Divitiae - UI/UX Case Study
Like this project
Posted Aug 5, 2024
The goal was to create a user-friendly finance web app that enables users to track their income and expenses and manage their finances effectively.
Objective:
Design a user-friendly finance web app that enables users to track their income and expenses, gain insights into their spending habits, and manage their finances effectively.
User Research:
I conducted interviews, and surveys, and analyzed existing finance apps to understand the target users. The goal was to identify common pain points and gather insights into user needs and preferences.
Key Findings:
Users want a simple and intuitive interface.
They need quick access to key financial information.
Customization options for categories and budgets are essential.
Visual representation of financial data helps in better understanding.
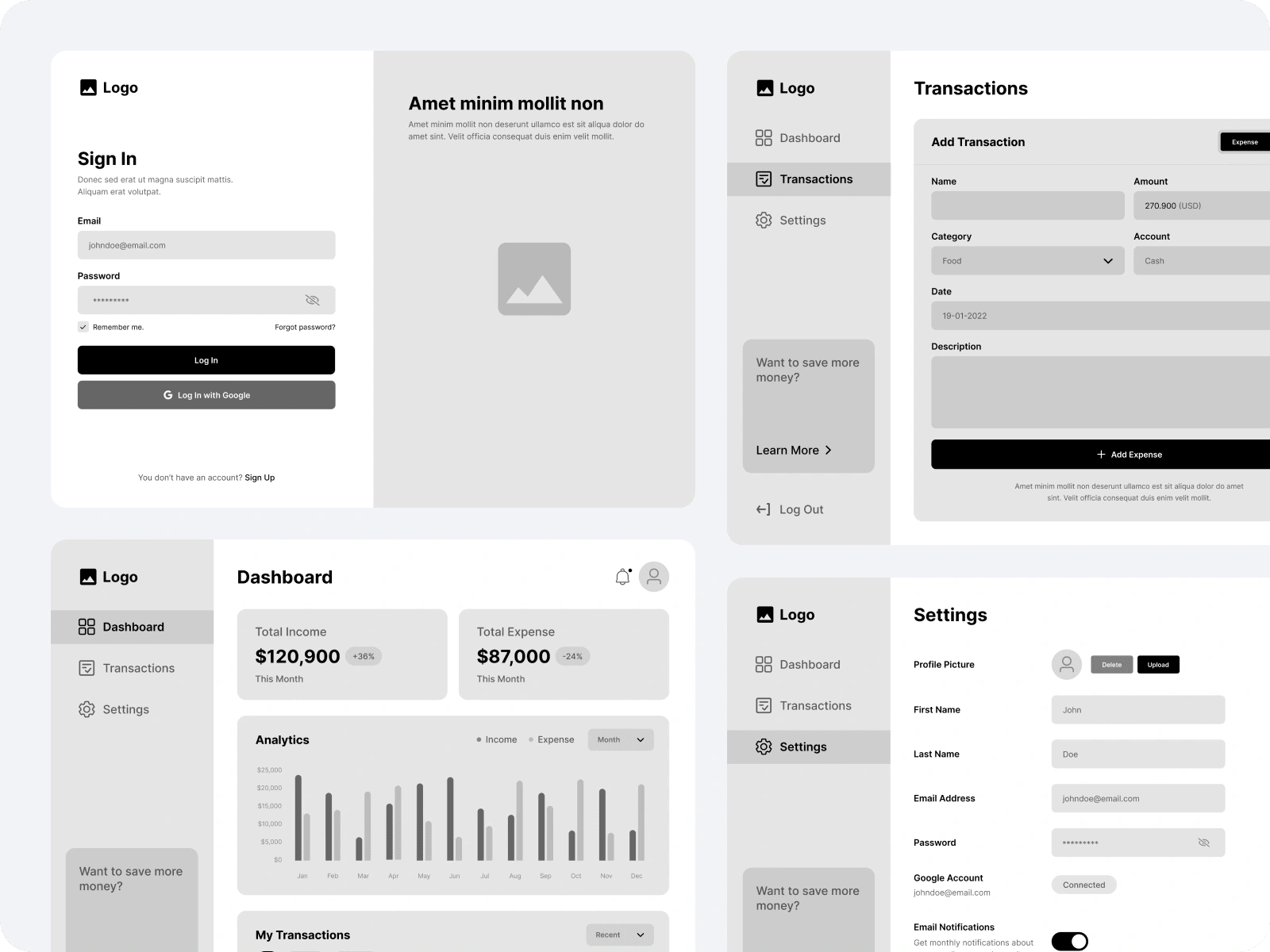
Low-Fidelity Wireframes:
I started with low-fidelity wireframes to map out the basic layout and structure of the app. This phase focused on the user journey, ensuring that key features were easily accessible.

Low-Fidelity Wireframes
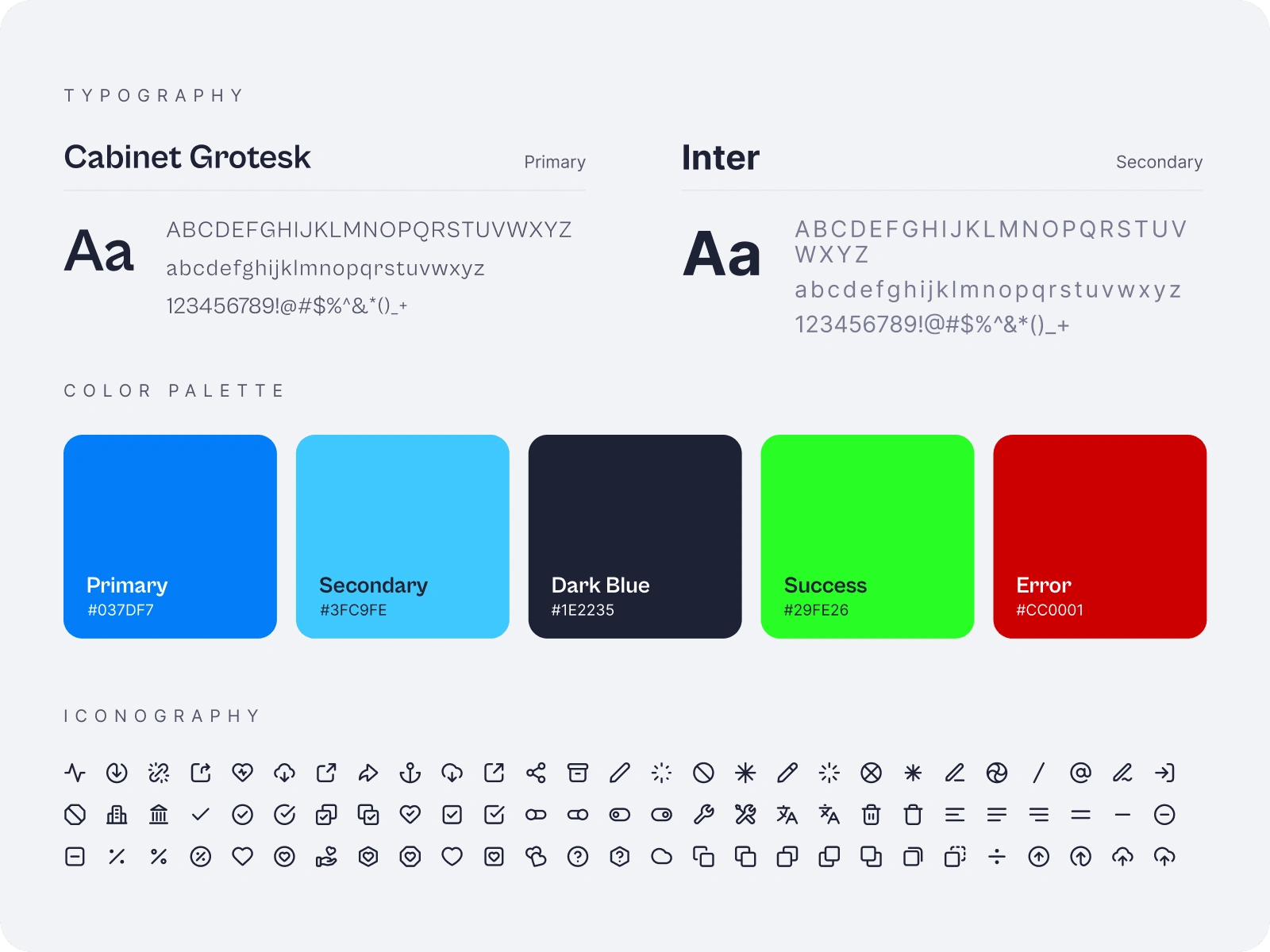
Color Palette:
I selected a color palette that is both visually appealing and accessible. The primary colors are calming and professional, while error and success colors guide users.
Primary Color: ##037DF7 (Blue)
Secondary Color: #3FC9FE (Light Blue), #1E2235 (Dark Blue)
Success: #29FE26 (Green)
Error: #CC0001 (Red)
Typography:
The use of a clear and readable font for both headings and body text ensured consistency in typography. The chosen fonts, Cabinet Grotesk and Inter provide a modern and clean look.
Headings: Cabinet Grotesk, Bold, 24pt
Body Text: Inter, Regular, 16pt
Iconography:
A set of icons were used to represent various financial categories and actions.

Style Guide
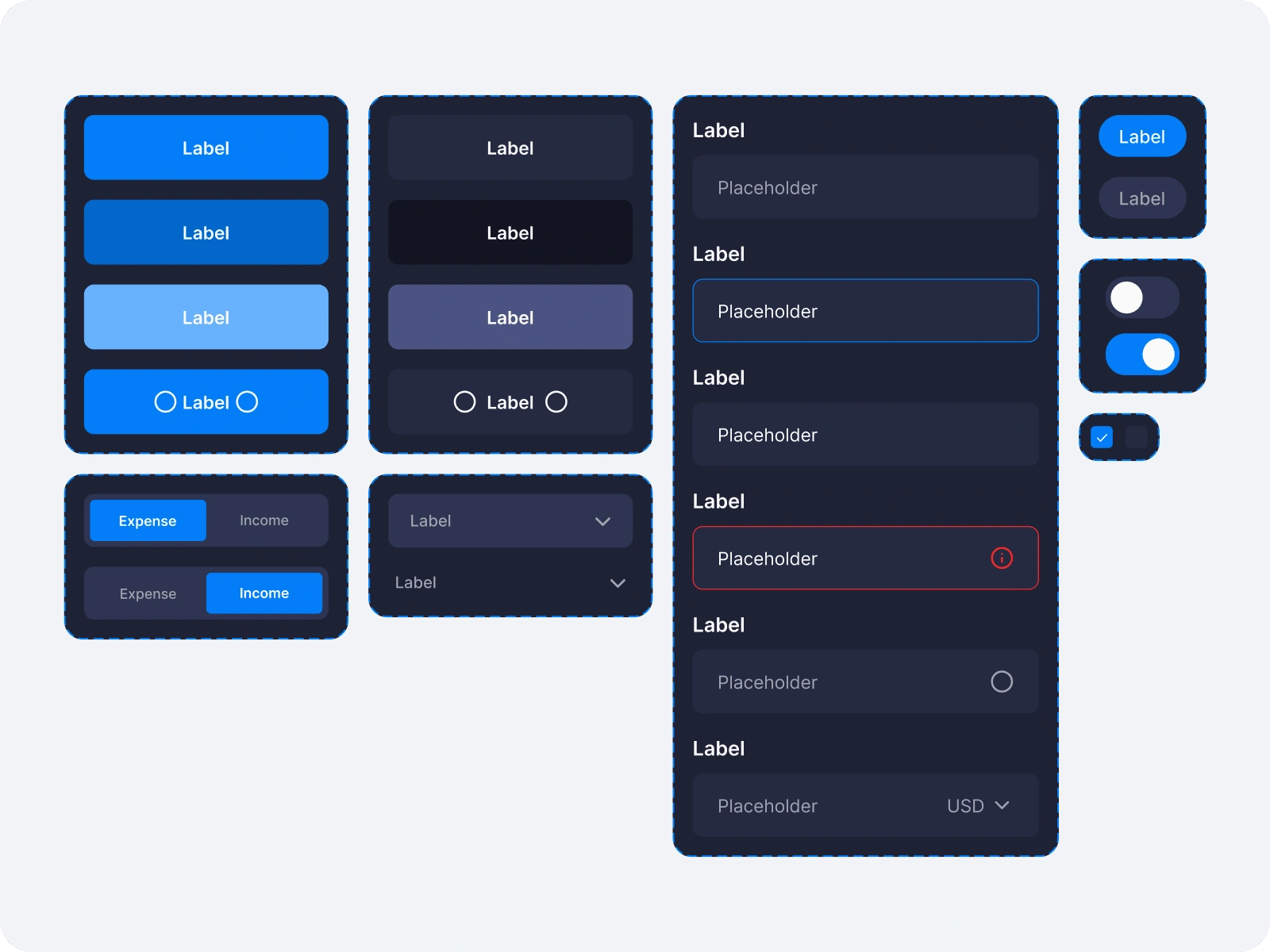
UI Components:
To maintain consistency throughout the app, I designed a comprehensive component library. This included primary and secondary buttons, input fields, toggle buttons, check boxes, and dropdowns.

UI Components
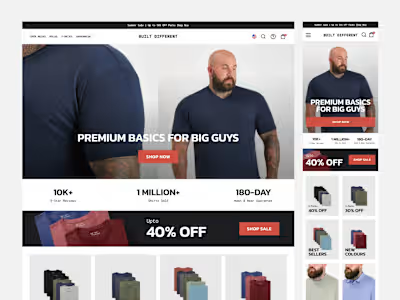
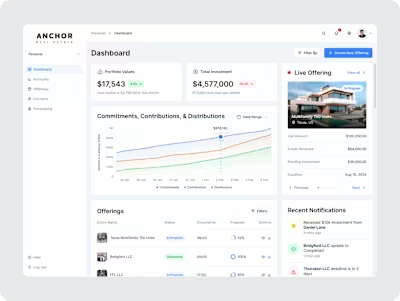
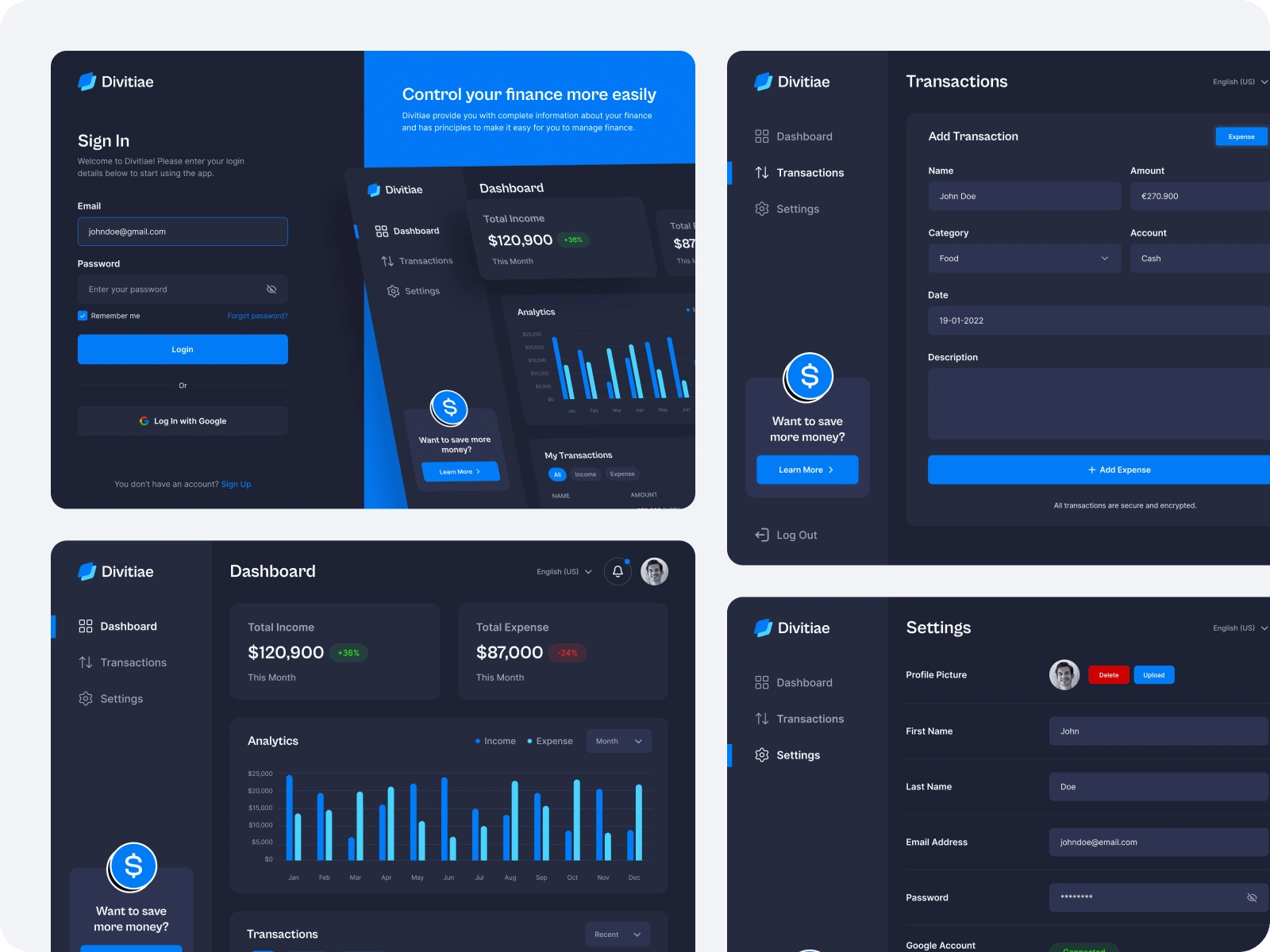
High-Fidelity Designs:
The high-fidelity designs incorporated all the elements from the wireframes, style guide, and component library. The focus was on creating an intuitive and visually appealing interface that enhances the user experience.

High-Fidelity Designs
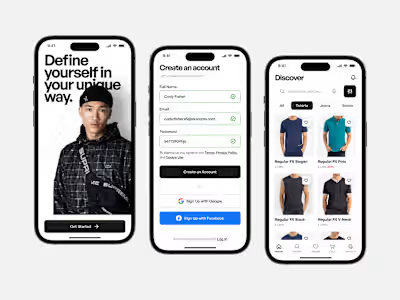
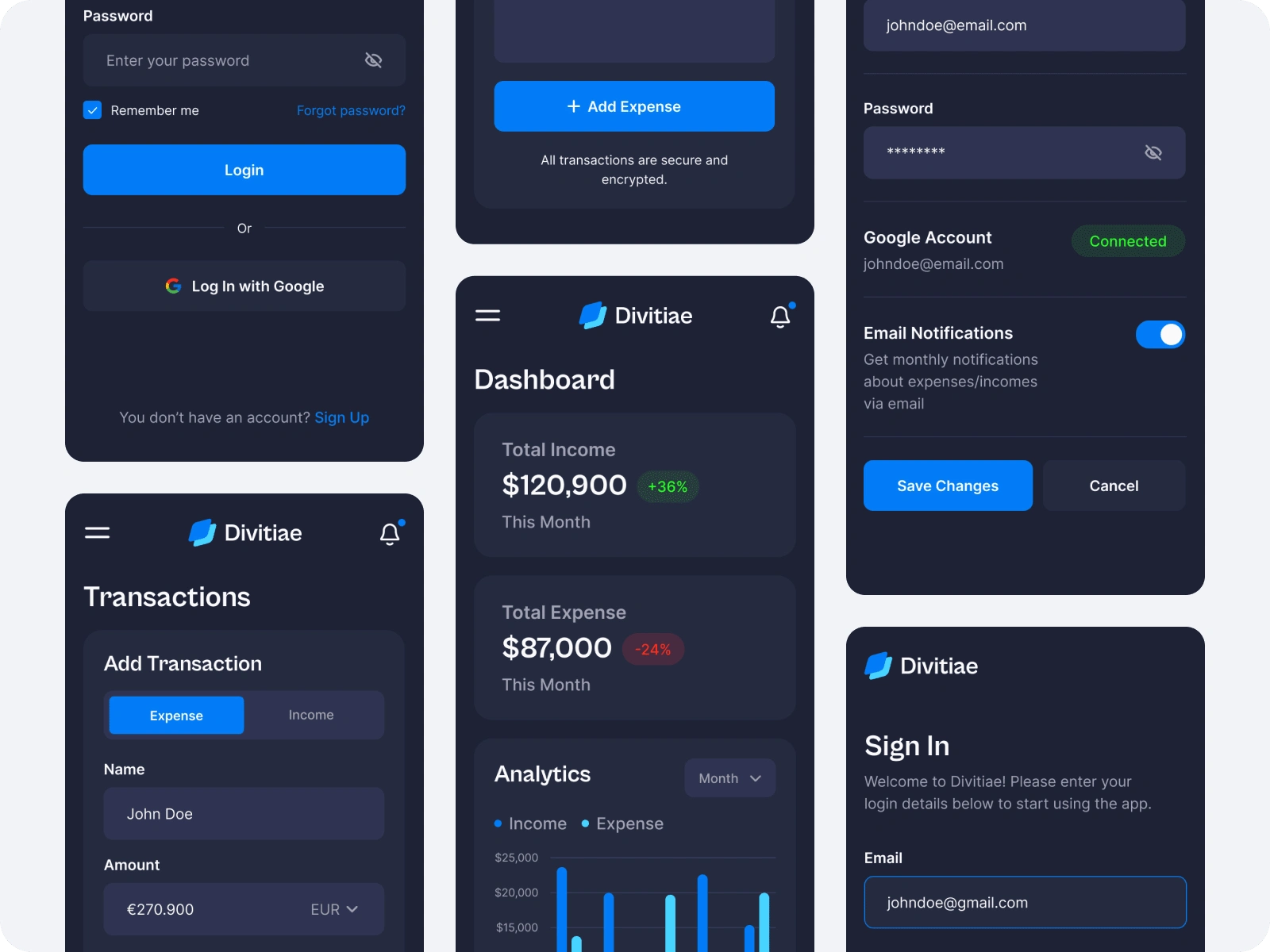
Mobile Responsive Designs:
The mobile version was designed to be fully responsive, ensuring a seamless experience across all devices. Key features and components were adapted to fit smaller screens without losing functionality or ease of use.

Mobile Responsive Designs
Conclusion:
The final product is a finance web app that is user-friendly, visually appealing, and packed with features that help users manage their finances effectively. The app has received positive feedback for its intuitive design and comprehensive functionality.