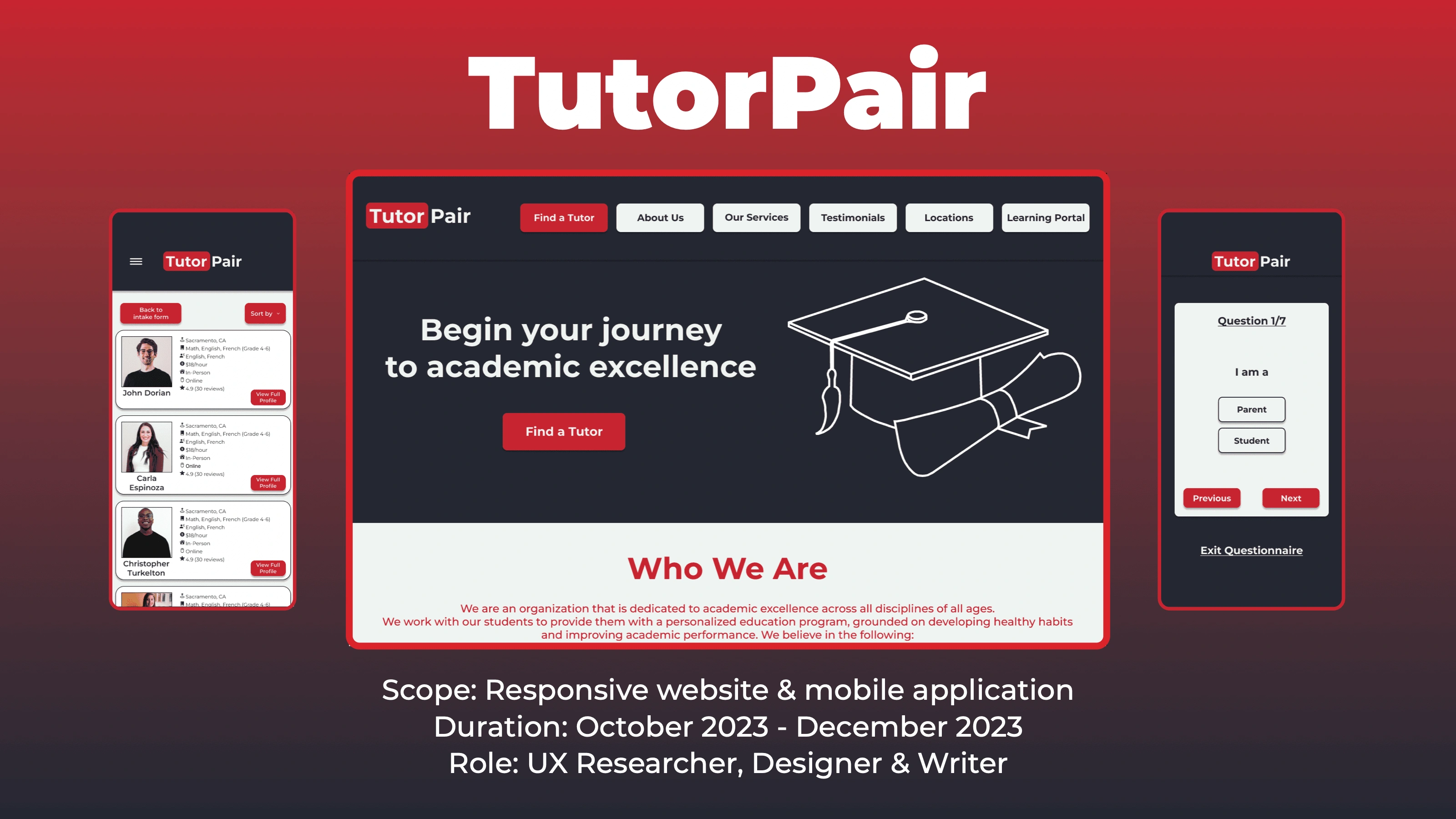
TutorPair: An online tutor matching service

Wrapping up the Google UX Design Certificate Program, we have TutorPair: a service which allows parents to find tutors in their area based on their children's educational needs.
This project was the culmination of what we had learned, as we were to create both a responsive website and a mobile application with the task of designing for social good.
Being that my girlfriend is a teacher, I was a little biased in my selection of a project prompt. Nevertheless, the idea was intriguing and I was ready to start designing.
Understanding our users
User Research
I created a questionnaire which was handed out to parents who had enrolled their children in tutoring services, with the goal of learning about their experiences.
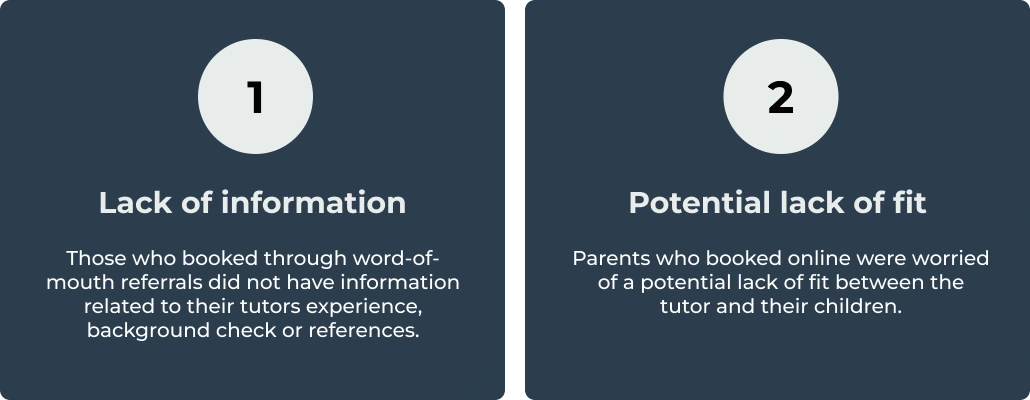
There were 10 respondents to the questionnaire, with six having enrolled their children in tutoring. Among those six, three had booked services using a website, and the rest through word-of-mouth recommendations.
The Problem

User Persona

Designing the interface


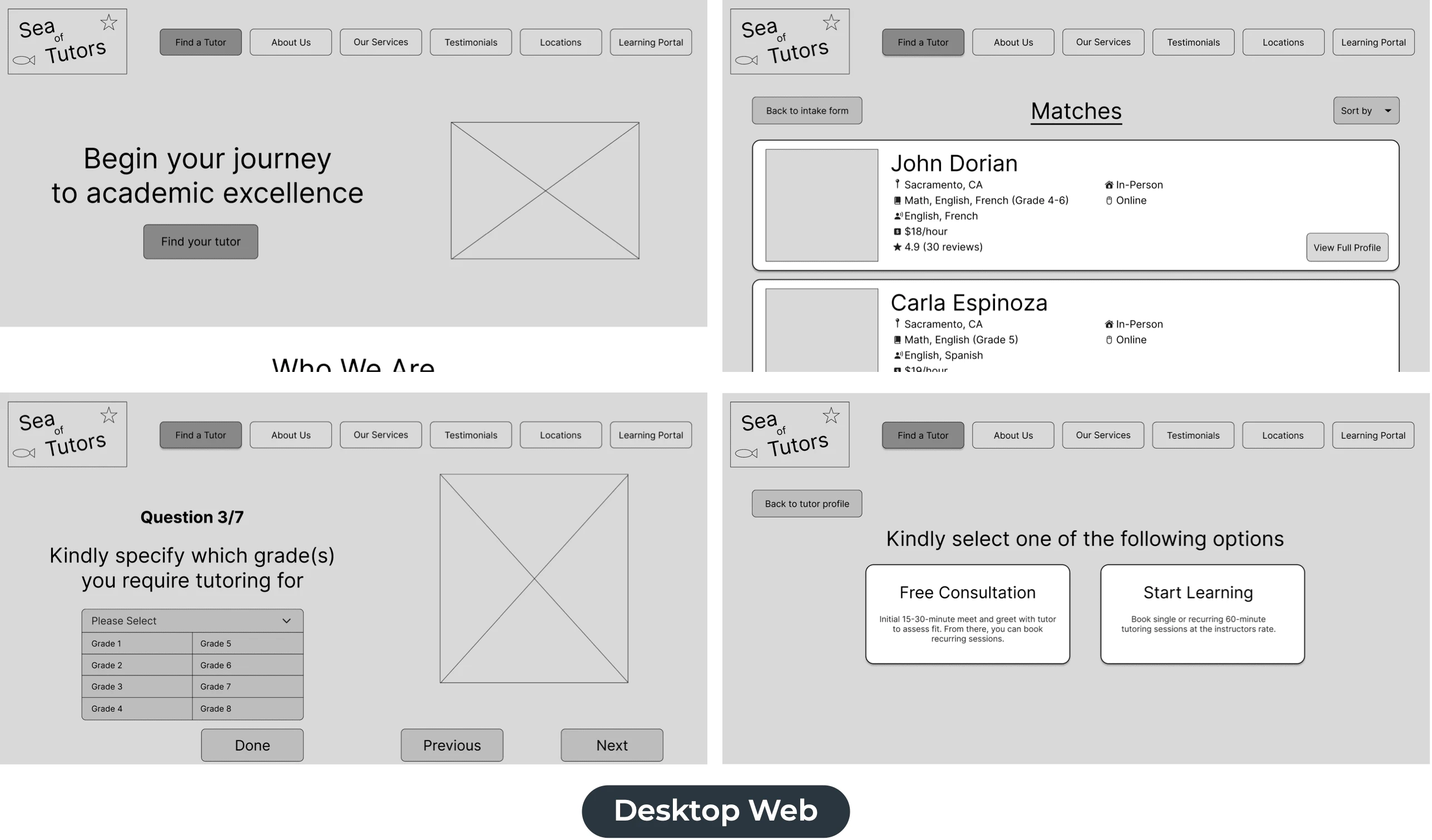
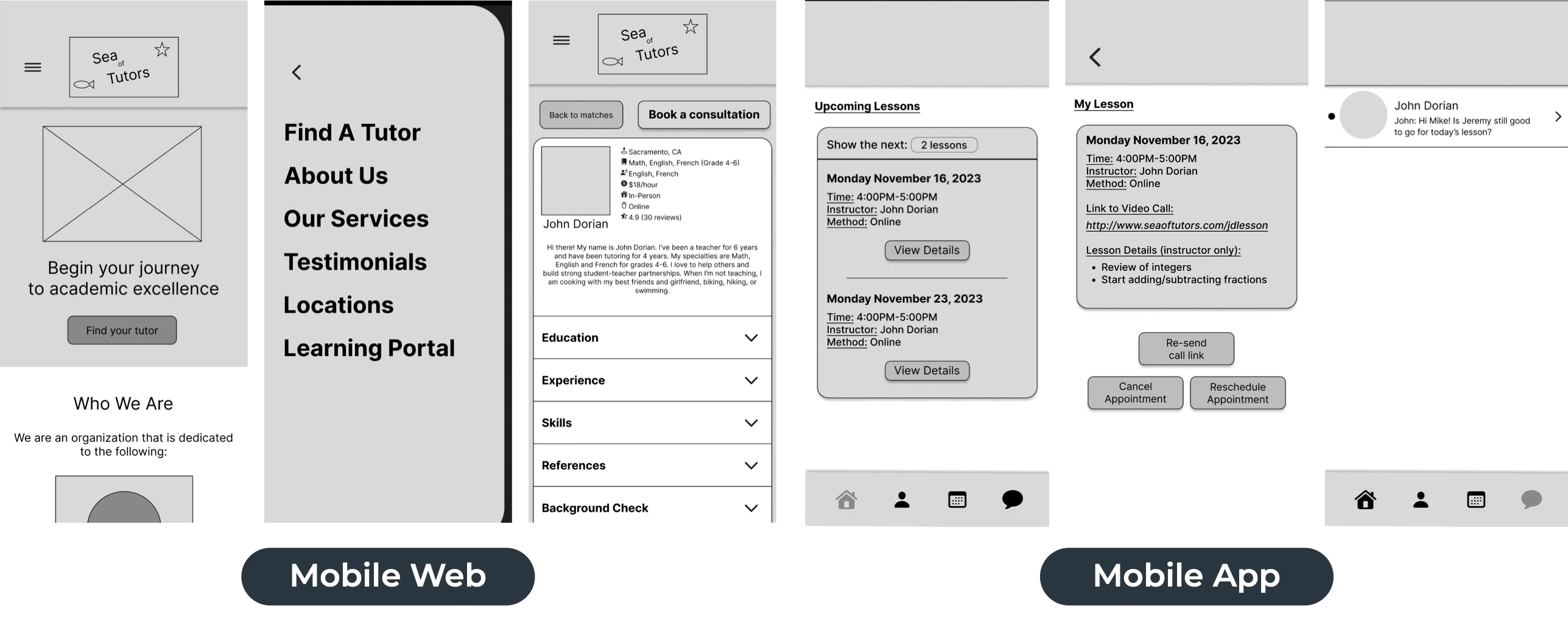
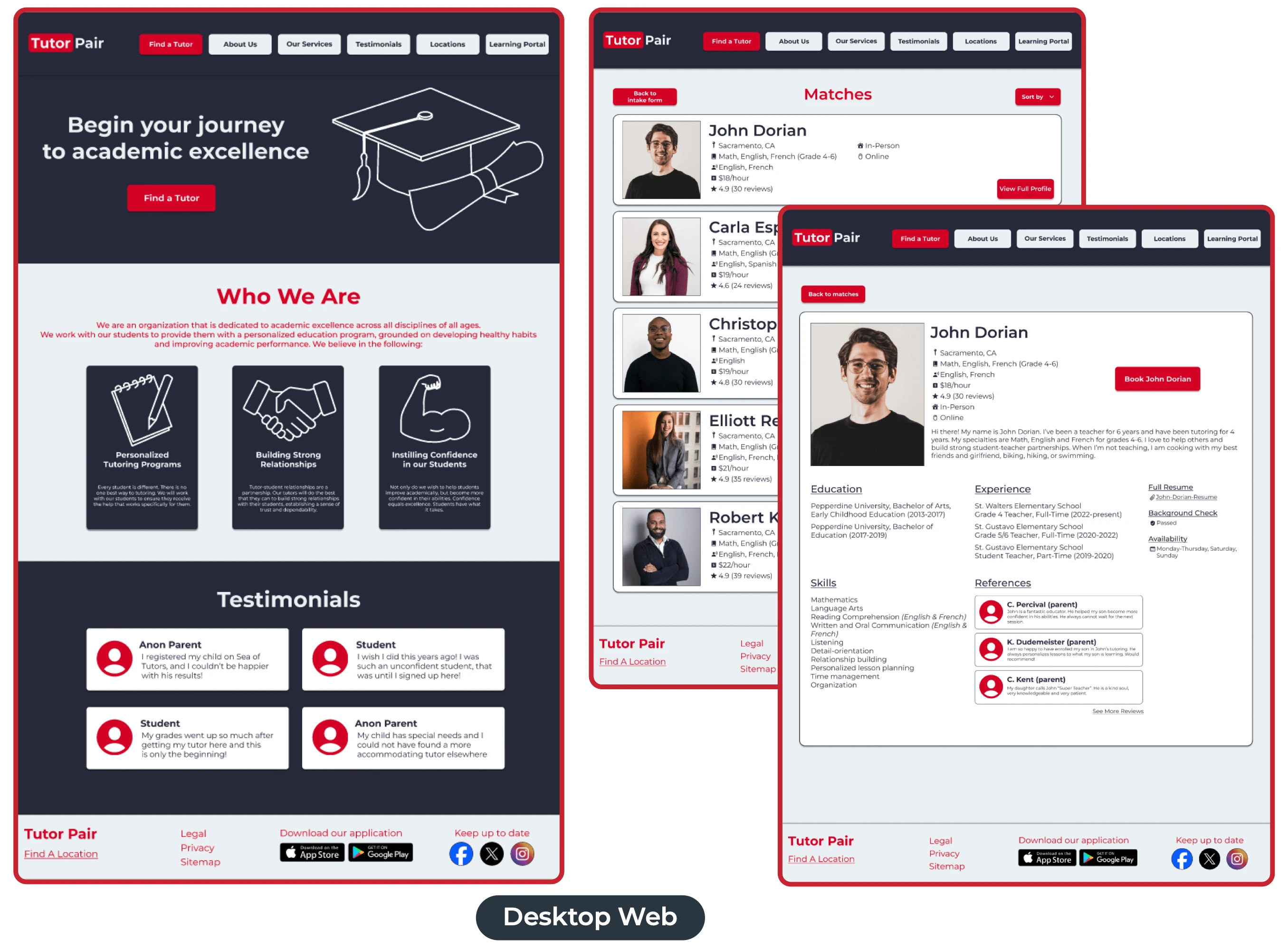
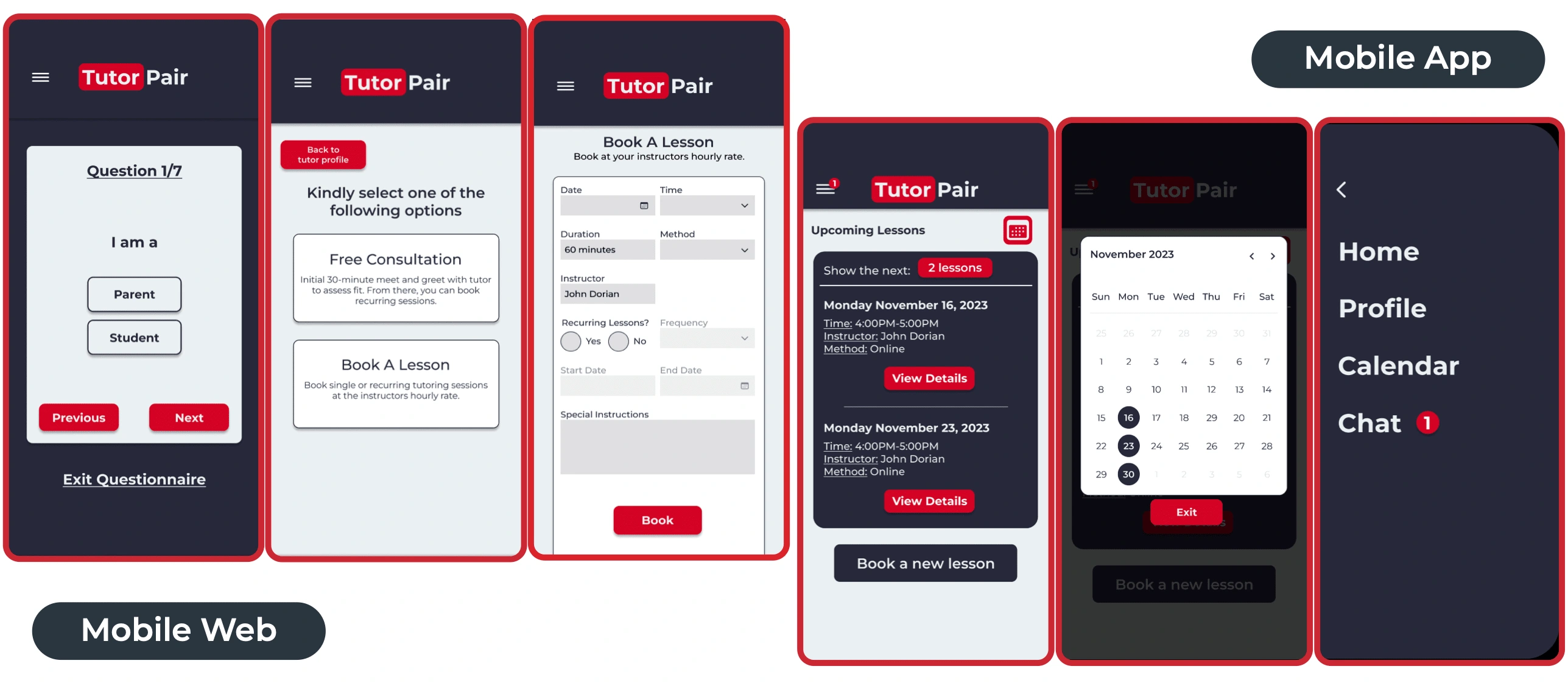
Under the working title “Sea of Tutors”, TutorPair was designed to be a matchmaking service. Users would complete an intake questionnaire to find tutors that met their specified criteria.
Upon completion of the questionnaire, users would be matched with a plethora of tutors instantaneously, and can browse their profiles which contained information such as their qualifications, hourly rate and references.
Once users found a tutor that best suited their needs, they then have the option to book a free consultation, or go straight into paid lessons.
After booking, the lesson information is saved in the Learning Portal which can be accessed on the desktop web and the dedicated mobile application.
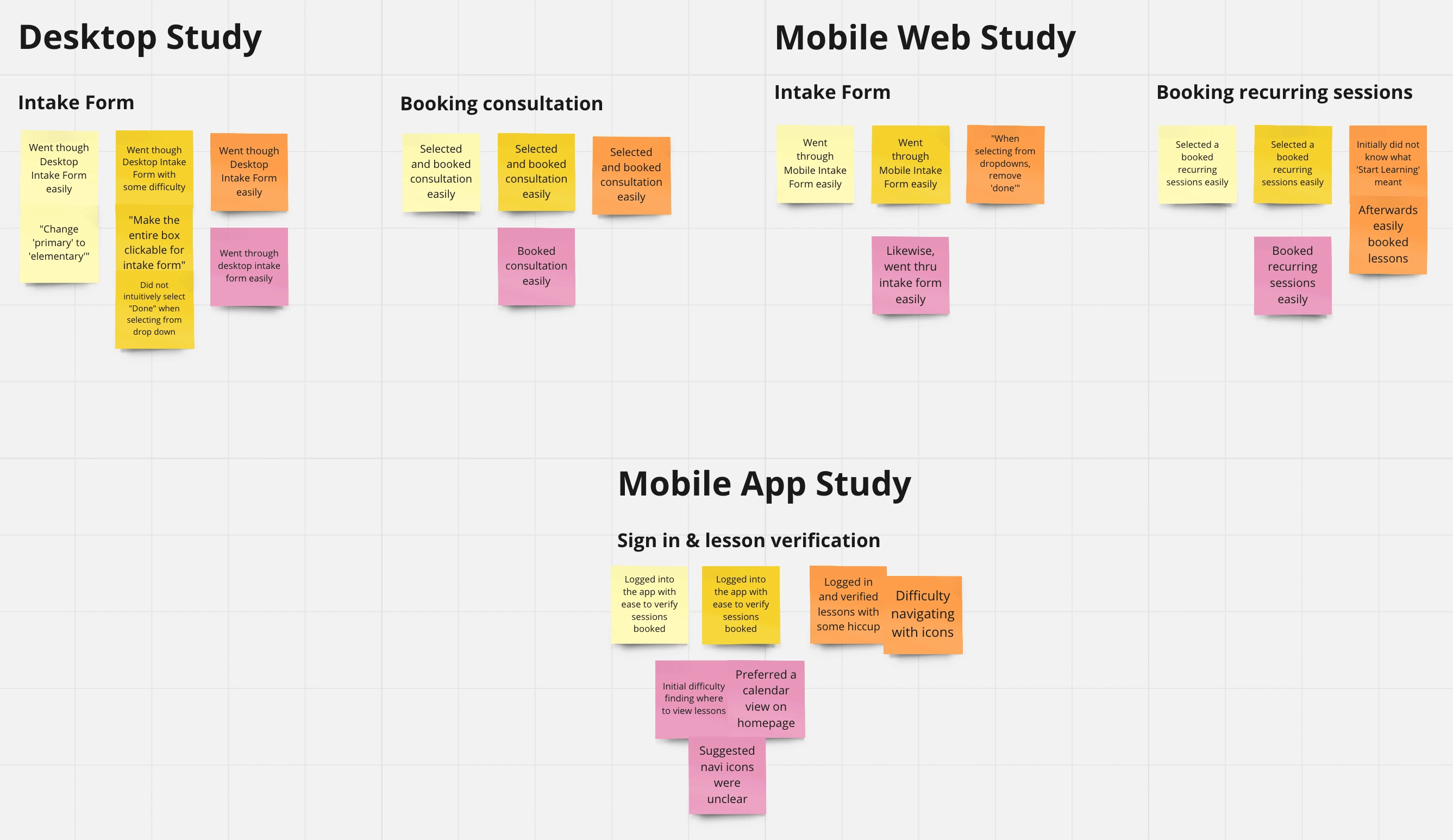
Usability testing

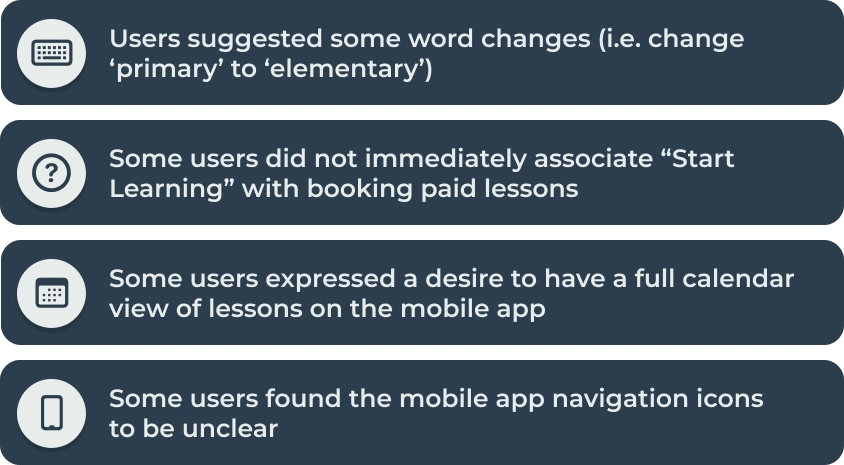
Findings

Refining my designs (and changing my name)


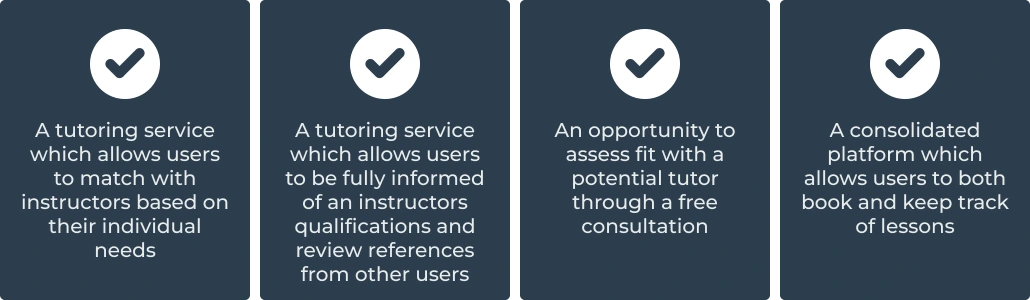
The solution

Like this project
Posted Jan 17, 2024
Take a quiz to match with a tutor, and then ace the rest of your quizzes in school.
Likes
0
Views
11