Make Your Design | Customization Tool
Like this project
Posted Apr 29, 2021
Design + develop a unique web customization tool to add to existing homepage: to showcase product, collect the contacts and requests of interested users.
Likes
0
Views
821
Clients
Let's Panda
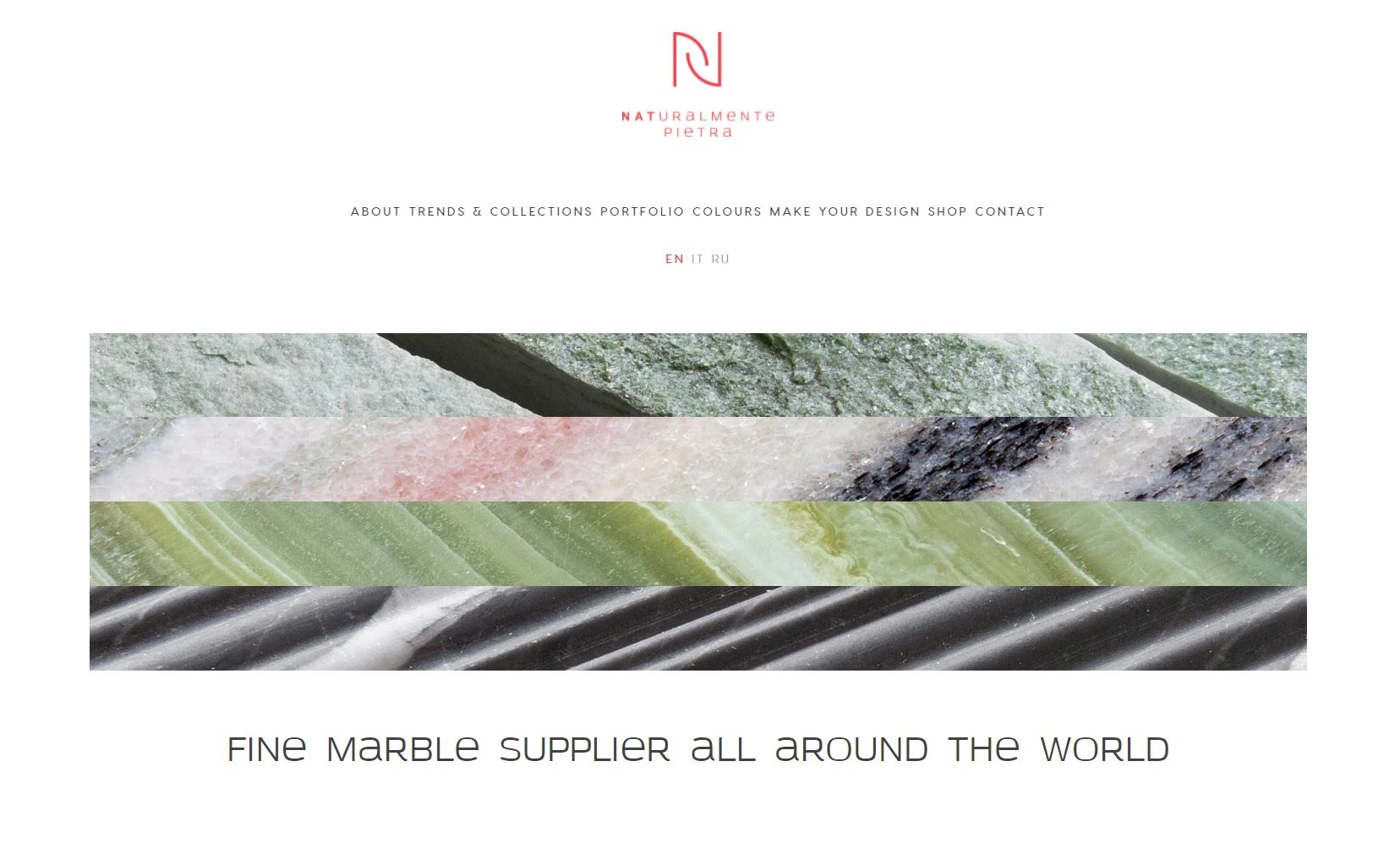
NATuralmente Pietra
"Make your design" - customization tool to add unique proposition for the client's webpage users and collect the contacts and requests of interested users.

❔ About
The client - fine marble supplier and interior design company - had home page developed by the awesome branding studio 🐼 LET'S PANDA who are close friends of mine. 🐼LET'S PANDA contacted me after their client requested an additional feature to be added to their site on Webflow platform.
My role & responsibilities: concept development, front-end design + UI/UX, front-end programming, back-end programming & configuration, project management.
Basically the request was to add the new feature to the existing webpage keeping the style cohesive and making things work on the existing platform.
🔻 Goals:
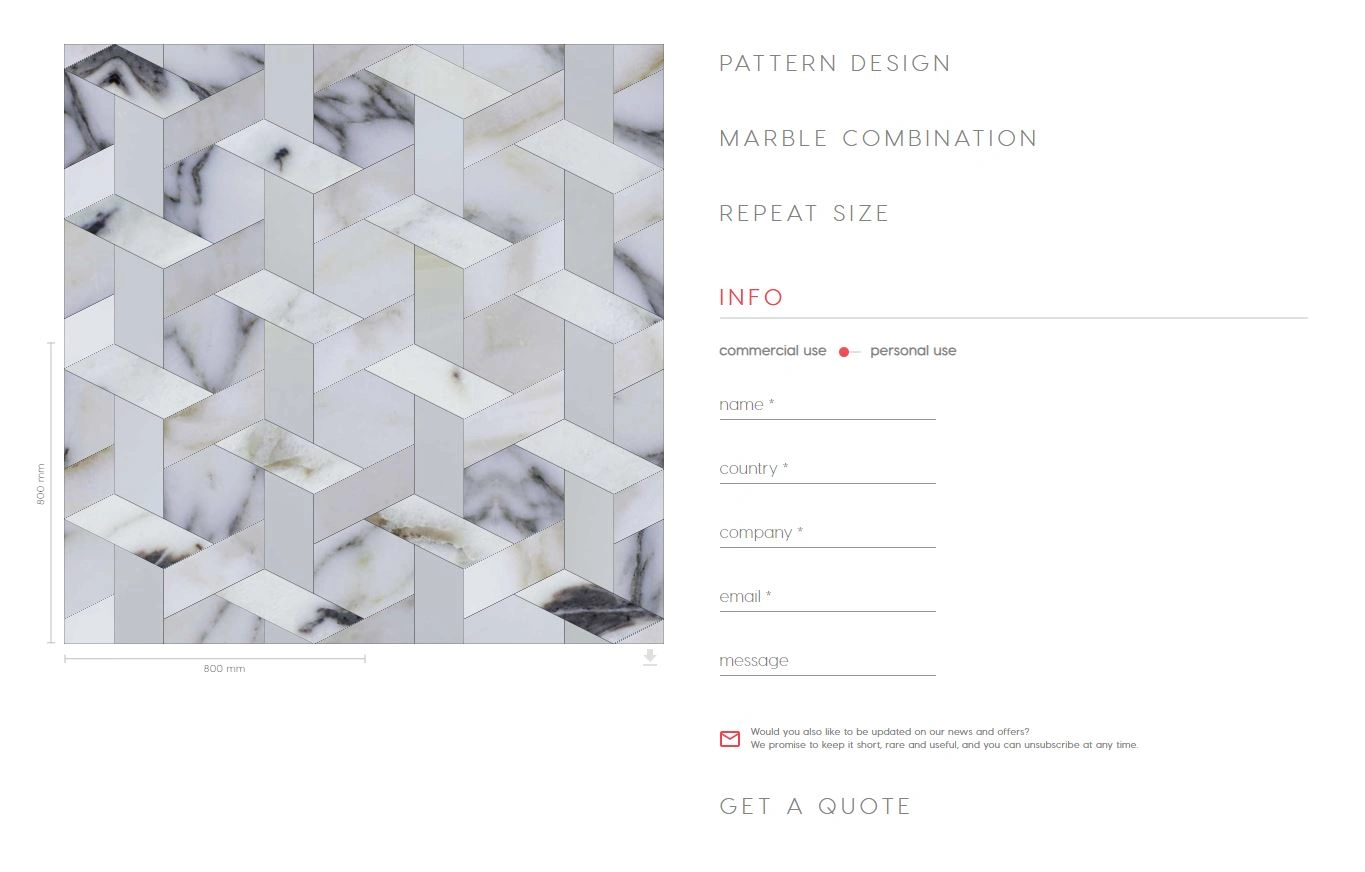
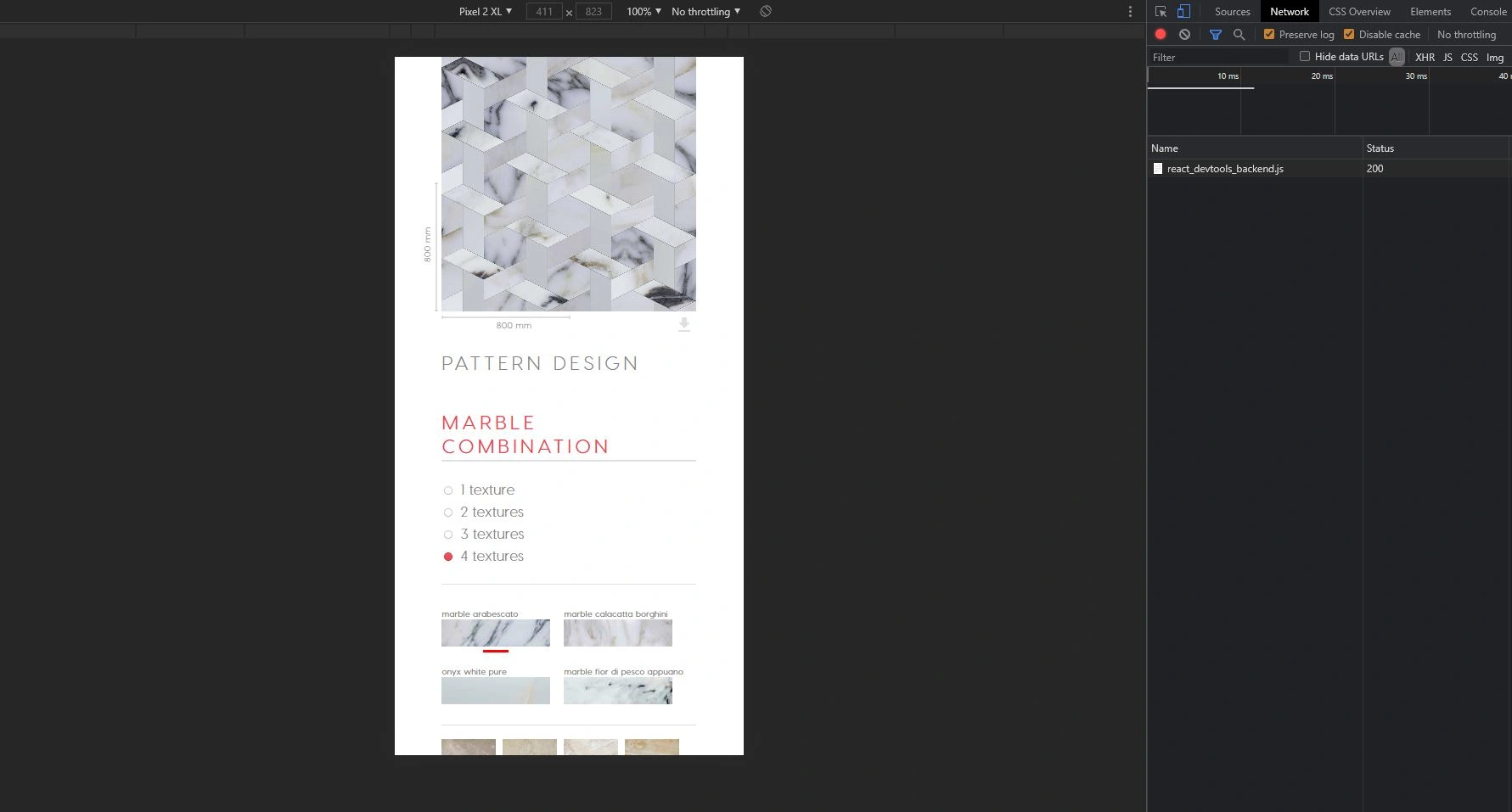
➕to develop design, UI/UX and the code for a customization tool for the page visitors to play with and create custom designs
➕develop the submission form to get the design created along with the client contacts and request to discuss the future order - "get the quote" functionality.
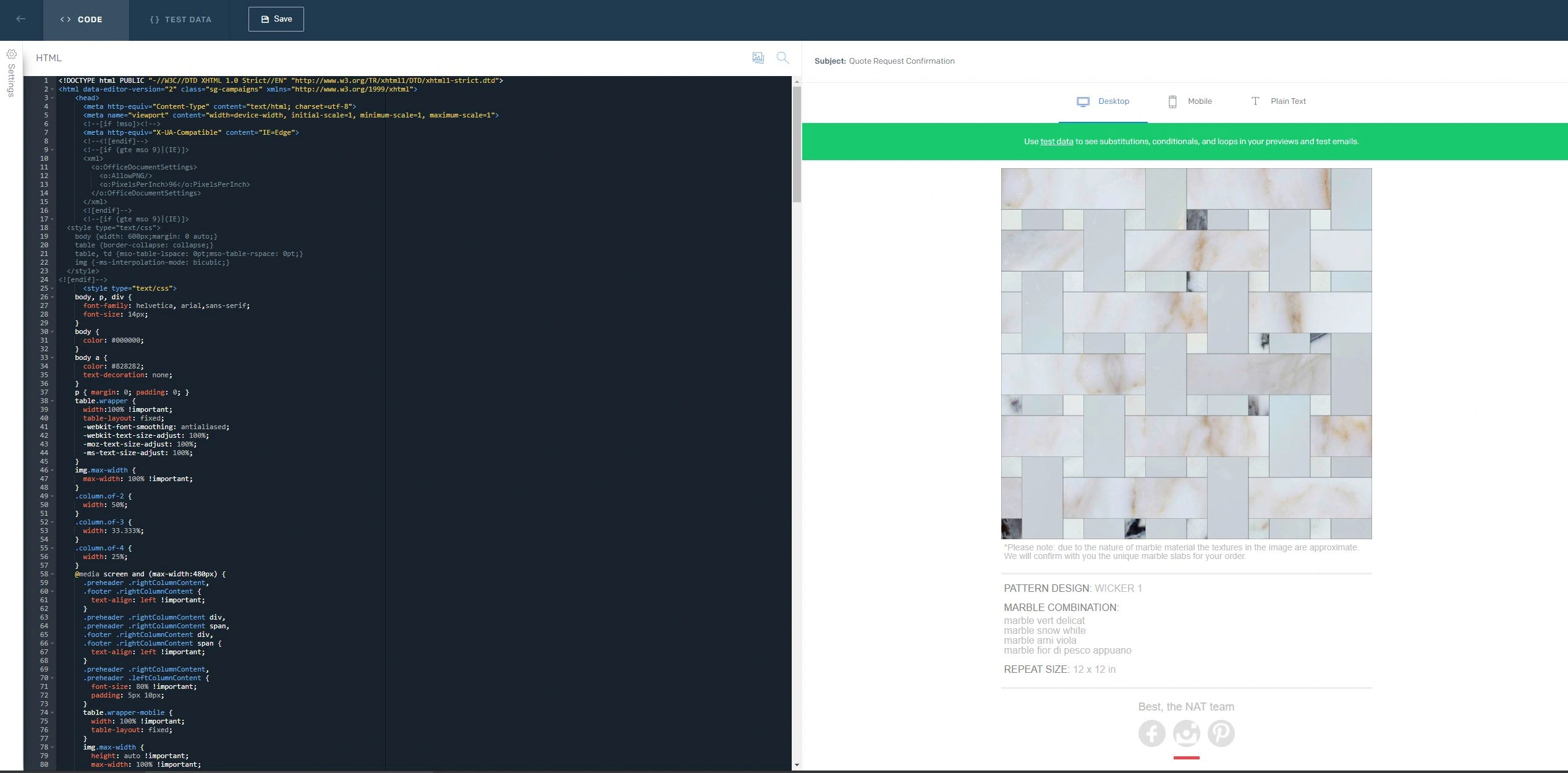
➕to configure and design email order confirmations both to the user and the client. Later on the subscription to newsletter feature was added as well.
➕To balance the complexity and amount of features with reasonable timeline and budget.
🌏 Why me:
I have background in pattern making and design + coding knowledge and skills therefore this project was really interesting to work on and the design studio knows me long and well enough to recommend me to their client 🌟
💫 Challenge:
⛏The problem that the design studio faced was that such platforms as Webflow or SquareSpace (no-code webpage creation platforms) don't allow to add a truly unique features that require a custom configuration and coding skills.
⛏The requested feature was in a form of vague idea and there was no existing solution in the web to reference to or to use ready code as well.
⛏The coding challenge was to figure out the tools and frameworks to use to first develop the feature itself (with no existing examples or tutorials in the web) and then configure the process of making it work on webflow platform.
⛏The design challenge was to make the new page look cohesive with already developed page.
⛏The project management challenge was to balance the complexity of the request with reasonable budget & timeline.
🎇 Solution:
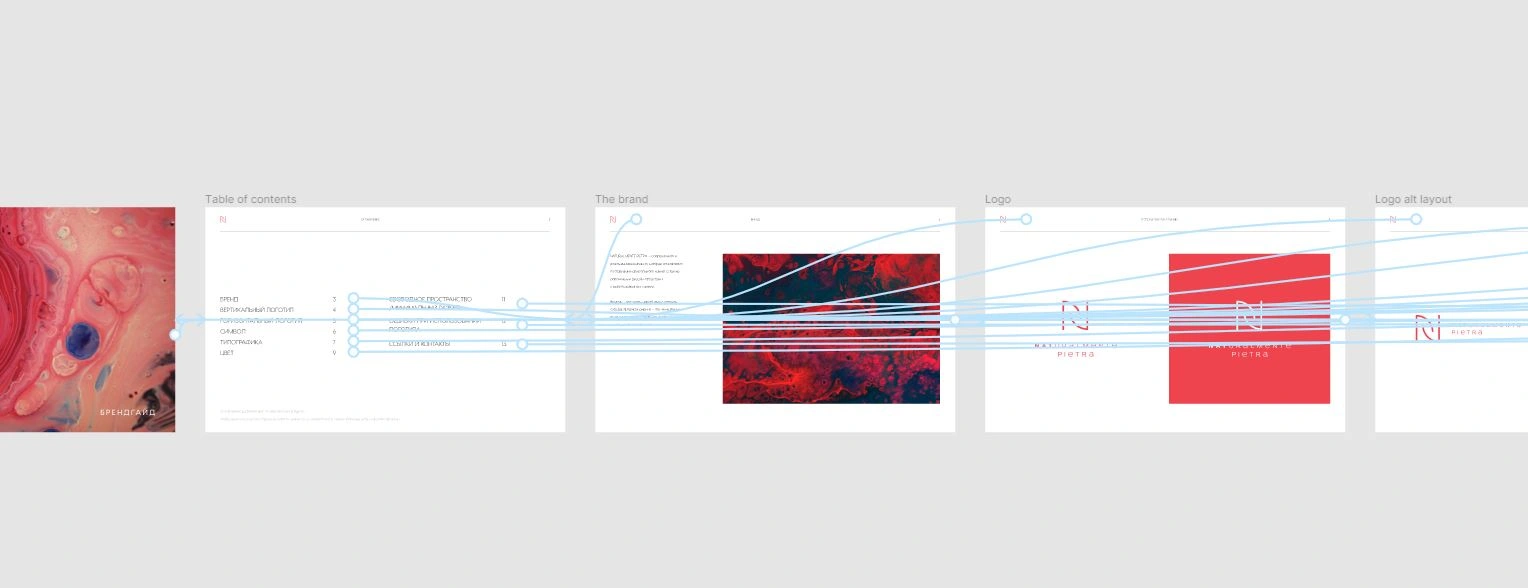
As part of the project I developed the design sketch of UI/UX in FIGMA that was based on branding and style created by Let's Panda studio:

Created prototype was first approved by Let's Panda studio and then by the client with room for improvements during coding stage.

Project management was handled in Notion.
Code written in Visual Studio Code with version control in GitHub, deployment was set through Heroku connected to repositories in GitHub organization, also set for the client.
JavaScript, HTML, CSS, React with MaterialUI components and Three.js were used to develop front-end (client) part of the application.
JavaScript, Node.js/ Express were used for back-end (server side) development of the application.

_____________________________________________________________________________________

_____________________________________________________________________________________

Responsive design was achieved with 4 media queries for mobile, different sizes and direction of ipad + desktop.

AWS was used for storing images created by the user to send it in confirmation email to a user, to the client, and later to the database.
Email subscription + confirmation emails were handled with APIs in SendGrid and Marketing automations were set for the client with addresses added to database automatically.

🚀 Result:
The client was happy with the result that was delivered in 3 month of flexible hours work and fit the agreed fixed priced budget, we went only through 1 set of improvements such as later addition of newsletter subscription and iterations of first design view.
The project was integrated to existing Webflow site and running smoothly bringing new clients to the company.
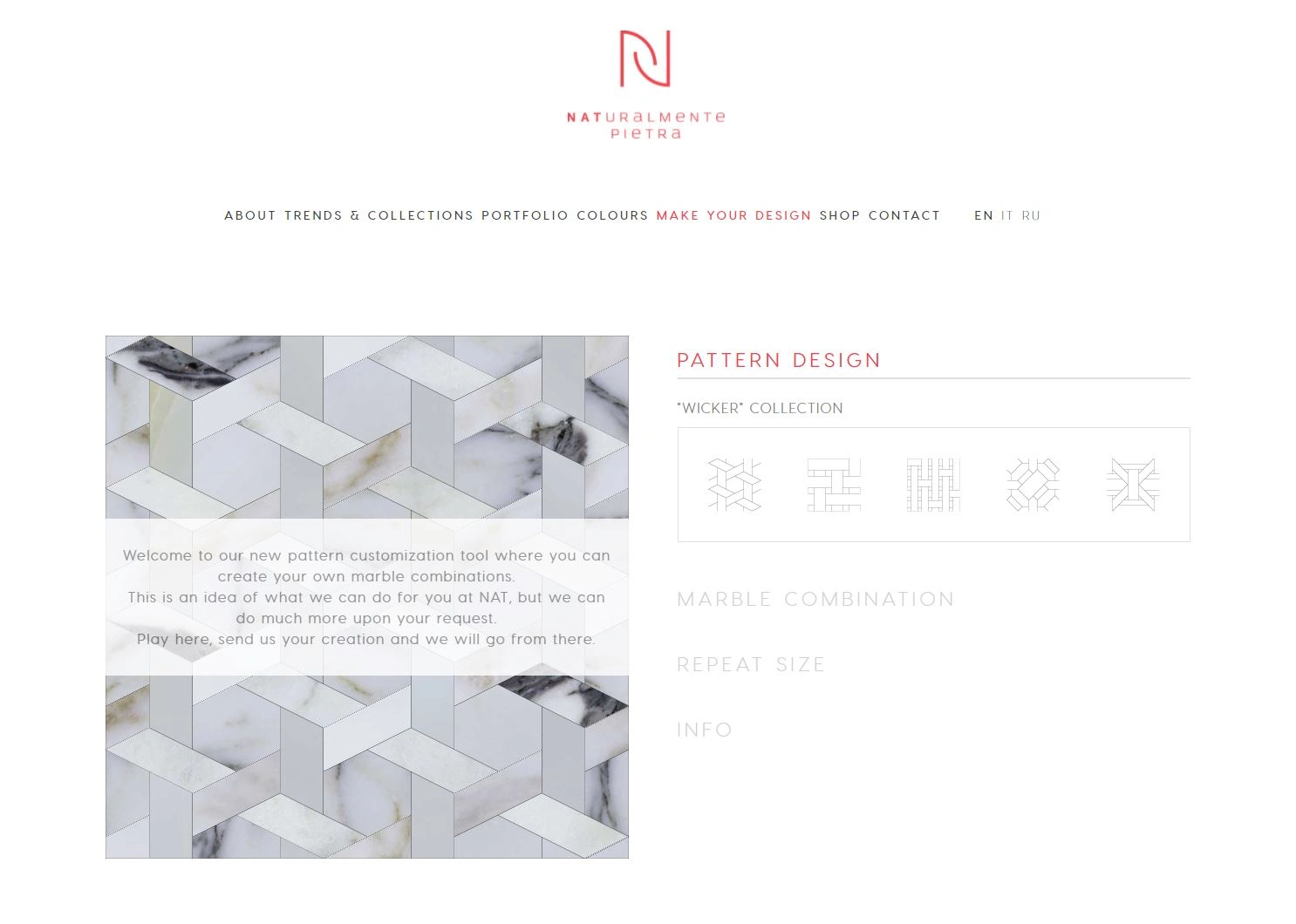
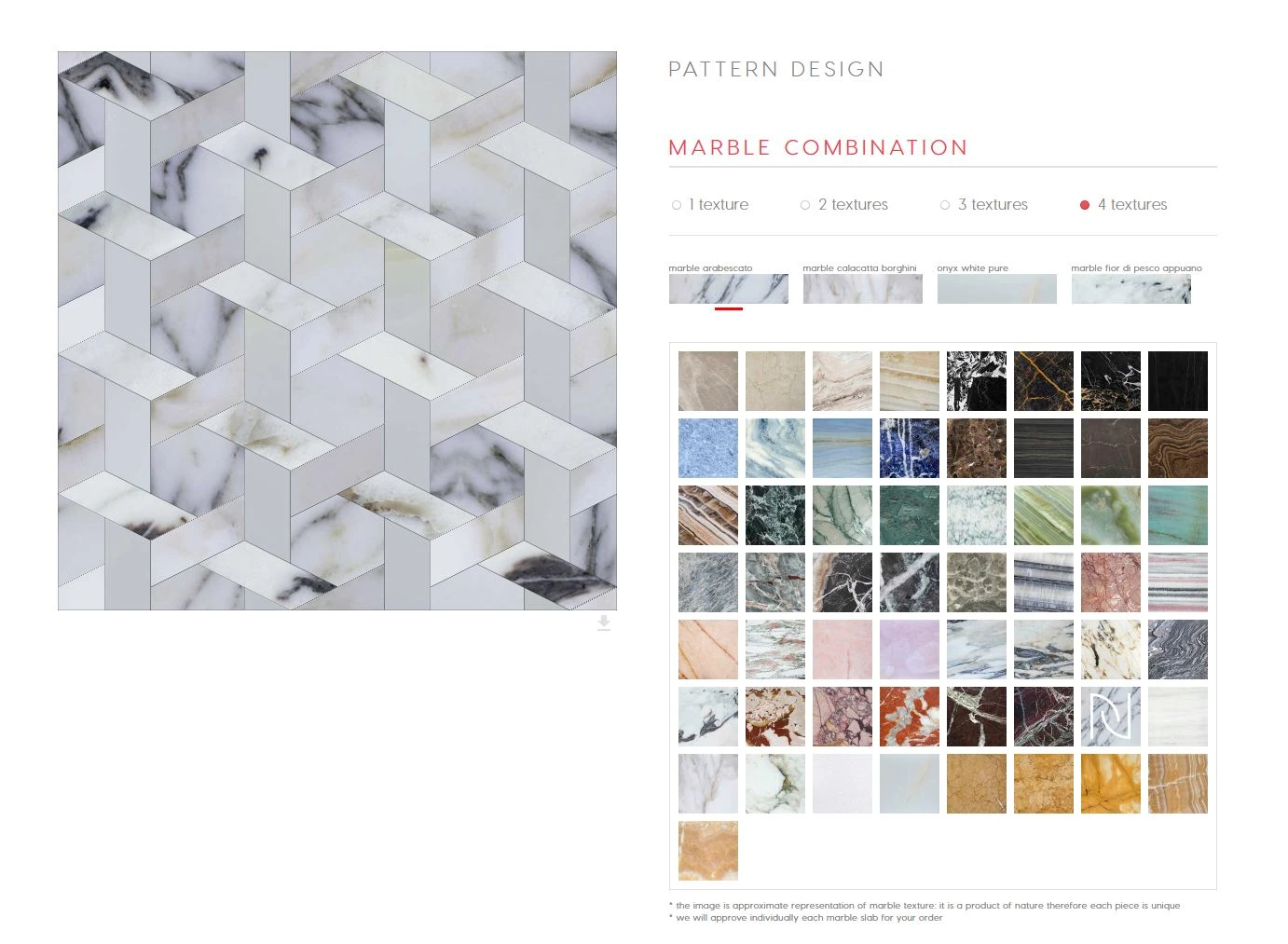
Some users just use the tool to experiment with the marble pattern combinations which spark their interior design ideas, some get a better understanding what NAT company can possibly make, some get to the stage of submitting the quote request - which leads to automatically generated nicely designed email confirmation of the request with created design and information included in different format for the user and the company, as well as adding the user info to contacts database (newsletter subscription is handled separately and added into a separate contact list to provide an unsubscribe option to the user).
🤍The developed tool makes the client stand out in the market of similar services.
📚 Learning outcomes:
I loved working on the project as it was great use of knowledge that I had and I learned new coding skills and tools to accomplish the project. Great help during the coding stage was reading documentations, MDN links, and when completely stuck - consulting my mentor - full stack developer and engineering manager.
👇 Links
🔗Try it yourself HERE.
👩💻 Have a coding project to solve -> HERE.
Thank you for reading! 💚