2022 ARM Design System
Overview
Below is a 2022 version of ARM's Design System. We worked in a team of two designers to manage this system with over 100+ screens. My role was to lead and create the Design System as the primary Visual UI Designer. I assigned and followed up with the subcontracted UI Designer as we split the work according to time. **Please note that the Design System will continuously be evolving.
Problem
ARM's Figma Design System needed to be easily maintained for 100+ screens across current and future teams (in consideration for scaling ARM).
Solution
We applied the Atomic Design Methodology (ebook link by Brad Frost) with Figma's components, auto layout, and definitions.
Goals/Requirements: By utilizing the methodology as a guide, we would have a more cohesive and universal language of the system.
• Consistent
• Understandable to teams
• Easier translation to code
Process
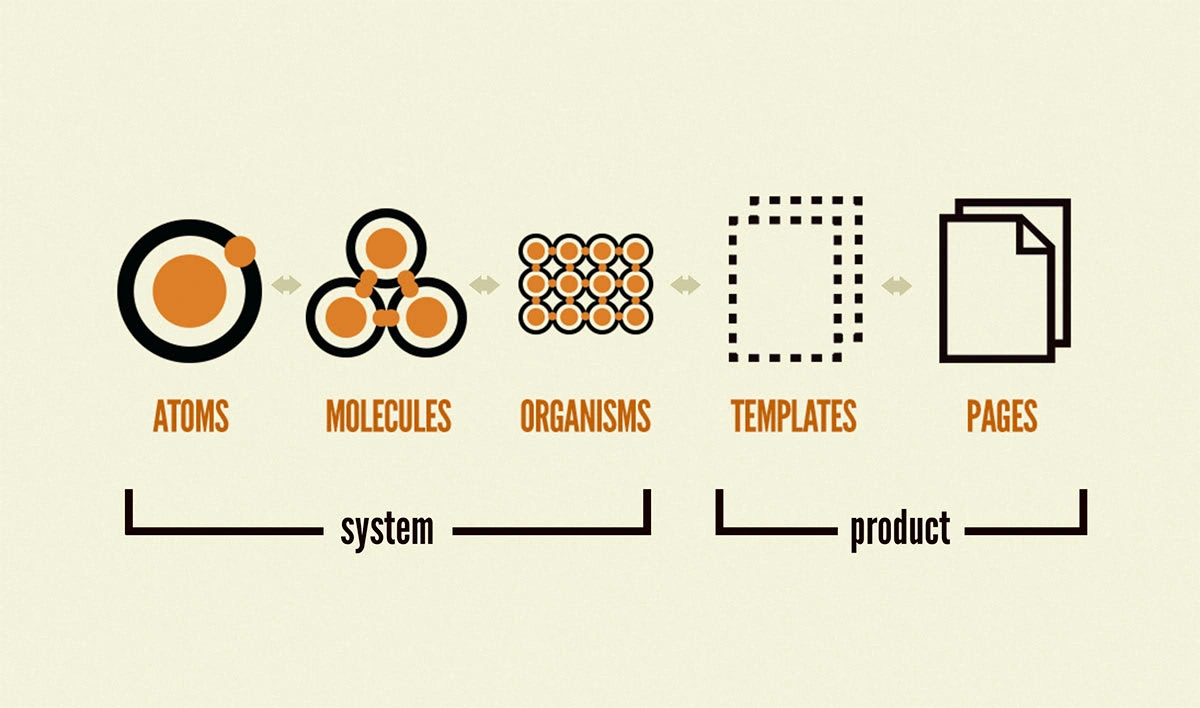
The Atomic Design Methodology helps build Design Systems from atoms, molecules, organisms, templates, and pages. I applied my understanding of this methodology to ARM's Design System.

Image by Brad Frost. Link to book: https://atomicdesign.bradfrost.com/
Atoms
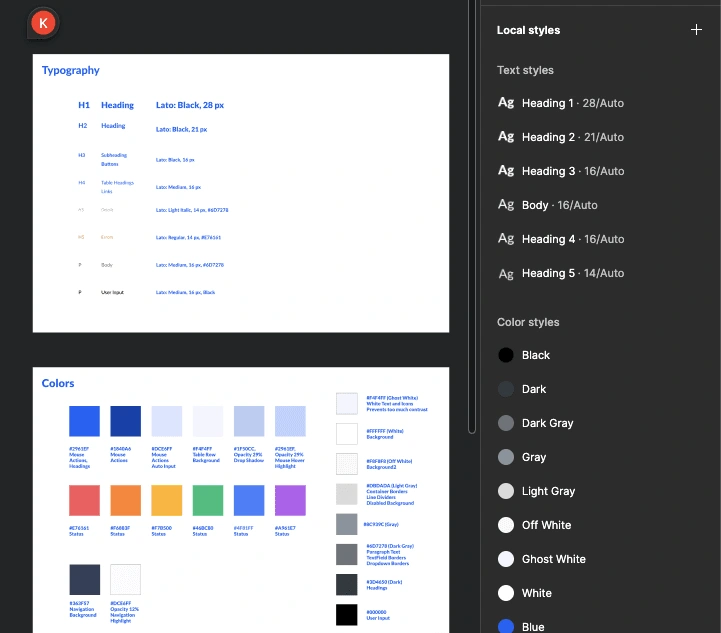
When initially constructing the Design System, I first defined the elements in Figma such as typography and colors from a style guide I had created back in 2019-2020.

2022 Screenshot of ARM's Design System by Kimberly Ngo
Molecules
Below is an example of a molecule design: a search bar. The atoms that make up the molecule are the following: search icon, label, and background container.

2022 Search Bar Design by Kimberly Ngo.
Organism and Template
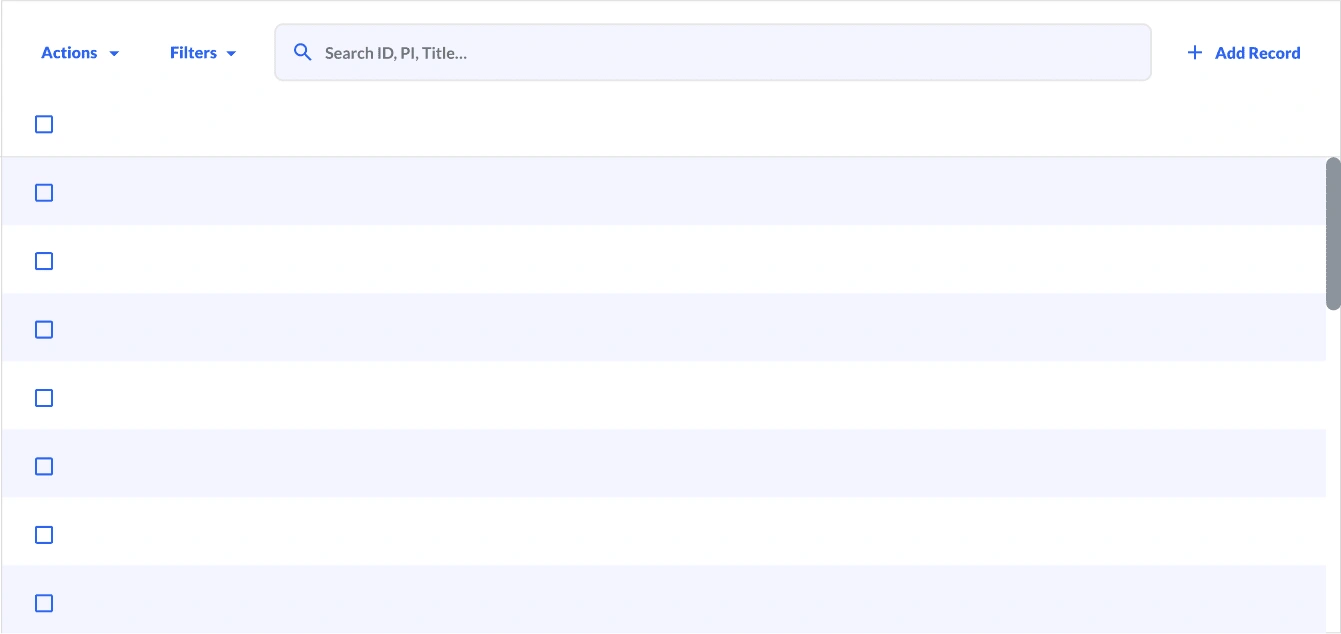
The organism is the search navigation bar that consists of molecules such as the search bar and buttons.
The template is the table with fillable rows and columns, to hold data.

2022 Table Design by Kimberly Ngo and ARM Team.
Page
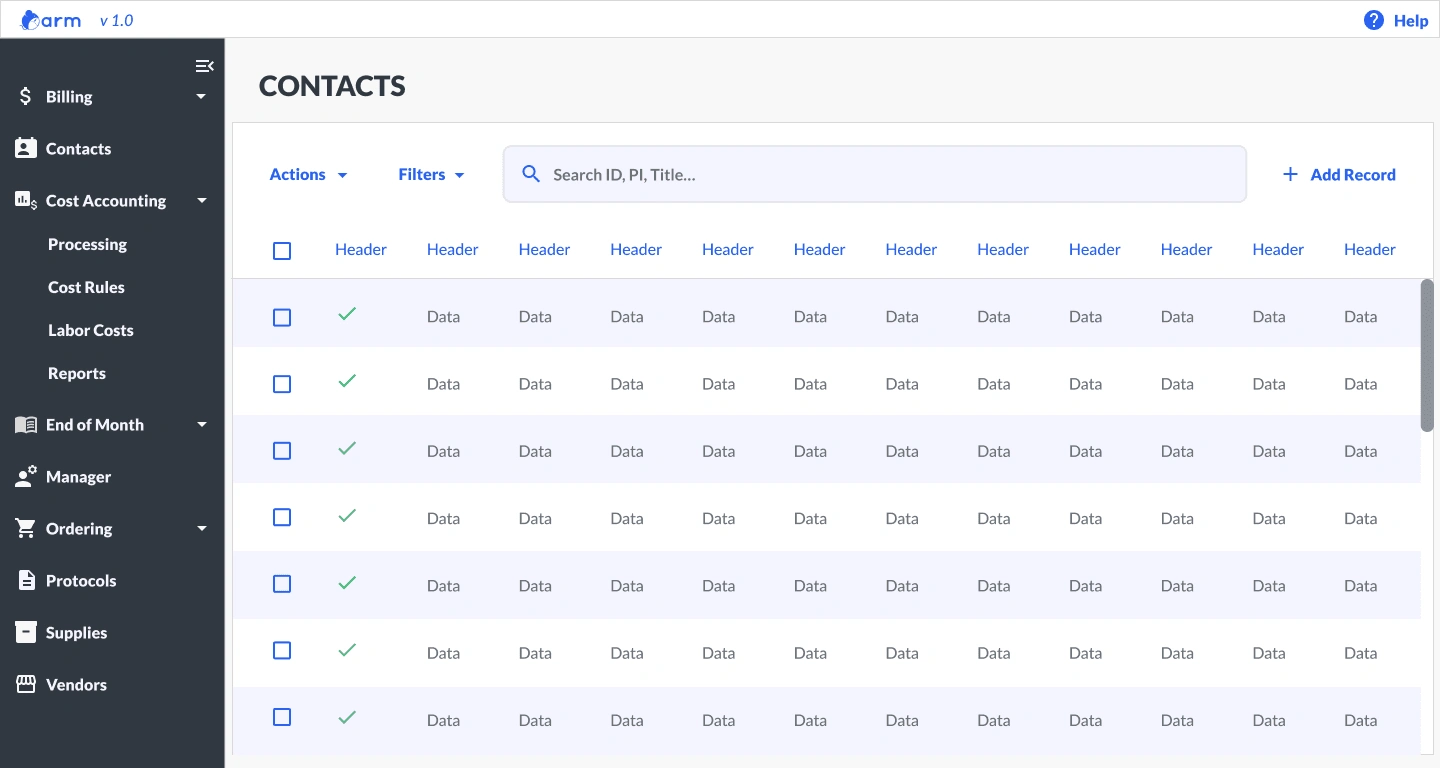
The page is on the macro level of the system, which can be edited and reused across different ARM modules.

2022 ARM module ('Page') by Kimberly Ngo and ARM Team.
Results
Applying the Atomic Design Methodology enables a more cohesive and universal system so that cross-functional teams can speak in a universal design language from design, development, branding, and to users.
Takeaways
I learned a lot and I am continuing to learn more about this methodology in detail while updating ARM's Design System. I shared the methodology with the ARM team. And I plan to learn a lot more through understanding and application.
Like this project
Posted Dec 1, 2022
Current updates to 2022 ARM Design System with Figma.