Website design & Webflow developments
Like this project
Posted Feb 20, 2025
The Doclun platform redesign successfully achieved its goals of thoughtful UX/UI design and efficient low-code development.
Likes
0
Views
3
Timeline
Apr 11, 2024 - Jun 22, 2024

As a UX/UI designer and low-code developer, I partnered with Doclun to build a cohesive brand identity, design an intuitive user interface, and develop a fully functional website on Webflow. My approach ensured an effortless experience for both patients and healthcare professionals, improving accessibility and usability.

Logo Design
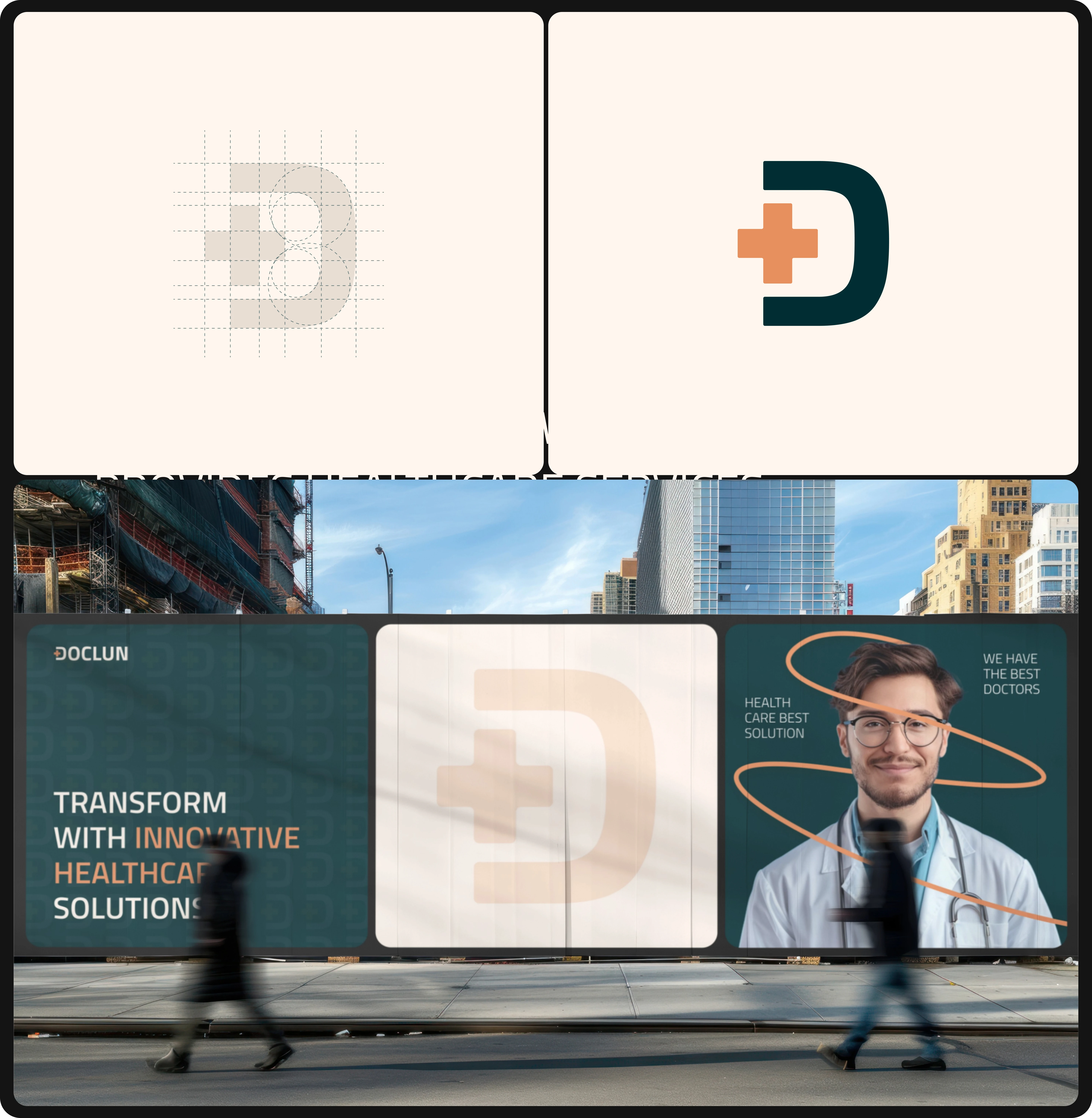
Logo design
The new logo for Doclun embodies trust and healthcare with a simple yet powerful concept. The logo combines the letter "D" and a medical cross, symbolizing health, care, and professionalism. The clean and modern aesthetic reflects the platform’s dedication to high-quality medical services.

Branding
Brand Guideline
To maintain consistency across all touchpoints, I developed a comprehensive brand guideline covering:
Color Palette: Calming and trustworthy colors (e.g., Green for reliability and orange for clarity).
Typography: Clean, readable sans-serif fonts to enhance user experience.
Iconography: Simple, intuitive icons for navigation and interaction.
Imagery: Professional, high-quality visuals reflecting healthcare excellence.

Guideline

Imagery
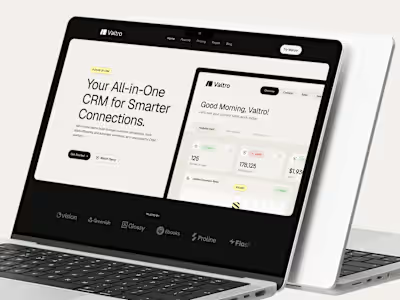
Website Design
Discovery Research
To create an optimal user experience, I conducted research to understand:
Patient Pain Points: Difficulty in finding and booking doctors, confusion in emergency care navigation.
Doctor Preferences: Need for a streamlined appointment management system.
Competitive Analysis: Identified industry best practices and gaps to address in our design.
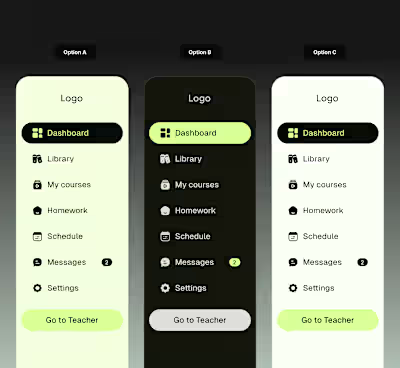
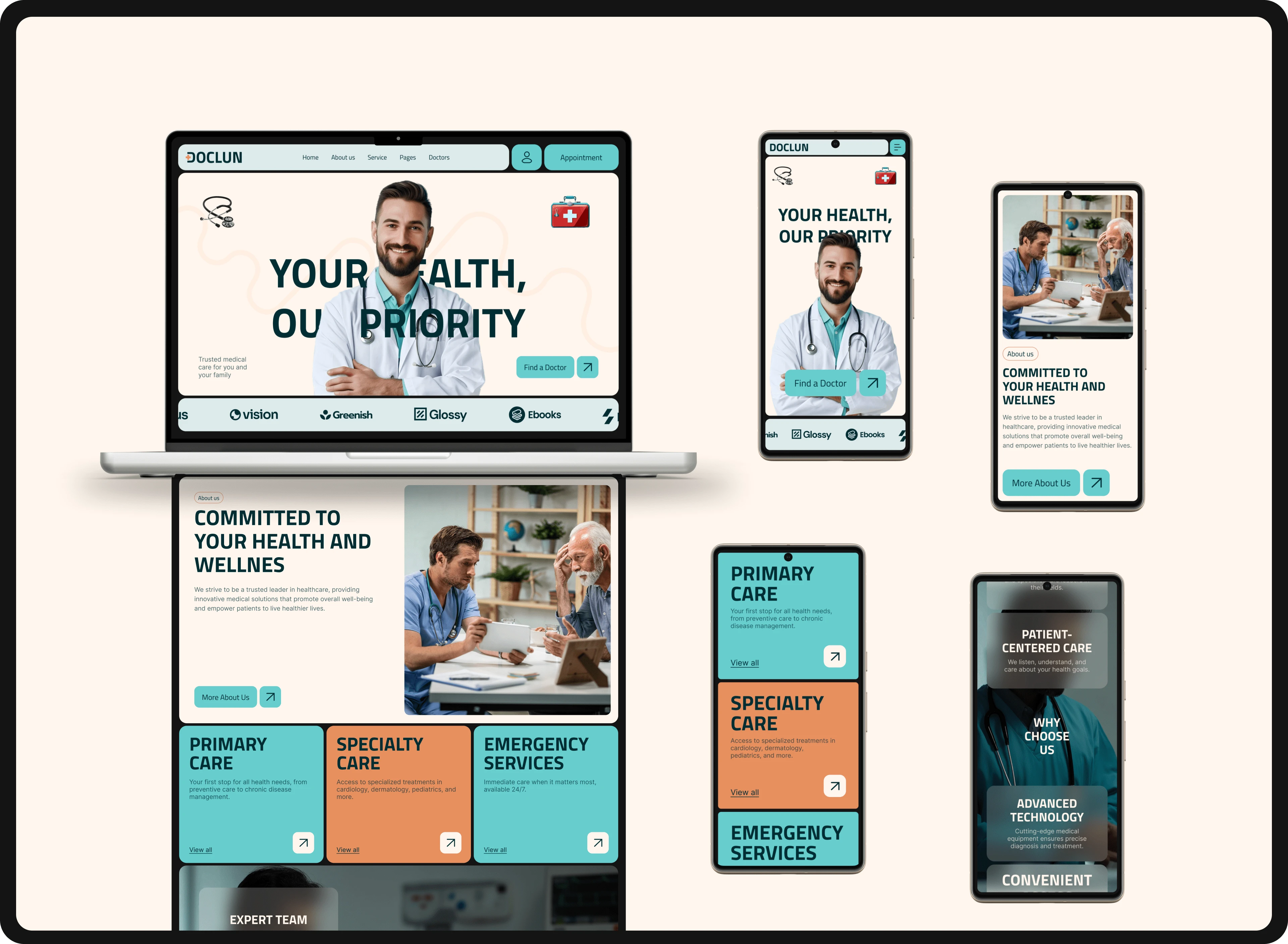
UI Design
Clear Navigation: Intuitive menu structure ensuring quick access to services.
Appointment Booking Flow: Simplified multi-step process with minimal friction.
Emergency Care Feature: Quick-access emergency section for urgent cases.
Visual Hierarchy: Strategic use of typography, colors, and whitespace for clarity.

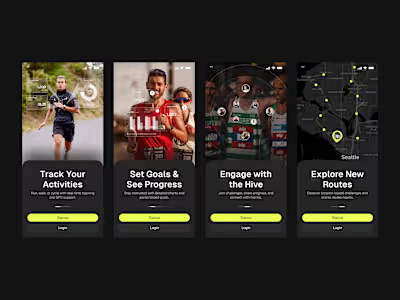
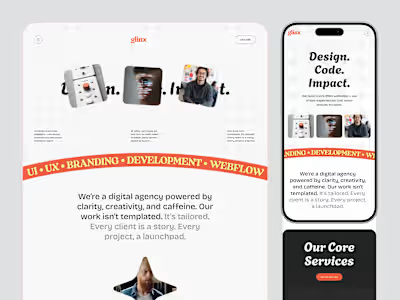
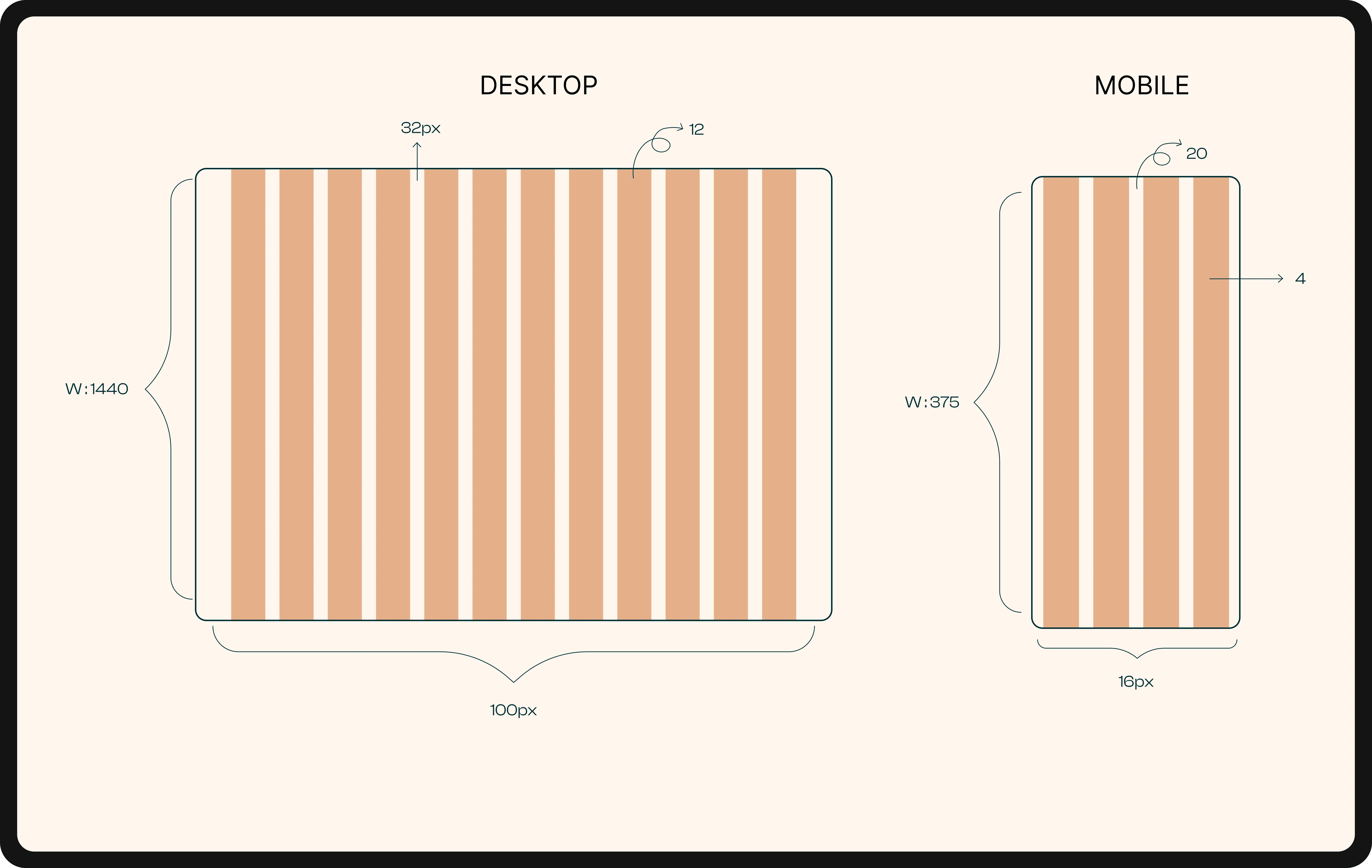
Responsiveness
Mobile-First Approach: Ensured seamless performance on all screen sizes.
Fast Loading Time: Optimized images and animations for smooth interactions.
Accessibility Features: High-contrast UI, scalable fonts, and keyboard-friendly navigation.

Breakpoints

Mobile first UI
Presentation & Development
Prototyping & Testing: Interactive prototypes tested with real users before implementation.
Webflow Development: Transformed the design into a live, scalable, and fully functional website.

Doclun now stands as a user-friendly and professional medical platform, making healthcare more accessible and efficient for patients and doctors alike. My role in crafting the brand identity and developing the Webflow website played a crucial part in their success.