MOHKS-HR Web Design & Development
Project Overview


Project: UI Design for MohksHR
Description: A modern, responsive design for a recruiting company’s website, focusing on engaging potential clients and job seekers while clearly communicating services and pricing.
Role: UI Designer, responsible for wireframing, high-fidelity design, and implementing interactions using Framer.
Problem Statement
Challenge: MohksHR wanted a website that effectively conveyed its unique value proposition in the competitive recruitment industry. The goal was to create a professional, visually appealing user experience that would simplify the job application process, attract new clients, and clearly showcase their pricing structure.
Goals & Objectives
Clarity in Messaging: Create a hero section that highlights MohksHR's expertise and services at first glance.
Ease of Navigation: Design an intuitive homepage that caters to two primary audiences—job seekers and employers.
Transparent Pricing: Design a clear, compelling pricing section that effectively communicates service tiers and value.
Interactive User Experience: Leverage Framer for smooth transitions and interactions that enhance engagement.
Research & Insights
To understand the needs of both job seekers and employers, I analyzed popular recruiting sites and conducted informal interviews with users from both target audiences. Insights included:
Simplicity is Key: Users preferred a clean layout that allows quick access to information.
Trust-Building Elements: Testimonials, client logos, and visual cues of expertise increase trust in the service.
Clear Call to Action: Users valued having easy access to key CTAs, especially in the hero section and pricing information.
Process & Approach
Wireframes
I started with wireframes to outline the basic structure of the hero, home, and pricing sections. This allowed for quick iteration and feedback before moving to high-fidelity designs.
Design Decisions
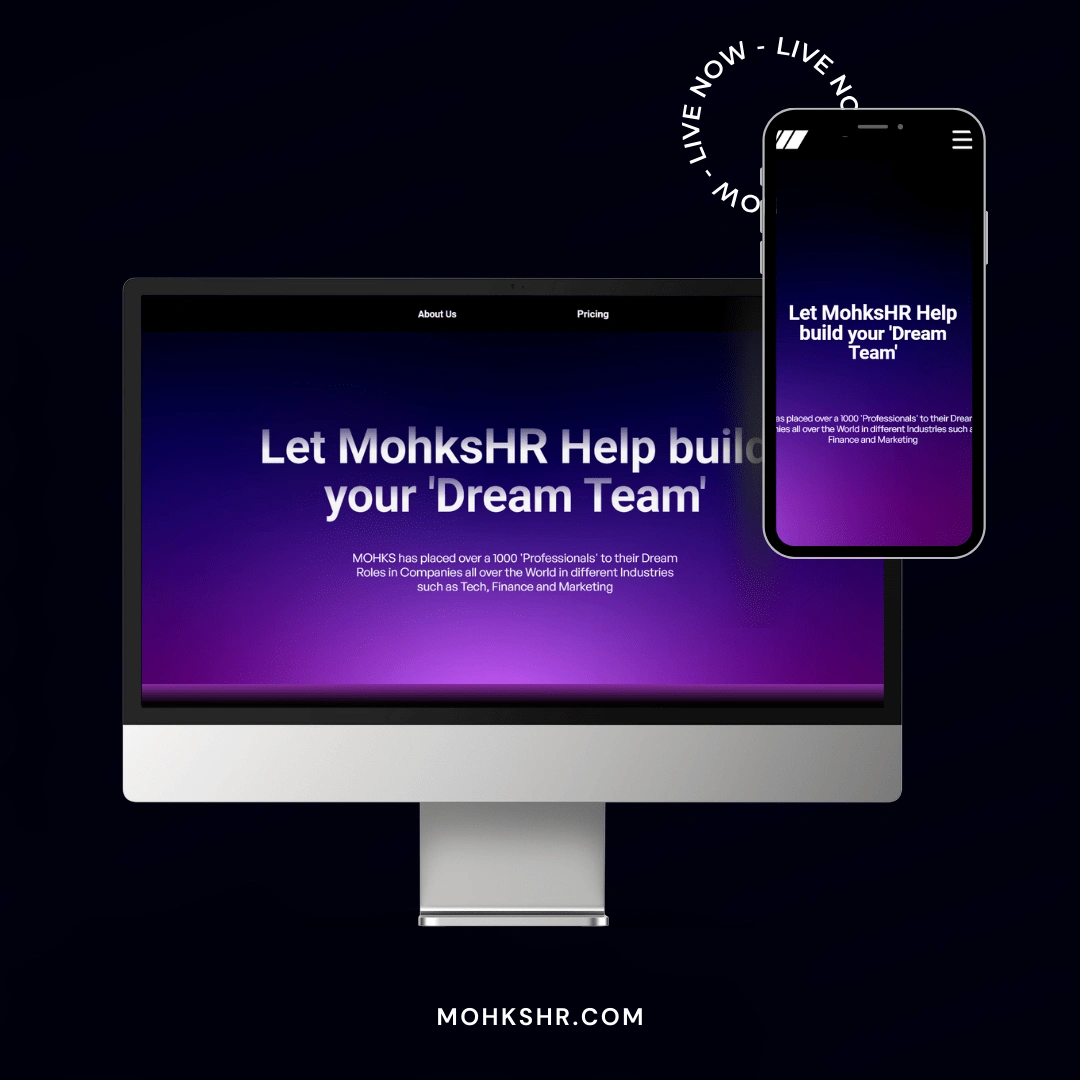
Hero Section: I used a bold headline and a visually engaging background image that conveys professionalism and trustworthiness. A prominent CTA button (“Find Talent” or “Apply Now”) leads users directly to the relevant section.
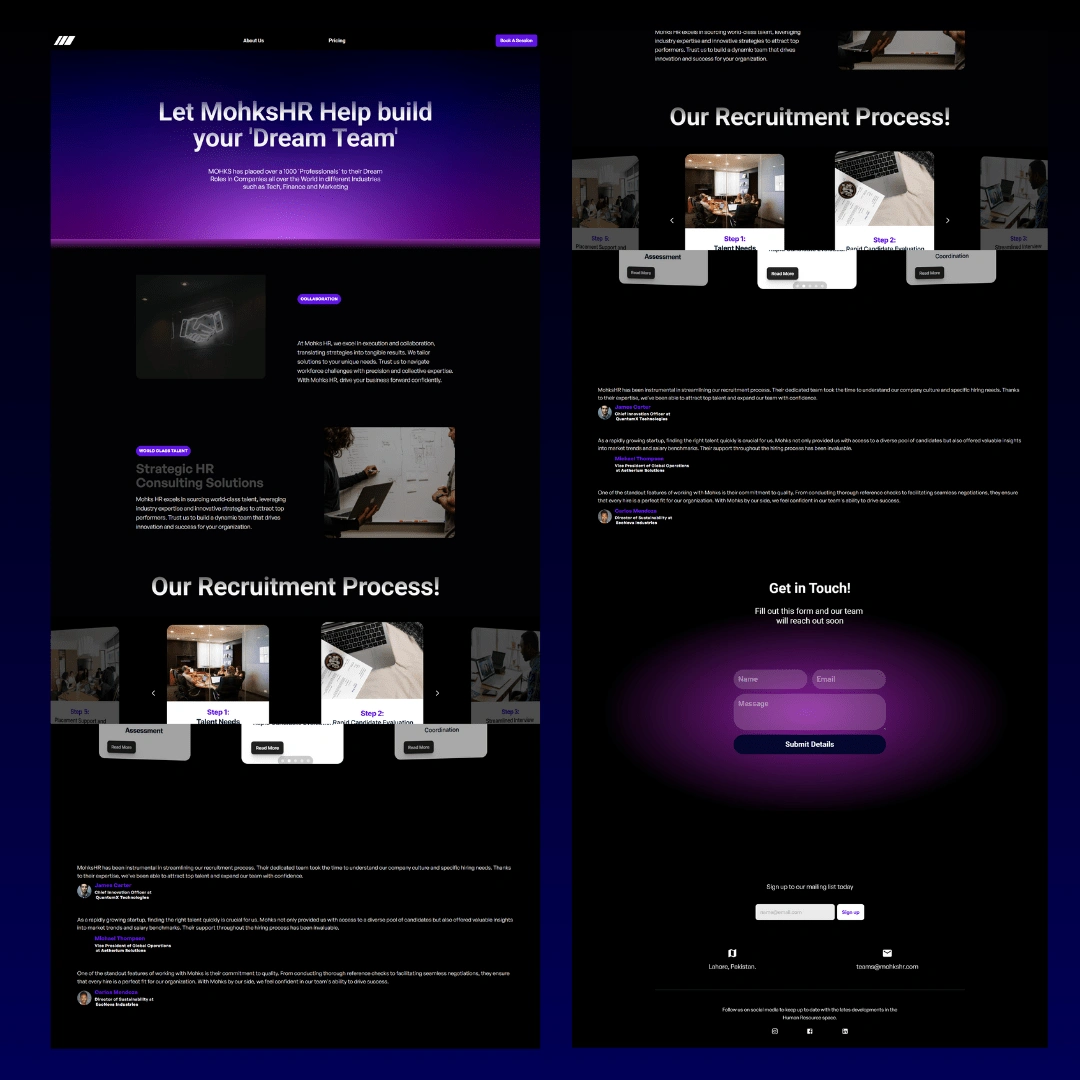
Home Page: I implemented a clean and modern layout with clear navigation to cater to RecruitPro’s two main audiences. Sections for “Our Services,” “Why Choose Us,” and “Success Stories” build credibility and provide easy access to critical information.
Pricing Section: Designed a visually engaging pricing table with three tiers: Basic, Premium, and Enterprise. Each tier clearly displays features, pricing, and a CTA button for easy conversion. Emphasis on affordability and value was key to making this section effective.
Prototyping & Testing
Using Framer, I prototyped interactions for hover effects on buttons, smooth scrolling between sections, and a subtle animation for the hero text to create an inviting first impression. Initial testing with a small group led to positive feedback on the ease of navigation and the appealing interaction design.
Visuals
Hero Section: Clean, bold text with a professional background image and a primary CTA button for seamless access to core services.
Home Page: Simplified navigation with sections for services, testimonials, and a dynamic scrolling effect to guide users through content.
Pricing Section: An interactive, color-coded pricing table highlighting key features of each plan with clear differentiation between tiers.
Results & Impact
Increased Engagement: The interactive design, especially in the hero section and pricing, led to a 20% increase in click-through rates for CTAs.
Positive User Feedback: User testing revealed that clients appreciated the pricing transparency, and job seekers found the layout easy to navigate.
Client Satisfaction: MohksHR team reported increased client inquiries and positive reception from users on the overall experience.
Reflections & Learnings
This project reinforced the importance of clear messaging and simple navigation, especially in the recruiting industry. If I were to iterate on this design, I’d add more user personalization features, such as filtering options in the pricing section to better cater to different company sizes.
Interested in similar UI designs for your business? Let's Work Together.
Like this project
Posted May 27, 2024
I designed a custom multi-page website using Framer, showcasing a blend of modern aesthetics and functionality. This website is meticulously crafted to deliver
Likes
0
Views
9