Pizza by Me
Like this project
Posted Mar 3, 2025
A pizza customization application for picky users
Likes
0
Views
7

Pizza by Me
A case study on a pizza customization application
My Role: Product Designer Timeline: 1 month
Tomatoes make my pizza soggy
A couple of weeks ago, my friend Peter came to see me, and I served him some leftover pizza. But something interesting happened. Before he ate his slice, he picked all the tomatoes from it. So I asked him what was wrong with the tomato, and he said tomatoes make the pizza soggy and he doesn't like that.
Peter's statement got me thinking. What if I could build an application that lets you pick the topping of your choice? Sounds cool, right? That's how this project was conceived.
P.S: Unlike my friend, I love tomatoes.
Where do I even start from?
With Peter's tomato dislike sparking the idea, it's time to dive into some serious research. But where to begin?
First up, let's chat with pizza enthusiasts like Peter (and tomato lovers like me!) to understand their topping preferences, pain points with traditional ordering systems, and what they'd love to see in a custom pizza app.

Interview Questions

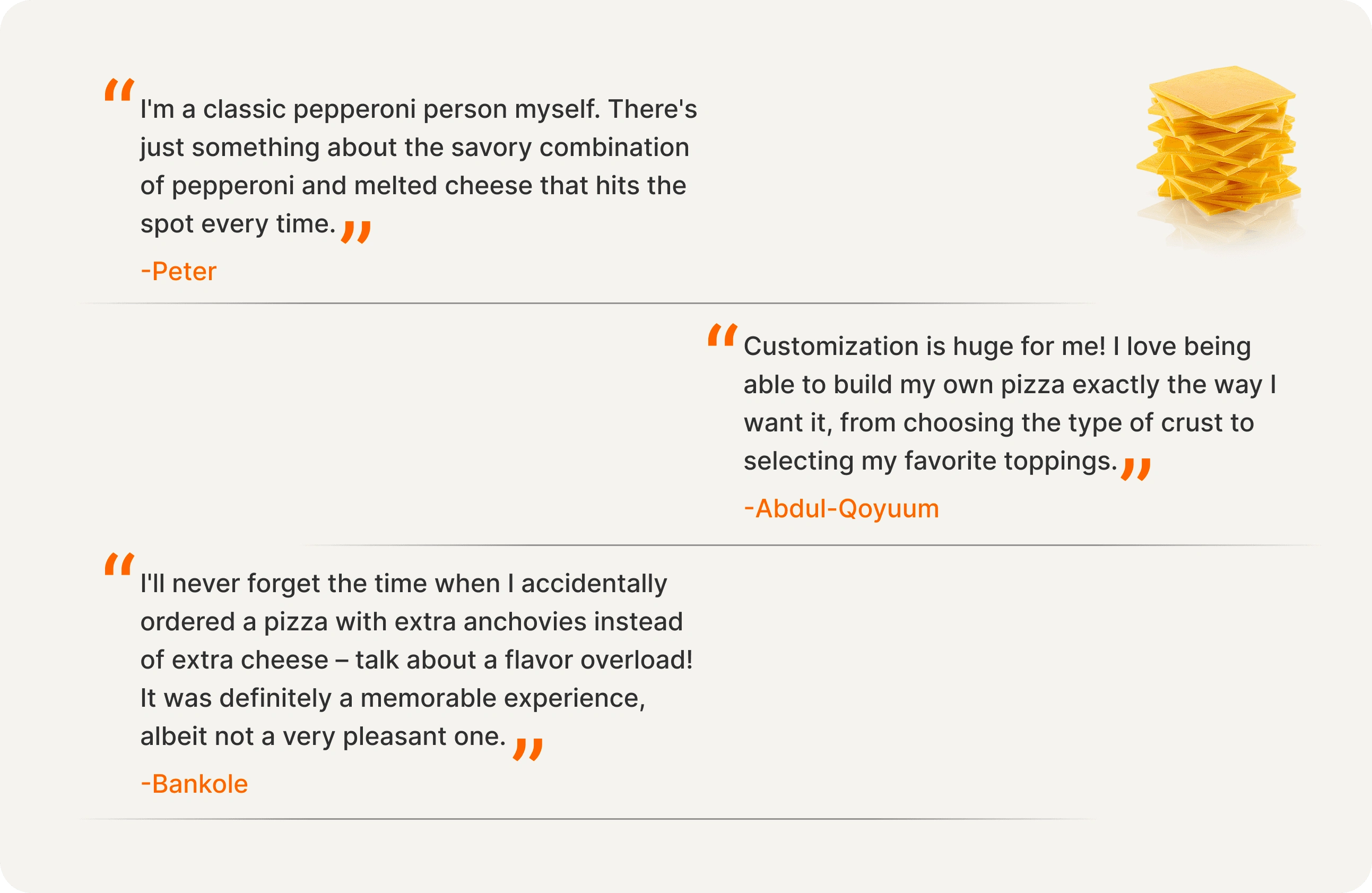
Interview Answers
The interview provided some pretty interesting insights about some of the issues people face when ordering pizza.
Customization Constraints: One size fits all? Not quite. Many users feel confined by limited customization options when ordering pizza online.
Confusion Over Pricing: Users often struggle with confusing pricing structures, from hidden fees to unclear pricing for different toppings.
Confusing Interfaces: Some users find the interfaces of pizza ordering apps to be confusing, leading to difficulties placing orders.
Time to slice into the pizza market.
It’s time to survey the pizza app landscape. Who are the big players dominating the market, and what unique features do they offer?

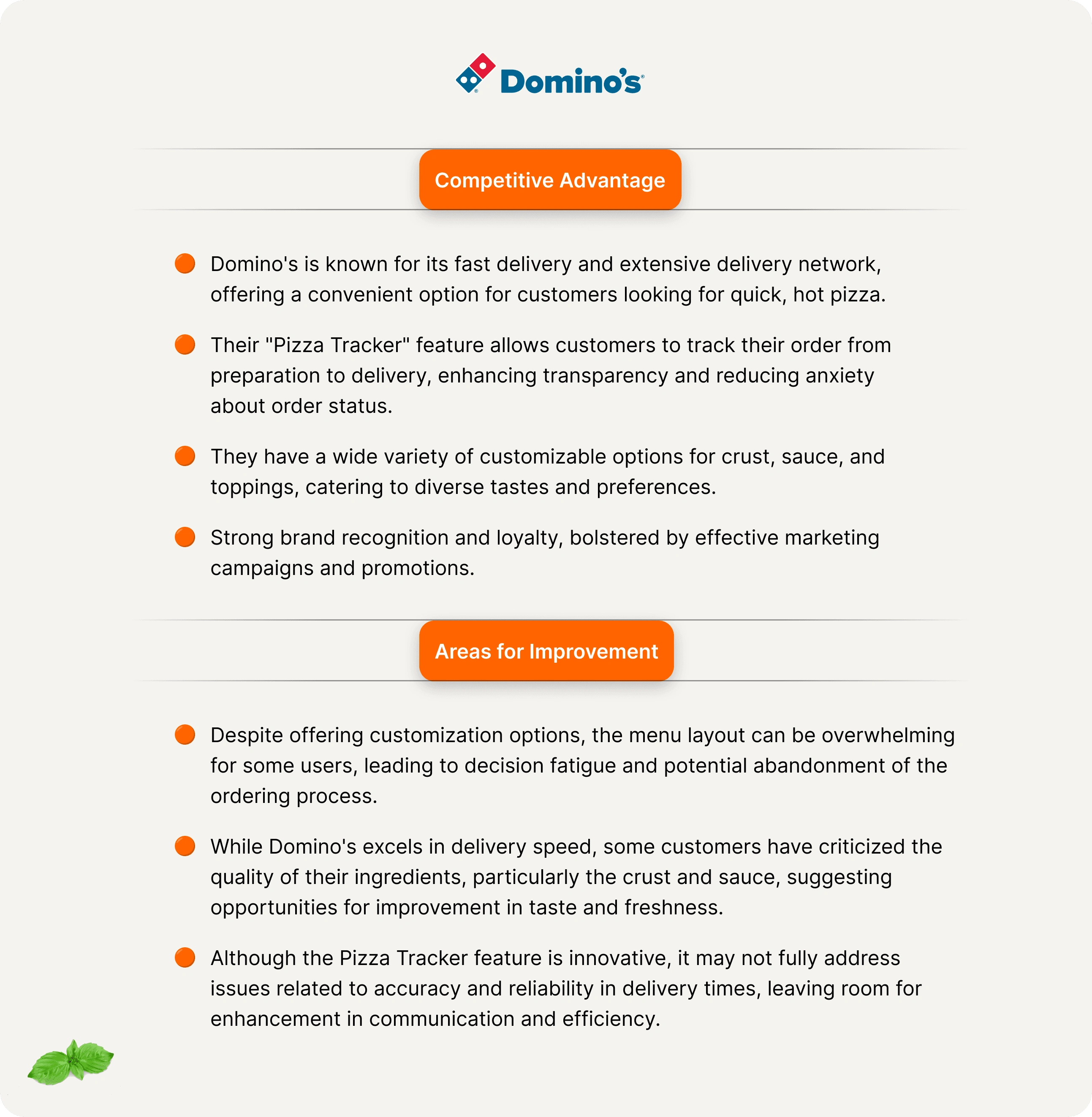
DOMINO’S ANALYSIS

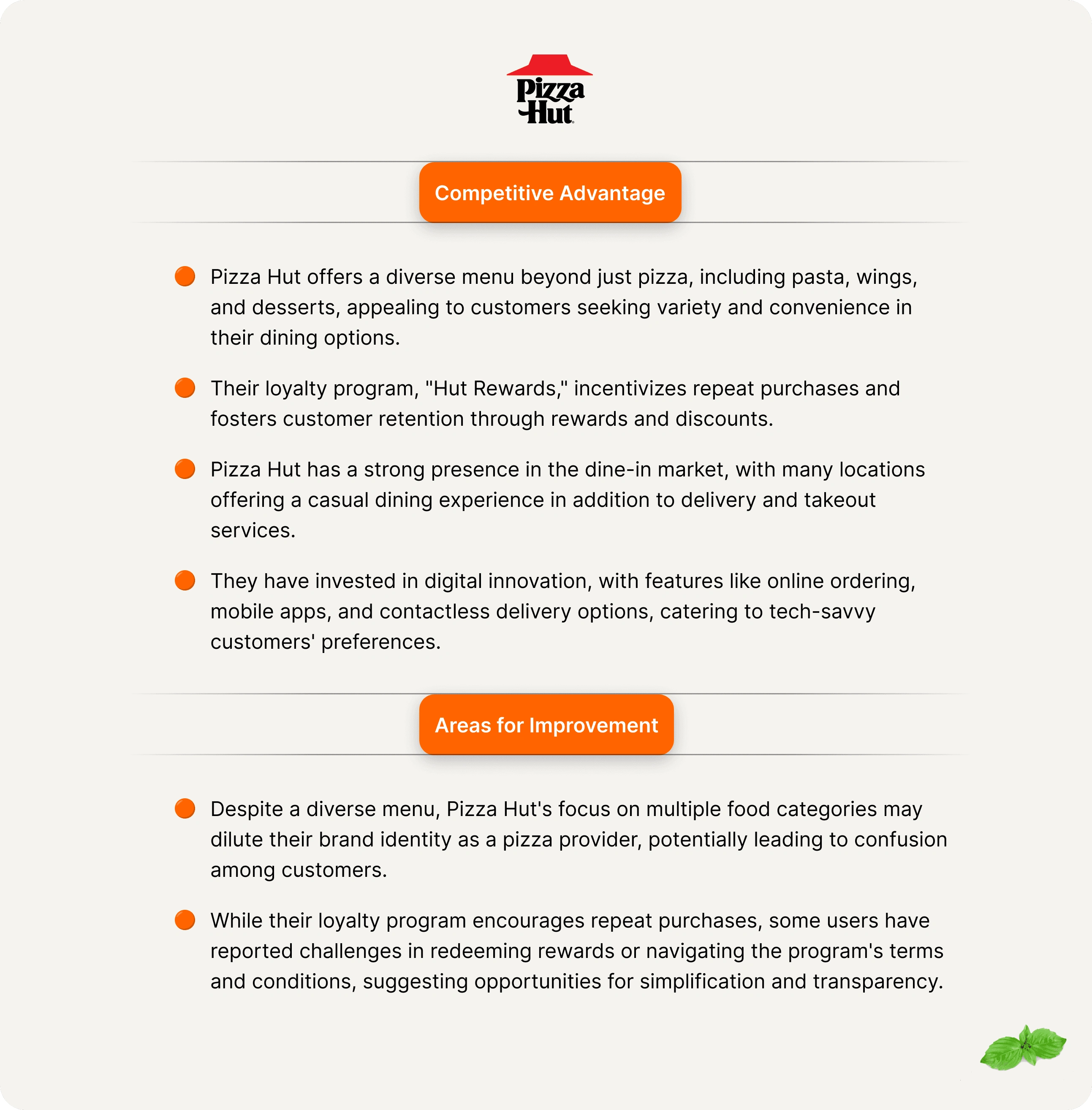
PIZZA HUT ANALYSIS
From the pizza market analysis, I was able to derive several valuable insights and identify areas where our custom pizza app can differentiate itself from our competitors.
Quality Ingredients and Customization: Offering a wide range of customization options for crust, sauce, and toppings, including premium and unique ingredients, can cater to discerning customers who prioritize taste and freshness.
User Experience and Convenience: Prioritizing features like saved preferences, easy reordering, and personalized recommendations based on past orders can further enhance convenience and encourage repeat purchases.
Transparency and Communication: Implementing real-time updates and proactive communication about order status, including any delays or changes, can build trust and reduce customer anxiety.
Figuring out the design.
First off, I needed to figure out how to structure this thing. When a user opens up the app. What do they want to see first? That's the question I had to answer when diving into the app structure.

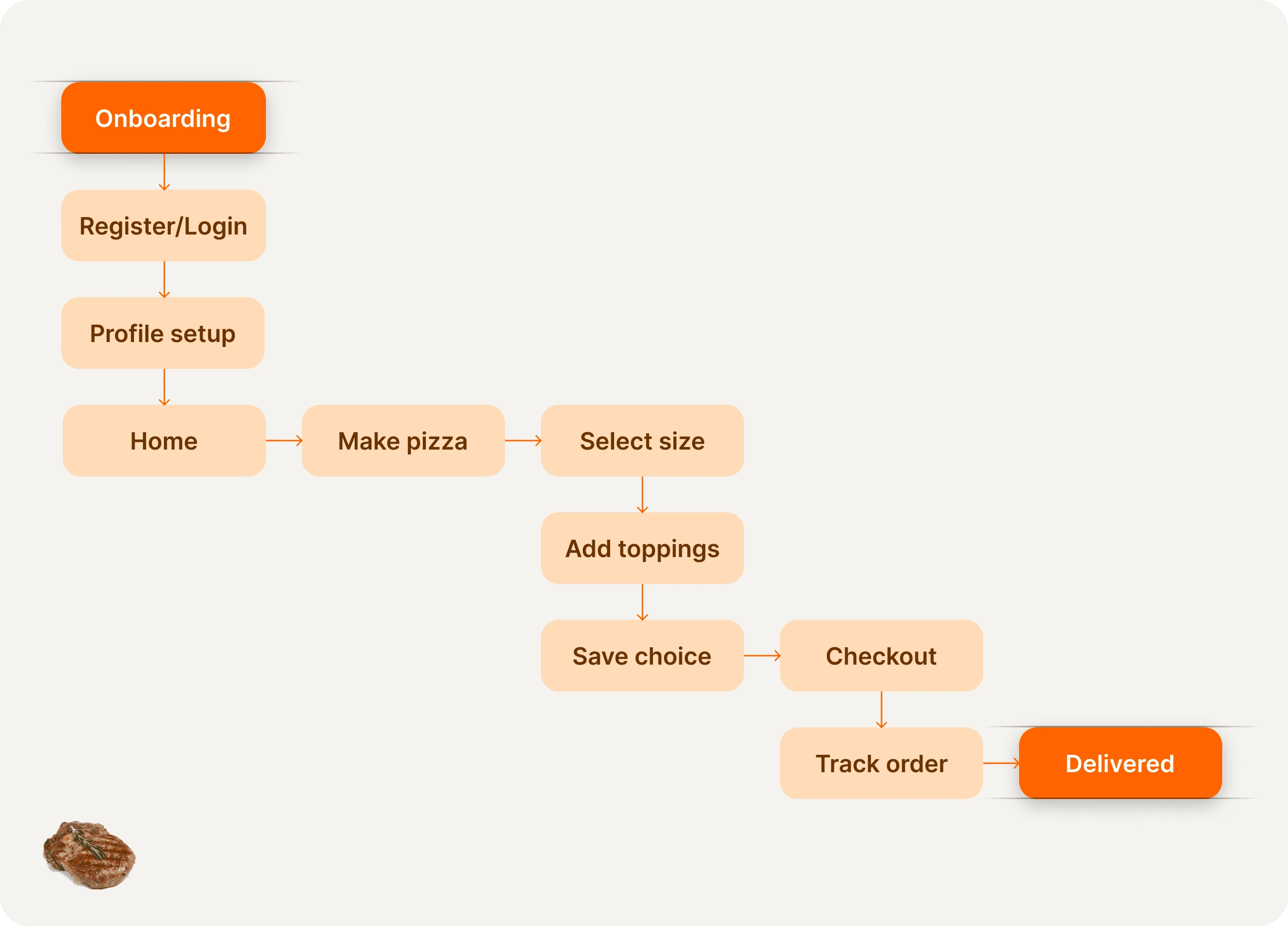
User Flow
User flow
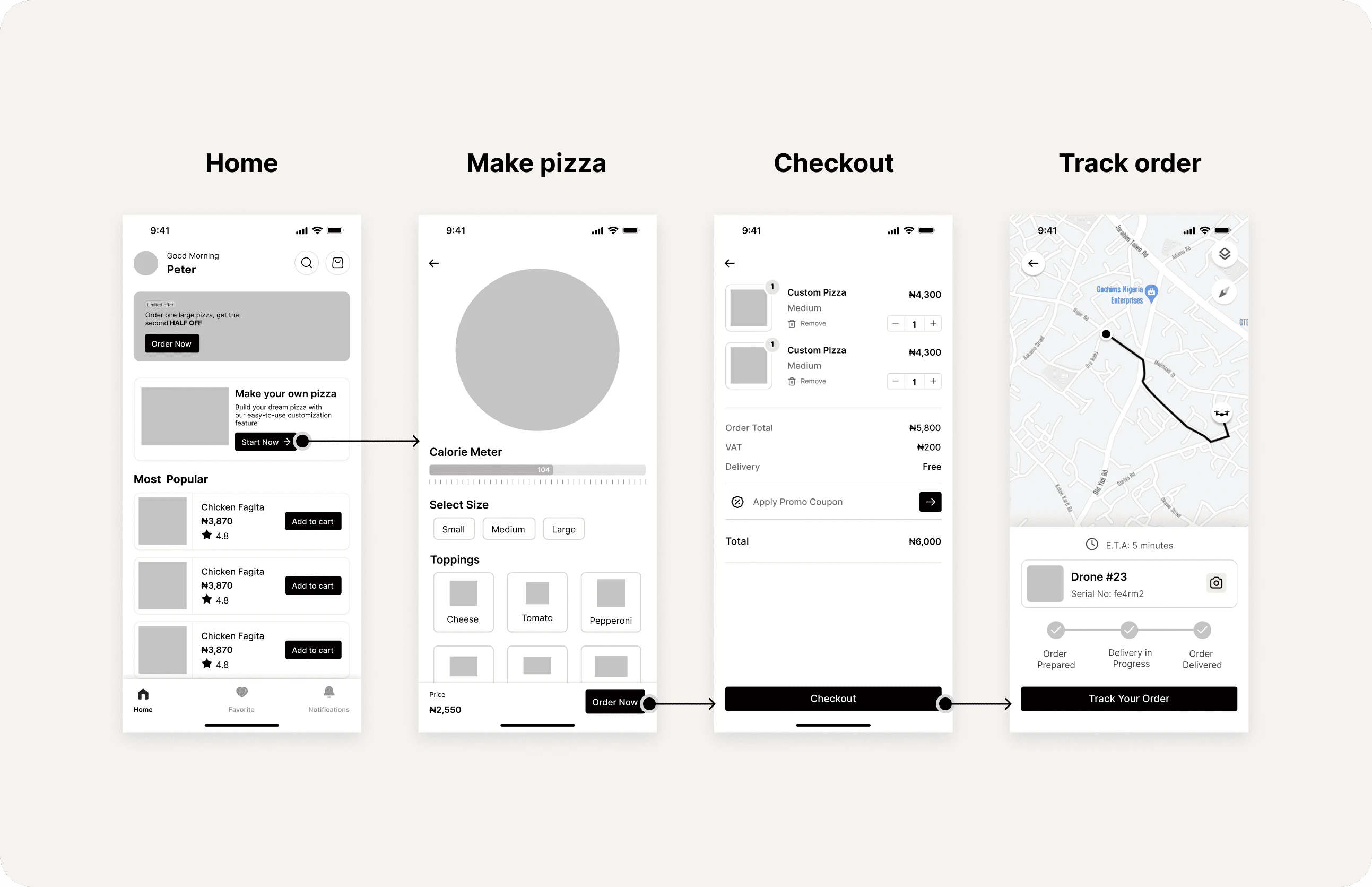
With a simple user flow in hand, I was able to quickly come up with a couple of low-fidelity wireframes to visualize how the design is going to look.

Low fidelity wireframe
Once the basic layout for the customization screen was in place, it was time to get into the nitty-gritty of refining every detail.
Initially, I thought drag-and-drop toppings would be the way to go. It seemed like a fun and interactive way for users to build their pizzas. However, during testing, I quickly discovered that what seemed fun in theory turned out to be a bit stressful in practice. Some of the users (Peter) were struggling to precisely place toppings on their pizzas, leading to frustration rather than enjoyment.

Drag and drop pizza toppings option
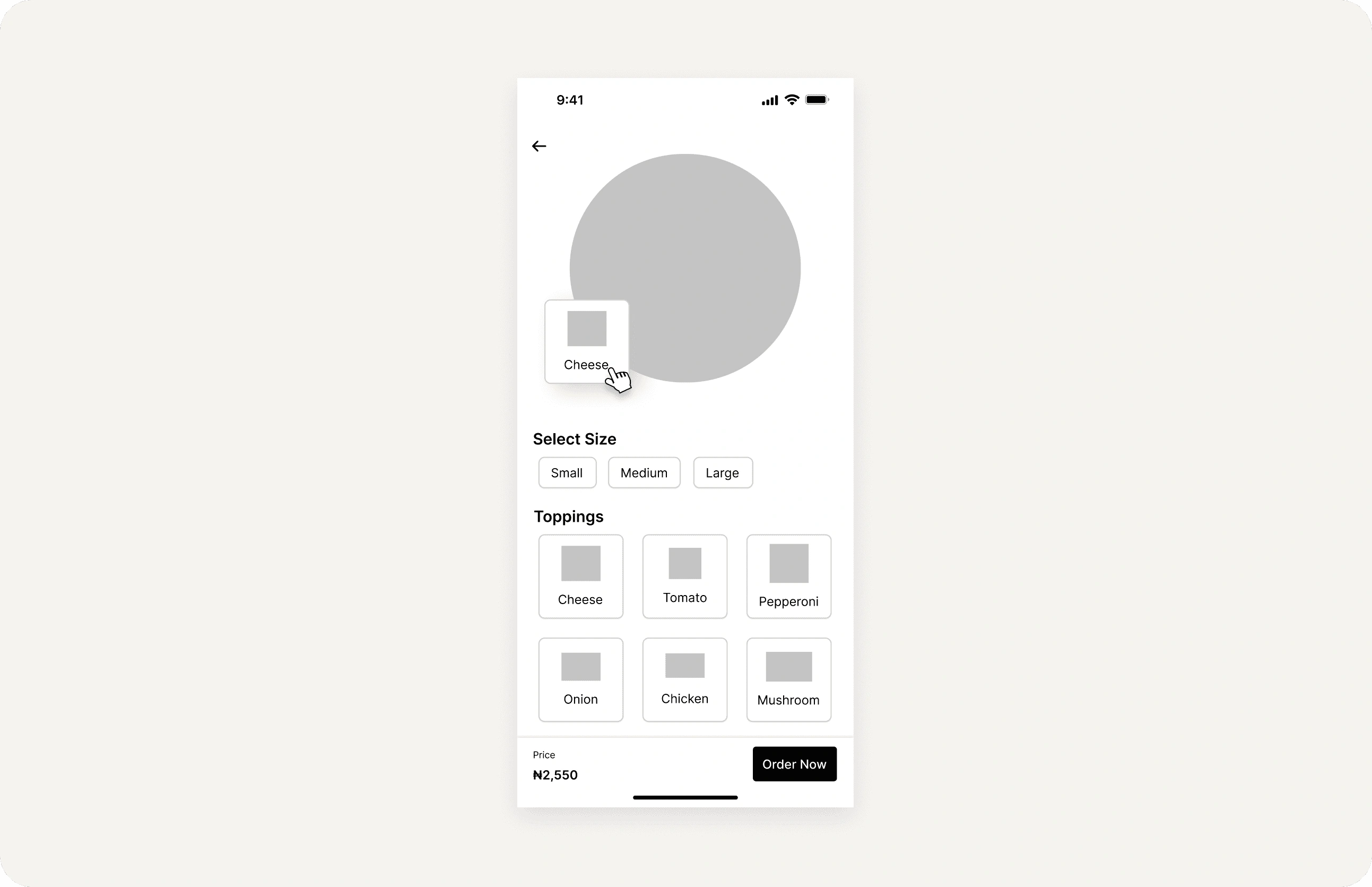
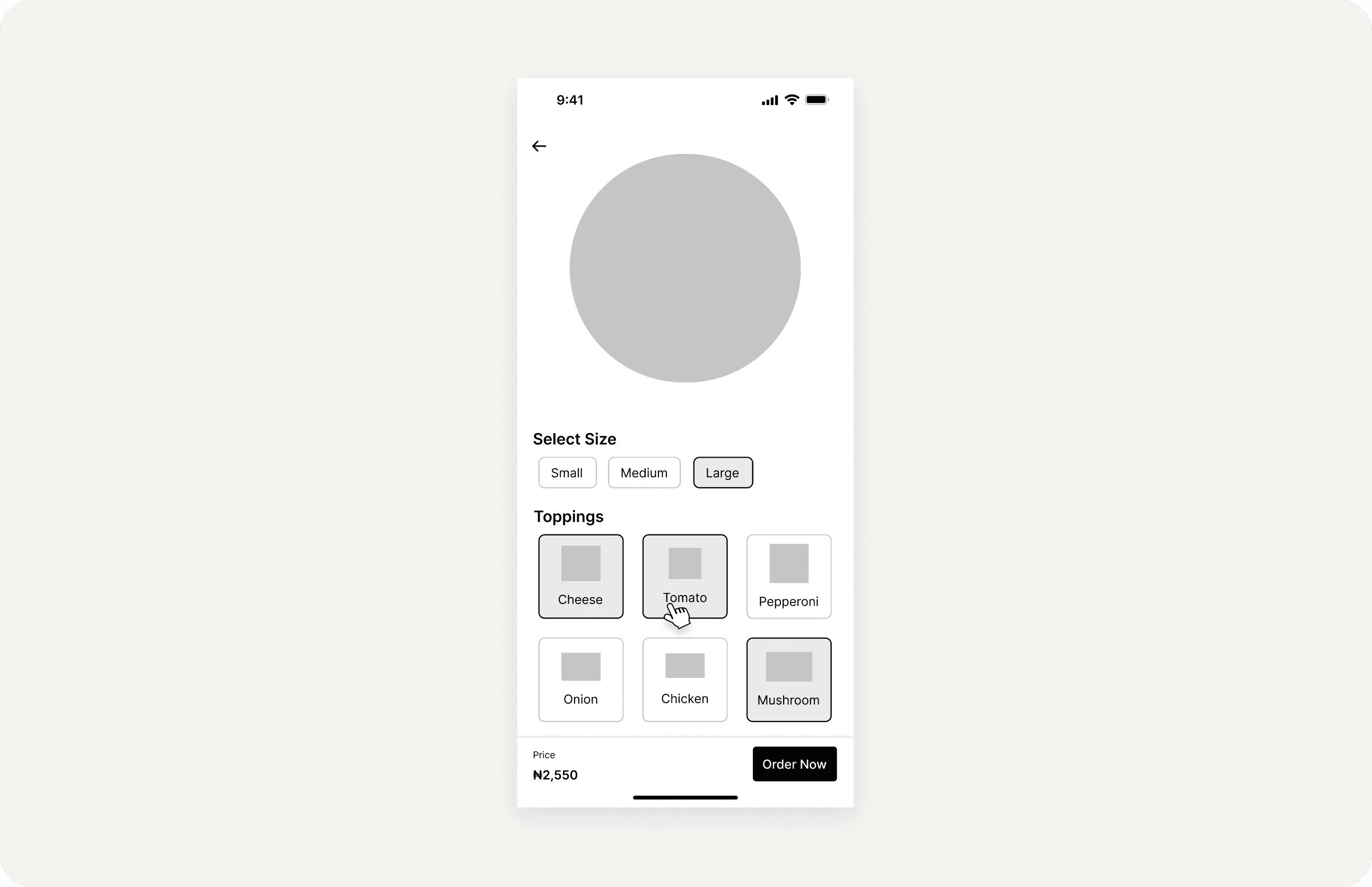
Armed with this valuable feedback, I pivoted my approach. Instead of drag-and-drop, I opted for a simpler interface that allowed users to tap on toppings to add them to their pizzas. It was a small change, but it made a world of difference in the user experience.

Tap to add pizza toppings
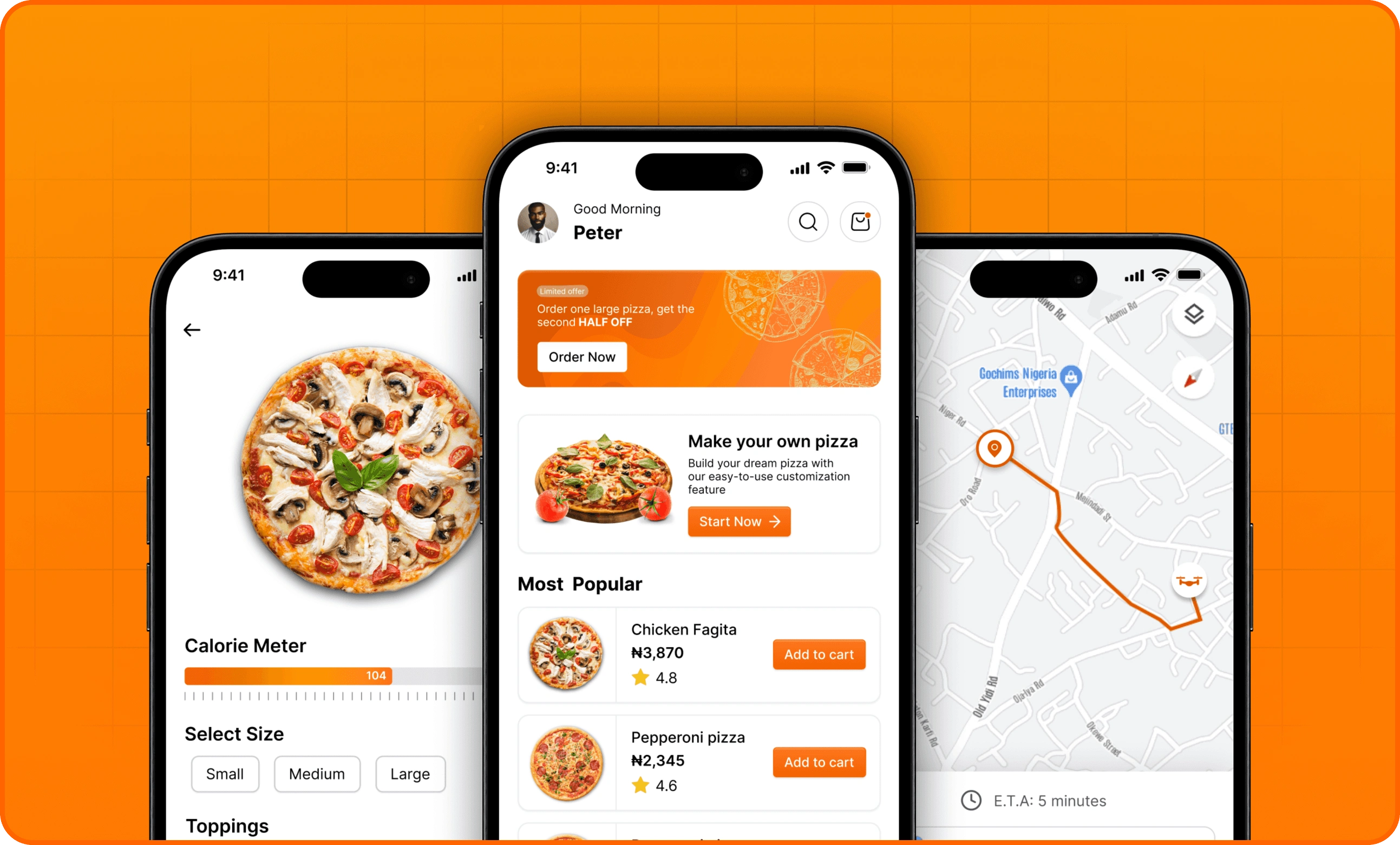
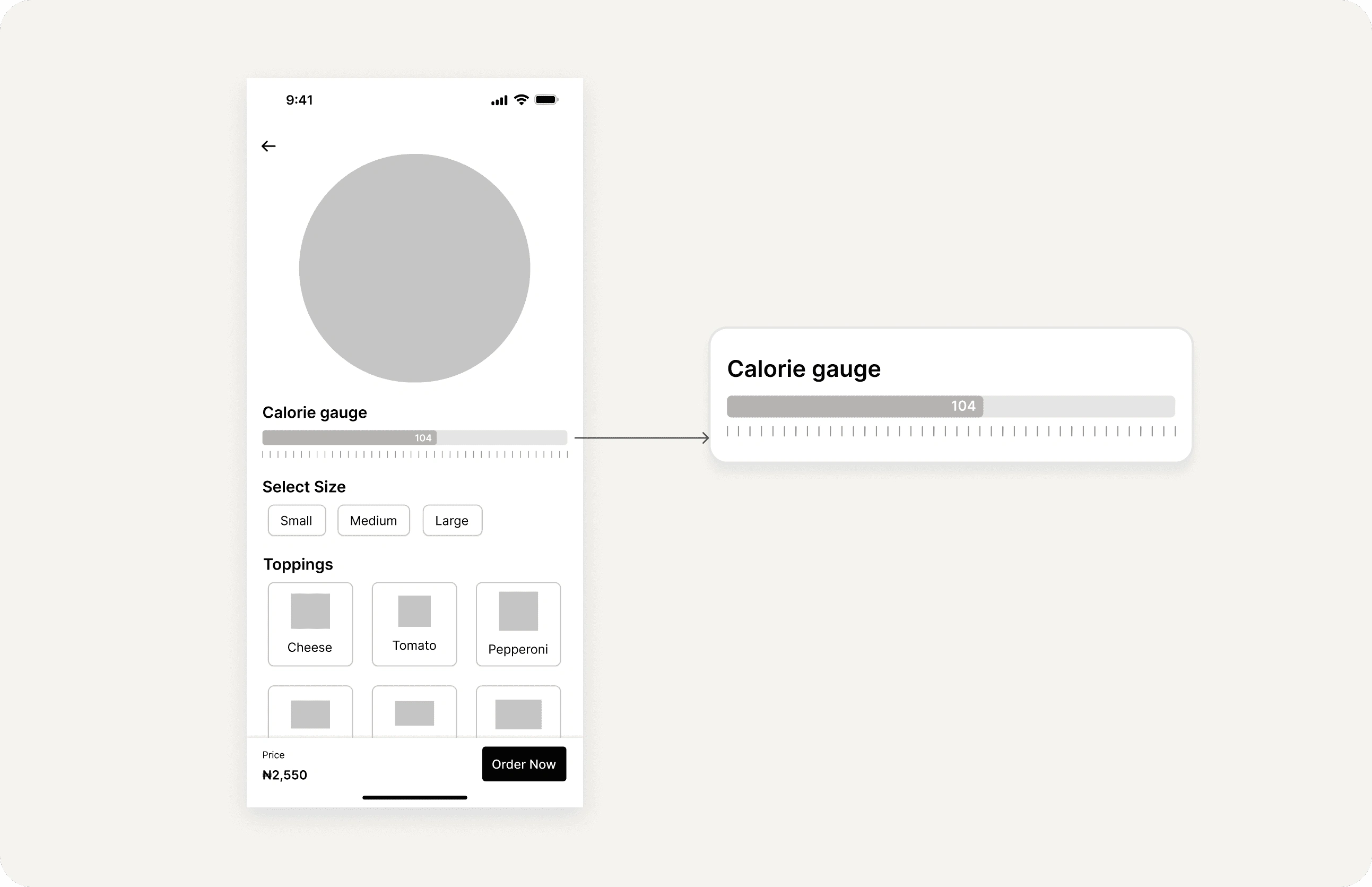
Additionally, I recognized the importance of providing users with nutritional information. I introduced a calorie gauge to the customization screen, allowing users to see the nutritional content of their creations in real-time.

Calorie gauge
Unveiling the Pizza app's final look
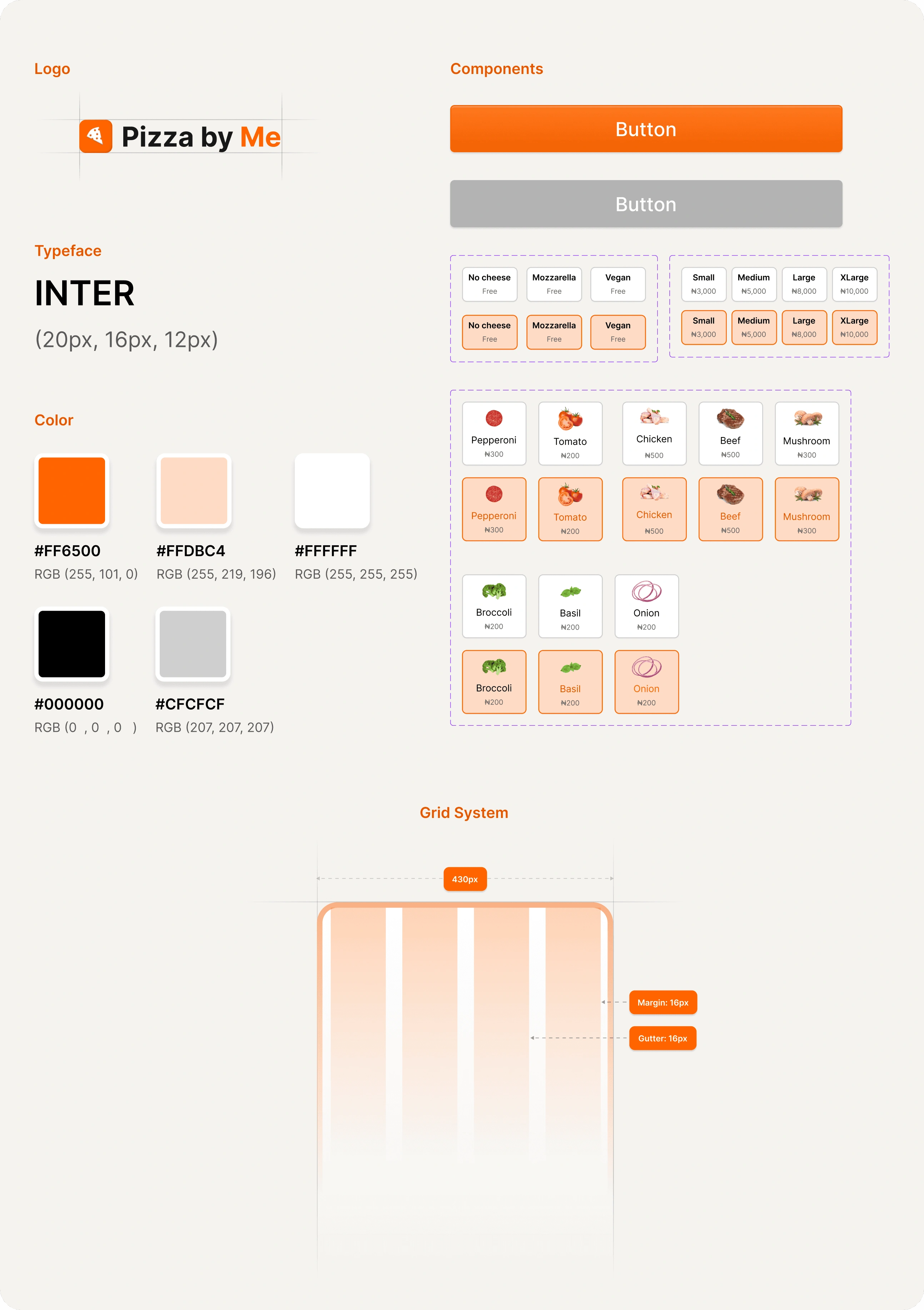
After making all the necessary adjustments based on the feedback I received, I proceeded to refine the pizza app's final appearance. I also made a little style guide to help with consistency

Style Guide

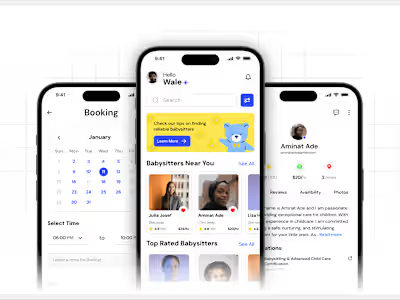
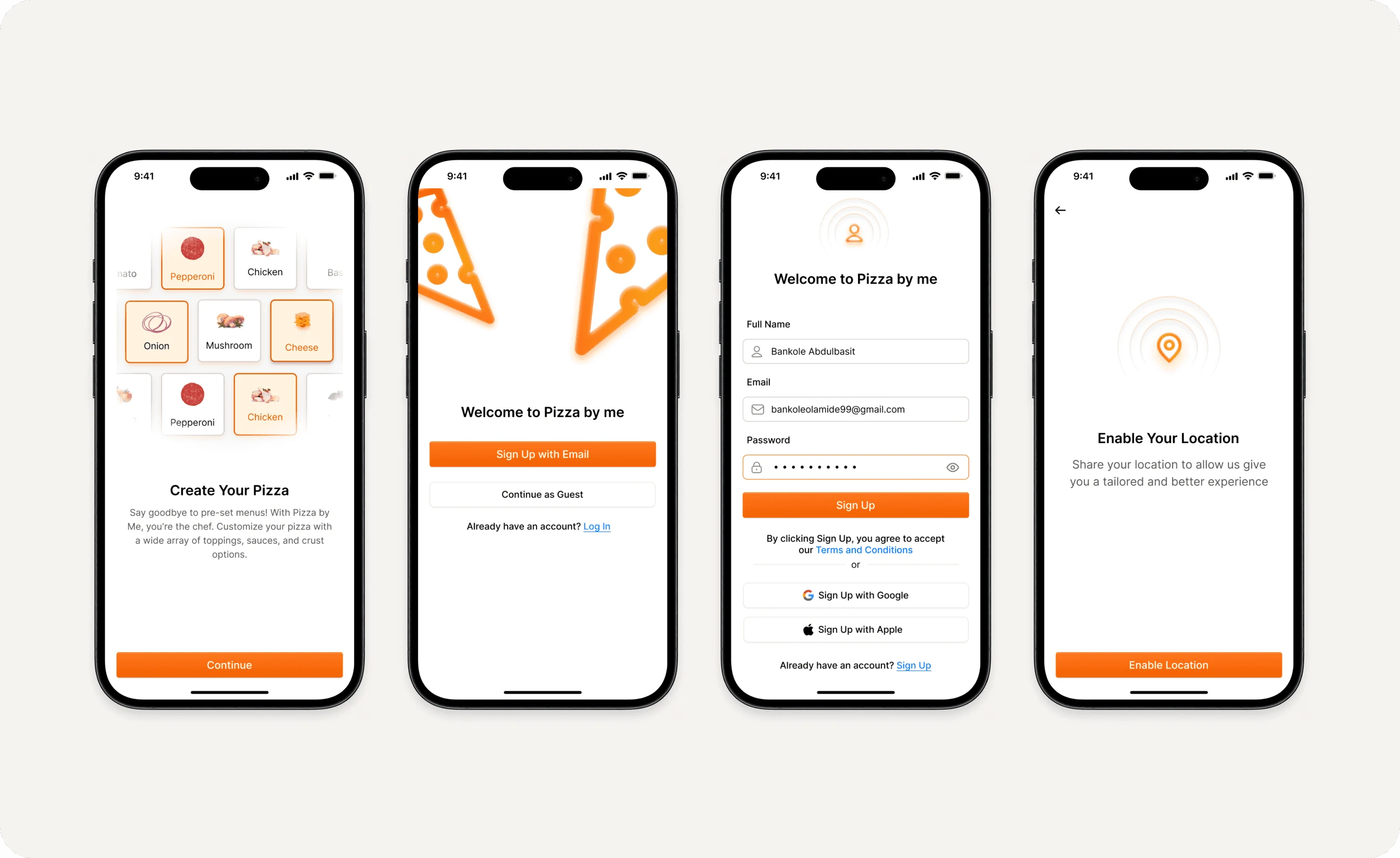
Onboarding and sign up

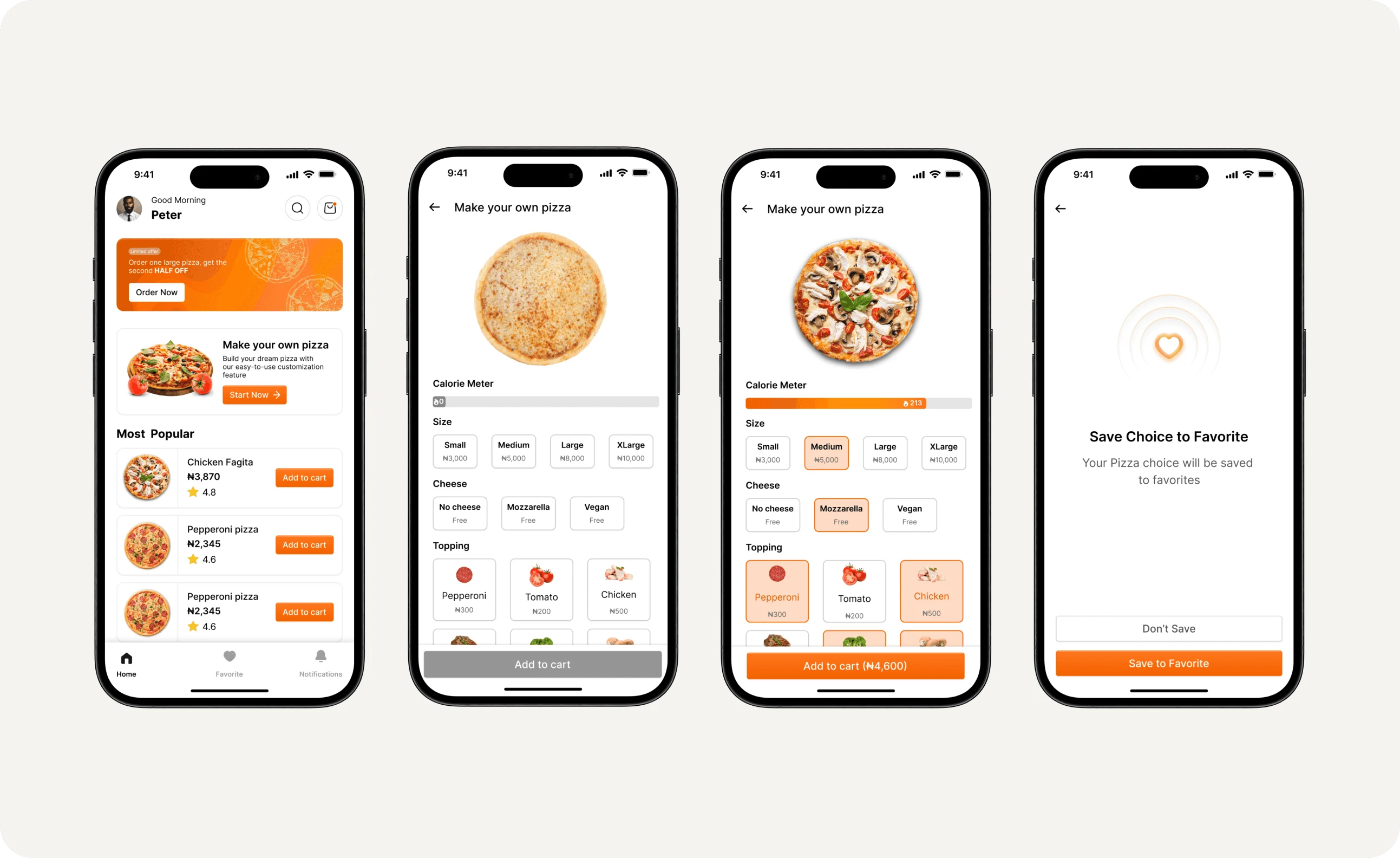
Make and customize pizza

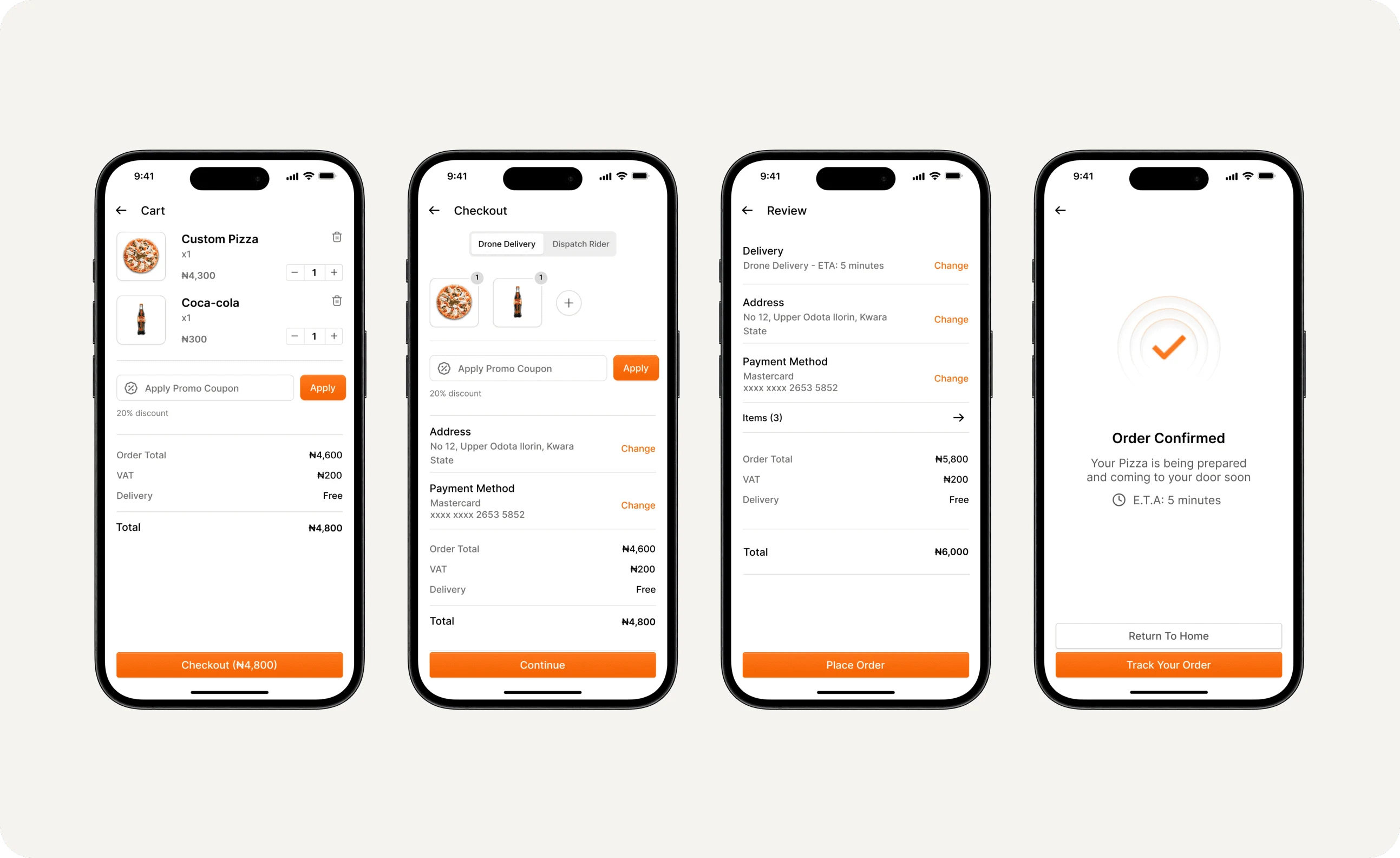
Checkout Flow
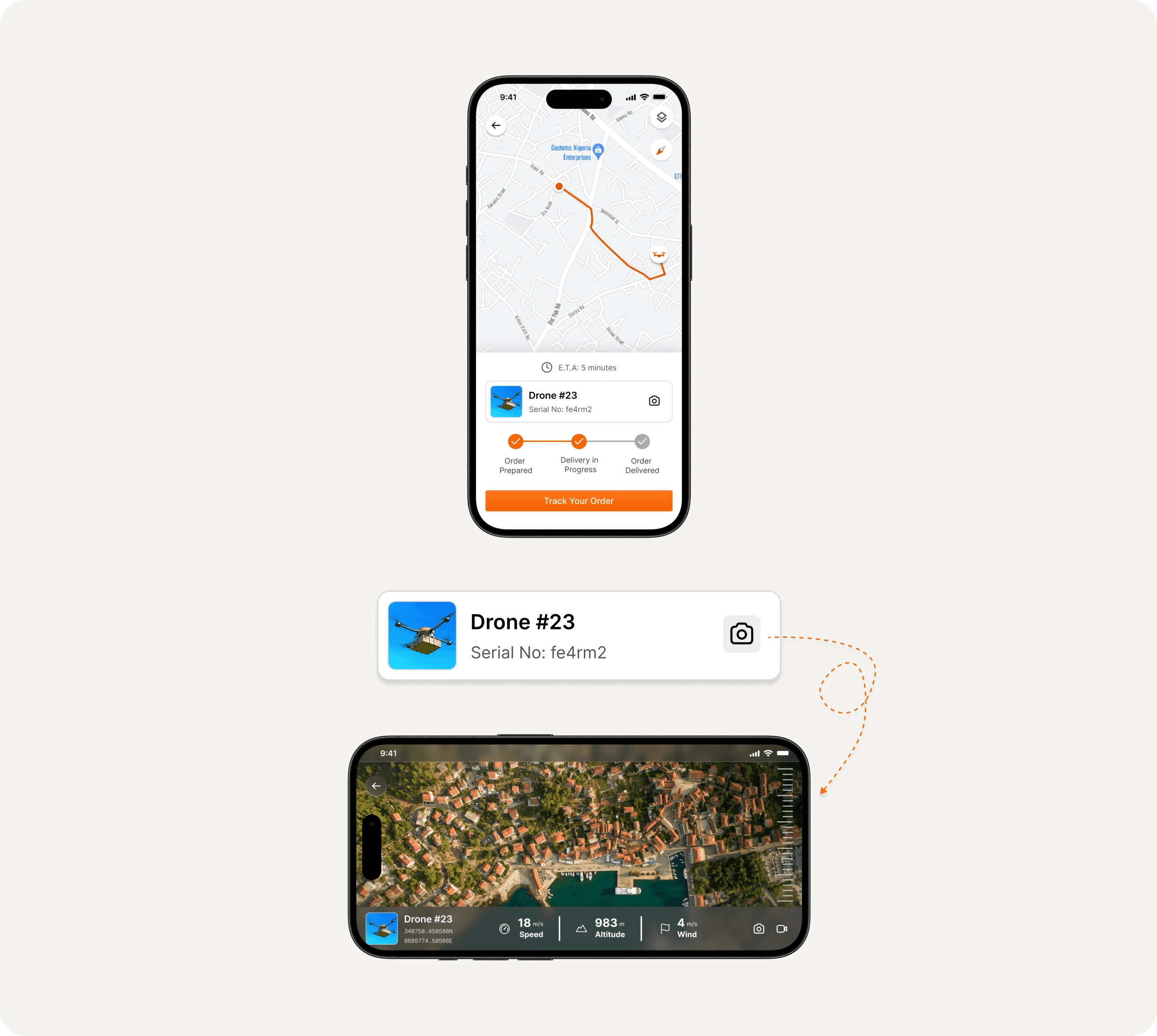
Presenting the Drone View feature
During the interview, some of the users complained about slow delivery times and the wait for their pizza. So, I came up with the Drone View feature, which lets users actually see their pizza making its way to their doorstep, right from the sky.
With Drone View, users get a bird's-eye view of their order's journey, all through the lens of a drone camera. No more impatiently waiting by the window or constantly checking their phones for updates.

Drone View
Project Takeaways
Simplicity is Key: Developing an intuitive and easy-to-use interface was paramount. I discovered that simplicity not only enhances user experience but also reduces friction and increases adoption rates.
User Insights Rule: Incorporating user feedback and insights into the design process is crucial for creating products that truly resonate with users.
Iterate, Iterate, Iterate: The iterative design process was invaluable. By continuously refining and improving the product based on user feedback, we were able to create a better experience over time.