How to Put Together a Graphic Design Portfolio
Like this project
Posted Apr 1, 2021
Likes
0
Views
1.7K

Creating Your Freelance Portfolio: How to Put Together a Portfolio for Graphic Design
Freelancing isn’t a traditional career path—and freelance designers shouldn’t be using traditional resumes. That’s why having a professional, up-to-date portfolio is key to promoting your graphic design business.
Your next client doesn’t need to know many years you worked with that last agency or even where you went to school; they only care about what you can create.
Clients want to see what you can do for them by looking at what you’ve already done—and the best way to showcase that is with a killer portfolio.
As a freelance designer, your portfolio is your money-maker. It’s a professional showcase that also brings in new clients—or, at least, it should be.
If your existing portfolio isn’t working for you (or if you’re brand new to freelance design and need to create one!), it’s time to make some improvements.
Today, we’ll cover the elements of a successful design portfolio, what you can do to elevate your freelance portfolio, and talk about hosting options to get you up and running.
How to Put Together a Portfolio for Graphic Design Work
Let’s start with an overview of the elements you need to put together an impressive design portfolio.
1. Your Best Design Samples
Your portfolio is your chance to show off the work you are most proud of, while also showcasing your range of skills and expertise. Think of it as more of a highlights reel than a comprehensive history of your design experience.
If you’re struggling to choose which projects to feature, here are a few pointers to help you decide:
Only showcase your best work—quality trumps quantity every time.
Avoid overwhelming viewers with too many projects or too many similar designs.
If you design for different channels or types of media, try to include a selection of projects that highlight your range.
Feature any big-name brands you’ve worked with.
No client work under your belt yet? No problem. Spec work is totally fine to include in your portfolio.
2. Some Quick Context About Key Projects
Just as story-based product descriptions tend to boost eCommerce sales, a bit of storytelling can help sell potential clients on your services. So, why not take your portfolio a step further by including write-ups for key projects?
You can think of these as mini case studies. When possible, tie your work to specific outcomes. Discuss the project goal or intention and mention the primary design tools you used.
What does a good project write-up include?
✅ The project goal or purpose.
✅ Your role and involvement.
✅ Any design tools used.
✅ Results and outcomes.
✅ Specific metrics if possible.
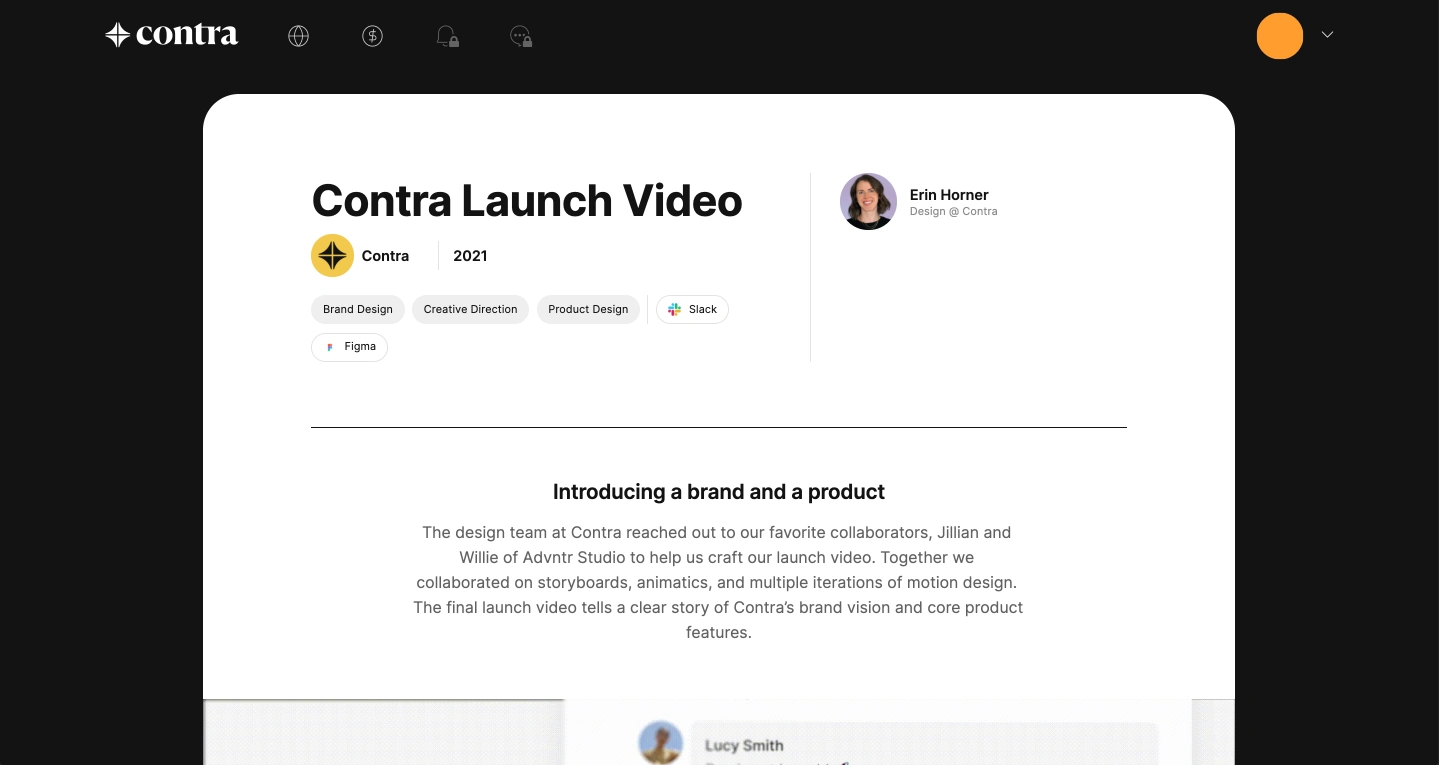
Here’s a great example from Contra’s very own Erin Horner. In a brief paragraph at the top of her project page, she introduces the product, discusses the collaborative process, and describes her role in the project. This helps provide context for clients who aren’t designers or maybe aren’t familiar with the brand.

Giving readers a bit of background about the design project can help them understand why you made certain choices (beyond “this looks cool”) and helps showcase your expertise.
3. Properly Sized High-quality Visuals (that load quickly!)
It’s a good idea to include one main hero image for each project, so visitors can quickly scan your portfolio and get a sense of your style. Then, when someone wants to learn more about a particular project or design, they can click to go to a more detailed project page.
Aside from choosing eye-catching visuals that showcase the final product (and maybe even a few work-in-progress pics), you’ll also want to ensure all of your images and video content load quickly.
As a rule of thumb, always compress large images to prevent them from slowing down page load times. You should also consider which dimensions are best for each portfolio platform or template. Otherwise, clients might lose interest waiting for your page to load—and click away before they get to see your awesome project showcase.
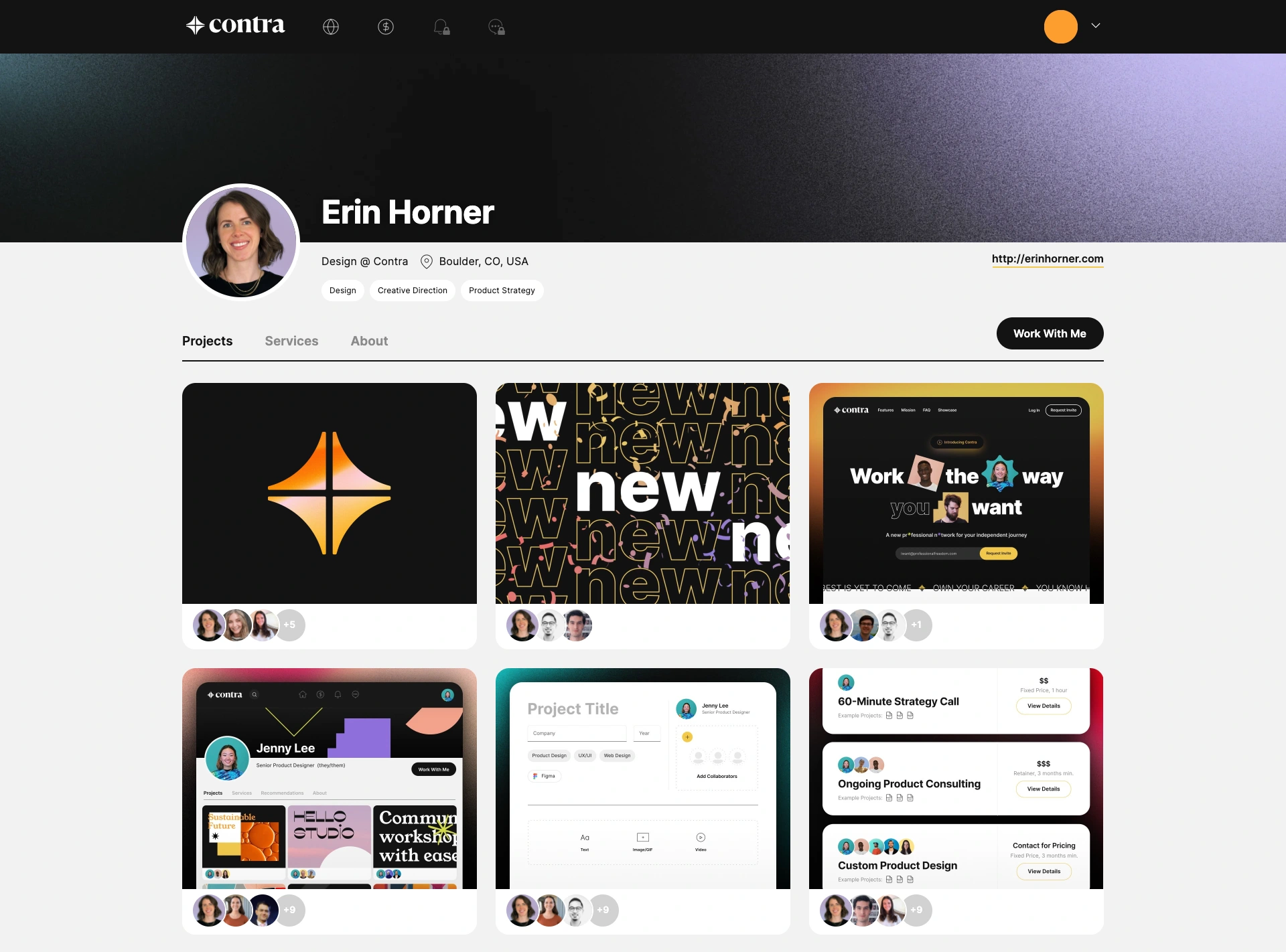
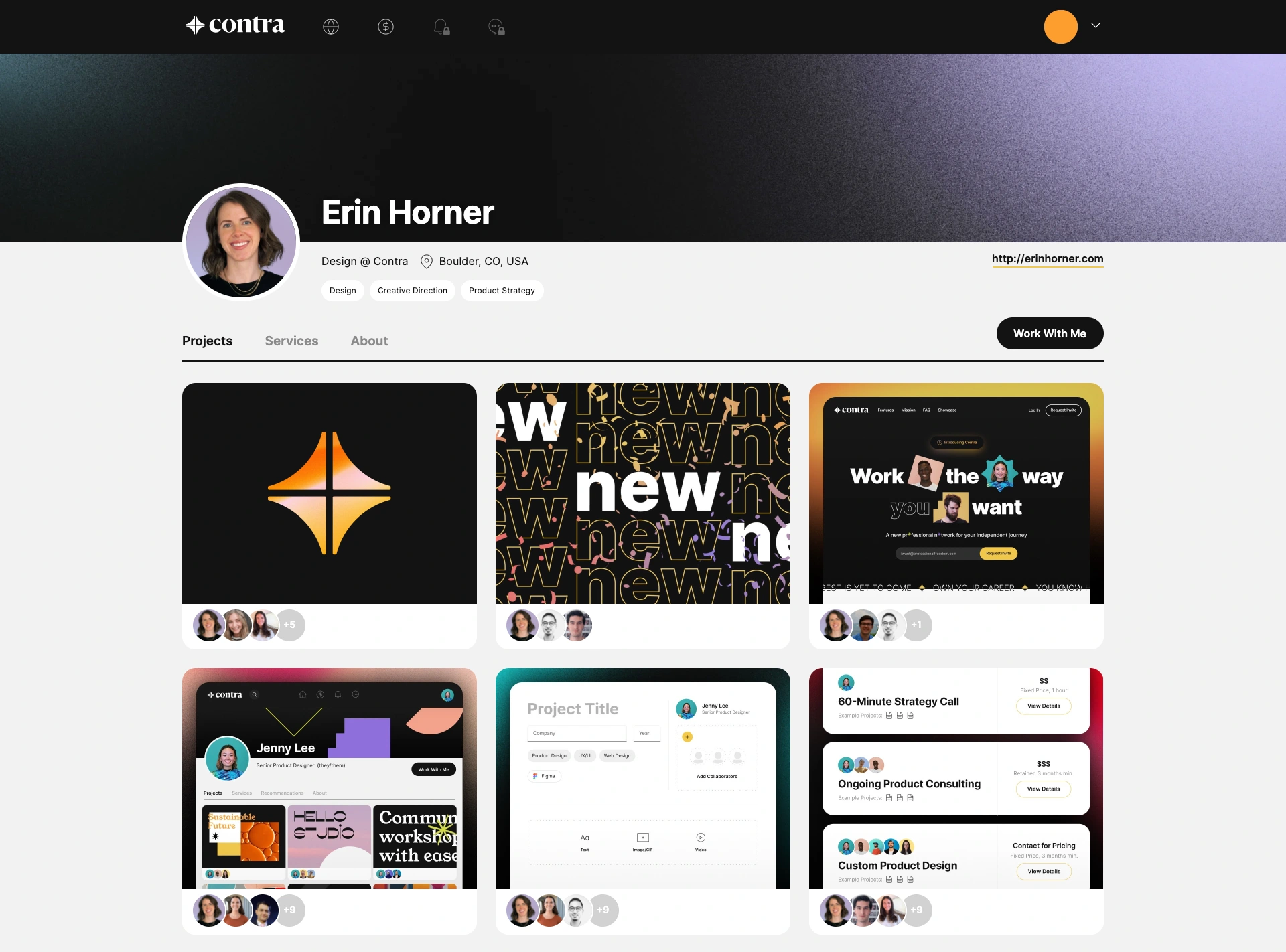
For some visual inspiration, here’s a look at the project overview section of Erin’s profile:

4. Client Testimonials
One of the main things clients want to know before they hire a freelance designer is, “Have they done this before? Do they know what they’re doing?” So, why not ask past clients to vouch for you? Having testimonials visible on your website or portfolio provides a huge vote of confidence to anyone reading your page.
5. Your Logo and Branding
If you’ve gone to the trouble of designing your own logo or brand style, incorporate it into your portfolio. Making sure your logo is prominent on every page of your portfolio or website ensures anyone checking out your work will know it’s attached to your brand—regardless of how they discovered you or which pages they click on.
6. A Brief Bio
This doesn’t need to be your life story. Write up a quick blurb that introduces yourself and highlights your experience and expertise. Your bio or “About Me” page is also a good opportunity to boast about any awards or high-demand skills you might have.
7. Your Contact Info
The point of creating a portfolio isn’t just to show off your design skills—it’s getting clients to hire you for those skills. In order to do that, they need an easy way to contact you.
Ensure your contact information is prominently displayed on every page of your website and portfolio. This might be your email address, phone number, a contact form, or a calendar link where clients can book a consultation with you directly.
8. A Strong, Clear Call-to-action (CTA)
In addition to providing easy-to-find contact info, your portfolio should actively encourage clients to reach out to you. This can be a simple CTA that tells clients exactly how to get in touch. For example, you might have a contact button on your site that says, “Have a specific project in mind? Let’s chat.” Or a CTA beside your email address that says, “Drop me a line to talk shop.”
Contra profiles include a “Work with me” button that allows clients to contact freelancers directly.
More Tips to Keep in Mind When Creating Your Portfolio
Here are some final tips to keep in mind when putting together a graphic design portfolio.

Keep your layout simple: The focus should be on your projects, not the site design. (Unless, of course, that’s part of your design skillset—in which case, go nuts!). Ideally, visitors should be able to scan your portfolio to get a sense of what you can do without clicking through a bunch of pages. If a particular design or project catches a visitor’s eye, they can always click to see more.
Emphasize results: Be specific and descriptive in any case studies. Highlight statistics and results wherever possible.
Keep it current: Update your portfolio with your latest projects to reflect your most recent achievements. Periodically replace or remove outdated or designs that no longer showcase the full extent of your capabilities.
Check it out on your phone, too: Make sure your portfolio is mobile-friendly and looks good on different devices.
Get social: Include links to any social media accounts where you share design work and invite visitors to connect or follow you.
Share the love: If you’ve collaborated with other freelancers on a project, give them a shout-out (or tag them through Contra!).
Where to Host Your Graphic Design Portfolio Website
Now that you know how to put together a graphic design portfolio, let’s talk about how you can get that portfolio online. When thinking about how to host your graphic design portfolio, there are a few different factors to consider: your budget, goals, and how quickly you want it to go live.
For most freelance designers, the ideal solution involves a website (hosted or self-hosted) as well as establishing a presence across several different design communities (all of which should link back to the website or primary portfolio). Alternatively, you can use Contra’s platform to get everything in one place—including an easy-to-share portfolio, project pages, services page, job listings, and a growing community of freelancers.
Let’s take a look at the different ways to create and host your portfolio online.
A Self-Hosted Website for Your Design Business
One option is to design and build your own website to host your portfolio. A self-hosted, self-built website is the most ambitious route to creating a portfolio, as you’ll either need to know how to code or hire someone who does. Even if you purchase a website theme, you’ll likely need to tweak a few things to make it work and look the way you want it to.
The biggest benefit is that you can get really specific with customizations and design elements (as long as you have the dev skills or budget to hire). You can include as many pages, features, bells, and whistles as you like.
However, building a self-hosted site does present several challenges. Hosting your own website means you’re responsible for purchasing a domain, connecting it to a server, paying for hosting, and maintaining the site over time. Plus, making changes or updates to the site design can be quite cumbersome and time-consuming.
A Hosted Website for Your Portfolio
Building a website through a hosting platform like SquareSpace, WordPress.com, or Wix allows you to get a basic portfolio site up and running quickly. This is a much easier and affordable option than building your website from scratch, especially for anyone without coding skills.
These platforms have pre-built templates for designers, which makes them fairly foolproof in terms of building a basic portfolio website. Many of the themes are free, though you may have to upgrade to unlock certain premium options. In either case, you’ll want to double-check that whatever template or theme you decide to use is mobile-friendly before launching your site.
Showcasing Your Work via Design Communities
By establishing your web presence across various design communities, you also open yourself up to plenty of networking opportunities—both for meeting other designers as well as potential clients. Plus, if there’s a job listing on one of these platforms, you can easily apply with your profile.
Contra, in particular, is designed to promote networking and help you connect with new clients. In fact, we’ve got all the elements that make a design portfolio successful (plus some extra cool stuff on the side—like commission-free payment processing!).

Contra offers everything a designer needs in one place and it’s easy to create your project-based portfolio:
Start by signing up with your email address.
Add your job title, a quick bio, and contact information.
Have an existing website? Great! Link out to it from your profile.
You can either publish your rates and availability or ask new clients to contact you for pricing.
Once you add projects, you can add tags to showcase which tools and skills were used.
You can also tag collaborators to give props to whoever you worked with on the project—whether they’re fellow designers, writers, strategists, developers, or even clients.
Ready to get in on the action? Create your design portfolio on Contra today!