Continuum - Web3 Learn to Earn
Like this project
Posted Jan 24, 2025
Led the end-to-end product strategy for Continuum, a Web3 learn-to-earn platform where users engage with brand-sponsored courses to earn crypto and NFTs.
Likes
0
Views
11
Case Study: Designing Continuum – A Web3 Learning Platform with Built-in Incentives
Introduction
As the lead product designer for Continuum, I took the platform from early-stage conceptualization to a fully launched Web3 education product with over 100,000 users. This case study explores my end-to-end UX/UI process, from user research and persona development to wireframing, prototyping, and high-fidelity design—all while ensuring a seamless, responsive user experience across web and mobile.
Continuum set out to redefine online learning by making education engaging, rewarding, and community-driven. Unlike traditional platforms, Continuum paid users to learn through brand-sponsored video and written courses, offering rewards in crypto and NFTs. This unique incentive model required a carefully crafted UX to balance engagement, gamification, and usability while maintaining the trust and security expectations of a Web3 audience.
1. User Research & Persona Development
Defining Our Target Users
To design a product that resonated with our audience, I conducted extensive user interviews, surveys, and behavioral analysis to define our key personas:
Web3 Enthusiasts – Crypto-native users looking to earn while learning about blockchain and DeFi.
Tech-Curious Learners – Users unfamiliar with Web3 but interested in monetized learning opportunities.
Brand & Content Partners – Companies looking to engage users through sponsored educational content.
User Interviews & Insights
I led one-on-one interviews and conducted qualitative surveys to answer critical UX questions:
What motivates users to complete online courses?
How do users perceive the value of token-based rewards?
What are the main UX pain points in existing e-learning and Web3 apps?
We found that ease of onboarding, trust in rewards, and engaging course structures were the top factors influencing retention.
2. Conceptualization & UX Planning
Information Architecture & User Flows
Using Figma & FigJam, I mapped out the full user journey—from discovering the platform to completing courses and claiming rewards. Key user flows included:
New user onboarding (wallet connection & social login)
Course discovery & enrollment (browsing sponsored content)
Lesson completion & earning rewards
Claiming & using crypto/NFT rewards
Gamification Strategy
We worked closely with Octalysis, a leading gamification consultancy known for its deep expertise in behavioral design and motivation mechanics. With their guidance, we designed a gamification model that integrated:
XP (Experience Points) & Progression Levels
Crypto-based incentives & limited-time rewards
NFT-based course completion certificates
Community leaderboards & learning challenges
Octalysis helped refine our reward structures to ensure that they were intrinsically and extrinsically motivating, leveraging core human drives such as accomplishment, ownership, and social influence.
3. Wireframing & Prototyping in Figma
Low-Fidelity Wireframes
Once the UX strategy was set, I developed low-fidelity wireframes in Figma, focusing on:
Clarity in navigation (Intuitive course browsing & progress tracking)
Minimal friction onboarding (Web3 wallet & non-wallet logins)
Engagement-driven UI elements (XP, badges, rewards pop-ups)
High-Fidelity Prototypes & Usability Testing
With the wireframes validated, I transitioned to high-fidelity interactive prototypes, emphasizing:
Dark UI aesthetics to align with Web3 design trends
Microinteractions (hover effects, animated reward screens)
Responsive layouts for seamless web & mobile experiences
I led usability tests with 20+ users, refining the designs based on feedback and friction points.
4. Designing a Scalable & Engaging UI
Key Features Designed:
Personalized Learning Dashboard – Track progress, earnings & active courses
Brand-Sponsored Courses – Custom branding elements for partners
XP & Rewards System – Engage users with trackable achievements
NFT Course Certificates – Blockchain-based proof of completion
Seamless Wallet & Non-Wallet Authentication – Lowering barriers to entry
The design system was built with scalability in mind, using Figma component libraries for rapid iteration.
5. Using Amplitude for Data-Driven Design Decisions
Post-launch, I worked closely with the product & engineering teams to track user behavior using Amplitude. We measured:
Drop-off points in onboarding (Wallet friction vs. social login rates)
Course completion rates & engagement trends
A/B tests on UI improvements to maximize retention
Key findings led to:
Optimizing onboarding → 25% increase in course enrollments
Improving progress visibility → 15% higher completion rates
Refining the reward claim flow → 30% boost in XP claims
6. The Results & Impact
100,000+ users onboarded within months
#1 Product of the Week on Product Hunt
High DAU/WAU retention due to gamification mechanics
Strong brand partnerships with Web3 companies
A widely recognized UX/UI success in the Web3 education space
Conclusion: Why This Case Study Matters
Continuum was a complex yet rewarding UX challenge—balancing user motivation, gamification, and Web3 integration in a seamless, scalable experience. This case study showcases my ability to:
Lead UX research & persona building
Translate strategy into detailed wireframes & high-fidelity designs
Optimize UX with real data via Amplitude analytics
Design engaging, gamified experiences that drive retention
I thrive in fast-paced, product-driven environments where UX/UI innovation meets real business impact—bringing together design, product, and behavioral psychology to create experiences that truly engage users.

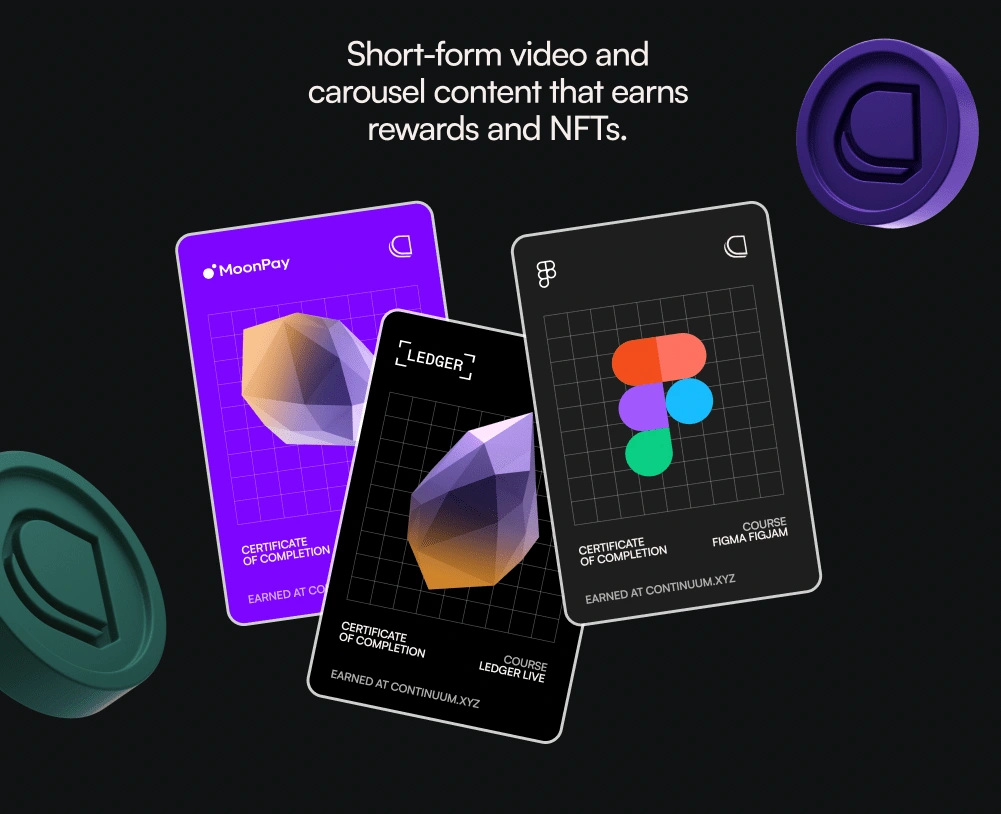
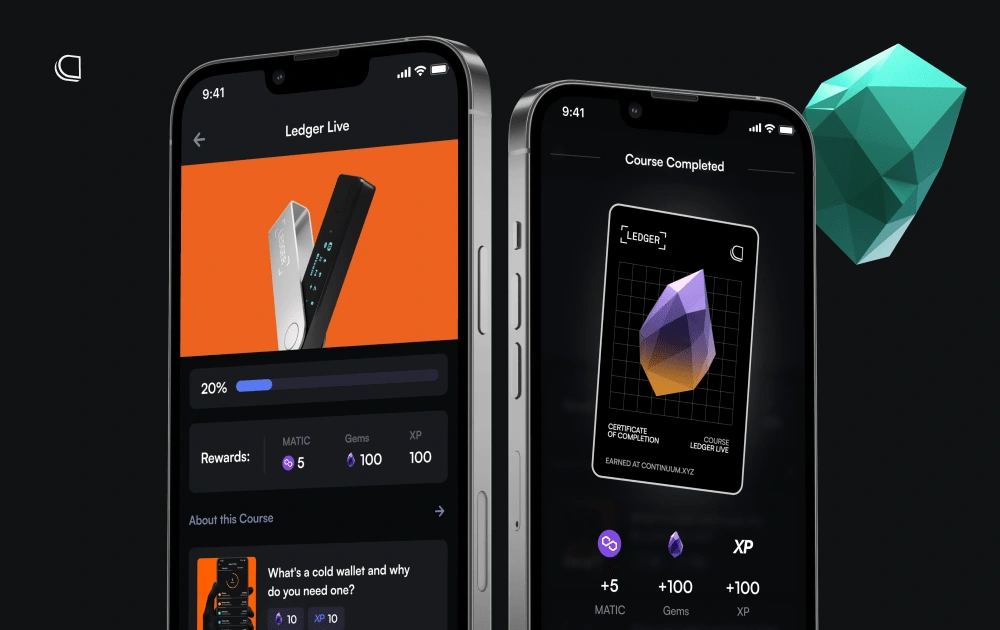
Branded Proof of Completion NFTs for learners who completed and pass respective courses.

Brand sponsored curriculum that rewards learners in cryptocurrency for completion.

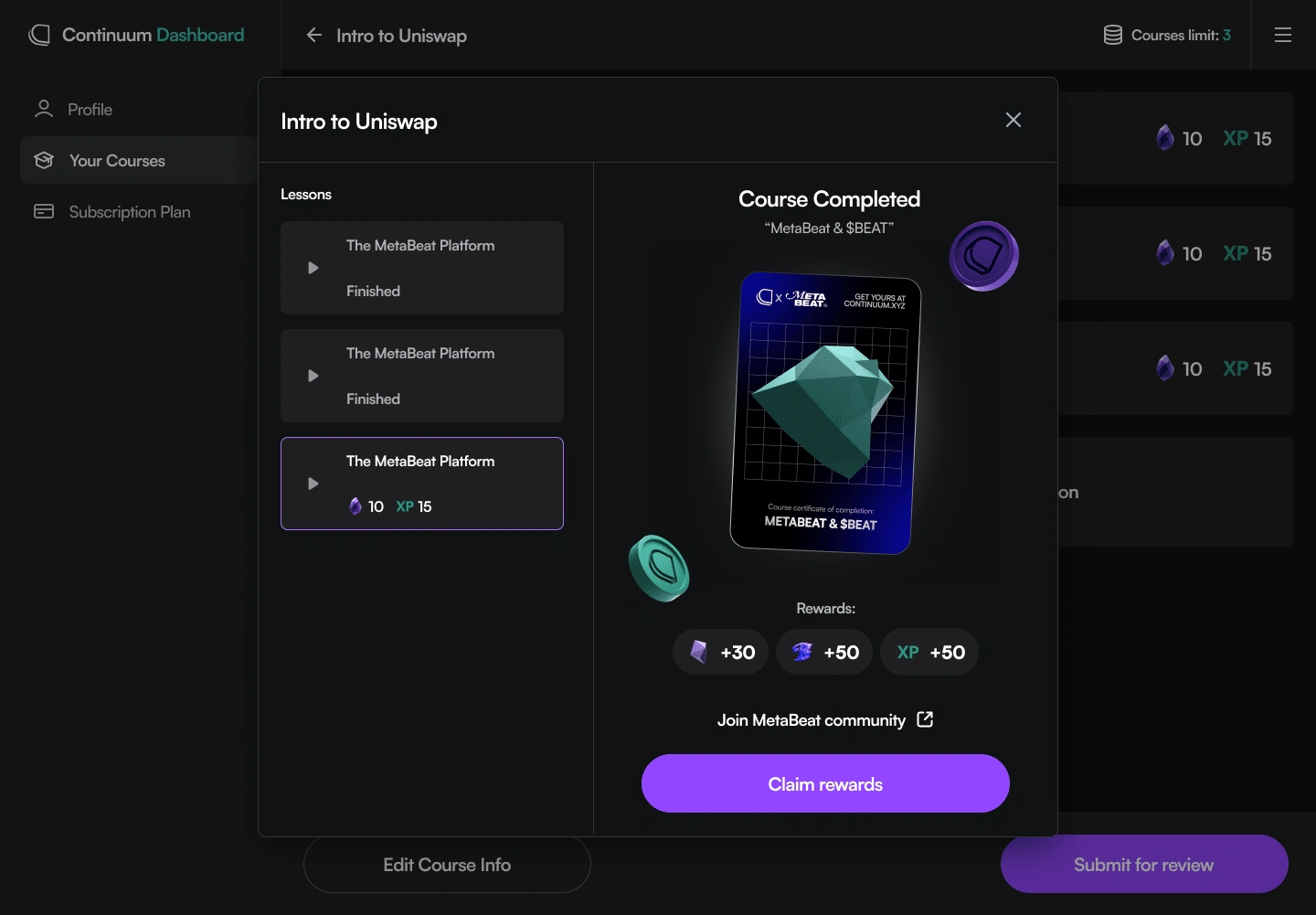
Continuum course creation feature which allow text, images, and video. Courses are composed of lessons, quizzes, and crypto, NFT, and XP rewards.

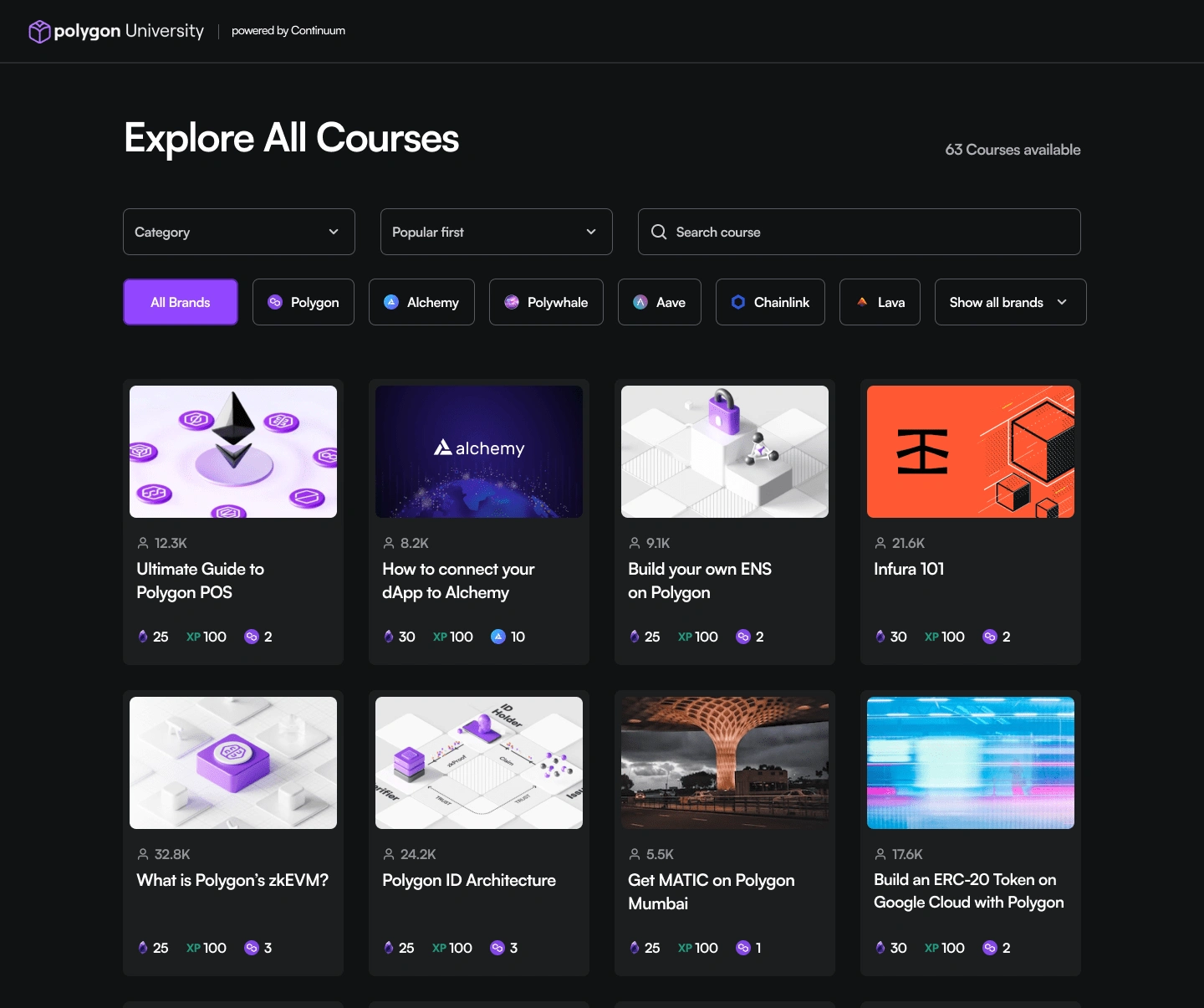
White label course exploration page for a partnership with Polygon for their partner courses.