Legal Data Smart Search
ROLE: Product designer
SECTOR: LegalTech
PERIOD: Jan 2023 - Aug 2023
COMPANY: Legal Data Ltd.
Brief
Legal Data is a UK-based legal tech startup dedicated to providing an online platform for lawyers.
Legal Data Smart Search project aimed to revolutionize legal research by addressing the challenges lawyers face when seeking relevant legal information. As a product designer, I conducted user research, and competitor analysis, and designed an MVP platform to enhance the legal research experience.
My contribution
As a product designer, I helped to navigate the project through the design thinking process. I was involved in all the stages: conducting user research and competitor analysis, wireframing, prototyping, testing, and building a design system.
Problem
Lawyers in the UK face challenges with existing legal tech platforms based in the US, which are often complex, overwhelming, and missing UK legal documents. This results in time and resource loss for lawyers, impacting their efficiency and client satisfaction.
Goal
Design an MVP platform enabling UK lawyers to conduct legal document searches swiftly and effortlessly.
Research
With the help of other team members, I conducted over 50 user interviews to identify user needs and pain points.
Key insights:
Many lawyers are not native English speakers and would appreciate reading cases in their native languages to speed up legal research
Lawyers prefer search results to be organized into categories for easier navigation
Sometimes, it's easier for lawyers to read a summary of a case to determine its relevance quickly
Lawyers often need access to previous versions of documents for their research
I conducted a competitor analysis, examining the features of other companies and how those features function.
Designing the Product
Considering users' tasks, I identified key features we need to build.
1. Browse legal information
2. Filter search results for precision
3. Access document summaries
4. Receive alerts on updating legal documents
5. A possibility to translate documents with AI
Browsing legal information
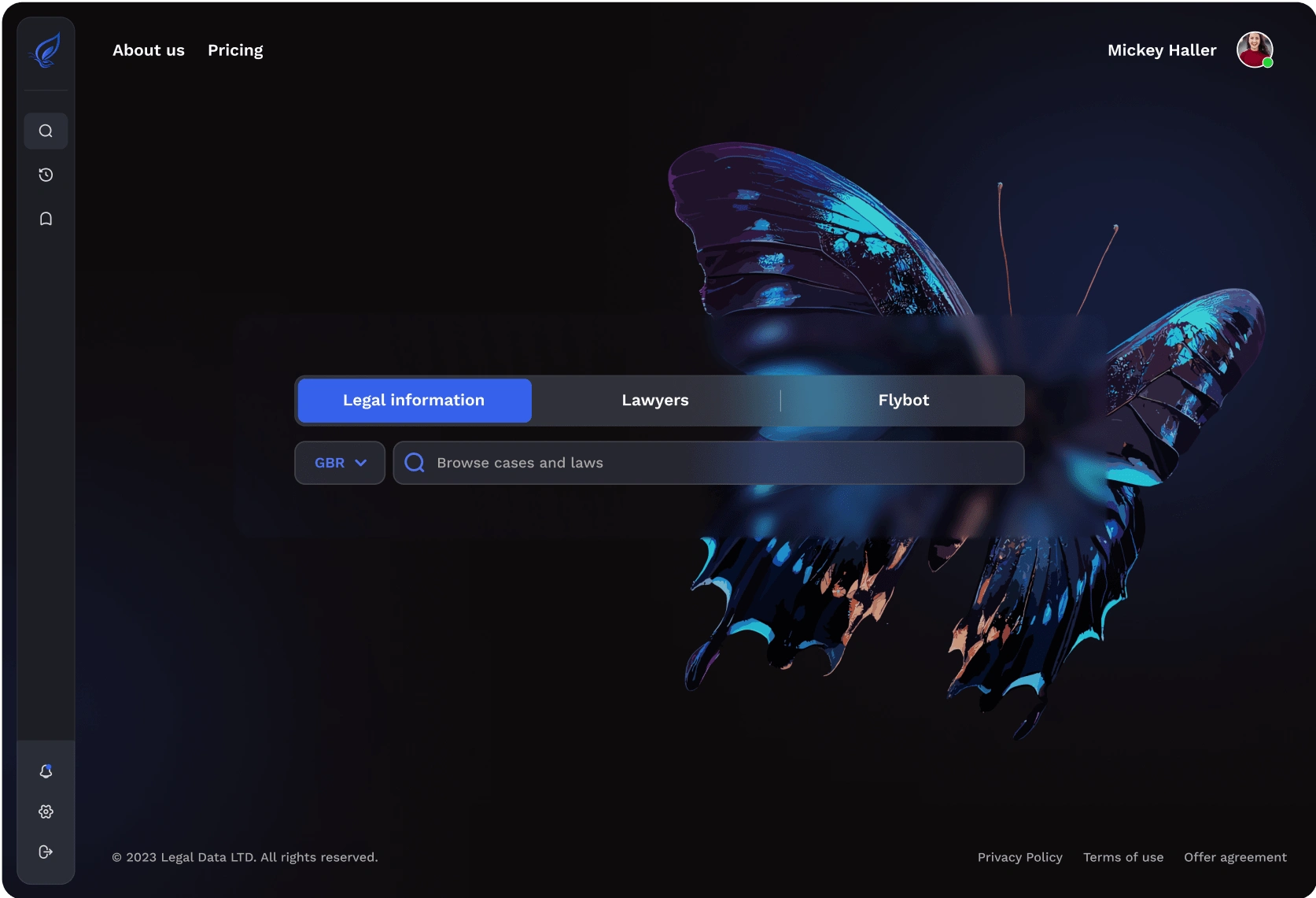
On the home page, you can see that the platform has two more services, but this case study focuses on the first one.
I aimed to make the way from registering to browsing documents as short as possible.
Because the interface is simple, there's no need for an onboarding process. Right after registering, users land on the home page, and the only action required is to type their query. Once they do that, they'll be directed to the results page.

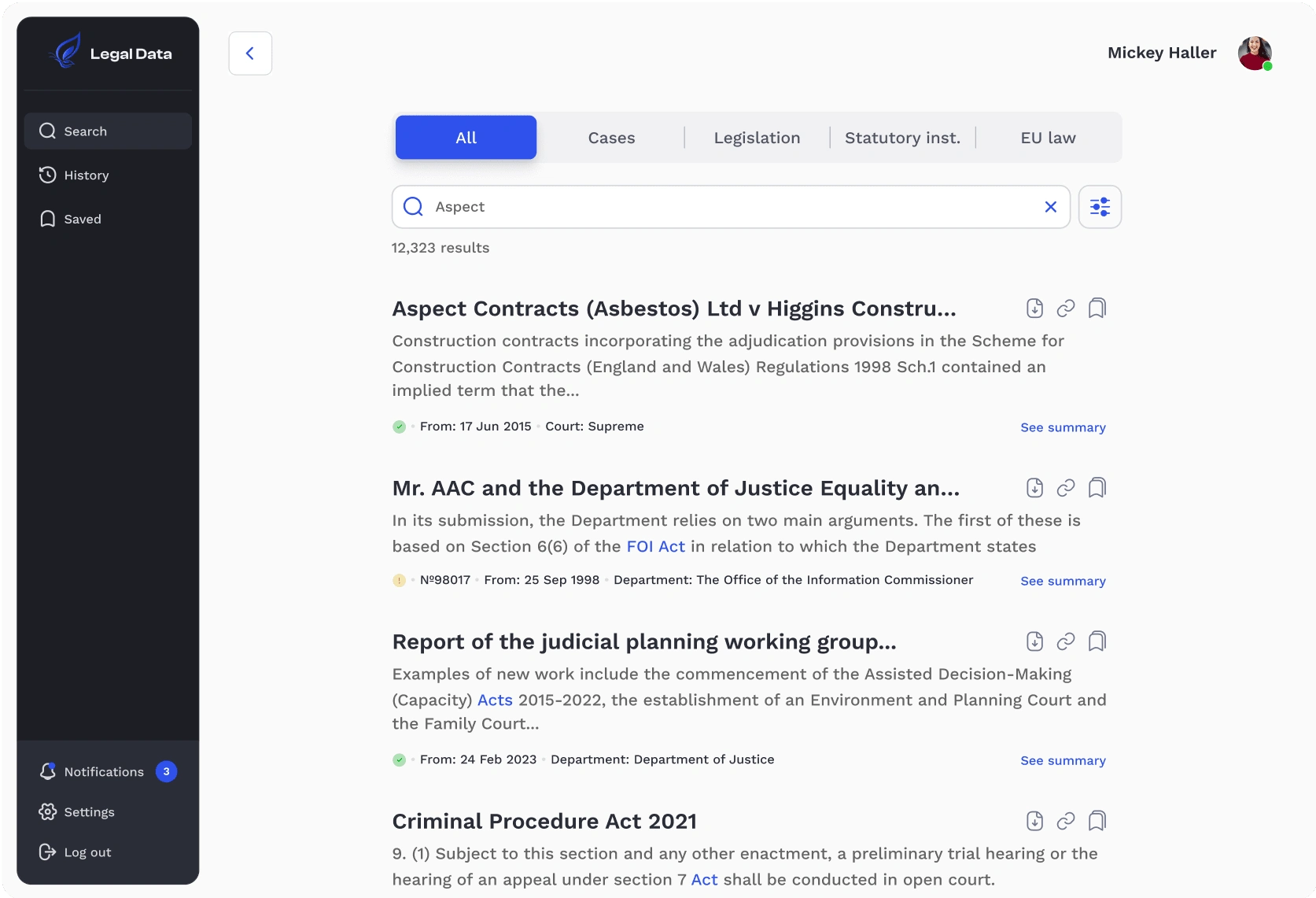
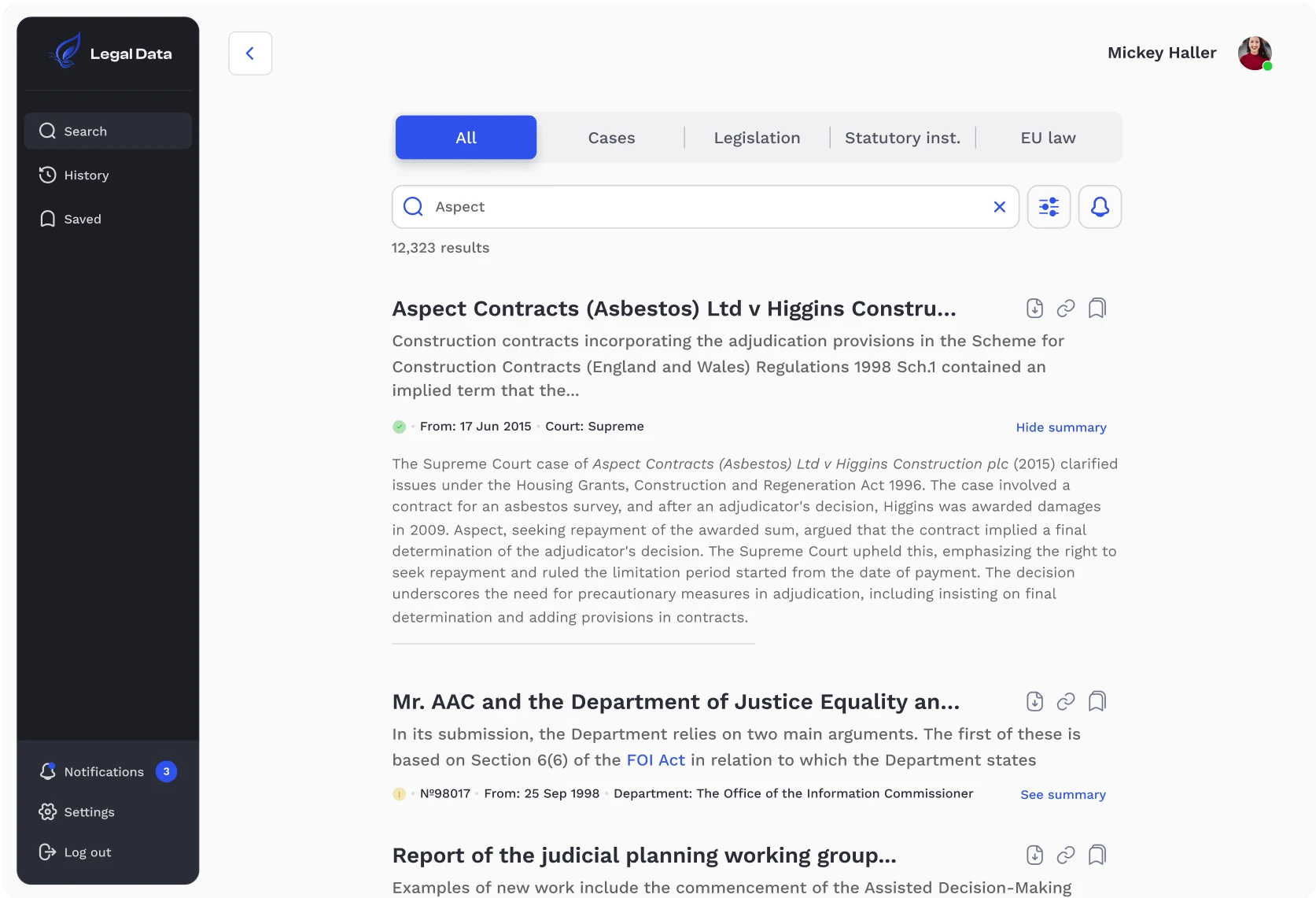
The search engine will do its best to provide users with the most relevant results for their query. However, on this page, users have the option to sort the results by category.

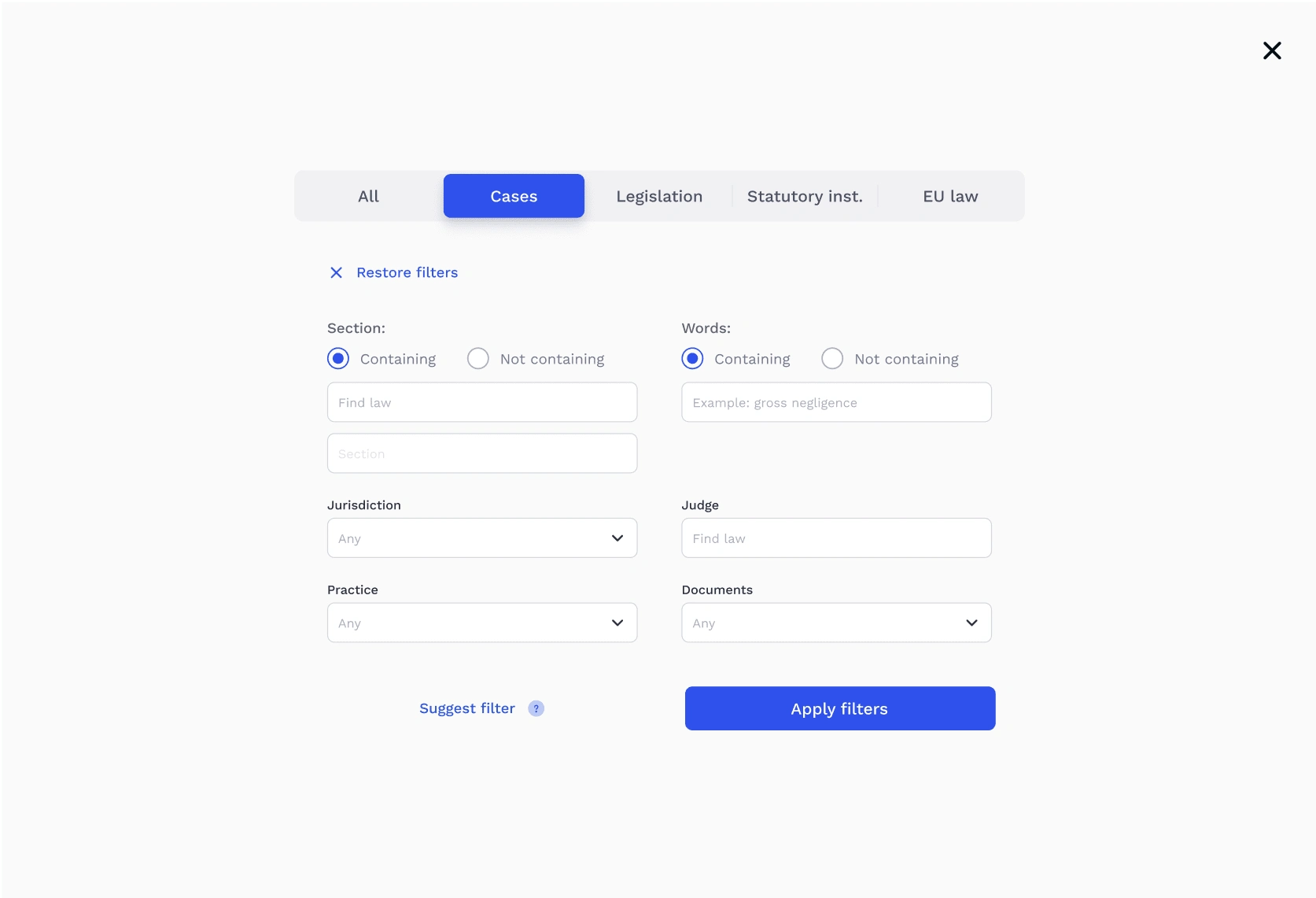
If a user needs a more specific search result, they can open a modal with all the filters necessary for a precise search.

Additionally, users have the option to read short case summaries right on the results page to grasp the key points of each case.

Reading a document
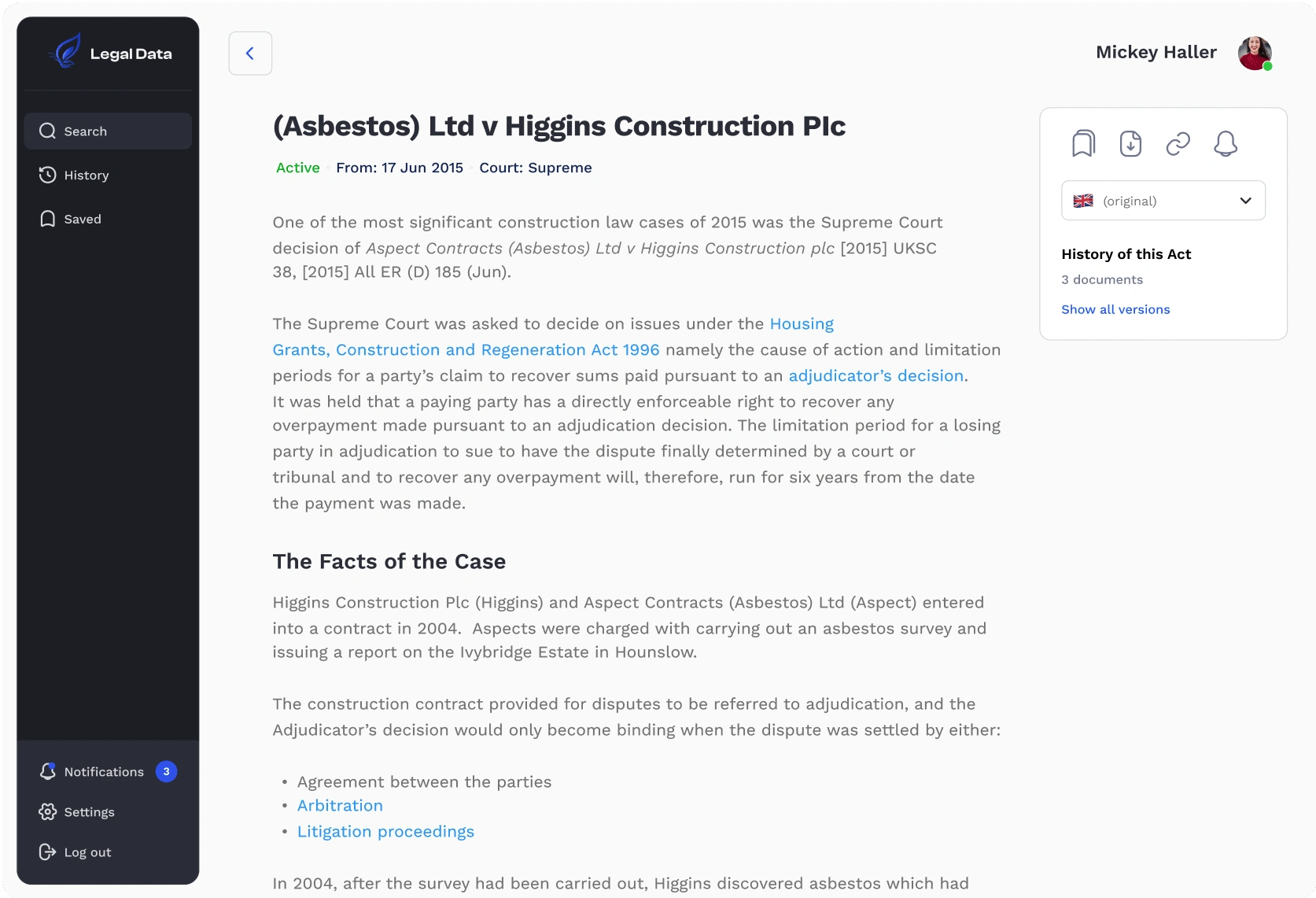
To help lawyers quickly scan through documents, I focused on enhancing the reading experience as much as possible.
The content is structured in a format familiar to lawyers. The font size, line height, line length, and contrast are optimal for comfortable reading. On the right side, users have access to the same functions as on the results page but include the option to enable change tracking notifications. Additionally, they can switch the language for reading and open previous versions of a document.

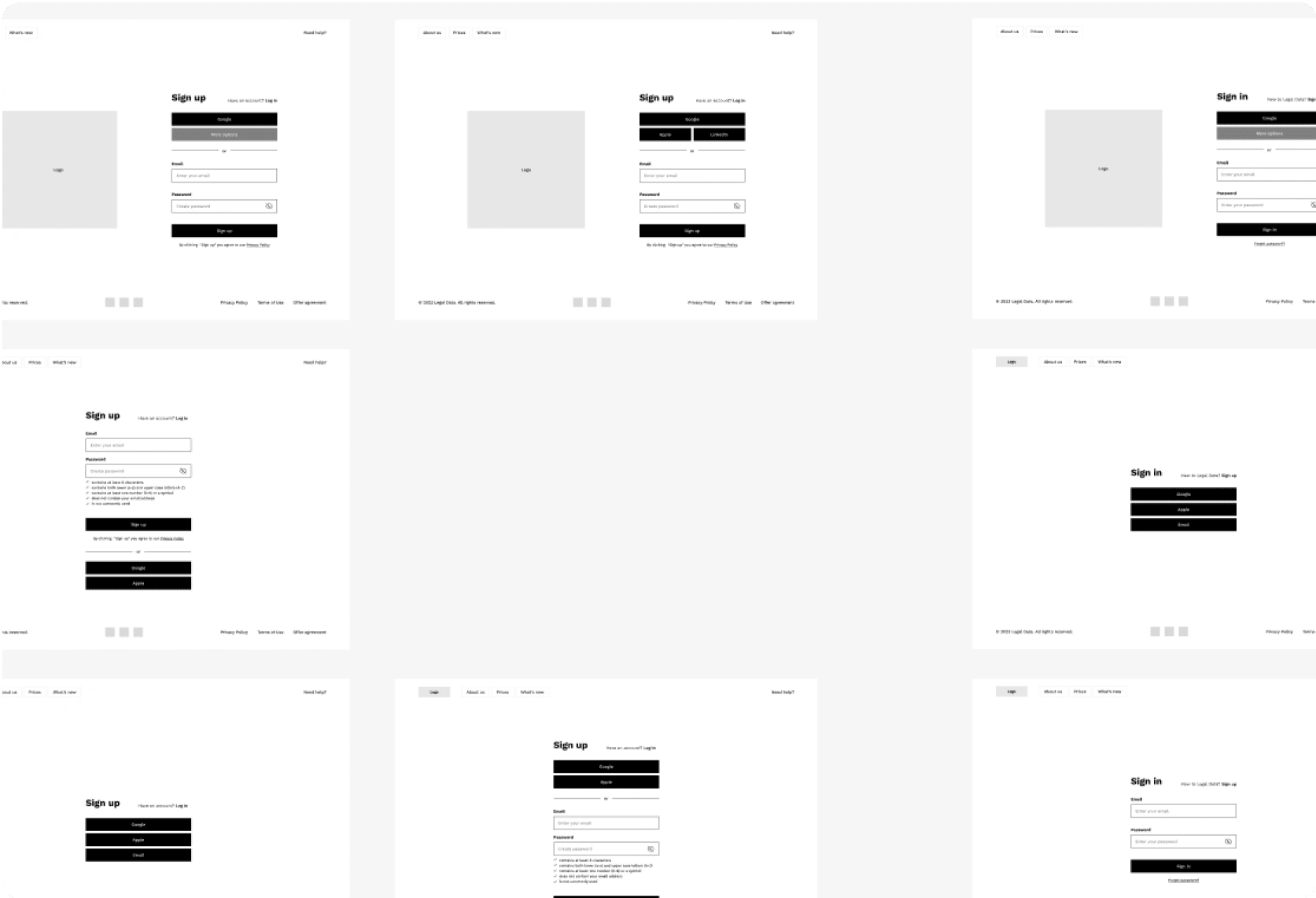
Previous iterations
I went through several low-fidelity and mid-fidelity iterations to figure out the best flows and element arrangement. Additionally, during the high-fidelity prototype designs, I conducted usability tests with a team to identify and address any potential issues before moving on to the development phase.

Throughout the design process, I trained various team members to conduct usability testing. We carried out these tests multiple times during both the prototyping stage and the beta launch of the product.

Next steps
Gathering feedback from real users, and implementing new features.
All design decisions were based on the insights obtained from the research phase, testing, and the research of best practices in interface design. The logical next step involves testing our assumptions and validating user experience choices by collecting feedback from real users. Following this, our focus will shift to implementing other critical features for the platform, such as brief analytics and data visualization.
Takeaways
This project has been a significant learning experience for me. It was one of my initial attempts at organizing and training a team for testing usability issues. I gained insights into understanding how people without design backgrounds approach design tasks and improved my communication skills. Working on the platform deepened my understanding of user research, teaching me how to extract meaningful insights from conversations amidst a sea of less relevant information. I got to experience actively applying the things I learned to the choices I made on user experience and interaction patterns. Additionally, collaborating with a diverse team of developers provided me with valuable experience in effective communication and designing tailored approaches for each developer when they are responsible for different tasks.
Like this project
Posted Mar 13, 2024
Legal Data is a UK-based legal tech startup dedicated to providing an online platform for lawyers.
Likes
0
Views
2