Piloface Mobile App Development - Case Study for Remote Learning
Like this project
Posted Feb 7, 2023
This mobile app is for my school project; the objective of this app is to facilitate student attendance by using a face recognition function.
Likes
0
Views
22

Overview 🪟
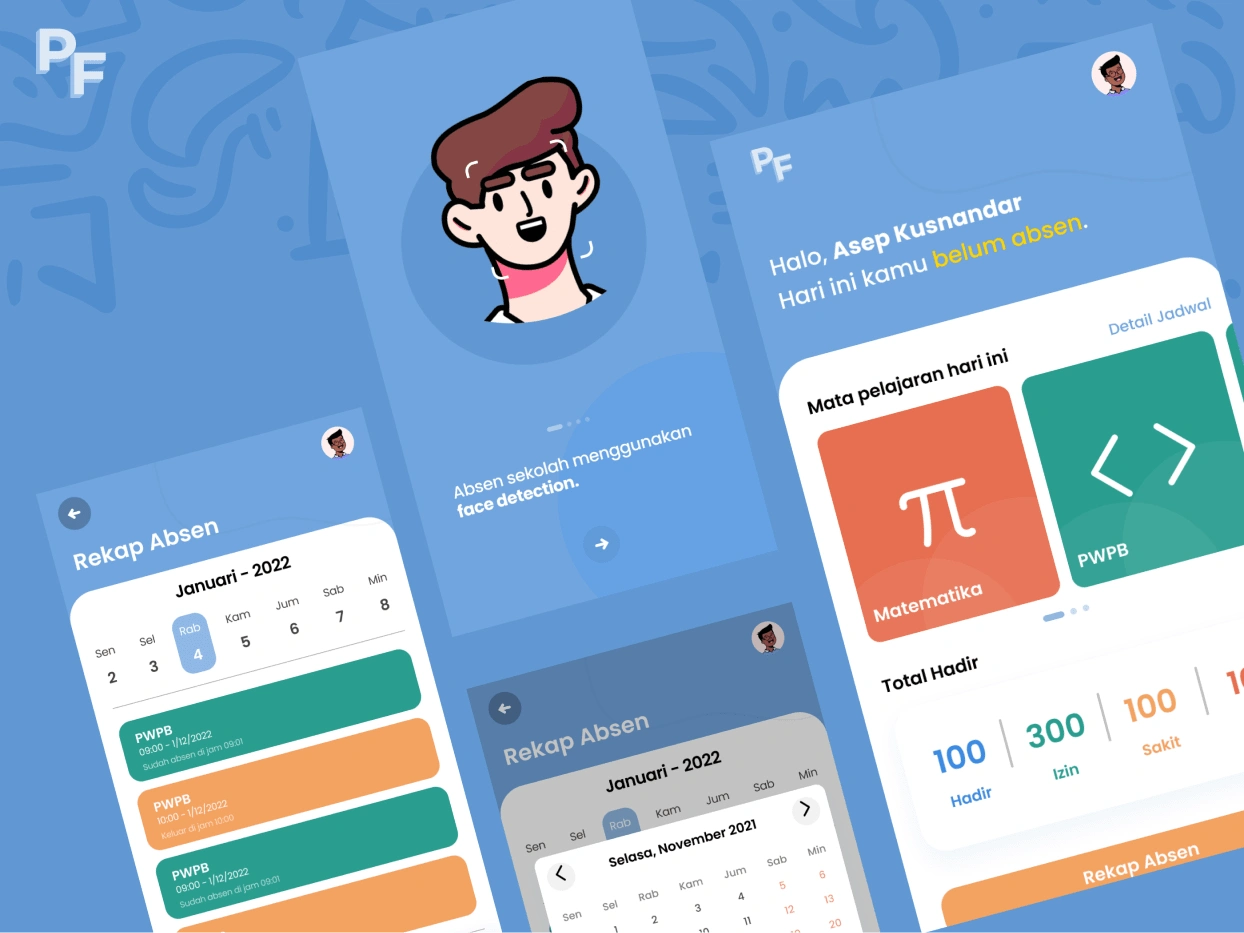
During my time in school, I worked on a project called Piloface, a mobile app designed to enhance the online learning experience for students. The app featured a unique attendance feature utilizing face detection technology to ensure students could not fake their attendance. Additionally, Piloface provided a lesson timetable with the date and time of each class to help students stay organized and on schedule. As the sole designer for the project, my goal was to create a user-friendly and intuitive interface that would make remote learning more efficient and accessible for students.
Design Process 🎨

The design process for this project emphasized on UI, and included the following steps: creating user stories and user personas, mapping out user flows, creating wireframes, developing a style guide, and finally prototyping the design.
Define 🎯
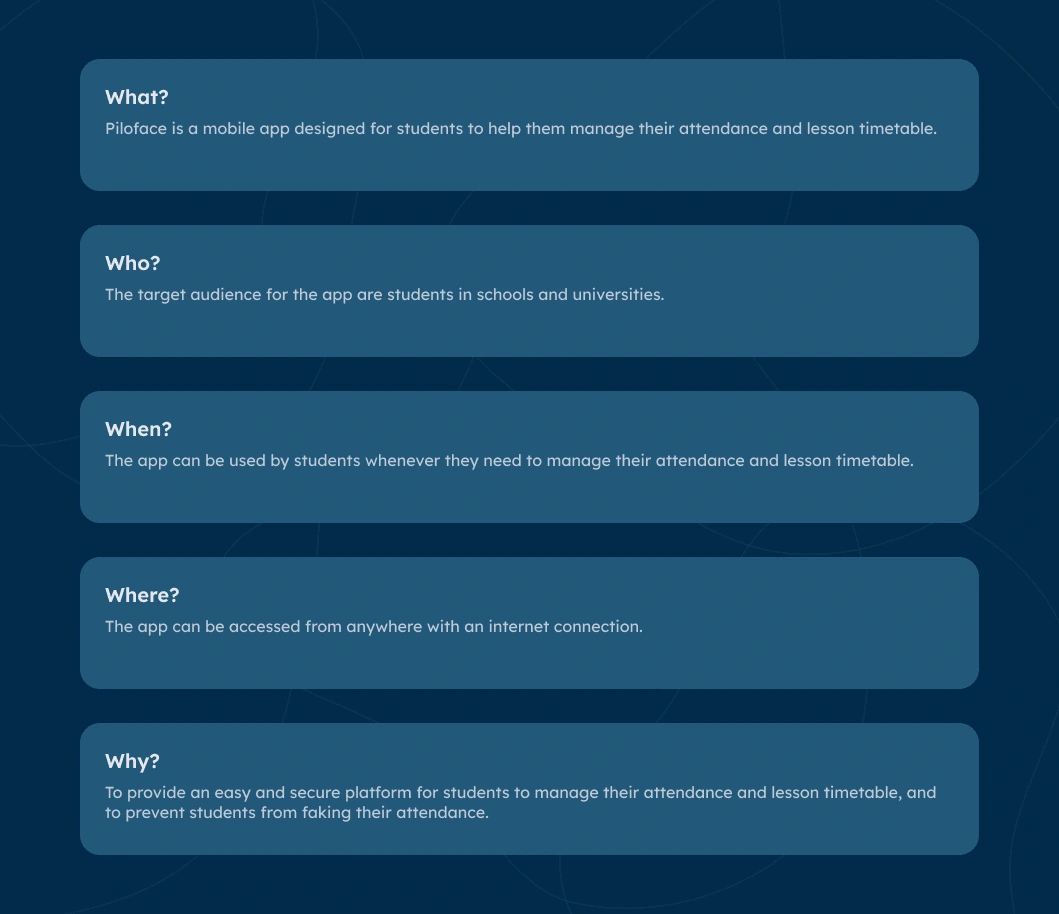
I began the design process by clarifying the objective and scope of the project through the 5 W's (What, Who, When, Where, Why).

Empathize 🎭
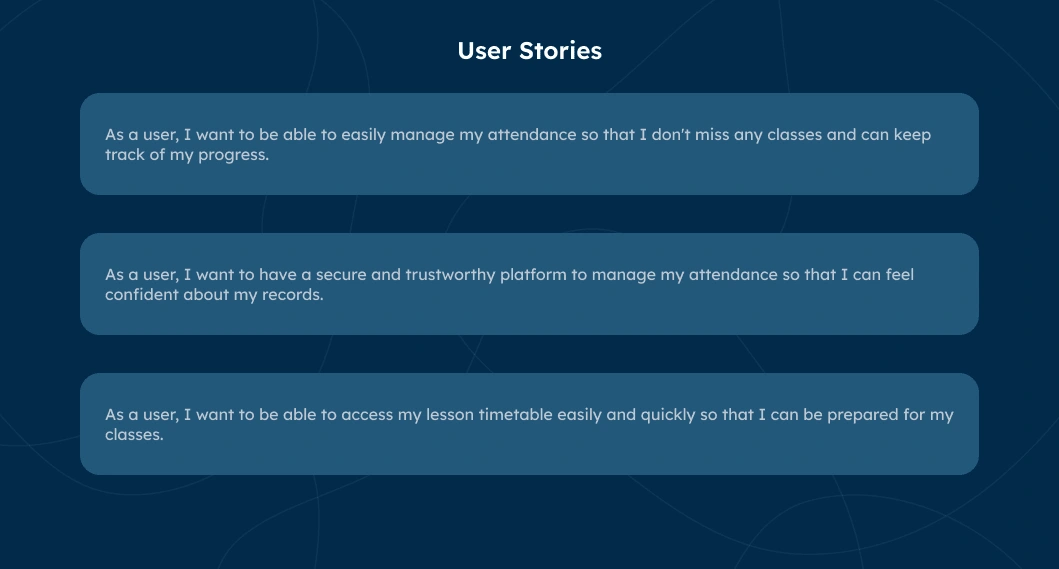
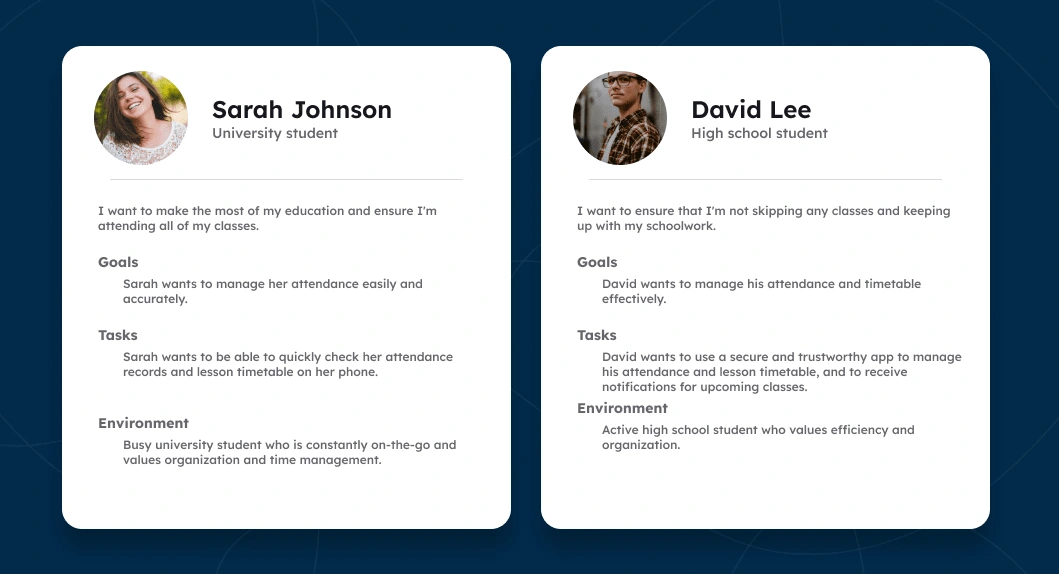
The next stage in my process was to gain insight into the needs and aspirations of my target users by constructing user stories and personas.


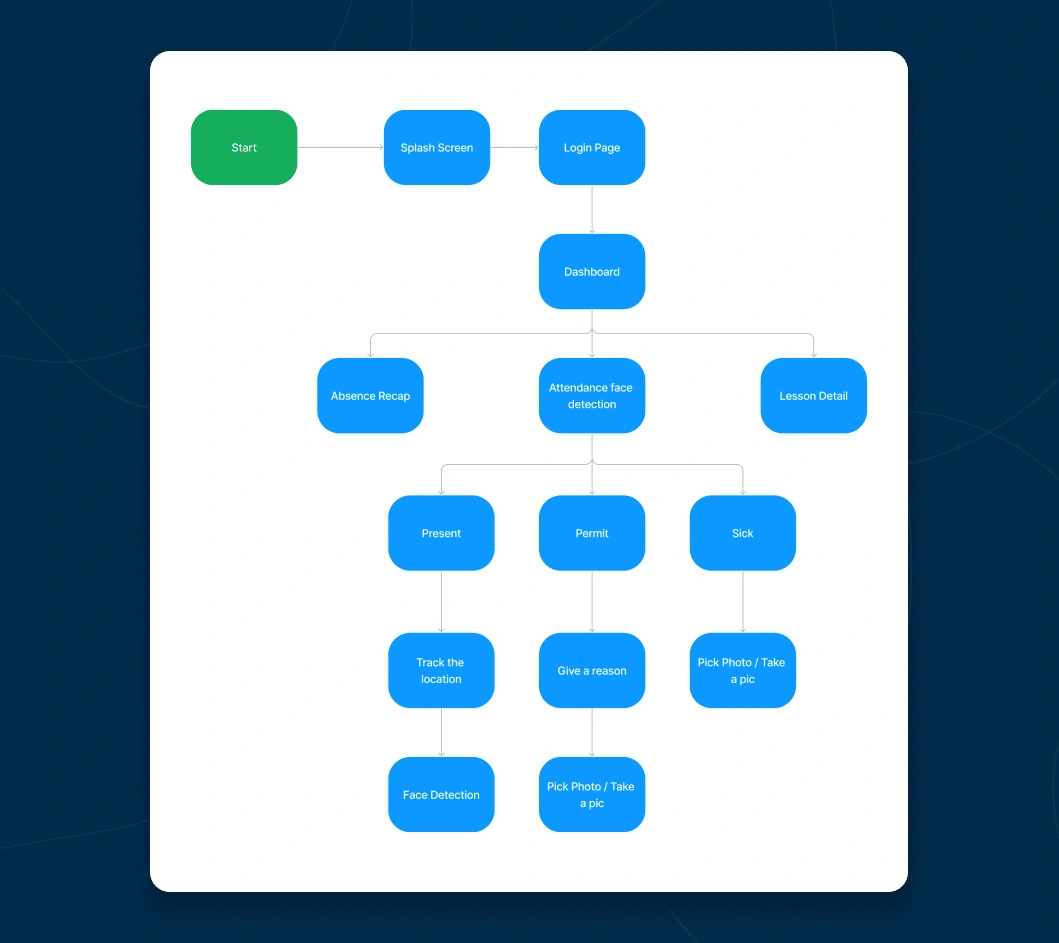
Ideate 💡
I determined the key features required for the app to be successful and practical. To plan out these features and the necessary pages for the app, I created a user flow diagram.


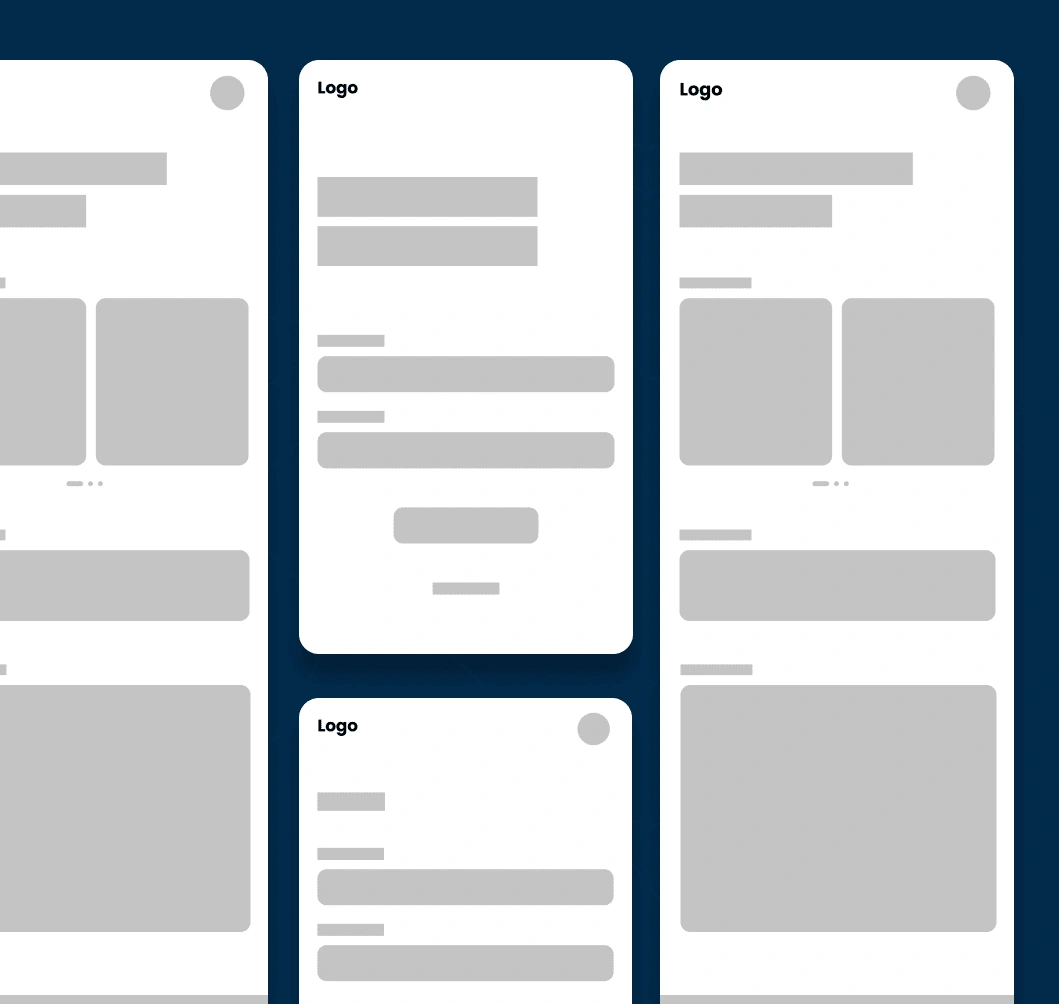
Design 🖼️
After finalizing the ideas for the website, I started working on the design. The first step was creating a moodboard to help guide the visual direction. Then, I moved on to wireframing to help visualize the website's layout and functionality. Finally, I created high-fidelity designs, which were then prototyped for testing and user feedback.


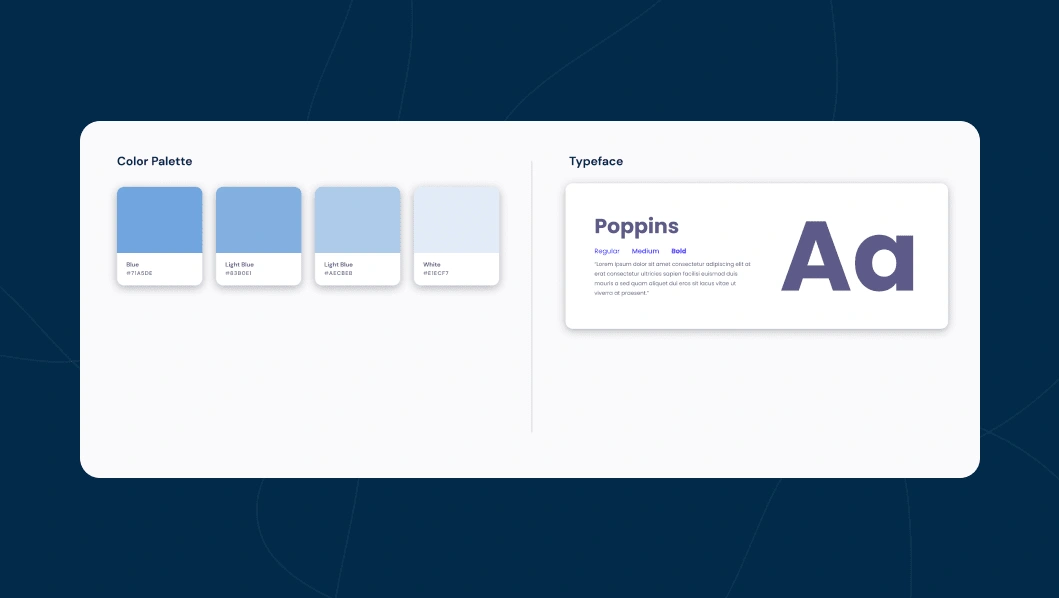
Style Guide 🎨
To ensure consistency in the visual elements, I created a style guide that outlines the final selections for colors, fonts, and other design elements. This guide serves as a reference for anyone working on the project to maintain a cohesive and professional appearance.

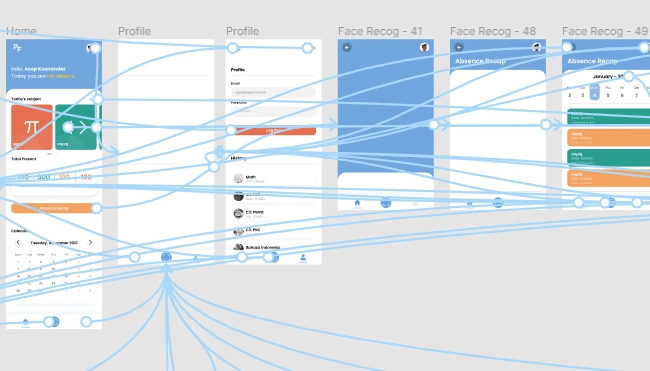
Prototype 🪧
The team's final design was then turned into a functional prototype that was tested and refined based on user feedback. Once the prototype was finalized, it was turned over to the development team to be implemented as a usable app.

Test 🧪
After the app was built and launched, the team conducted testing to ensure that it was functioning as expected and to identify any bugs or issues. User feedback was also gathered and used to further improve the app. The testing phase was an ongoing process, with the team continuously monitoring the app and making updates as needed to provide the best experience for users.
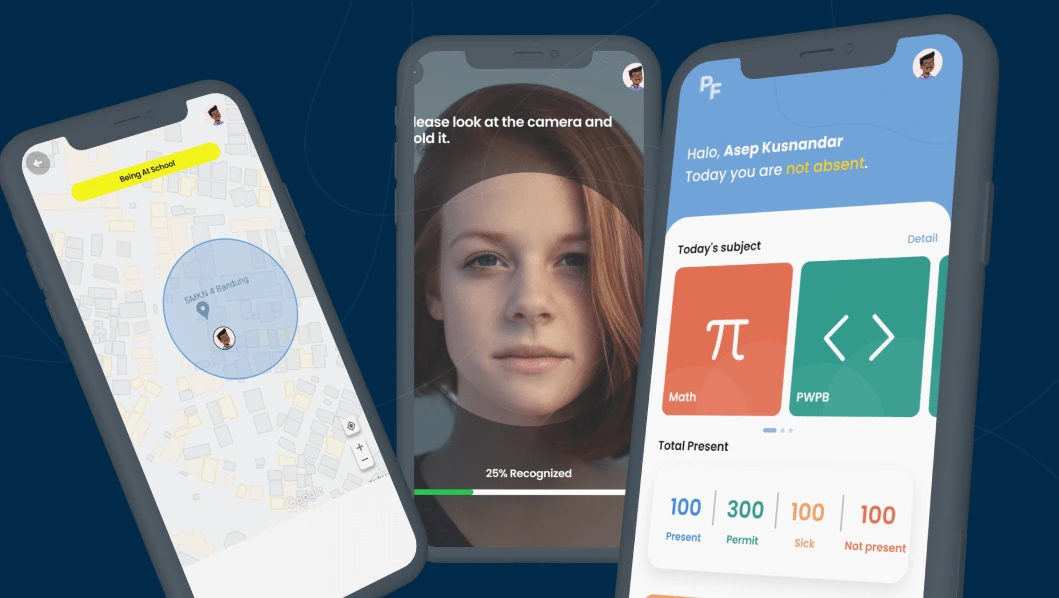
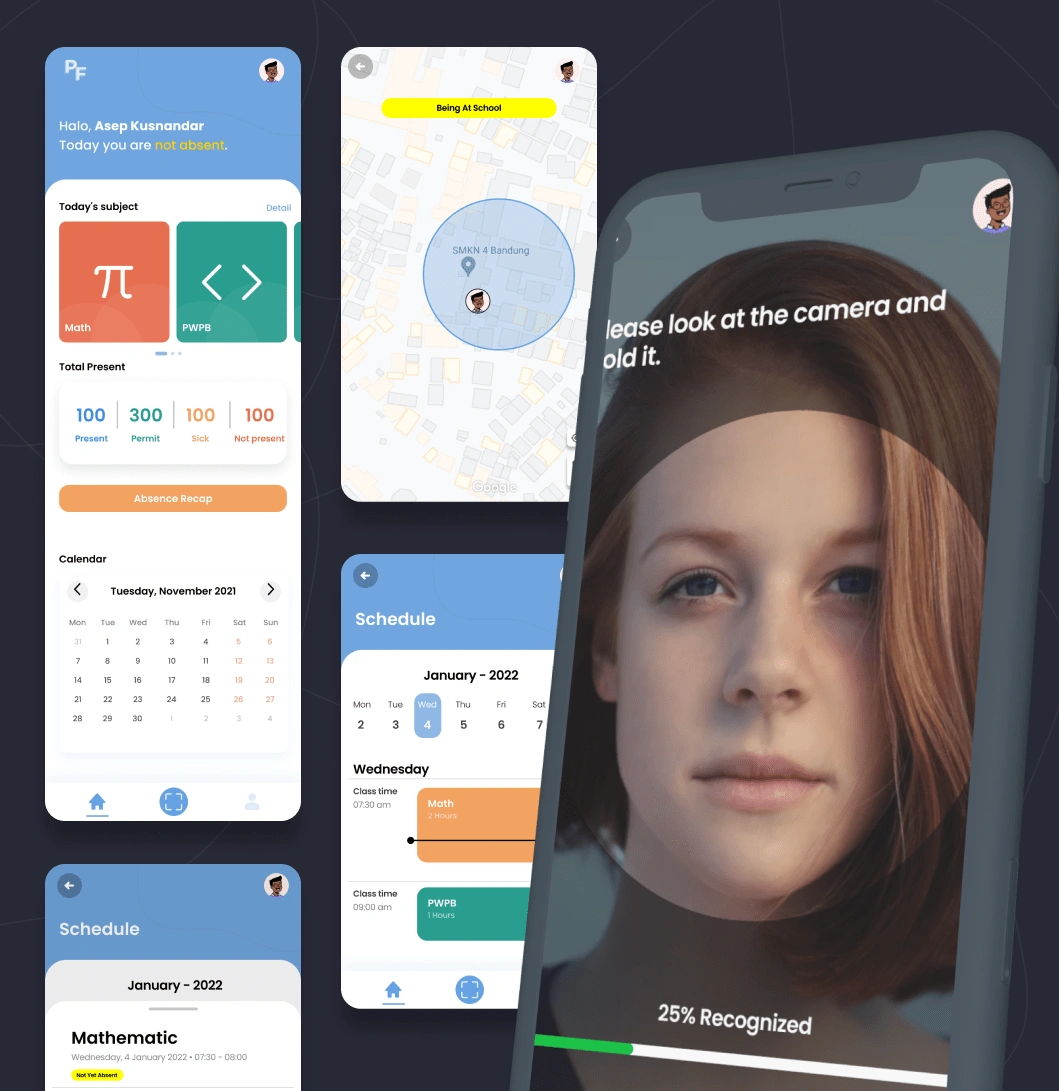
Mockups 🌌

Conclusion 📃✨
In conclusion, the Piloface mobile app is a user-friendly and innovative solution to the challenges faced by students during remote learning. The app's advanced face detection technology ensures that attendance is accurately recorded, while the lesson timetable feature helps students stay on track and avoid missing important classes. The app's intuitive design and easy navigation make it a valuable addition to any student's toolset. With a high score of 8.5 points from the teacher, the Piloface project showcases my skills in mobile app development and my ability to create practical solutions for real-world problems.