GrowBiz by MyDukan UX Design
Like this project
Posted May 17, 2024
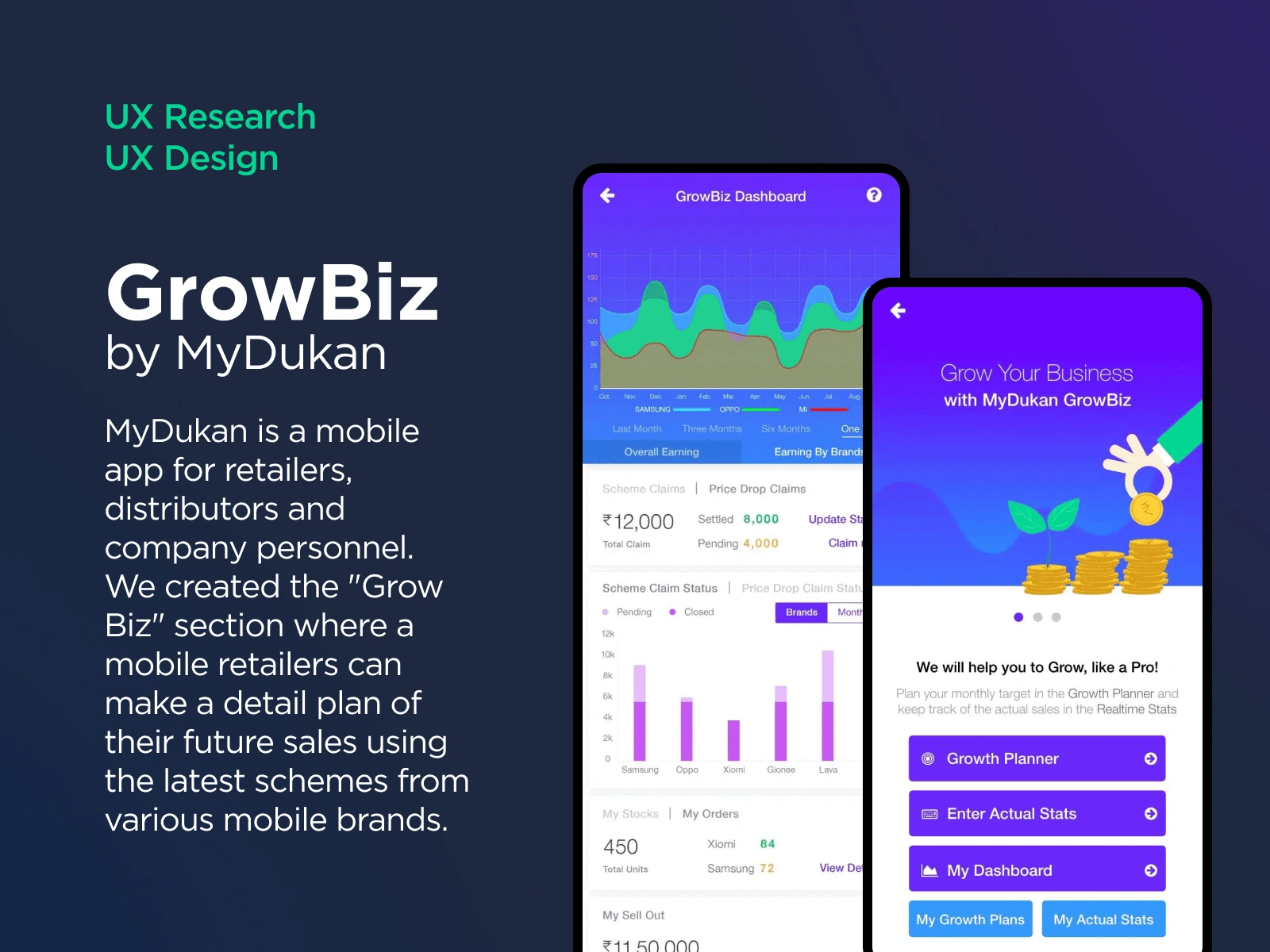
MyDukan is a mobile app for retailers, distributors and company personnel. We created the "Grow Biz" section where a mobile retailers can make a detail plan of
Likes
0
Views
5

UX Project Case Study: GrowBiz by MyDukan
Overview
GrowBiz by MyDukan is a mobile application designed to cater to the needs of retailers, distributors, and company personnel in the mobile sales industry. The "Grow Biz" section of the app allows mobile retailers to create detailed plans for their future sales using the latest schemes from various mobile brands. This case study outlines the UX research, design process, and subsequent success of the GrowBiz app.
1. UX Research: Understanding the Users
Objective: To understand how mobile retailers in Mumbai use schemes from various mobile brands and plan their monthly business.
Methodology:
Interviews: We conducted in-depth interviews with 30 mobile retailers in Mumbai, ranging from small shop owners to larger distributors.
Observation: We spent time observing their day-to-day operations, focusing on how they interacted with brand schemes and made sales plans.
Surveys: A broader survey was distributed to 100 retailers to gather quantitative data on their planning habits and preferences.
Key Insights:
Scheme Utilization: Retailers heavily rely on brand schemes to maximize their profits. However, they found it challenging to keep track of multiple schemes from different brands.
Planning Methods: Most retailers used manual methods (notebooks, spreadsheets) to plan their sales, which were time-consuming and prone to errors.
Pain Points: The main pain points included difficulty in comparing schemes, lack of real-time updates, and the complexity of manually integrating schemes into their business plans.
2. Designing User Flow and Information Architecture
Objective: To create a seamless user flow and intuitive information architecture based on the research insights.
Process:
Persona Development: Based on the insights, we created personas representing different types of retailers (e.g., small shop owners, mid-sized distributors).
User Journey Mapping: We mapped out the user journeys for these personas, highlighting key touchpoints and pain points.
Information Architecture: We designed an information architecture that simplified access to schemes, planning tools, and other essential features.
User Flow:
Login/Sign Up: Easy onboarding process with options for social logins.
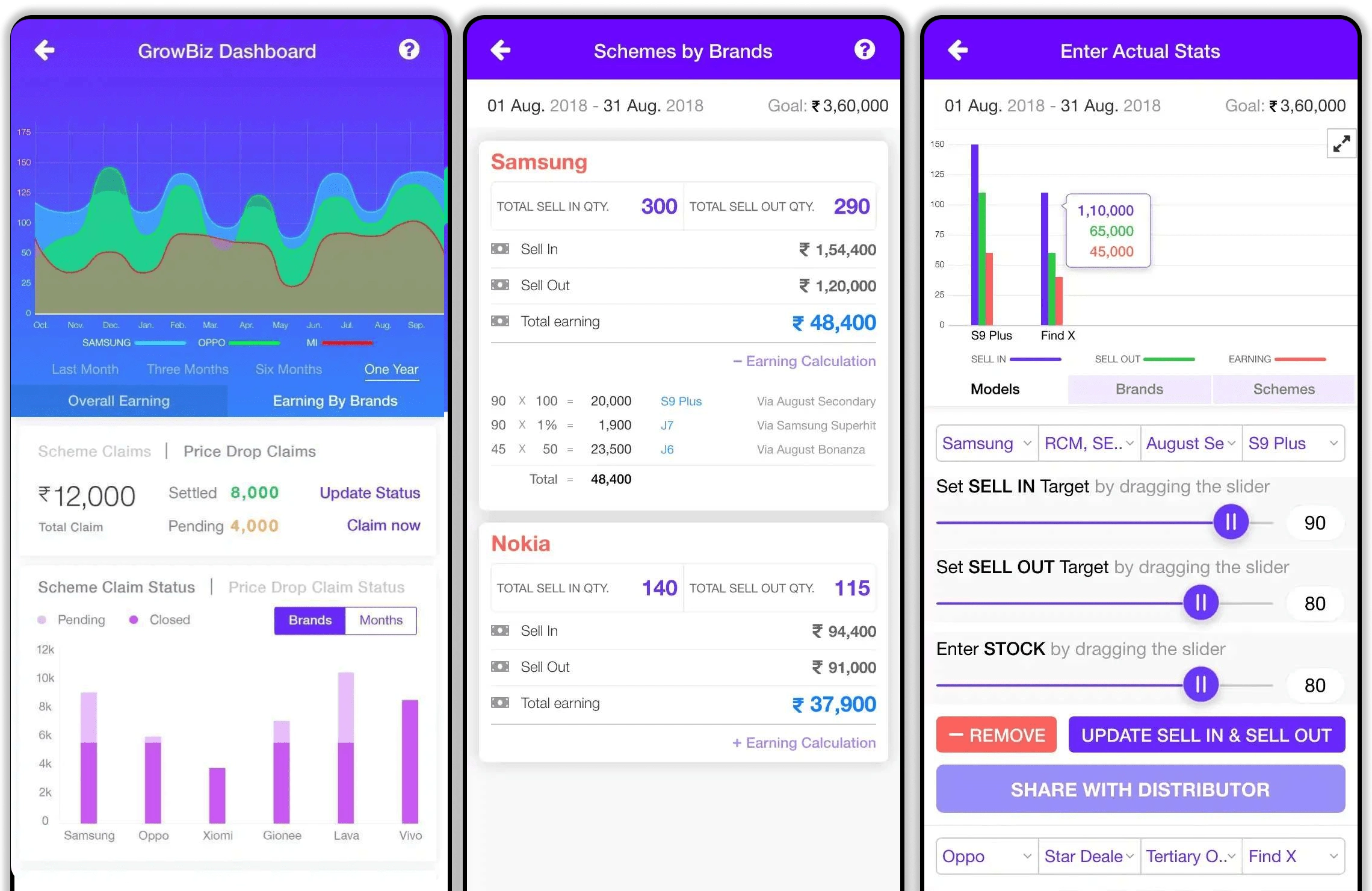
Dashboard: A personalized dashboard displaying relevant schemes, sales targets, and performance metrics.
Scheme Comparison: A feature to compare different brand schemes side-by-side.
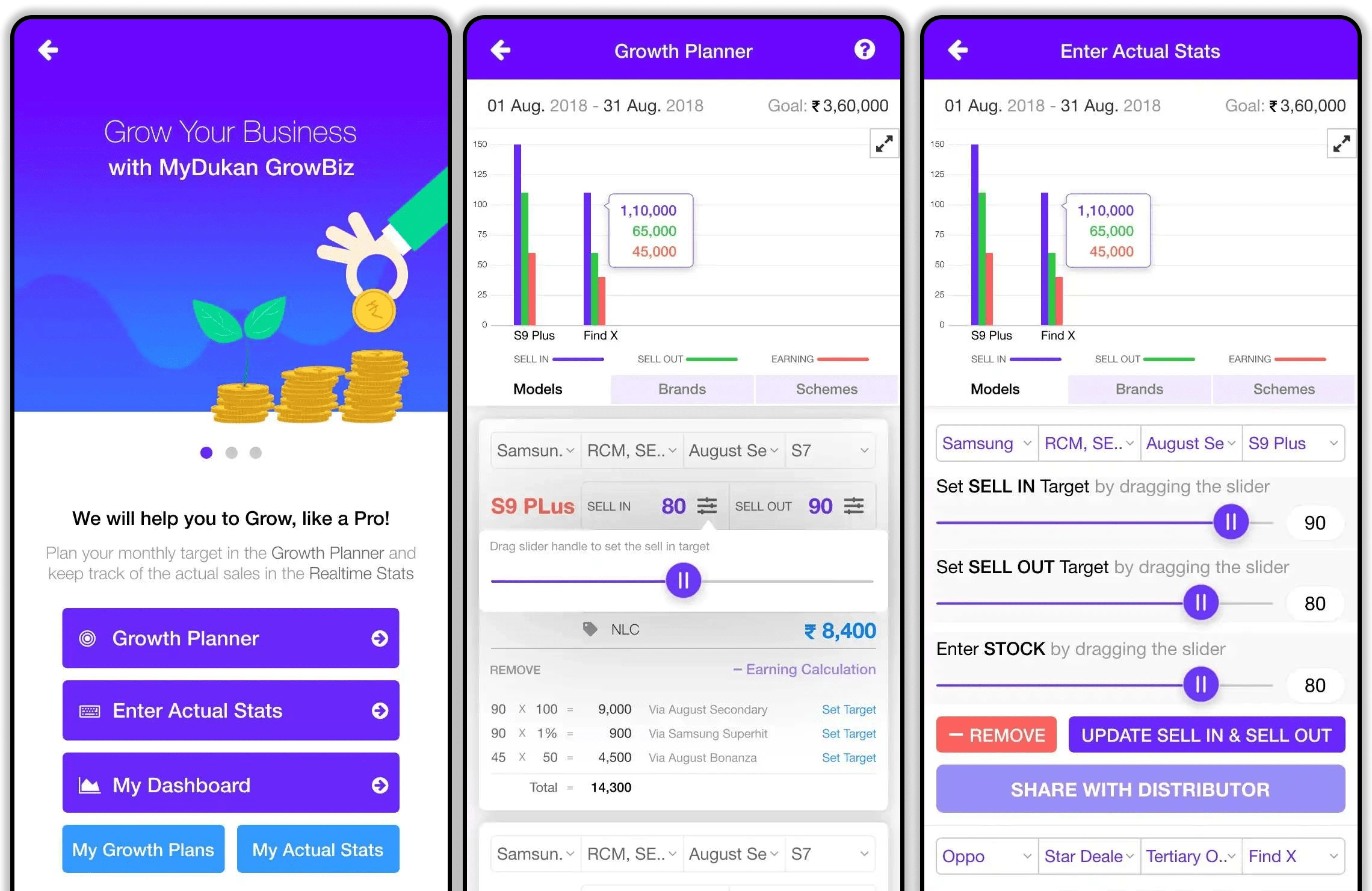
Planning Tool: An intuitive tool to create and manage sales plans, integrating selected schemes.
Notifications: Real-time updates on new schemes and changes to existing ones.

3. Wireframing and Feedback
Objective: To create wireframes and validate them with the target users.
Process:
Wireframe Development: We developed low-fidelity wireframes for each key feature.
User Testing: We conducted usability testing sessions with 15 mobile retailers in Mumbai, using interactive prototypes.
Feedback Collection: Retailers provided feedback on the usability and clarity of the wireframes.
Key Feedback:
Retailers appreciated the simplicity and clarity of the dashboard.
The scheme comparison feature was highlighted as extremely useful.
Some retailers suggested additional filters for schemes based on criteria like discount percentage and brand.
Iteration: Based on the feedback, we made several iterations to the wireframes, improving the navigation and adding more filters to the scheme comparison feature.
4. Final UI Design
Objective: To design a visually appealing and user-friendly final UI.
Process:
Design Principles: We adhered to design principles of simplicity, consistency, and accessibility.
Color Scheme: A professional color scheme was chosen to reflect the business nature of the app, with brand-specific accents to differentiate schemes.
Typography: Clean and legible typography was used to ensure readability across different devices.

Key Features of Final UI:
Interactive Dashboard: A visually engaging dashboard with widgets for quick access to essential information.
Scheme Comparison Tool: A visually intuitive comparison tool with filters and sorting options.
Planning Interface: A user-friendly interface for creating and managing sales plans, with drag-and-drop functionality for schemes.
Success Metrics
Objective: To measure the success of the GrowBiz app post-launch.
Results
Adoption Rate: Within three months of launch, the app saw a high adoption rate among retailers in India.
User Feedback: Positive feedback was received for the ease of use and effectiveness in planning sales.
Business Impact: Retailers reported improved efficiency in planning and managing their mobile sales, leading to increased profits.
Conclusion:
The GrowBiz app by MyDukan successfully addressed the needs of mobile retailers by providing an intuitive platform to manage and plan their sales using the latest brand schemes. Through rigorous UX research, thoughtful design, and continuous iteration based on user feedback, we created a tool that became essential for retailers in optimizing their business operations.