Case Study: Redesigning the dojah website
Case Study: Redesigning the dojah website


My thought about websites is that it should communicate and have fluidity in it, when I was about to start this website redesign, my thought centred around how I could make the existing design better and also make it communicate more to the user, and the potential customers we were trying to reach, taking learnings from existing companies that does similar things like we do, companies such as: Uqudo, Jumio, Appruve etc.
Project timeline
we had about 3 weeks to work on the design
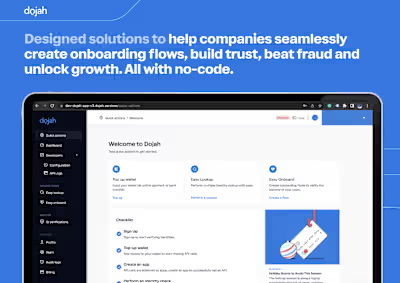
Dojah offers your team the ability to connect to several identity and verification APIs for multiple purposes with just one integration. Businesses, developers can easily connect with the various Identity APIs made available at Dojah from government data, financial data, manual verification of data and some of our trained ML models.

My Goals to accomplish for this project
When I started this project, I had a few ideas already on what I would like to improve for this website.
Obviously the first thing I would change is the UI elements. I wanted to make it more attractive and friendly for users to use.
Give some breathing space on the website as the current website felt like too much information are cramming together.
To make it easier for users to navigate within the website to have a better experience overall when using the website.
For the necessary information about what we do in the company to be adequately passed across to our users/customers.
How was my approach to this problem?

For every project, there are always different design processes that I would use depending on the situation and time constraint for the project.
Every project that I start, I would always do an analysis on the problem and get an understanding on what we are trying to solve and how we can make an improvement to help our users. Then I would move onto the research phase, where I would do a market research on who our competitors are and how we can make our product better by adding additional features that our competitors don’t have. When pushing or adding a new feature doing an extensive user research is also important in the research phase(Which includes Market research) as well. I would normally interview potential Clients/users already using the product/services. By interviewing them, it would give me as a UX designer a better understanding of what they need and how we can help them to solve their problems and that would eliminate guessing what the users want.
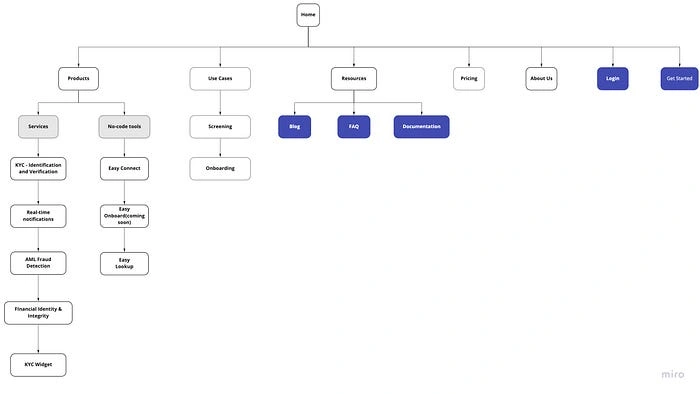
Drawing out a user journey mapping is also an important part of the process, as it is integral for us to outline the way users would use the platform.
Site mapping/ User journey mapping

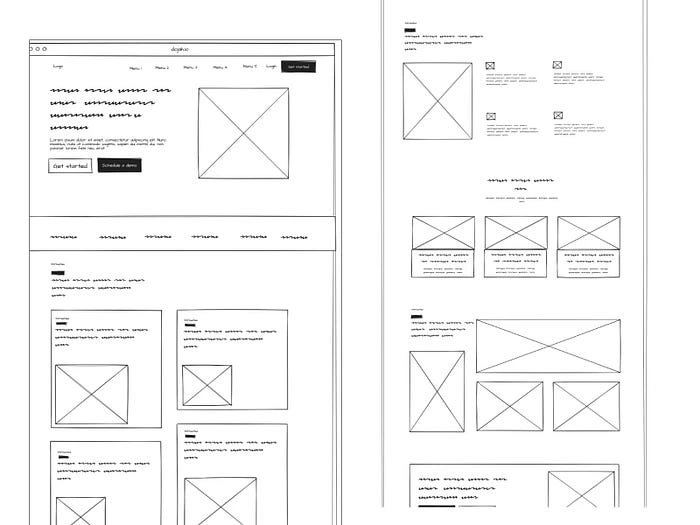
The sketching/wire-framing phase of the landing page

Normally, I like to use pen and paper to brainstorm all the ideas that I have gathered from my research and then come up with multiple solutions for the problem, I also use a software called WireframePro from mock flow, to sometimes digitalise the wireframes, this helps in scaling, spacing and also content placements. I should state that I do this for all the pages on the website, even though after having the landing page, the pages are easier since what I try to achieve is a form of fluid design where the user does not feel as if they have been taking away from the website, while still maintaining an intuitive and different but similar design.
The Design Phase
For my projects if I am collaborating with other developers, designers or product managers, I would normally show them the wireframe of the product and get feedback from them and keep iterate them until everyone is satisfied, this helps me to know the limit to what is possible for my developers to bring to life and also know what kind of content or how much of content is available for the designs I’m creating or I’ve created.
For designing, I usually use Figma as my design tool. But I am able to use any tool that is given to me as I have used all of them before but Figma stood out to me the most and also when I am doing design and prototyping, I don’t have to navigate to different software for doing different task. Everything can be done in Figma. Although there are still some limitation in some areas for the software but I am happy with the way that they have been adding different features for their users.
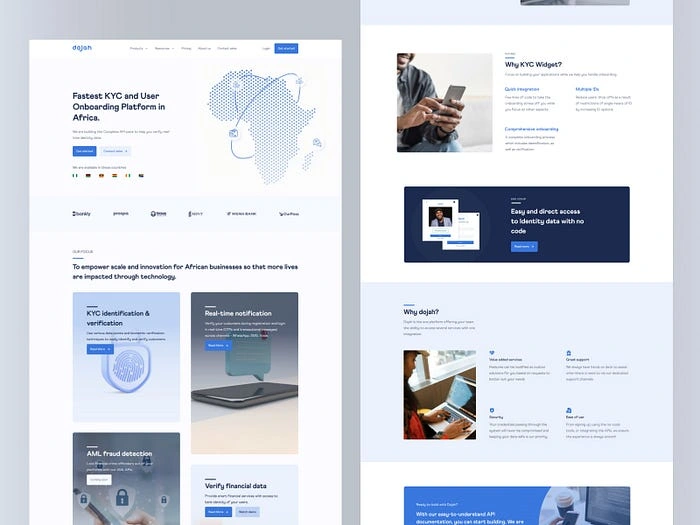
The Final design phase
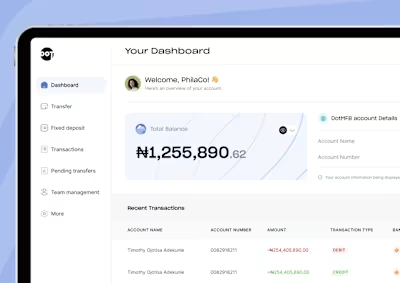
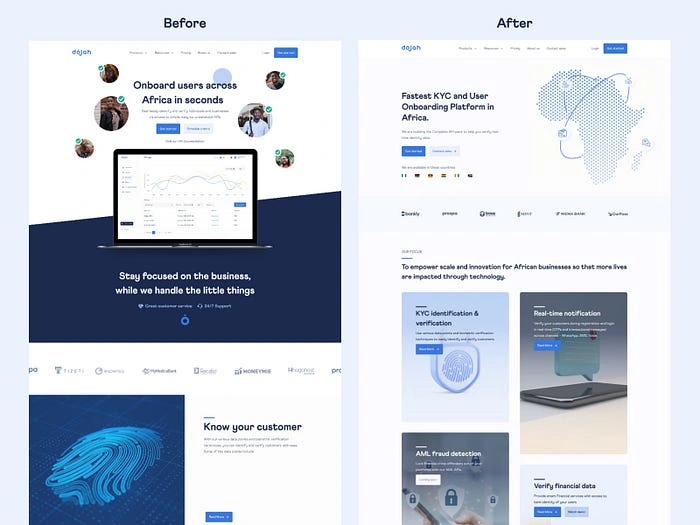
First page is the homepage/landing page of the website. Second page is the KYC widgets section that speaks about what a user get when they integrate our API’s.
Here’s the comparison between the former and the new design which I have created:

What I have accomplished for this project?
I believe the new redesigned website will be easier for new users to navigate through and also it will be easier for them to understand the concept of what we do and the services we render.
I have simplified everything on the page for users to easily navigate through the page.
I believe the reading experience is better than the former as everything is not clustered together and I make sure each section even though it has more information, doesn’t look too packed.
Other pages of the websites that were not listed on the platform before are now listed so users do not need to constantly reach out for information that could have been gotten on the page.
Overall
Well, this was a very interesting project all around, I did learn a lot from it, and also had a very supportive team, they were also very frank with me when they needed to be. There were some steps in the design that has been skipped, such as user testing and prototyping which was done, we hope we get feedback from our users on the new website, which would help us to consistently and constantly improve on existing designs on the website, I hope you learnt something from this.
You can view the live website here: www.dojah.io
A special shout out to all of my teammates
Like this project
Posted Feb 26, 2025
My thought about websites is that it should communicate and have fluidity in it, when I was about to start this website redesign, my thought centred around how…