Framer Landing Page Development - Proto
Goal
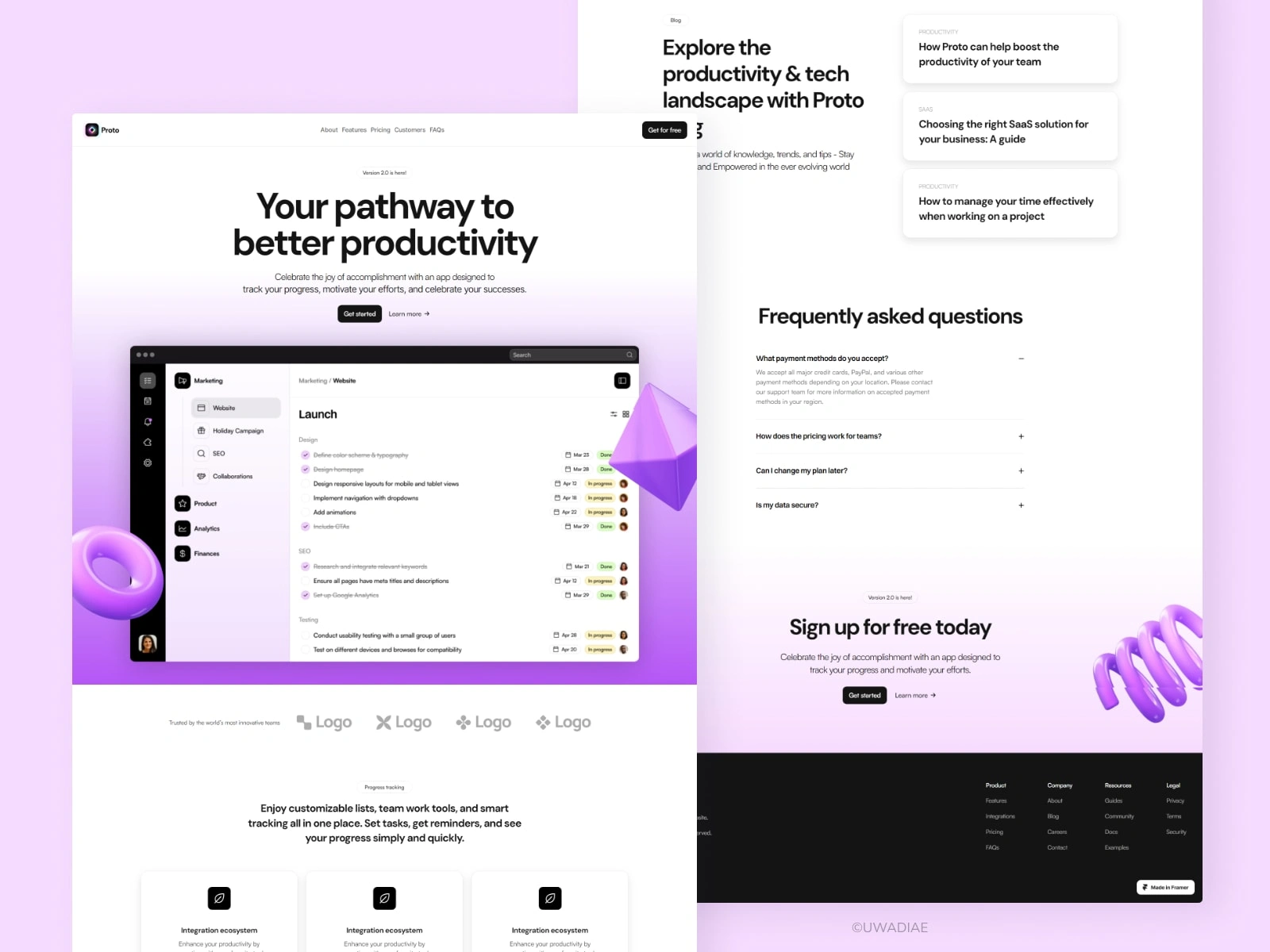
The goal of this project was to develop a landing page for a fictional SaaS product called Proto.
Disclaimer: This landing page is a portfolio/passion project which I created to help me learn how to build websites using Framer. Any resemblance to a real product is purely coincidental. Project Details
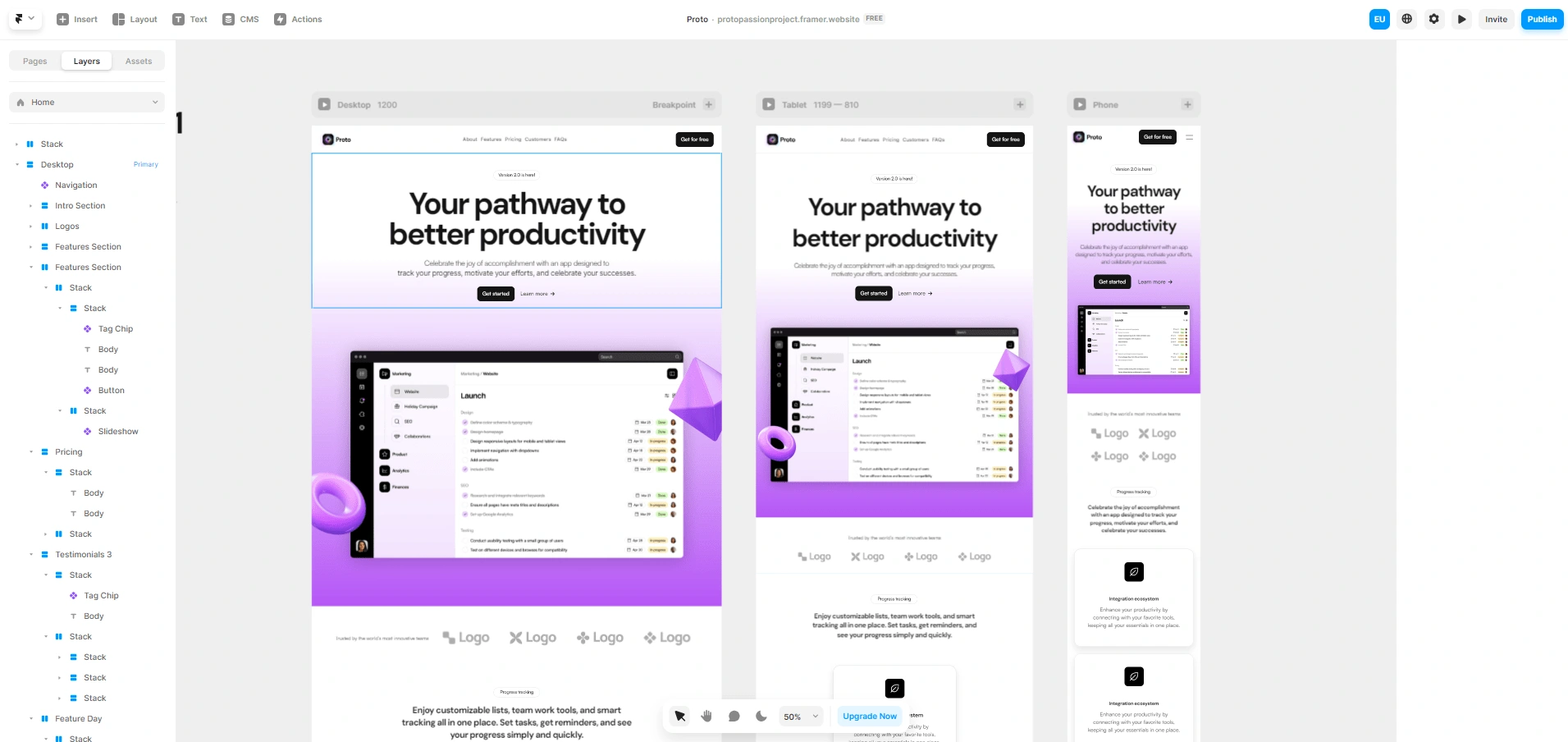
The design of this landing page is based on a UI kit created by Framer. Using the sections and elements in the kit, I put together a layout that works for a SaaS product, with the aim of properly representing and showcasing the pros of the brand and more.
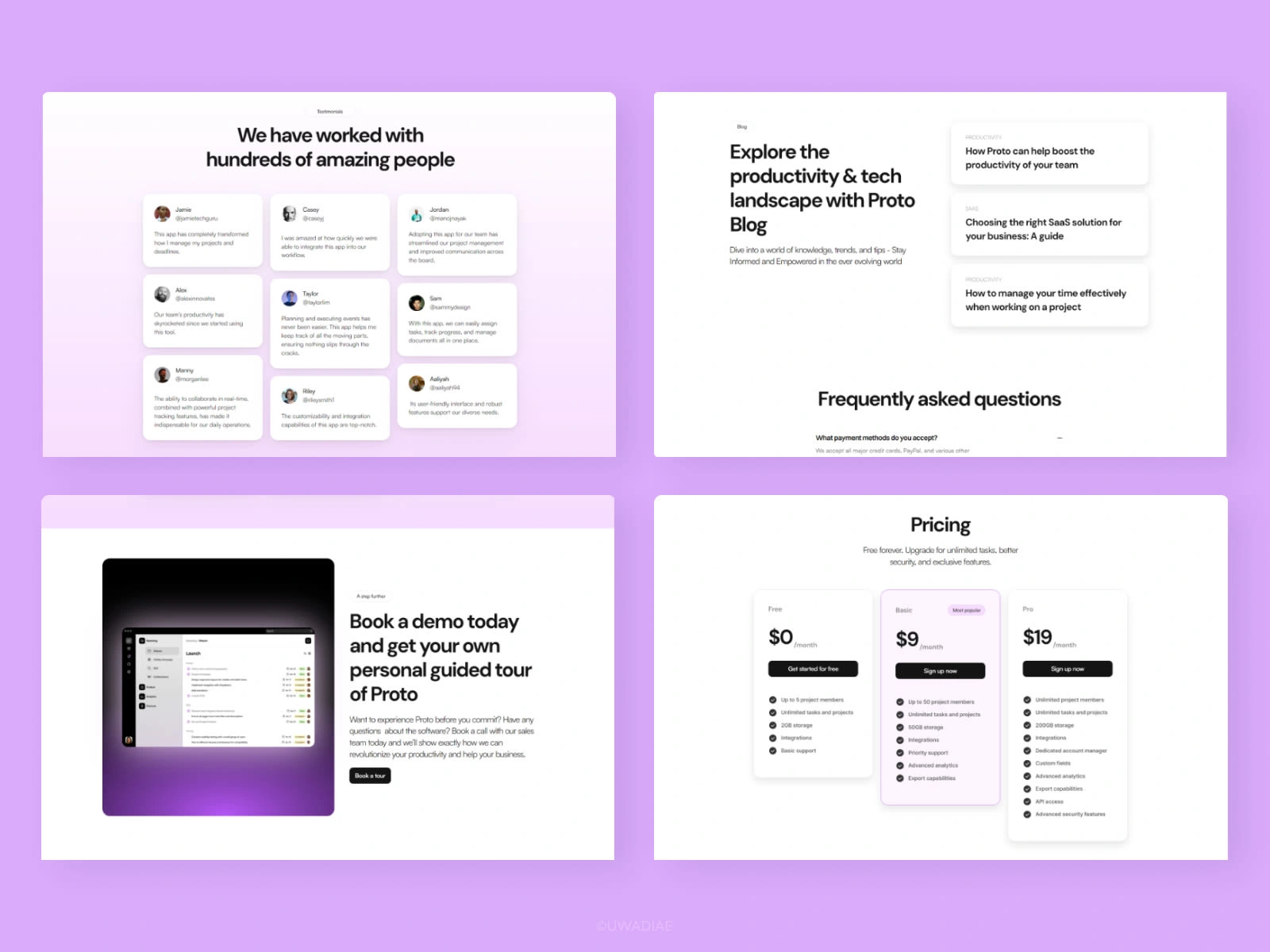
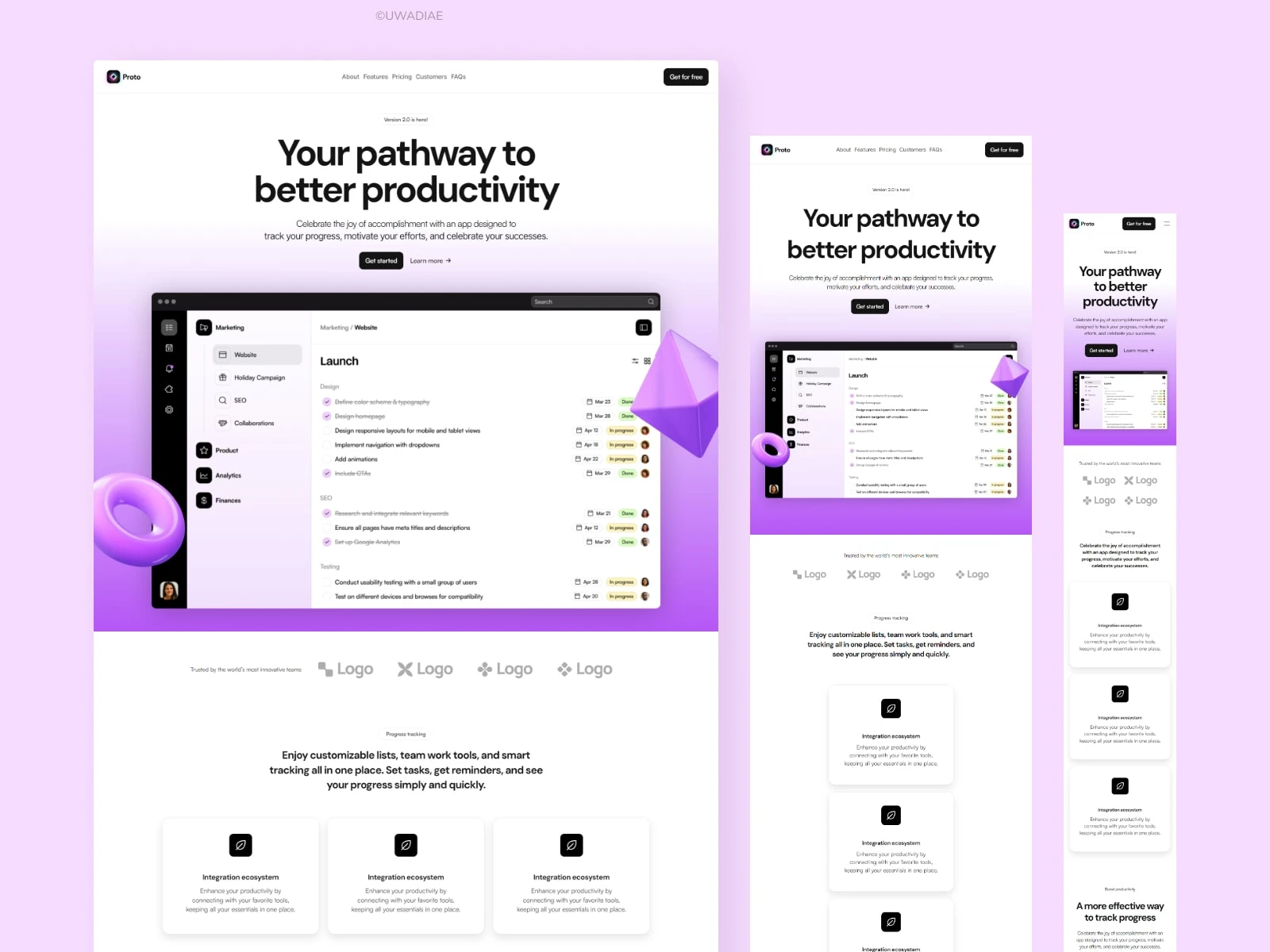
The landing page has a hero section, several sections showcasing features & benefits for customers, a pricing section, a section where they can sign up to demo the product (which helps people test the product without having to sign up first and might positively impact the rate of signups), a blog showcase section, a FAQs section & a CTA section.
Then I went ahead to develop the landing page in Framer, creating breakpoints for tablet and mobile to achieve full responsiveness, creating components & variants, adding in simple animations and more.

Conclusion
In the end, I was able to create a fully responsive website for this fictional SaaS product in Framer. Working on this enabled me to learn more about developing websites in Framer and I'm looking forward to creating more websites in Framer and also helping prospective clients with their Framer needs.



Thanks for reading all the way to the end. Ready to have a website built for your business that is stunning and built to convert? Send me a message, I'd love to learn more about your business and how I can be of help 😊.
Like this project
Posted May 9, 2024
Landing page for a SaaS product developed in Framer.
Likes
0
Views
10