Mindful TimeTracking App
Posted Oct 13, 2023
Goal & Task Management app is a web based software product aimed at helping individuals and teams plan, track, and achieve their goals and tasks efficiently.
0
41

Confidential
Mindful TimeTracking App

Mindful TimeTracking App
Goal Creation & Task Management app is a web based software product aimed at helping individuals and teams plan, track, and achieve their goals and tasks efficiently.
Key Features
User Roles
UI Design
1. Goal Creation and Management Flow : Initial Exploration
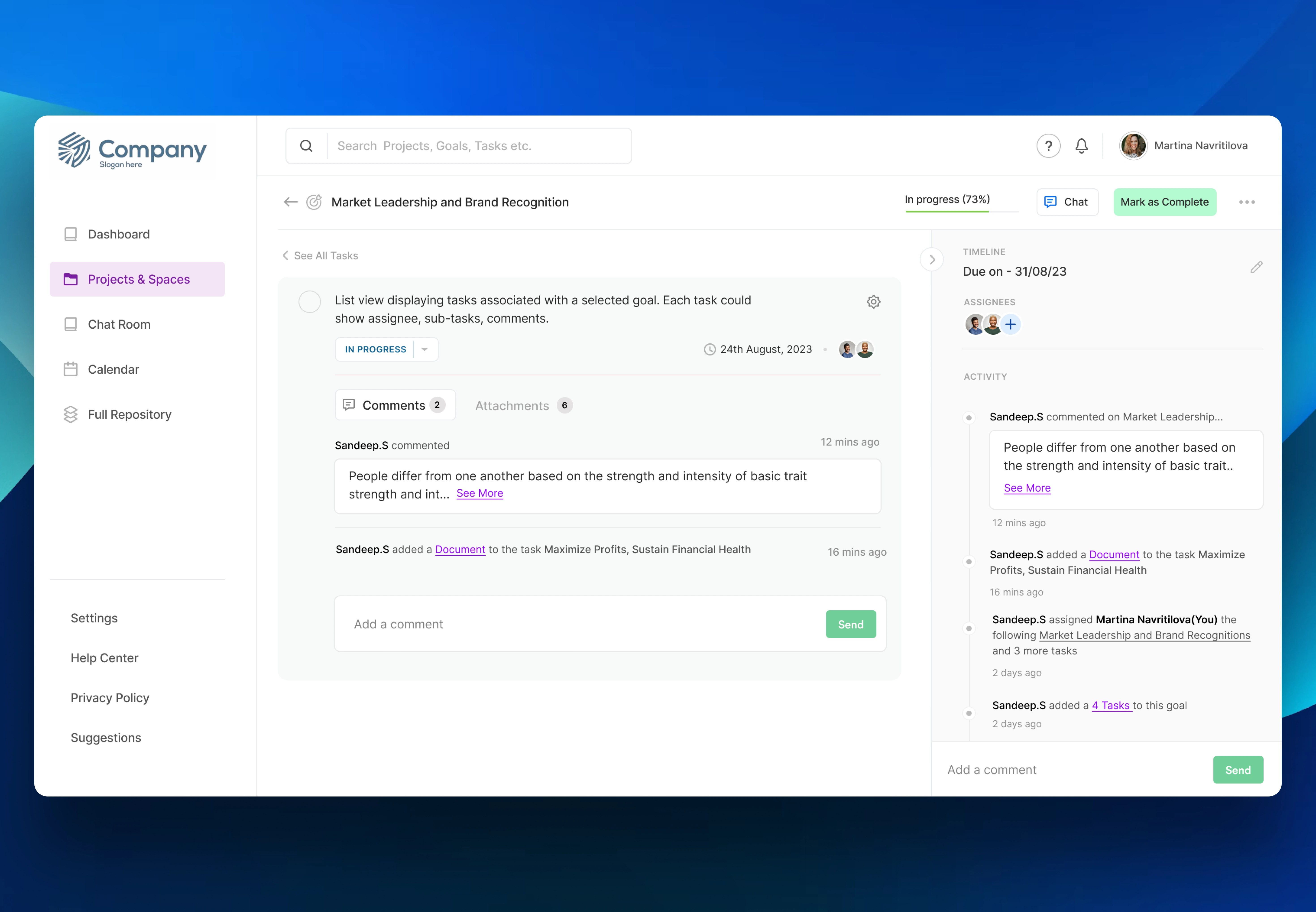
2. Task Creation and Management Flow : Initial Exploration
Concept Exploration: Early Design Stages
Final Concepts Handover
User Experience (UX) Guidelines
Consistent Navigation Regular Design Feedback Multiple Concept Exploration Card-Based Layout Color Coding Progress Indicators Mobile-Friendly Elements Consistent Iconography User's Error Handling & Visual Feedback Micro-Interactions etc. Release Plan
Conclusion
Goal Creation & Task Management app is a web based software product aimed at helping individuals and teams plan, track, and achieve their goals and tasks efficiently.

Key Features
User Roles
UI Design
1. Goal Creation and Management Flow : Initial Exploration

2. Task Creation and Management Flow : Initial Exploration

Concept Exploration: Early Design Stages

Final Concepts Handover