[Tegus] Designing a Dark Mode Theme
With the initial attempt at a dark mode theme being a visual design disaster and not user-friendly, I collaborated with engineers to design a new scalable, aesthetic, and accessible dark mode theme.
Table of Contents
Conducting a Design Audit
I audited the initial dark mode theme attempt which had many issues in terms of visual design and accessibility.

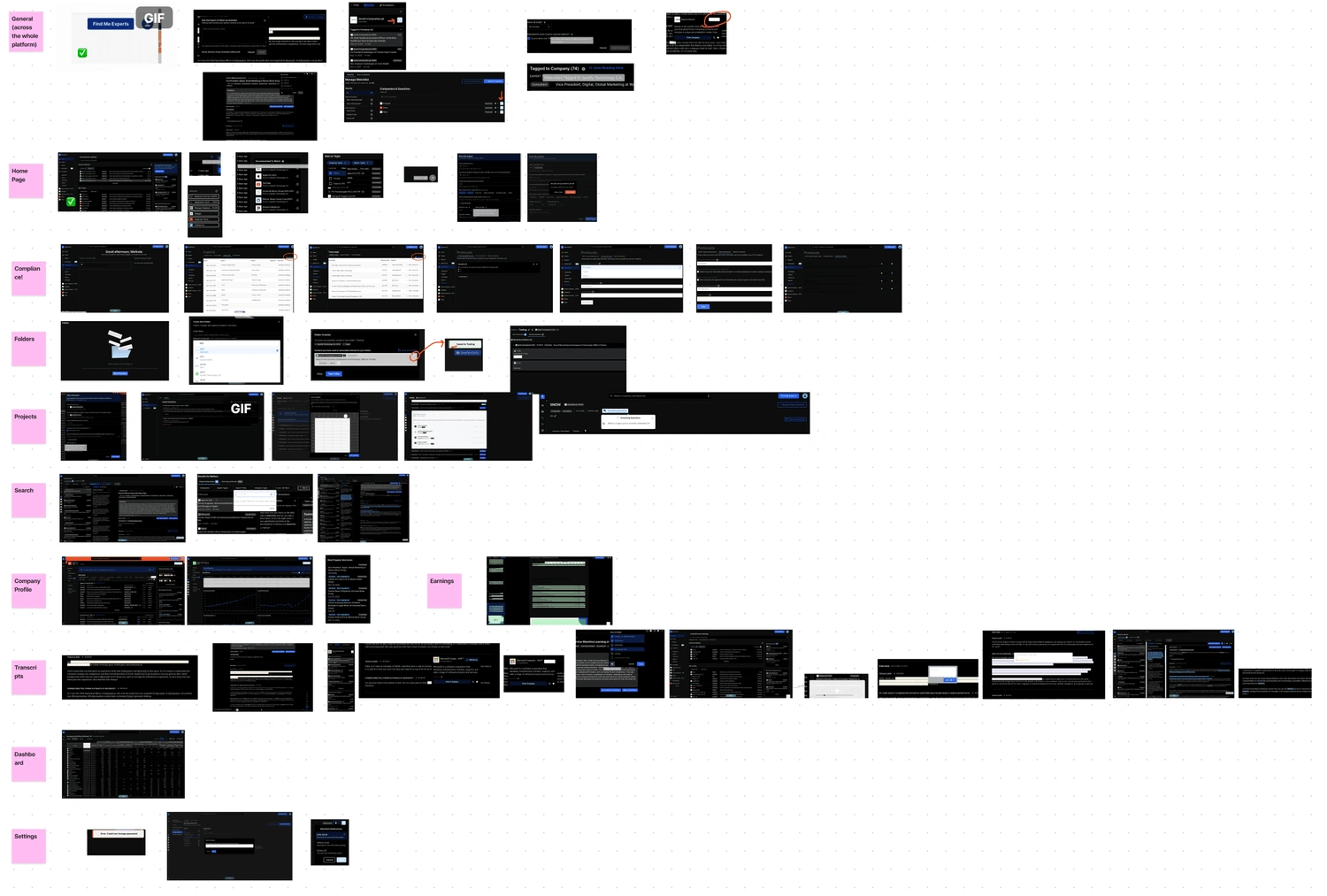
a snapshot of my design audit
Updating the Design System
I revamped the design system to establish a new, visually appealing, and accessible color scheme for dark mode. I collaborated closely with engineers to ensure the new color scheme worked on the technical side.
In order to ensure accessibility of the new colors, I applied the colors to Tegus's current components and tested them on different dark mode backgrounds.

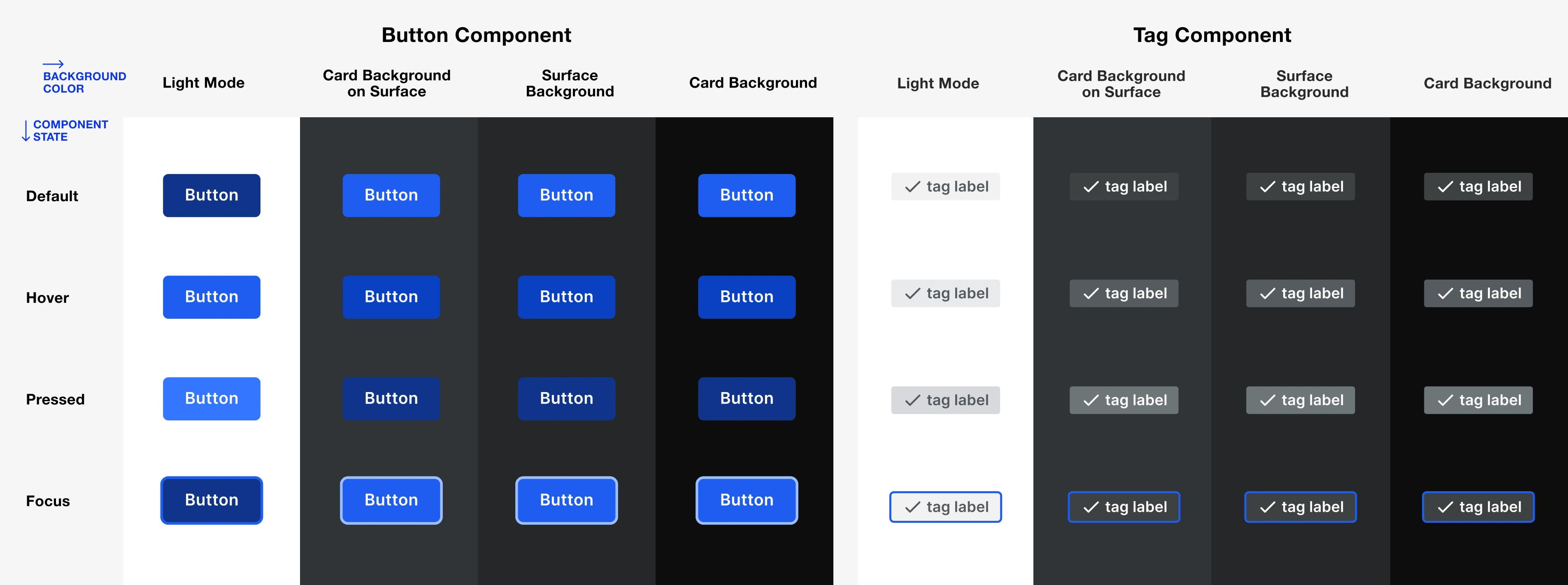
testing new colors on different backgrounds
I then updated the design system with a completely new dark mode color scheme to work across the entire platform.

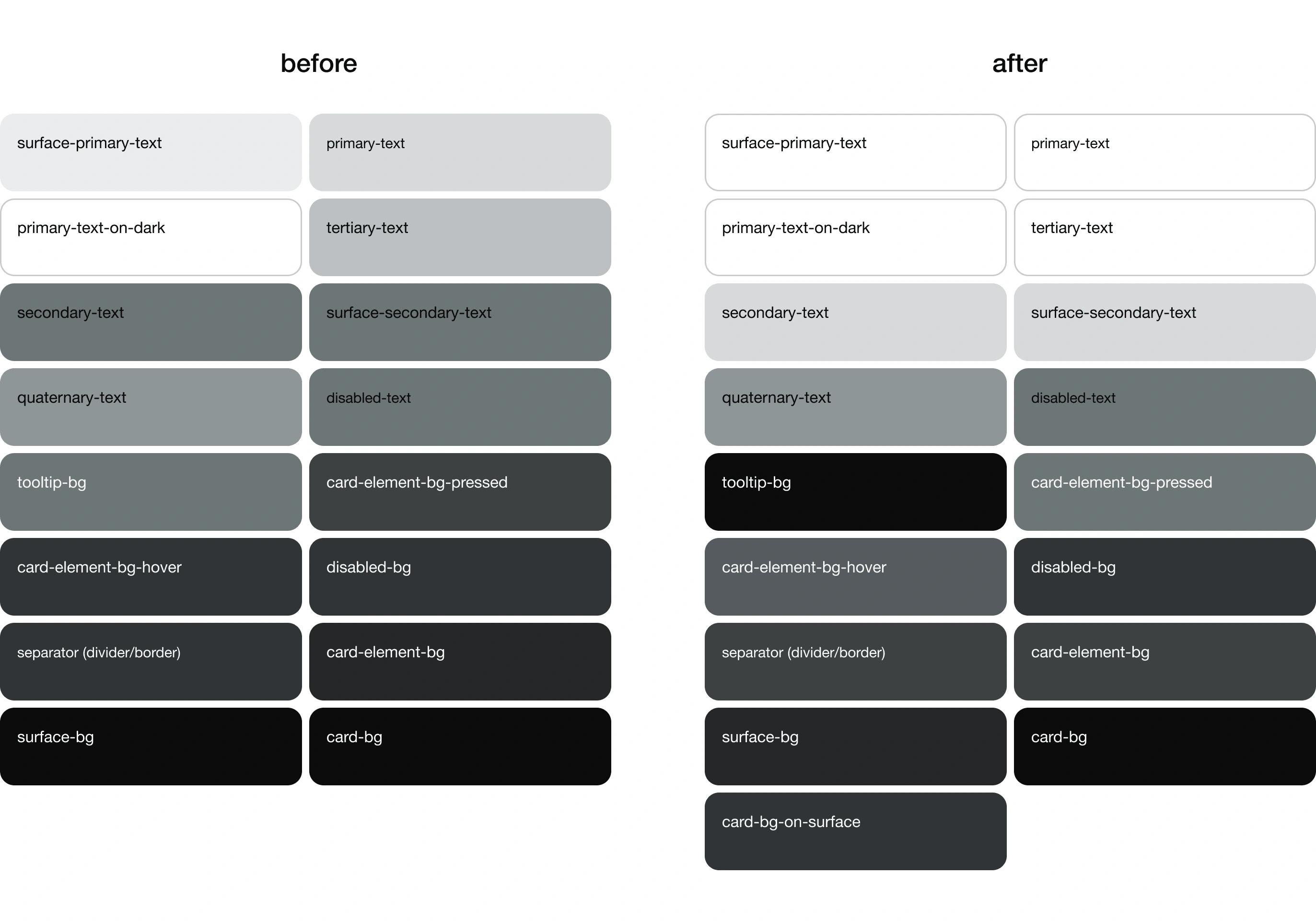
before/after of the design system's color scheme
Prototyping a Toggle Button
Designed a toggle button to turn on and off dark mode. I created a button for an expanded state and collapsed state to account for the different placements of the toggle button across the platform.
the chosen designs are on the bottom
Final Design

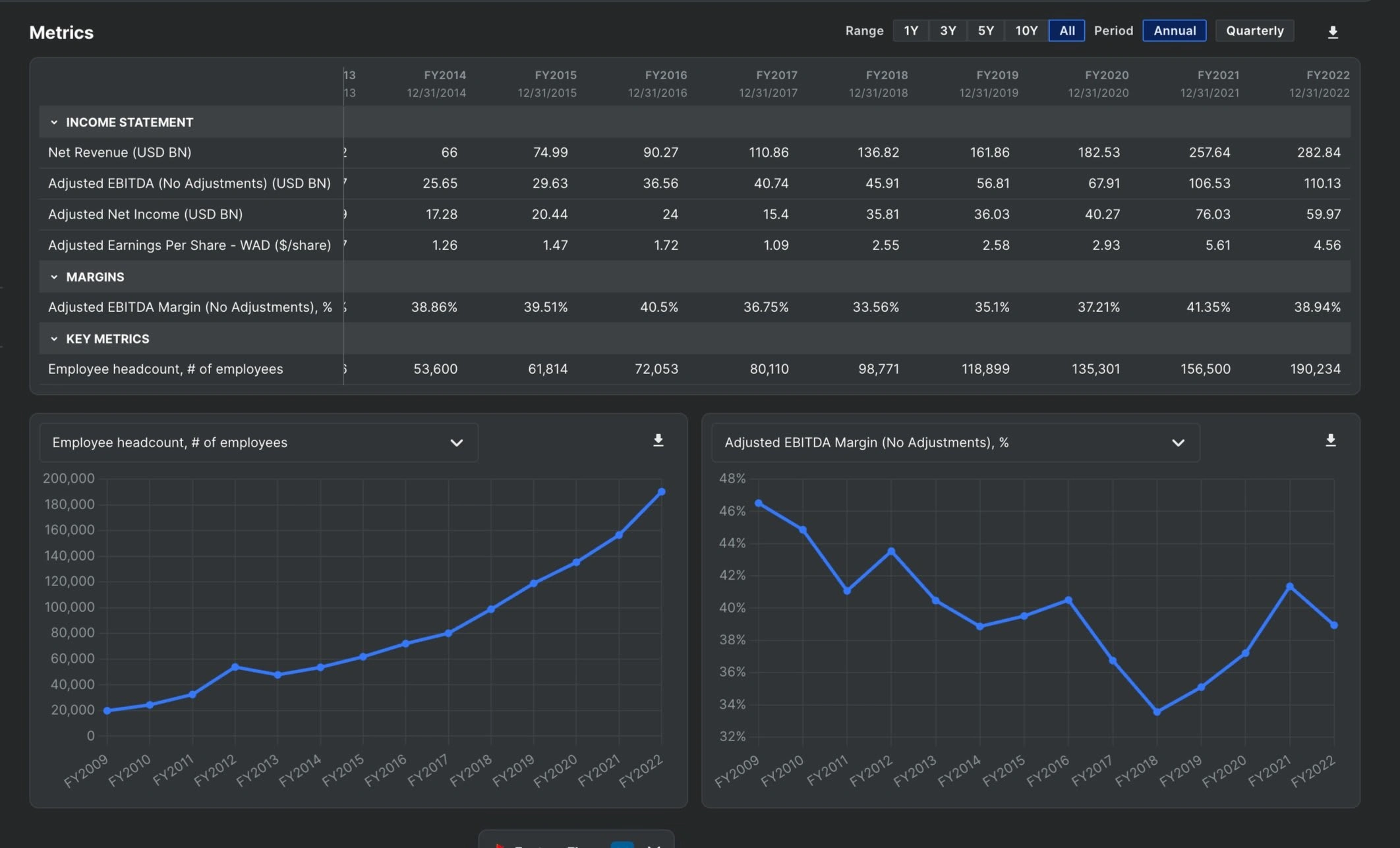
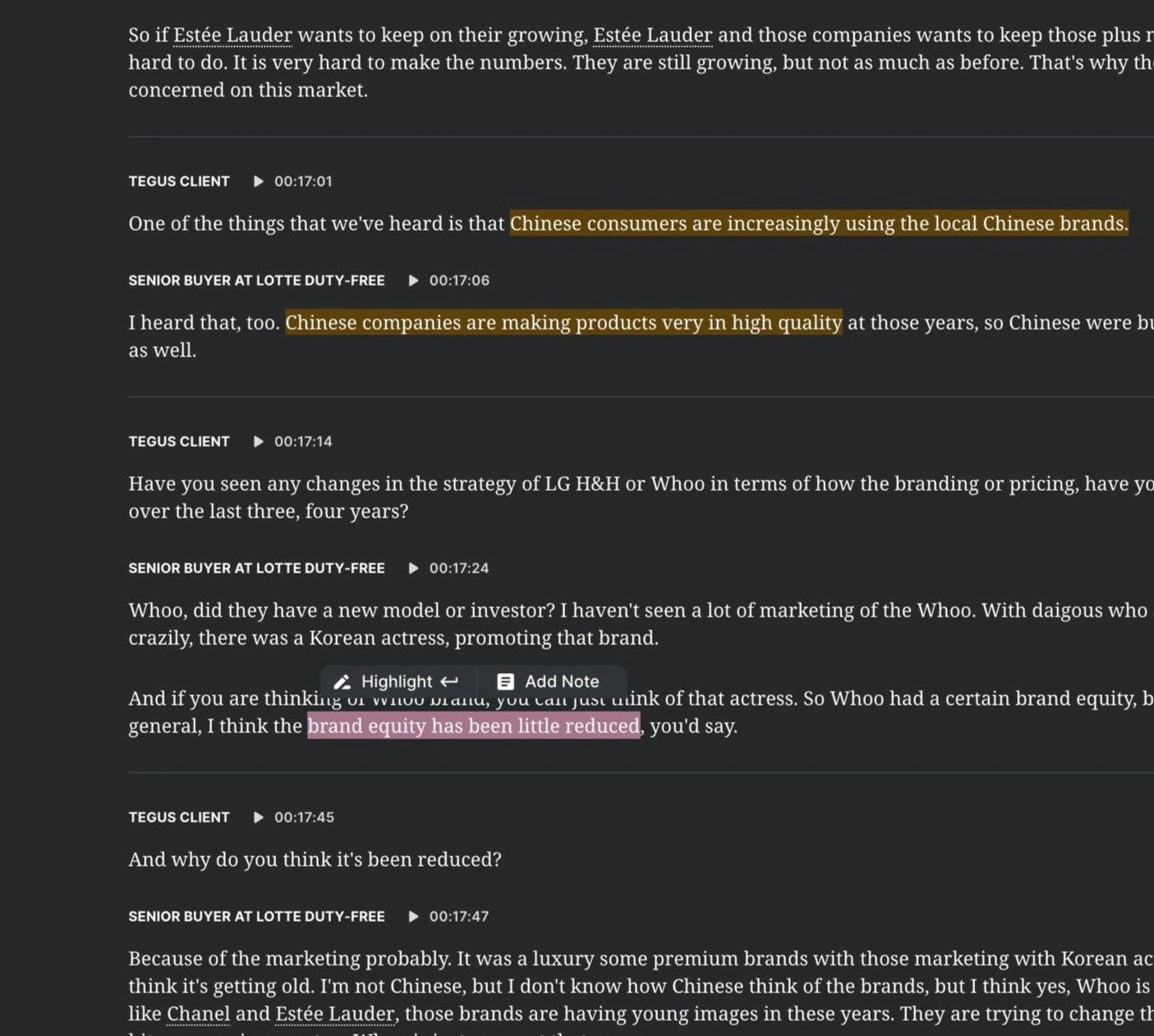
Live Screenshots



Like this project
Posted Feb 9, 2024
Designed a scalable and accessible dark mode theme by updating the design system.




![[Tegus] Transcript Design UI/UX Case Study](https://media.contra.com/image/upload/ar_1.333,c_fill,f_avif,h_240,q_auto:good,w_320/xizj9ppdoxki0aammzo2)
![[GoPro] Designing an Online Gifting Experience](https://media.contra.com/image/upload/ar_1.333,c_fill,f_avif,h_240,q_auto:good,w_320/bdujgzc5fviij0ndpht0)
