0RC-A | Homepage
Like this project
Posted Apr 29, 2021
Design + develop simple interactive pre-launch page for fashion brand to collect data on initial interest.
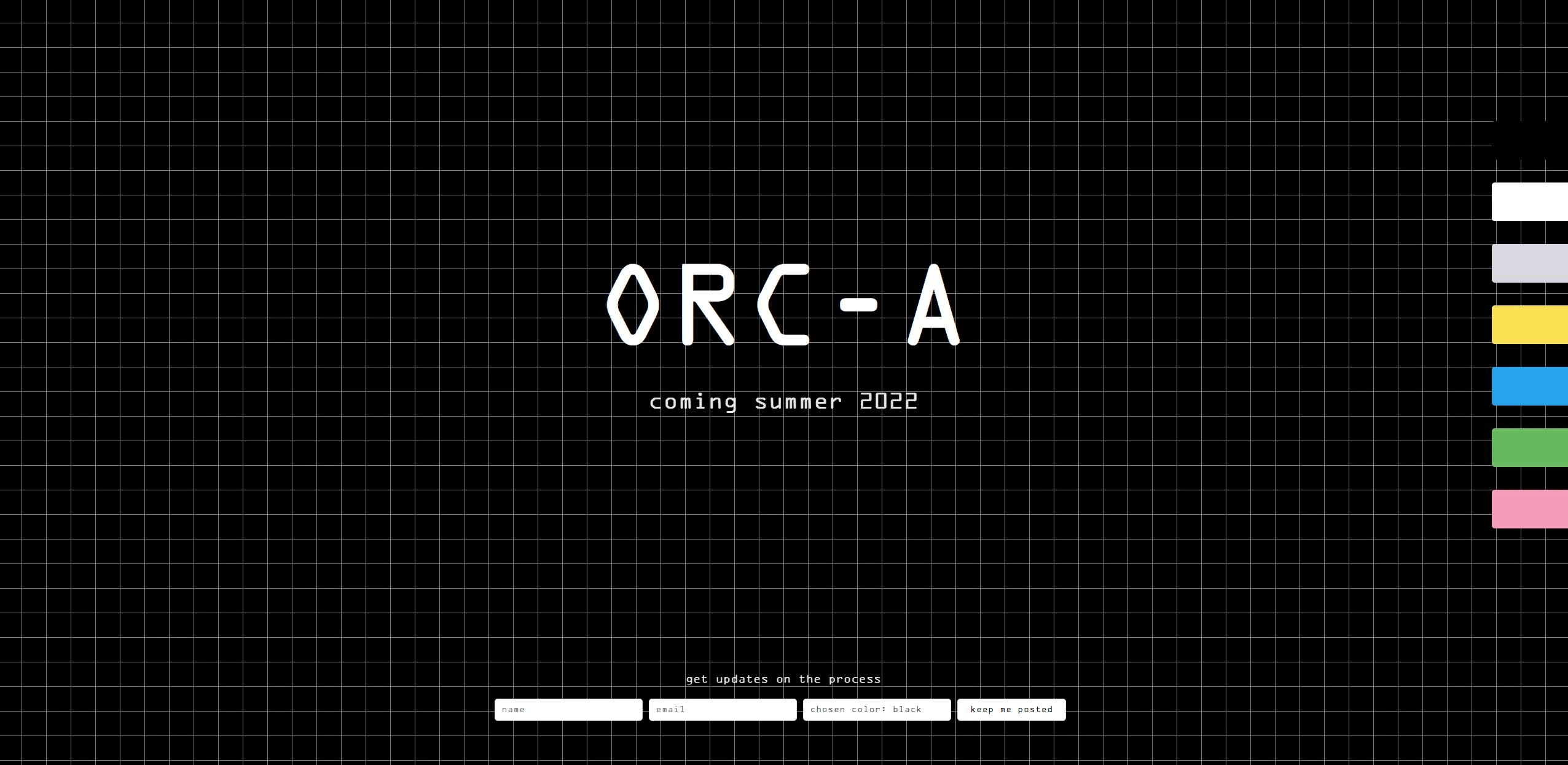
⬜ Pre-launch landing page for a fashion brand

❔ About
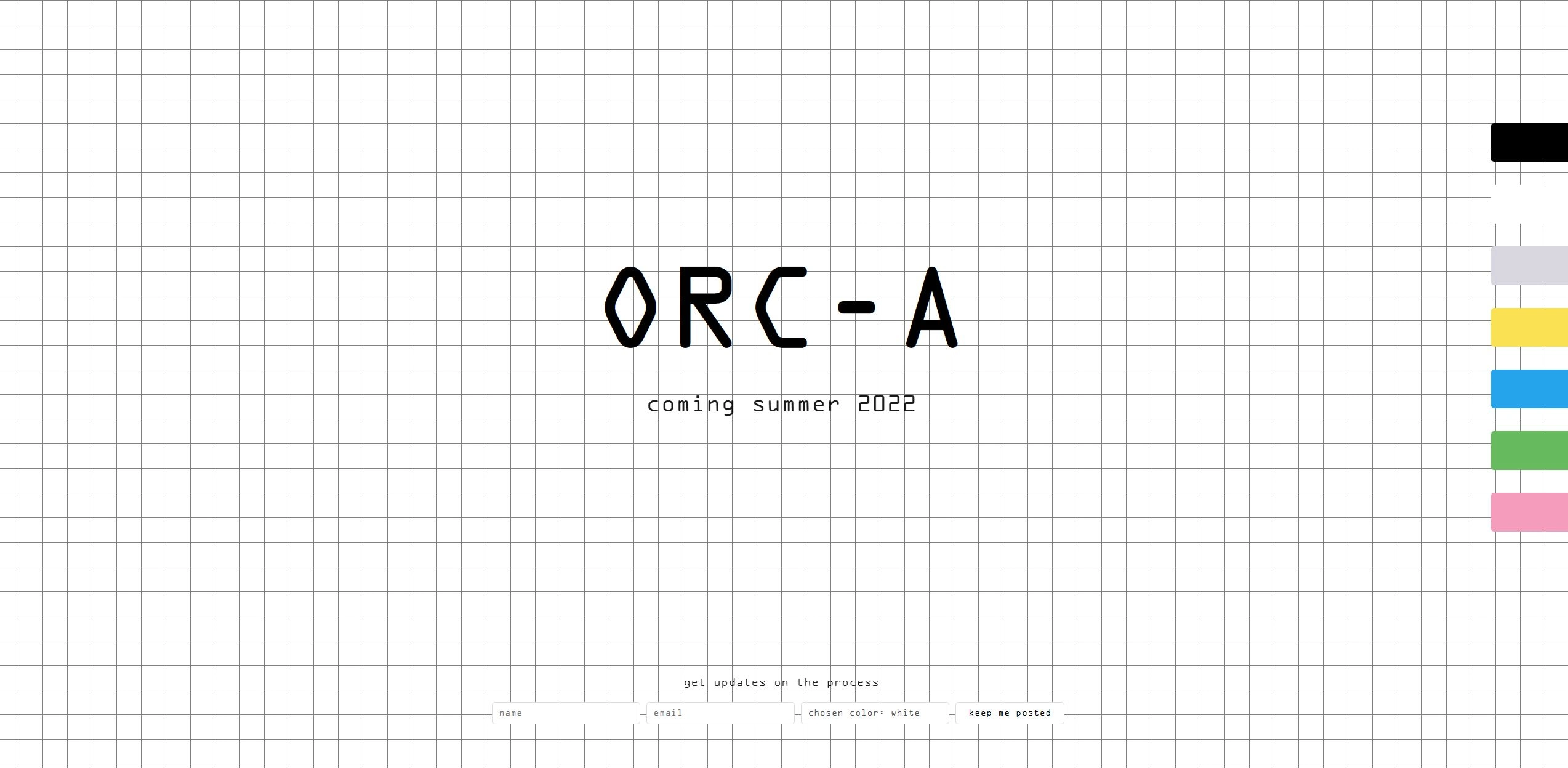
👉A simple but fun interactive homepage for the client - 0RC-A brand that is in development stage.
My roles & responsibilities: concept development, front-end design + UI/UX, front-end programming, back-end programming & configuration, project management.
🔻 Goals:
to create a landing page that:
➕ reflects the aesthetics of the brand
➕ gives the hint to the visitors of what's coming
➕ collects the email addresses of interested users
➕ starts the database of newsletter subscribers
➕ updates on the current stage of the process
➕ fun, playful and easy to use on any device
🌏 Why me:
🌟 I have an extensive experience working in fashion industry in a design capacity, I know this world well and can translate the design moodboard and aesthetic into a coding project in a unique way.
💫 Challenge:
👩💻🧠 Make it fast, in a budget and unique
🎇 Solution:
🔧🚀🌌Design was created based on the product moodboard (not available to share at the moment).
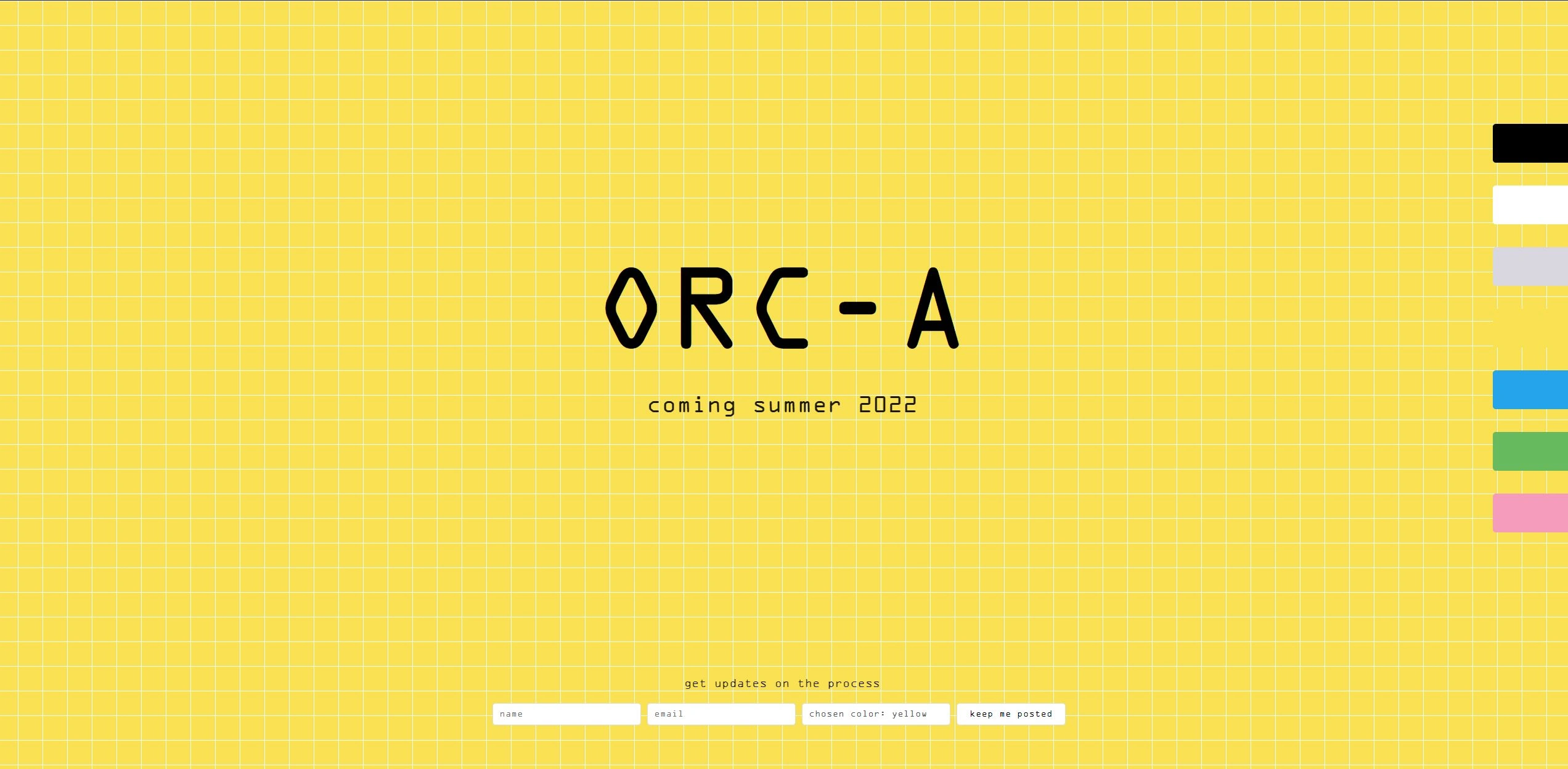
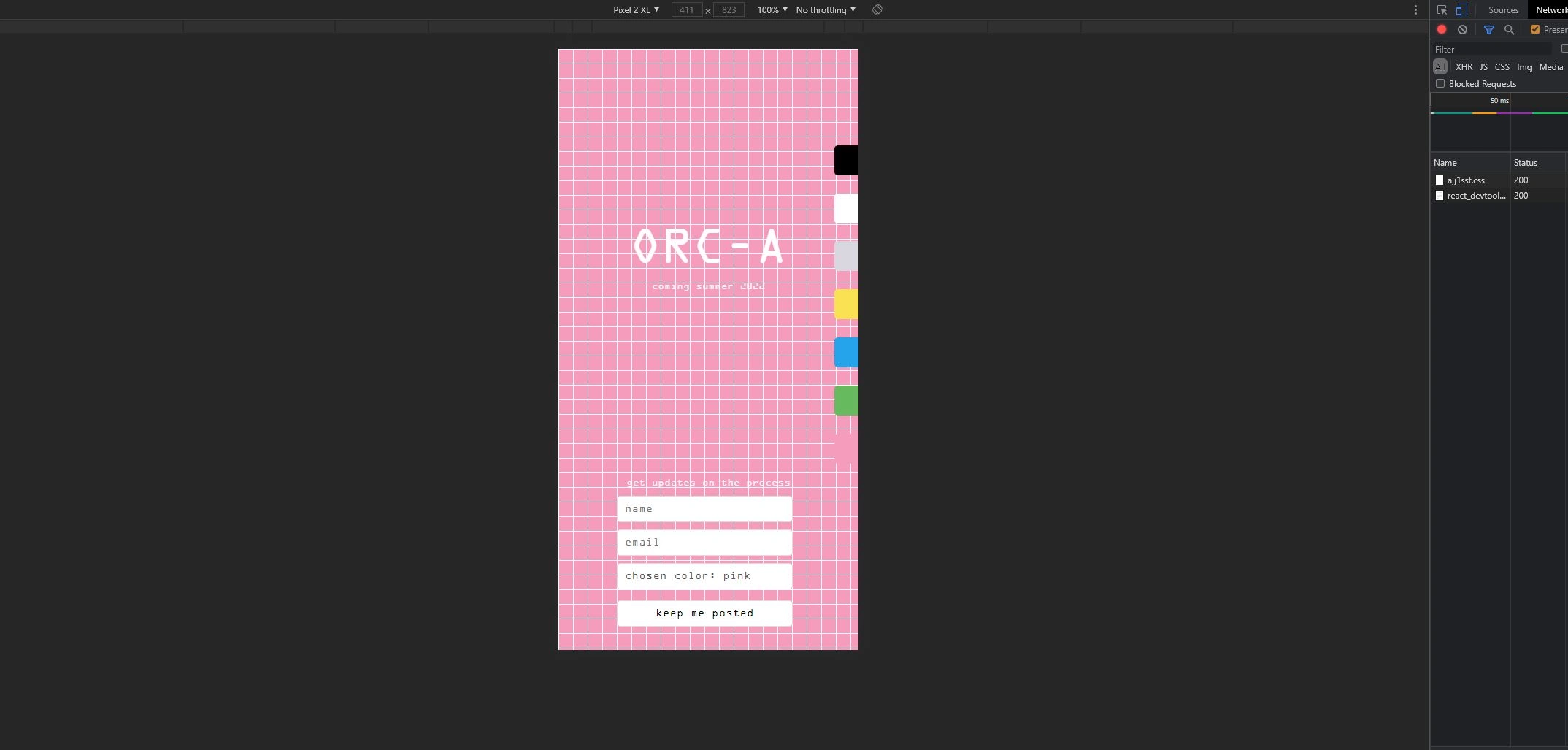
🎉The feature of the page is changing color of the pattern background and unique font based on the clicked color buttons🟨⬛⬜🟦🟩🟥 (on the right). Every button changes the color of background and font combo! The colors are chosen based on the brand product line.


🎮The picked color is automatically added into the form submission.
⏭After user's data is submitted the view changes into the update from brand on the current stage of development.
📨Email confirmation is sent to the user after form is submitted.
📧The client-brand gets the email confirmation with user's color choice and contacts.
📱 Mobile & desktop responsive views were developed as well

👩💻 Tech stack:
🍳Design & UI was developed in FIGMA
🔨Project management was held in Notion.
💻Coding: JS, CSS, HTML, Heroku, API, SendGrid, MJML, React, Node.js/Express, GitHub.
📚 Learning outcomes:
I loved developing the concept for this web project to reflect the brand identity and meet the needs of the client.
It was great to upgrade my knowledge of responsive design & coding, working JS and CSS in real life projects, deepen my knowledge of working with fonts, form submissions and email configuration.
I think create-react-app was a great choice for this webpage and I enjoyed using it to make the idea work.
🔬🗯The full version of the webpage for the product launch is in development as well✨
👇 Links:
🔗 visit HERE
🤍 Let's develop something unique? -> connect here
💚 Thank you for reading!