KRANK GOLF SPRING EFFECT | 2019 | WordPress, Elementor, CRM

WordPress, Elementor, UI/UX, Web Design and Development, Custom HTML5, CSS3, PHP and JavaScript, CRM (KEAP) Integration, Graphic Design, Adobe Photoshop and Illustrator
My Role: I was the sole WordPress website designer, developer, and graphic designer for the Krank Golf Spring Effect website. I designed all site elements, including typography, graphics, and colors, to align with the Krank Golf Formula 11 branding. Note: I did not design and produce the video.
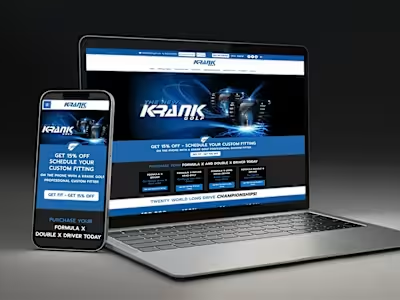
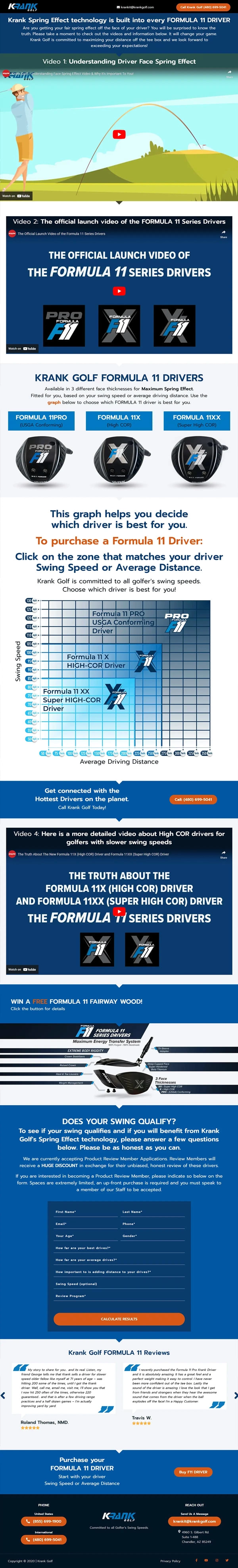
Project Description: I collaborated with Lance Reader, President of Krank Golf, to develop the Spring Effect website to educate golfers on the unique Spring Effects of Krank's Formula 11 drivers. The website, built using WordPress and Elementor, integrates custom JavaScript, HTML, CSS, and tailored images to enhance user engagement. A standout feature is an interactive graph designed to assist users in selecting the optimal driver based on their swing speed. Clicking on specific graph sections redirects users to Krank Golf's official site for purchase.
Client Relationship: Krank Golf has been my client for over 14 years. During this time, I have developed three primary websites, over 20 mini-sites, landing pages, and click funnels for them, in addition to creating hundreds of graphics.
Technical Challenges
Challenges: Integrating interactive elements like the graph into WordPress while ensuring compatibility and performance posed significant challenges. Another hurdle was seamlessly transferring user interaction data to Krank Golf's KEAP CRM without compromising data integrity or user experience. Additionally, optimizing site performance with rich media and interactive content while maintaining fast load times and accessibility was a critical consideration.
Solutions: To address these challenges, I leveraged WordPress and Elementor for their flexibility and scalability in design and content management. I implemented custom JavaScript, HTML, CSS, and custom graphics to develop the interactive graph, ensuring cross-device and cross-browser compatibility. I also devised backend integration solutions to synchronize user interactions with KEAP, facilitating efficient lead generation and CRM updates. These strategies collectively enhanced the website's functionality and user engagement, successfully meeting our project objectives.
Client: Krank Golf
Date: 2019
Skills & Services:
• WordPress Development
• WordPress Design
• Elementor
• Custom Web Design
• UI/UX Design
• Theme Customization
• KEAP CRM Integration
• Hand-coded CSS3, HTML5, JS, and PHP
• Child Theme
• Custom Graphics
Like this project
Posted Jun 15, 2024
Sole WordPress Design and Development, Elementor, UI/UX, Custom HTML5, CSS3, PHP and JavaScript, CRM Integration, Graphic Design, Adobe Photoshop & Illustrator
Likes
0
Views
3
Clients

Krank Golf