Dash Revamp 22’
Like this project
Posted Jan 22, 2024
Dash serves as a supplementary job platform, providing dashers with seamless job discovery. This initiative centers on enhancing the app's design to effectively
Likes
0
Views
15

My role in the project was to understand the pain points and frustrations of the user experience from accepting the job until they completed their jobs. I was also involved in the ideation phase and designing the solution.
Work closely with:
User Operations of Dash
Developer
Product Manager
⚡ Timeline
February (2021) - Research, Design, and ideation.
February - March (2022) - App in development and release. The development.
A little bit about Dash

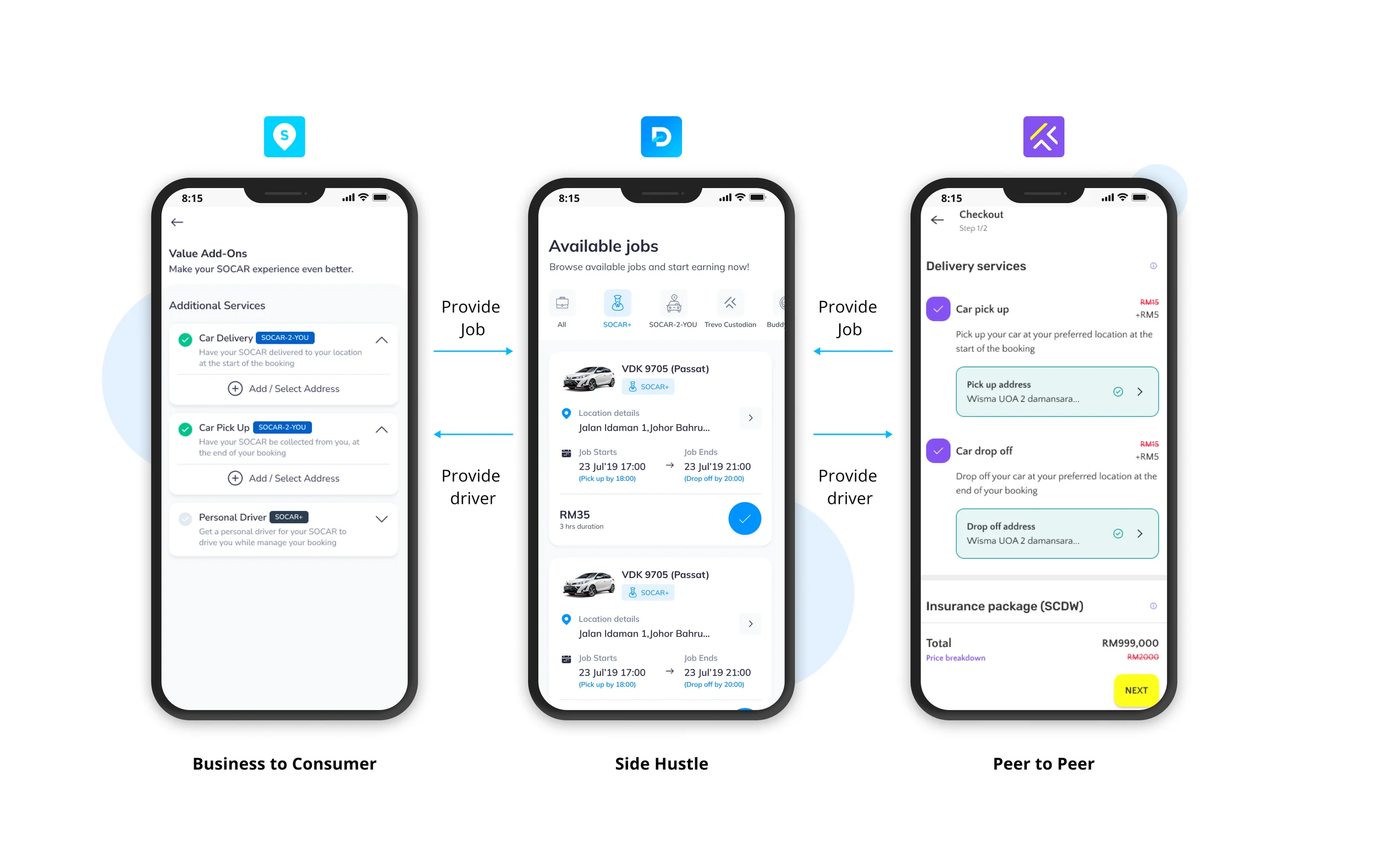
Dash is one of the products that cater to delivery and personal driver experiences to the SOCAR app as well as the Trevo app.
The interesting thing about Dash is similar to Grab and Uber but the only key difference is that the users use the SOCAR vehicle or even the Host. They don’t need to even have a car to use Dash.
Basically, dashers are users who do not own a car and are interested in using socar’s car to do the side hustle.
You can check more about Dash through this website as well! https://www.dashnow.my/.
🔥 The Challenge
The first version of the app was created based on business requirements, without considering insights from the end user. The product was then improved by adding new functionalities to the market. Omitting the discovery phase and disregarding the user insights made the product experience less user-friendly.
✨ Problem to solve: Redesigning and improving the user flows of the dash app when accepting a job.
💡 Solution: Apply an evidence-based methodology that involves the users in the design process to design a solution that is easier to use, learn, and remember.
Discovery & Research
Before I jump into ideation, I must first understand more about our users and the journey they go through the app. Now that the Dash app has been released for over a year now, the number of users has also increased.
Which part of the journey does the dasher find the most frustrating?
How do we increase their job acceptance rate?
How do we encourage dashers to accept jobs that are high in demand?
Research Questions

01 - User Survey
There is an added feature in the Account section in Dash where Dashers are able to submit their feedback through the app.
We collected the data from the date it was released up until February 2021. The operation team helps to group the insights into an Excel sheet.
User Respondents: 40
Major Findings:
Nearby Job to me
More compensation for jobs that are too far
Map view to see the overall location
02 - Competitor Analysis
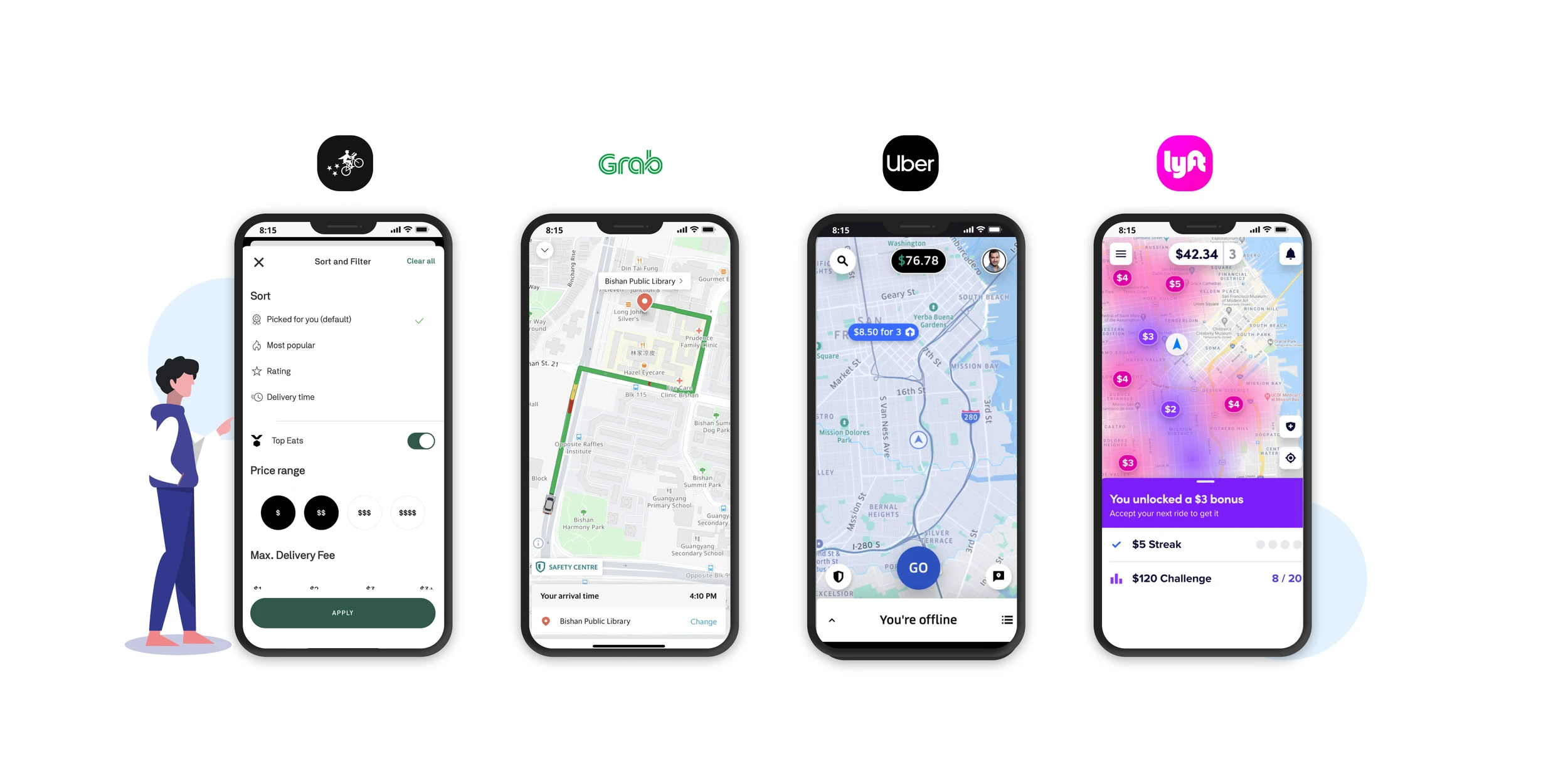
For concepts and also researching the upcoming trends. It’s good to use the competitor analysis to see any differences or improvements that I could use for the new revamp. The best competitors for Dash would be other side hustling apps such as Postmates, Grab, Uber, and Lyft.

Dash
Job posting style
Users plan their jobs ahead of time
No filters and sort the jobs cards
No map view to see the job distance and
Navigation is redirected to their respective preferences.
Important information is fitted into one huge card UI (E.g Journey, Earnings & Car type)
VS
Other Competitors
Instant Job Acceptance
Users are required to use the offline and online features to take jobs instantly
Filters to sort out by region and surge
Map view is available on the app
Navigation is available on the app.
Important information is separated into a details page.
Ideate & Designs
🔥 Major pain points & Insights
01 - Job cards are not sorted based on nearby distance
By nature, dashers tend to see the details of their locations first before they decide to accept the job. However, it becomes clear to them that most of the location is mixed with different states as well making it difficult for them to know which is nearby to them.
02 - Route distance (Map)
Dashers prefer to see the route of their journey so they can plan their journeys. As this is not their car, it is best to know how far is the distance of the journey when they arrive and also departure.
03 - Surge & Incentives
To compete with other competitors, the business team has decided to include a clear view of the surge and incentive prices so that the dashers can accept jobs more frequently.
💡Designs solutions

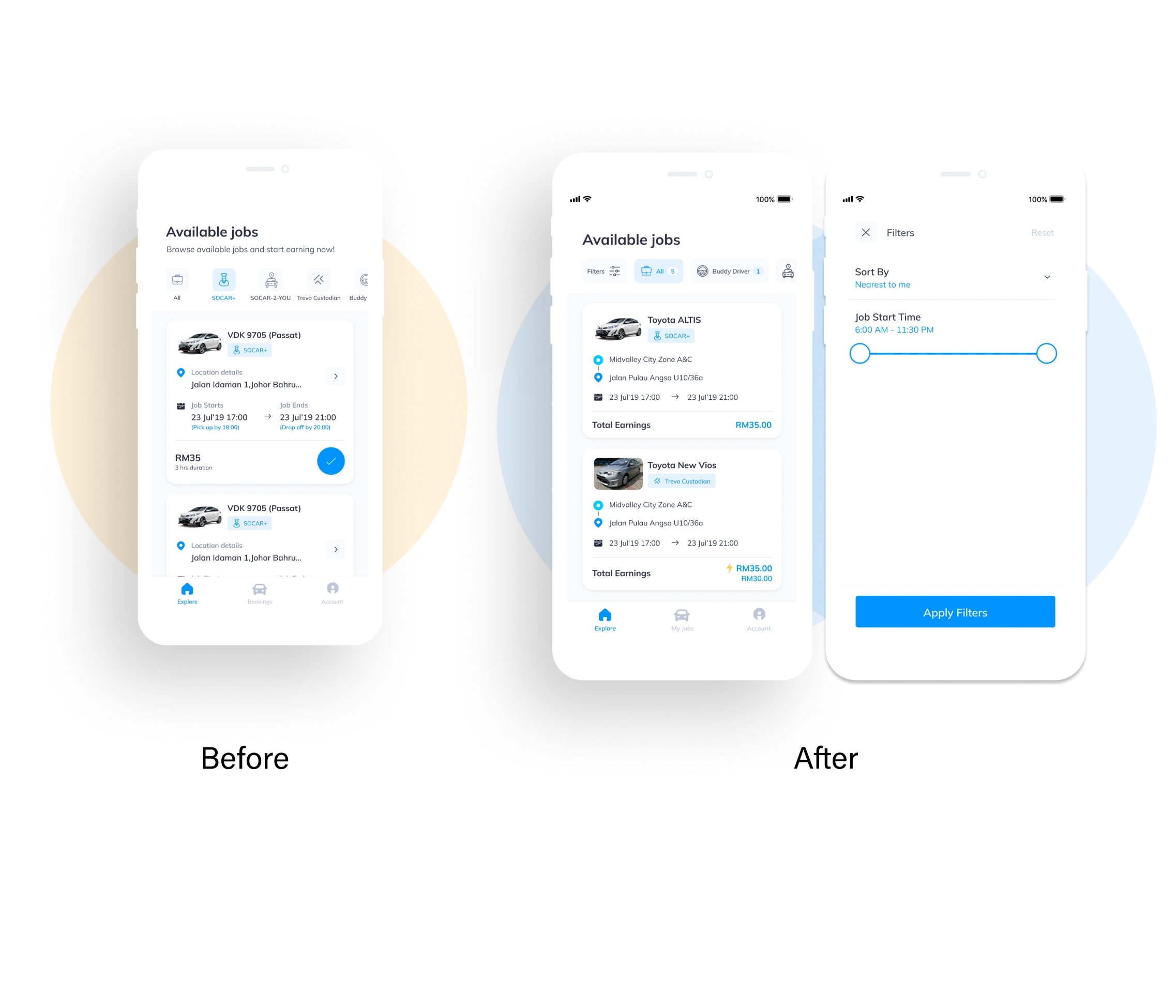
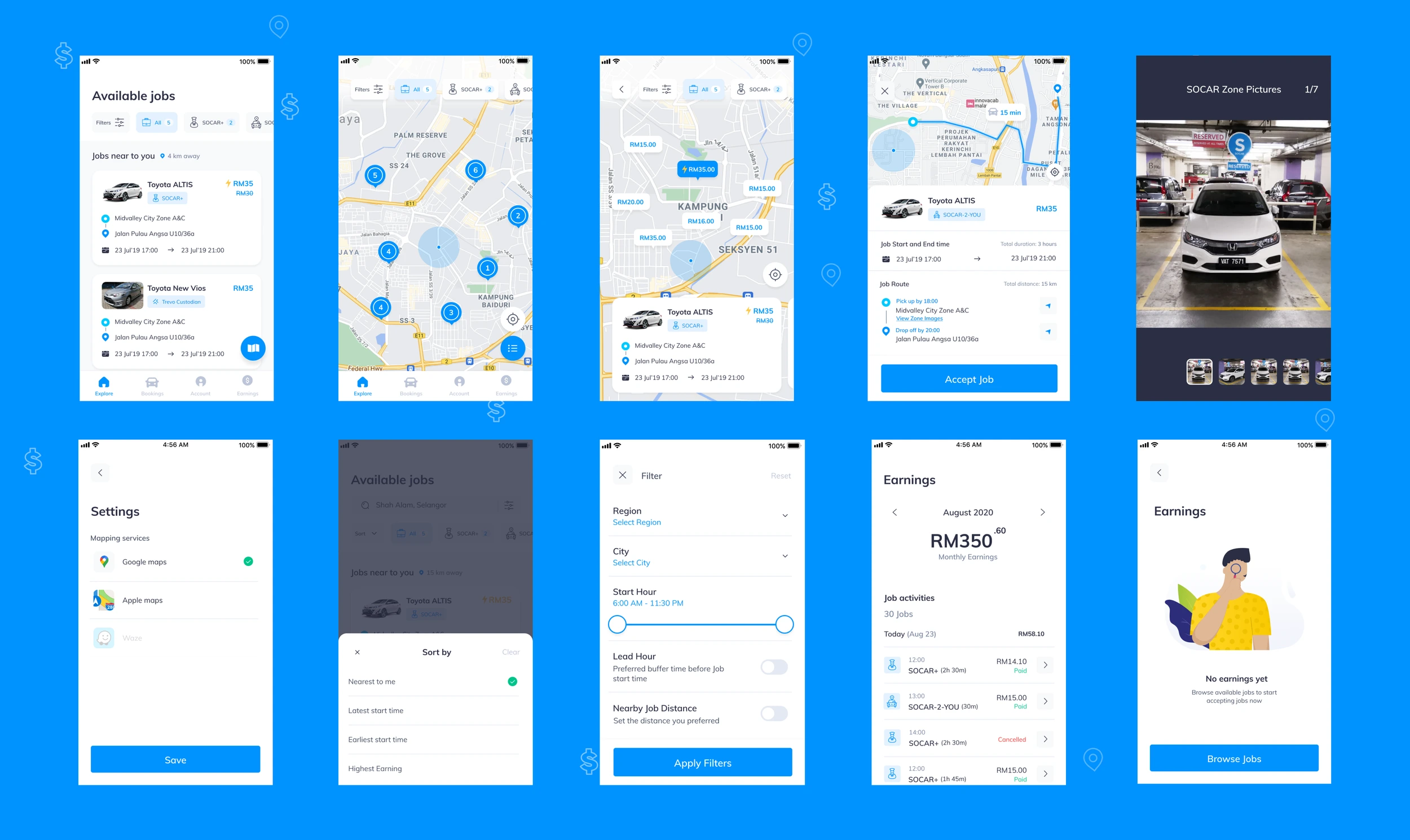
Filters & Clear Earnings
I added additional filter options where the dashers can control the sort by functions easily to help them search for the best job available. I have also simplified the design of the filters for the job as the original was not feasible enough due to the text length of the job name.
Filters: Added Sort By and Job Start to help the dashers to sort the job cards based on their preferences and plan their trip more efficiently.
Simplified job card: Simplified labels to make more space as the icons are already clear enough.

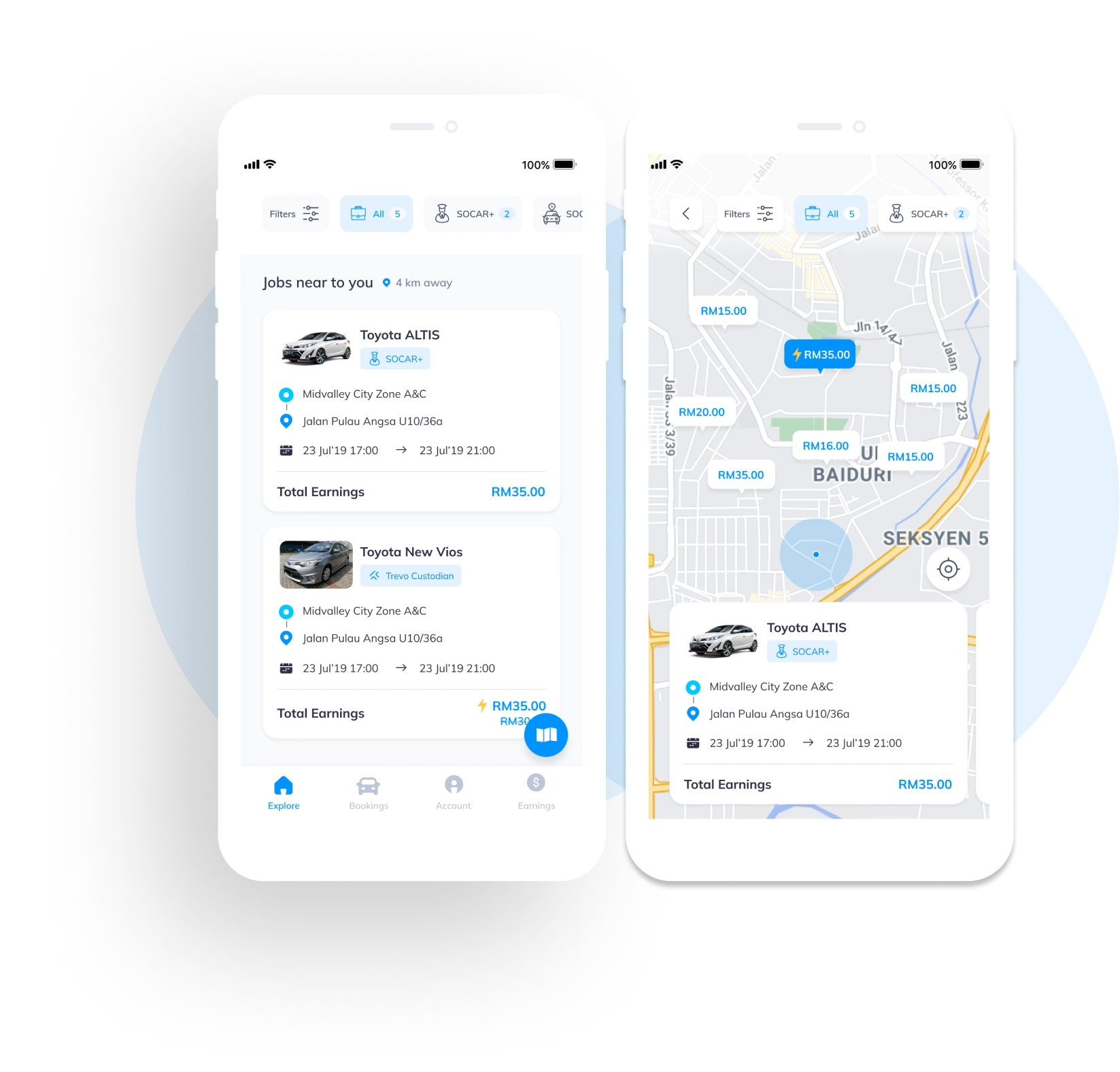
Map view & List View
After researching trends in Lyft and Uber, having a map view to view the best surge and incentives available is crucial for dashers to decide to accept the job even easier.
List view: Show jobs nearby to you by default based on location. Dashers are also able to see the surge and incentives of the job card.
Map view: Show the location pin on the map to help dashers to see which job card is nearby to them much easier.

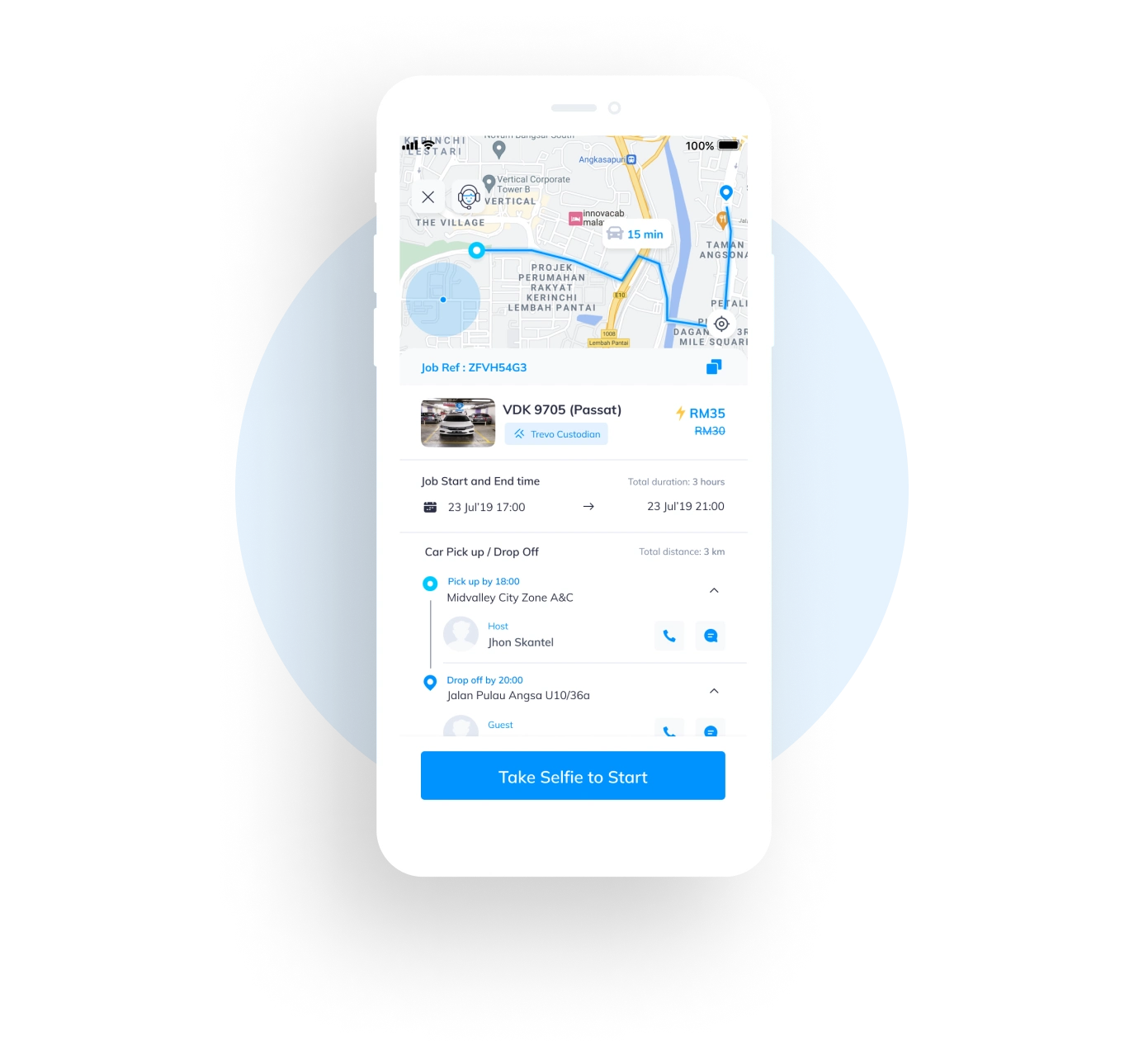
Job details page
The Job details page was not created at the beginning of the project. As we begin to understand the dasher’s needs, thus much more detailed information about the job is needed. By having the route on the map, they can estimate their journey better.
Map showing total distance: Dashers can see their current location and the location of the job.
Job Start and End time: Showing the total duration of the job
Journey timeline: Dashers are now able to see the summary of their future journey including the member’s contact details.
Job Reference ID: Dashers can reference their Jobs with customer support
💡Final screen designs

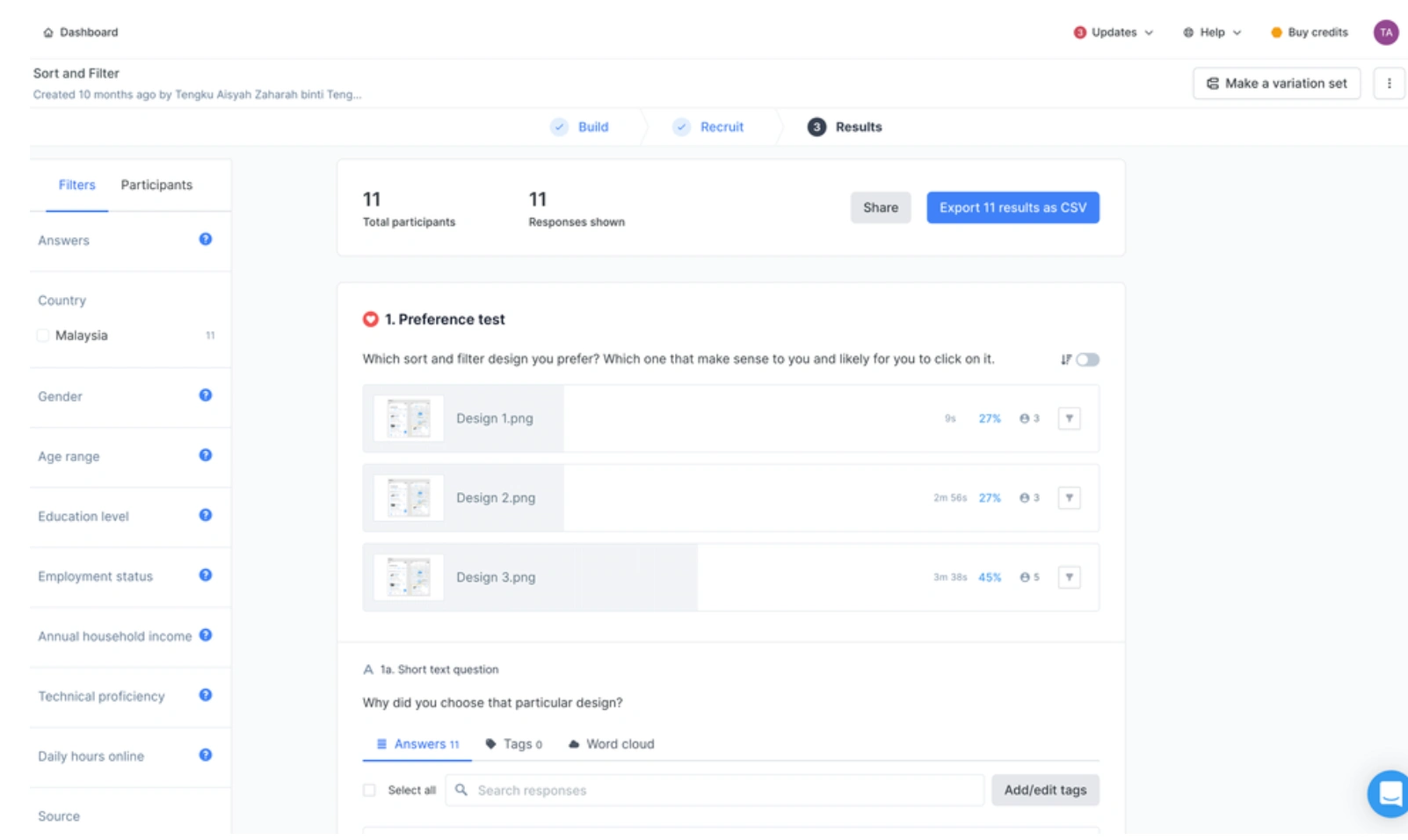
Preference Design test

I did a small preference test with a small group of users to see whether the designs are easy to understand. I used the usability hub to do this testing.
Total respondents: 11 users
Features that were tested:
Filters
Job card design
Map view
Overall, most of them are quiet happy with the new design and some iterations needed to change.
It might not work properly in squarespace but you can also check out through the link as well
Key Takeaways & Post-production
Never afraid to break the original design: Originally, the design. was designed by my senior designer and I was afraid to add new components or design to it. However, he advised me that if there is a better solution, follow it.
Covid and Priorities: I truly wanted to try different users but due to Covid and as well as the lockdown, it became extremely difficult to find the right users. Having the feedback button in the app truly helped but there are only a few things I can understand through a survey. This project was delayed more than a year until it finally became a priority for the dashers.
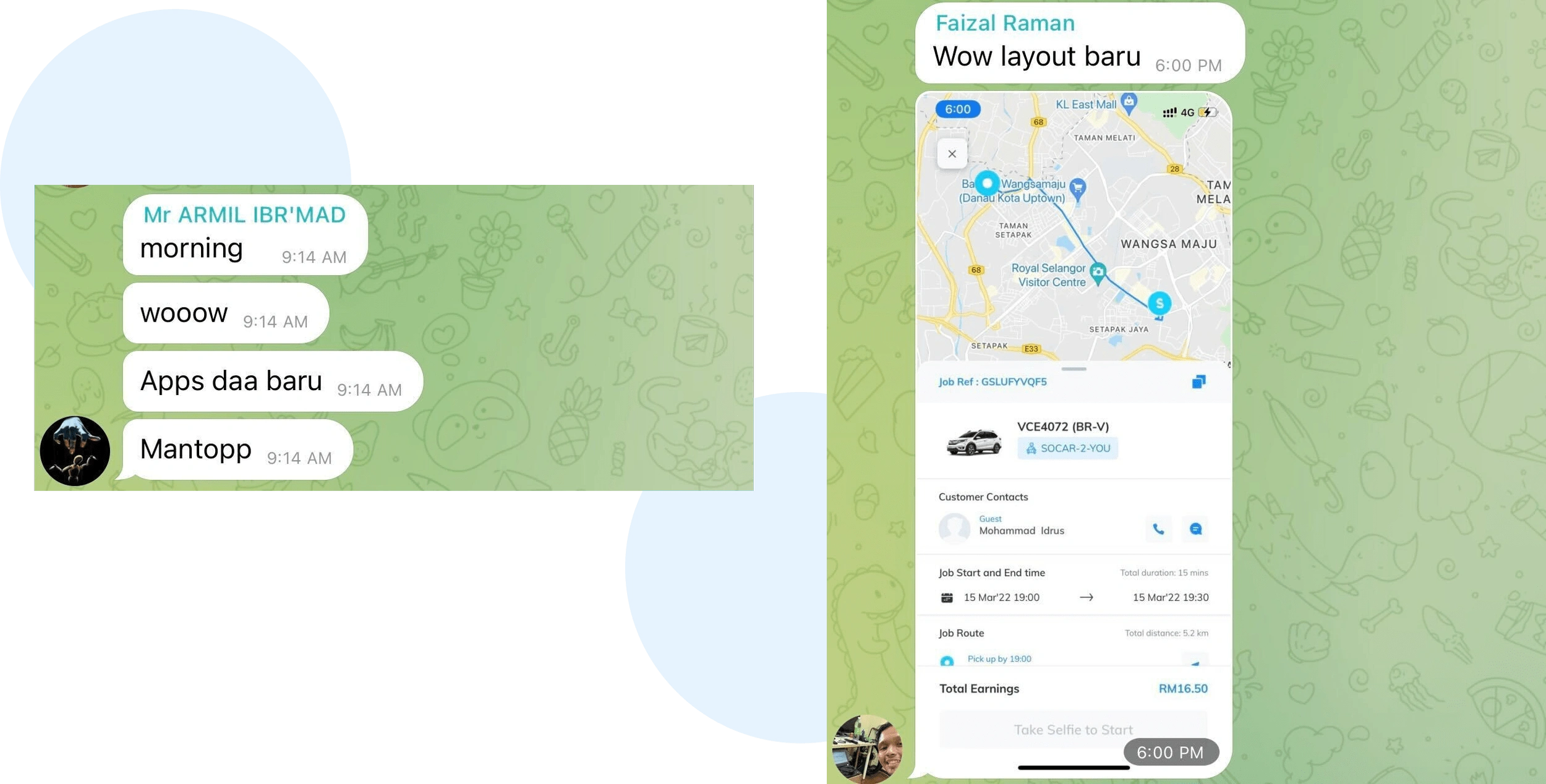
Good feedback so far since March 2022

Once it was released, a lot of dashers were elated about the new designs and features that were added to the app. This feedback is after one week of release. However, we will keep on monitoring the feedback and their satisfaction.