Revamping the App Experience for Akrivia HCM
Like this project
Posted Oct 4, 2023
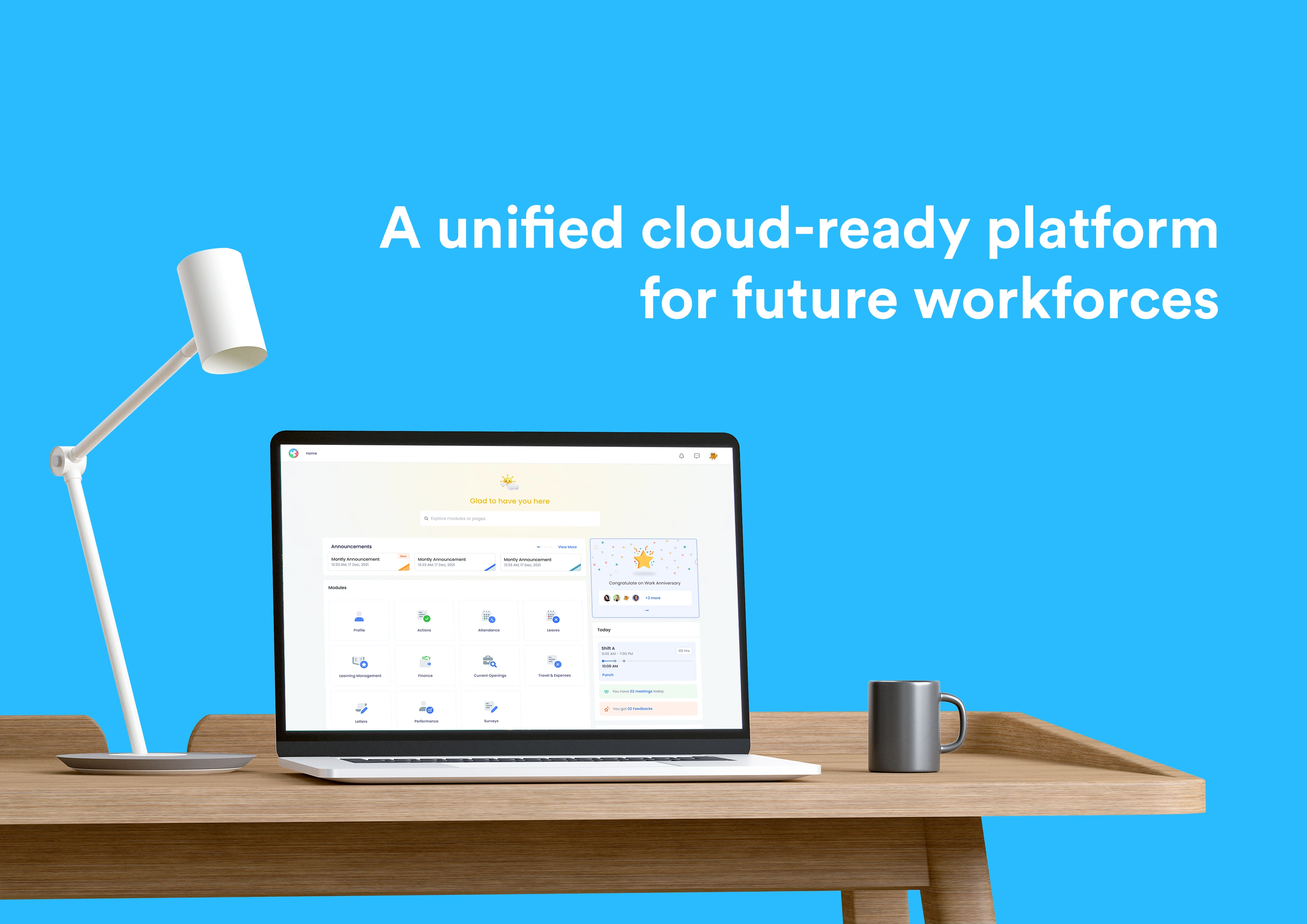
Akrivia HCM is a new-age cloud-based hire-to-retire platform designed to streamline various HR operations seamlessly. The platform offers a comprehensive suite
Likes
0
Views
65
Intro
Akrivia HCM is a new-age cloud-based hire-to-retire platform designed to streamline various HR operations seamlessly. The platform offers a comprehensive suite of HR management functionalities that encompass payroll processing, time and attendance tracking, performance management, and more.

Team
7 Product Designers
1 UX Writer
5 Project Managers
12 Front End Developers
My Role
Product Designer
Design System
Micro Interactions
Tools
Figma
Notion
Whimsical
Jira
Timeline
4.5 months
🖌️ Why Redesign?
Problems Identified
Users are dropping off: We observed a concerning trend of users abandoning our platform. This alarming drop in user engagement raised a red flag, signaling a potential underlying issue that needed urgent attention.
Can't retain the existing users: Even more troubling was our inability to retain the users who had once shown interest in our product. High user acquisition costs were being eroded by a lack of user loyalty and recurring business.
Loss of users and negative PR impacting the brand and credibility: The repercussions of user dissatisfaction and attrition were not limited to the numbers. Negative feedback and public relations issues were tarnishing our brand image and credibility within the market. Our reputation was at stake.
Research Methodology
To gain a comprehensive understanding of the root causes of these problems, we employed a multifaceted research approach:
Quantitative Research (Google Analytics): We harnessed the power of quantitative data through Google Analytics. This tool provided us with valuable insights into user behavior, highlighting specific pain points in their journey, including drop-off points, session duration, and bounce rates.
Qualitative Research (Interviews): To supplement the quantitative findings, we conducted in-depth interviews across all levels of our user base. This qualitative research was essential for uncovering the underlying reasons behind the observed trends, shedding light on the 'why' rather than just the 'what.'
Reasons Behind the Issues
Upon analysis of the data collected, we identified several key factors contributing to the problems:
Usability Issues: Users were encountering difficulties navigating our platform and accomplishing their goals. These usability issues led to frustration and eventually drove them away.
Visual Inconsistencies: Inconsistencies in the visual design of our product created a disjointed and unprofessional user experience. This visual discord contributed to the negative perception of our brand.
Technical Constraints: Our current tech infrastructure posed limitations in implementing new features and addressing user feedback promptly. These constraints hindered our ability to adapt to evolving user needs.
Frequent Errors and Slow Loading Times: Technical glitches resulting in frequent errors and extended loading times further compounded user dissatisfaction. These issues not only frustrated users but also impacted our site's overall performance and reliability.
👓 The Redesign Process
In our quest to make the ultimate user-friendly product, we tackled the following areas during the redesign process:
Redefining the Information Architecture
We revamped the product's information architecture to make it more logical and intuitive. This included restructuring menus, improving navigation, and organizing content to reduce user confusion.
The redesign ensured that users can easily find the information they need, reducing frustration and encouraging them to stay engaged with the platform.
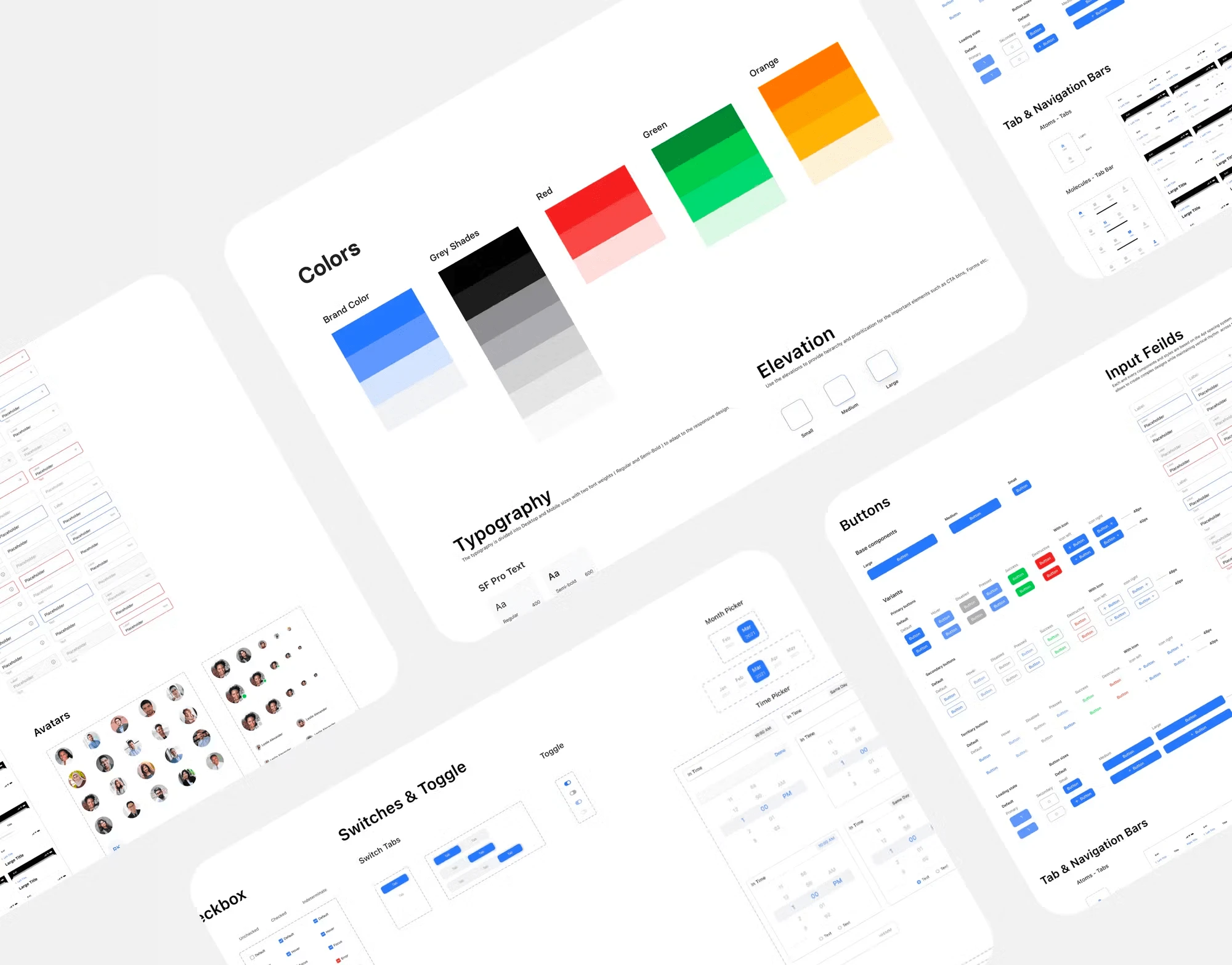
Building a Solid Design System
We established a robust design system as the foundation of our redesign. This design system ensures visual consistency and provides a unified user experience across the entire platform.
By adhering to design guidelines and principles, we aimed to create a cohesive and familiar environment that encourages users to return and explore the platform further.
Incorporating micro-interactions and UX writing to bring delight to the user experience.
Emphasizing HR Professionals and Large Companies
During the redesign, we took special care to understand the unique needs of HR professionals and employees in large companies.
By conducting in-depth research and addressing specific use cases that are critical to these users, we ensured that the product aligns closely with their requirements, making it more useful and user-friendly.
Understanding the Existing Product
Any better solution comes from a better understanding of the existing one. With this as our foundation, we started to understanding the information architecture of the existing product and problems facing by current users.
As a result of our ideation process, we came up with the most efficient way to present the information.
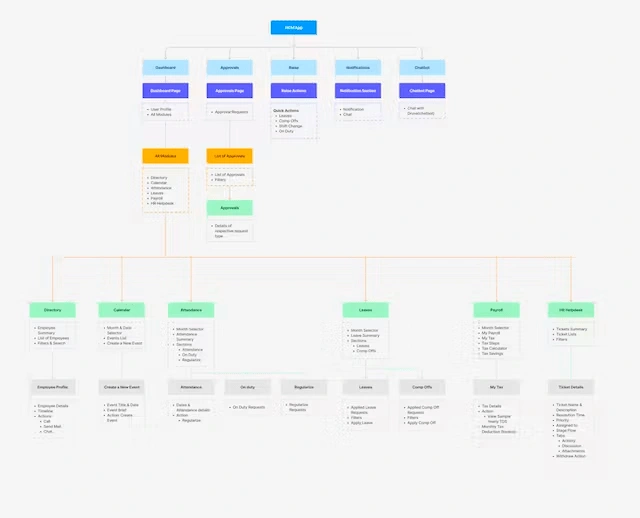
Old IA

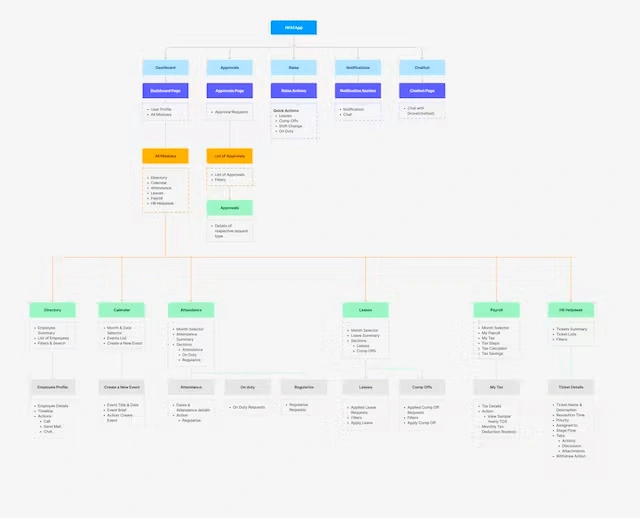
New IA

Design Approach
We ensured that our basics were covered before starting. These basics include scalability, minimalism, modernity, and the use of native elements to improve the efficiency of the app.
Using this approach, we built our first-ever design guidelines incorporating native components for both Android and iOS.
For the purposes of this case study, our focus will be on the iOS app.

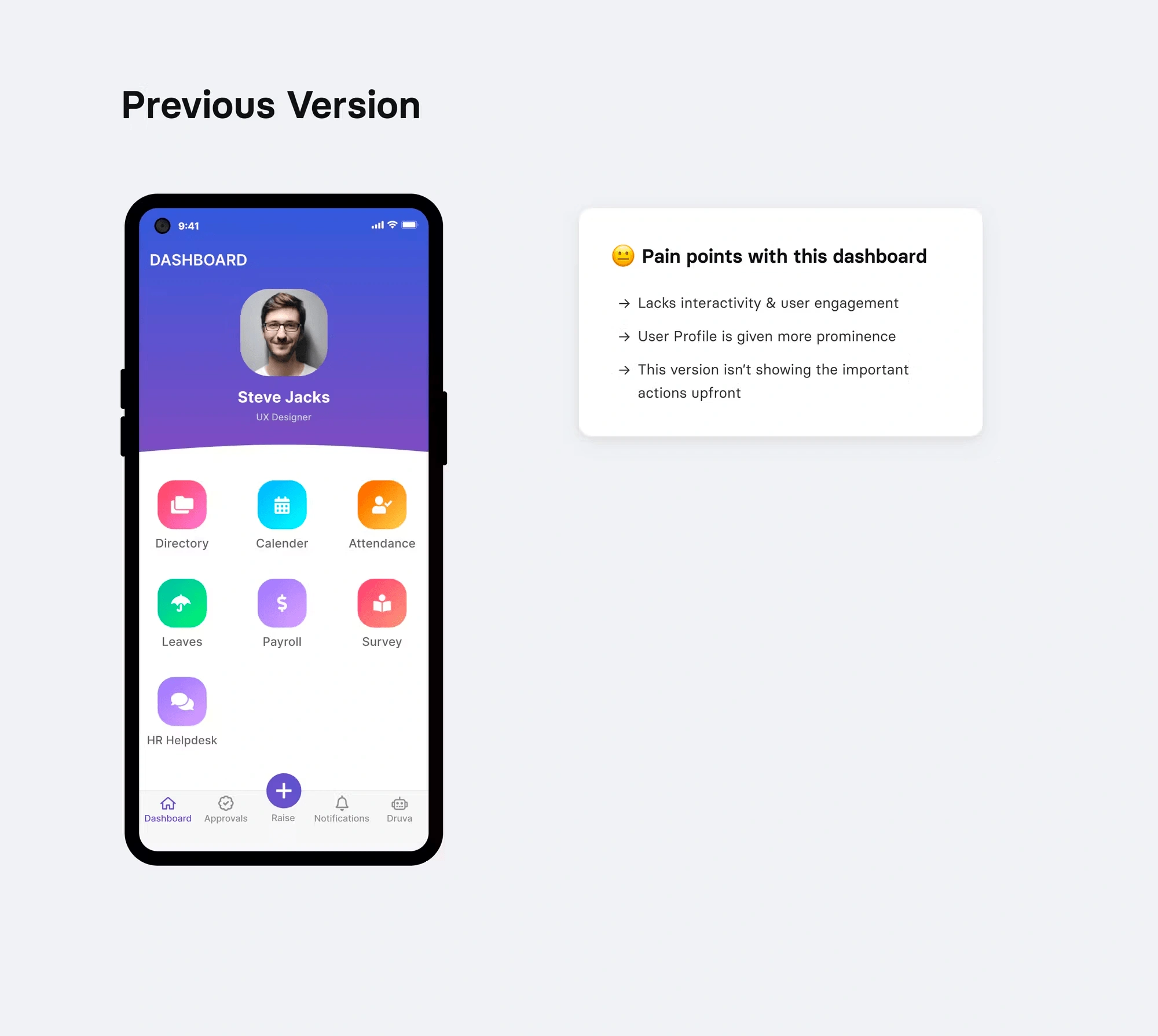
Pain points in the current Homepage
The Dashboard is static, lacks interactivity and user engagement. hence resulting in a lack of motivation for the user to use the appUser Profile is given more prominence always without providing significant value to the user.This version isn’t showing the important actions upfront such as punch in/out, check leaves, etc... which users might use regularly

Redesigned Homepage Experience
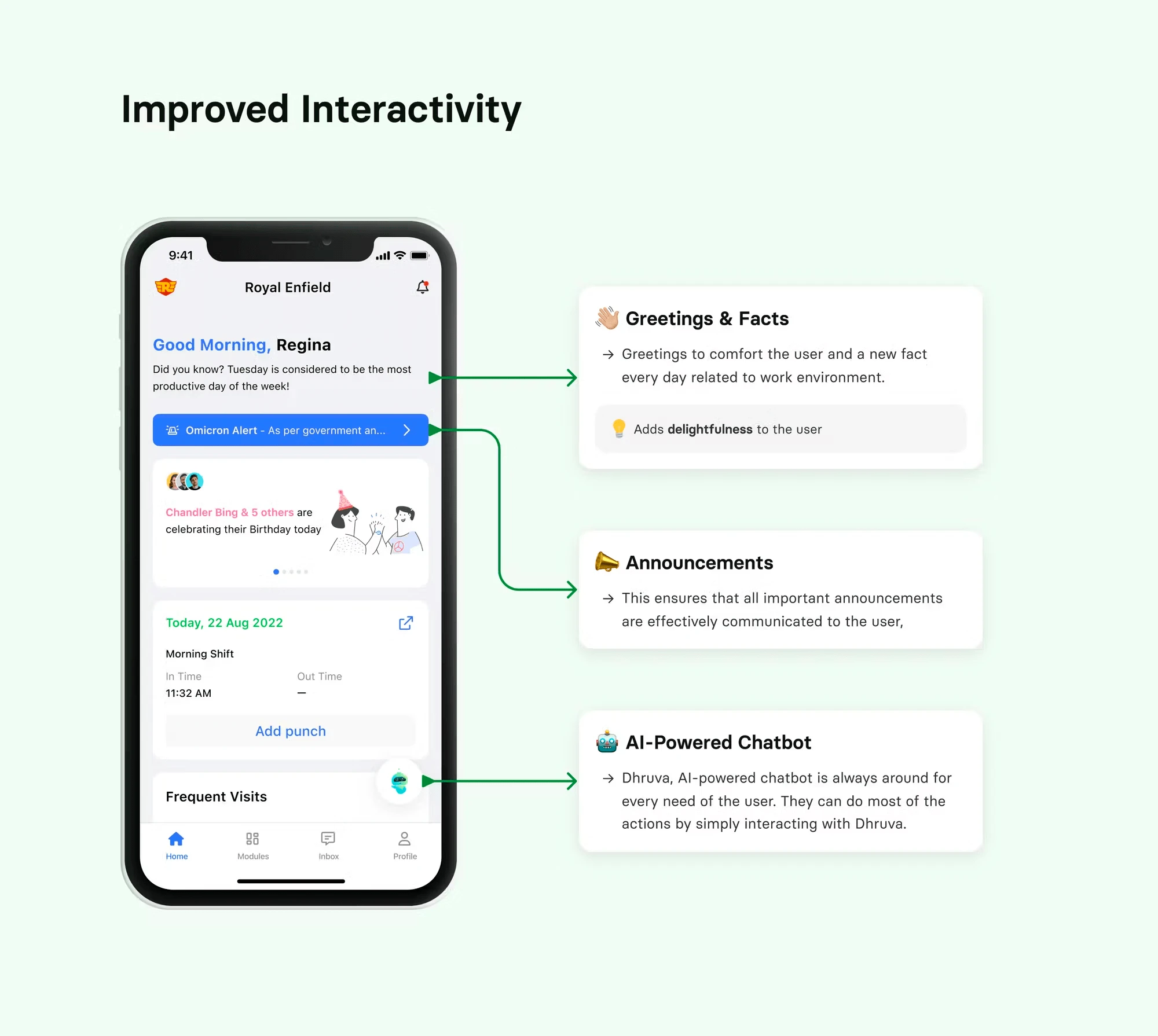
Improved Interactivity
Greetings to the user and a new fact every day related to the work environment. This adds delightfulness to the user as we greet and tell them little-known facts about the work.In the previous version of the app, there is no feature of announcements and as the users are more likely to use the mobile app they are missing out on important announcements. We ensured that the user does not miss out on any important announcements. Hence added the feature in the current version and gave prominence to it.

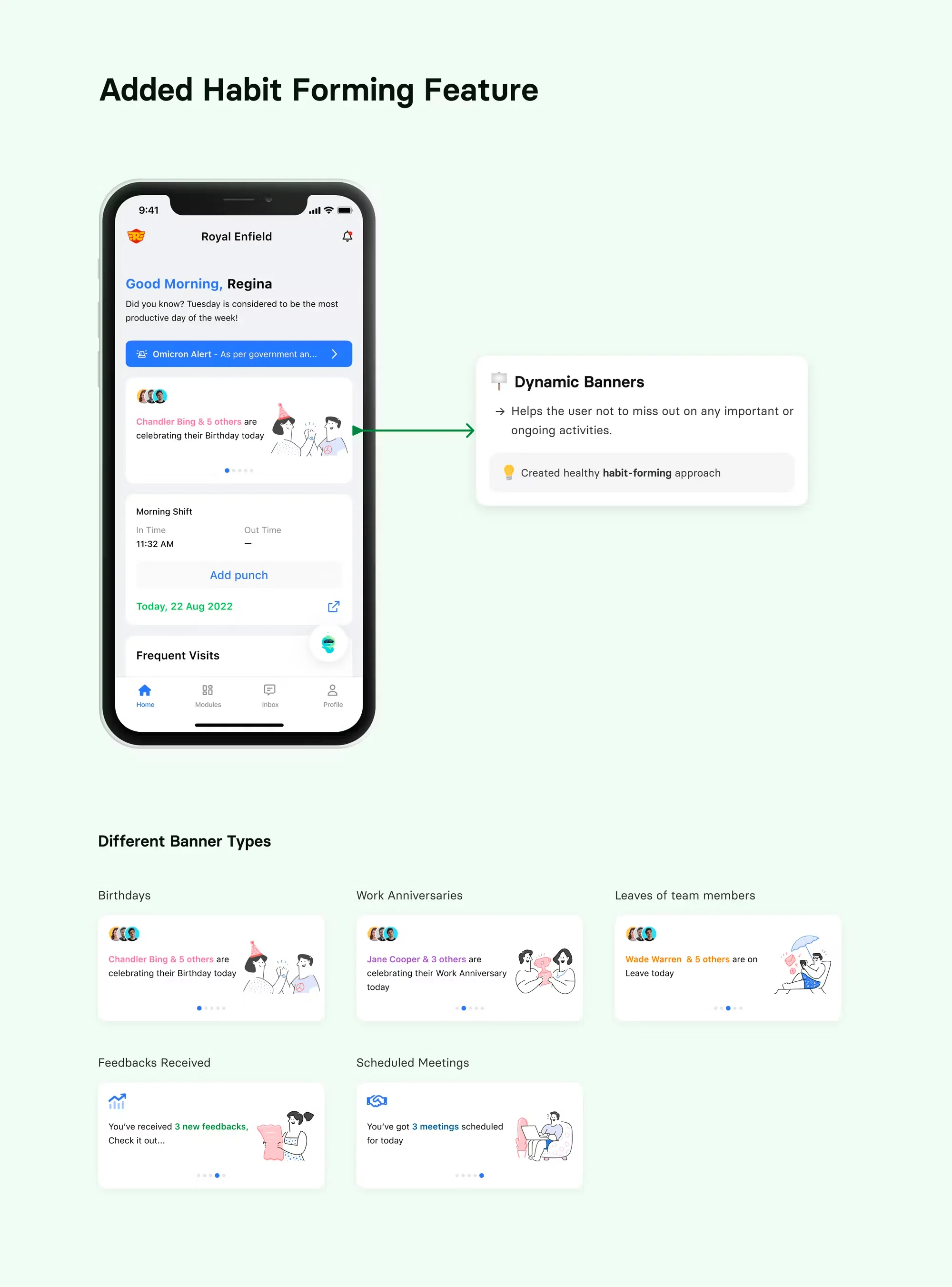
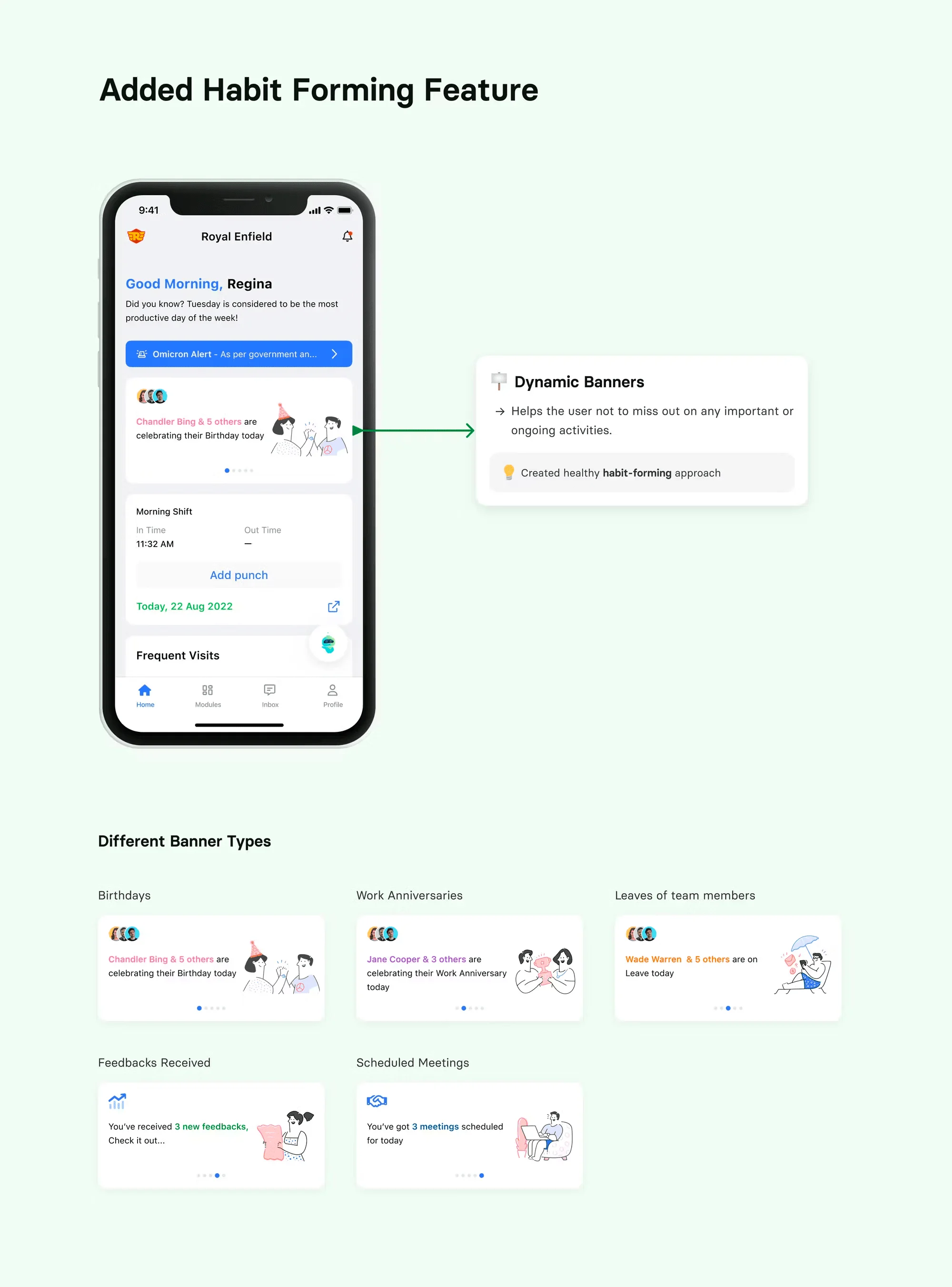
Added Habit Forming Feature
Providing daily updates like meetings, feedback, birthdays, and work anniversaries reinforces the user's behavior and reduces the likelihood of missing important events.Dynamic cards act as the main action for the hooked model. This healthy habit-forming approach helps the user not to miss out on any ongoing activities.

Prioritizing what matters the most
Ensuring that the user does not have to dig deep to perform a daily action, we prioritized the most importan feature on the homepage - attendance - that is used on a daily basis.

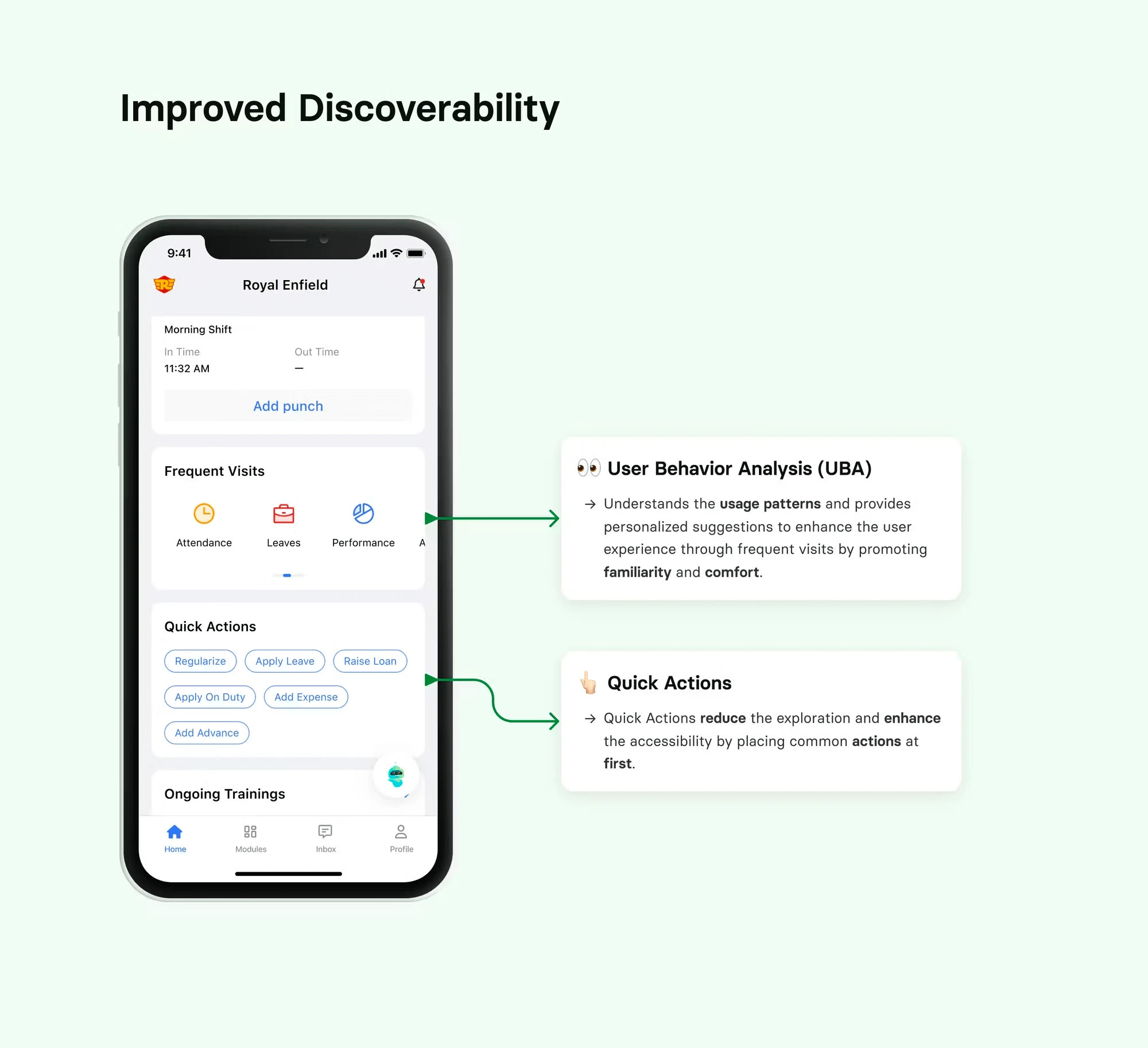
Improved Discoverability
In order to enhance the product's usability, this section will focus on analyzing user behavior. We understand how users interact with the product and gather information on their actions, behavior, and preferences to identify usage patterns. This enables us to prioritize the most frequently used modules and place them at the forefront.We identified common user actions within the product, we incorporated Quick Action section in the new version to enhance accessibility and reduce the need for exploration. This design decision aims to provide users with a more streamlined and efficient user experience.

💥 Impact we made
Our redesigned app successfully addressed nearly 70% of the reported issues, resulting in an overwhelmingly positive response from existing users. They found the app's user experience exceptional and were able to fully use its features. Furthermore, our onboarding process effectively onboarded 20 new companies within a month, resulting in a 50% increase.
These organisation's acknowledged our accomplishments with several awards, such as User Recommended, Great User Experience, High Performer, and Happiest Users.