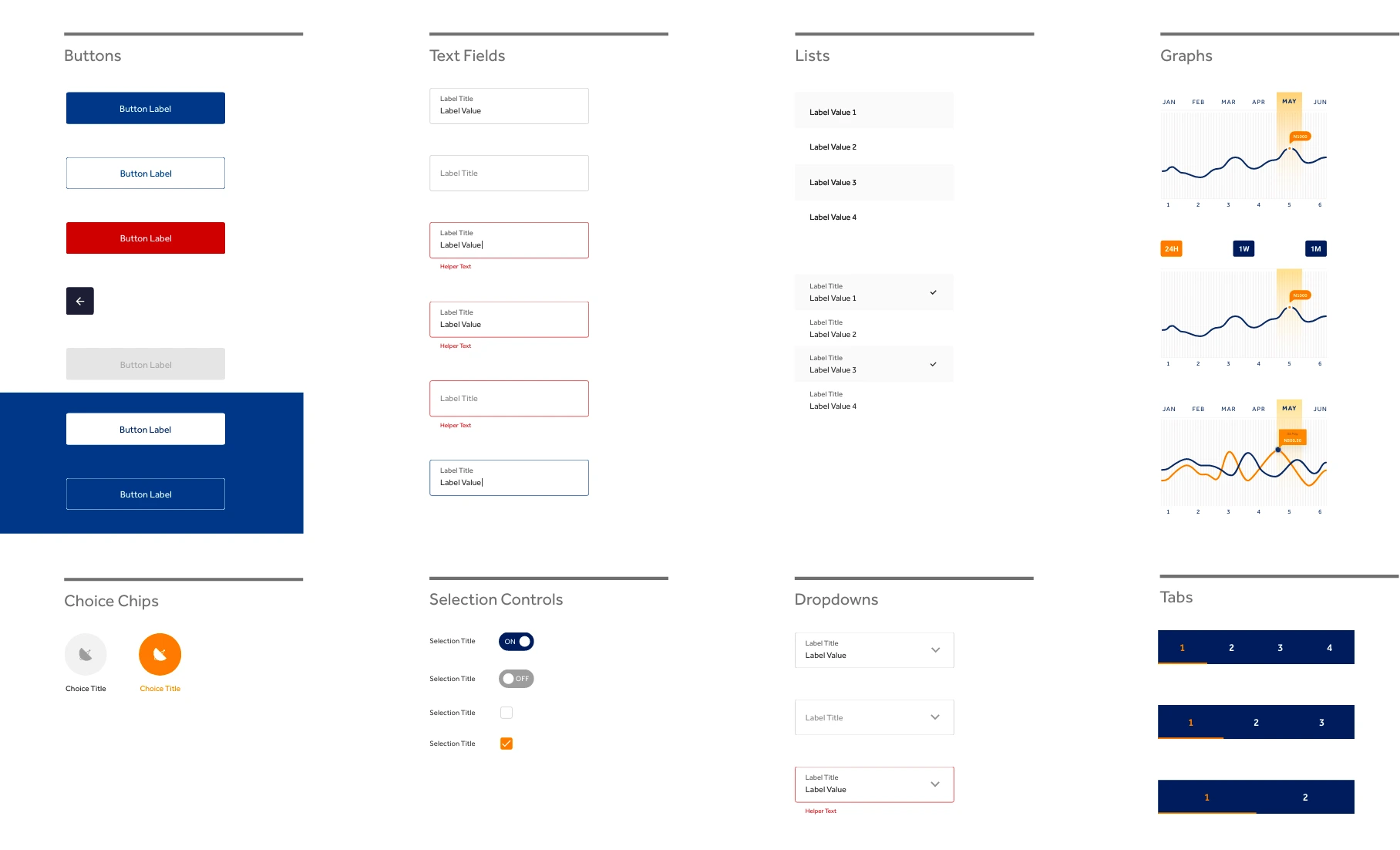
Design system
After working on the wireframes, one of the things we wanted to achieve also was consistency. The importance of consistency is so that users are not confused about the colours , buttons, texts, icons, forms and illustrations as well.


Hi-fidelity mockups


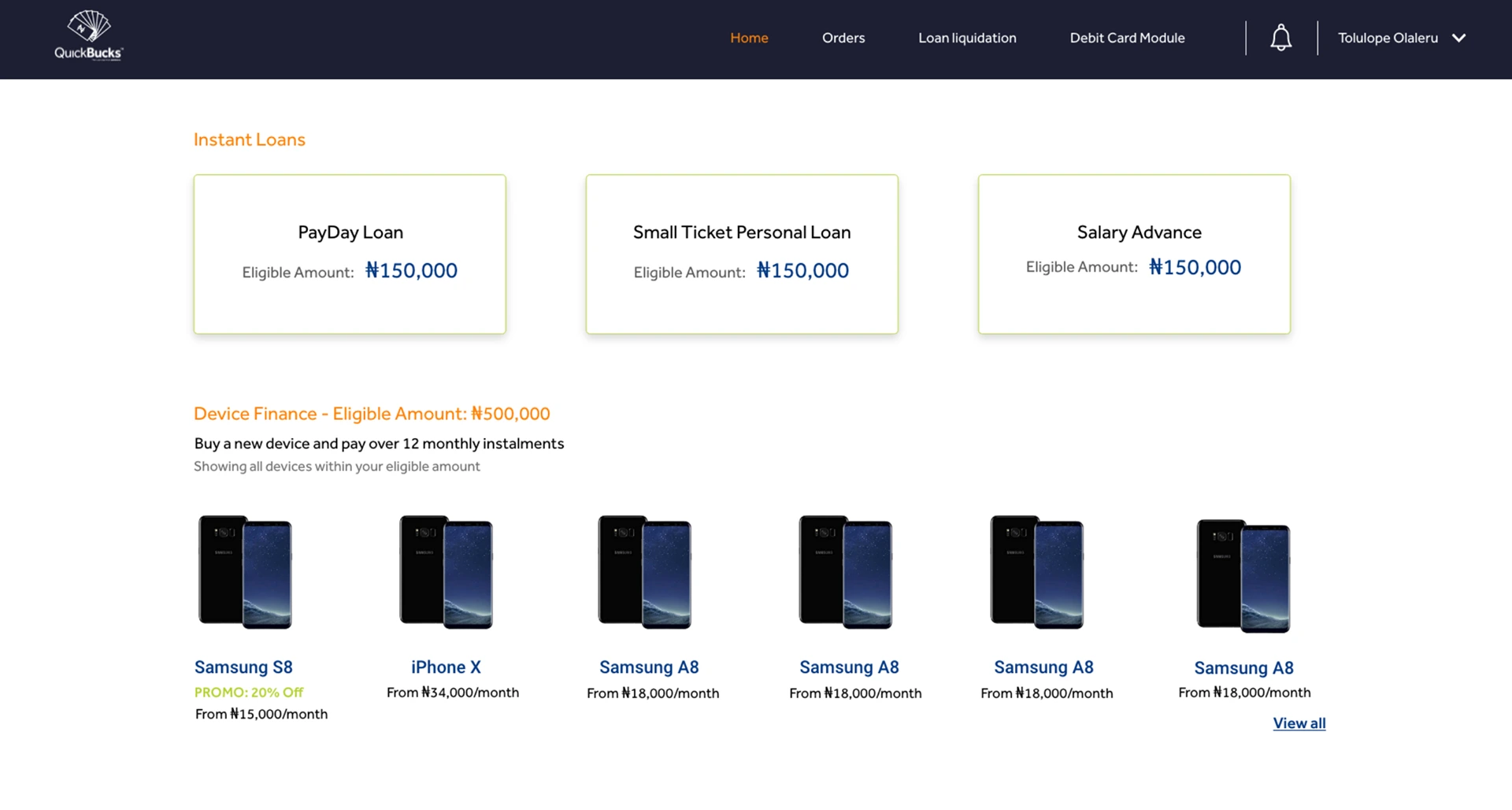
Device Finance on web - Gadget E-Commerce
For easy access and inclusion for those that did not have a smartphone, the solution was also designed to be accessible through a web version. The user journey remains the same as that of the mobile so that the experience is seamless across all platforms.

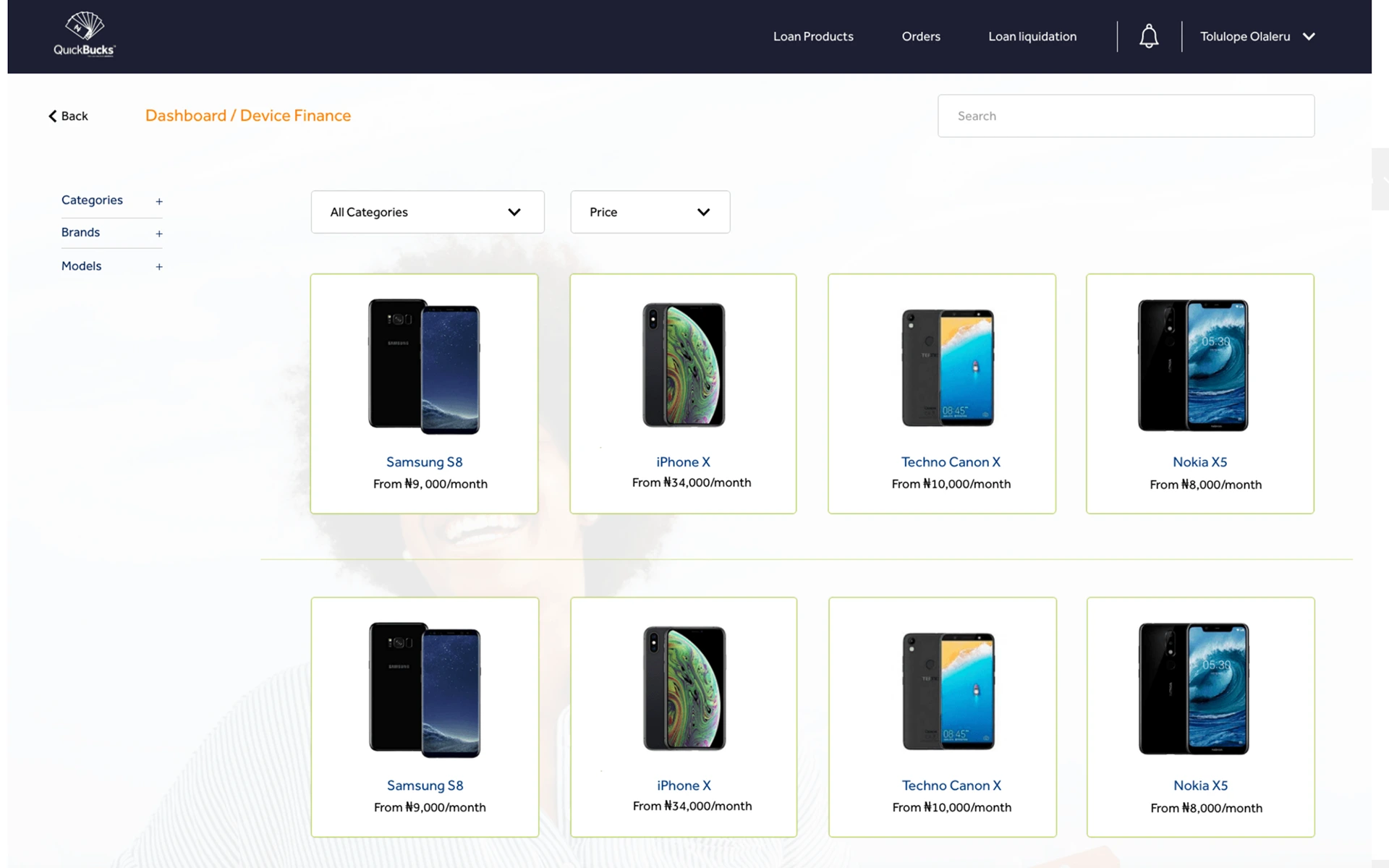
Users log in and see a list of eligible devices which they can select from.

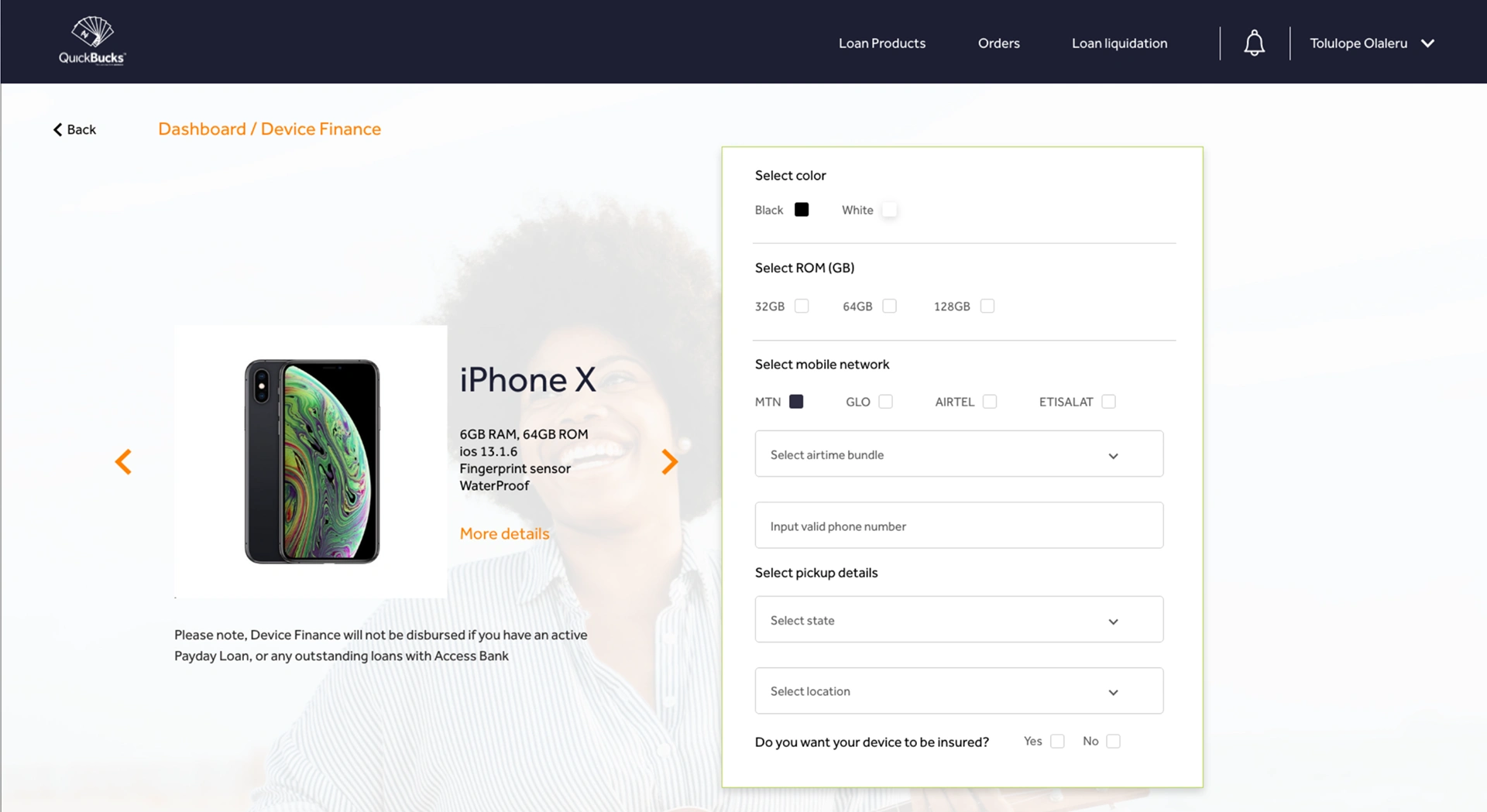
Users can set the specifications of the devices as earlier stated and proceed to get the device

Usability study(testing): findings
After carrying out usability testing with them, issues around accessibility, simplicity and ease of navigation were raised, hence the need for the version two. The version is still a work in progress
Impact
In summary, the team was able to design a platform that generated a revenue of over 1.2 million USD (500 million naira) as at April 2021 and over 78,000 active users as at May 2021.
To interact more with this platform, you can check the iOS app store and Google Playstore for QuickBucks. Below is the link to the prototype design for version. Works are already ongoing for a version 3.
Like this project
Posted Jun 20, 2023
QuickBucks is an Access bank loan application with various loan products where individuals can apply for instant loans that are within their eligibility. Users…