Built with Spline
Secret Garden - Interactive 3D Journey
This project was created for the Contra x Spline Hackathon in June 2025 and was selected as a winner among hundreds of other submissions.
Try the scene yourself here.
Goal
The goal was to experiment with more realistic style that could be used in a website using
1. Detailed textures but simple polygon shapes to reduce complexity
2. Generate textures for 3D models using AI (ChatGPT and Spline's own AI texture generator)
3. Generate 3D models with Spline AI
4. Use scroll event as the main interaction for telling a story
5. Experiment with shape blend feature
The idea is that same animation and composition could be reused also for other products in landing pages while telling the story of the product such as food item or a luxury product.
Story
I wanted to create something that many freelancers could relate to and approach the task as a journey to the freelancing. The scene starts with looking at the bushes that you need to push through to take the first step.
Once you're in, you see a calm water inside a cave with clear path forward. You face nice clients (capybaras) but also surprising clients that just come along your way (jumping Koi fish).
However, along the way you'll notice you're suddenly diving into a deep end just like entrepreneurs often face issues with scope creeps or difficult clients that they are not prepared to.
However, eventually you're able to swim your way through to find a bottle of elixir in a secret garden which in this case is Contra and Spline communities which will help you push forward as an entrepreneur even in times when it's not so easy.
First draft
As always with 3D scenes, I started my work with a quick sketch on how it could look like

First draft of the story with simple storyboard key frames
Scenes
While 3D assets can be impressive on their own, scenes are the heart of the 3D journeys that creates the overall ambience and either break it or make it.
I started the first scene with simple composition to start testing the camera animations but slowly expanded to more complex scenarios.

First composition
I did not want to create yet another abstract blob going down the page on scroll but also add depth and surprise. For this reason, the idea evolved so that I decided to add the sudden drop with a splash into the waves. The splash effect was triggered using distance animation in Spline.
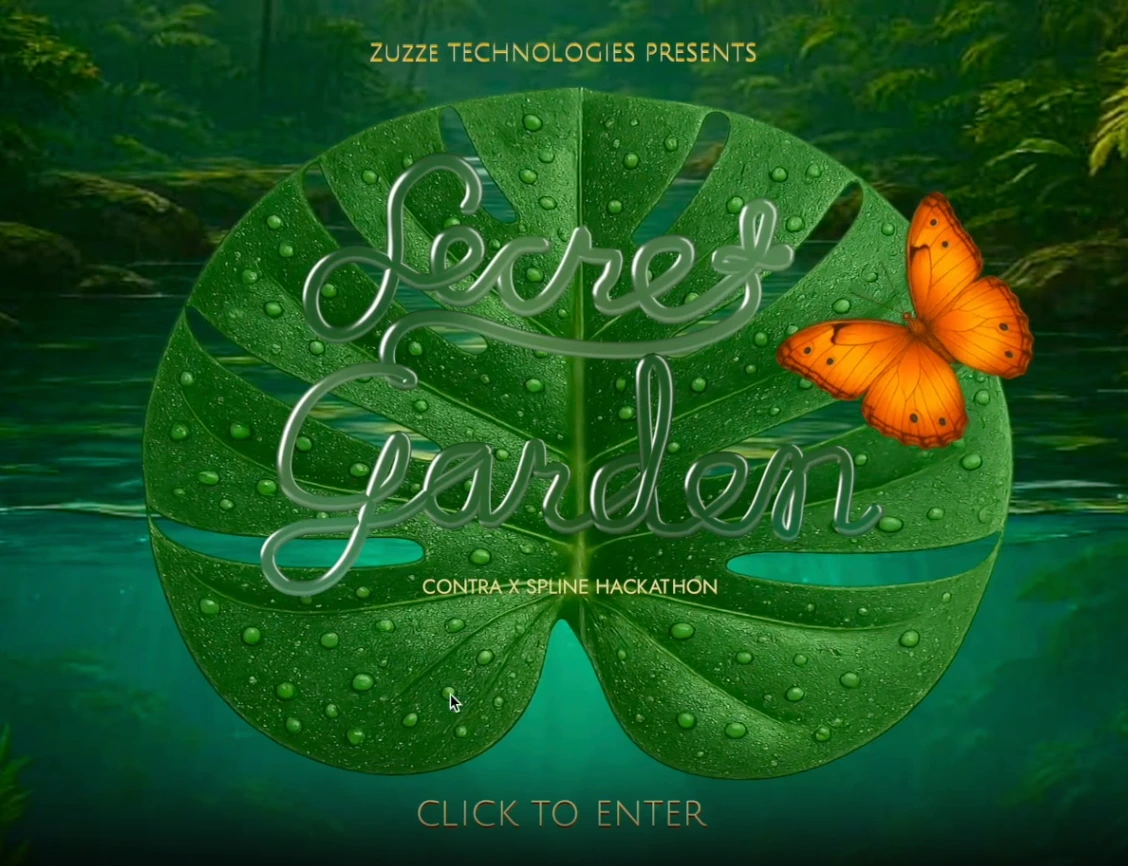
The start scene consists of animated path thet merge seamlessly together as well as a butterfly flapping its colorful wings. Additionally a light cursor parallax effect was added to add depth into this simple intro scene.

Start scene with animated hand-drawn path and light cursor parallax effect
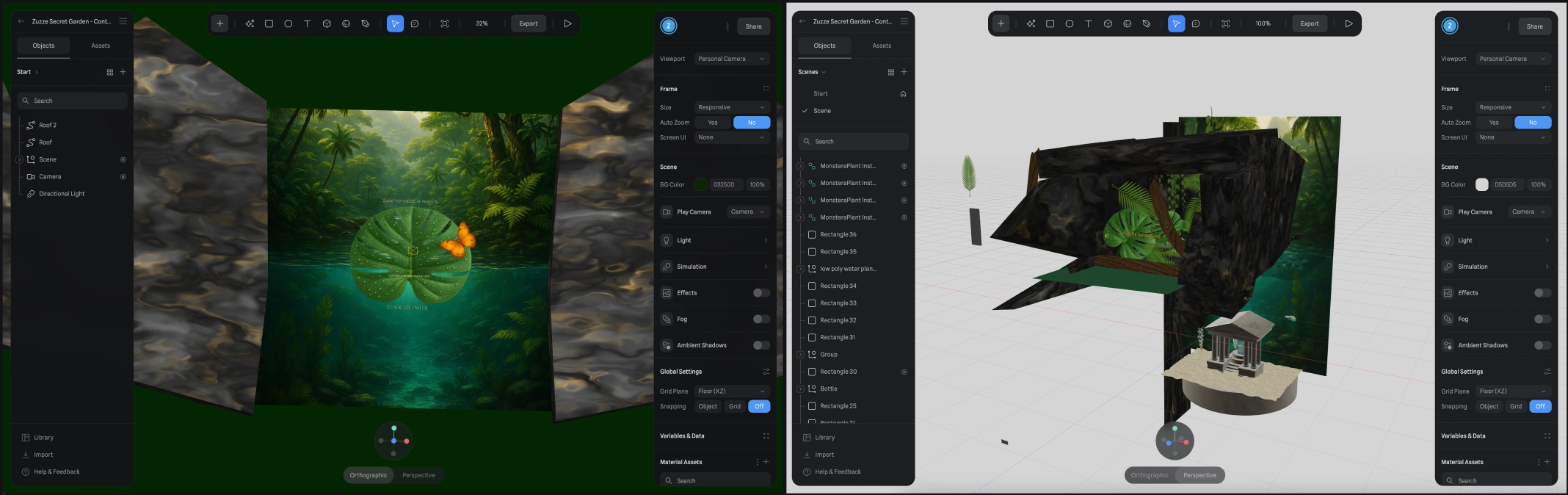
After spending time perfecting the layout for Mac, I opened the scene on my large screen Windows desktop and realised it looked totally off with edges showing. To avoid issues with responsiveness on large screens, I added rock walls to hide the edges and immerse users into the space also on large screens.

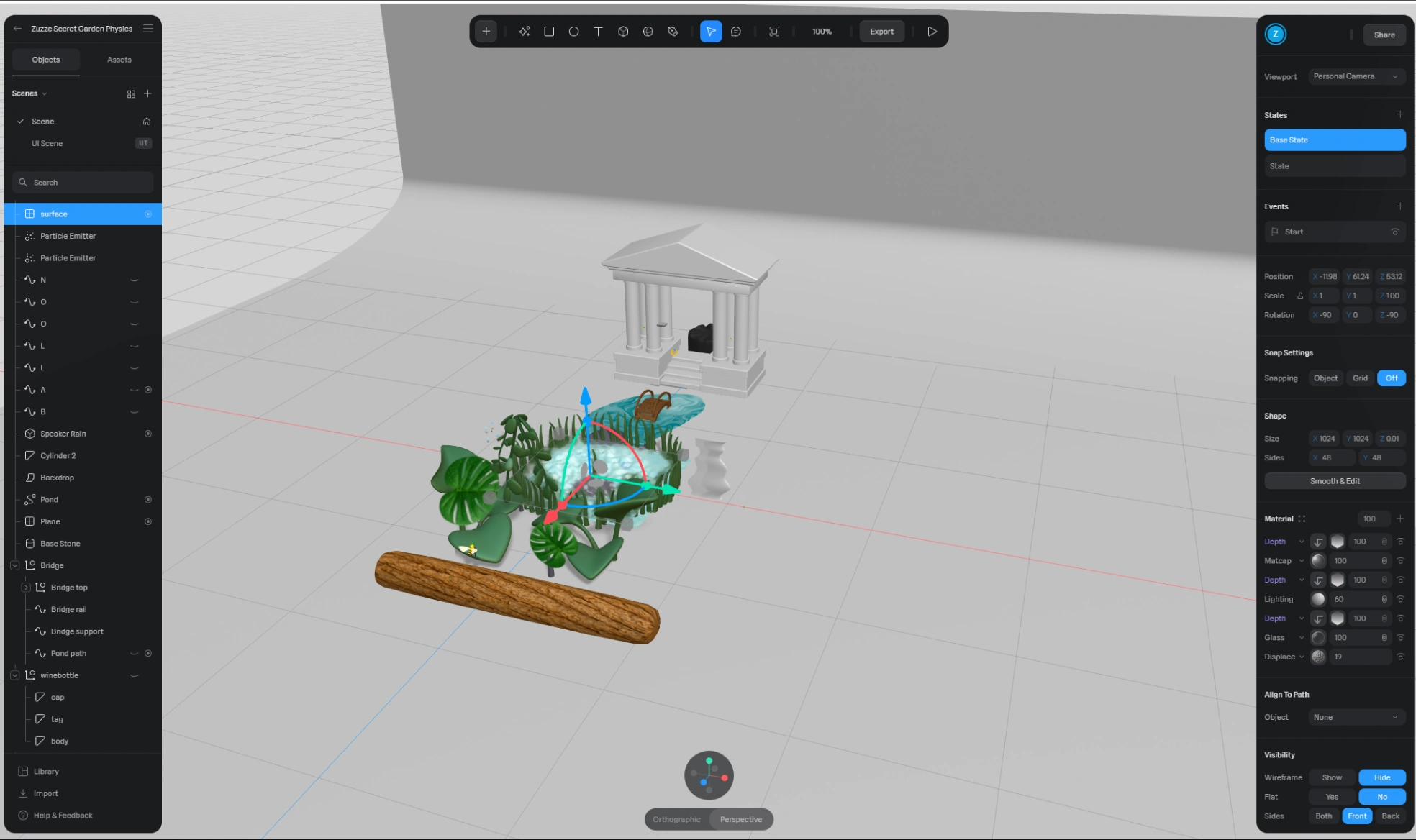
Final scenes
AI Assets
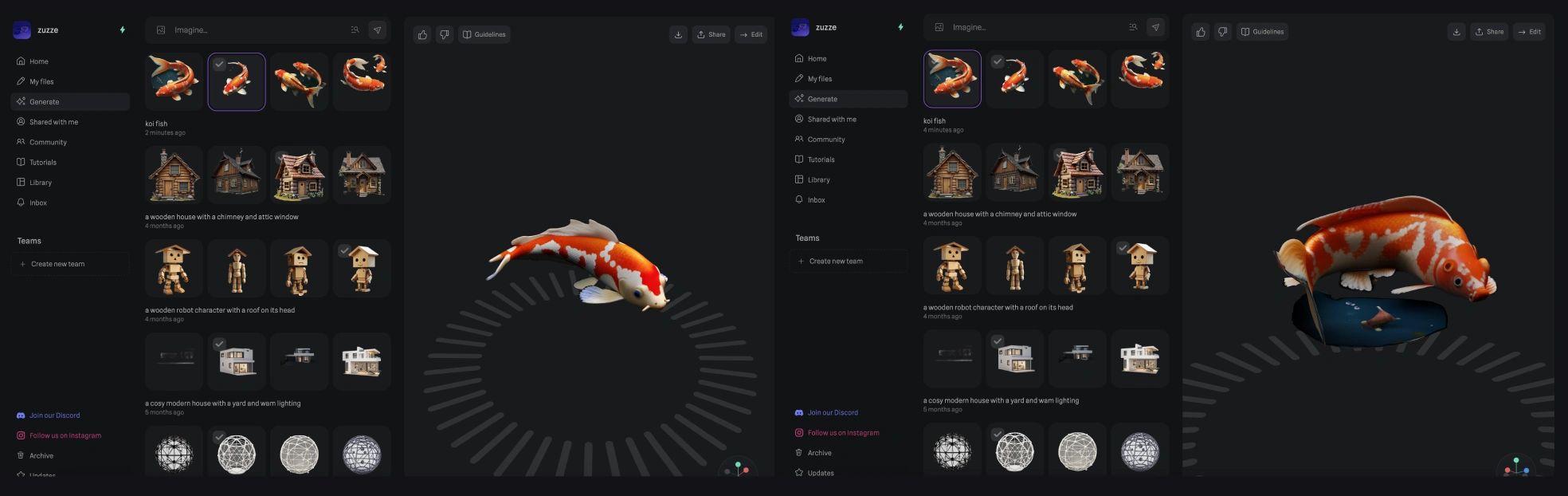
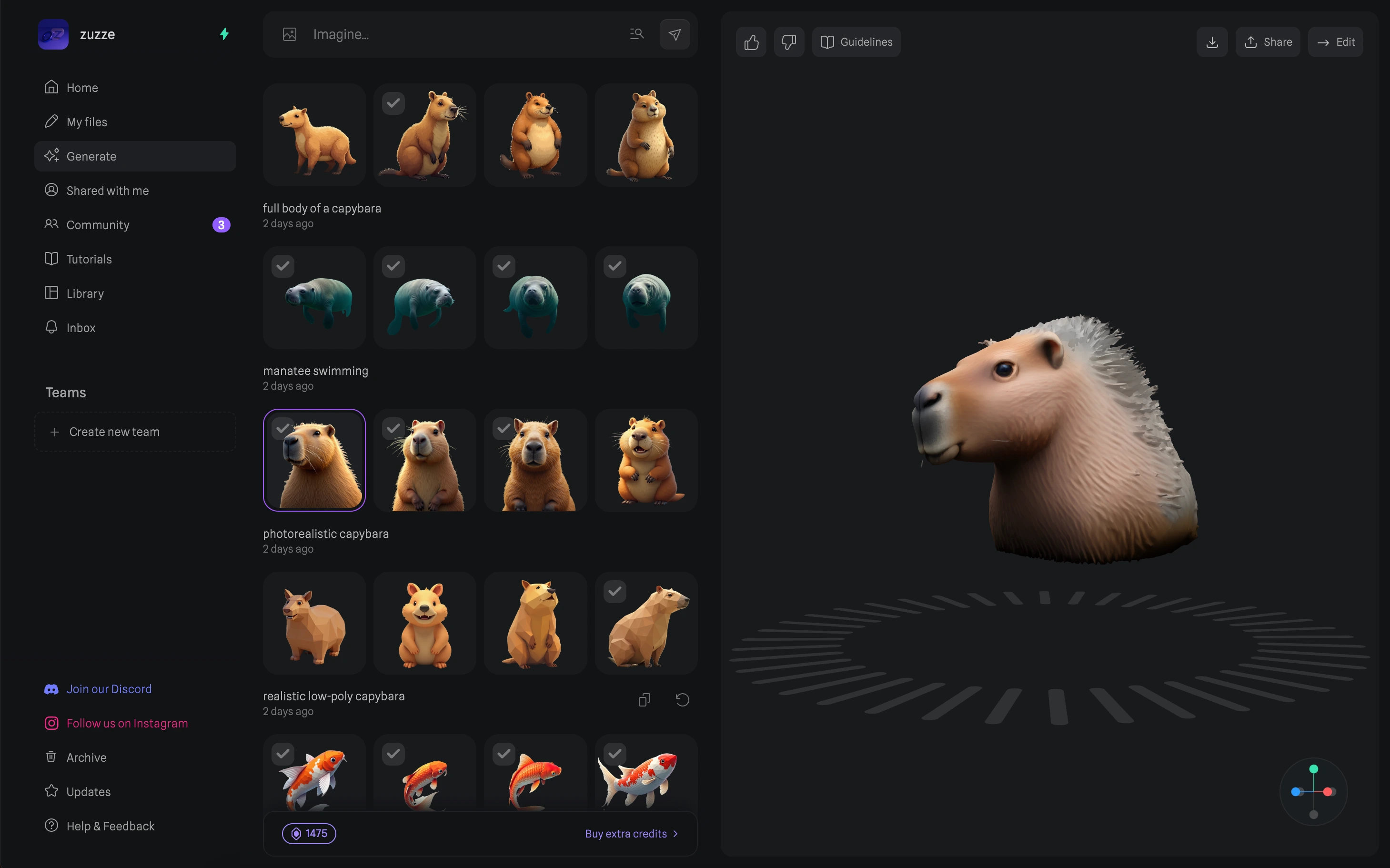
To make the scene a bit more interesting, I added also some Spline AI generated 3D assets. Many of these required several prompt iterations and remixes to get them right.

Trial and error of Koi fish AI generation with Spline AI

Spline AI Capybara and manatee experiments
AI Textures
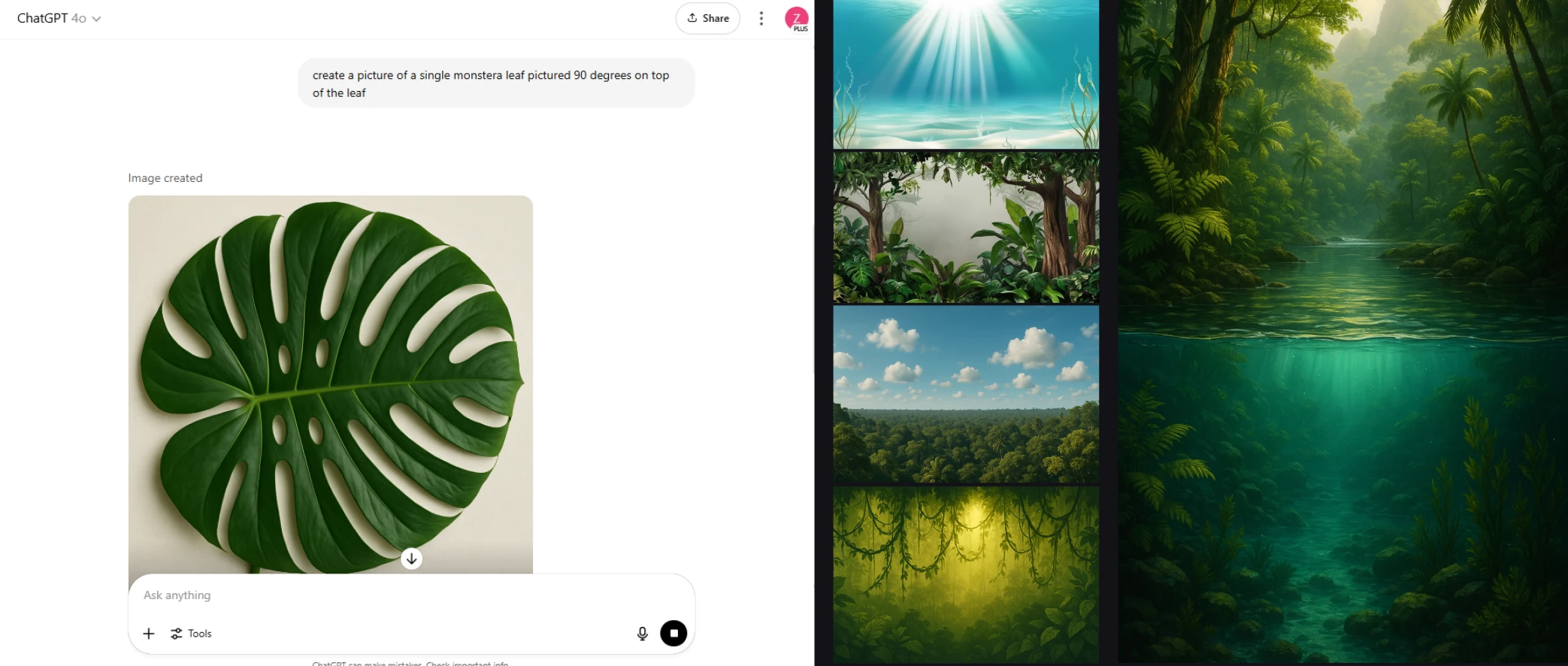
Textures were generated with ChatGPT using highly specific prompts and several iterations

Texture and backdrop generation with ChatGPT

Ready textures generated with ChatGPT
Shape Blend
At the end, I also wanted to add some fun interactive element and created shape blend bubbles using the official tutorial from Spline youtube.

Spline and Contra elixir mix for freelancers
Performance
As the scene aimed to be more realistic that typical low-poly Spline scenes, several performance improvements were done along the way:
All PNG textures where compressed and converted into WebP
Number of materials was reduced by saving textures as materials
Each textured leaf was a simple primitive shape such as rectangle which reduced the number of polygons significantly while giving illusion of detailed look.
The journey was split into 2 scenes, intro scene and main scene
Learnings
Some AI generated 3D assets are too detailed to be performant in the complex scenes. Prompt like "low-poly X with realistic texture" will help to reduce the complexity. Alternatively it's possible to reduce the complexity of the generated meshes by exporting the assets to Blender or other 3D software.
Textures with transparent backgrounds worked well but some light conditions and camera angles may create rough edges around the transparent shape in Spline which is not so aesthetic looking. This seems to happen especially with glass and transparent materials.
The water material looked different on Windows vs Mac so the device matters how the Spline scene will turn up
For interactive storytelling with a scrollable path, it's important to look for all angles. As the backdrop was limited in size, I used simple rock wall to create a cave like atmoshere to avoid distracting the immersion.
Future improvements
If this scene would be used in production, I'd focus more on reducing the complexity of the generated 3D assets in Blender and work on the mobile responsiveness and maybe adding that as a video instead of full scene to ensure the scene is accessible for all devices and internet speeds. Also the final scene could still be enhanced with more engaging elements such as opening the elixir on click/hover.
Credits
Capybara, manatee, bushes, stepping stones and bottle: Spline AI
Plant textures: ChatGPT
Music & Sound: Pixabay
Building at the bottom of the ocean: Spline Library
Waves material: Inspired by addsoul Spline Community file https://app.spline.design/community/file/166ef9e9-5cc5-4f57-842a-3d5a76221913
Like this project
Posted Jun 16, 2025
3D interactive scene for Contra x Spline Hackathon using AI tools for textures and models and several Spline features such as animations and shape blend.
Likes
11
Views
80
Timeline
Jun 21, 2025 - Sep 19, 2025
Clients

Spline



