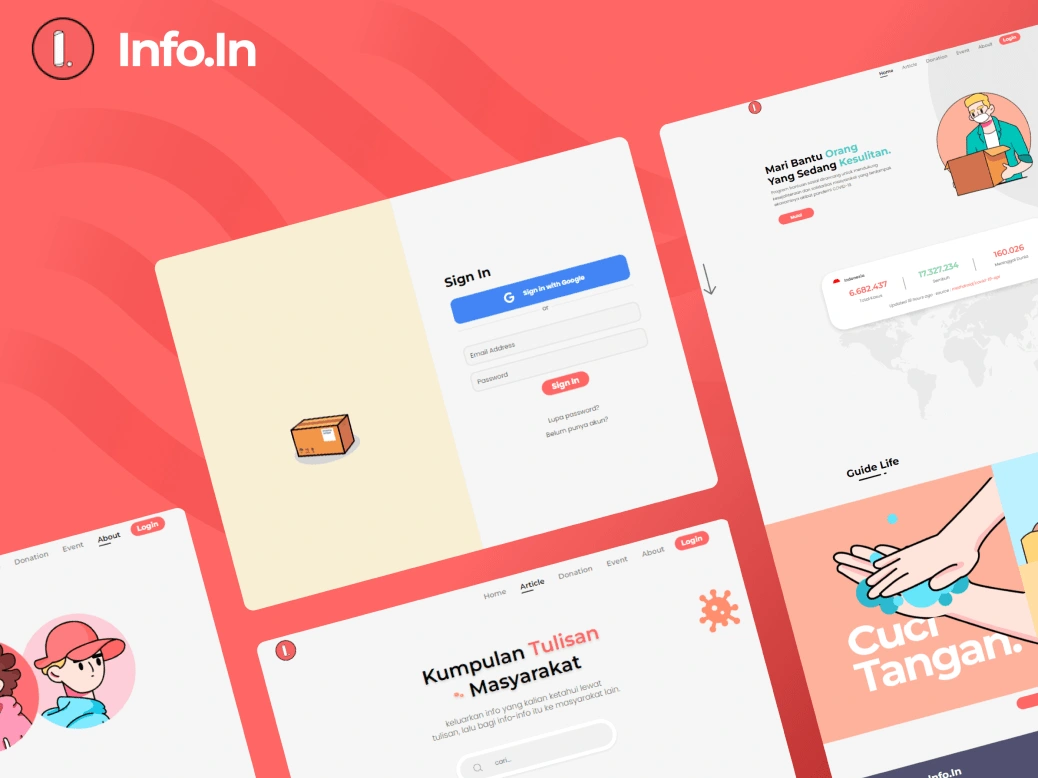
Infoin Website Development - Case Study for COVID-19 Assistance
Like this project
Posted Feb 7, 2023
Won 1st place in a web dev competition as UI/UX Designer and 2D animator. Created visually appealing website using animation to enhance user experience.
Likes
0
Views
12

Overview 🪟
I participated in a web development competition themed around "Making new normal COVID-19 easier with technology." For the competition, I created a charity website with a focus on providing assistance during the pandemic. The website features an article section with COVID-19 updates, and my role involved designing a user-friendly interface to ensure the site is easy to navigate and use.
Design Process 🎨

The design process for this project emphasized on UI, and included the following steps: creating user stories and user personas, mapping out user flows, sketching out concepts, creating wireframes, developing a style guide, and finally prototyping the design.
Define 🎯
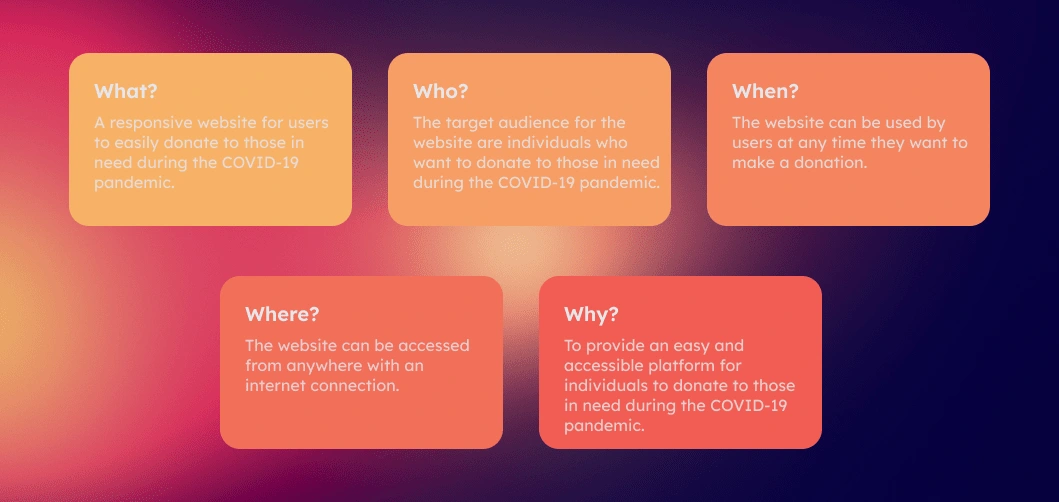
I began the design process by clarifying the objective and scope of the project through the 5 W's (What, Who, When, Where, Why).

Empathize 🎭
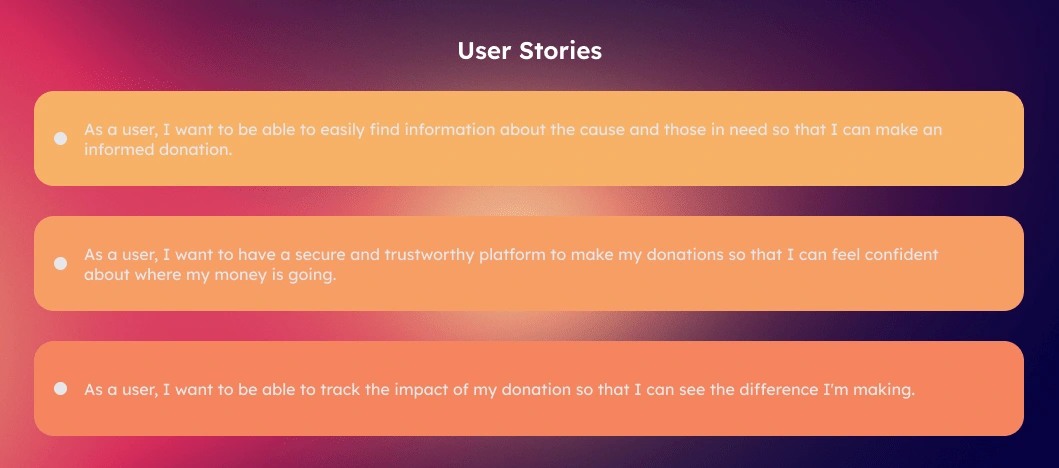
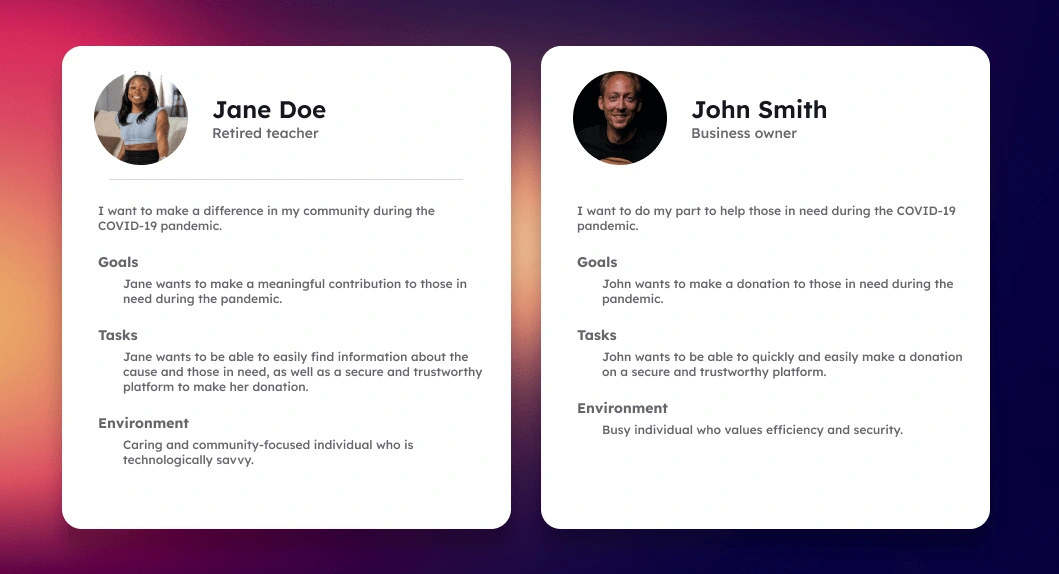
The next stage in my process was to gain insight into the needs and aspirations of my target users by constructing user stories and personas.


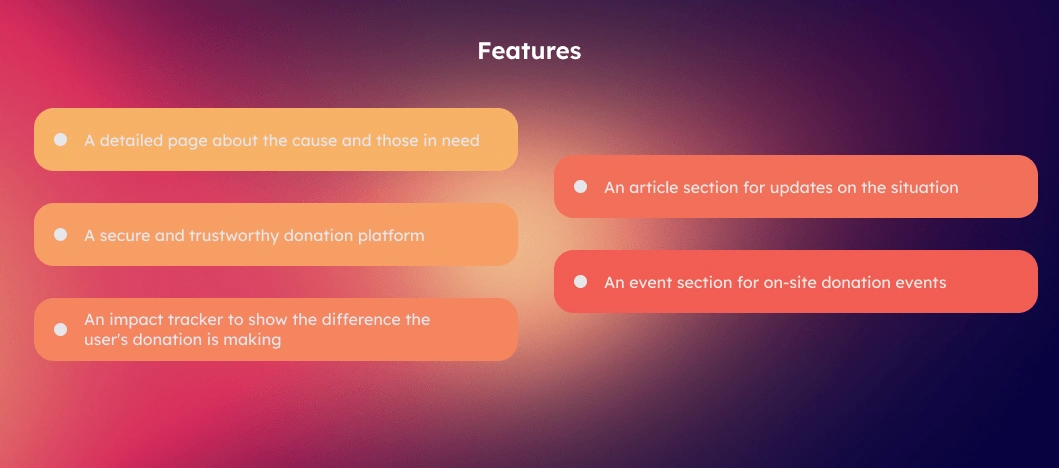
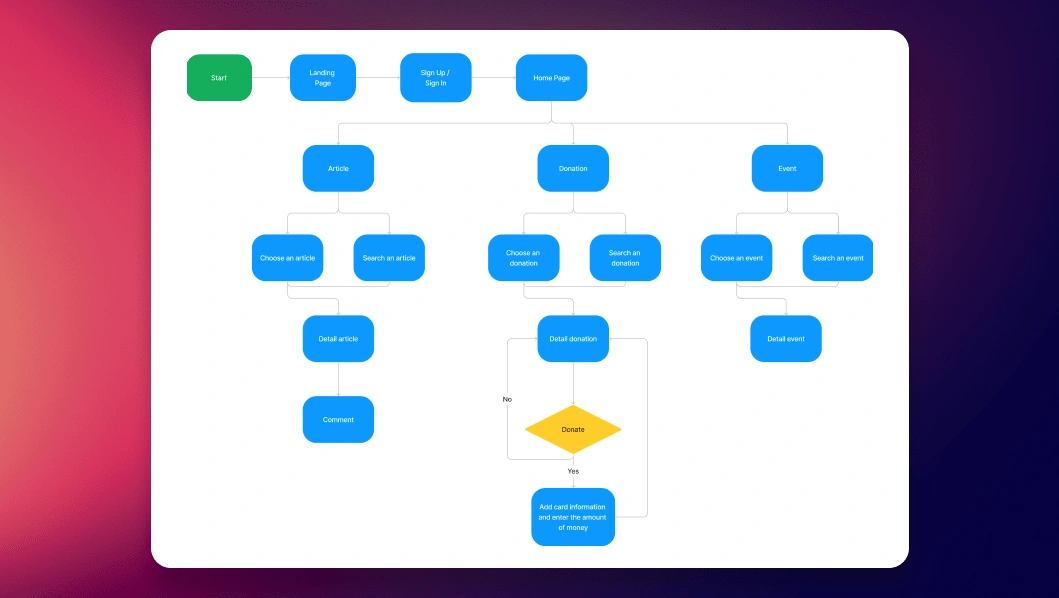
Ideate 💡
I determined the key features required for the app to be successful and practical. To plan out these features and the necessary pages for the app, I created a user flow diagram.


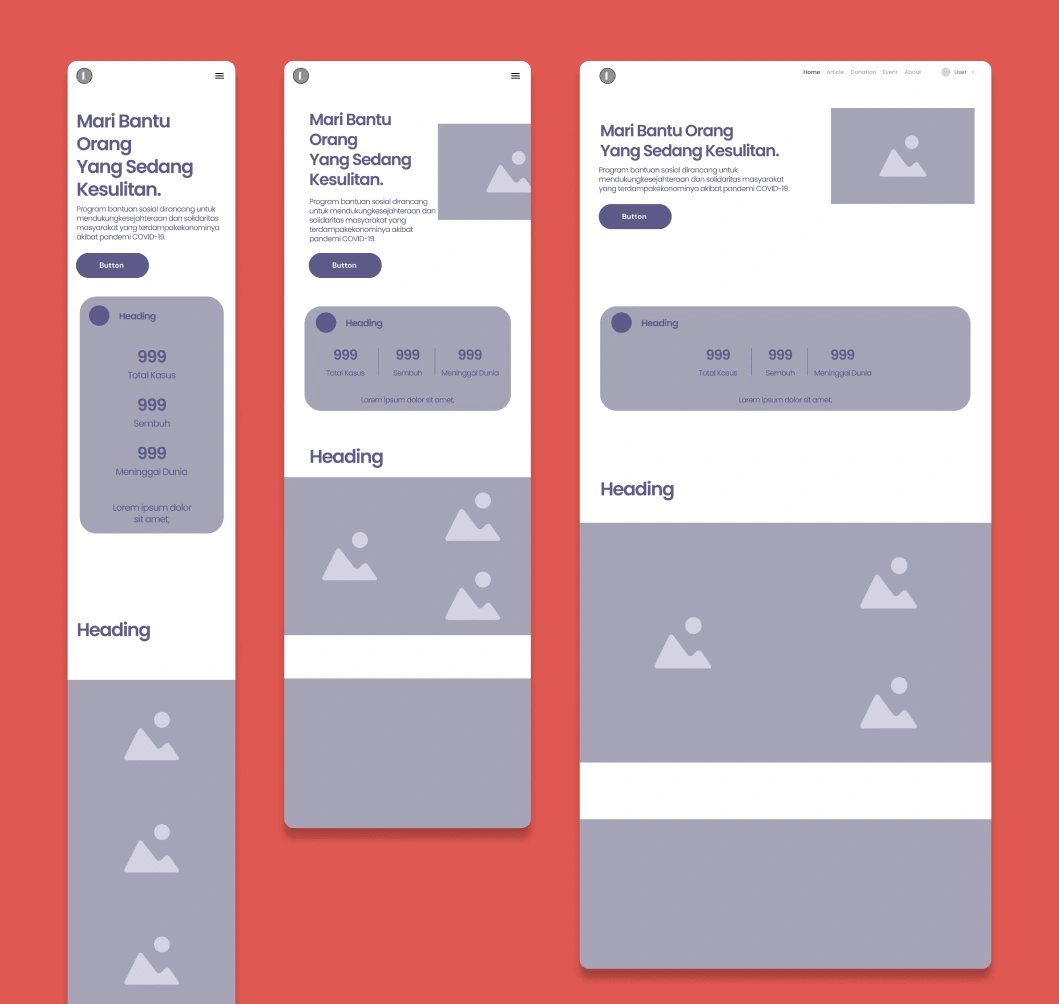
Design 🖼️
After finalizing the ideas for the website, I started working on the design. The first step was creating a moodboard to help guide the visual direction. Then, I moved on to wireframing to help visualize the website's layout and functionality. Finally, I created high-fidelity designs, which were then prototyped for testing and user feedback.


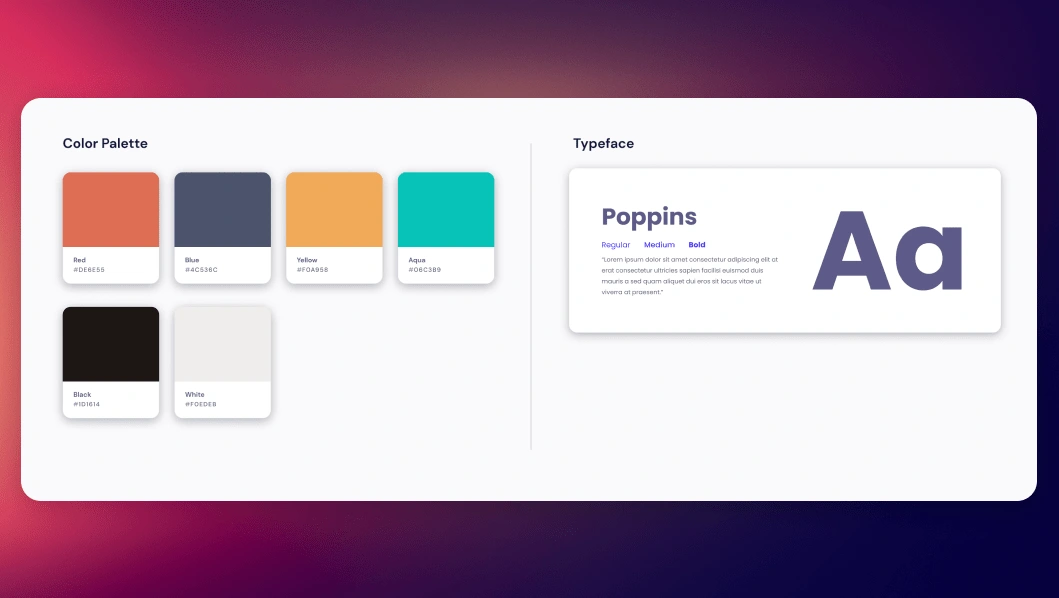
Style Guide 🎨
To ensure consistency in the visual elements, I created a style guide that outlines the final selections for colors, fonts, and other design elements. This guide serves as a reference for anyone working on the project to maintain a cohesive and professional appearance.

Prototype 🪧
After finalizing the design, I turned it into a functional prototype and tested it based on user feedback. Once the prototype was refined, I handed it over to the development team to implement the website.
Test 🧪
Once the website was completed and launched, I conducted testing to ensure that it was functioning as expected and to identify any bugs or issues. I also gathered user feedback and used it to further improve the website. The testing phase was an ongoing process, with me continuously monitoring the website and making updates as needed to provide the best experience for users.
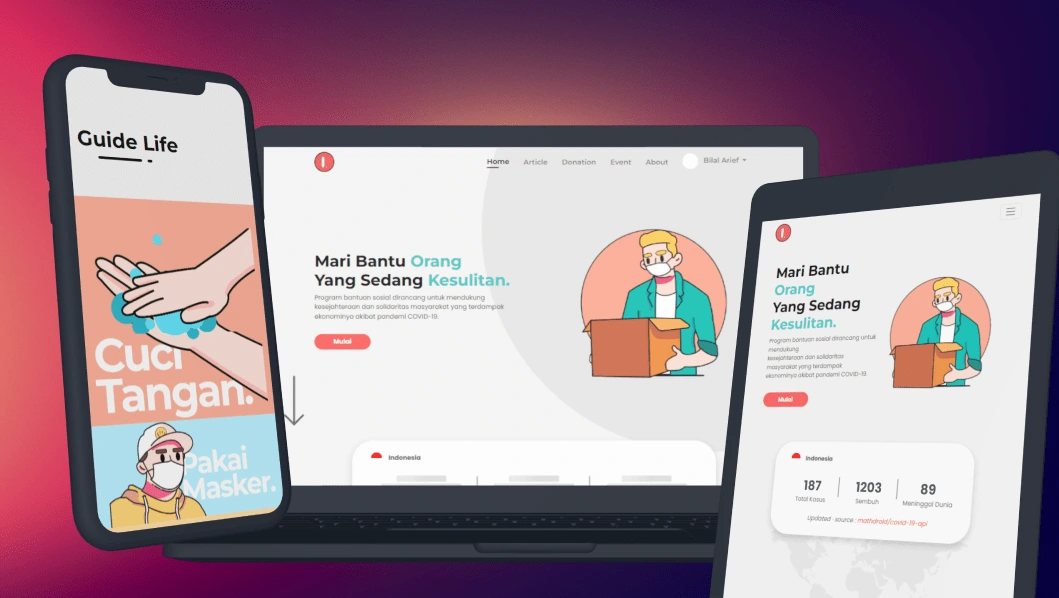
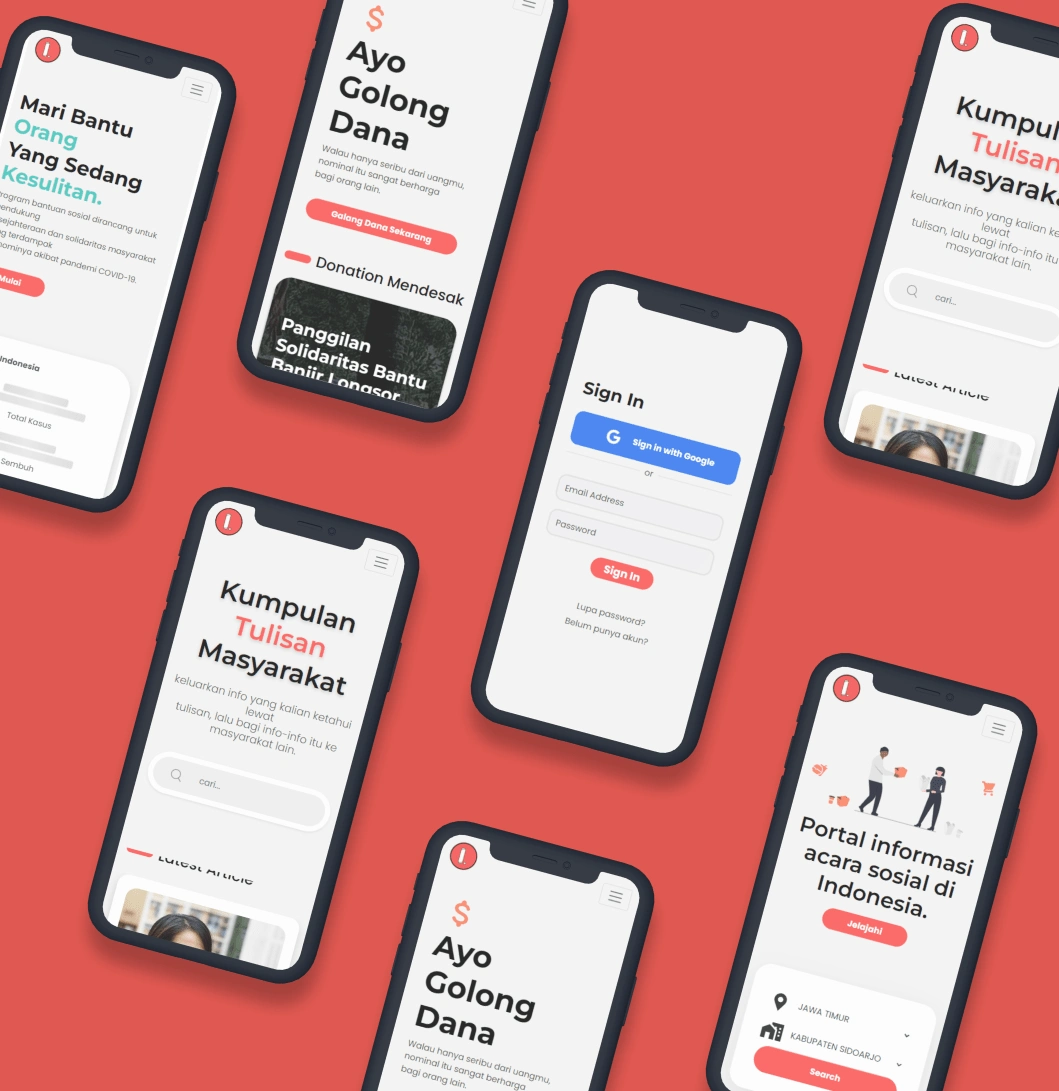
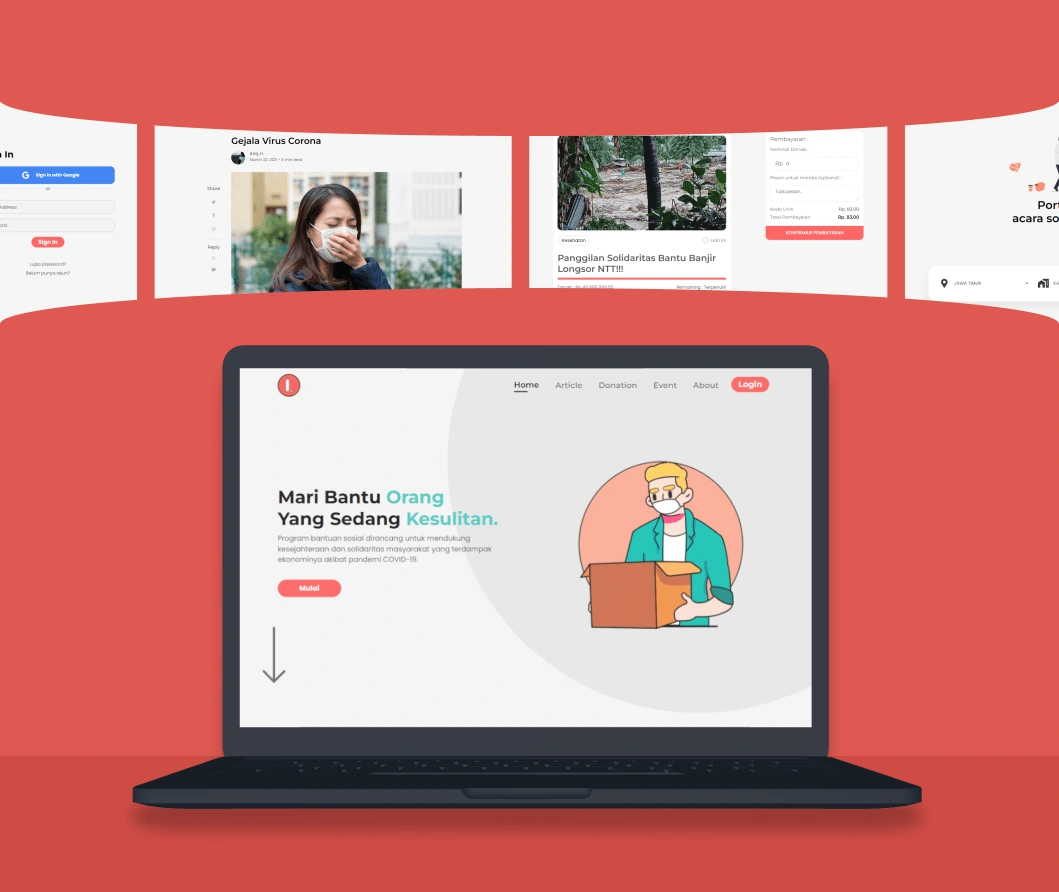
Mockups 🌌


Conclusion 📃🥇✨
Overall, this project was a great learning experience and I am proud to have been a part of the team that won first place out of ten competing teams. The website we created, along with the animations, represents a significant achievement for me in my early career as a web designer.