Mobile App Design - Jump-in-front Camera

Ljubomir Bardžić
Brand Designer
Mobile Designer
Product Designer
Adobe Illustrator
Adobe XD
ProtoPie

"Ljubomir, creates reliably great UX designs. He quickly effortlessly takes rough UI and converts it into polished/sleek UX. I've learned quite a few tactics for solving different UI problems from him. He is very dedicated and wants to see projects through. He even looked at an old and closed project and handed me an additional graphic for it. He goes out of his way to learn new information and stay current about UX design and Android."
-Thomas Fischer
Summary
Mission
When I joined this project this was an existing app called Ghost Photo. Due to the name the app was being confused with apps that claim to take actual ghost photos, so it needed a new name and a redesign with the focus being on making it easy to set up the camera to take photos of you in set time intervals. Target audience for the app are young people leading an active lifestyle.
My contribution
As the only designer on the project, I handled the complete visual redesign and rebrand of the app. I started by analyzing the existing app, made UX improvements, and added an onboarding flow to the app. I ended up delivering a new UI, an interactive prototype, a new logo, and an app icon.
Results
After the redesign, confusion around the app's utility was gone, and when we did preference testing with the target audience, around 80% of them preferred the new color, showing that the rebrand moved the app in the right direction. The onboarding flow made it easier to start using the app, and it ended up getting over 10,000 downloads on the Play Store without any marketing.
10,000+ organic app downloads
80% of target audience preferred the new color
Eliminated ambiguity about the app's utility
Improved onboarding experience
The process
Improving the user experience
The first step was to look at the current way the app was structured to make sure there aren't any problems in the flow. Since this was an existing app there wasn't too much room for change but we did decide to add an onboarding flow and tidy up some minor interactions.

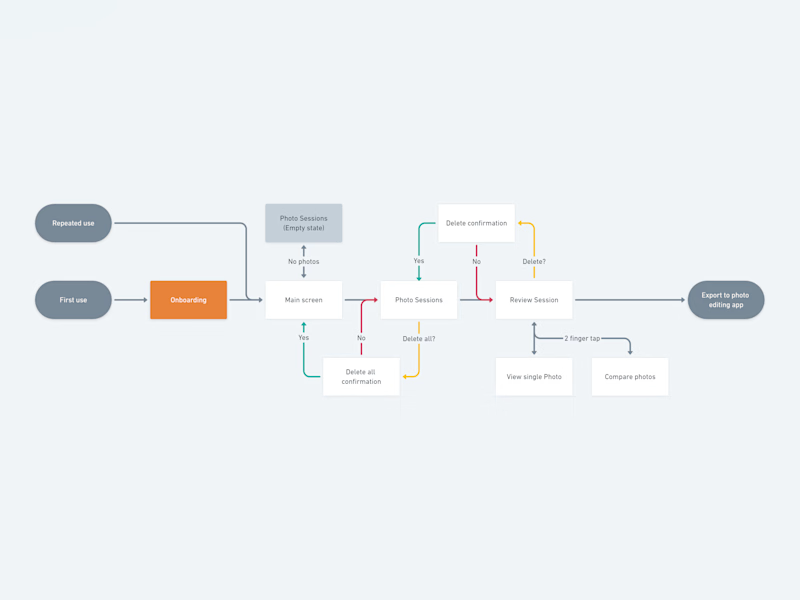
User Flow
We added a short onboarding flow that points out the main elements of the app, like the interval selector, shooting button and image gallery.

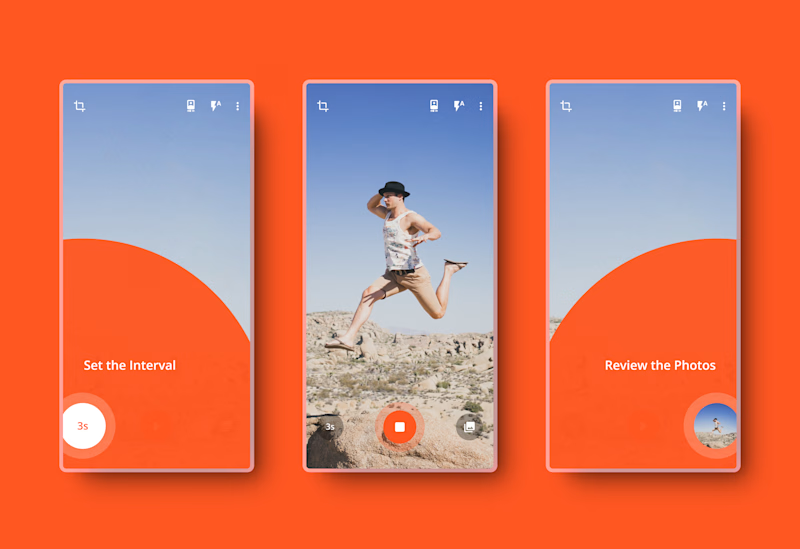
Onboarding flow
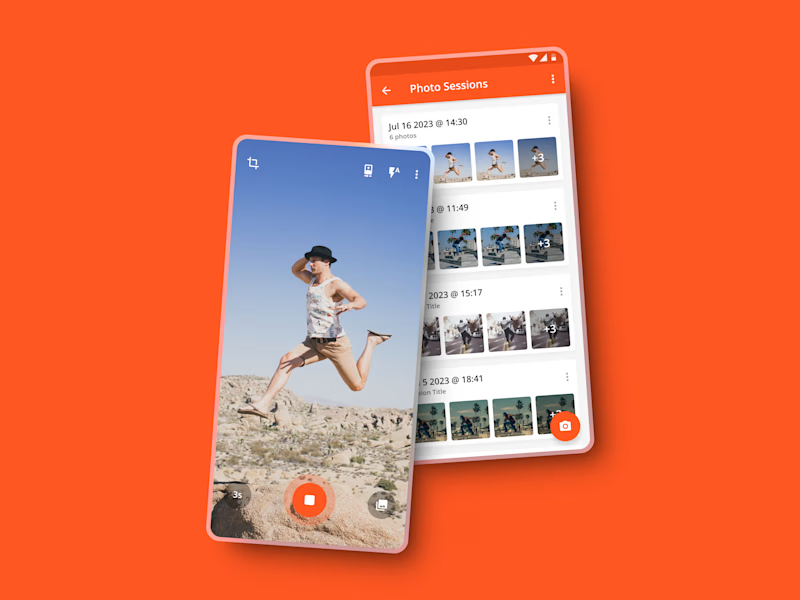
Each time a user starts and stops shooting, the app creates a new session and adds it to the photo sessions gallery in chronological order. This helps keep thing organized and let's the users easily find what they are looking for.

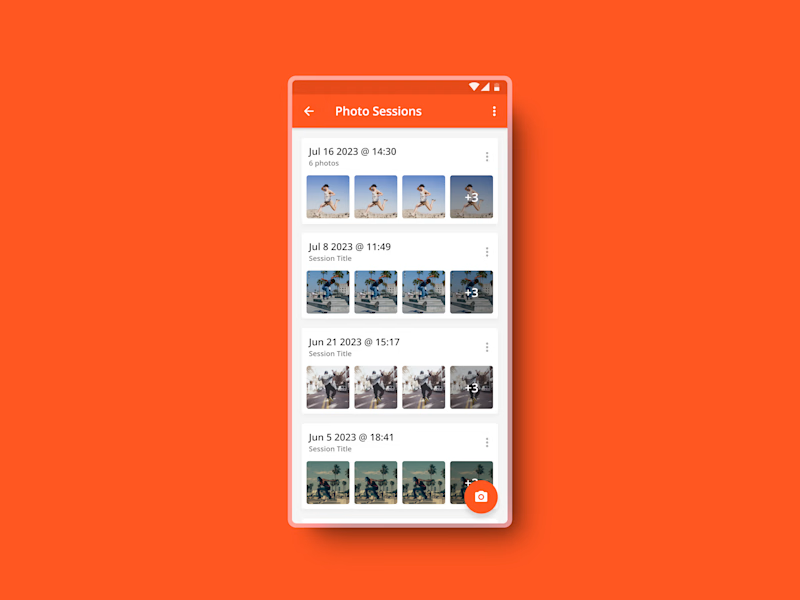
Photo sessions gallery
Within each session user can select the photos they like the best and share them directly from the app, or send them to their favorite photo editing app for further refinements.

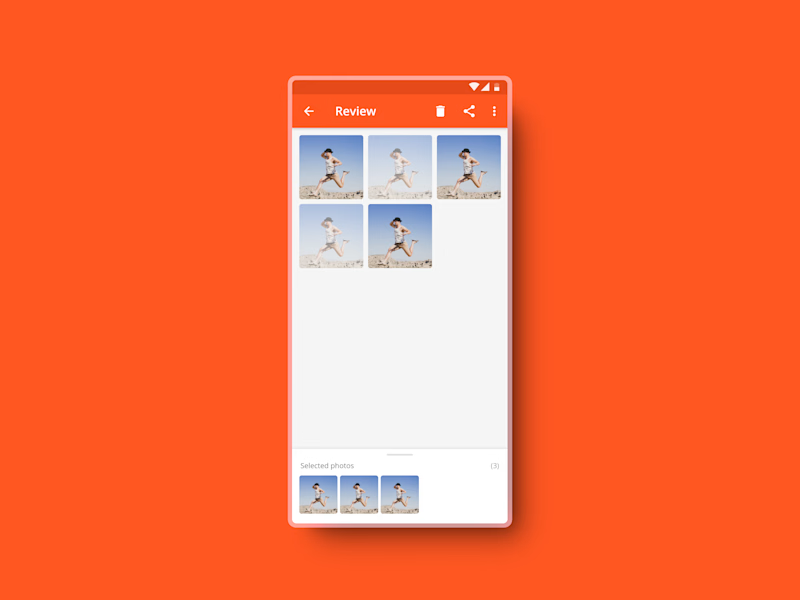
Review screen
Interactive prototype
On this link you can try out an interactive prototype of the app made using ProtoPie.
Branding
As we were doing a complete visual overhaul of the app it also needed a new logo and icon. The icon is a combination of a camera and a timer icon.

Jump-in-front logo

App Icon