Adinity Web Design & Development
Project Overview


Project: Website Redesign for Adinity Marketing Agency
Description: A dynamic and responsive WordPress website for Adinity.net, designed to showcase the agency’s expertise, build client trust, and drive conversions through clear service offerings, client testimonials, and an engaging portfolio.
Role: UI Designer and WordPress Developer, responsible for creating wireframes, high-fidelity mockups, and developing the website with WordPress.
Problem Statement
Challenge: Adinity needed a website that would effectively communicate its unique marketing services, attract new clients, and emphasize credibility in a competitive digital marketing landscape. The existing site lacked visual appeal and a clear user journey, making it difficult for potential clients to understand Adinity’s full range of services and expertise.
Goals & Objectives
Brand Communication: Develop a hero section that clearly presents Adinity's core mission and unique value propositions.
User-Friendly Navigation: Design a seamless and intuitive homepage to allow prospective clients to easily explore services, portfolio, and case studies.
Clear Service Breakdown: Structure service pages to highlight Adinity’s various offerings, benefits, and case studies, making it easy for clients to understand and inquire about services.
Responsive Design: Ensure the site is fully responsive to cater to desktop, tablet, and mobile users, enhancing accessibility and user experience.
Research & Insights
To better understand what prospective clients look for when browsing a marketing agency’s website, I analyzed competitors and conducted interviews with business owners interested in marketing services. Key insights included:
Trust-Building Content: Potential clients value seeing client testimonials, recognizable brand logos, and portfolio pieces prominently.
Easy-to-Access Contact Information: Users want quick access to contact forms and service inquiry buttons without excessive scrolling.
Clear, Visual Service Presentation: A well-organized, visually engaging service section helps clients quickly grasp the offerings and differentiate the agency.
Process & Approach
Wireframes
I began by sketching wireframes for the homepage, services page, and portfolio, focusing on creating a clear user flow from the hero section to the inquiry forms. This step enabled quick iteration and allowed Adinity to review the initial layout.
Design Decisions
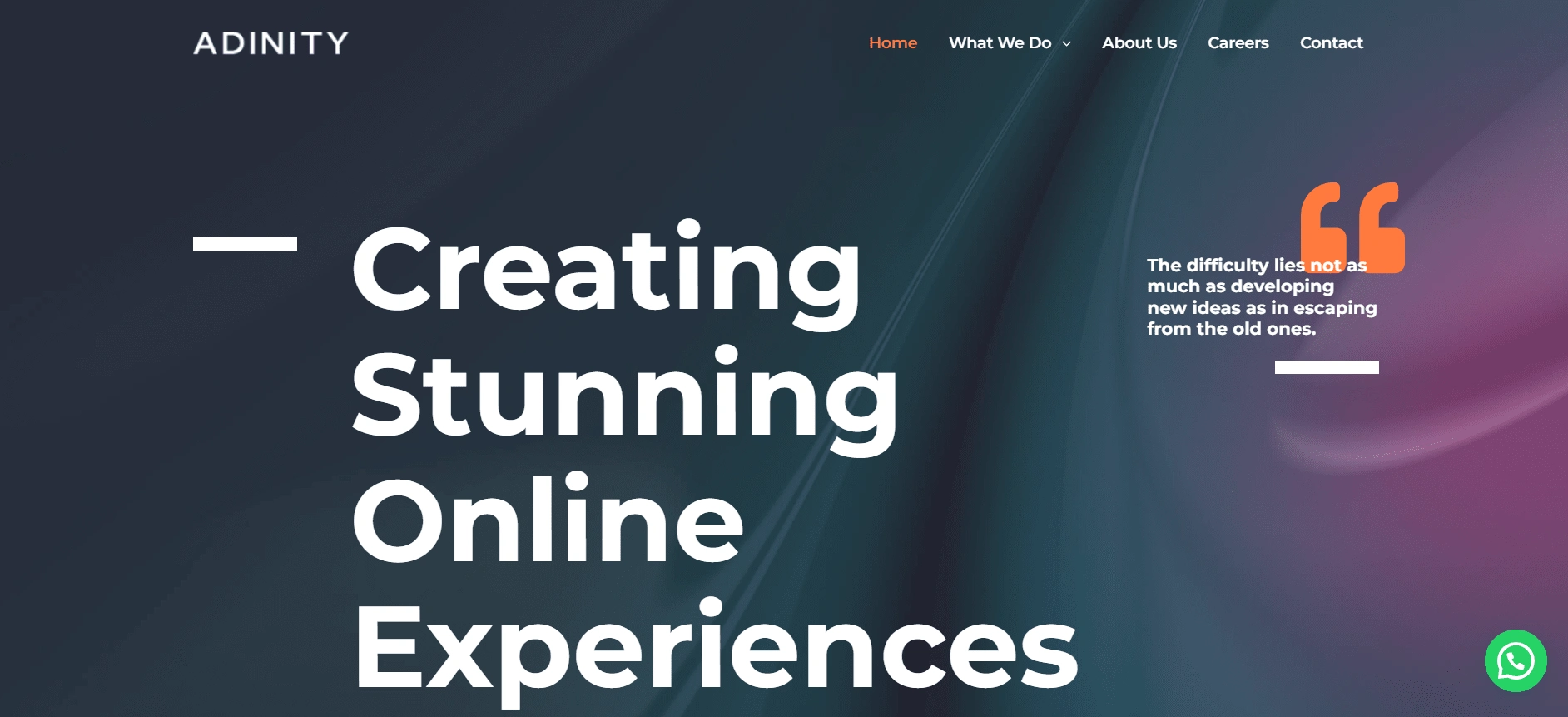
Hero Section: A visually compelling hero with a headline and subheading to communicate Adinity’s mission. A prominent CTA button (“Discover Our Services”) leads visitors to the service overview.


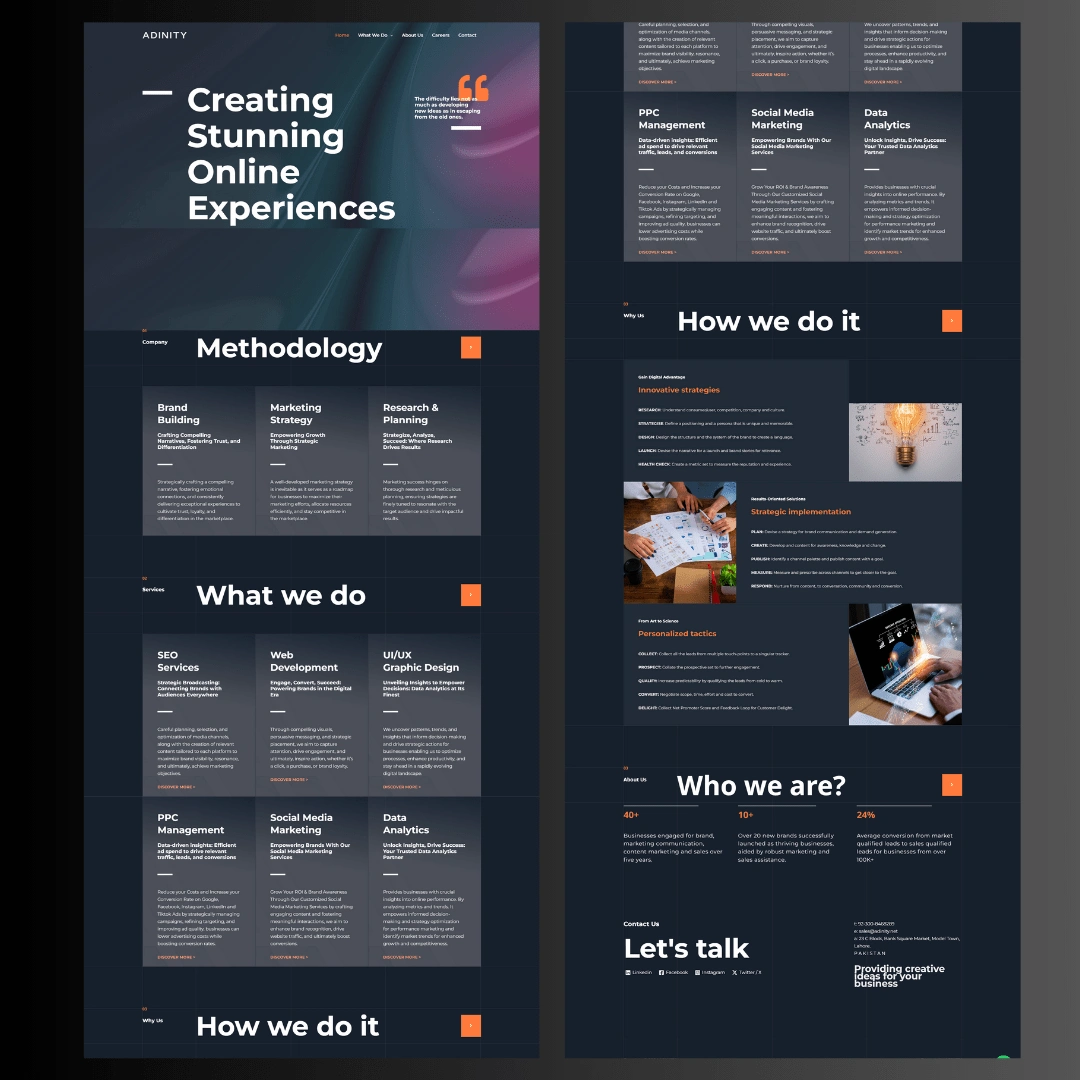
Home Page: I designed a welcoming layout with dedicated sections for “About Us,” “Our Services,” and “Client Success Stories.” Testimonials, awards, and brand logos build trust and highlight Adinity’s experience.
Service Pages: Each service has its dedicated page with an engaging banner, service descriptions, benefits, and case studies. Easy-to-use CTAs guide visitors to request a consultation or get in touch.
Portfolio & Testimonials: A dedicated portfolio section displays successful projects with client feedback. The testimonials section provides social proof, further establishing credibility.
Prototyping & Testing
The designs were prototyped in Figma, allowing for initial user feedback before moving to WordPress. Testing with a small group of potential users confirmed that the layout was intuitive, and elements like CTAs and testimonials were easily accessible.
Visuals
Hero Section: Bold typography paired with a professional background image, conveying confidence and trust. The main CTA button encourages visitors to learn about services right away.
Home Page: Smooth navigation with distinct sections for services, testimonials, and a scrolling effect that subtly guides users.
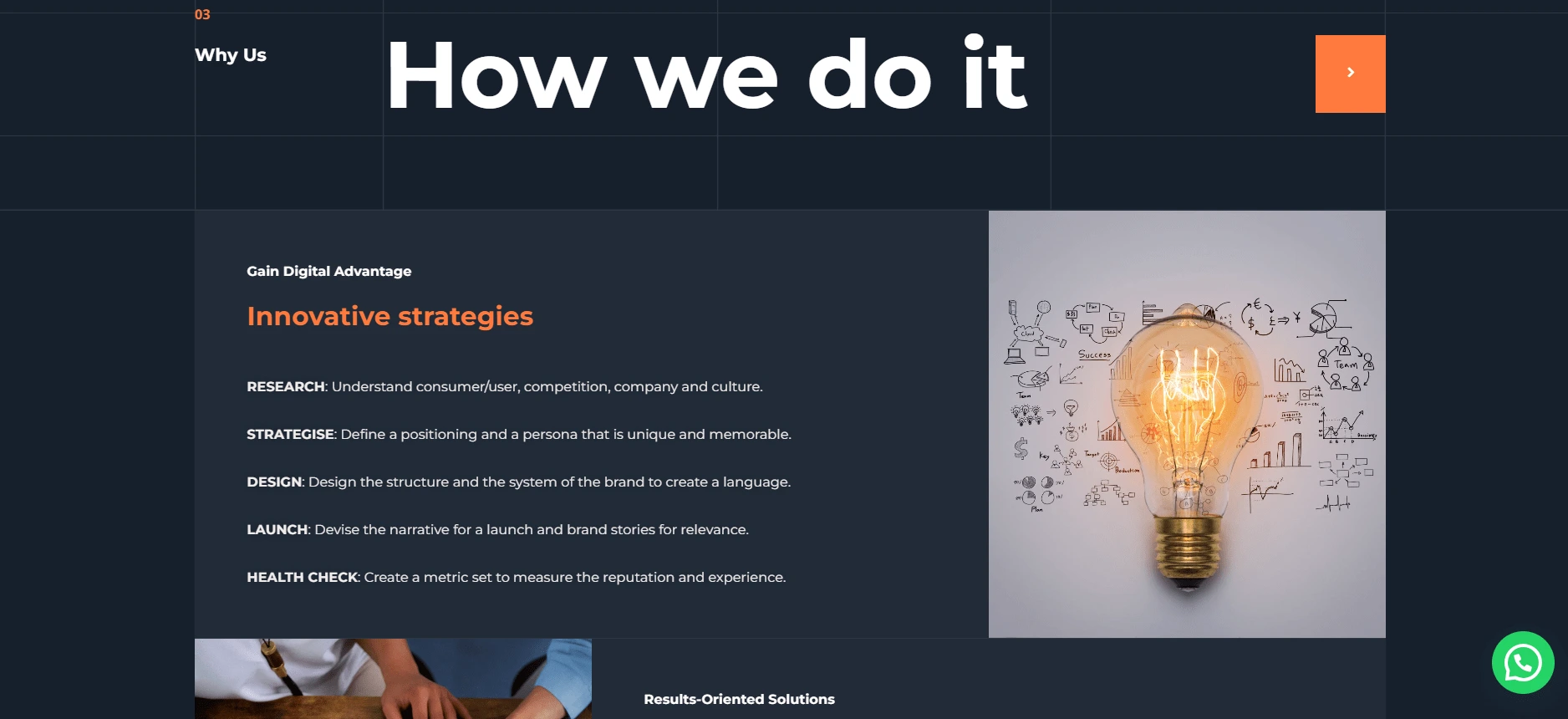
Service Pages: Detailed service descriptions organized for easy scanning, complete with icons and concise benefit highlights.
Portfolio: Visual grid layout for portfolio items, allowing visitors to explore Adinity’s projects and successes quickly.
Results & Impact
Higher Engagement: The redesigned layout and clear CTAs led to a 30% increase in contact form submissions.
Improved Client Perception: Positive feedback from clients highlighted the ease of navigation and the strong professional appeal.
Enhanced SEO: The new WordPress structure and improved load times increased organic traffic to the site by 15%.
Reflections & Learnings
This project reinforced the importance of designing with the user journey in mind, especially in a service-oriented industry. For future iterations, I would incorporate interactive case study elements, such as video testimonials or more visual storytelling, to further engage visitors
Like this project
Posted Nov 13, 2024
Completed Website Design and Development from Start to Finish.








