Cutting Customer Calls by 10%: Reducing Order-Related Calls with
Like this project
Posted Jan 24, 2025
Crafted a transparent post-order tracking experience with an authentic visual design language, now a benchmark for all projects, enhancing clarity and trust.
Likes
0
Views
6
Post-order tracking may seem simple, but we uncovered hidden challenges which are rising customer calls and that made solving it incredibly rewarding. Here’s how we transformed it into a seamless, efficient experience for our users:

About the company
Supertails is a comprehensive pet platform spanning E-commerce, Pharmacy, and pet health tracking with Ultrapawz.
About the team
This project involved collaboration with 3 PMs, 1 designer (myself, with illustration support from another), and 2 developers, along with feedback from the design manager to ensure a seamless, technically aligned solution
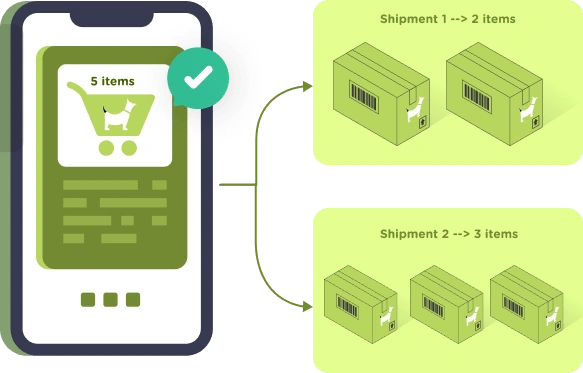
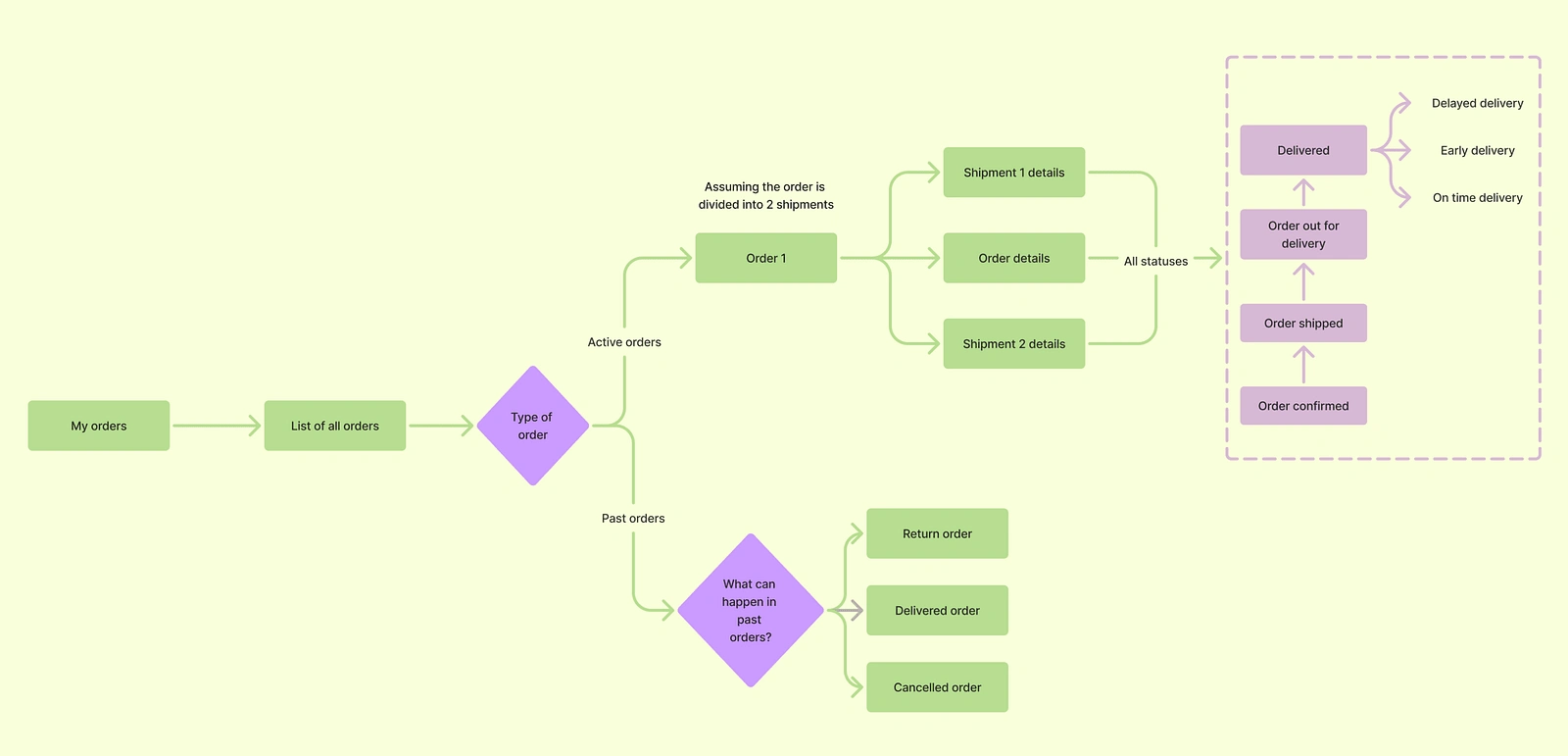
From order to delivery : How it works?
Each order will be divided into multiple shipments and they will be delivered at different times

The Problem

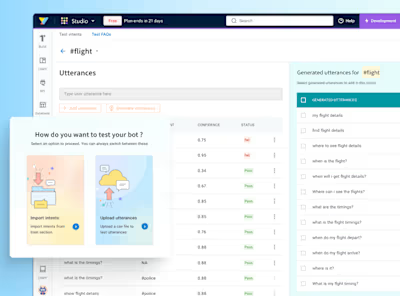
Identifying pain points

Customer call analysis
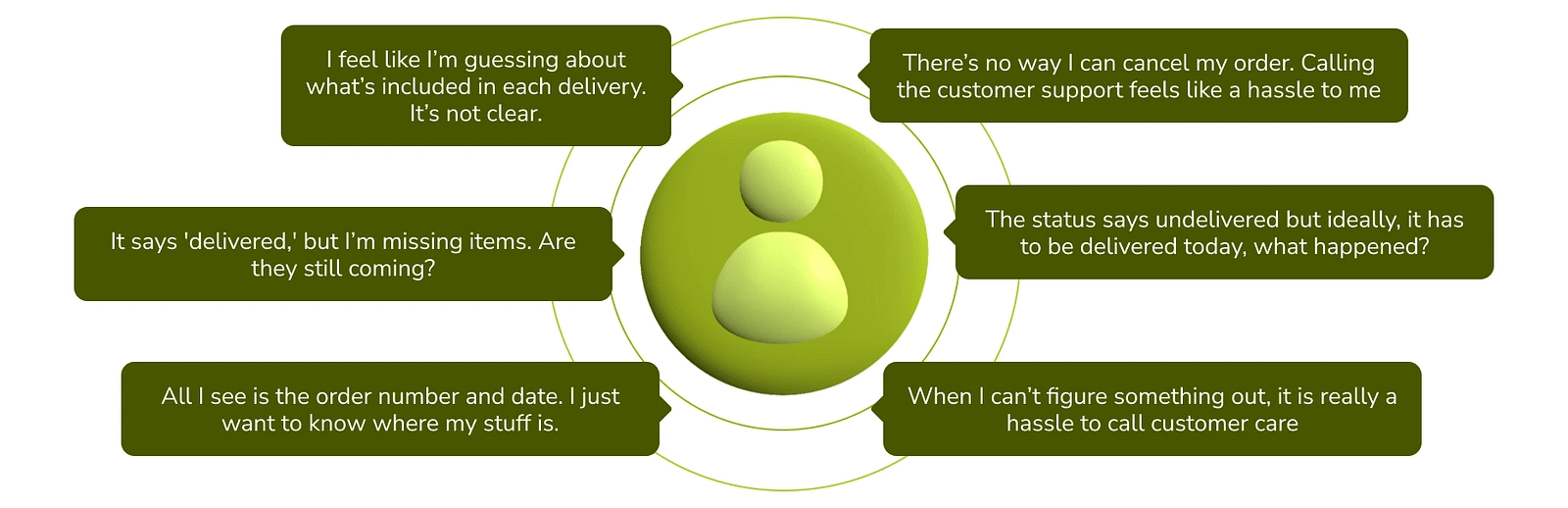
We noticed that 3% of orders led to customer care calls, costing the company significantly. After listening to multiple customer calls ourselves, we unveiled the basic questions like :

This revealed a design gap, as common questions should be answered within the app. We conducted user interviews to find areas for improvement.
What did user interviews reveal
To craft an effective solution, I conducted user interviews with specific tasks to observe firsthand how users interacted with the design.

This is what our customers felt:

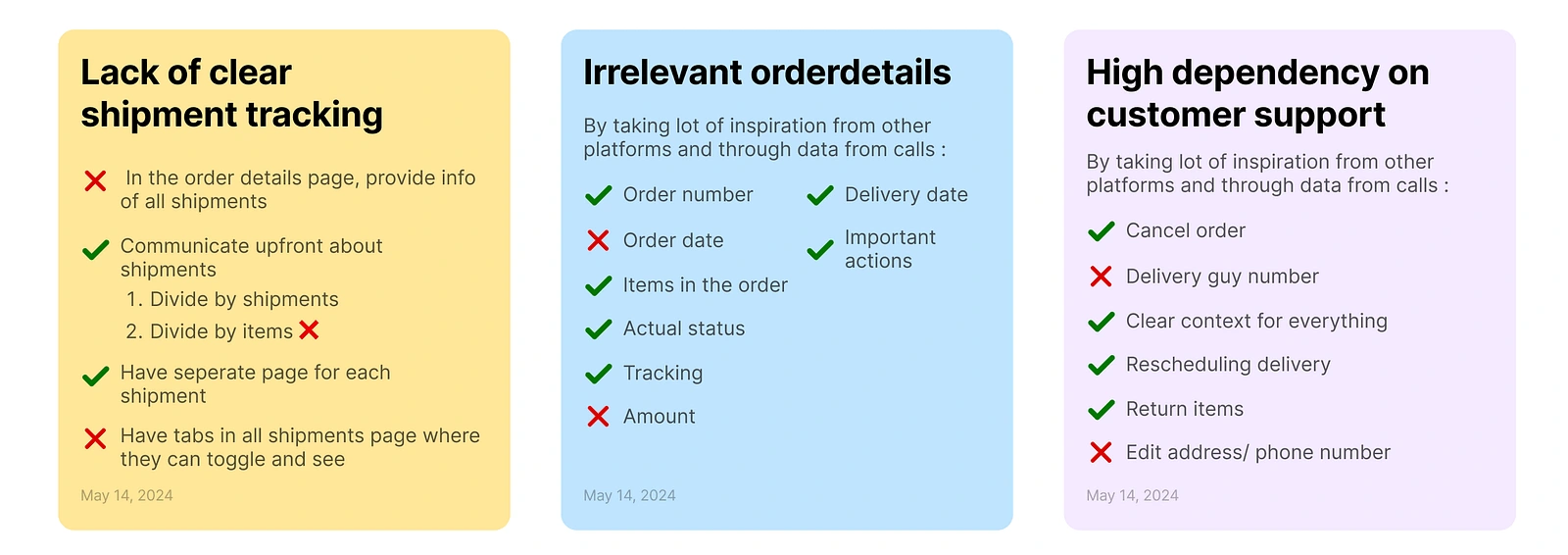
We noticed these key problems from the research
Lack of clear shipment tracking
Irrelevant order details
High dependency on customer support
Laying the foundations
We set out to lay the foundations which would provide direction while taking design decisions

Starting with ideating
Me and the product manager started ideating with the basic problems in place:

Solving transparency of shipments and relevant order details
We started with thinking of how to show the shipments in order details page. We started taking inspiration for the information to show and started building on the structure

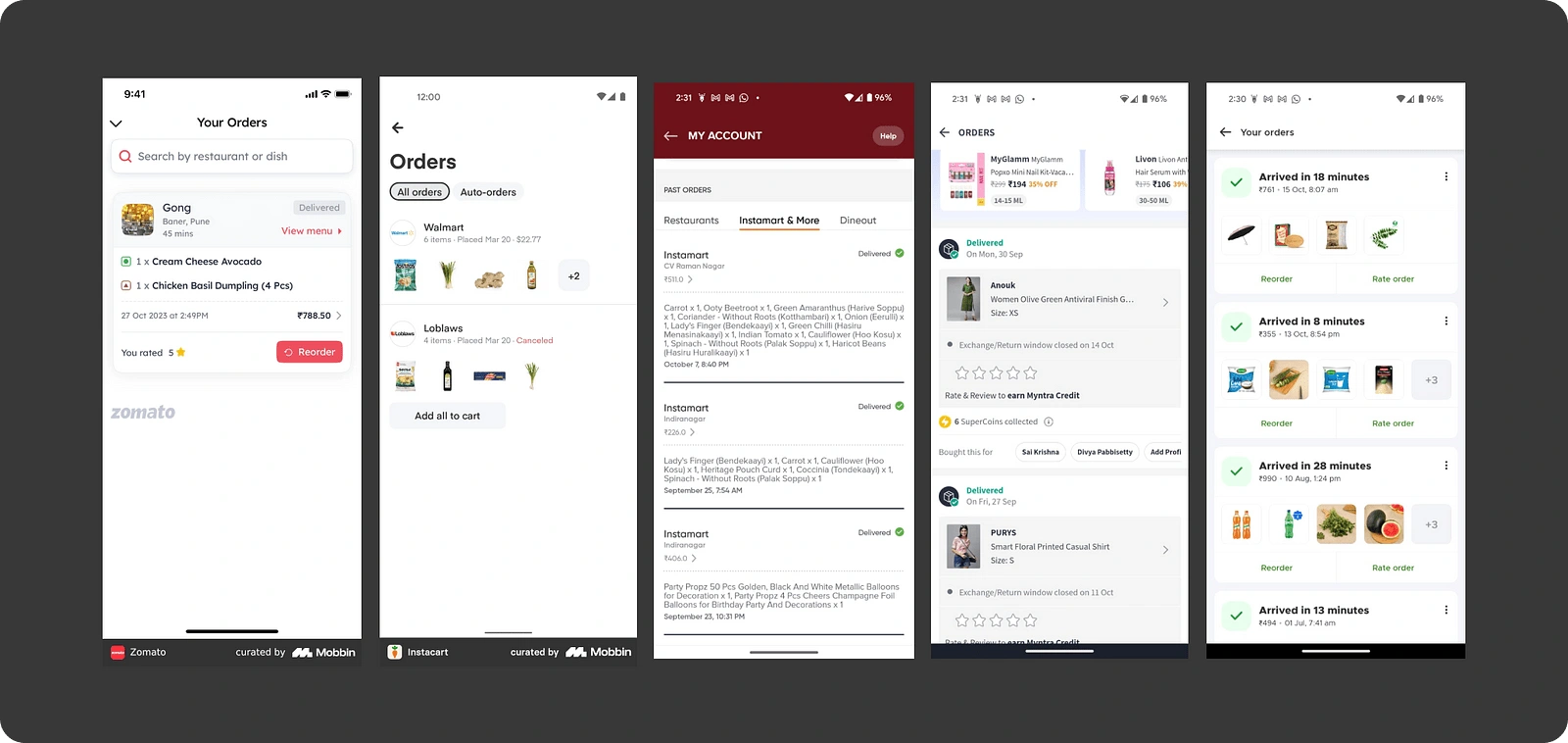
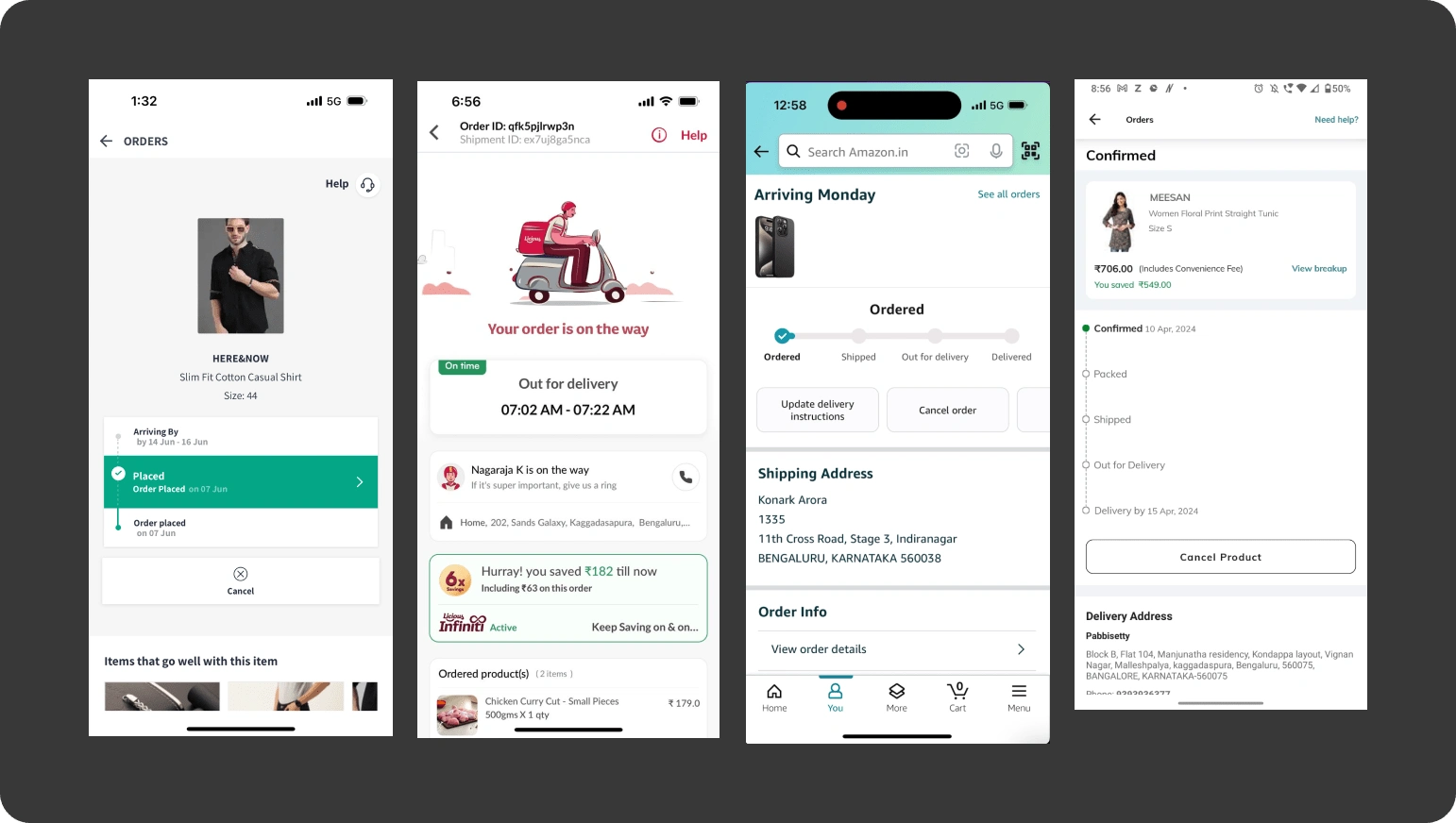
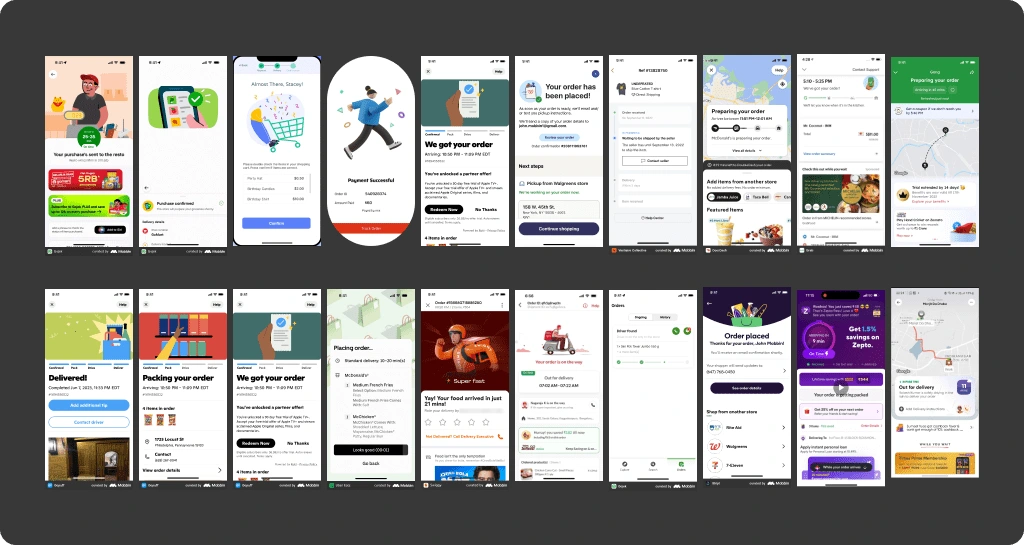
Inspirations
As we decided about the information, it’s more about what are the items and where are they. Drawing from Jakob’s Law, we prioritized key elements by finding common patterns from our inspirations, and this helped us start wireframing layouts.

Initial round of iterations
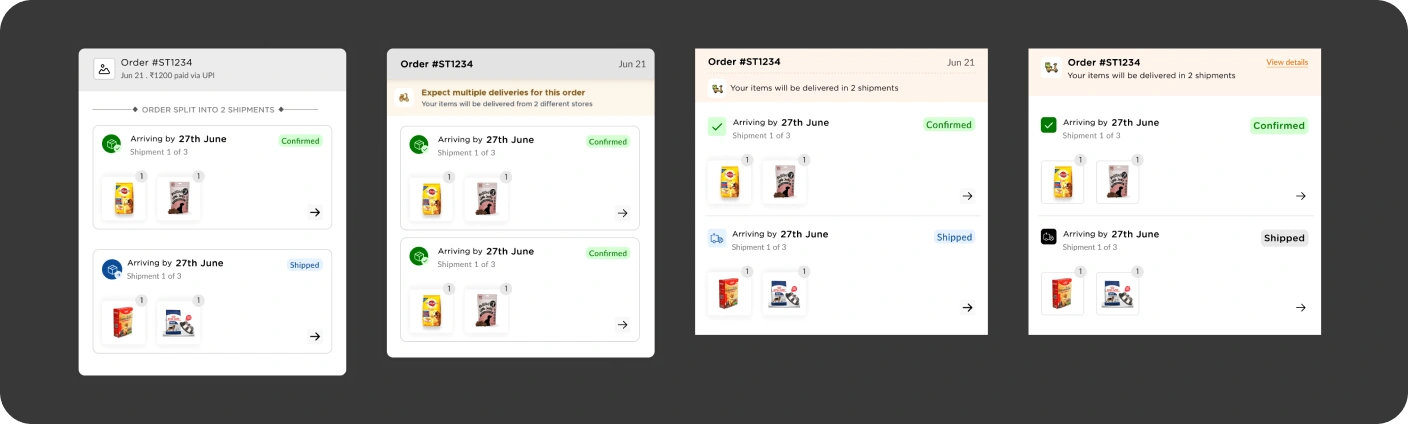
Iterating more…

Second round of iterations
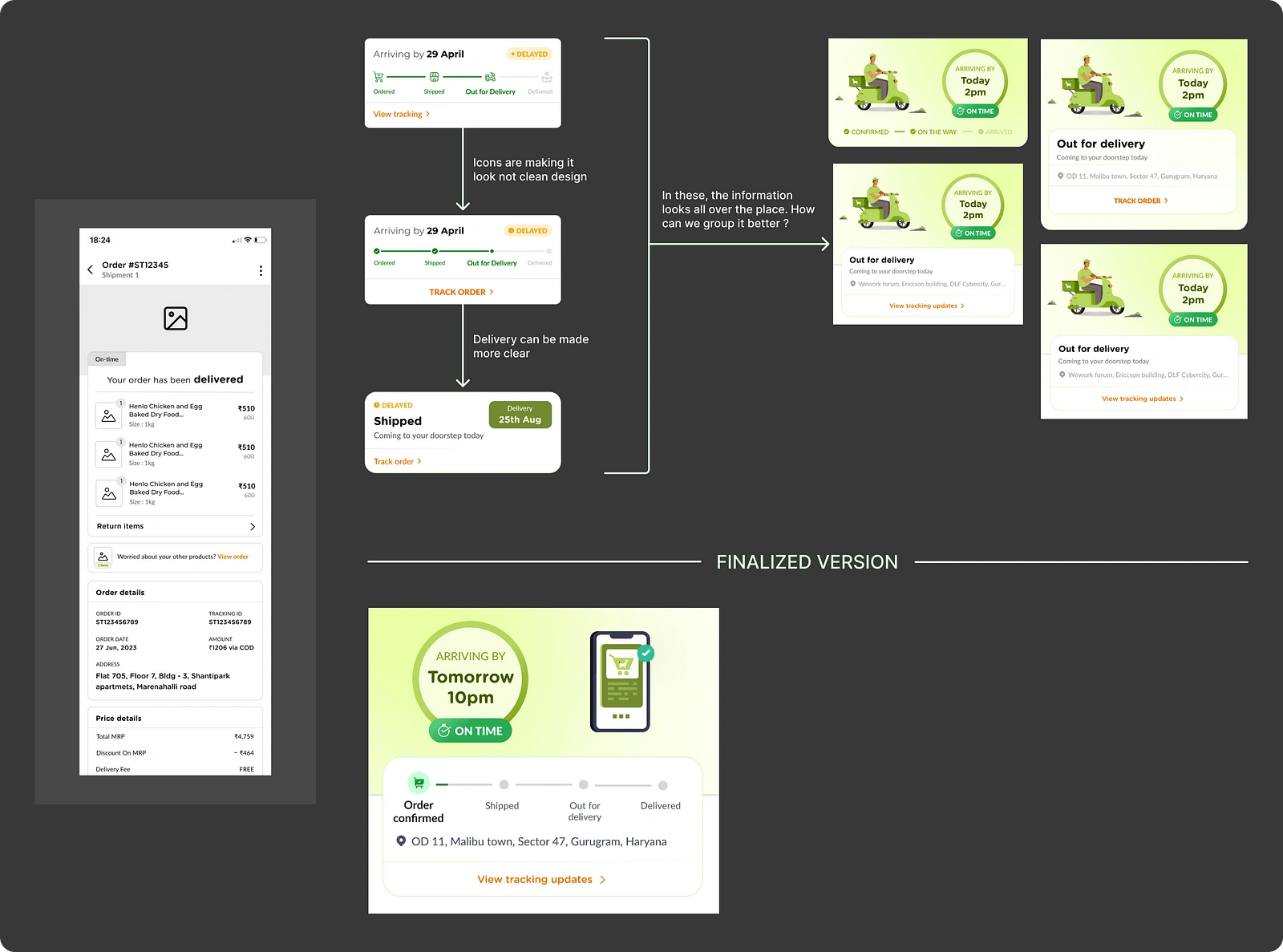
Improvising on it by removing the un-necessary information:

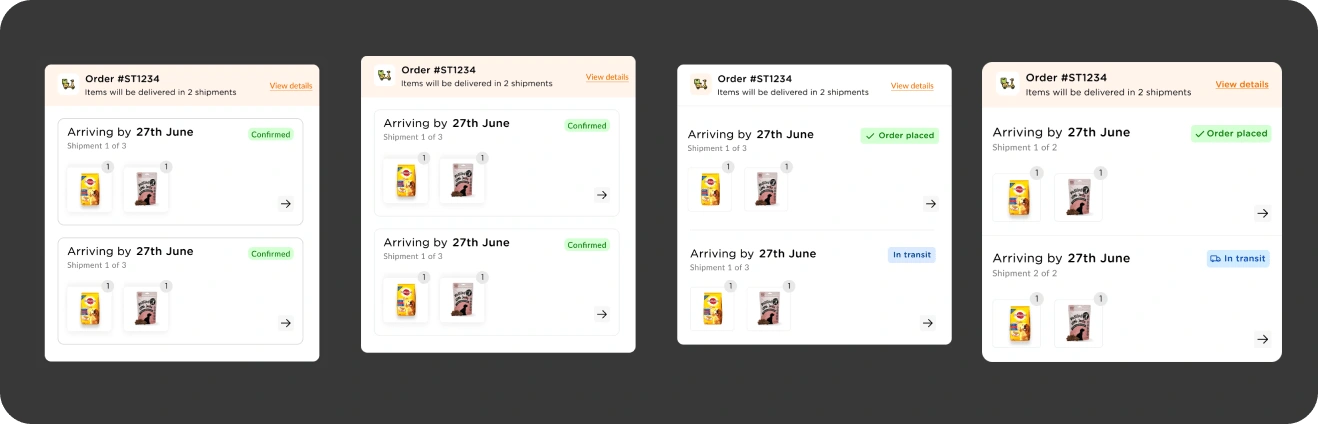
Third round of iterations
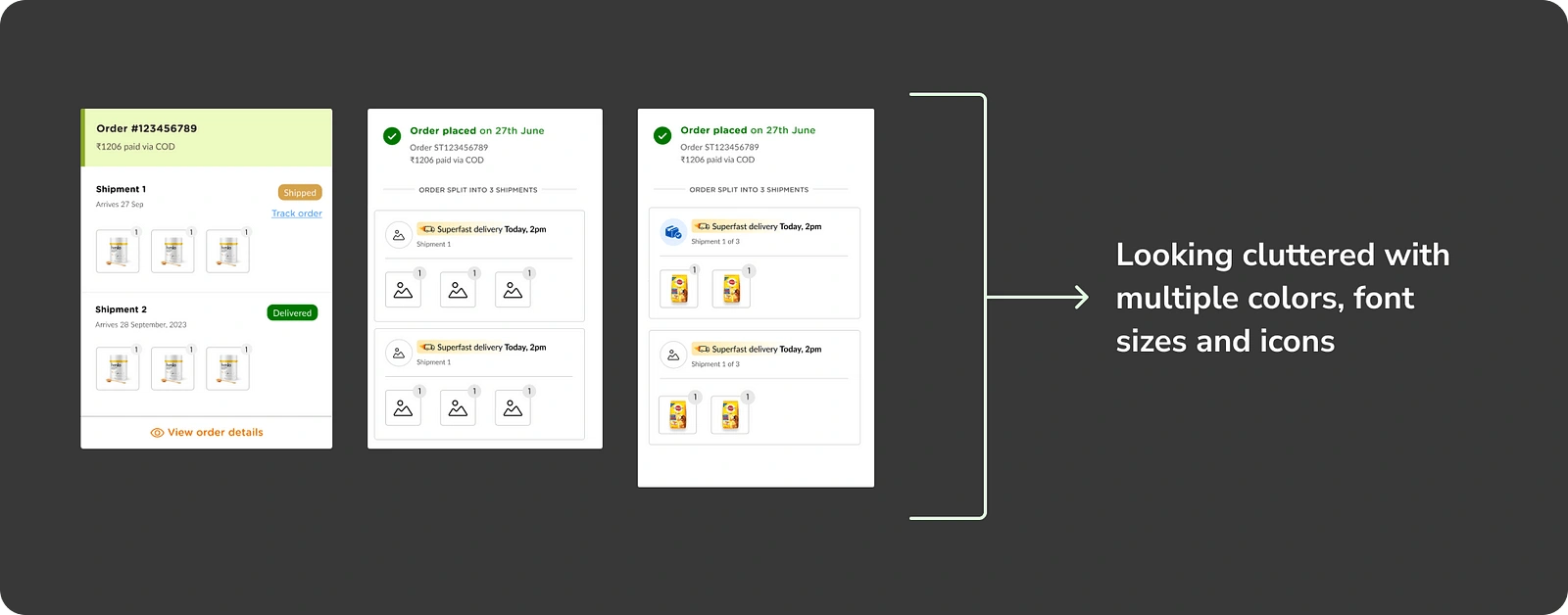
Though information wise, these are perfect, they are not looking clean and not giving me that delightful clarity

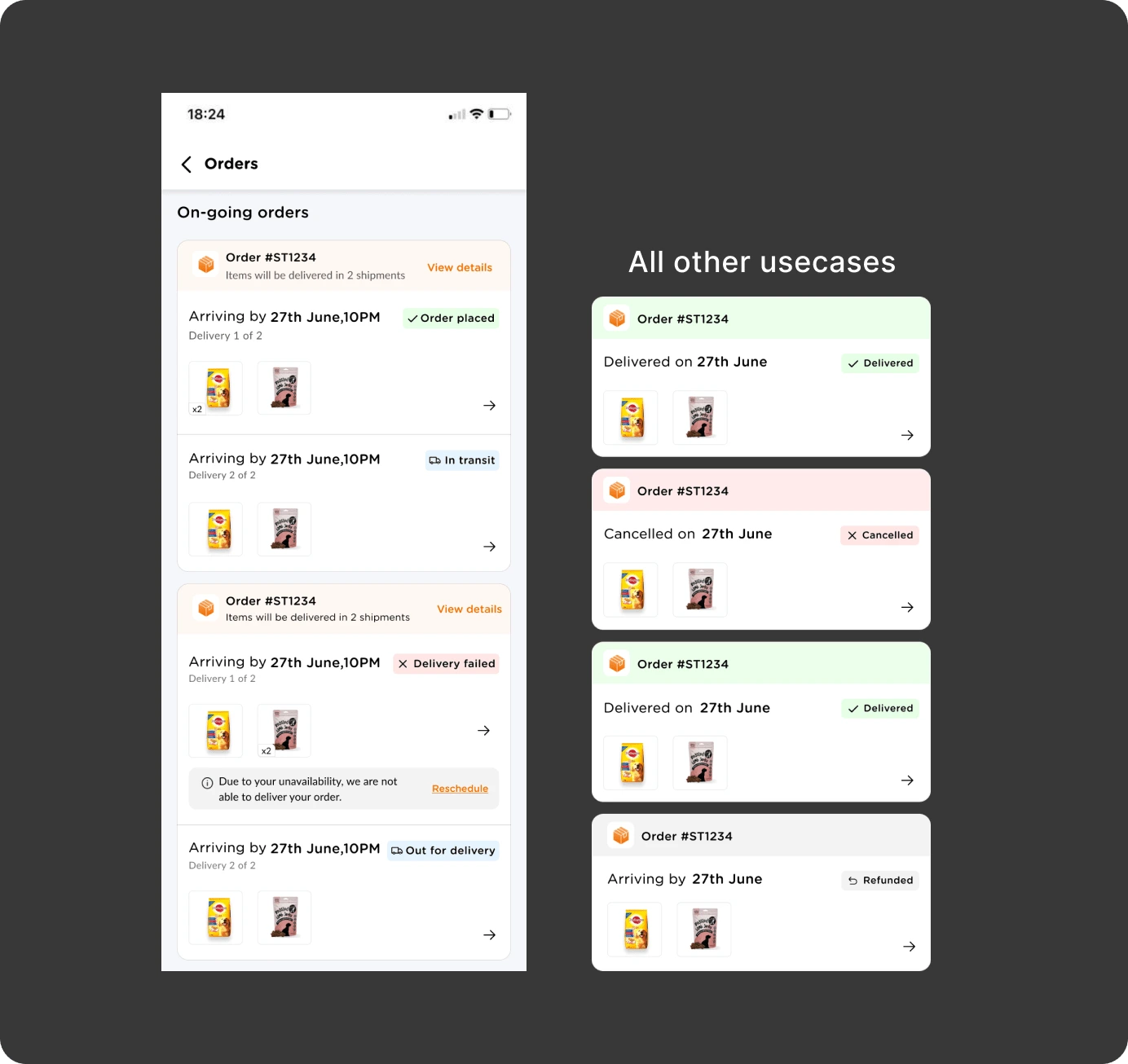
Final iterations
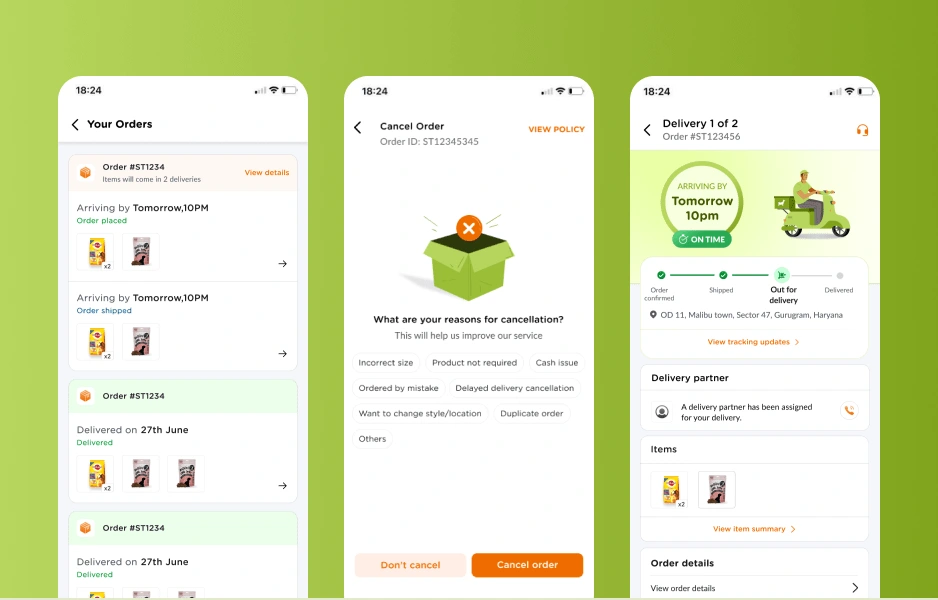
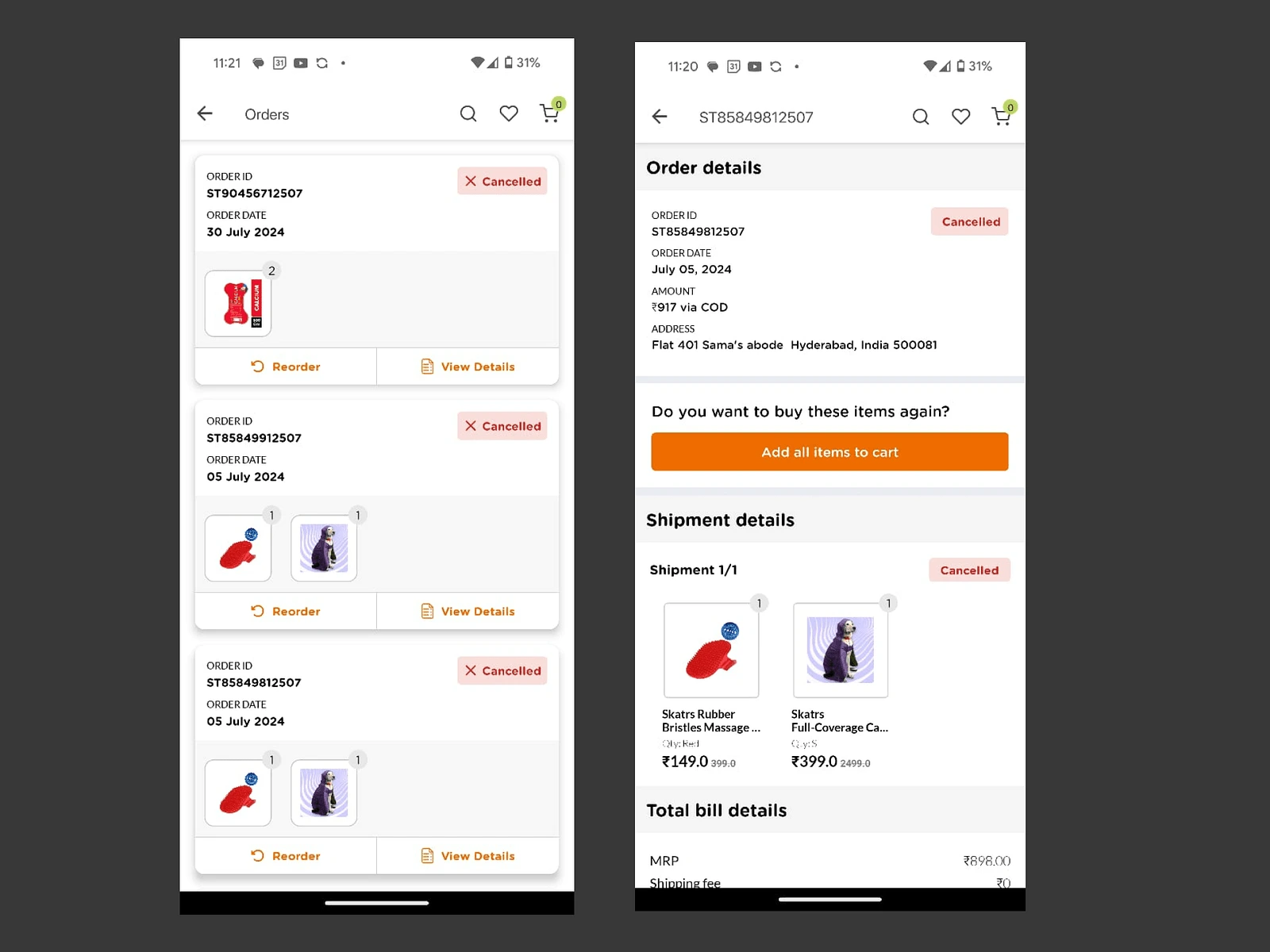
Order list page
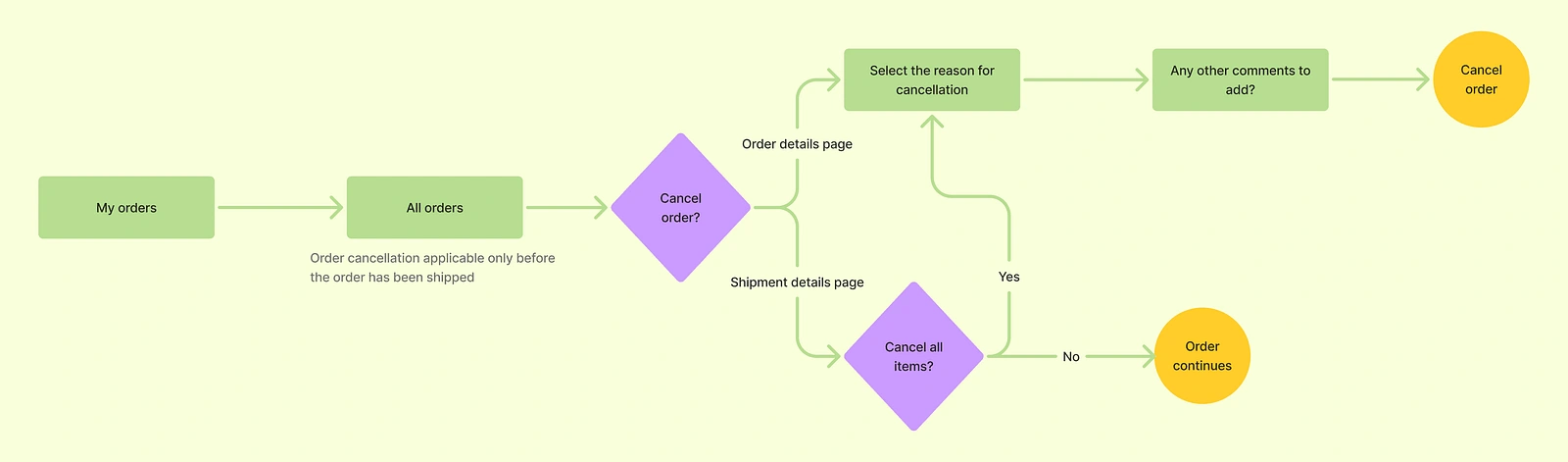
We tackled the high dependency on customer support by introducing cancel, return, and reschedule options, collaboratively ideated with the PM and aligned with technical feasibility.

Relevant order details
Solving transparency of shipments further..
We then mapped out flows for each process, addressing gaps in the current in-app experience by replicating real-world scenarios to ensure clarity and usability for users. We also plan to reduce the high dependency of customer support here

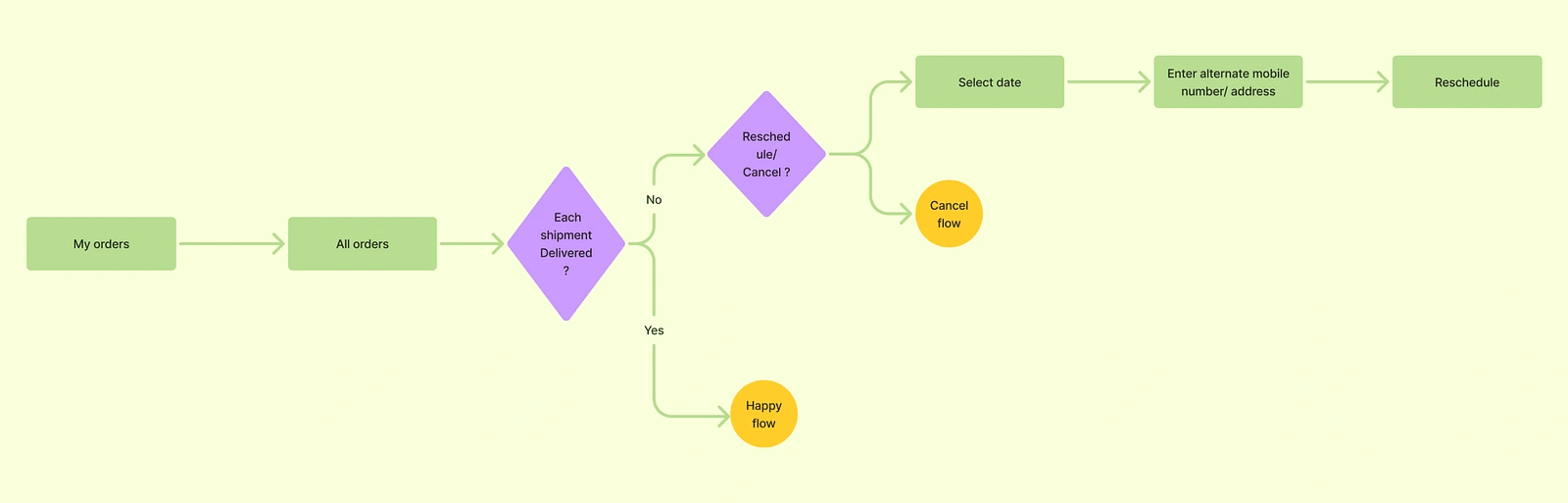
All the flows
Digging deep into each of the flows:

Happy path and all usecases
Now, going into other usecases : Order cancellation, return order, reschedule order :

Cancel order : Reducing dependency on customer support

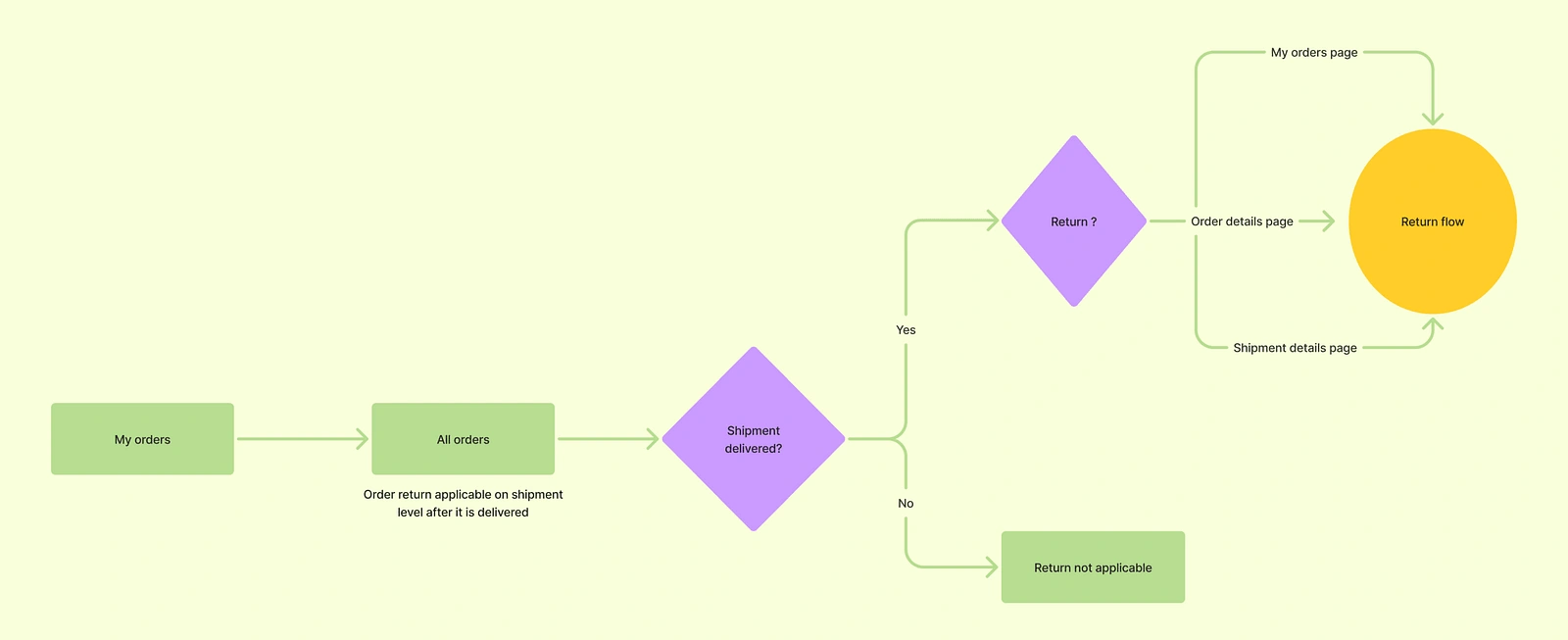
Return order : : Reducing dependency on customer support

Reschedule flow : Reducing dependency on customer support
Working on the designs for shipment details which will solve transparency of shipments:

Inspirations to begin with

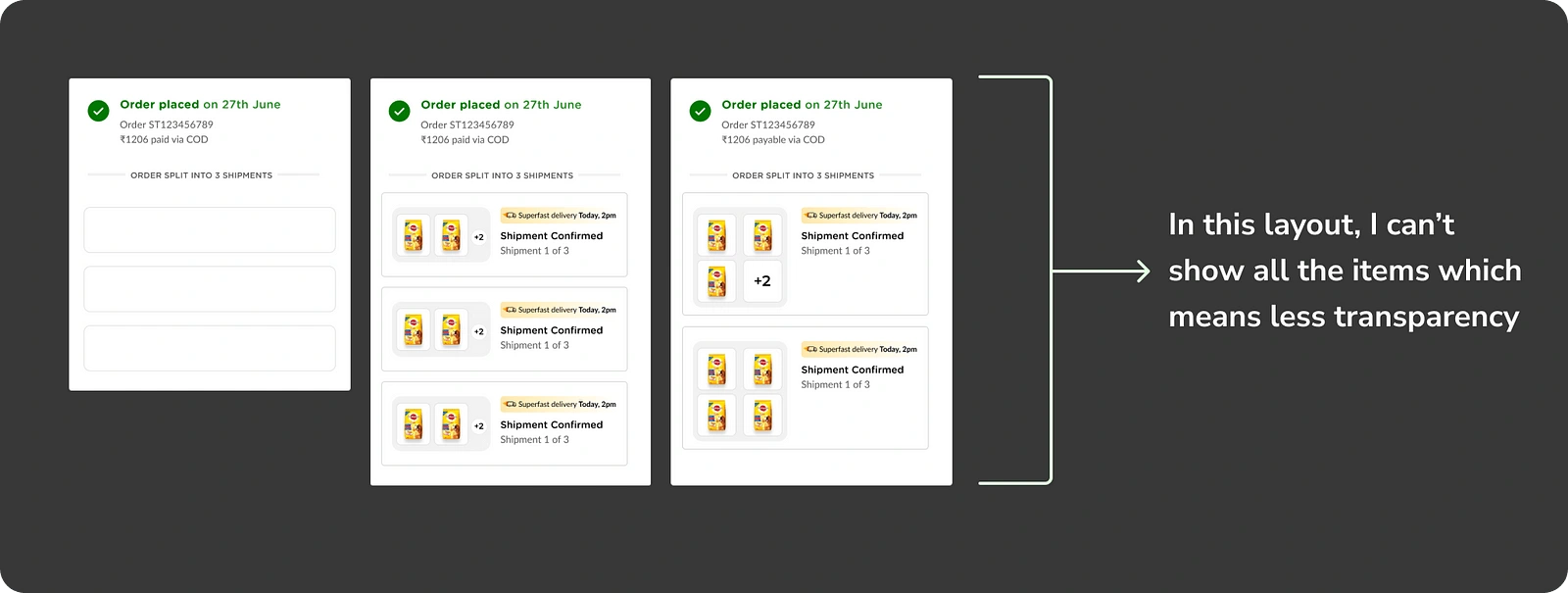
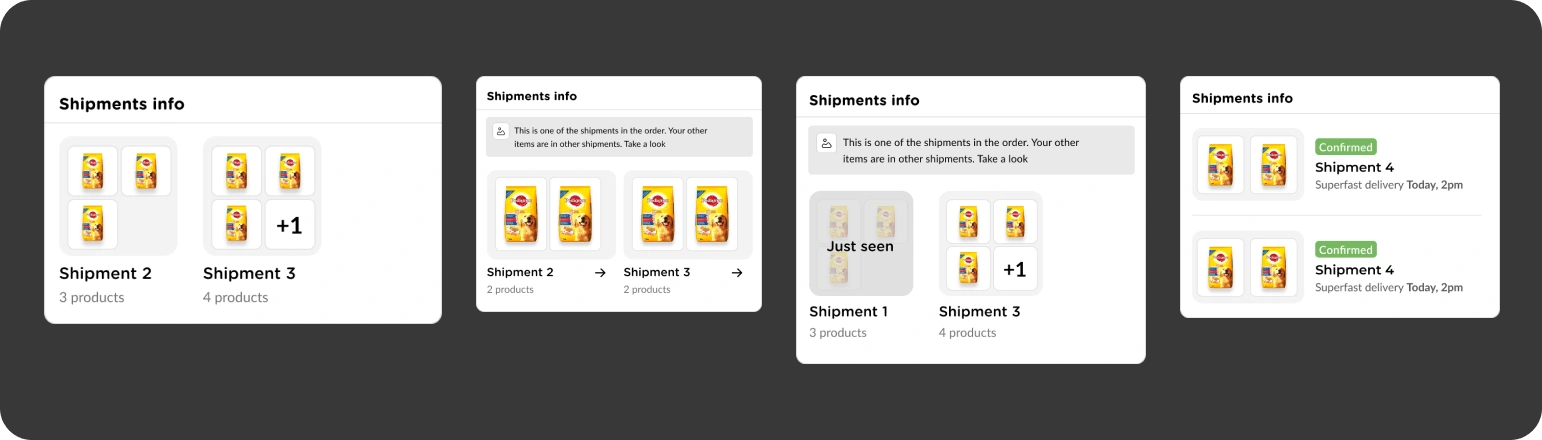
Initial layouts
Created a structure that felt contextually appropriate for discussions with the product manager and decision-making.
Focused on what was most important and logical, then proceeded to develop wireframes.
Aimed to let users easily navigate between multiple shipments when viewing a single shipment.
Explored designs (shown in the last two images) but found they lacked sufficient emphasis for users in a hurry to check their order status.

Iterating on how to show shipments
Then, after iterating, we thought it’s better to give the shipments design which is on the order list page such that there will be familiarity and it doesn’t feel like a new thing altogether
😮💨And one eternity later…….
High fidelity designs
With a clear overview of the sections, we transitioned to high-fidelity designs. While design is not a linear process, we continuously incorporated feedback to refine and evolve the designs.

Hero section for shipment details
We iterated to ensure clarity and alignment with user needs. Below is the depiction of the shipment details page:
Shipment details
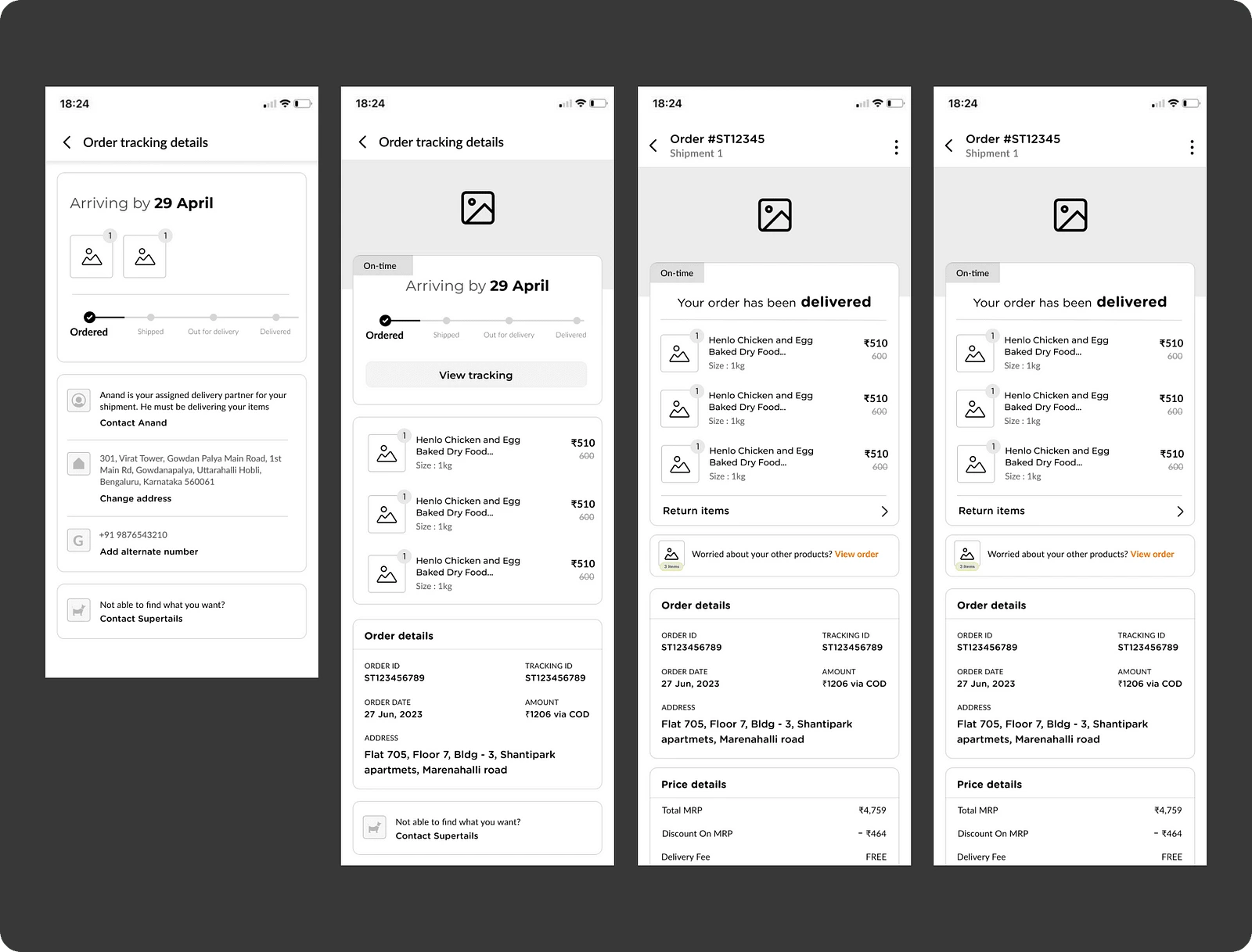
Internal perspective
Key stakeholders favored showing items with their delivery details over shipments, influenced by Amazon’s approach. To validate this, we quickly designed and tested the concept with users for clearer insights

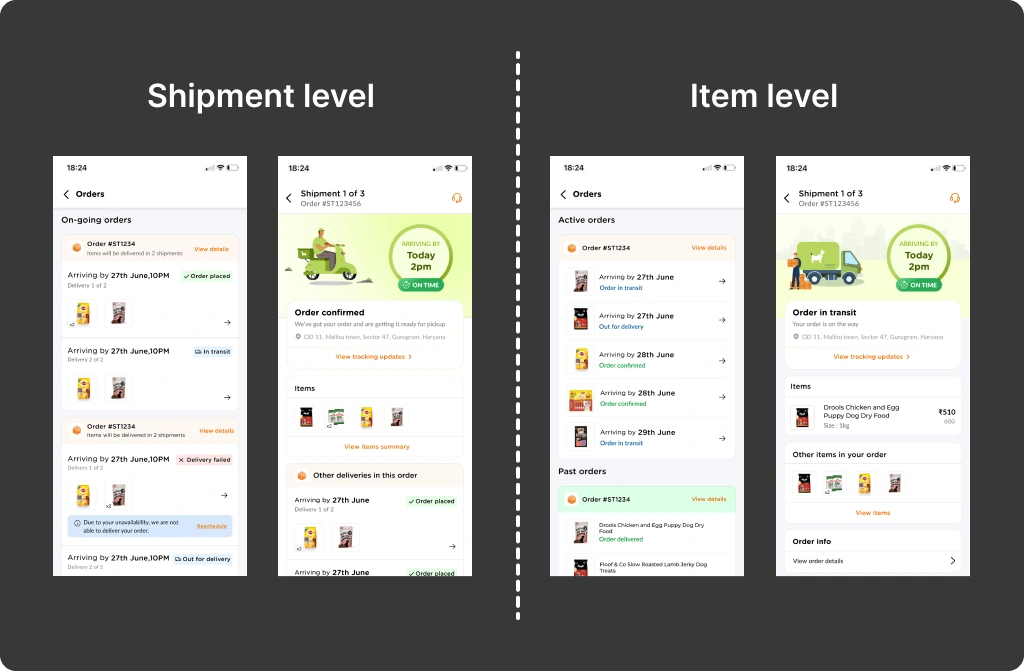
2 designs which are up for testing
What did user testing reveal?
With the above 2 variations of design, we performed A/B testing with 15 users. Though everyone understood both the designs, with our metrics, here are the results:
13/15 users preferred the shipment level design is what we observed
We understood the navigation patterns in shipment level designs. In the shipment details, they got confused if we’re giving the details of other shipments also(We felt it’d be easy for them to navigate but that assumption turned out to be false)
In the item level designs, where there’s mentioned 2 items are arriving on the same day, they felt, they’d come at different times with different delivery partners.
These insights made us choose the shipment level designs even though it’s a new kind of navigation when it comes to post order.
Next steps after testing
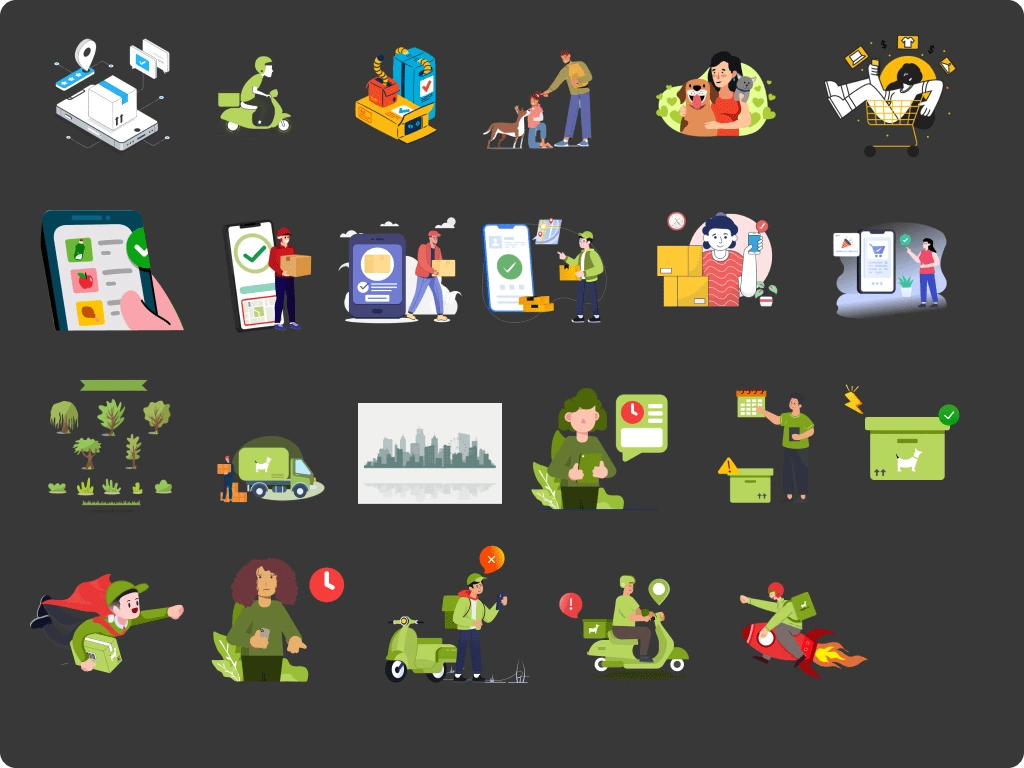
We refined the flow to improve clarity and user understanding. Next, another designer and I identified use cases and began creating illustrations

Multiple inspirations to see how people are representing

Different iteration for illustrations
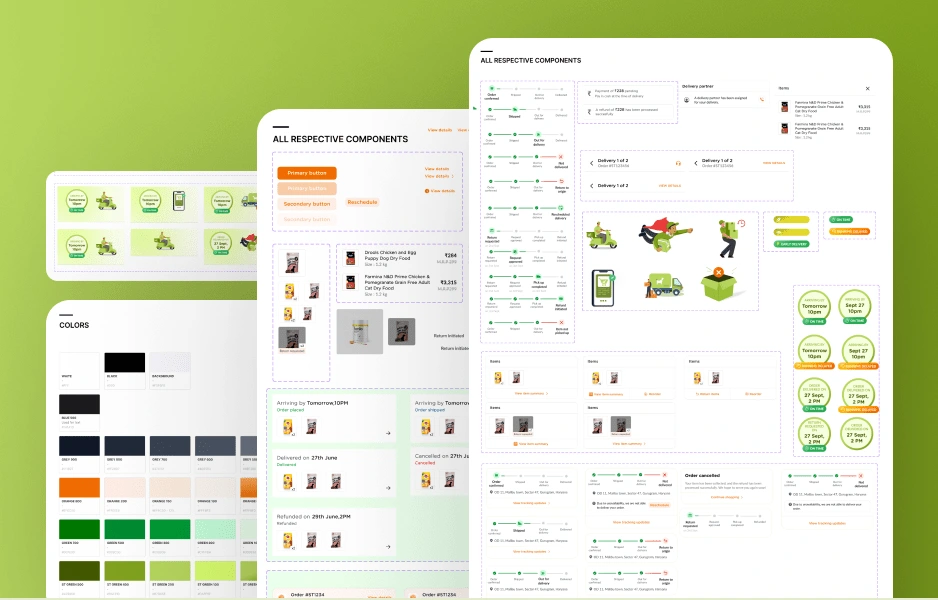
Defining components
With medium-fidelity designs for multiple use cases, I initiated a design system to ensure scalability and consistency across the app and future features.

Glimpse of components
Final solution
Through iterations and testing, we finalized a solution aligning user needs, business goals, and technical feasibility. The generic and cancel order flows are shown in the video below.
Retrospective and next steps
Observing how users interact with the order details page and track their orders on other apps could have given valuable insights to further improve the experience.
Adding animated illustrations would have enhanced the user experience by creating more delight, but due to time constraints, this feature wasn’t included.