Start up landing page | Web ui design
Like this project
Posted Jan 15, 2025
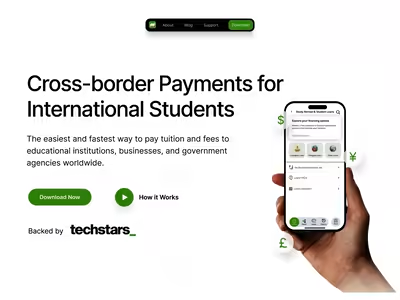
This startup landing page design combines clean aesthetics with user-centered functionality. Featuring a sleek, minimalist layout, bold typography, and vibrant.
Likes
0
Views
9
This Startup Landing Page is a meticulously designed web experience tailored for startups looking to captivate audiences, build trust, and convert visitors into loyal customers. By combining a sleek aesthetic with functionality, the design delivers an impactful first impression that sets the tone for success. The landing page focuses on clarity, user engagement, and a seamless flow of information to ensure every visitor finds what they’re looking for with ease.
Key Features
Hero Section with a Bold Statement
The landing page opens with a visually striking hero section that features a compelling headline, subtext, and a clear call-to-action (CTA). This sets the stage for the brand's mission while drawing users into the content below.
Highlight of Unique Selling Proposition (USP)
A dedicated section focuses on the startup’s value proposition, emphasizing the key benefits, solutions, or products offered. This is presented with clean visuals and concise messaging to maximize impact.
Interactive Design Elements
Micro-interactions and hover effects make the experience engaging while guiding users’ attention to important elements, such as CTAs and product features.
Service or Product Showcasing
The page highlights the core offerings with visually appealing layouts, including icons, imagery, and concise descriptions. This ensures users quickly understand the product or service benefits.
Customer Testimonials
To build trust, a testimonial section includes quotes and photos from satisfied customers or clients, offering social proof to potential users.
Call-to-Actions (CTAs) in Strategic Positions
CTAs are strategically placed throughout the page, ensuring visitors have multiple opportunities to take action—whether it’s signing up, scheduling a demo, or exploring further.
Responsive and Adaptive Design
The landing page is fully responsive, offering an optimal browsing experience across all devices, from desktops to smartphones.
Contact and Newsletter Section
A clean and inviting footer wraps up the page, including a contact form, social media links, and a subscription field for newsletters to keep the audience connected.
Design Approach
The design combines modern, minimalistic aesthetics with high functionality. The use of whitespace ensures readability and focus, while a strategic color palette enhances brand identity. Custom typography, bold imagery, and seamless scrolling transitions make the page visually engaging and easy to navigate.
Target Audience
The Startup Landing Page is designed for tech-savvy audiences, investors, and potential customers exploring innovative solutions. Its structure ensures that users with varied interests and needs can quickly access relevant information and take action.
Why This Landing Page Stands Out
This project goes beyond traditional design by focusing on storytelling, usability, and conversion optimization. Every detail, from typography to button placement, is carefully crafted to guide visitors through a seamless journey that fosters trust and drives engagement.
Whether you’re looking to launch a new product, attract investors, or grow your customer base, this Startup Landing Page is the perfect solution to elevate your brand and leave a lasting impression.