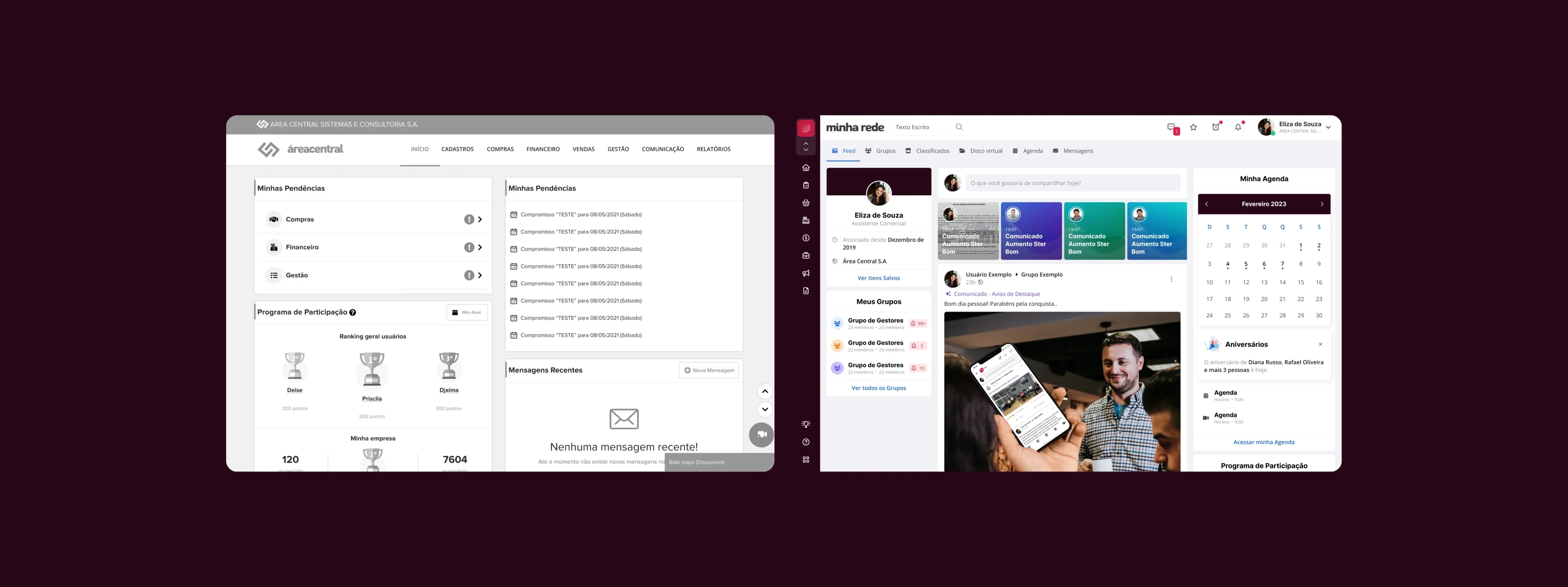
AC Design System
Internally, each developer has their own way of working and writing, which resulted in unique codes for each routine within the platform. If the same routine was assigned to another person, a great effort was required to discover what each line of code did.

Introducing a long-term investment
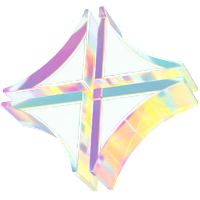
A Design System creates standards, optimizes processes, and saves development time. That's why, when presenting a new concept of components, I also advocated for the importance of investing my time in creating this documentation now, so that in the future all the routines that the user uses will be similar to each other, facilitating navigation and internally speeding up the process of implementing new ideas.

Focus on accessibility
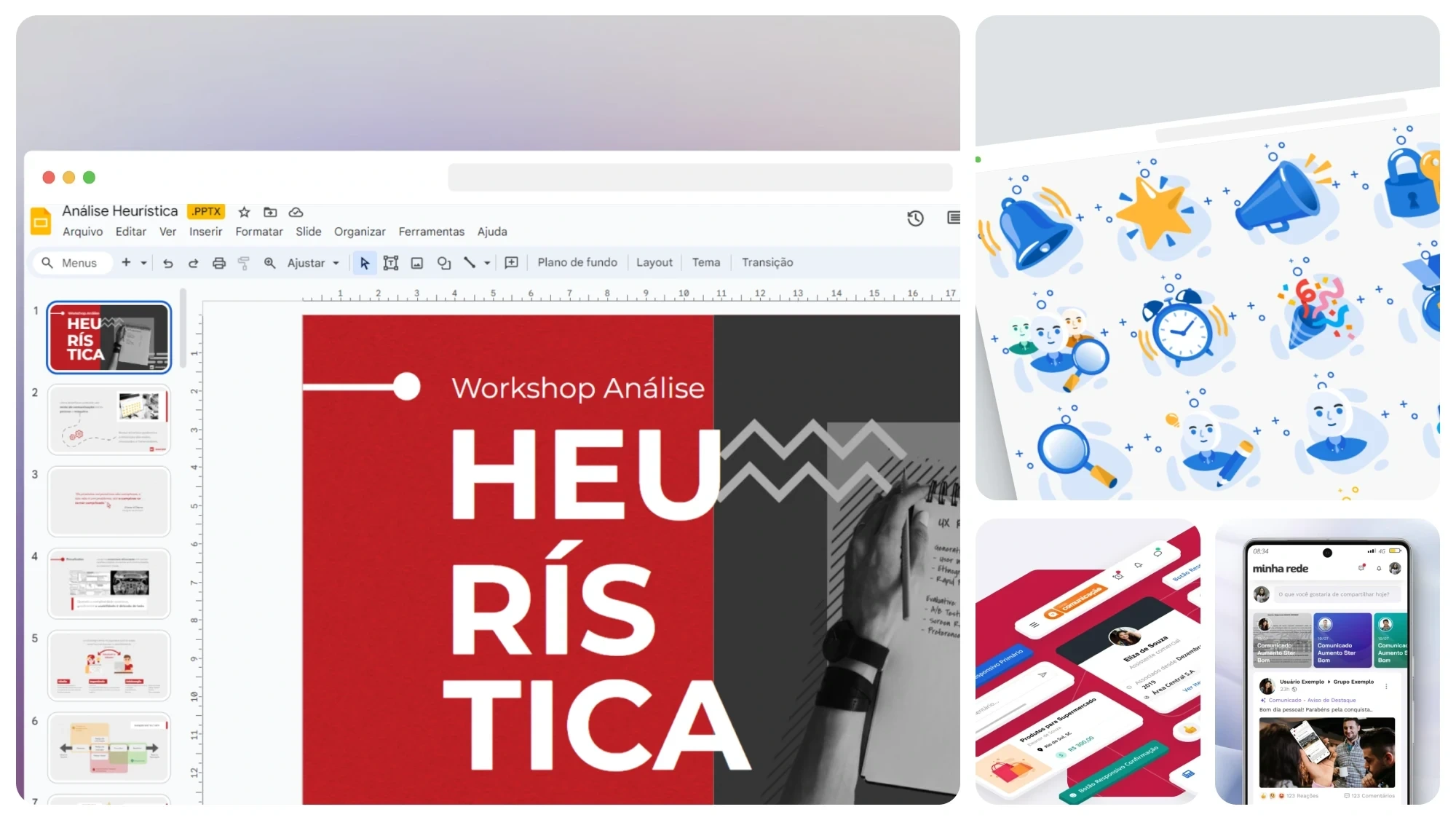
Since the platform serves supermarkets and stores with a variety of displays that exhibit specific colors and dimensions, the new design system was designed with accessibility in mind.

Expanding the documentation
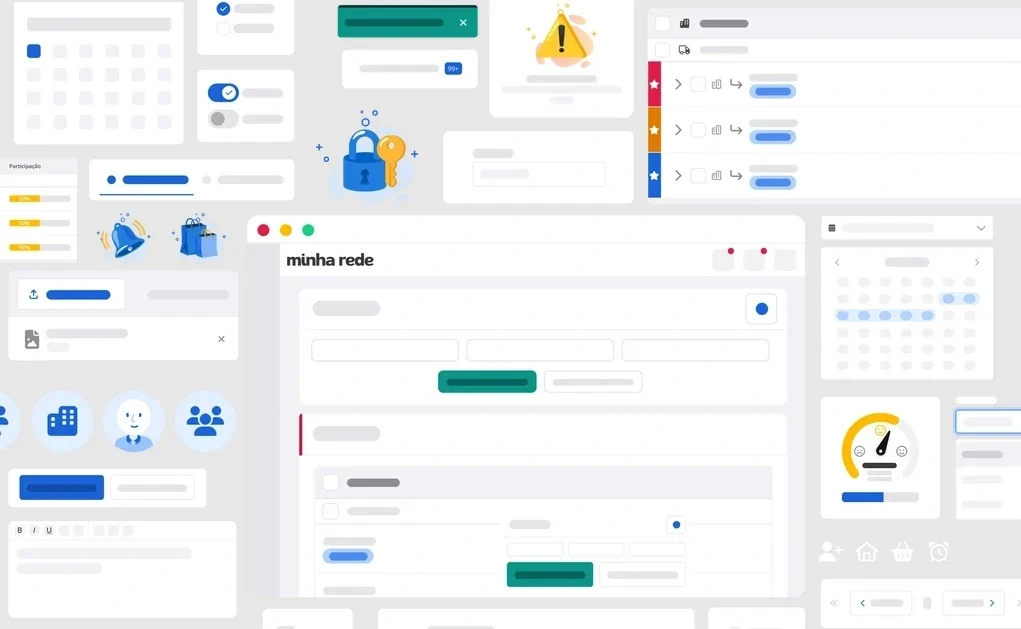
The documentation started in Figma and was later expanded to an online library, making it easier for developers to access and providing more comprehensive details through the Zeroheight tool.
This documentation covered not only component creation, but also design, usage modes, and writing guidelines.
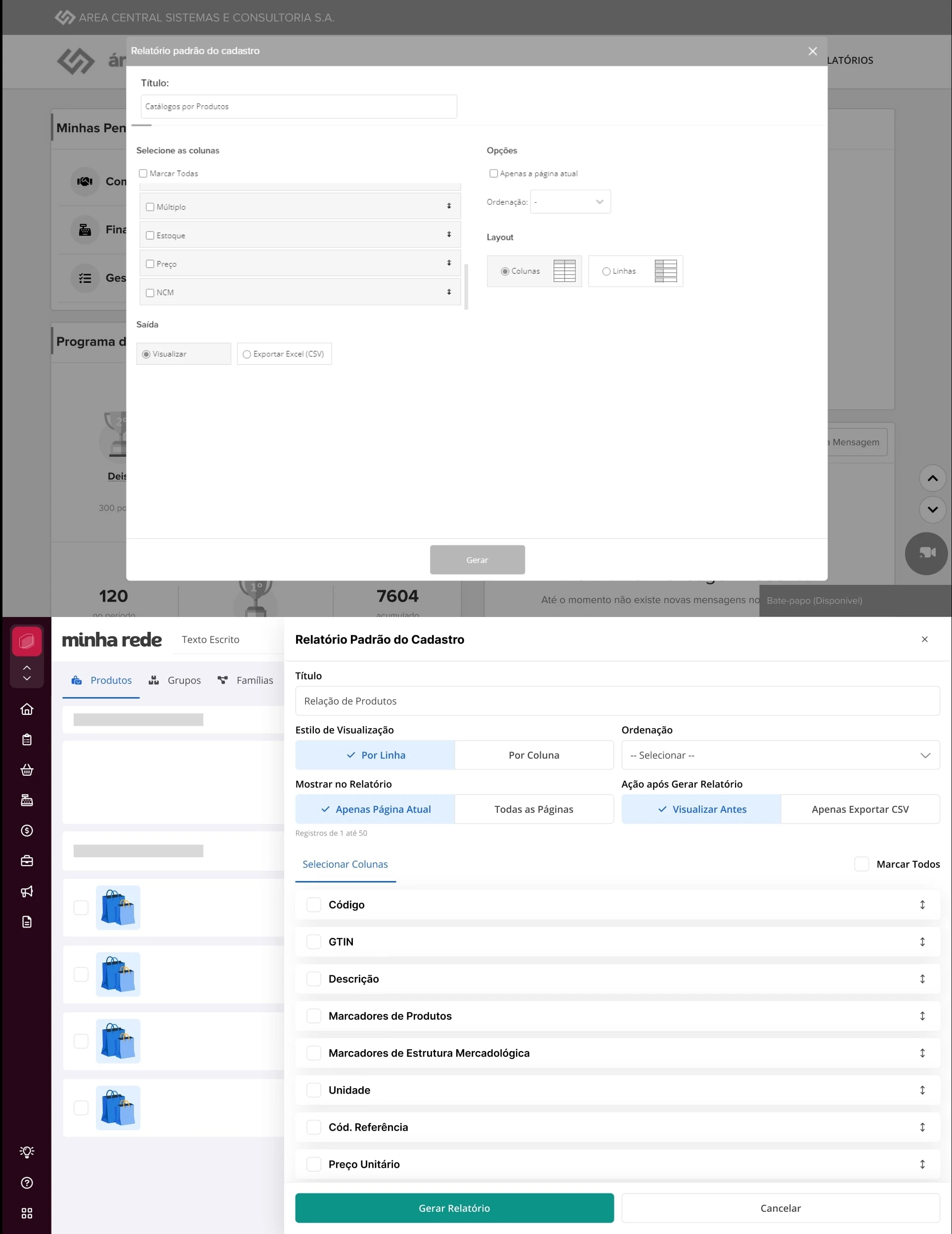
For example, we reviewed the modal component, which was previously used to display large tables, and introduced a new component called drawer, which has better readability without interrupting the user flow.

Like this project
Posted Jun 14, 2024
How I presented and created the concept of a design system in a legacy Enterprise platform.
Likes
0
Views
0