Auro Autonomous Taxi App UX/UI Study Case
Project Description:
Auro Autonomous Taxi Project is a UX/UI design project initiated to support Auro's autonomous driving technology, which stands out not only as a taxi service but also as an experience. This project is an attempt to go beyond autonomous driving and explore how design can affect human emotions and sense of trust. During Auro's UI/UX Study Case, we took steps to maximize the safety of our users. Through user interviews and safety-focused research, we tried to understand how we can make users' autonomous driving experience safer and more comfortable.

Objectives:
Leaving Traces of Emotion: We are on our way to becoming not only a carrier but also a companion for Auro's users. We aim for users to leave an unforgettable trace of emotion on every journey. Every interface element, every shade of color should leave an impression that will help users remember this experience.
Aesthetics of Trust: The fundamental requirement of autonomous driving is trust. But trust and aesthetics must be perfectly combined. The aesthetics of the design should create a sense of confidence that users are safe. This should be reflected in every detail, from the color palette we choose to the details of the icons used.
Meaningful Interactions: We aim to enrich the user experience not only visually but also interactively. We want to ensure that each touch has a meaningful outcome for the user. It's about having an experience, not just clicking a button. Every interaction should make the user's journey better and smoother.
Problems:
Concerns about safety and reliability of users
Uncertainty regarding the route and navigation skills
Limited transparency in service quality and vehicle condition
Fear of accidents and inability to handle unexpected situations
Doubts about the accuracy of decision-making algorithms
Apprehensions about personal data collection and misuse
Concerns over the security of payment information
Solutions:
Advanced autonomous driving technology for precise and safe navigation
Real-time trip tracking and transparent communication channels
In-app rating and feedback system for quality control and continuous improvement
Comprehensive safety protocols and emergency response systems
Redundant sensor systems for enhanced situational awareness
Secure and encrypted payment systems
Transparent privacy policies and user consent mechanism
Flow Map
Roadmap with User Interviews: Our candid interviews with different driver profiles highlighted how much importance users attach to safe driving. These interviews helped us understand how drivers can trust automation technology.

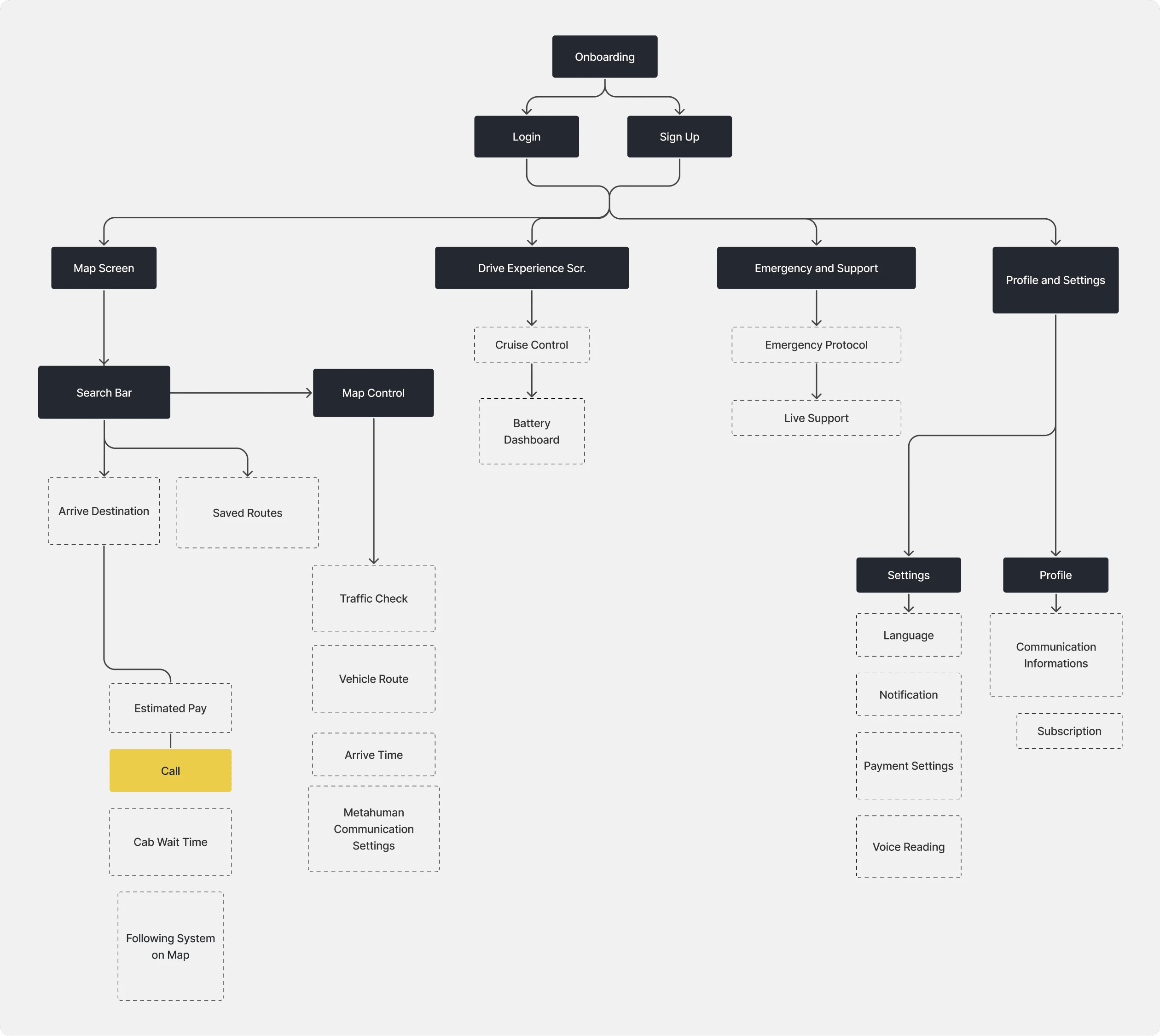
Mobile App Flow Map

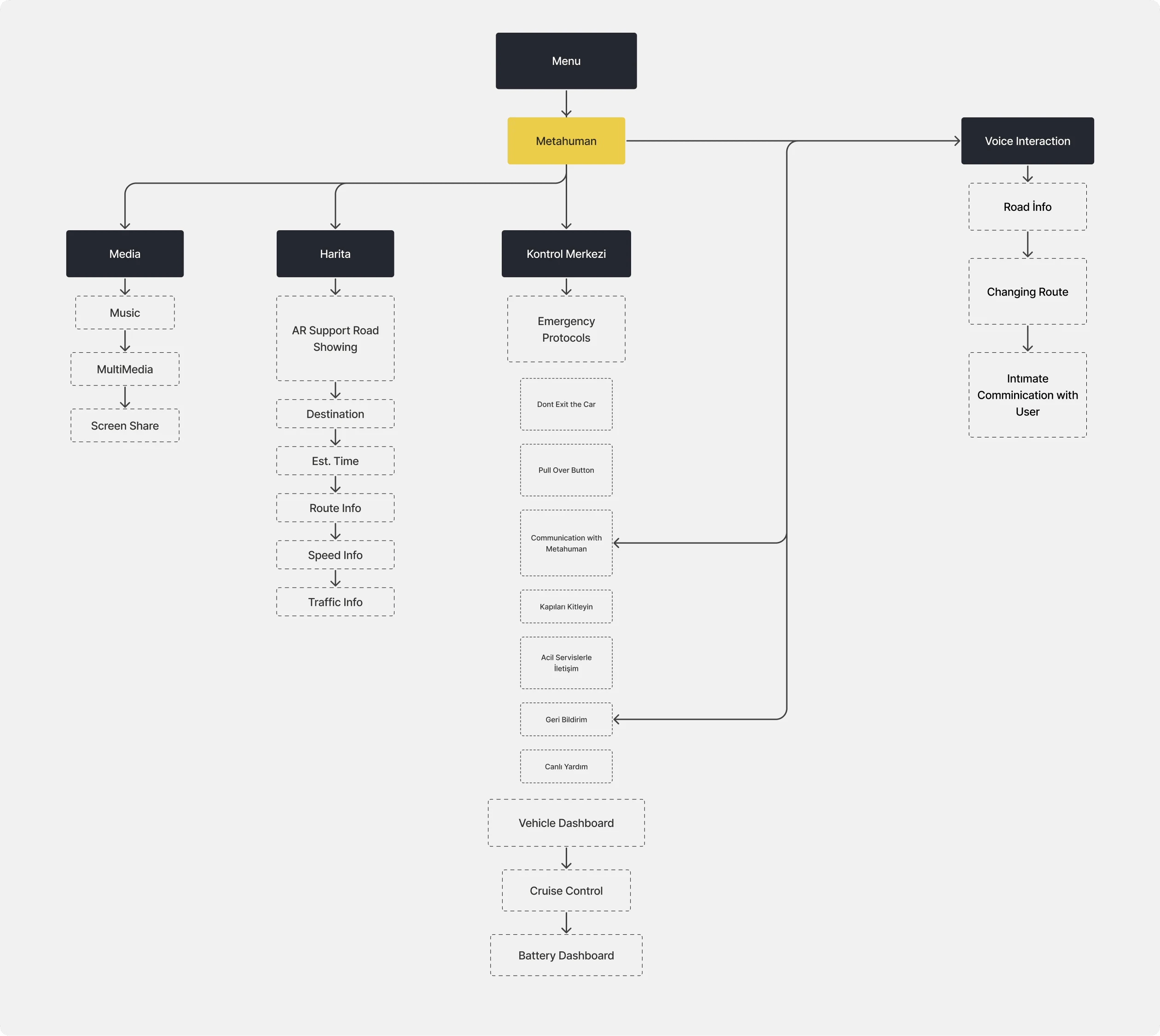
In-Vehicle Flow Map
Branding:

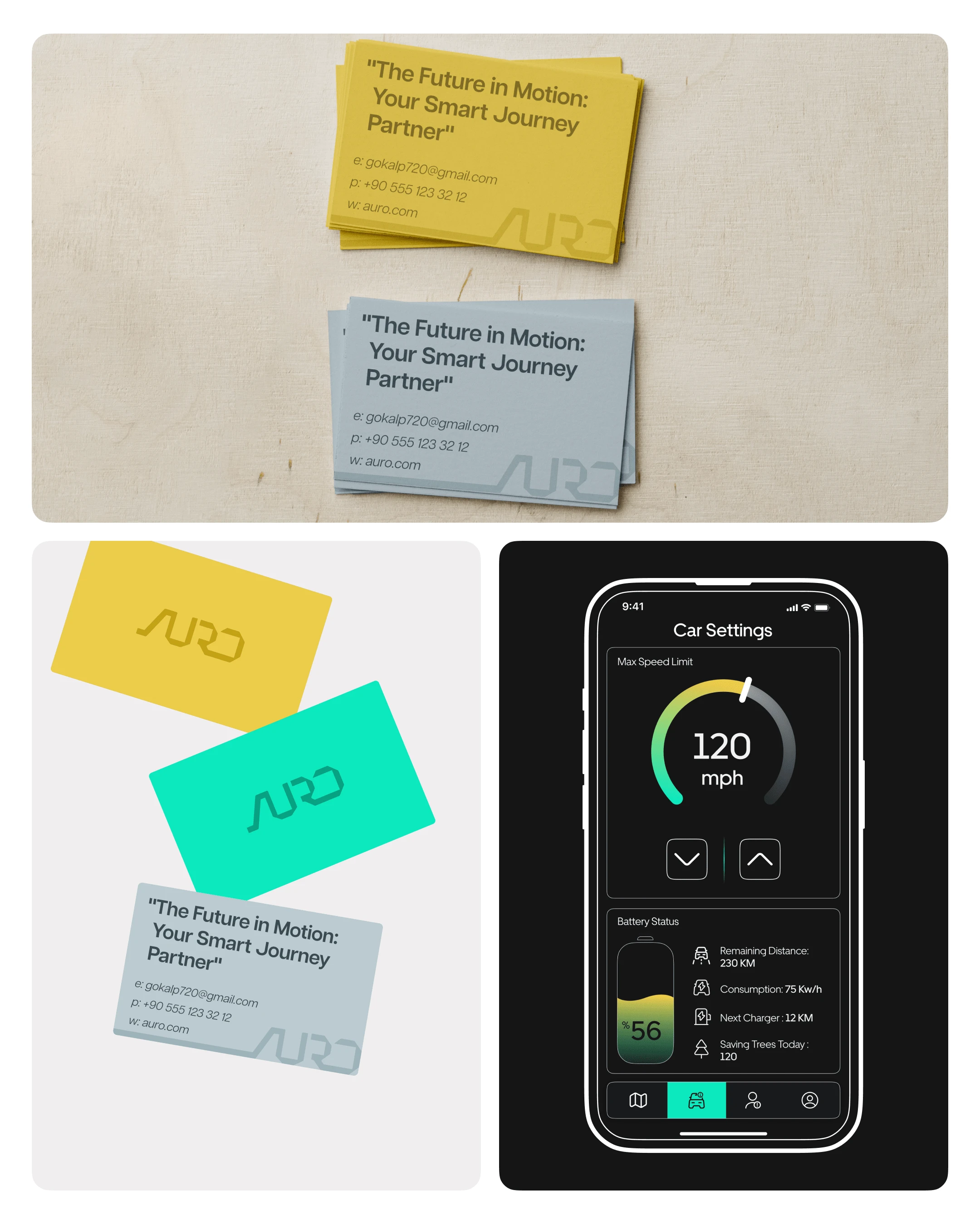
Logo, Tagline and Appicon

Business Cards

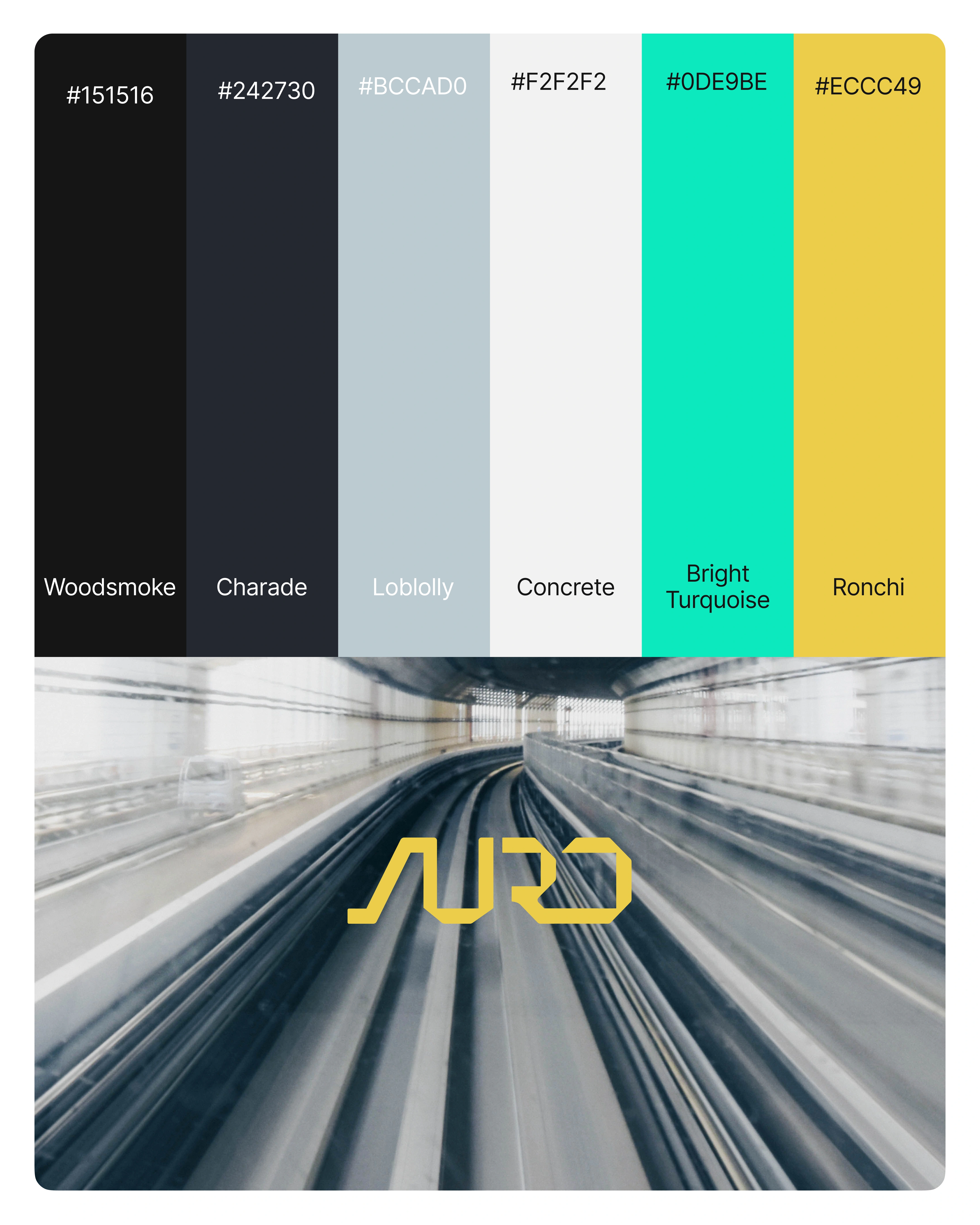
Brand Colours

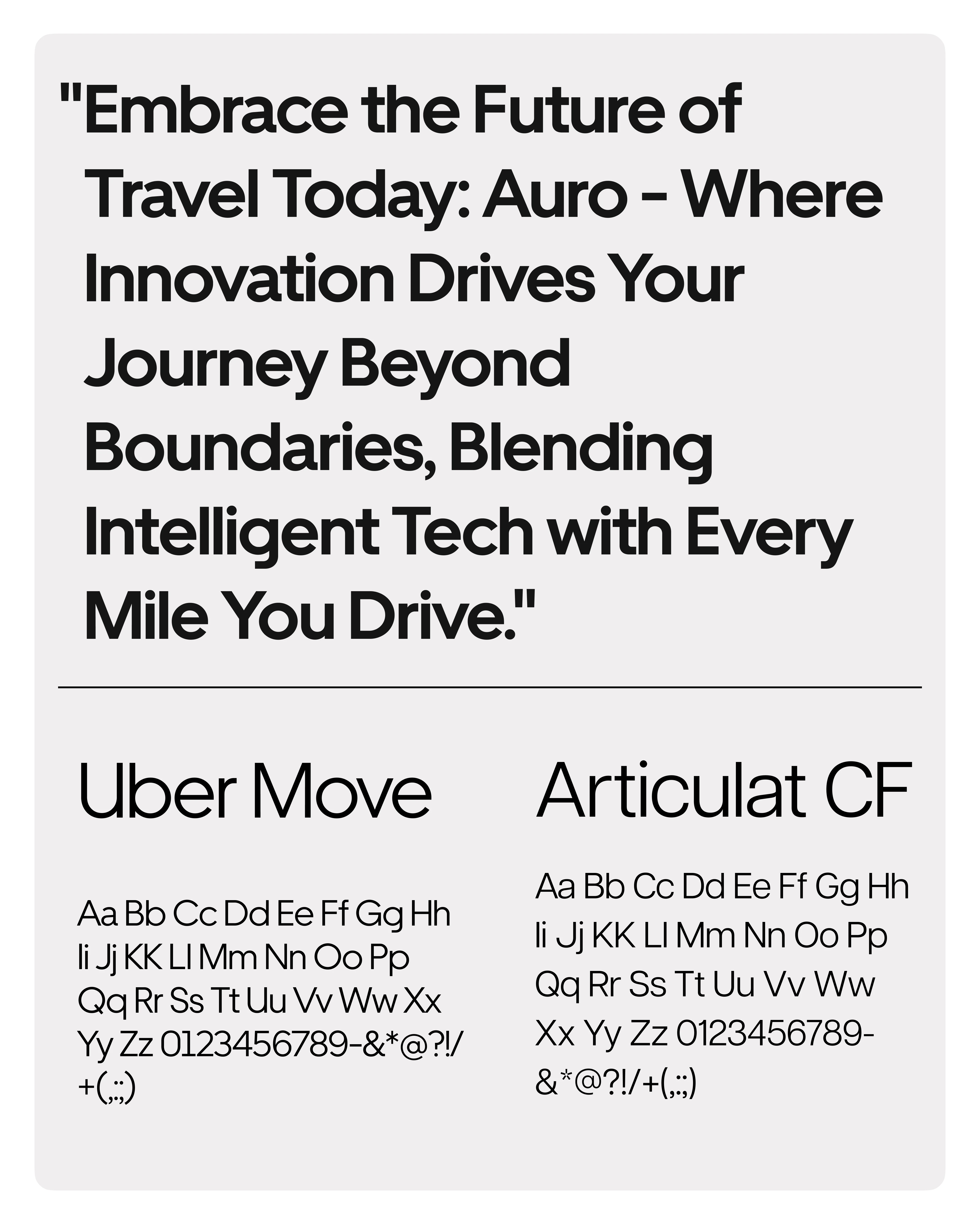
Typography
Mobile Screens Interfaces
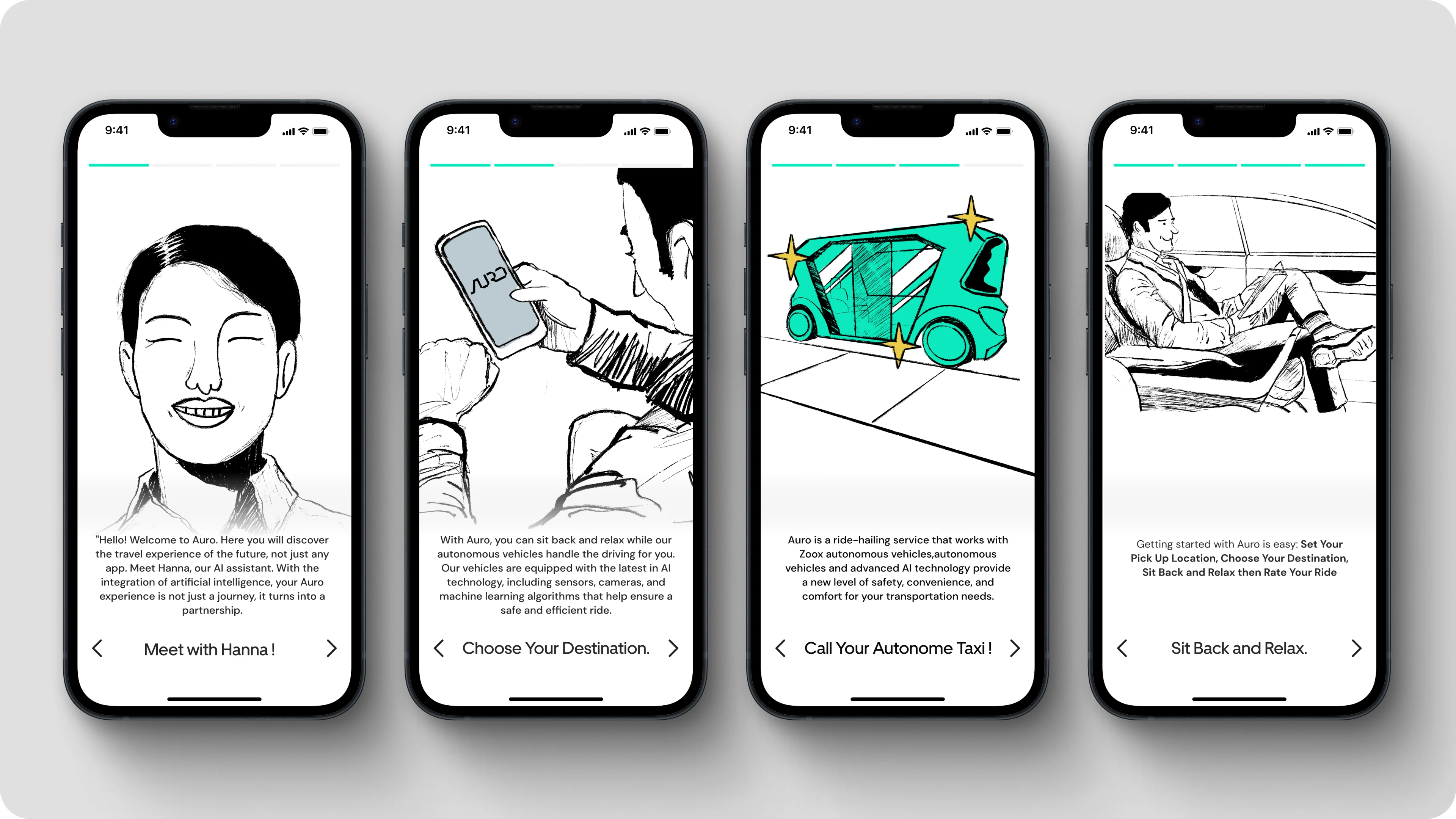
Onboarding Screens

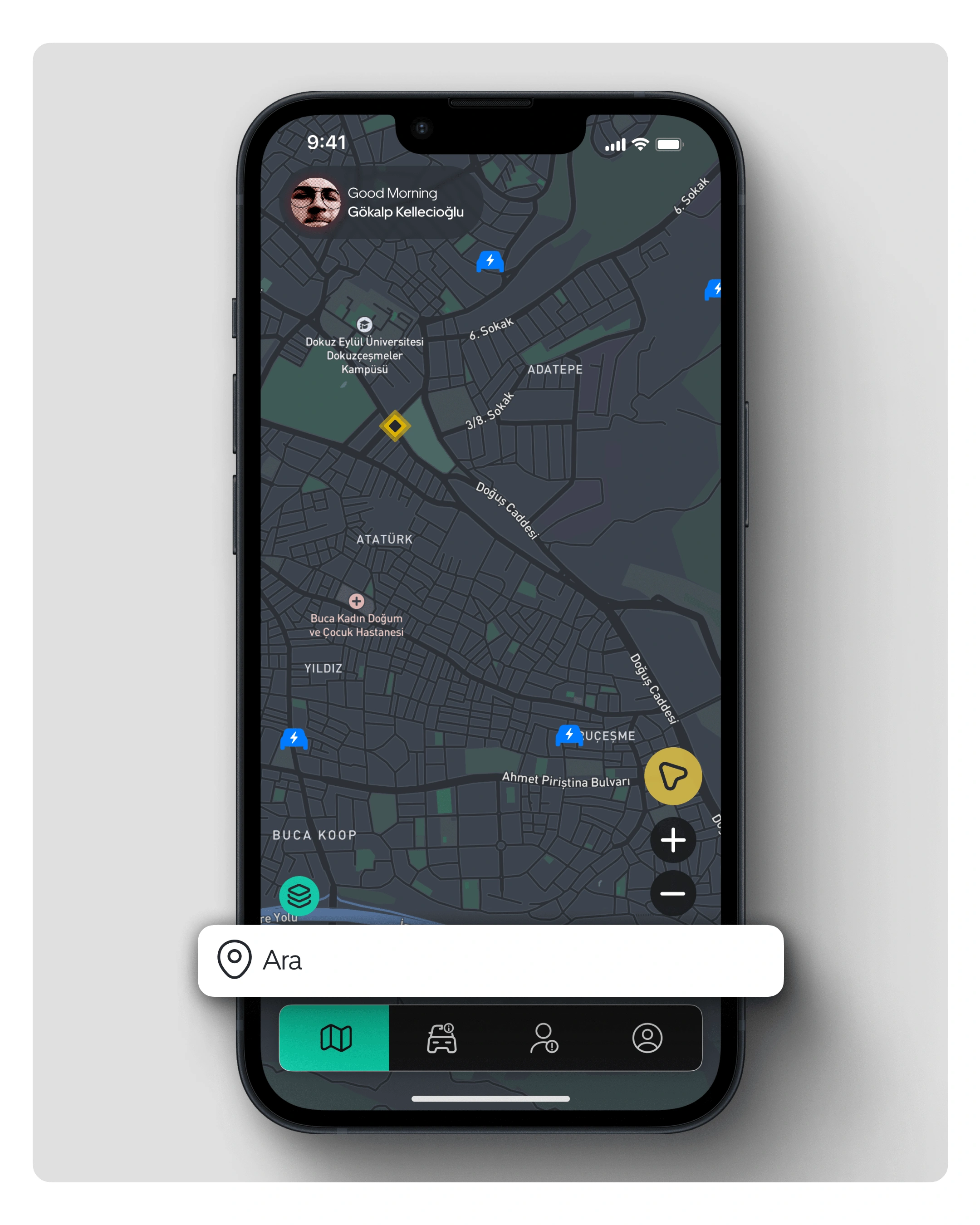
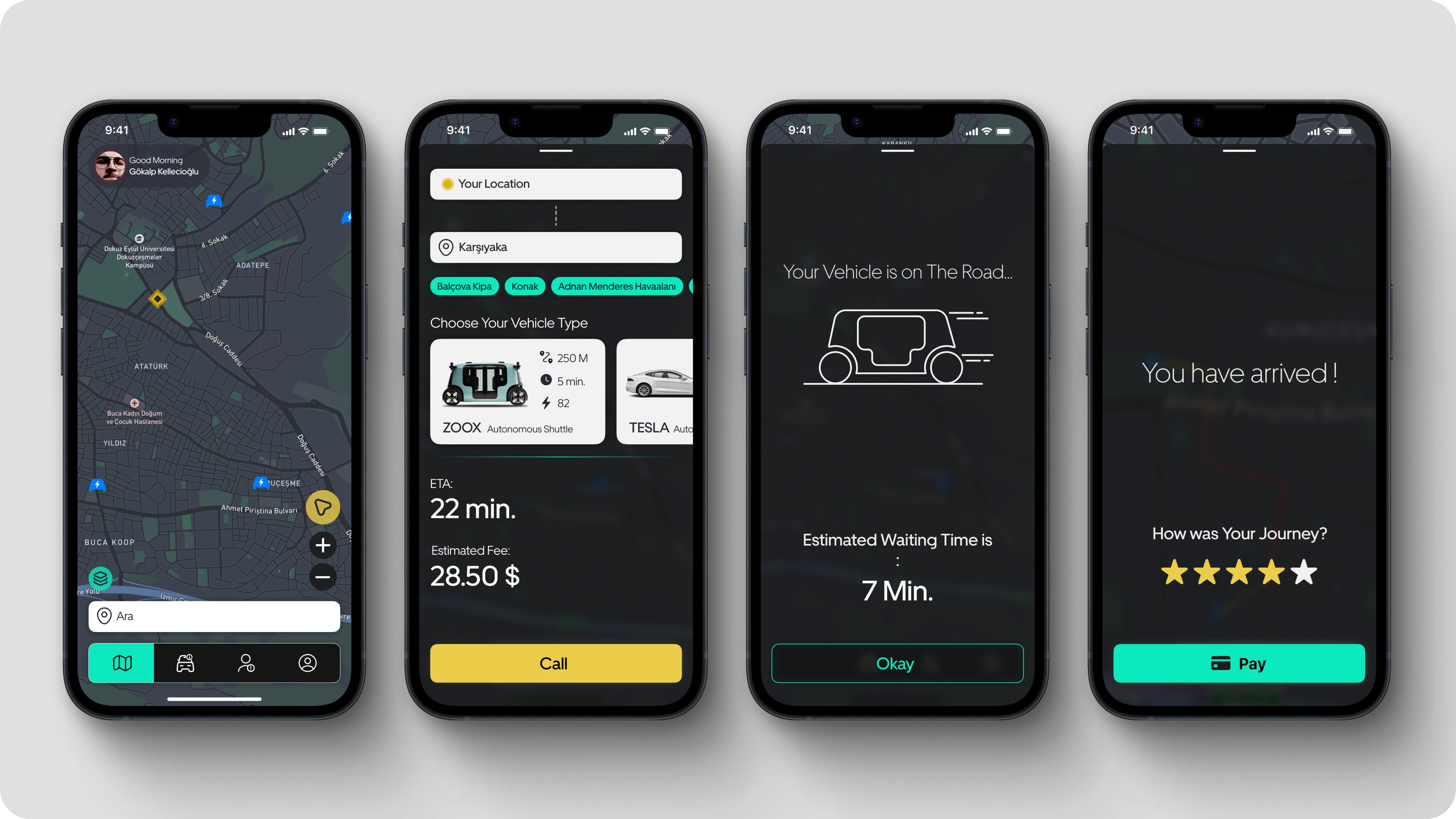
Map and Journey Selection Screen
When users first enter the app, the first screen they will use to select their ride will be the map screen. On this map screen, they will be able to see the autonomous taxis near them and call their autonomous taxi by selecting their destination from the search bar at the bottom. The reason I put the search bar at the bottom of the screen is that it is more user-oriented in terms of ease of access.

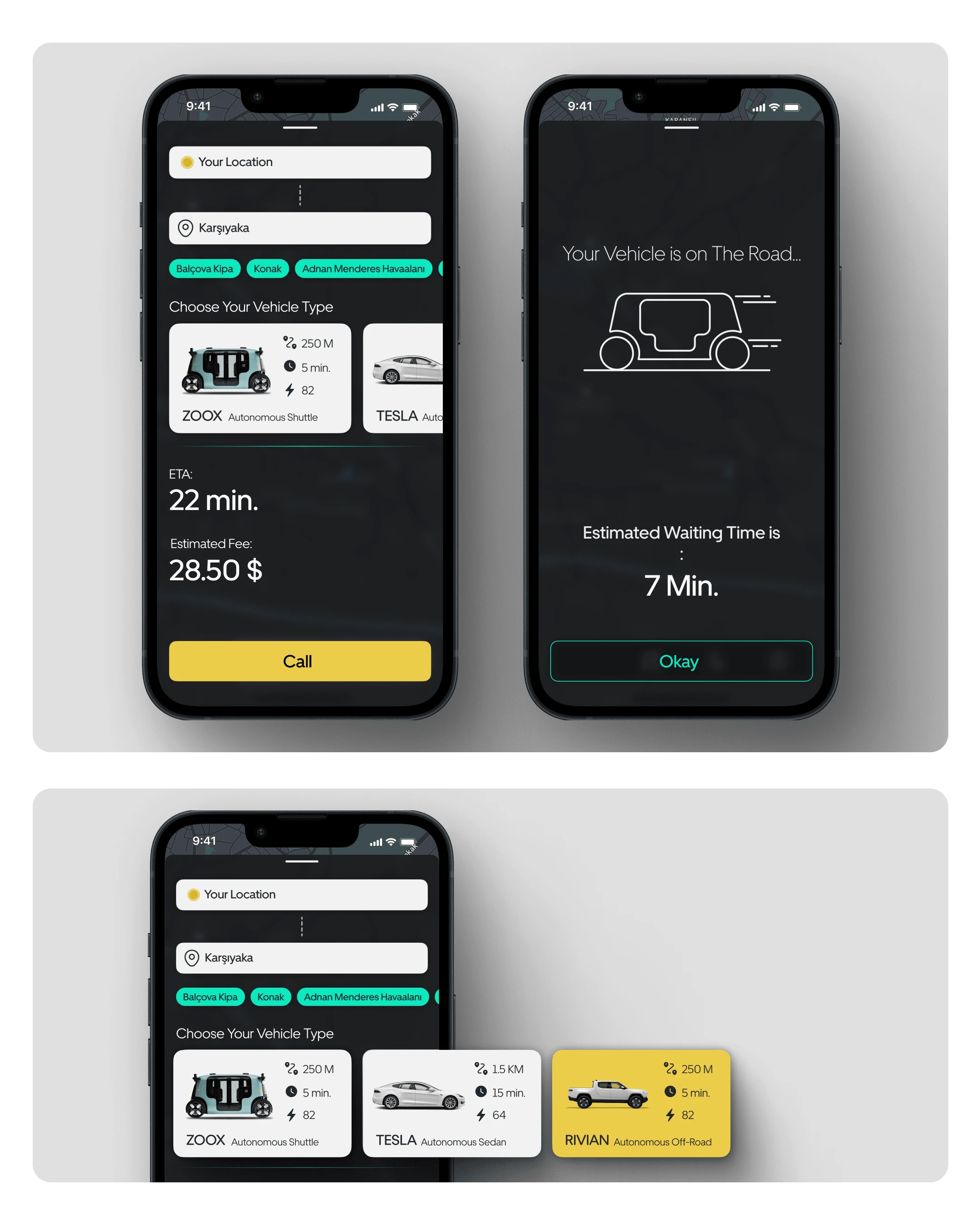
Vehicle Type Selection and Routing
When users click on the search bar, this screen appears and they select the type of vehicle they want and their route (after all, this is not too far in the future for autonomous vehicles, so why shouldn't the technology be more user-oriented?



All Map Screens
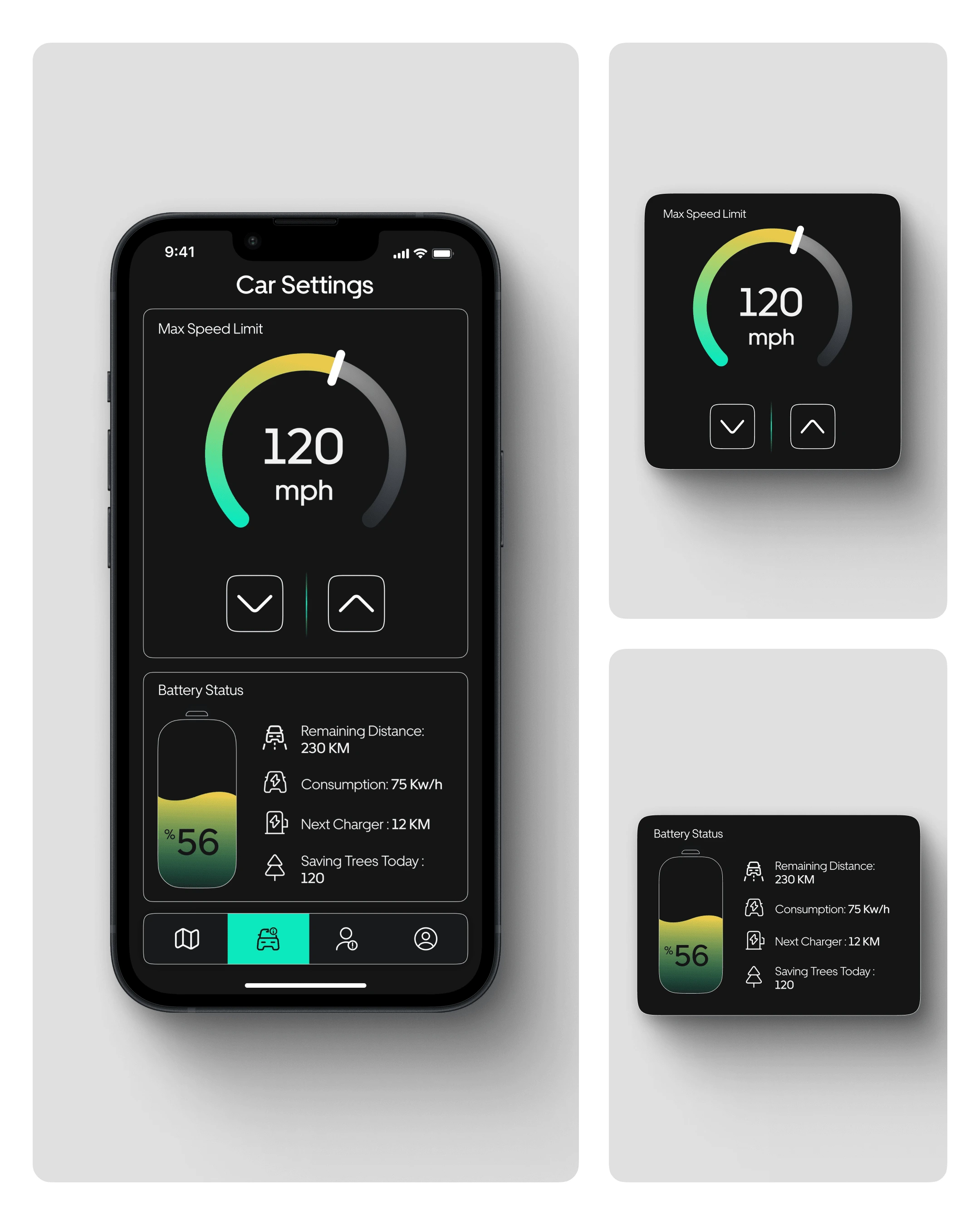
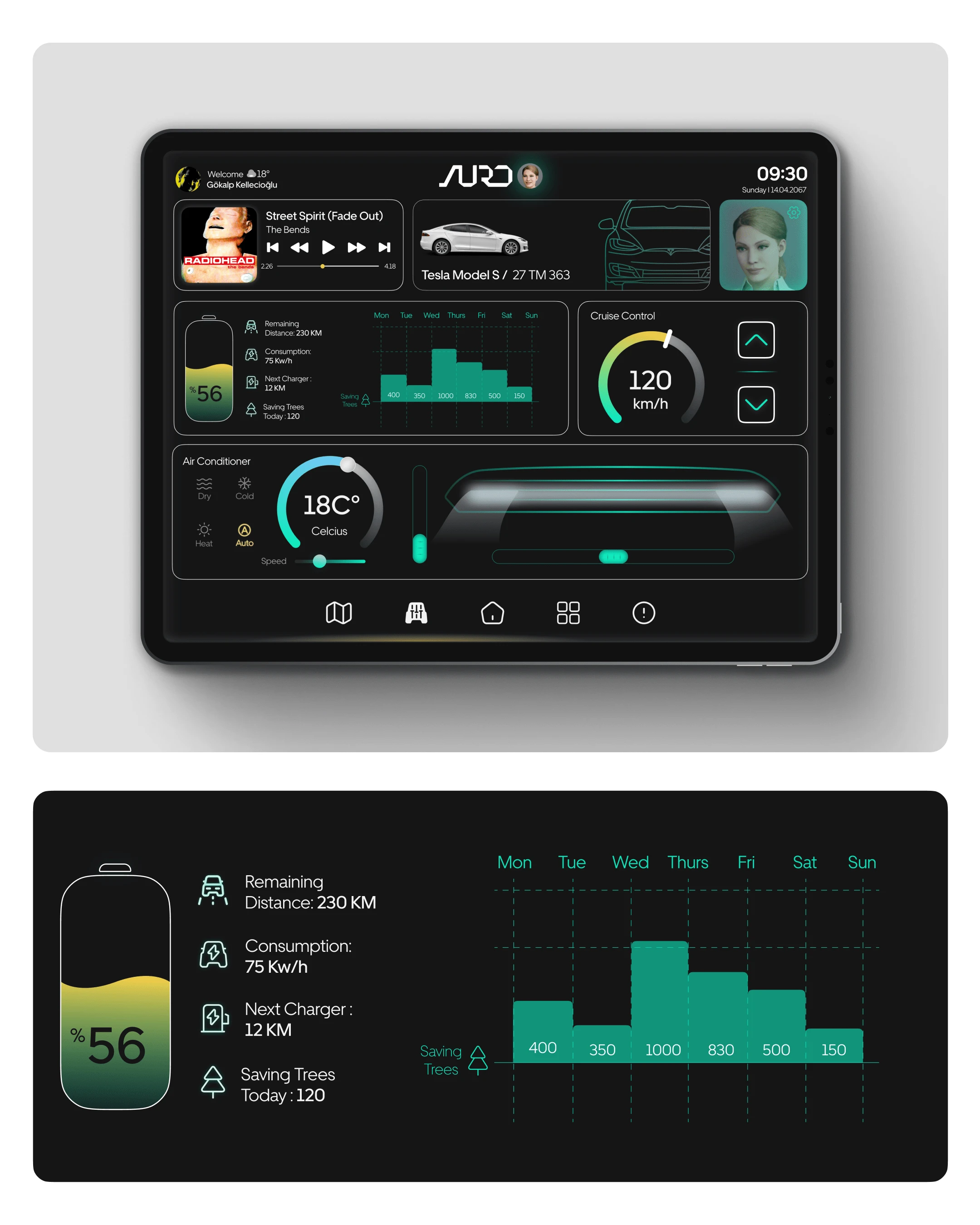
Cruise Control and Dashboard
On this screen, users can see the vehicle's electricity consumption, how many trees have been saved by using this vehicle that day, and the remaining road distance. At the same time, a cruise control panel is also included on this screen to enhance the users' experience, so that users know that the vehicle will not exceed the speed they have fixed while traveling in the vehicle, and they get a user experience that will make them feel even safer.

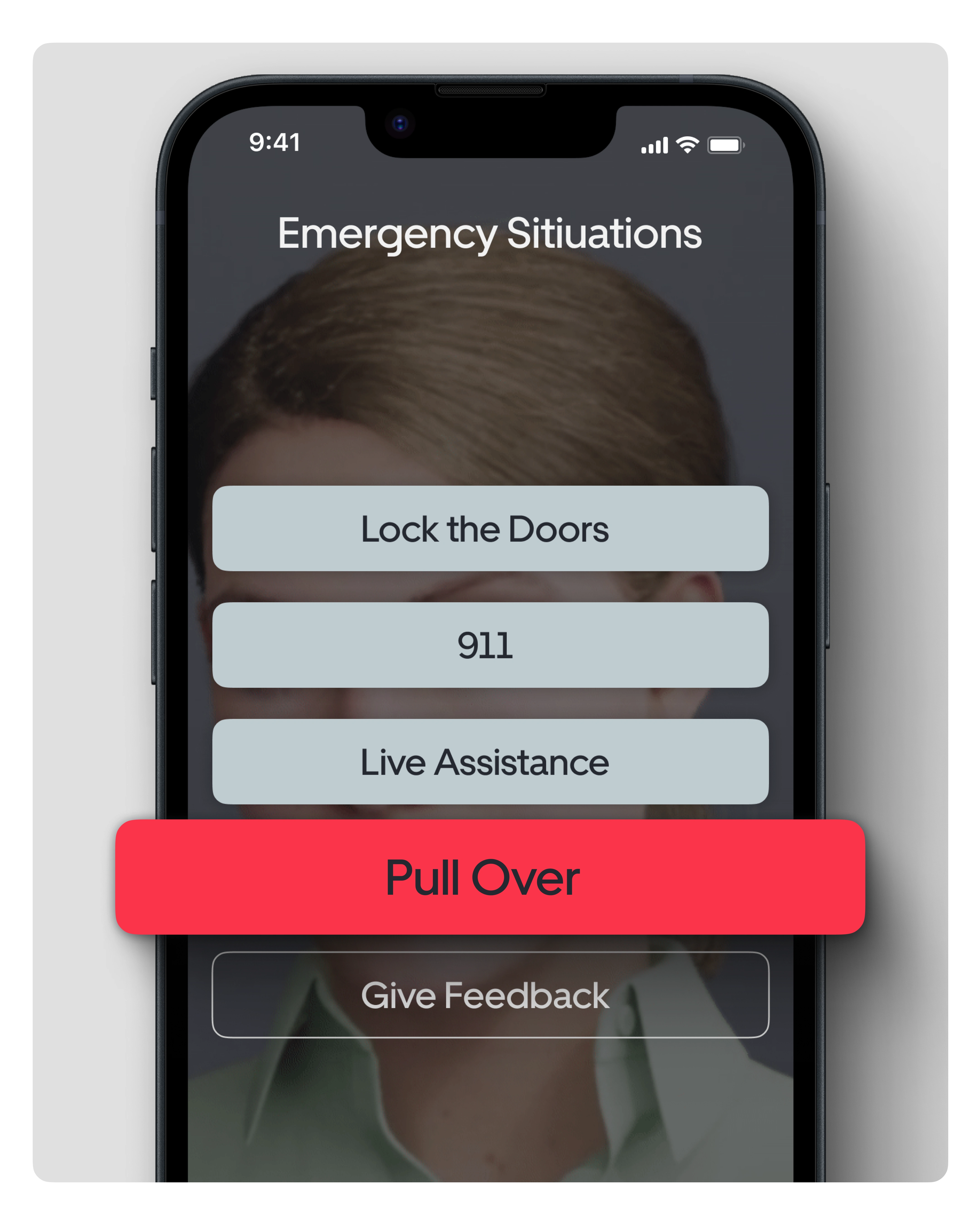
Emergency Screen
If there's one user experience issue that I've focused on a lot while building the app, it's the problem of feeling safe. In order to increase the user experience and make the user feel even safer, I added an "Emergency Panel" to the application, in this panel I added "Lock the doors, call the emergency number, request live support and pull over" buttons, all of these buttons emerged as a result of researching the problems that could happen to the user, especially the pull over button is red, a color that warns the user that in case of any emergency, the user will be in a panic state and should be even more careful.

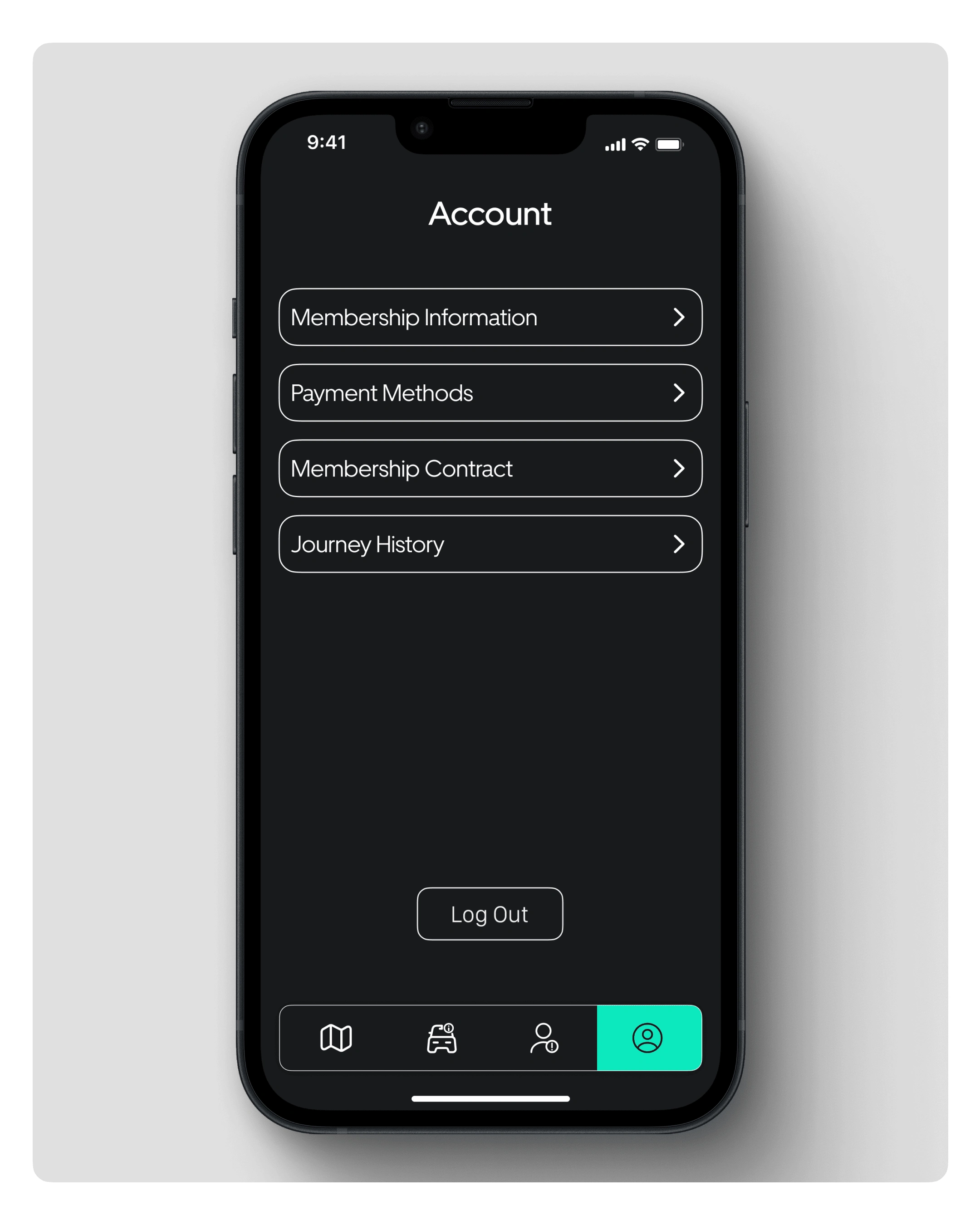
Account and Settings Screen

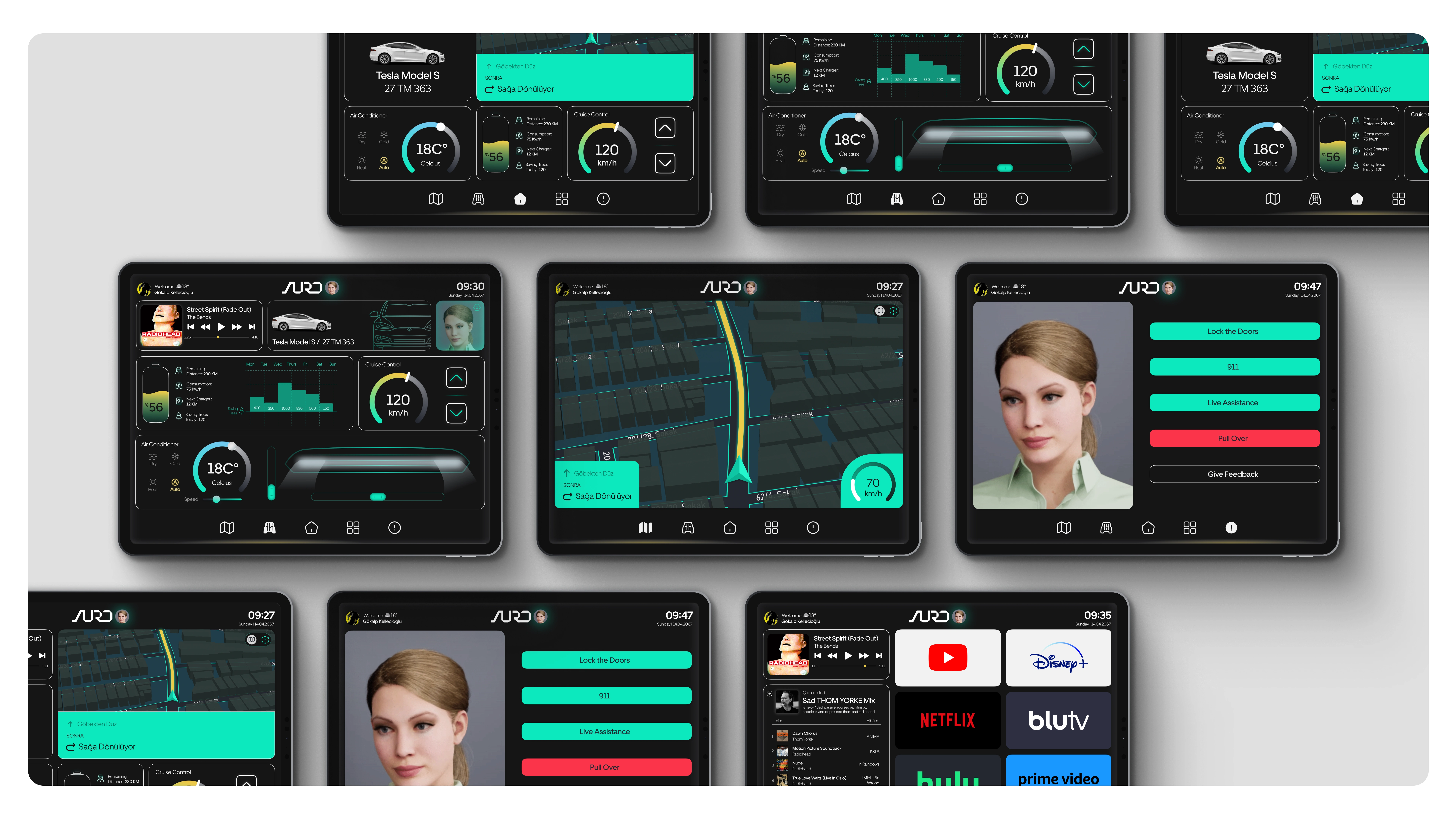
In-Vehicle Display Interfaces

Home Screen
When users start their autonomous taxi journeys, this will be the first screen that will enhance the user's experience in the vehicle, the design and UX decision made on the in-car display screen was taken in a way to make the user feel a sense of trust and a little more in control, as we mentioned again. On this main screen, there are sections that provide the user with various information and help them have fun. The sections on the screen on the home page are as follows; There is a music player section so that the user can follow the music he wants, vehicle information, air conditioning settings, vehicle battery and distance information, speed adjustment and the most important point, the map sections. There is also an artificial intelligence model at the top of the screen where the user can ask for help or chat at any time. The reason I made this decision is that it gives the user more confidence, as I mentioned again, as a result, we humans are afraid to hand over everything when we meet such a technology, so I preferred a human artificial intelligence model that we are familiar with.

Map Screen
When users enter the map section, they will be greeted with information such as real-time road information, speed tracking and directions.

Car Control Screen
I have added such a screen in order for users to be able to track the vehicle's status and to ensure the trust that will be formed due to this tracking. On this screen, I also added a dashboard where users see the percentage of the vehicle's battery, how far it is to reach, the location of the next charging station, and how many trees they have saved by using this vehicle. I also put a panel on the screen where they can adjust their air conditioning as they want, a tab where they can control their music and control their settings in the artificial intelligence model itself.

Media Screen
I have added a media tab for users to access content that can entertain them in the vehicle if they are traveling a long way, this will make their trip more enjoyable

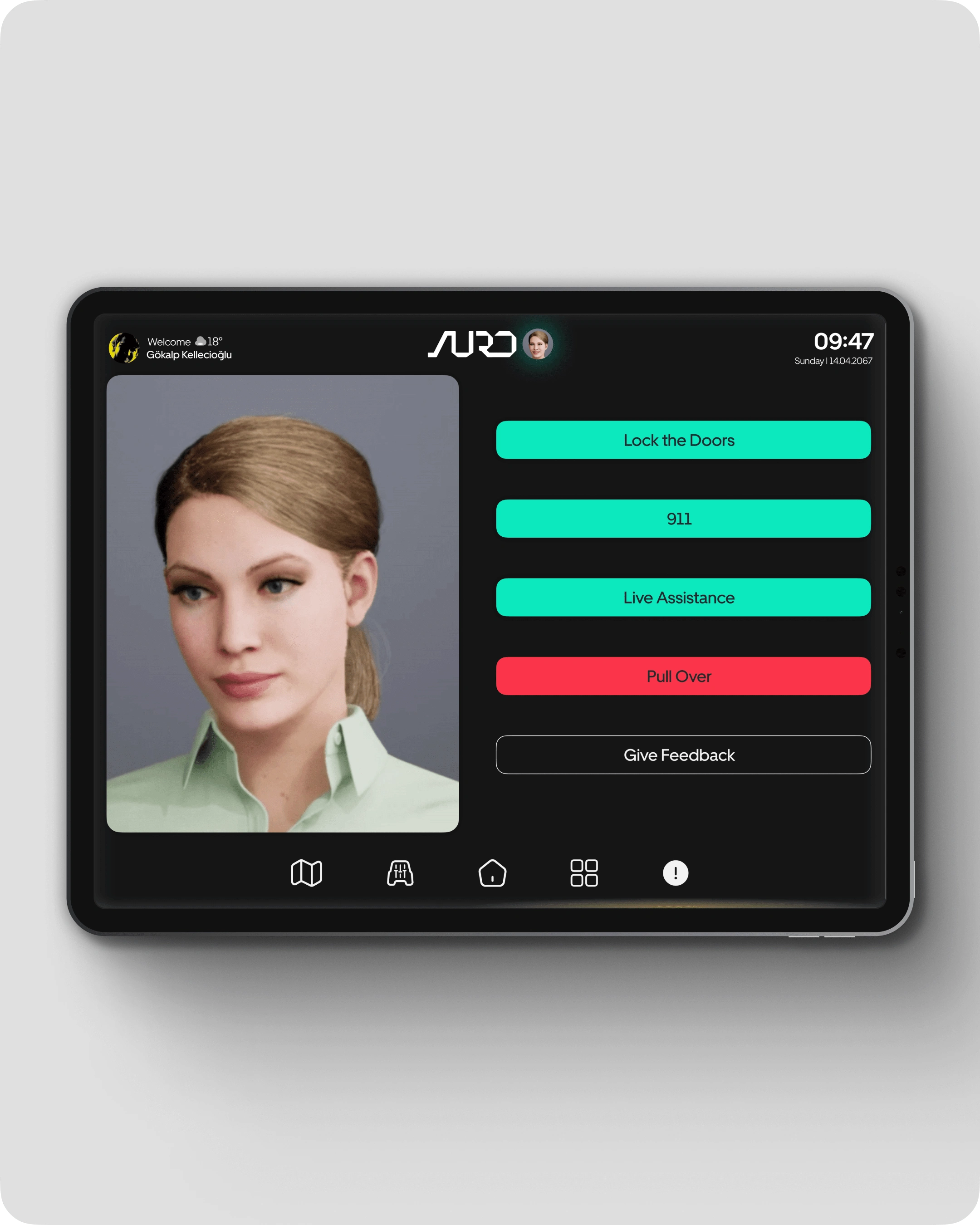
Emergency Panel
I wanted to add an emergency tab to the car as well as in the phone interface because if the user is disconnected from his phone during any accident or cannot access his phone for a different reason, we will have reiterated and reinforced the trust basis that is our main UX focus by making it easier to access this emergency tab from inside the car.

Like this project
Posted Oct 22, 2023
If there were a taxi application for autonomous vehicles, I discussed the problems we might encounter and their solutions in this project through UX/UI.
Likes
0
Views
64