Kaichat AI Chatbot app
Like this project
Posted Dec 11, 2024
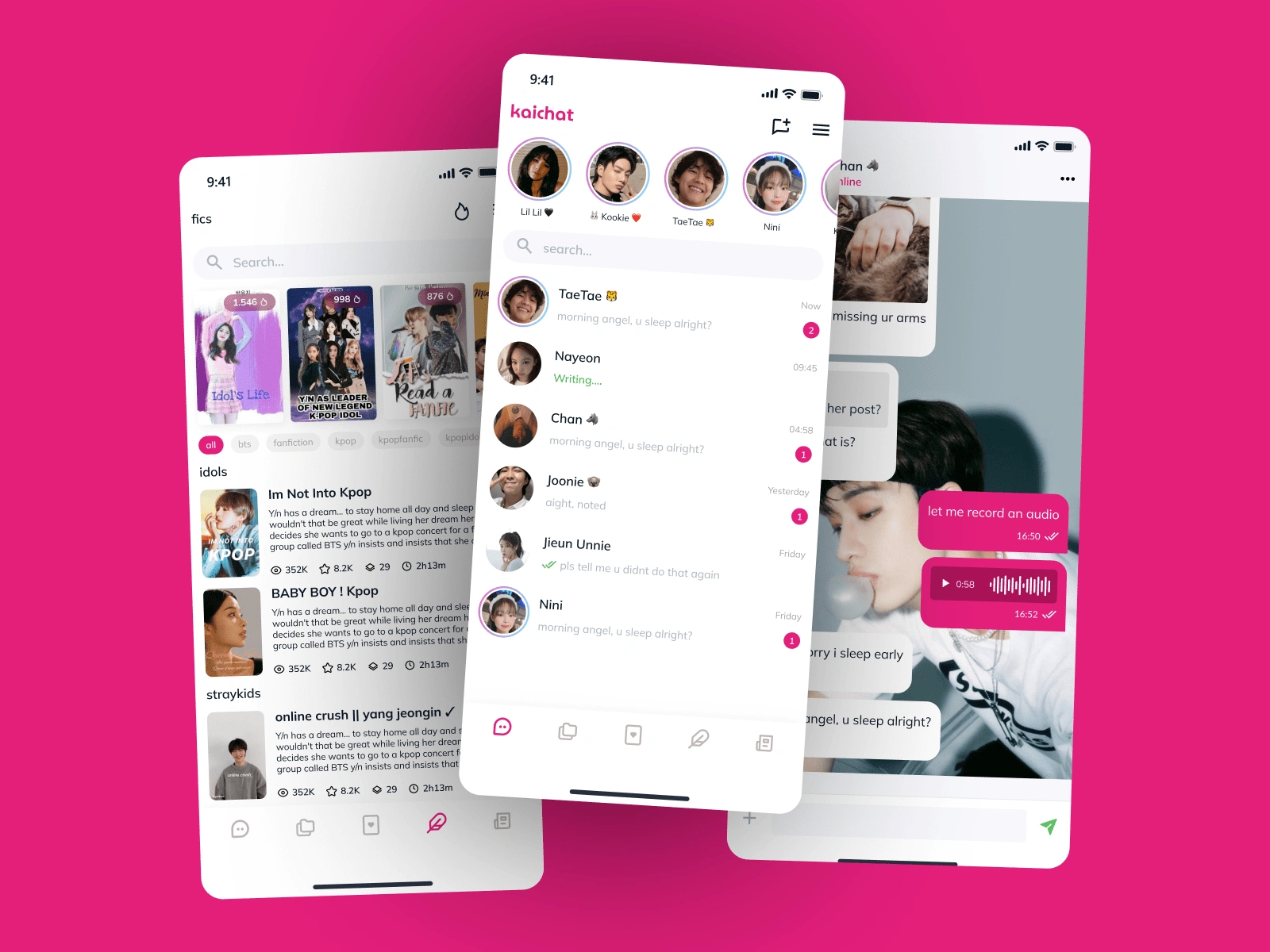
Kaichat is a vibrant, user-focused platform that lets fans chat with AI idols, share fanfics, and collect exclusive photocards effortlessly.
Likes
0
Views
17

1. Research and Discovery
Stakeholder Interviews: Engaged with key stakeholders to understand the vision, goals, and requirements for the Kaichat platform.
User Surveys and Interviews: Collected feedback from K-pop fans to identify features they value most, their pain points with existing platforms, and opportunities to stand out.
Competitive Analysis: Examined similar platforms to identify best practices and unique opportunities to differentiate Kaichat.
2. UX Strategy
User Personas: Developed personas representing various K-pop fan segments, from casual listeners to die-hard stans, ensuring the platform caters to all user types.
User Journeys: Mapped user journeys for core activities, such as chatting with AI idols, engaging in fanfic forums, and collecting photocards.
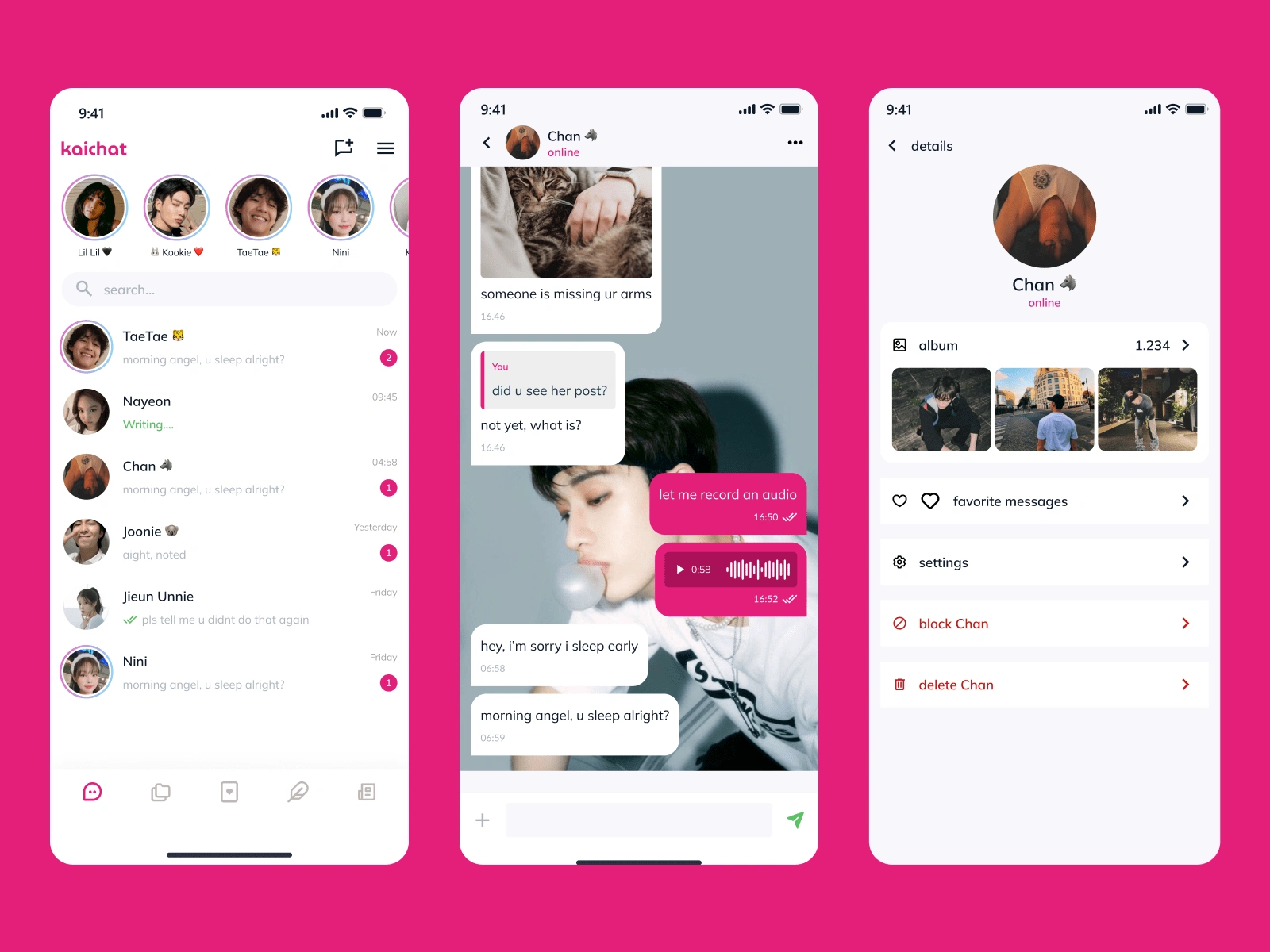
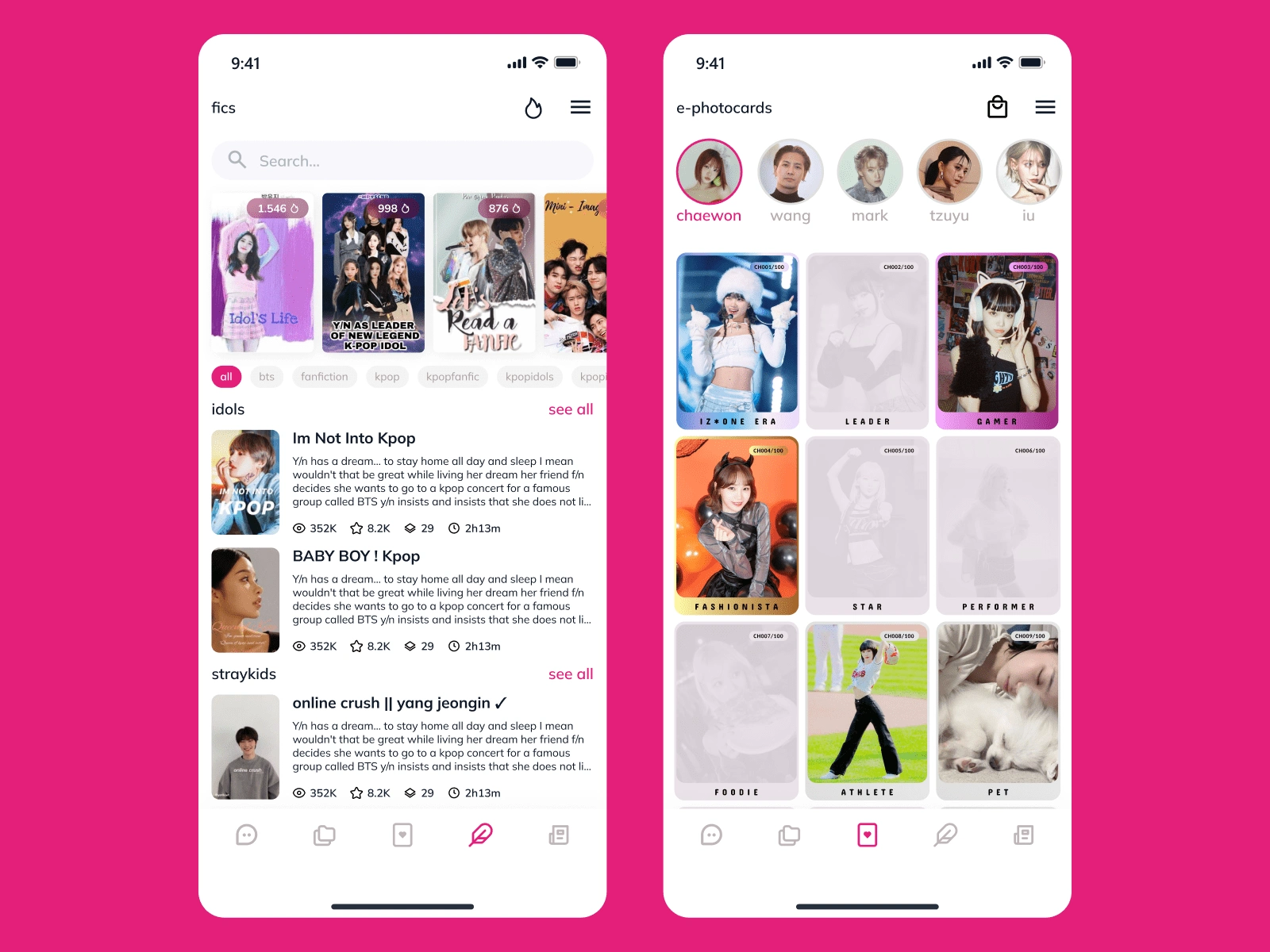
Site Architecture: Designed a clear and engaging navigation structure to simplify access to features like real-time chat, fanfic forums, and photocard collections.
3. Wireframing and Prototyping
Low-Fidelity Wireframes: Created initial wireframes to define the structure and layout of key sections, including chat screens, forums, and user profiles.
High-Fidelity Prototypes: Designed interactive prototypes using Figma to simulate user interactions, such as customizing AI idols or trading photocards.
4. Visual Design
Design System: Established a visually striking design system featuring vibrant colors, modern typography, and playful UI components that reflect the energy of K-pop culture.
Brand Alignment: Ensured the visuals resonate with K-pop fans, incorporating elements that feel youthful, dynamic, and fandom-centric.
5. Usability Testing
Prototype Testing: Conducted usability testing with early adopters and K-pop enthusiasts to gather insights on platform navigation and core feature functionality.
Iteration: Refined designs and features based on feedback, optimizing for an intuitive and engaging user experience.
6. Development Handoff
Design & Build: Leveraged Webflow to develop a responsive, interactive, and visually stunning platform, ensuring seamless CMS integration for updates.
7. Launch and Optimization
Soft Launch: Rolled out Kaichat to founding supporters for early feedback and performance monitoring.
Performance Metrics: Monitored key metrics like user engagement, chat interactions, and fanfic submissions to evaluate success.
Continuous Improvement: Updated features and resolved issues based on user feedback and analytics to enhance the platform's effectiveness.
Outcome
The Kaichat platform delivered a groundbreaking K-pop fan experience by integrating real-time AI interactions, fanfic forums, and collectible photocards. This project highlighted the value of user-centered design and innovation in creating a vibrant, engaging, and sustainable community for K-pop enthusiasts.