Backpack - redesign of a student portal | Uppsala University
Like this project
Posted Oct 14, 2024
Helping HCI students select courses efficiently and improving program satisfaction through a student portal redesign
Likes
0
Views
12
Problem/Challenge
Uppsala University students from the Social Science Department were not satisfied with the process of selecting and applying for elective courses.
The courses were sent to students just one month before the application deadline. Students had to navigate a complex nation-wide application portal for course selection.
Additionally, course presentations lacked clarity, leading to student frustration. The challenge was to streamline course selection, enhance efficiency, and ultimately improve student satisfaction.
Goal
Design a new student portal to improve student satisfaction in selecting courses.
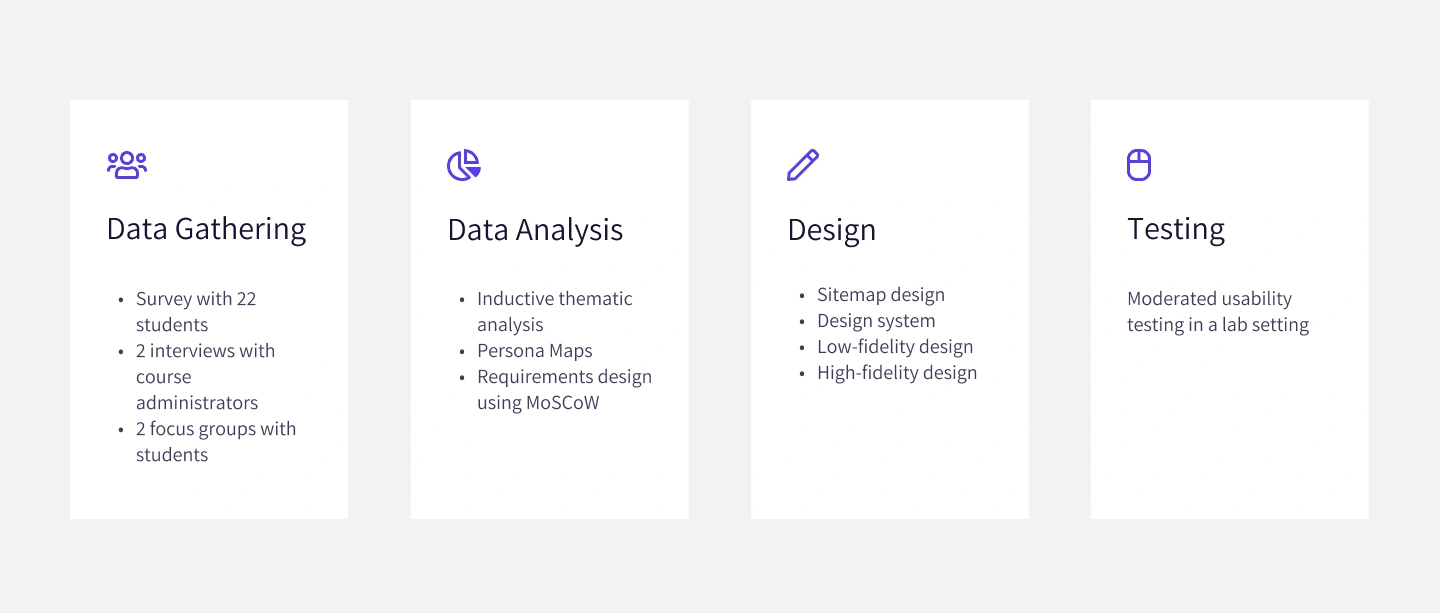
Methodology
For this project a user-centered design methodology was followed. The focus was on understanding the whole context and this is why both students and teachers were interviewed as well the differnt type of students, who might have different needs. A system was designed based on our findings and tested and improved based on the tests.

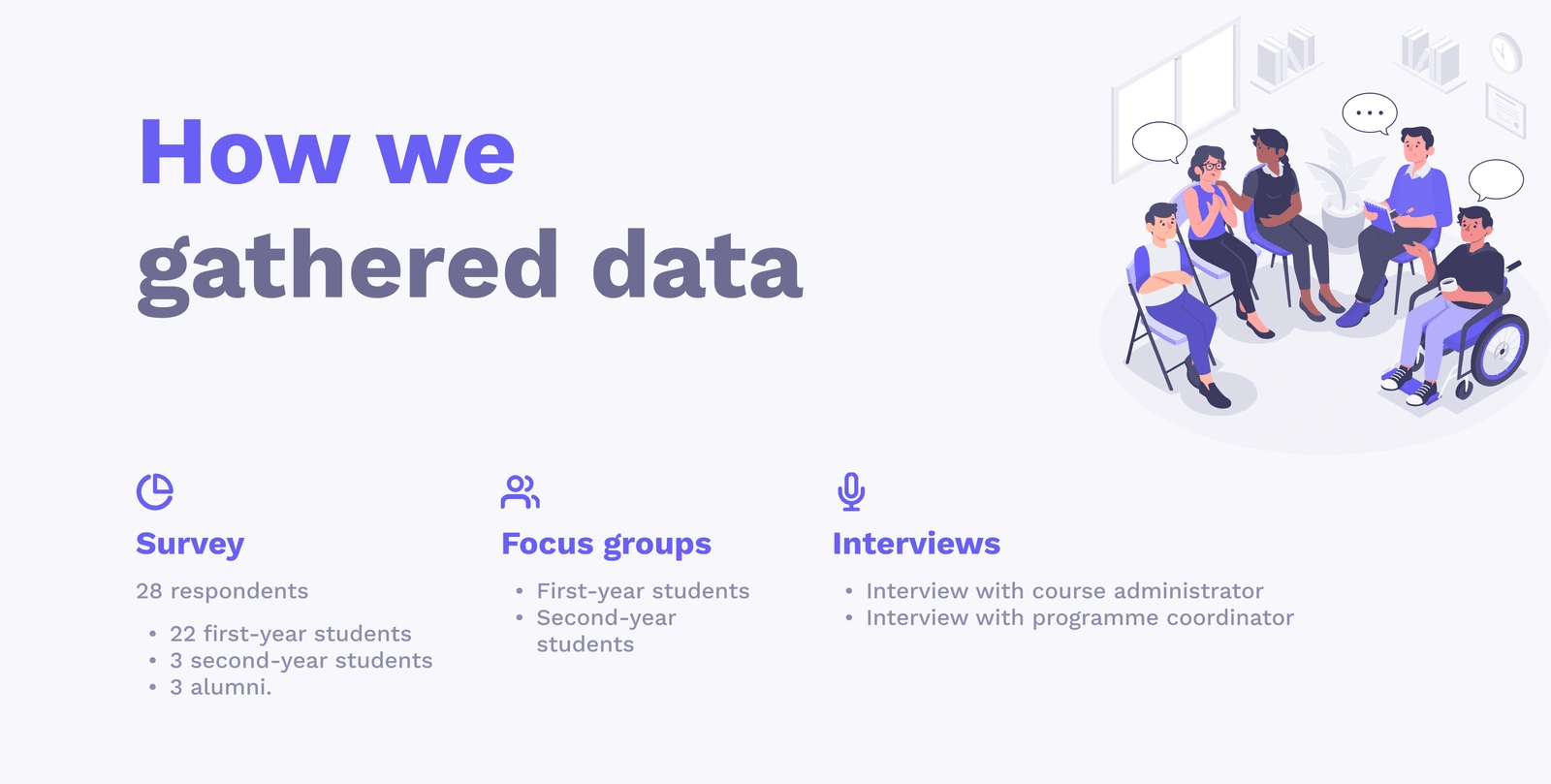
Data Gathering
Course administrators were interviews in order to understand the current course selection process better and why it was designed this way. Information from students on the other hand was collected with mixed methods - surveys, interviews and focus groups.

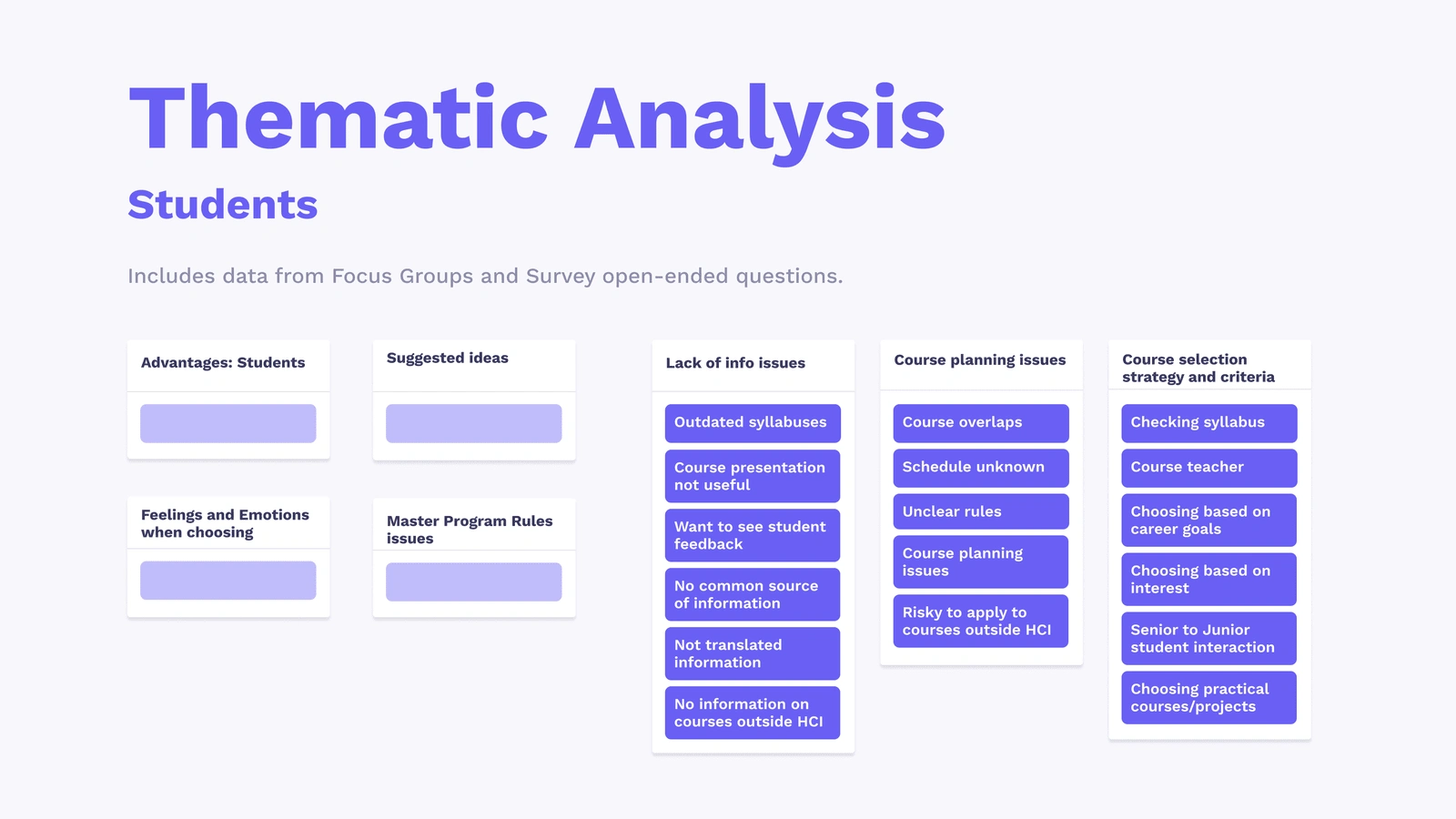
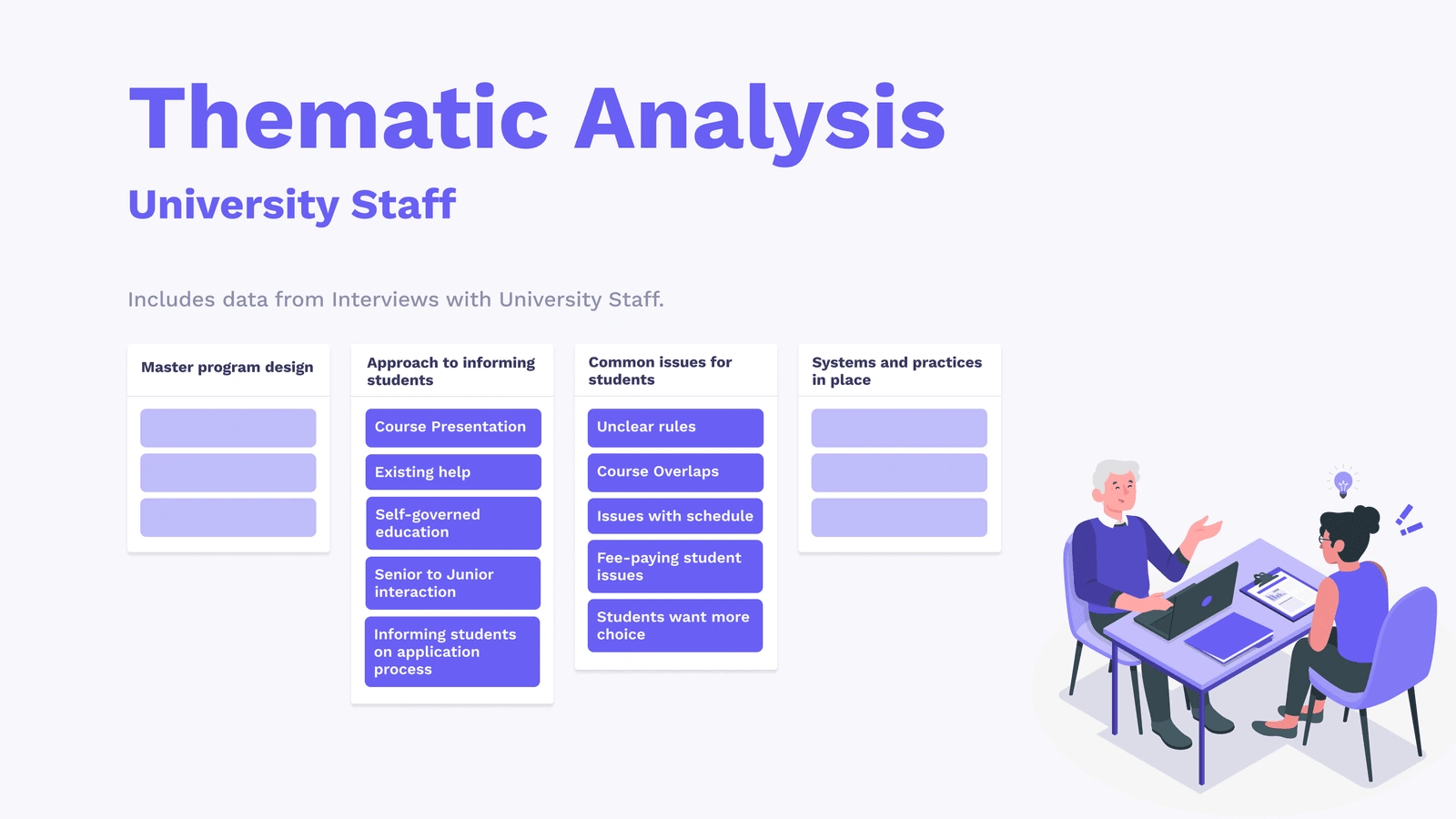
Data Analysis
The results from the survey showed that students do not feel well informed during the course selection experience and they tend to seek additional resources for decision-making such as talking to seniors and classmates and contacting course teachers.
Moreover, the criteria students considered most important were career goals, relevancy and interest in the subject, while the difficulty of the course and the lecturer were not considered a priority.
Three student personas were created based on the differences found among students. Some were ‘maximisers’ worried about not making the best choices about their studies and always going the extra mile, while others were ‘satisficers’ who chose on gut feeling.
Moreover, fee-paying status also distinctly separated student opinions. An inductive thematic analysis was performed on both the student and staff interviews. The most common themes that emerged can be seen in the images below.




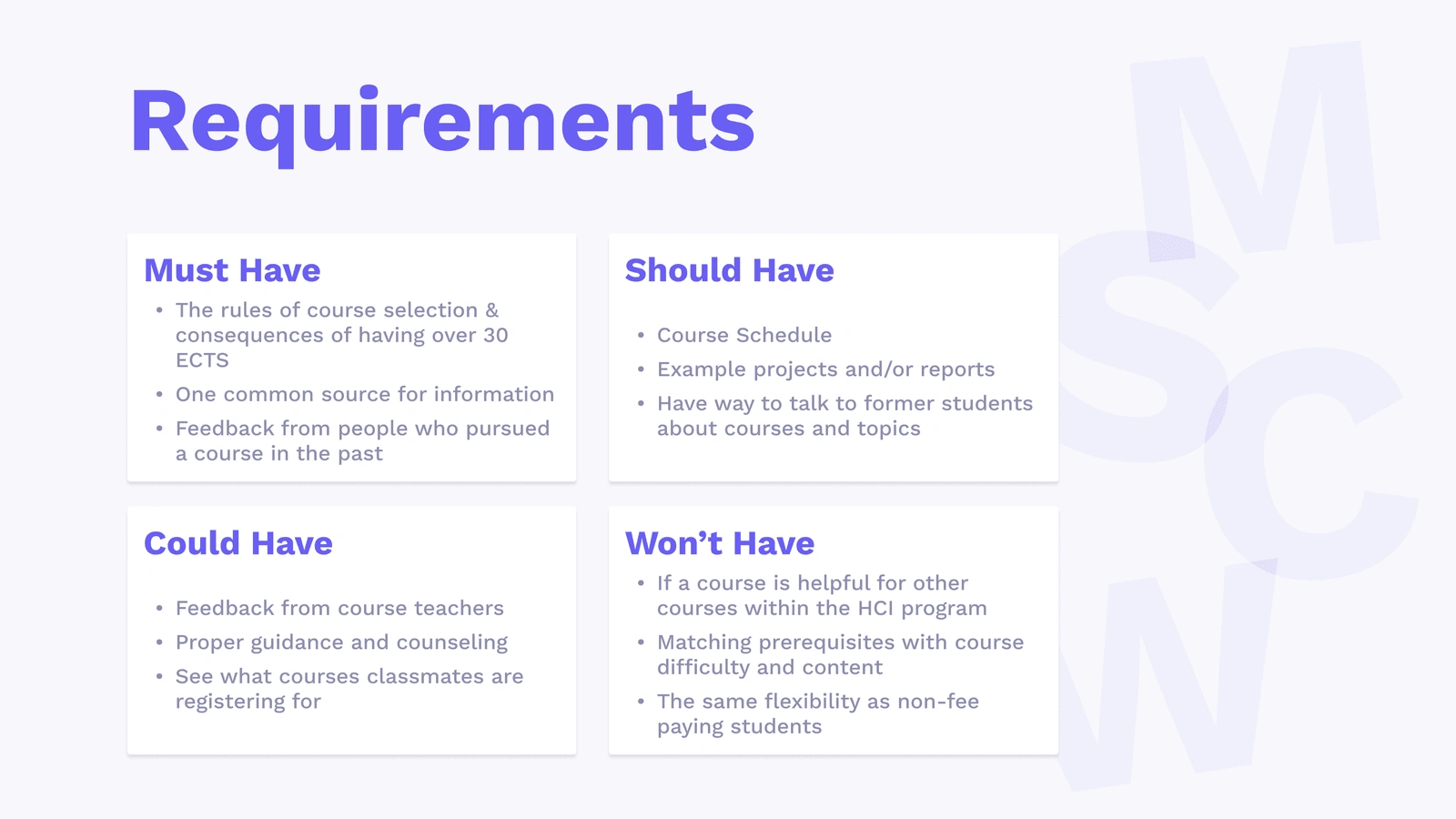
User Requirements
The MoSCoW method was used to prioritize the extensive list of user requirements derived during the data gathering phase.

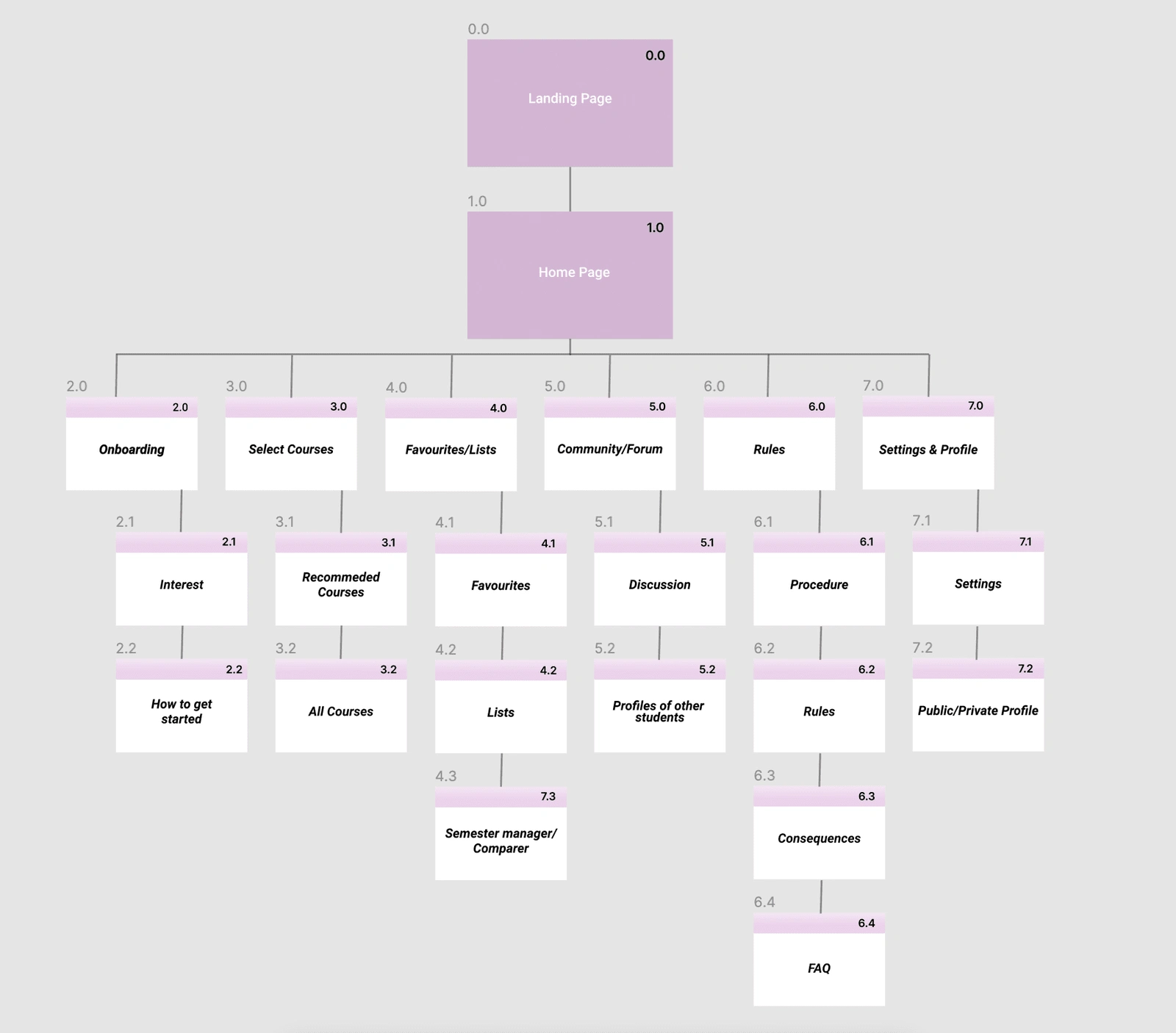
Information Architecture &
Low-fi prototype
As the application had to include many different pages and functionalities before designing we decided to organize all the information we had to represent in a Sitemap. This was very valuable for the low-fidelity prototype design, which included all pages of the sitemap.

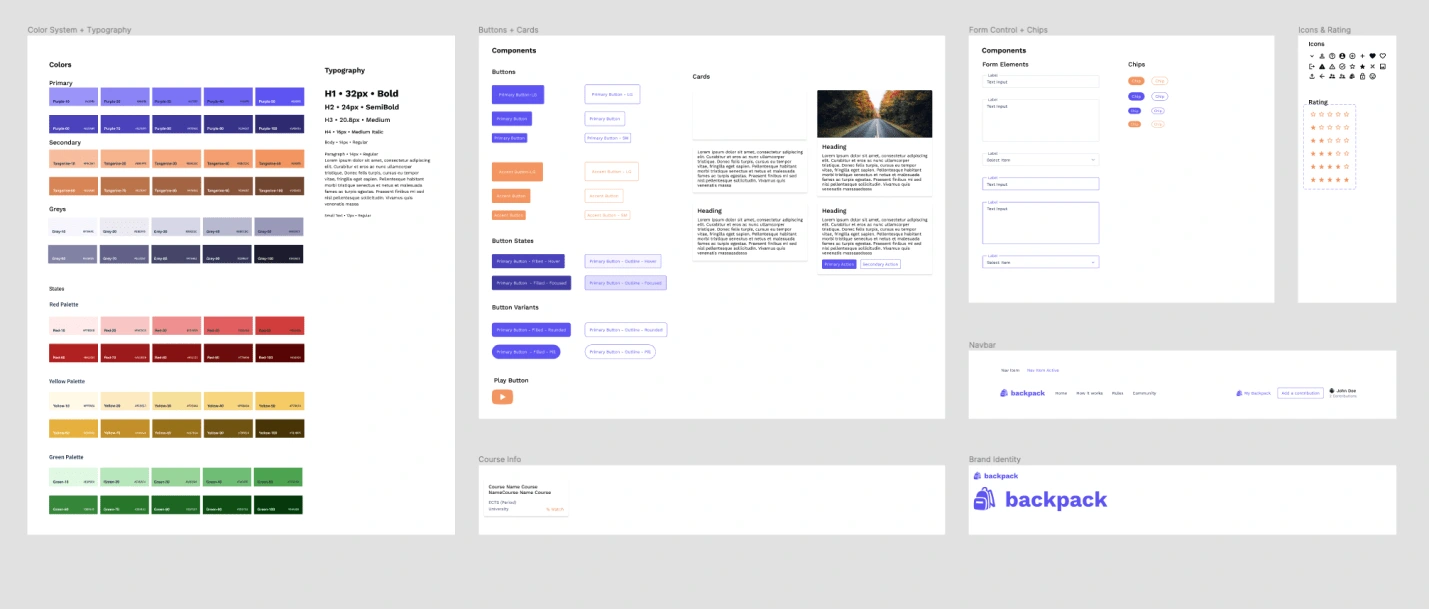
Design System
A simple design system was created to ensure consistency and speed up the high-fidelity design process.

High-fidelity Design
The high-fidelity design was created in Figma. It showcased all the features of the app. You can interact with the prototype here