Bold & Vibrant Website Redesign for E-commerce Creator Platform
Client: Creatable
Project attributes: Web & visual design | Branding | Asset creation | Information architecture | Interaction design
By combining modern design with Creatable’s new branding guide, I create a new website that accurately encompasses who Creatable is and what they offer to clients.
-

Introduction
About Creatable
Creatable (formerly TV Page) is one of the leading creator platforms for ecommerce. They offer a platform for brands to work with creators, marketing products and building content campaigns.
The problem
Creatable needed a new website to portray the current direction of the company. They wanted something modern and visually vibrant to capture users' attention instantly.
My role
I was tasked with completely redesigning the whole website using brand new content. I would need to create a variety of assets showcasing Creatable’s software, influencer content from partners, photo / video mockups, and much more.
Understanding the target audience
Creatable’s target audience is influencers (Creators) and businesses (Brands). However, Creatable offers different products and services that cater to each group of clients.
I decided that the website needed to have two different site sections, each with a different style & theme to separate the two target audiences. This would help clients to find information relevant to them based on whether they fell into the Creator or Brand demographic.
Bold design theme
I wanted the new website to have a very bold theme (large images and text, lots of color, important content, etc.). The new website needed to feel less corporate than their original design, while still catering to businesses for B2B.

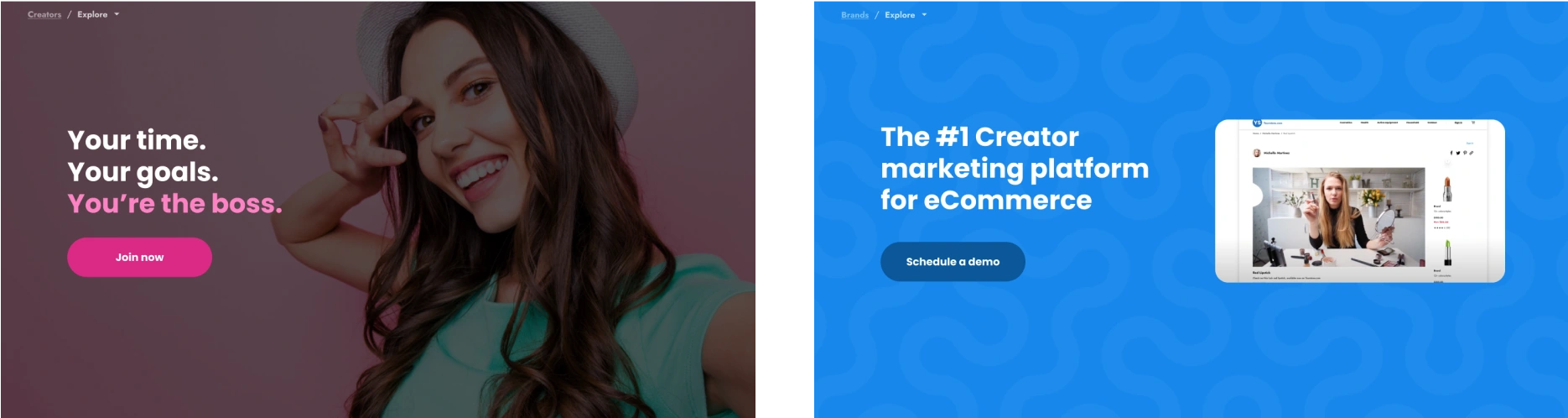
Creators vs Brands theme
Design for Creators & Brands
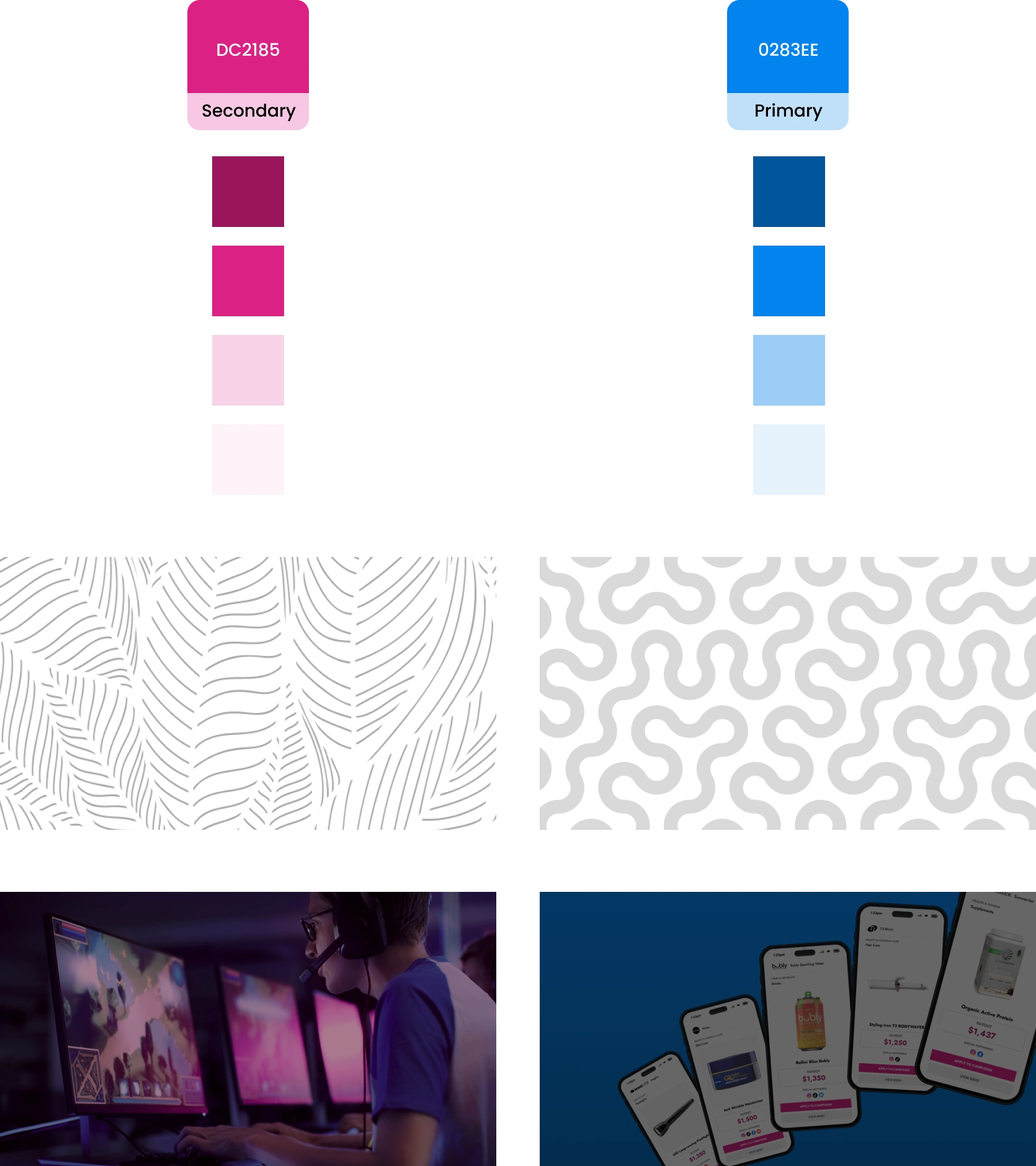
To accomplish the task of catering to Creators & Brands separately, I decided to use Creatable’s primary magenta as the main color for all pages directed at Creators, and the secondary blue color for all pages directed at Brands.
I built 2 vector patterns to visually identify Creators and Brands, as well as differentiate between the two graphically.
Lastly, I created an image filter for each demographic so that photos would tonally and stylistically match the colors surrounding them and further differentiate between Creators and Brands sections.

Creators vs Brands design elements
Animation & interaction design
This new site was to include much more animation. Examples include:
Videos playing in mobile phone screens while scrolling
Parallax animation on images while scrolling
Fade in / out animation on content while scrolling
Animated elements moving side to side
Transparent main navigation (2 versions of logo and nav content needed for light / dark backgrounds)

Examples of animated and interactive sections
CTA Design
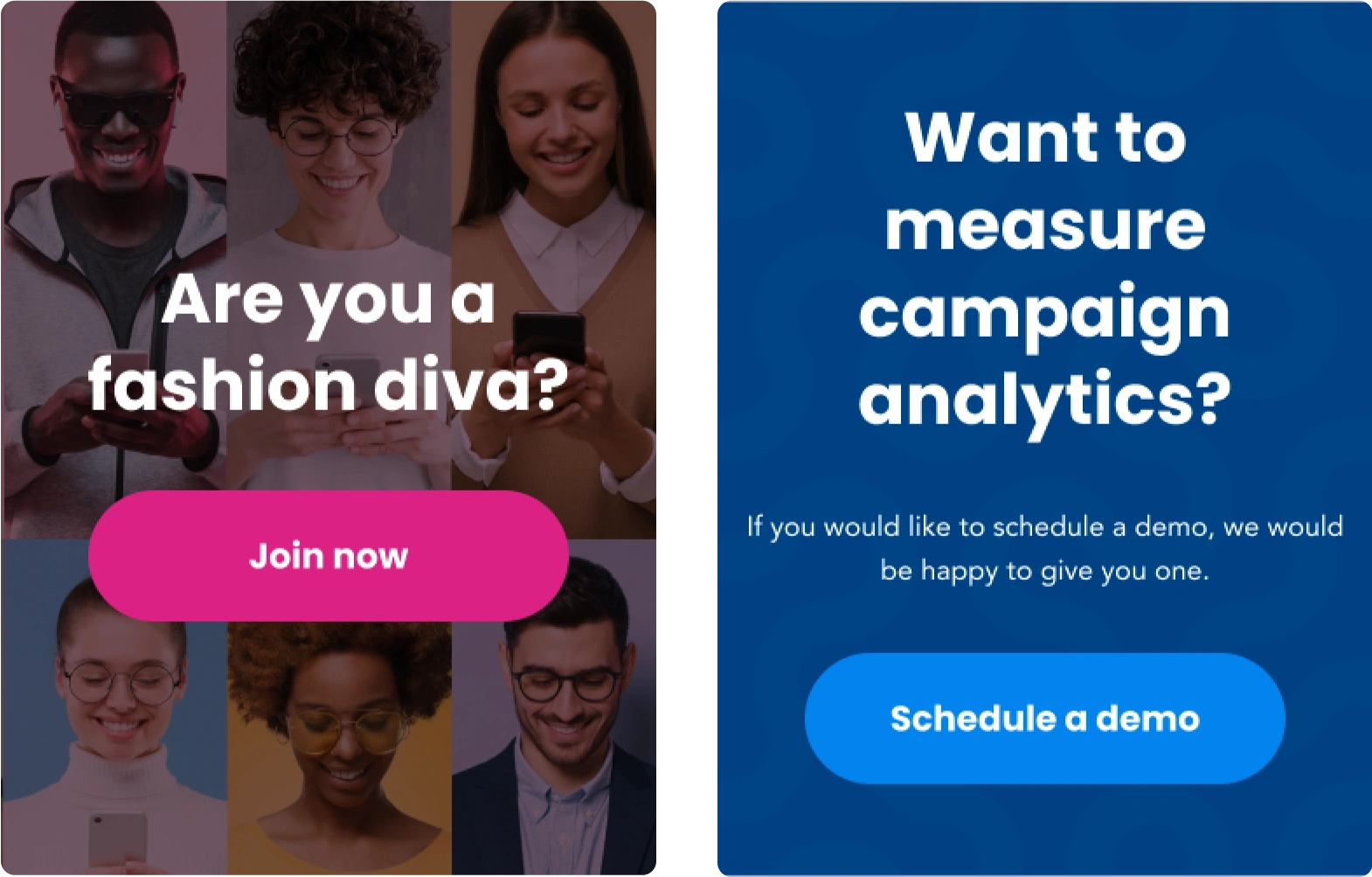
Because Creatable caters to 2 different demographics, I decided there needed to be 2 CTA styles. Each would need to feature different images, color tints, and even content per the demographic being catered to.
This was important as each demographic is looking for something different from Creatable, therefore they needed to be communicated with differently to maximize CTA efficiency and conversion.

Creators vs Brands CTA
The new website layout
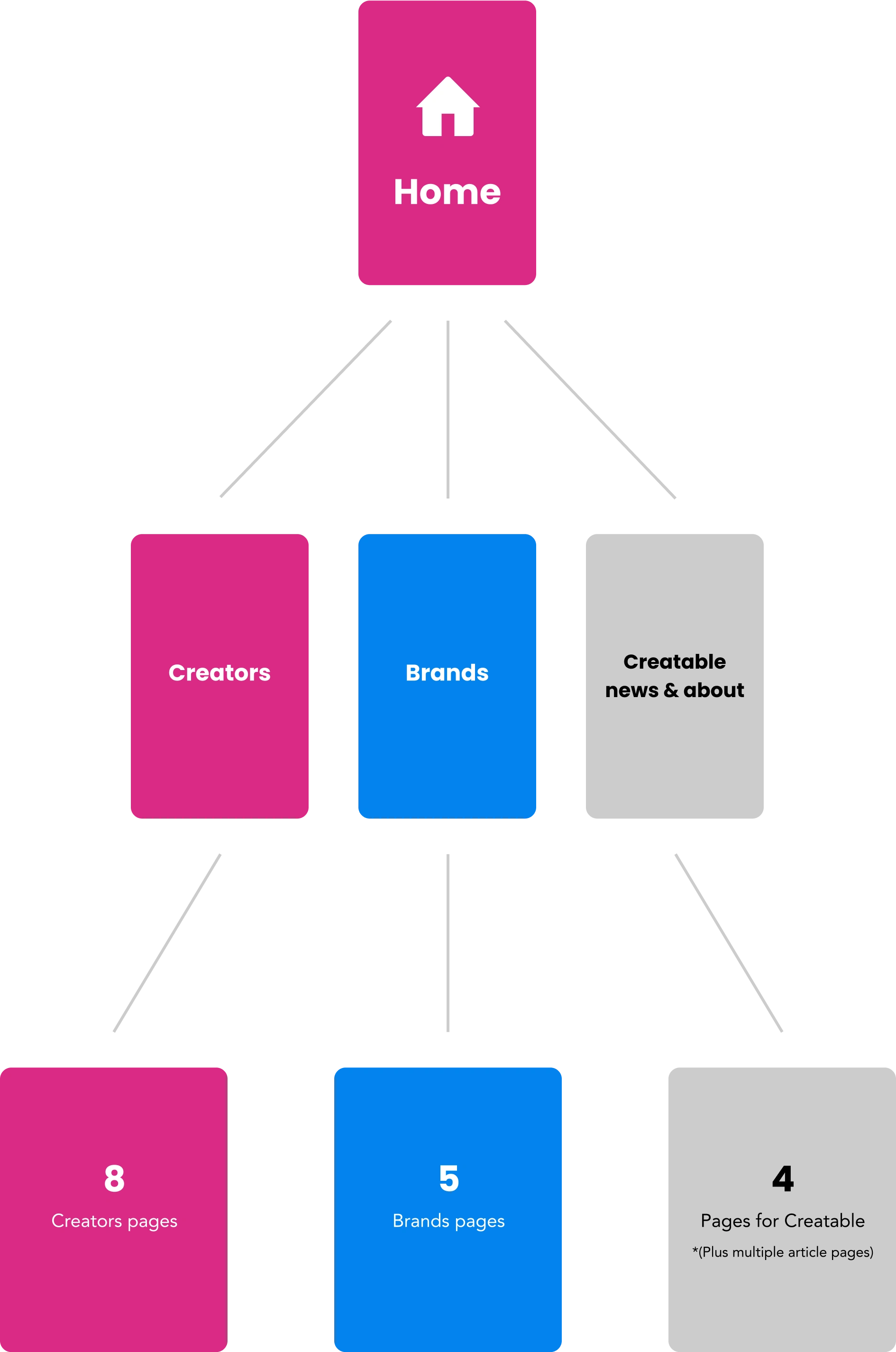
3 site sections
I split the website into 3 sections. 1 section for brands, 1 section for Creators, and 1 section for information related to Creatable.
Instead of including a large amount of options in the website main navigation bar, only links to these 3 sections are shown (along with access to homepage and a link to log in).

Sub navigation in each site section
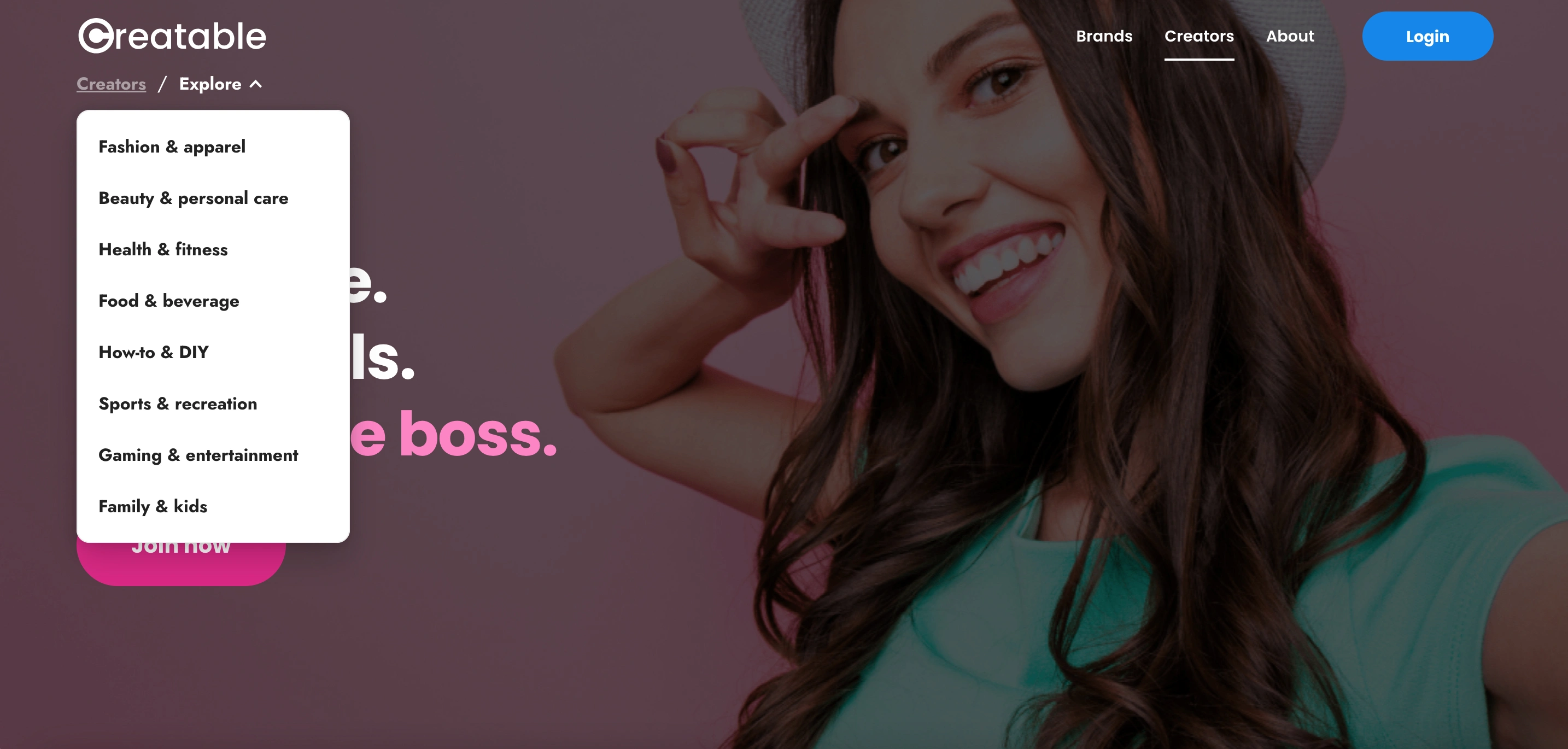
In the site sections for Creators and Brands, a sub navigation is featured in the Billboard of each page as a part of the breadcrumbs.
The breadcrumb shows users the section they are in, and then offers a drop down menu to move to child pages within this site section (this functionality is present on each page within the respective section).
The purpose of this is to completely immerse users in the site section they are in. They can freely and easily roam through whichever section they are in, focused with no added distractions from other sections on site.


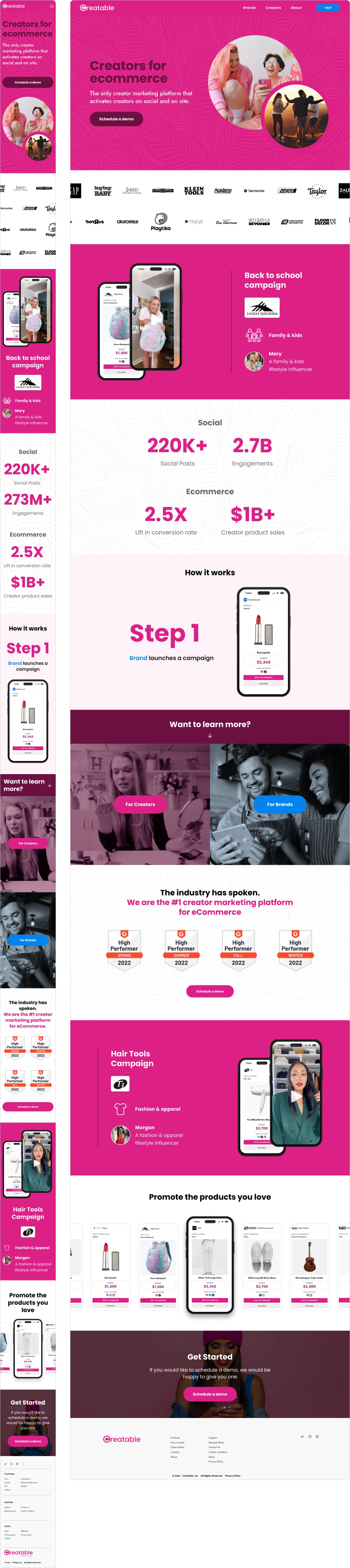
The homepage
The new homepage needed to introduce and explain Creatable’s product, while also directing users to relevant information based on their demographic.
The CEO of Creatable also requested that the billboard be used to draw awareness to the conferences Creatable would be appearing at. The first conference (and the one featured on the Design) would be eTail Palm Springs.

Page sections breakdown:
The new billboard
Introduce Creatable with a brand catchphrase. Advertise Creatable’s next conference appearance destination.
Brands
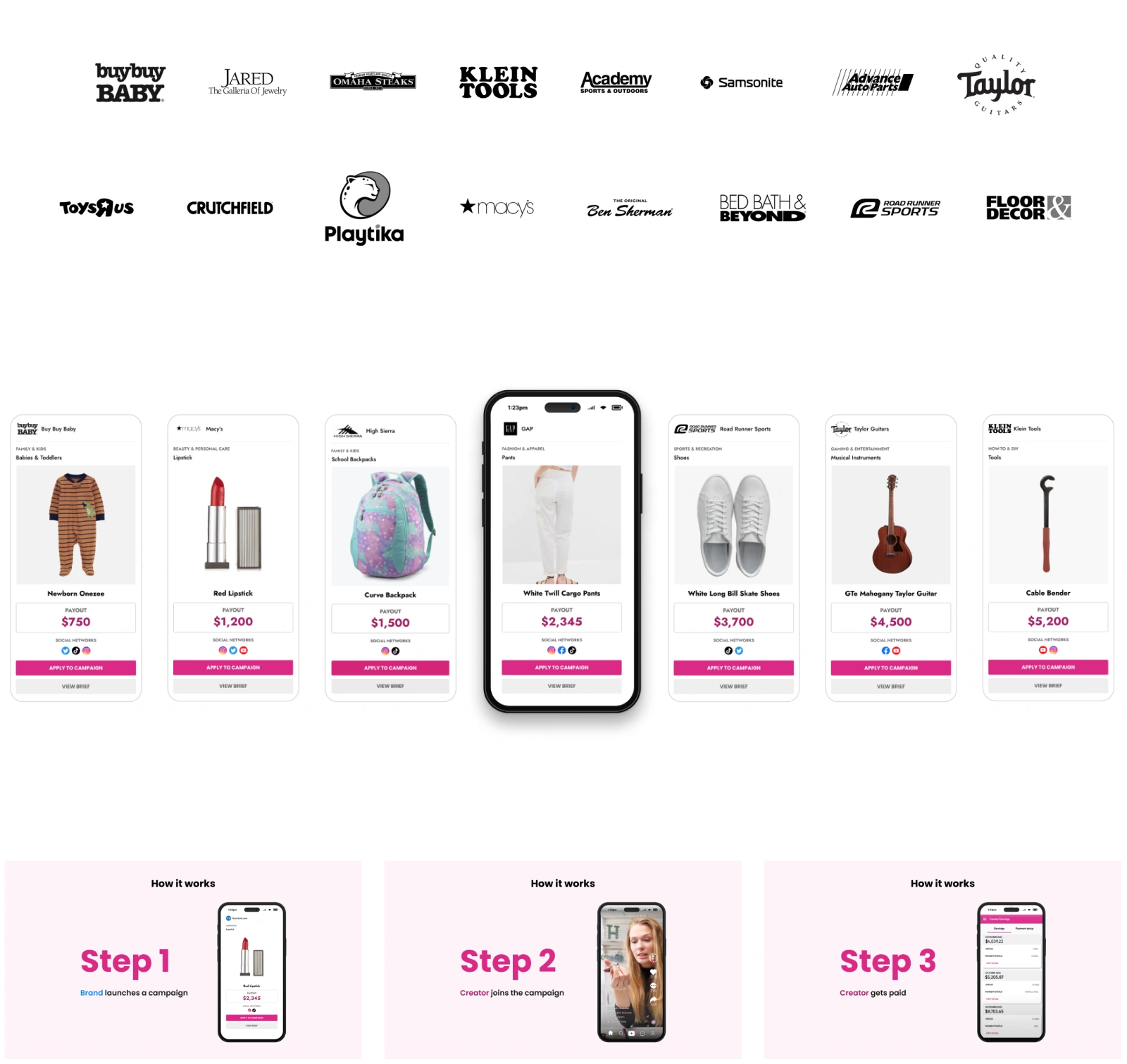
An animated scroll of all the brands Creatable partners with to increase social reputation. Also meant to get people interested in signing up when they see brands they recognize.
Campaign block
This template is used throughout the site. Each campaign card showcases a Creator that Creatable partners with, a product from a brand Creatable partners with, and the category the campaign is a part of.
(More on categories later)
Social impact / eCommerce impact
This section showcases data on how Creatable has increased data sets for clients and partners, both monetary and social.
How it works
This animated section presents 3 steps on how easy it is to get started with Creatable. Upon scroll, the content changes, as well as what is portrayed in the iPhone mockup.
Want to learn more
This section allows users to identify which demographic in the target audience they belong to, and then continue to learn more about information relevant to them.
G2
This section acts as more social reputation building by displaying badges High Performer badges awarded by G2.
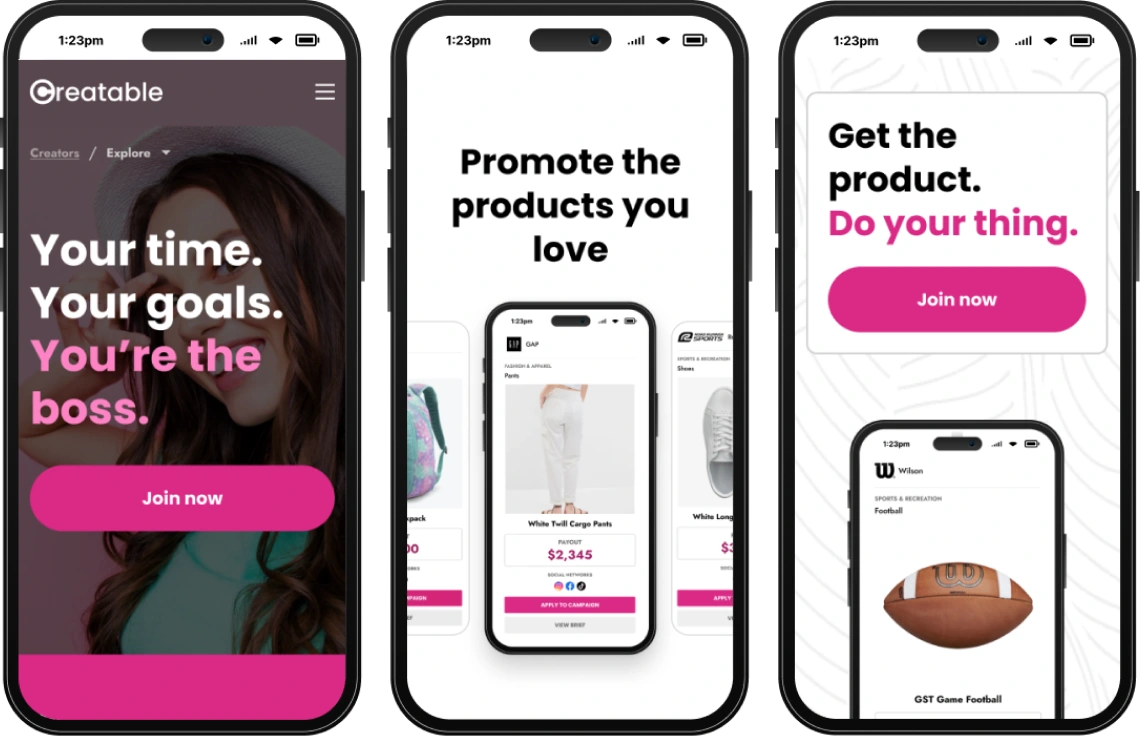
Promote the products you love
This section includes and automated side scrolling element that shows multiple products from partner brands, and the payout amount for Creators who have participated in campaigns surrounding these products.
Homepage CTA
This content block prompts users to try out a demo and partner with Creatable.
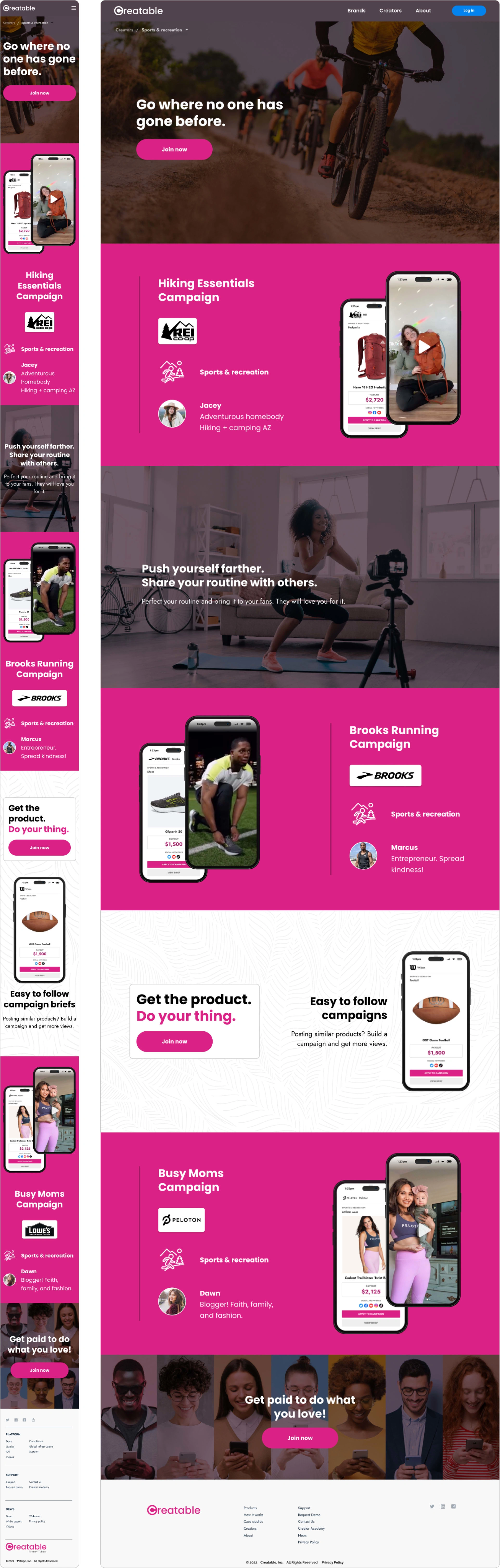
For creators
This site section focuses on Creators and how they can increase monetization by collaborating with Creatable. It needed to feel vibrant and fun, while displaying important information that is relevant for users in the Creators demographic.
There are 9 pages in this site section. It consists of a hub page that breaks down the collaboration process and guides users to the other pages in this section. Each of the other 8 pages is dedicated to showcasing the categories that a creator can create content in.
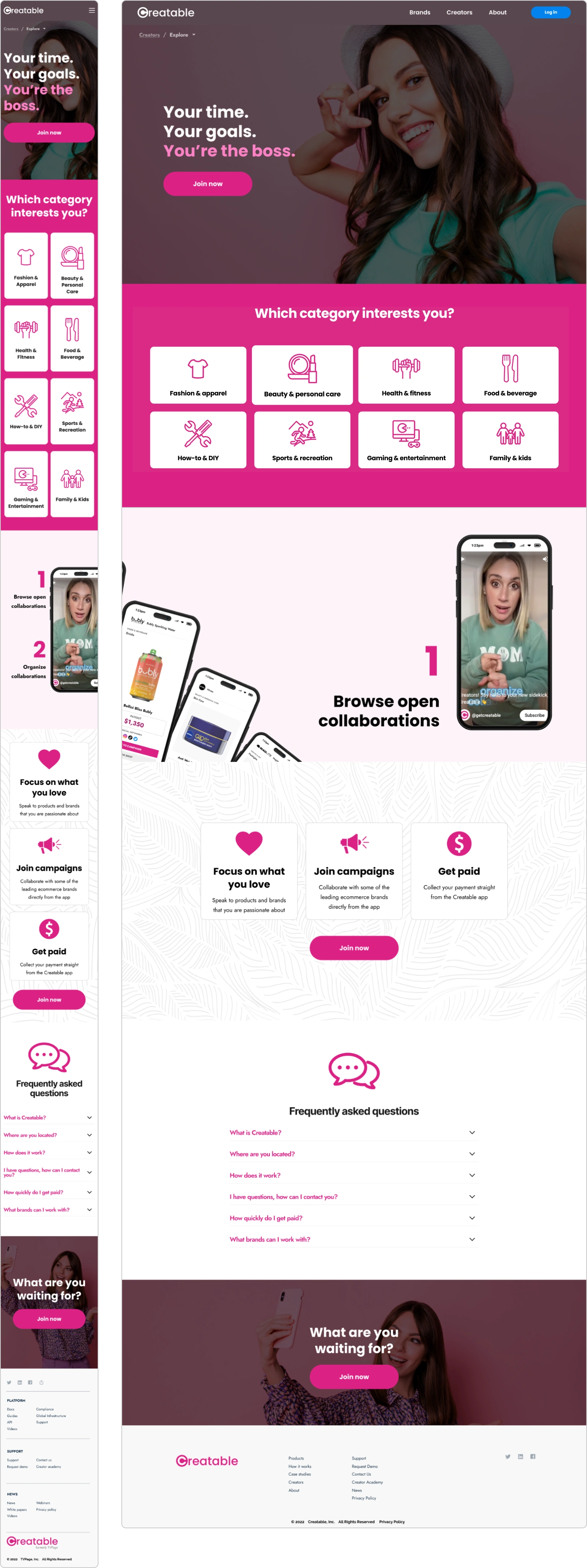
Creators hub
This page acts as a gateway for users to learn more about the benefits of working with Creatable, while also leading them to dedicated content category pages.

Page sections breakdown:
Billboard
Each billboard in this section features a menu in the breadcrumbs to allow users to navigate through this site section.
Categories
Allows users to choose their own path and learn more about what other Creators are already posting in certain categories.
Steps 1 - 5
This section breaks down the process of collaboration and makes it simple for users who are discovering Creatable for the first time.
CTA 1
Further breaking down the positives of collaboration, this section aims to entice users and prompt them to join.
Frequently Asked Questions (FAQ)
The FAQ answers common questions, aiming to convey important information that may help a user decide to join Creatable.
Creators content pages
There are 8 categories for Creators to post content in, and each of the Creators pages showcases one of those categories. These pages follow the same template as one another, but showcase different content relating to the categories.
Creator categories
Fashion & apparel
Beauty & personal care
Health & fitness
Food & beverage
How-to & DIY
Sports & recreation
Gaming & entertainment
Family & kids
Below is the Sports & Recreation page which will be used to showcase the Creator pages template:

Page sections breakdown:
Billboard
Each billboard includes different imagery and content that relates to users who are interested in that particular category.
Campaign block
Campaign blocks are used to show how current Creators are collaborating, posting, and making money.
Content block
The content blocks have a similar function to the billboard. They include content and imagery that is relevant to the particular category the page is showcasing, getting users excited to collaborate with Creatable.
CTA block
Each CTA block features a call to action and conversion button, while showing a product card that users can use for collaboration and a payout page.
Creators page CTA
This CTA strip has the same layout across templates, but has specialized content specific to each category.
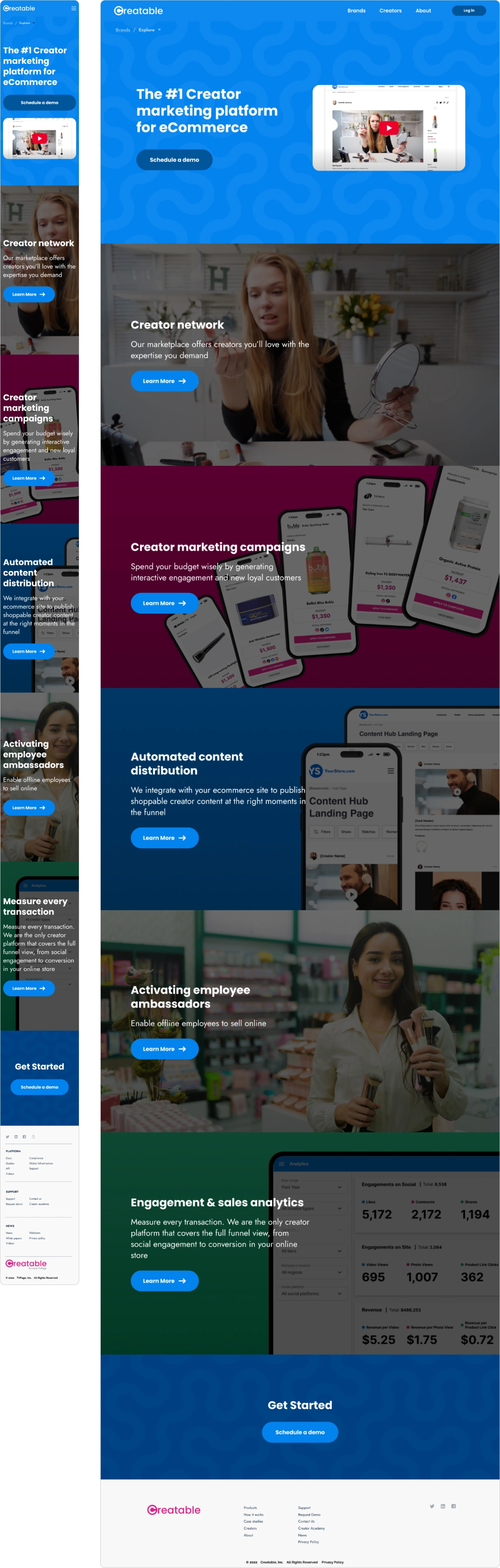
For brands
I wanted the Brands section of the site to have a slightly corporate feel while still implementing the bold, playful style of the Creatable.
I drew inspiration from color theory and used Creatable’s secondary color blue. This is because blues are used to convey trust and stability (which is why they are so often used by tech companies, banks, and other corporate entities).
There are 6 pages in this section of the site: 1 parent page hub that introduces Creatable’s offerings for Brands, and then 5 child pages. Each of the child pages in the Brands section features a unique page design, instead of utilizing a template format like the Creators section does.
Brands hub
The hub page sports a simple design layout with each section on the page featuring a similar layout. I wanted this page to be simple and straightforward. Users are meant to move onto the next page quickly once they decide what it is they want to learn more about.

Page sections breakdown:
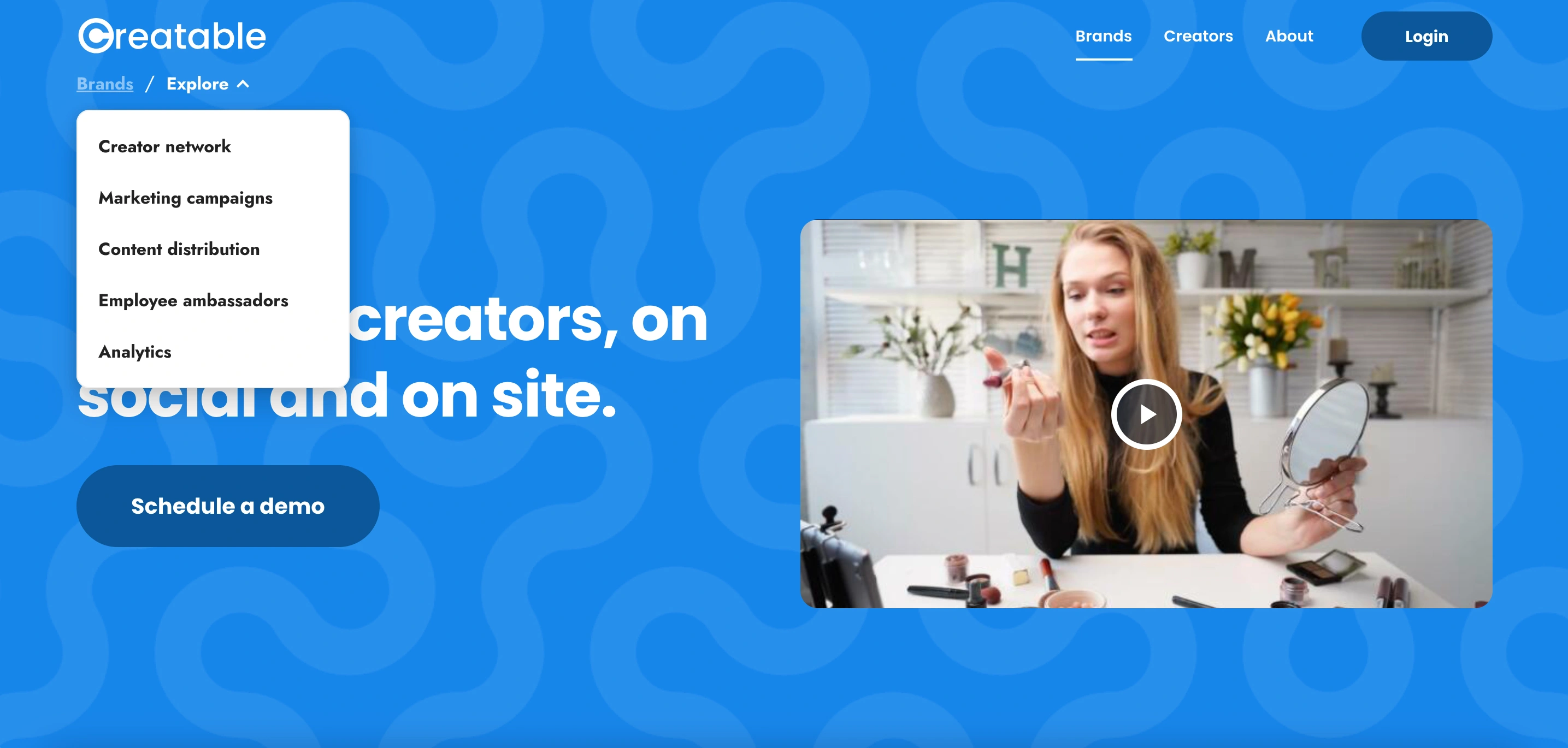
Billboard
Utilizing the Brands styling (blue as the main color and specialized Brands pattern for aesthetic), the billboard features a CTA alongside a video that explains how Creatable works.
Funnel blocks
While each block uses the same layout, the content and background image vary in relation to the topic.
These blocks are meant to funnel users to learn more about a specific topic.
For the marketing campaigns, content distribution, and analytics blocks I created the background images shown in the mockups from scratch (all of which were part of other projects Creatable contracted me to design).
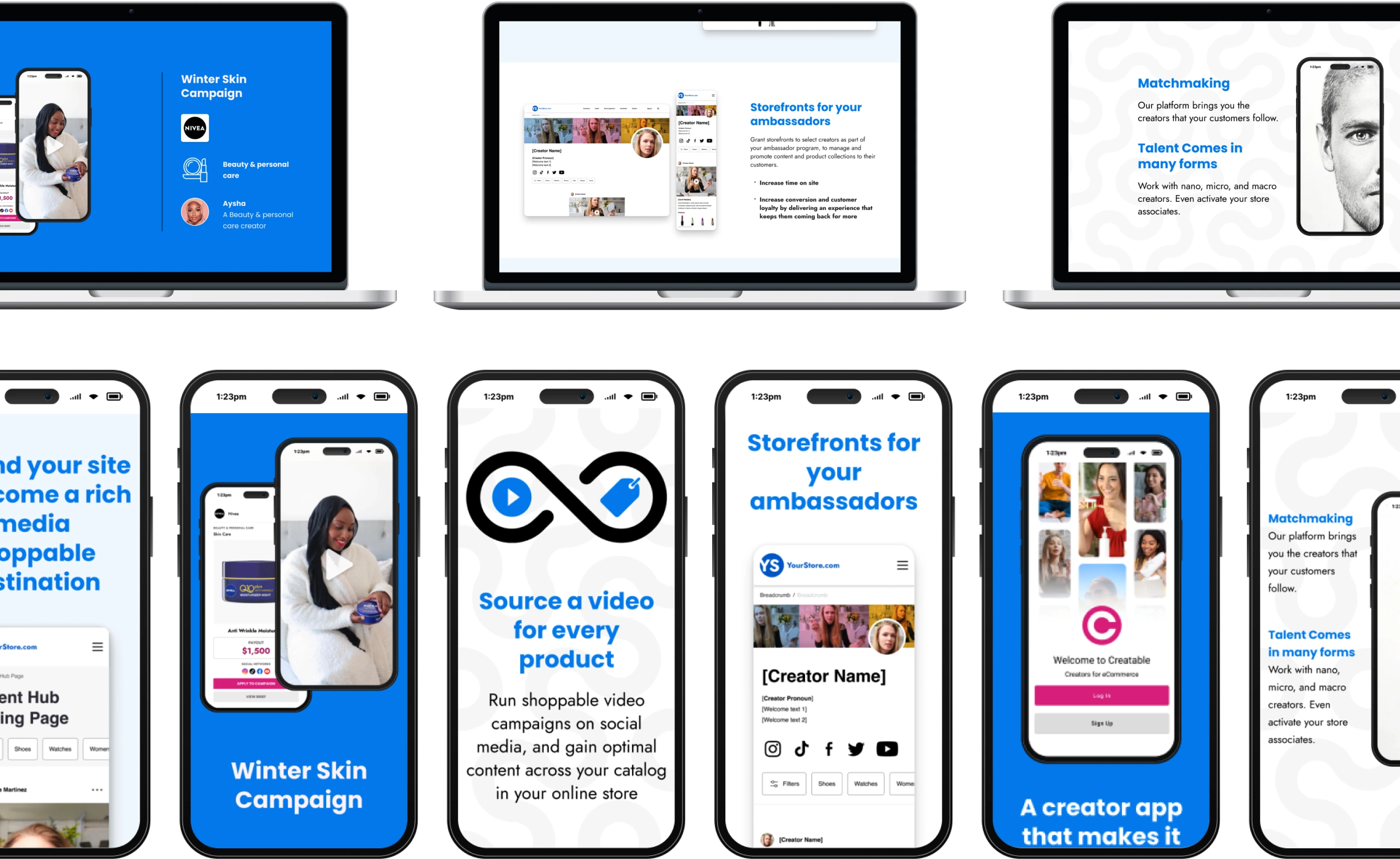
Brands content pages
Each page in the Brands section addresses an aspect of collaborating with Creatable that is relevant to Brand partnership with Creatable. Such information includes:
Showcasing a network of Creators available to Brands for posting about their products.
Analytics for tracking social media and product performance.
Explaining matchmaking and Creator recruitment.
And more...
List of Brands pages:
The Brands section is comprised of 5 pages (excluding the Brands hub page):
Creator network
Marketing campaigns
Network distribution
Employee ambassadors
Analytics
Intuitive layouts
The sub pages in the Brands section showcase different layouts from page-to-page.
This was done purposefully because the content on each page in the Brands section follows less of a pattern than that of the content on the Creators pages (which follow page templates with interchanging information)
The pages in the Brands section do not follow a template layout, and instead each page was designed individually to maximally represent the varying information presented.
*Note:
All page mockups, graphics, vectors, or any other designs presented in the page mock ups shown below were designed solely by myself.
Mockup snapshots of brand pages:

Creatable section
The section of the website that's focused on Creatable includes an About page, News hub, Schedule demo page, and Article posts.
Stylistically, this section is similar to the homepage and Creators section, but with more of a greyscale touch.
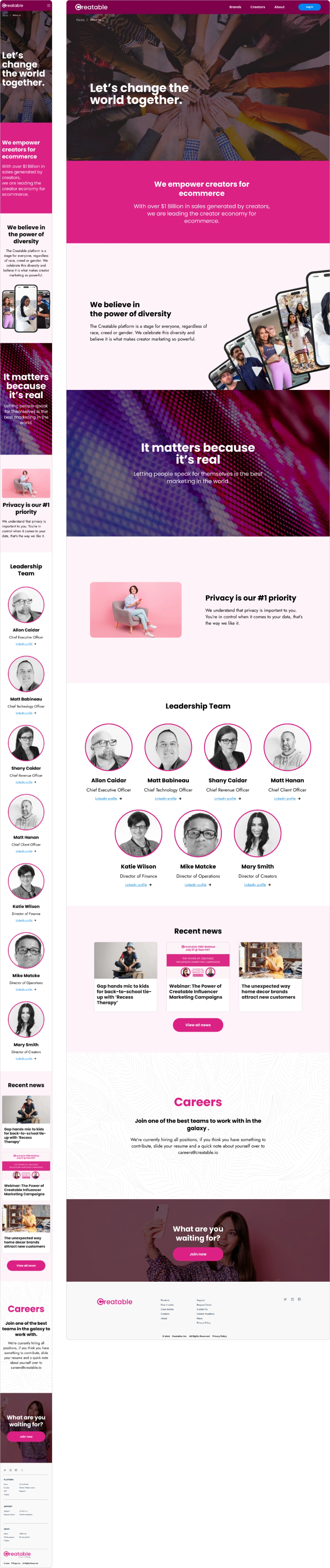
About Creatable page
Creatable's About page addresses some important information about the brand. Some topics this page touch on include:
Facilitating over a billion dollars in sales for Brands using Creatable's platform.
A focus on diversity for Creatable and partner influencers alike.
Introducing the corporate leadership team.
Presenting a CTA for the News hub page and most recent posts.
A career section for people aspiring to work at Creatable.
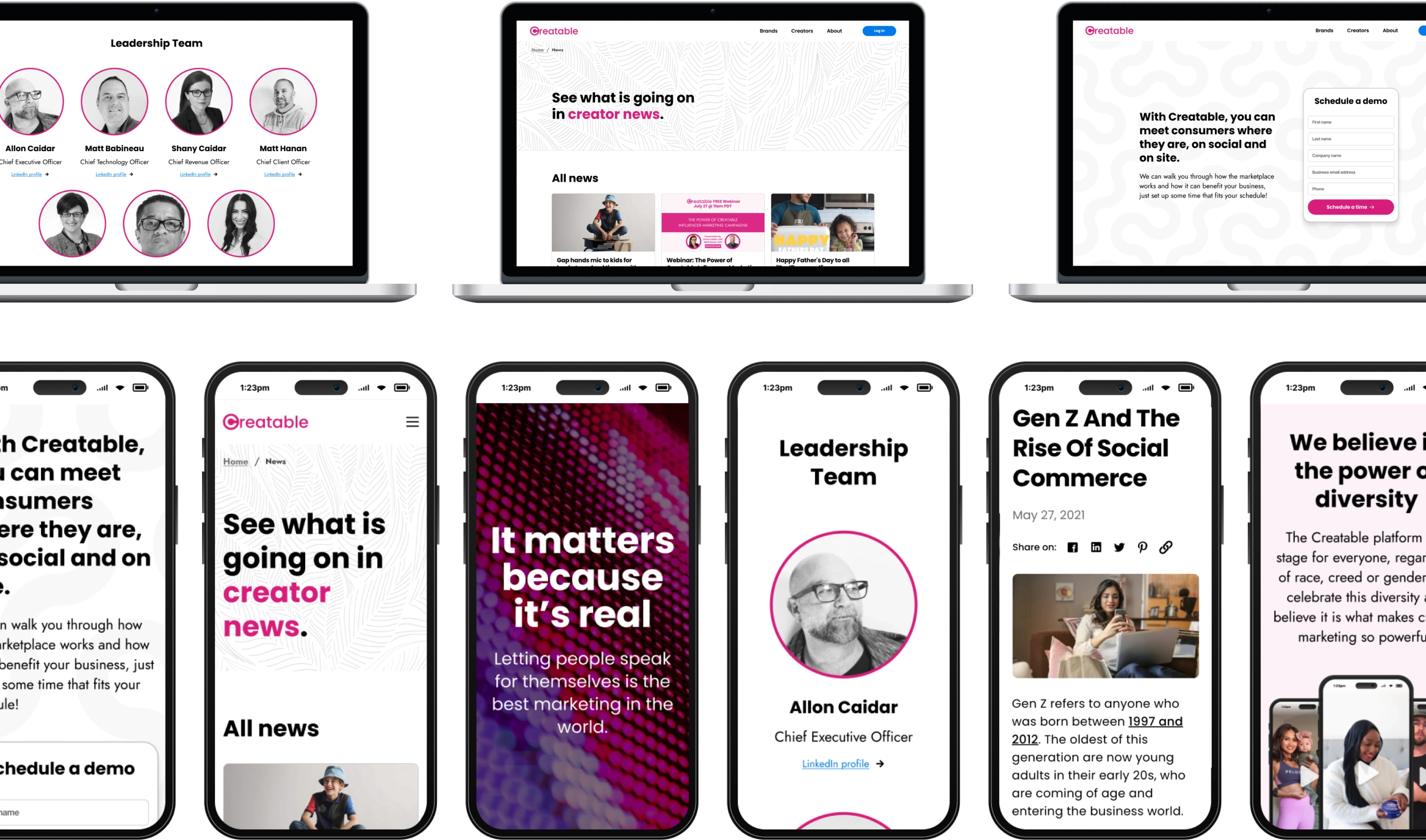
View the Creatable About page below:

Mockups of more pages within the Creatable section:

Conclusion
The final design was happily received by the Creatable team who loved the new direction the website was taking.
The team was excited to see the website updates following the new style system introduced in the Creatable rebranding initiative I was contracted to work on previously.
Like this project
Posted Sep 16, 2023
Creatable's website received a dynamic redesign, embodying their modern brand image with vibrant visuals, intuitive navigation, and refined user flow.
Likes
0
Views
148