Fitpax - Fitness Mobile App Case Study
Like this project
Posted Feb 23, 2024
A fitness app designed to motivate users through personalized plans, progress tracking, and community support, making fitness both engaging and achievable
1. Project Overview

Fitpax is an all-encompassing fitness app designed to motivate users toward achieving their fitness goals through personalized workout plans, tracking capabilities, and community engagement features. This project showcases the design thinking process behind creating an intuitive fitness app that encourages users to stay consistent and fosters an online fitness community.
Project Type
Mobile Fitness App (UI/UX Design)
Timeline
3 Months

2. Objectives
The primary goals for Fitpax’s design and development included:
User-Friendly Experience: Designing an intuitive and easy-to-navigate interface for users of all fitness levels.
Motivational Tools: Incorporating features that keep users motivated, such as tracking progress and community elements.
Scalability: Designing a system that could support additional features and adapt to future user needs.

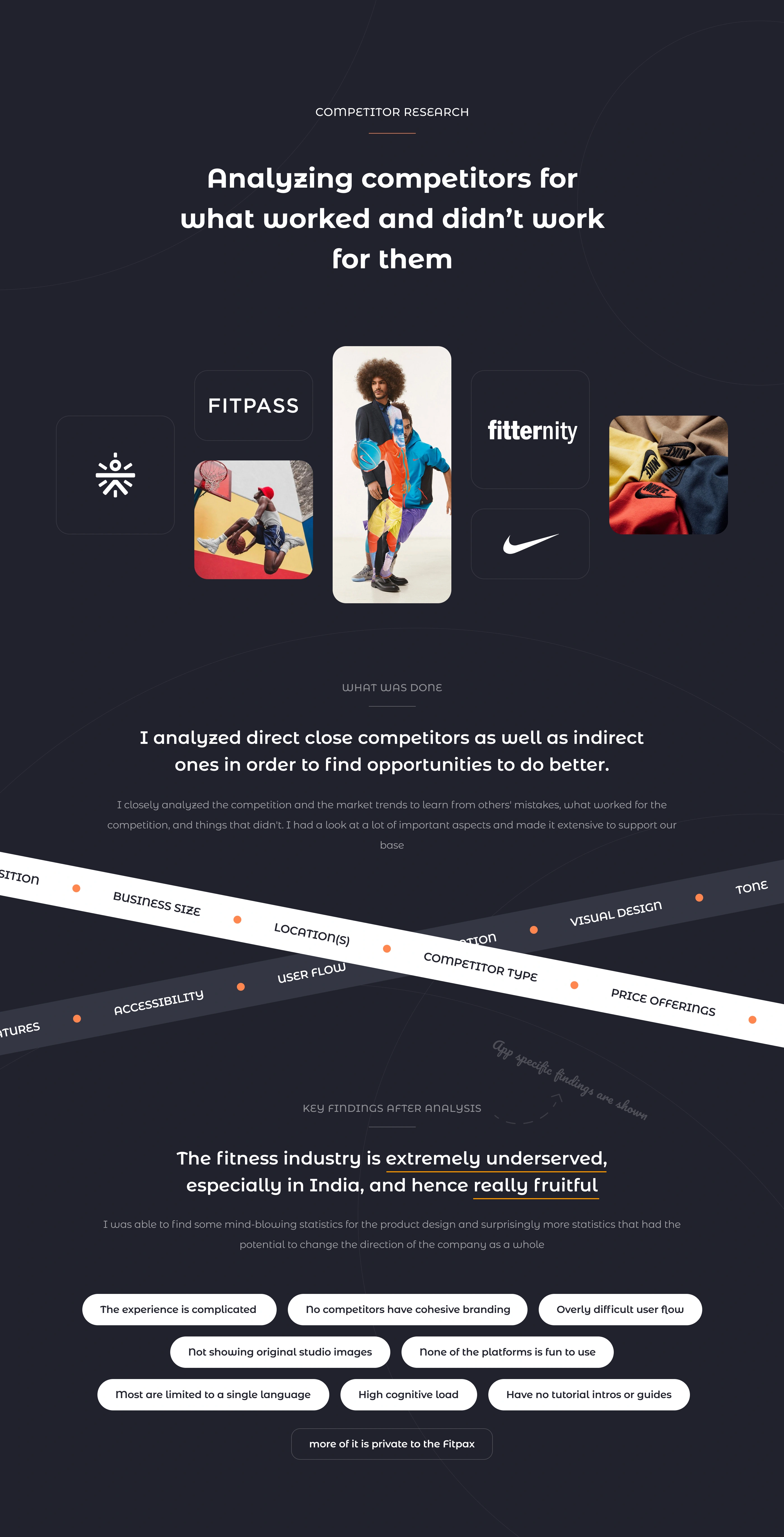
3. User Research
To understand the user needs and challenges, we conducted both primary and secondary research methods:
User Interviews: Conducted interviews with 15 potential users from different fitness levels to understand their goals, struggles, and preferences.
Competitive Analysis: Analyzed top fitness apps like MyFitnessPal, Nike Training Club, and FitOn to identify standard features, gaps, and differentiators.
Surveys: Distributed surveys to gather broader insights on fitness habits, motivational factors, and user expectations from a fitness app.
Key Findings:
Users value customized workout plans that can be adjusted to suit varying fitness levels.
The majority want a progress tracker that visually represents their achievements.
Community features (like forums or social sharing) were preferred by 70% of respondents as it increases motivation.

4. Design Process
a. Defining User Personas
Based on the insights gathered, we defined two primary user personas to represent our target audience:
Beginner: Someone new to fitness, needing guided workouts and motivational content.
Enthusiast: A user familiar with fitness routines, looking for detailed progress tracking and community engagement.

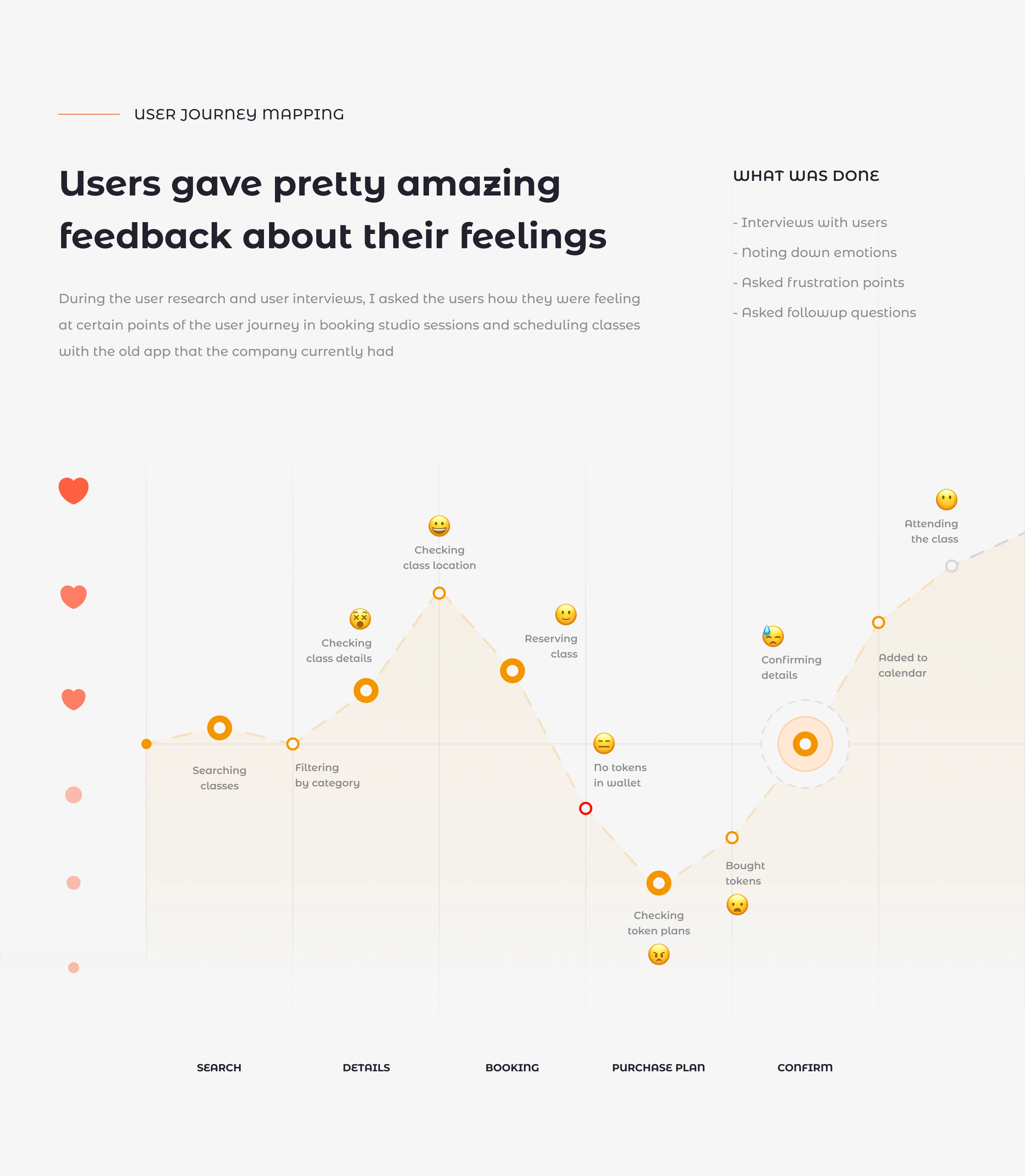
b. User Journey Mapping
To create a seamless experience, user journeys were mapped for primary goals like setting up an account, creating a workout plan, and tracking fitness progress. These helped identify potential friction points and ensure an optimized experience for both personas.
(Image 4: User Journey Maps)

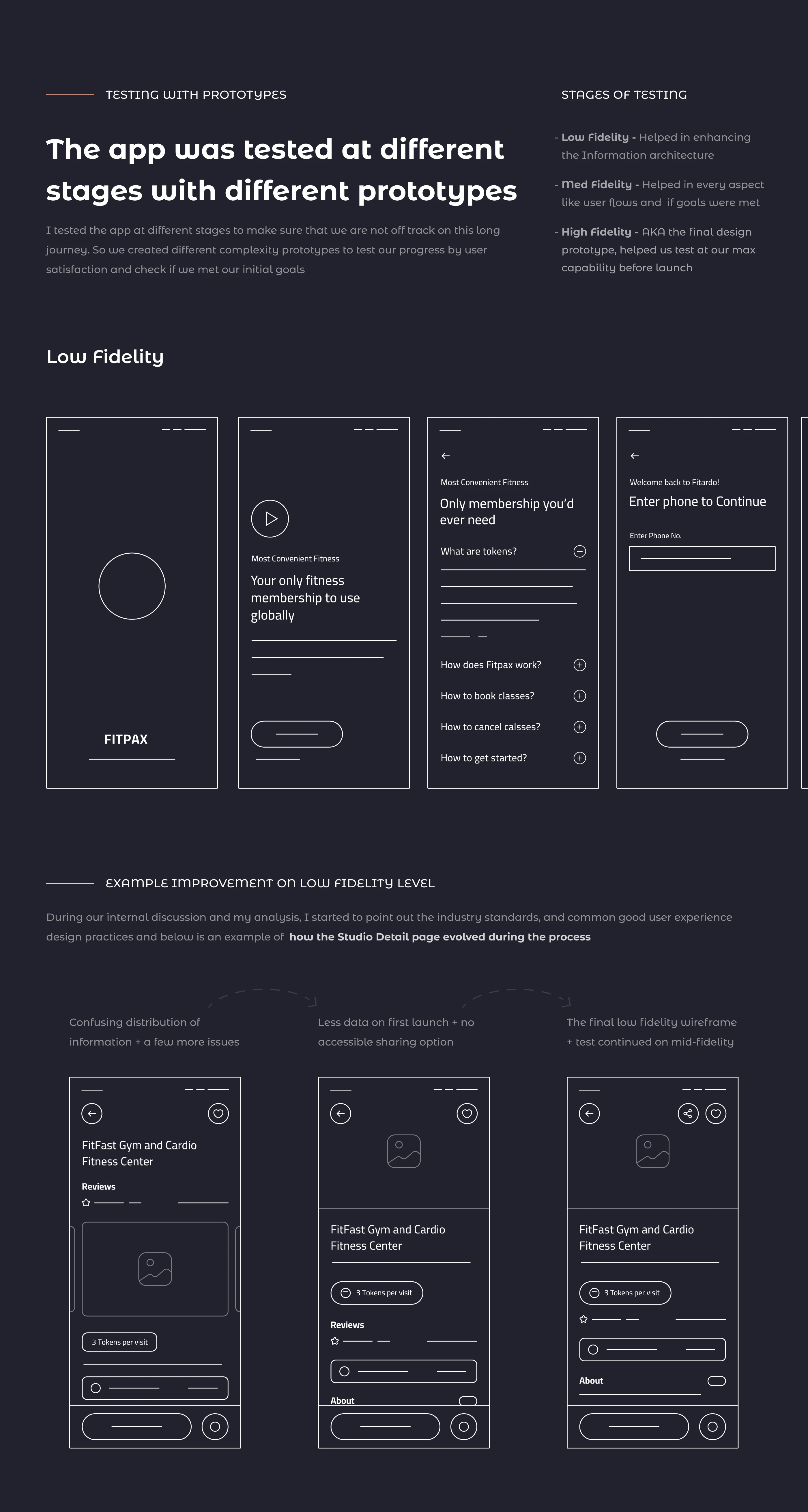
5. Wireframes
We started with low-fidelity wireframes to quickly iterate on layout ideas and information hierarchy. The wireframes allowed us to focus on core functionality and structure before moving into high-fidelity design.
Key Wireframe Screens
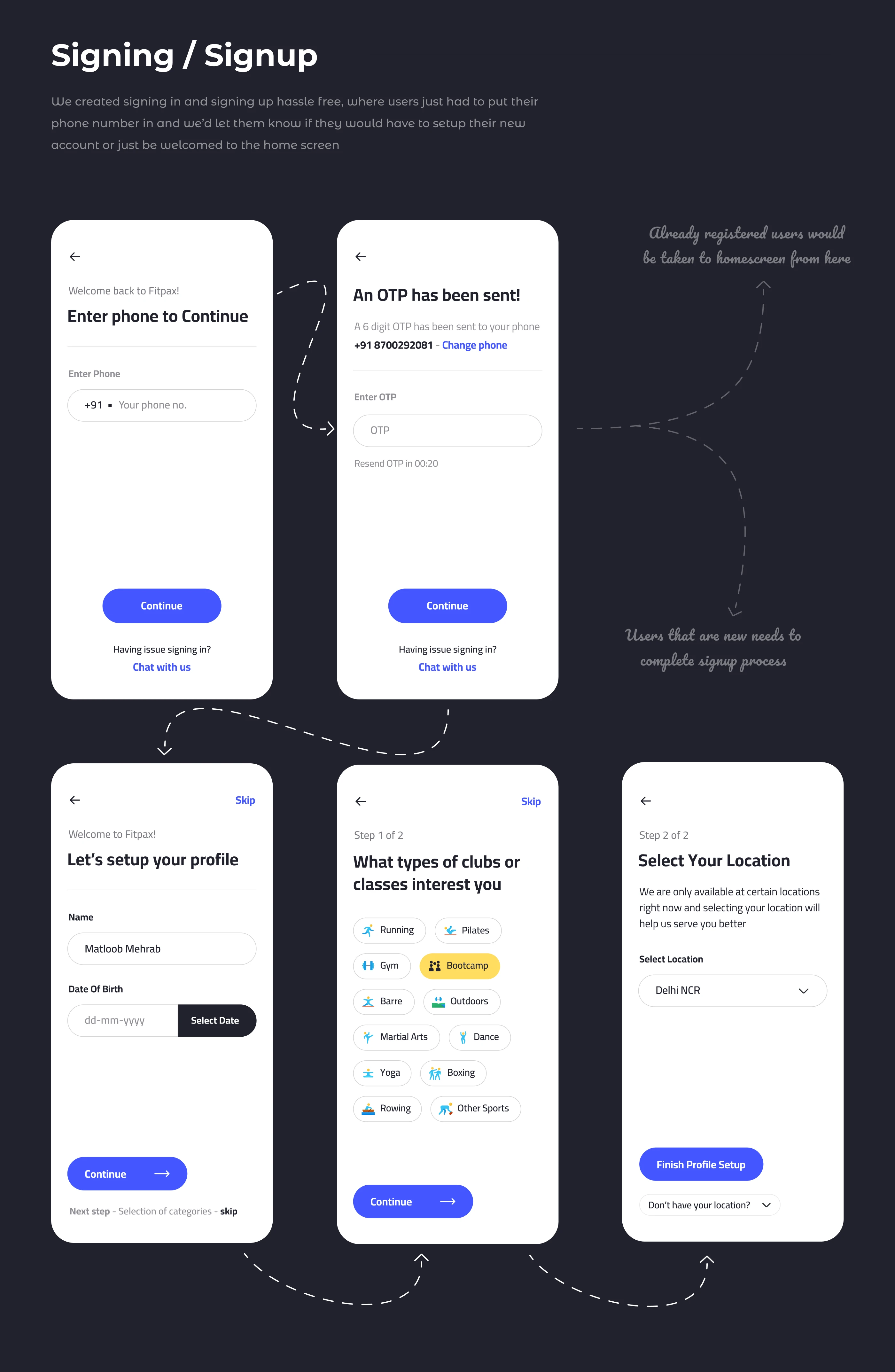
Onboarding: A quick and informative process to get users excited and set up efficiently.
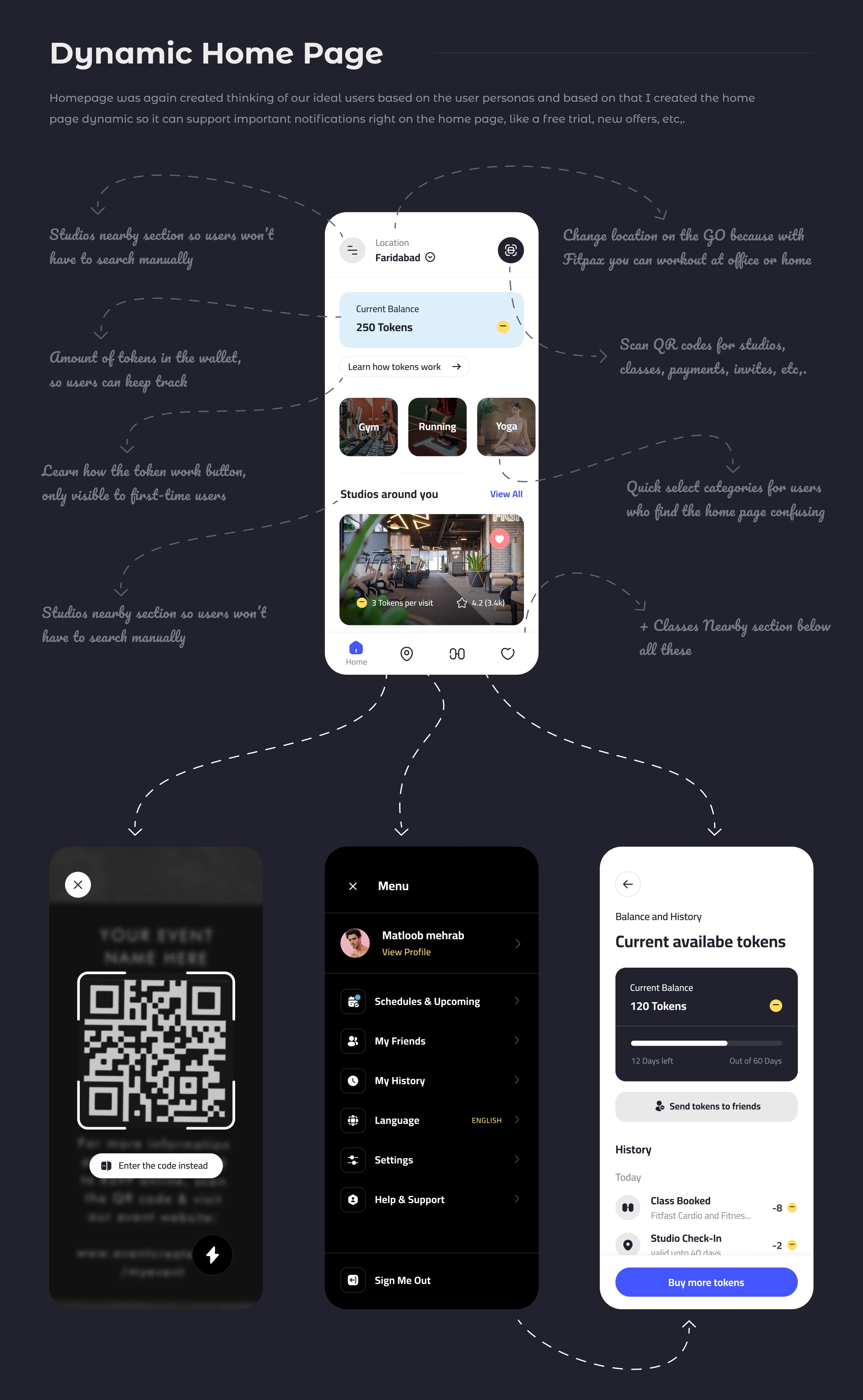
Home Dashboard: A simple, digestible view displaying today’s workout, progress stats, and motivational insights.
Community Feed: Dedicated space for users to share progress and interact with others.
(Images 5-8: Wireframes for various screens)

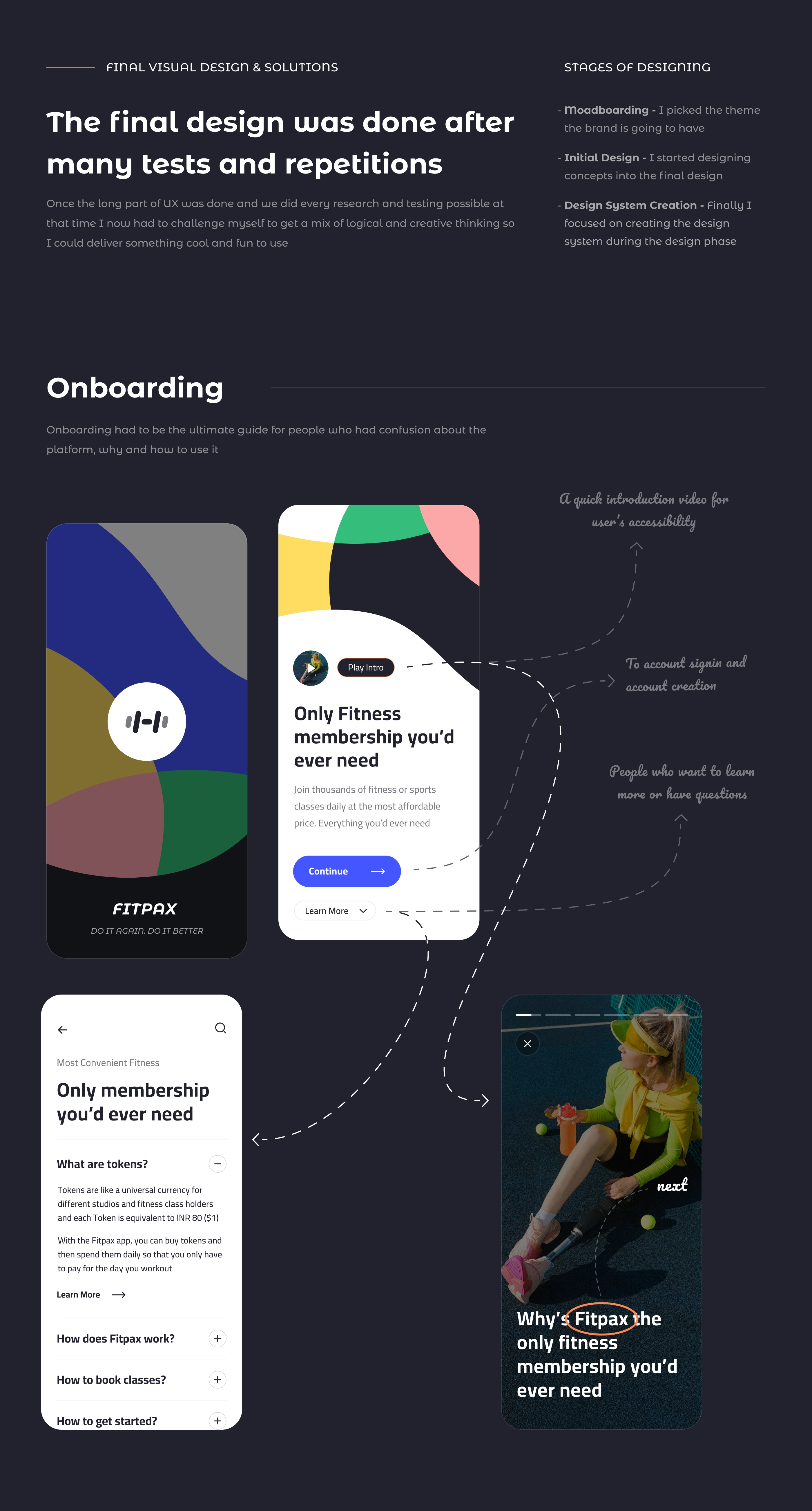
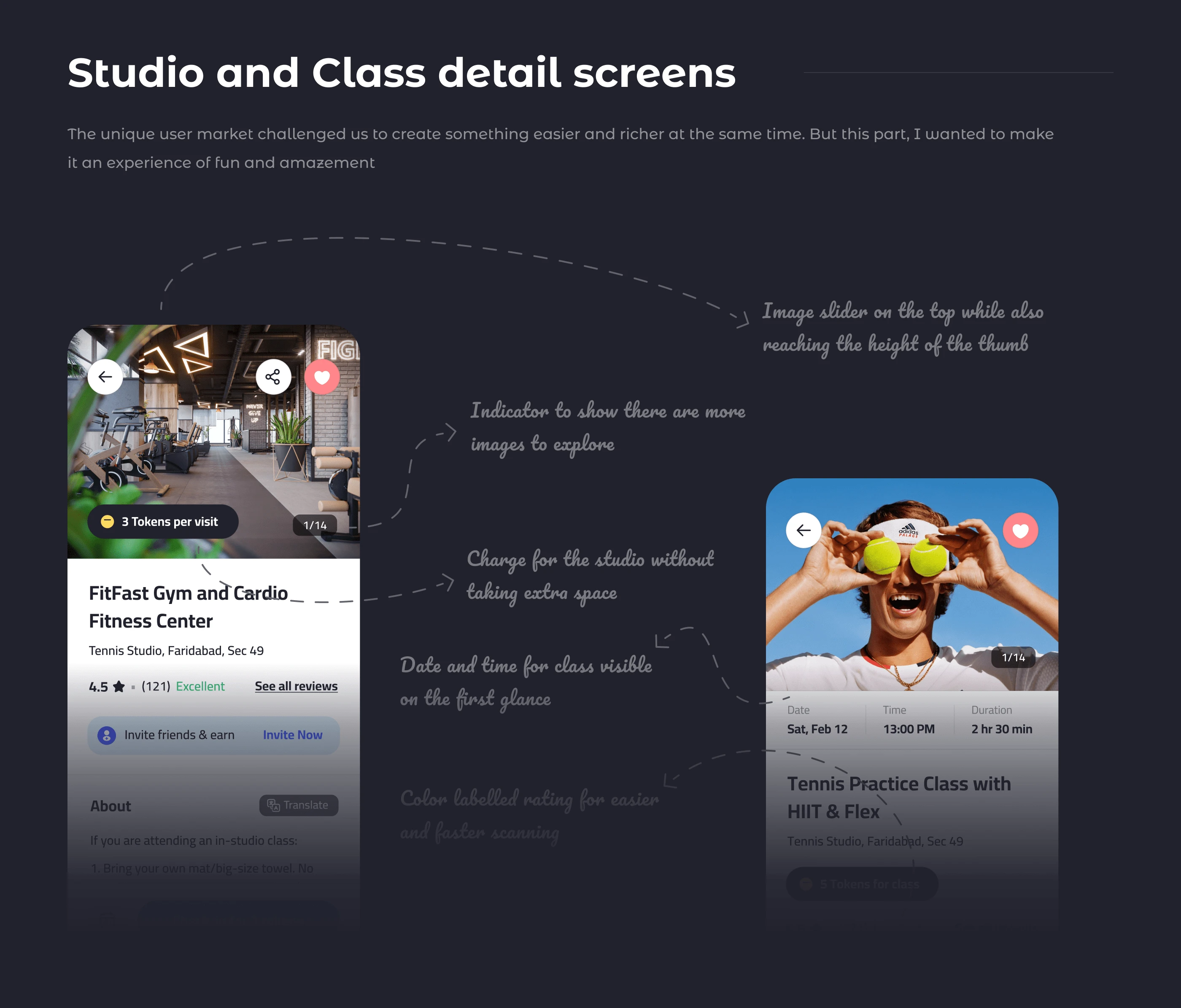
6. Visual Design & High-Fidelity Mockups
After finalizing the wireframes, we developed high-fidelity mockups with a focus on clarity, motivational appeal, and consistency. Fitpax’s color scheme is vibrant yet calming, inspired by active lifestyle hues like teal and lime green to energize users.
Key Screens & Components
Home Screen: Displays quick access to workouts, progress, and motivational messages.
Workout Plan Creation: A multi-step, interactive flow allowing users to customize their workout routines.
Progress Tracker: A visual graph with stats like calories burned, total workouts, and more.
Community Feed: Designed to keep users motivated by showcasing achievements and updates from the community.

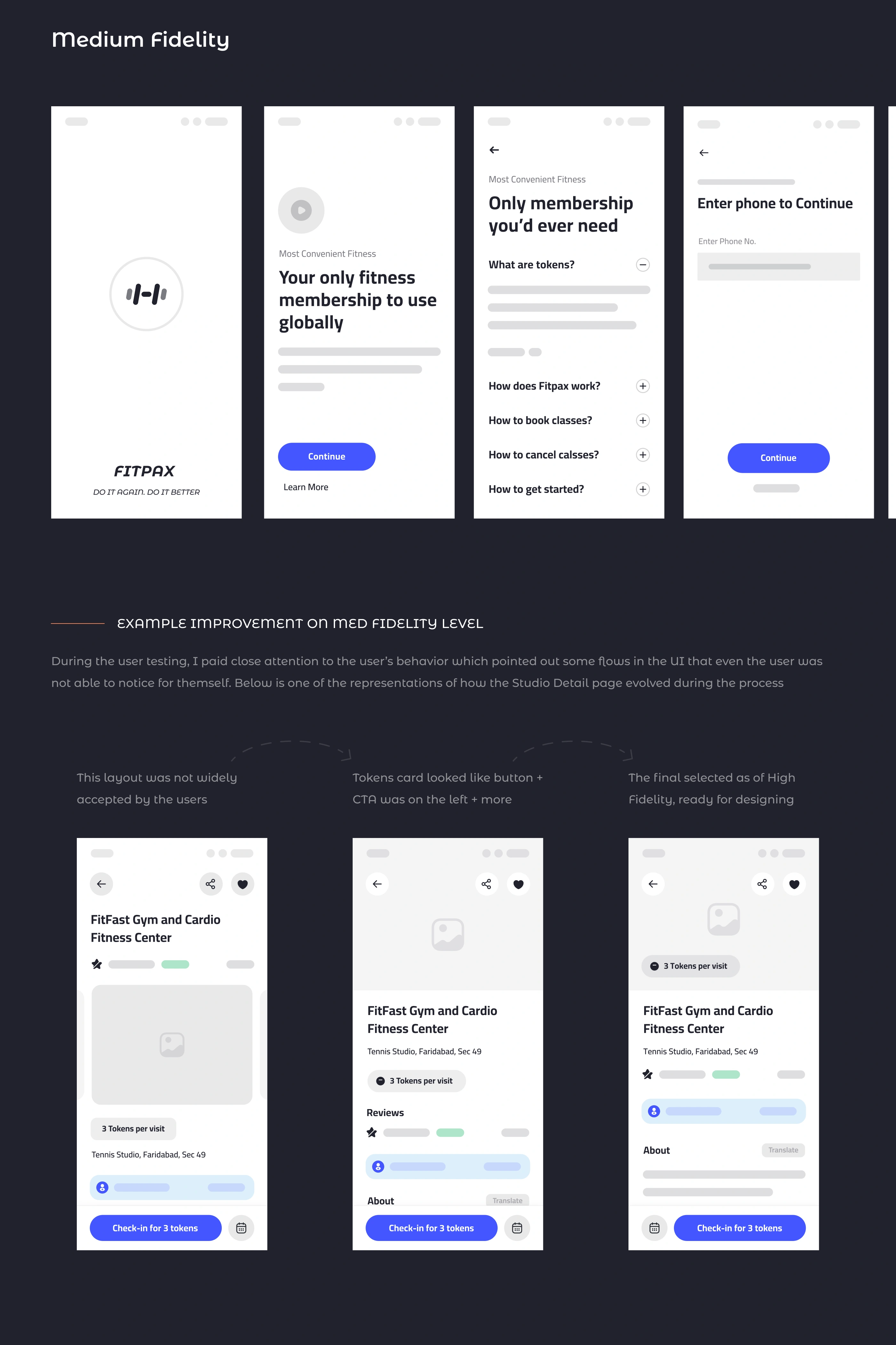
7. Prototyping and User Testing
Prototype Development: Created interactive prototypes using tools like Figma to test key interactions and flows.
User Testing
Method: Conducted usability testing with 10 participants across different fitness levels.
Objective: To validate ease of navigation, feature comprehension, and general aesthetic appeal.
Key Feedback:
Positive: Users found the app visually appealing and motivating, especially liking the community features.
Improvements: Some users requested clearer onboarding instructions and an easier way to switch between workout plans.
Iterations Based on Feedback:
Enhanced the onboarding tutorial to better guide new users.
Added quick-access buttons for plan adjustments on the main dashboard.
(Images 16-18: User Testing Sessions and Iterations)


8. Final Thoughts and Reflections
The design journey of Fitpax was both insightful and fulfilling, with each phase refining the app to ensure a user-centered approach. By incorporating feedback at every stage, Fitpax has evolved into a platform that motivates users to achieve their fitness goals in an enjoyable and social environment.
This case study demonstrates a detailed design approach, balancing user needs, visual appeal, and functional scalability. Fitpax stands as a testament to how thoughtful UI/UX design can transform fitness tracking into an empowering experience.