Starbucks Clone Web Design
Like this project
Posted Nov 28, 2023
Design a responsive and user-friendly Starbucks clone website using Figma. The website should replicate key features of the Starbucks official website, includin
Likes
0
Views
40
Project Details: Starbucks Clone Website Design
Project Overview
Objective:
Design a responsive and user-friendly Starbucks clone website using Figma. The website should replicate key features of the Starbucks official website, including the Homepage, Products page, Locate Us page, and About Us page.
Tools:
Figma for design and prototyping
Pages Overview
1. Homepage

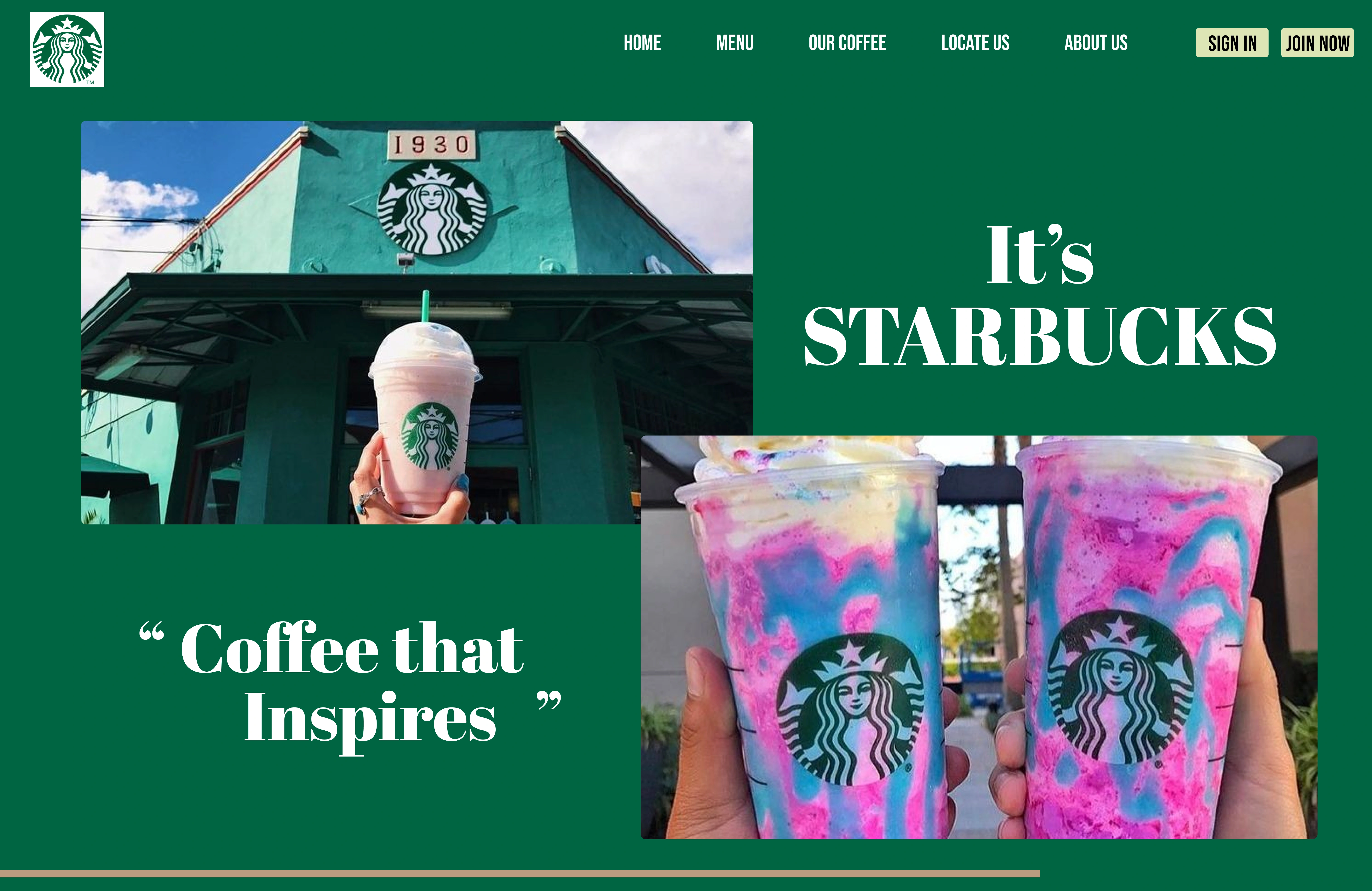
Landing Page

HomePage
Key Features:
Starbucks logo and branding elements
Featured products and promotions
Navigation menu with links to other pages
Interactive elements (e.g., carousel, animations)
Footer with social media links and contact information
Design Guidelines:
Use Starbucks color scheme and typography
Maintain a clean and visually appealing layout
Ensure mobile responsiveness
2. Products Page

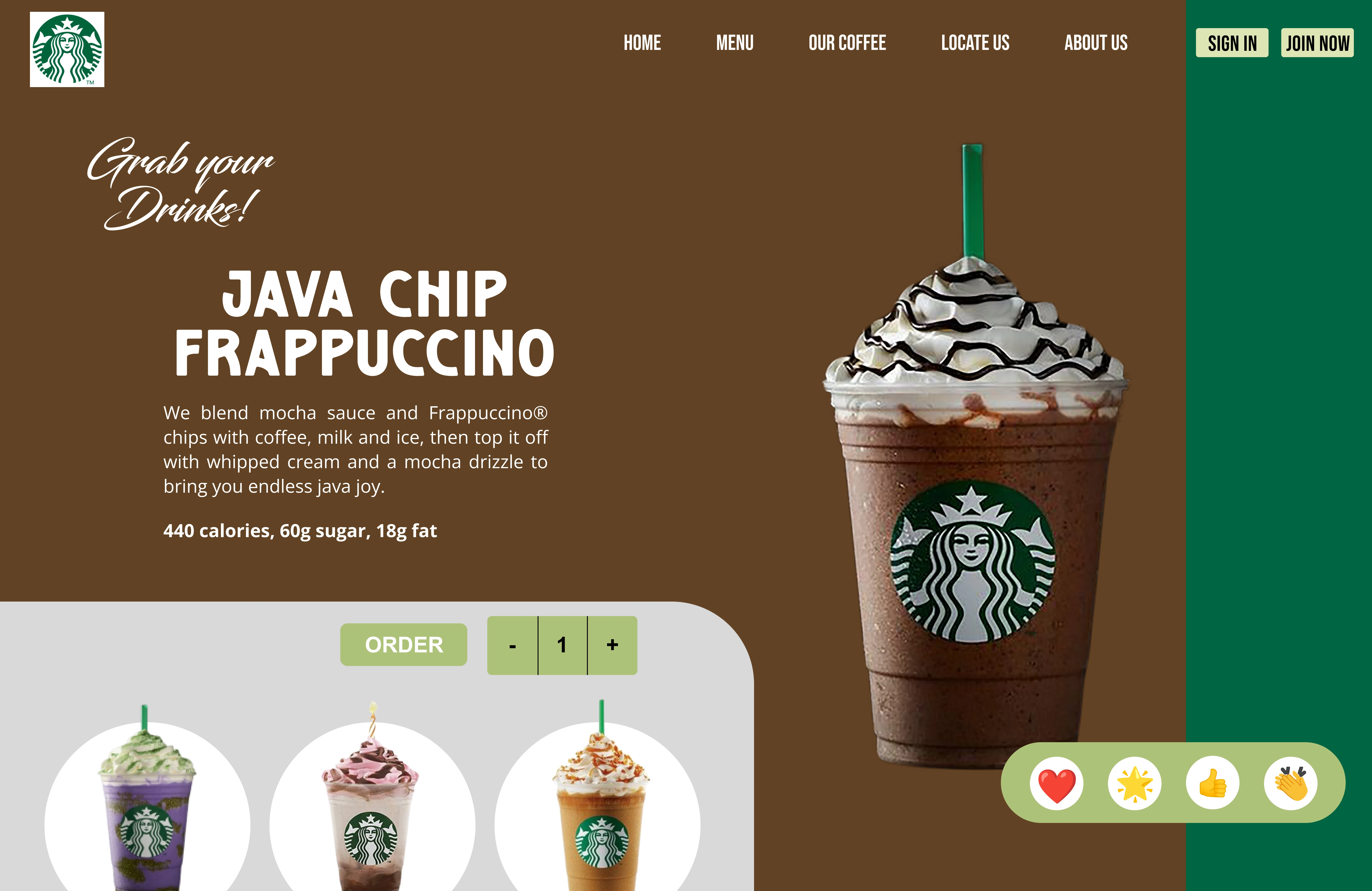
Drinks Page

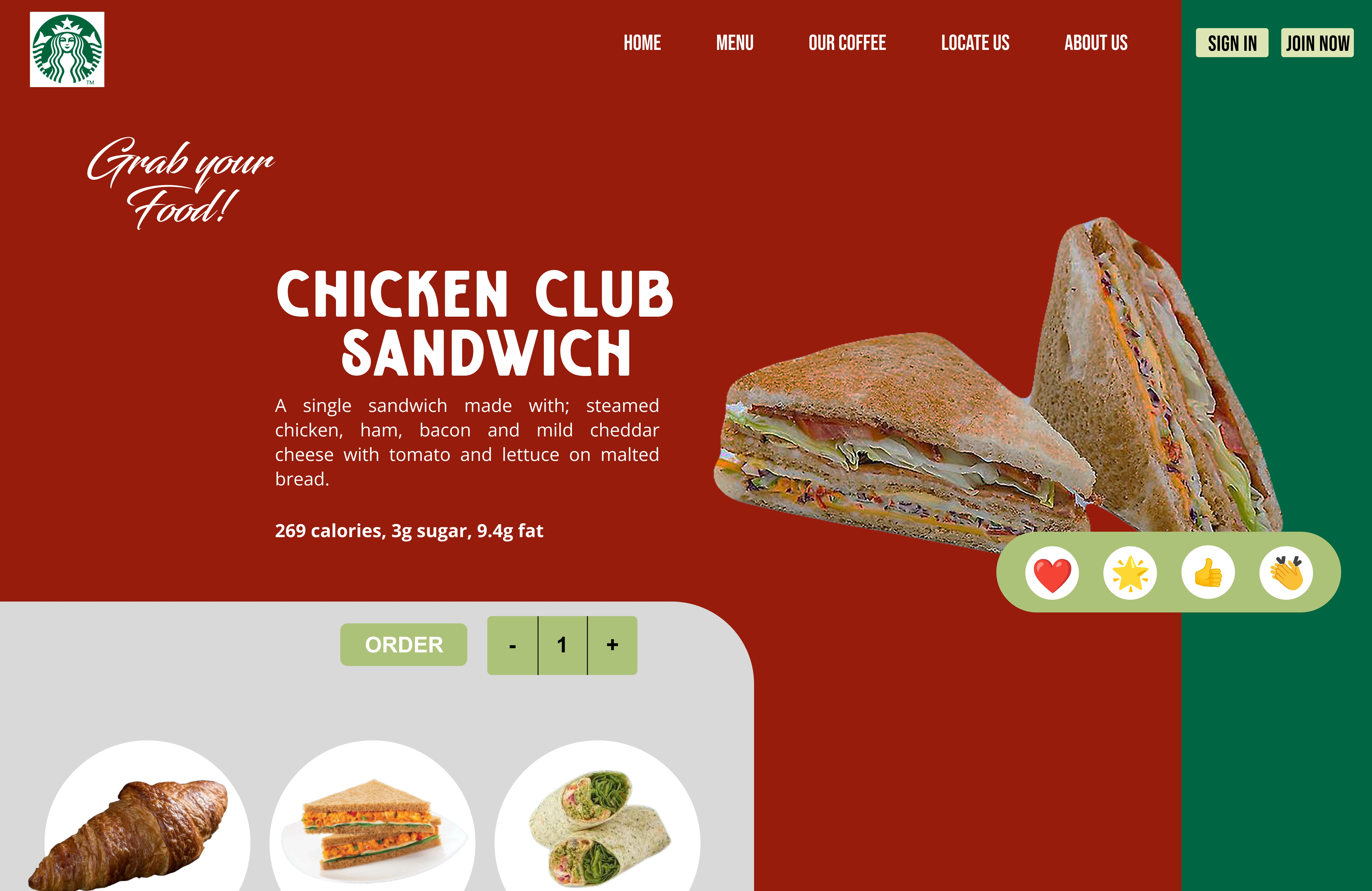
Food Page
Key Features:
Categorized display of Starbucks products (e.g., coffee, tea, pastries)
Product images, names, and descriptions
Filters for sorting and searching
Add to cart functionality
Clear calls to action for ordering
Design Guidelines:
Consistent with the overall branding
Focus on product visuals
Intuitive navigation and user flow
3. Locate Us Page


Key Features:
Interactive map with Starbucks locations
Search bar for finding nearby stores
Store details (address, contact information)
Link to order ahead or reserve a table (if applicable)
Design Guidelines:
Easy-to-use interface for locating stores
Consistent map integration
Mobile-friendly for on-the-go users
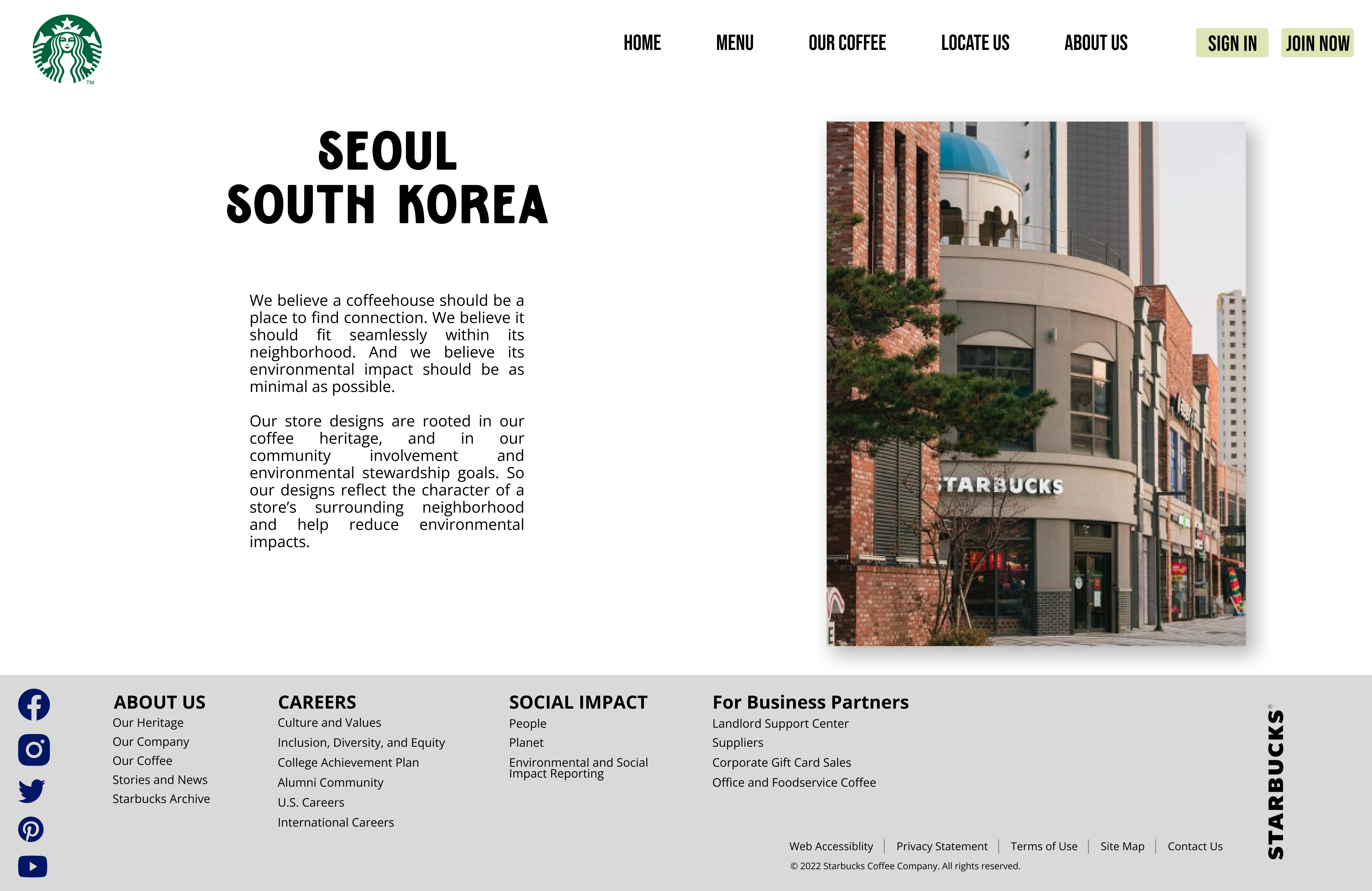
4. About Us Page


Key Features:
Starbucks history and mission statement
Information about sustainability practices
Team and leadership details
Media assets (photos, videos)
Design Guidelines:
Reflect Starbucks' corporate identity
Engaging content presentation
Seamless integration with other pages
Design Process
Research and Inspiration:
Wireframing:
Design Iterations:
Prototyping:
Testing:
Refinement: