LastClass Web Platform - Case Study for Remote Learning
Like this project
Posted Feb 7, 2023
UI/UX Designer on team that placed 2nd in web design contest for online learning app project. Focused on user experience.
Likes
0
Views
14

Overview 🪟
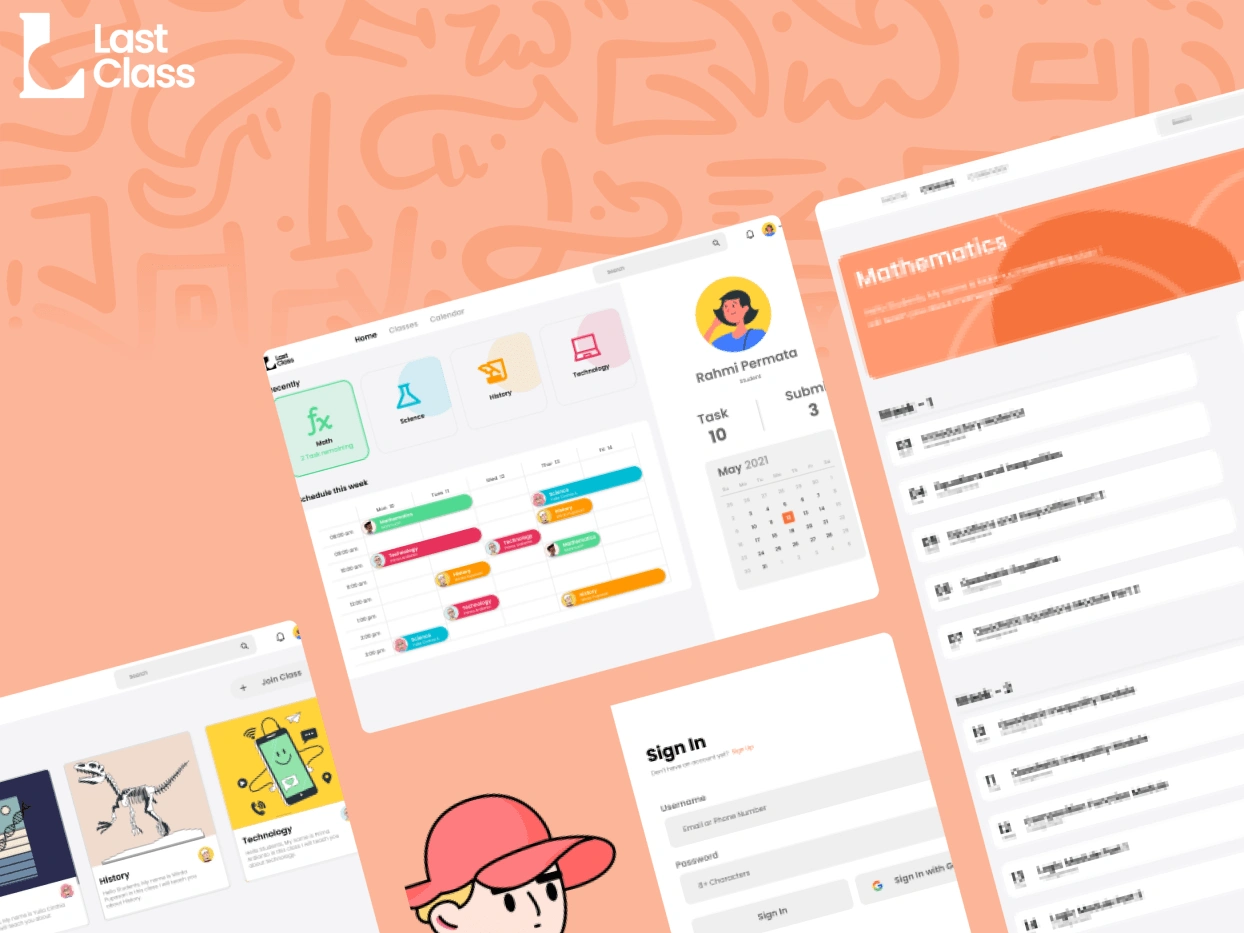
I participated in a web design competition focused on improving the online learning experience, particularly during the pandemic. The competition aimed to find innovative ways to enhance remote education for both teachers and students. For my entry, I designed a web platform called LastClass that provides a user-friendly and intuitive interface for students and teachers to manage classes, assignments, and communication. With an emphasis on easy navigation and accessibility, my design aimed to make the online learning experience as seamless and efficient as possible.
Design Process 🎨

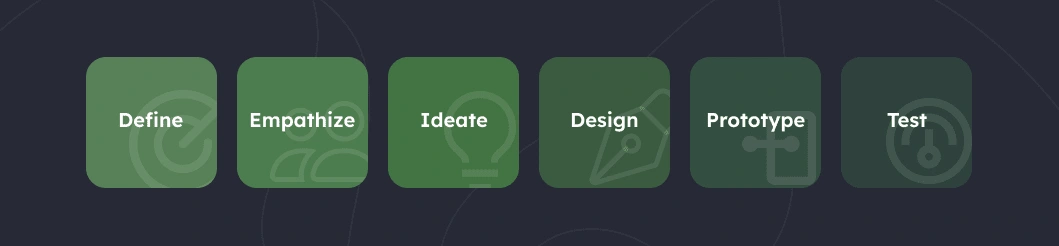
The design process for this project emphasized on UI, and included the following steps: creating user stories and user personas, mapping out user flows, creating wireframes, developing a style guide, and finally prototyping the design.
Define 🎯
I began the design process by clarifying the objective and scope of the project through the 5 W's (What, Who, When, Where, Why).

Empathize 🎭
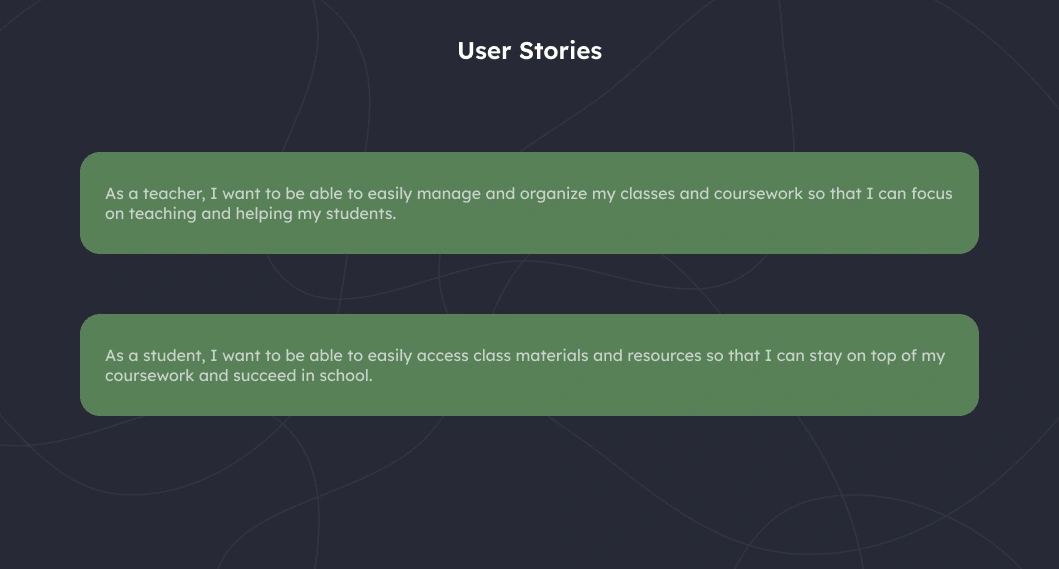
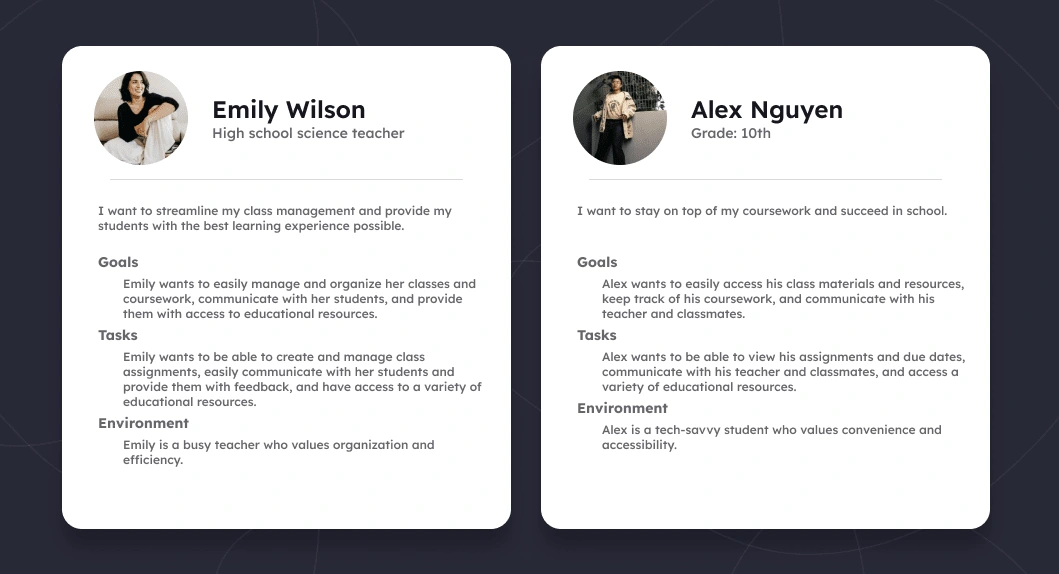
The next stage in my process was to gain insight into the needs and aspirations of my target users by constructing user stories and personas.


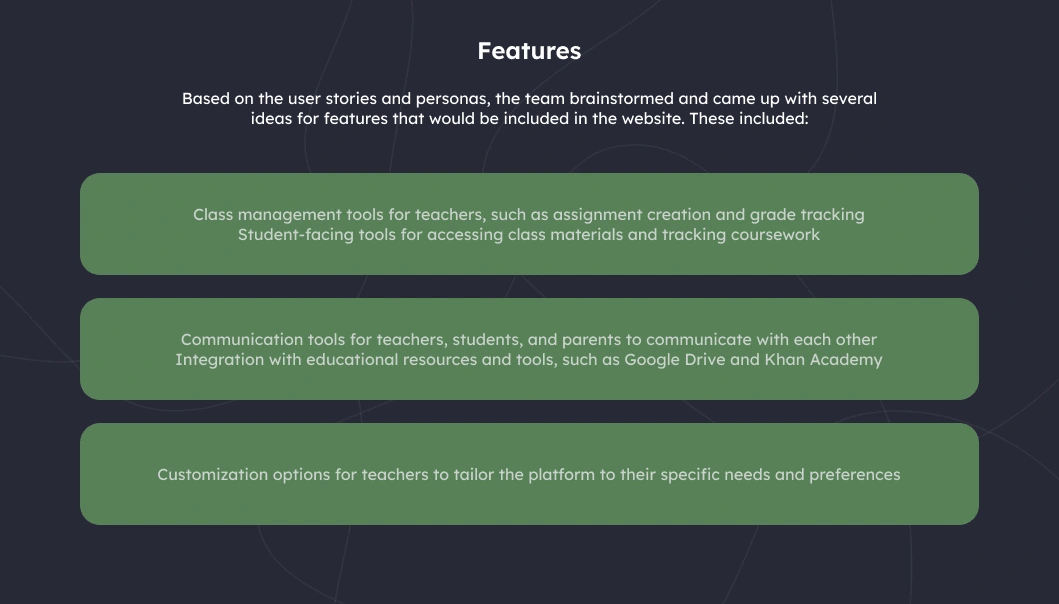
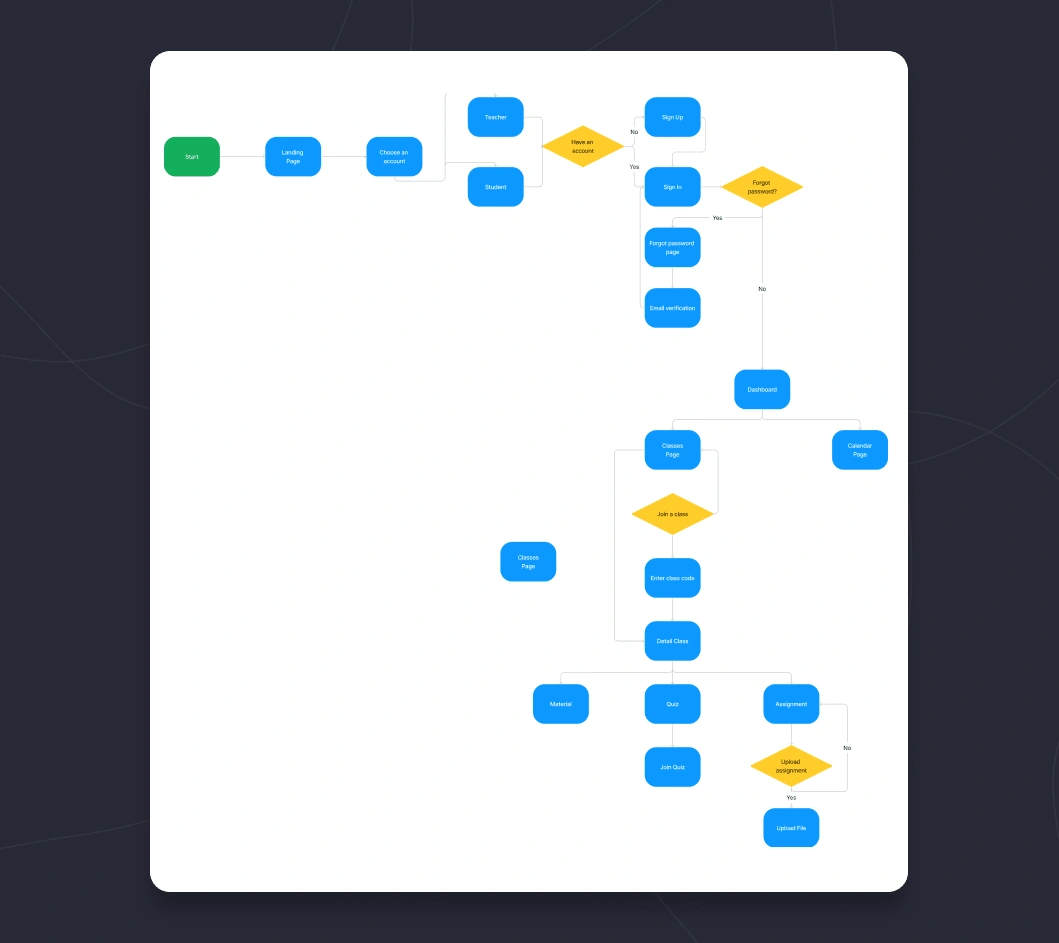
Ideate 💡
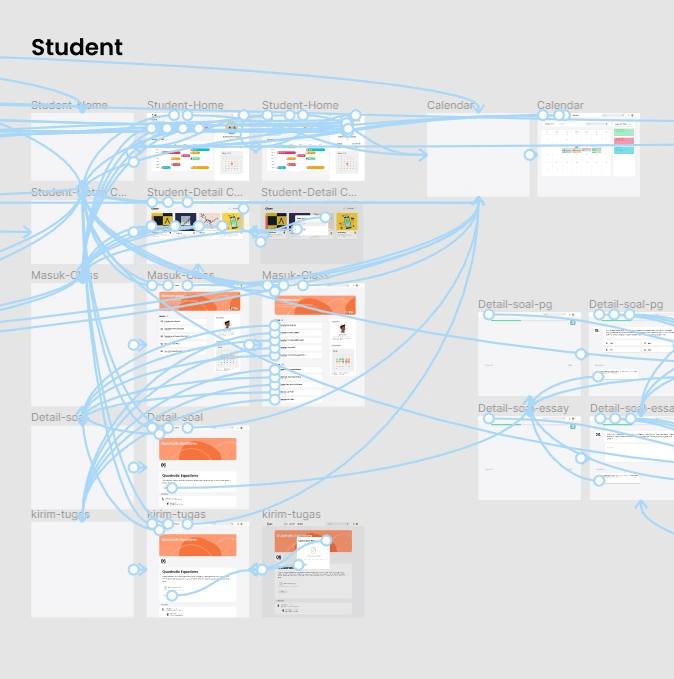
I determined the key features required for the app to be successful and practical. To plan out these features and the necessary pages for the app, I created a user flow diagram.


Design 🖼️
After finalizing the ideas for the website, I started working on the design. The first step was creating a moodboard to help guide the visual direction. Then, I moved on to wireframing to help visualize the website's layout and functionality. Finally, I created high-fidelity designs, which were then prototyped for testing and user feedback.


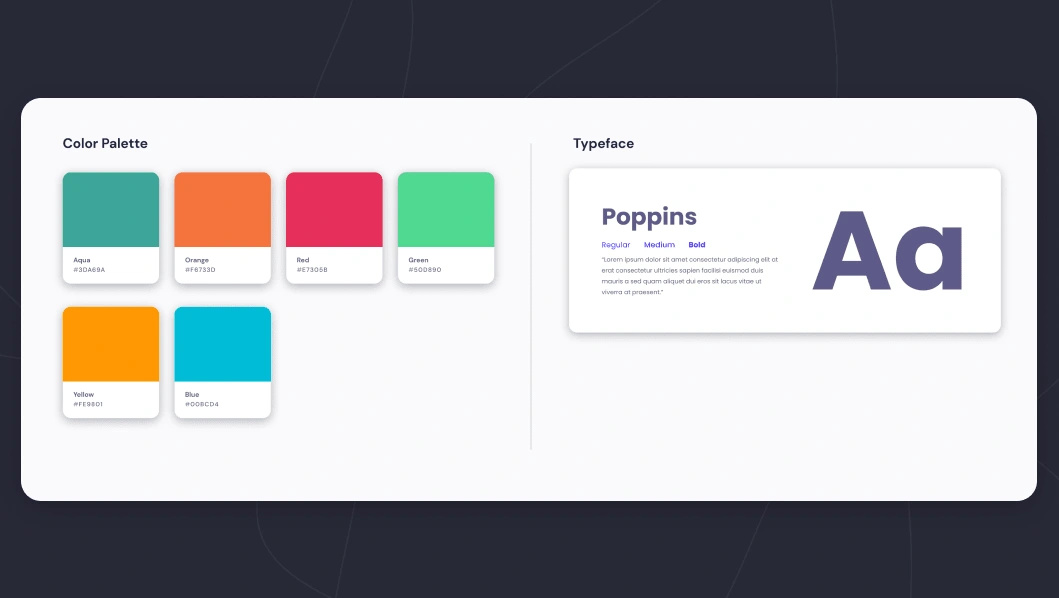
Style Guide 🎨
To ensure consistency in the visual elements, I created a style guide that outlines the final selections for colors, fonts, and other design elements. This guide serves as a reference for anyone working on the project to maintain a cohesive and professional appearance.

Prototype 🪧
After finalizing the design, I turned it into a functional prototype and tested it based on user feedback. Once the prototype was refined, I handed it over to the development team to implement the website.

Test 🧪
Once the website was completed and launched, I conducted testing to ensure that it was functioning as expected and to identify any bugs or issues. I also gathered user feedback and used it to further improve the website. The testing phase was an ongoing process, with me continuously monitoring the website and making updates as needed to provide the best experience for users.
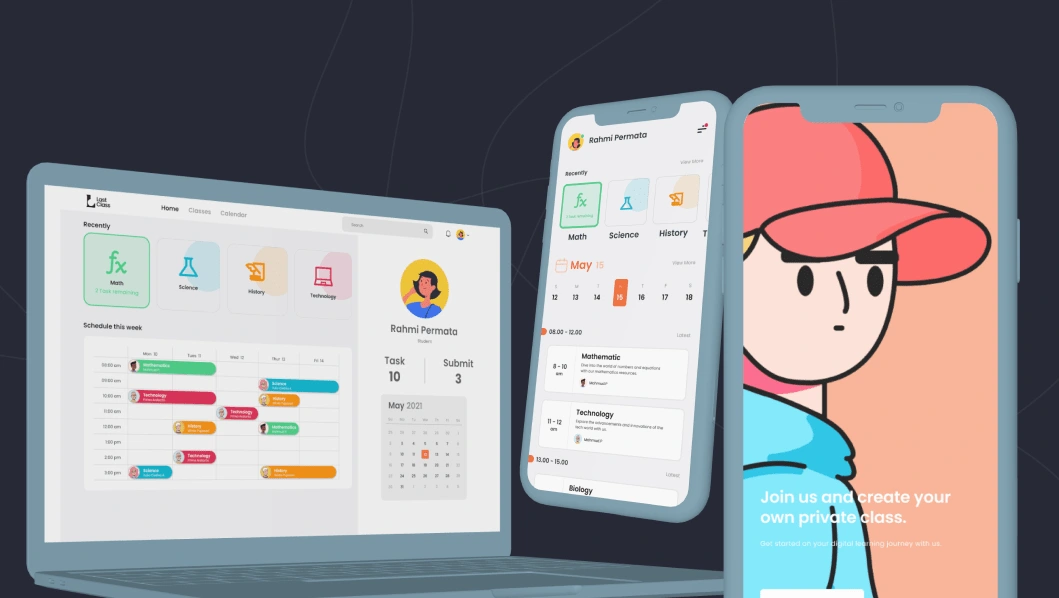
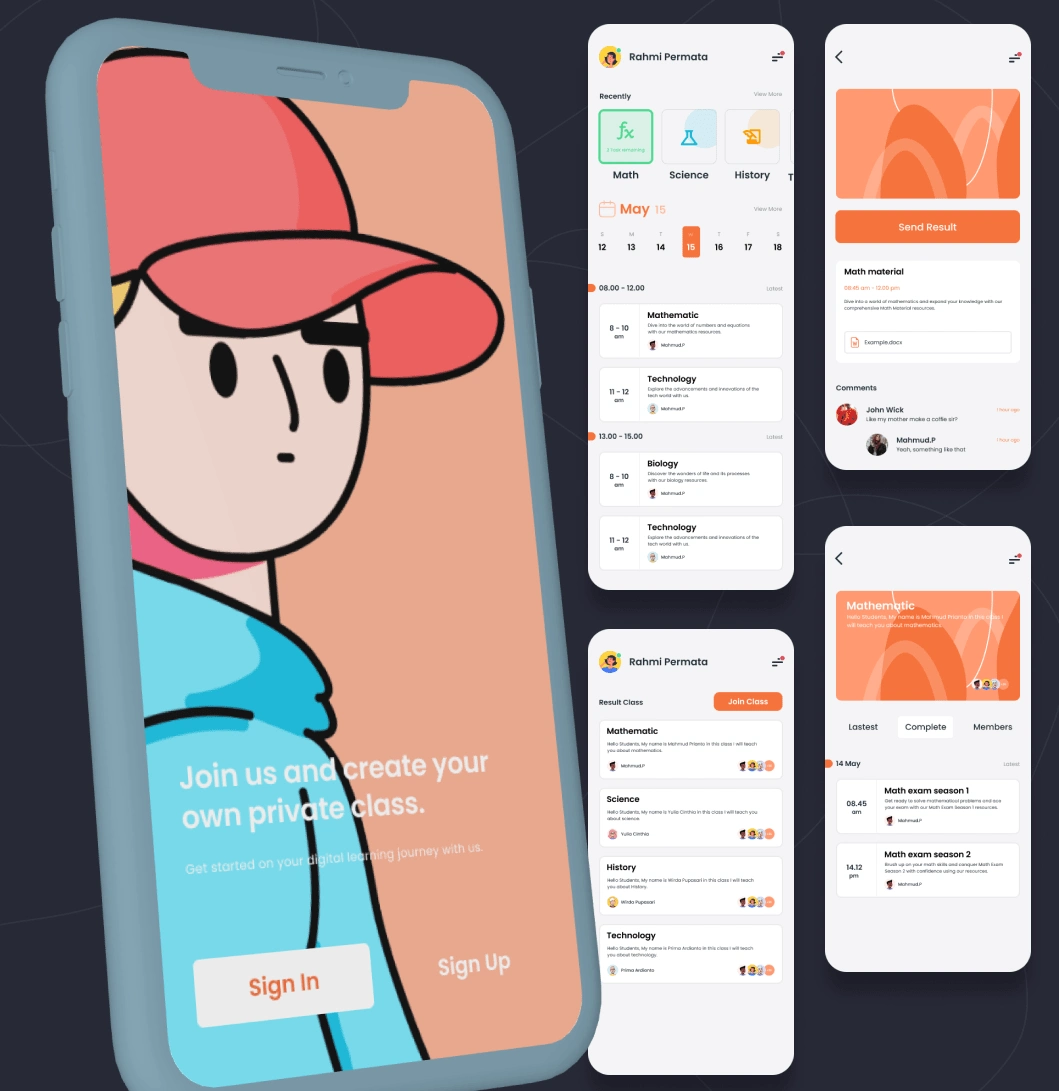
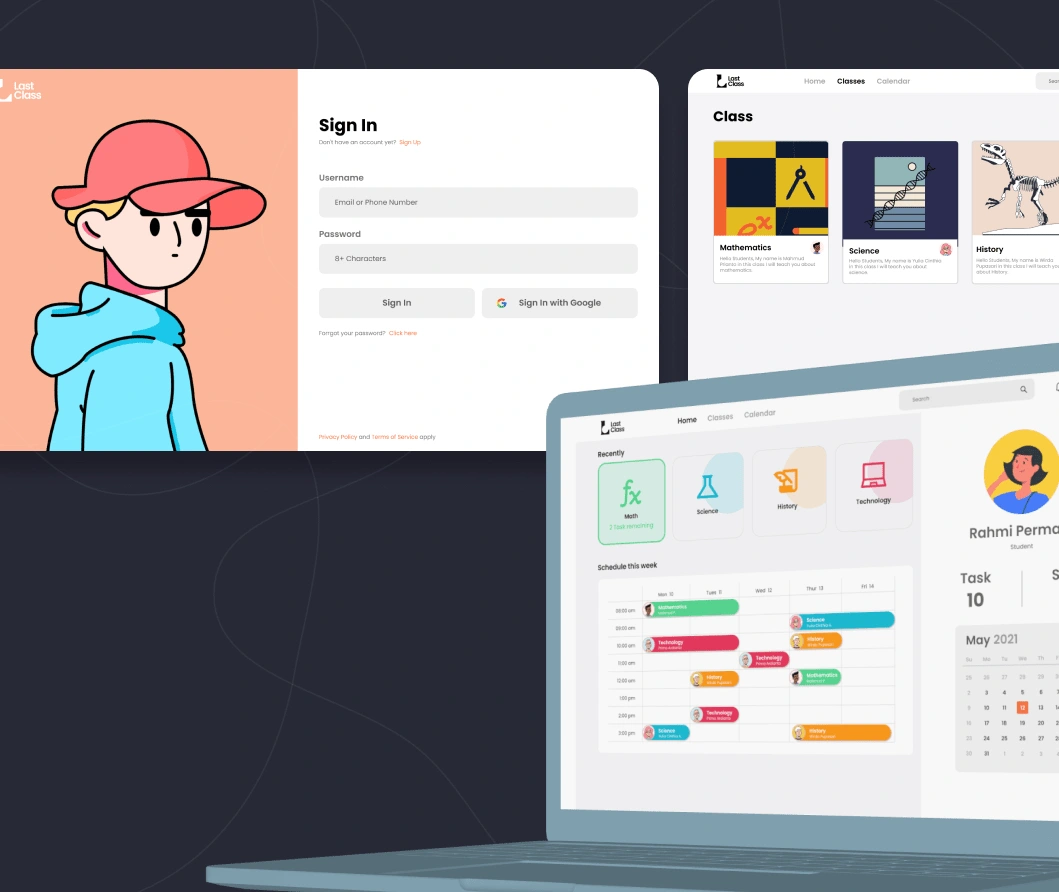
Mockups 🌌


Conclusion 📃🥈✨
Participating in the LastClass web design competition was an amazing opportunity to showcase my skills as a designer. I am proud to have been a part of the team that won second place out of several competing teams. The website we created, along with the illustrations, represents a significant accomplishment for me as a web designer and illustrator. Through this project, I gained valuable experience in developing user-friendly interfaces and creating engaging illustrations that elevate the user experience. I am grateful for the chance to have worked on such an impactful project and I look forward to continuing to develop my skills as a designer in the future.