Vaccine Solutions During the COVID-19 Pandemic
During the midst of the COVID-19 pandemic, vaccine limitations left many American's involuntarily unvaccinated or on waiting lists. DoseUP is a mobile application created to bridge those without access to the vaccine in the population and healthcare providers. This product was prototyped in a 3-day designathon with a partner, where it was awarded the Best Adobe XD Project.
Background
At the time, COVID vaccines were still in the process of distribution in the US and eligibility guidelines only allowed a select few to gain access to the vaccine. On the other hand, healthcare providers would have extra doses by the end of a certain period that they'd also need to use - something people only encountered by an element of luck or through word-of-mouth. DoseUP was built to mitigate the process of sharing (and finding) extra vaccines with the growing demand, in a stress-free way.

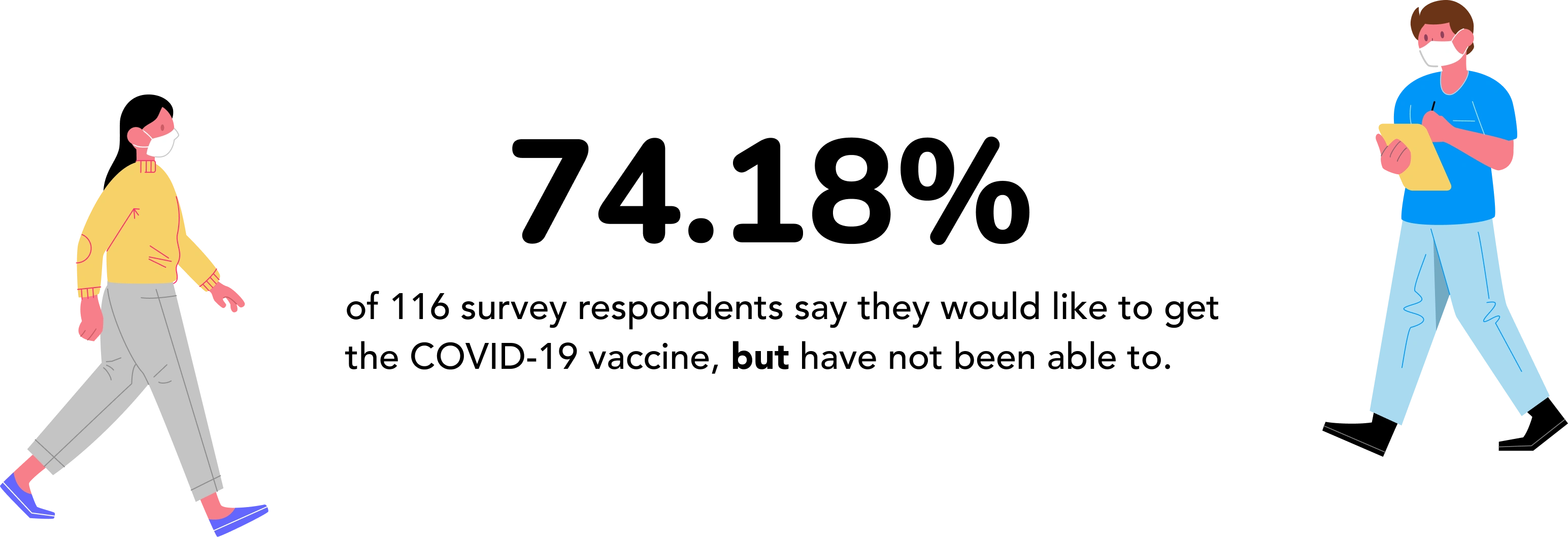
74.18% of 116 survey respondents say they would like to get the COVID-19 vaccine, but have not been able to.
Findings
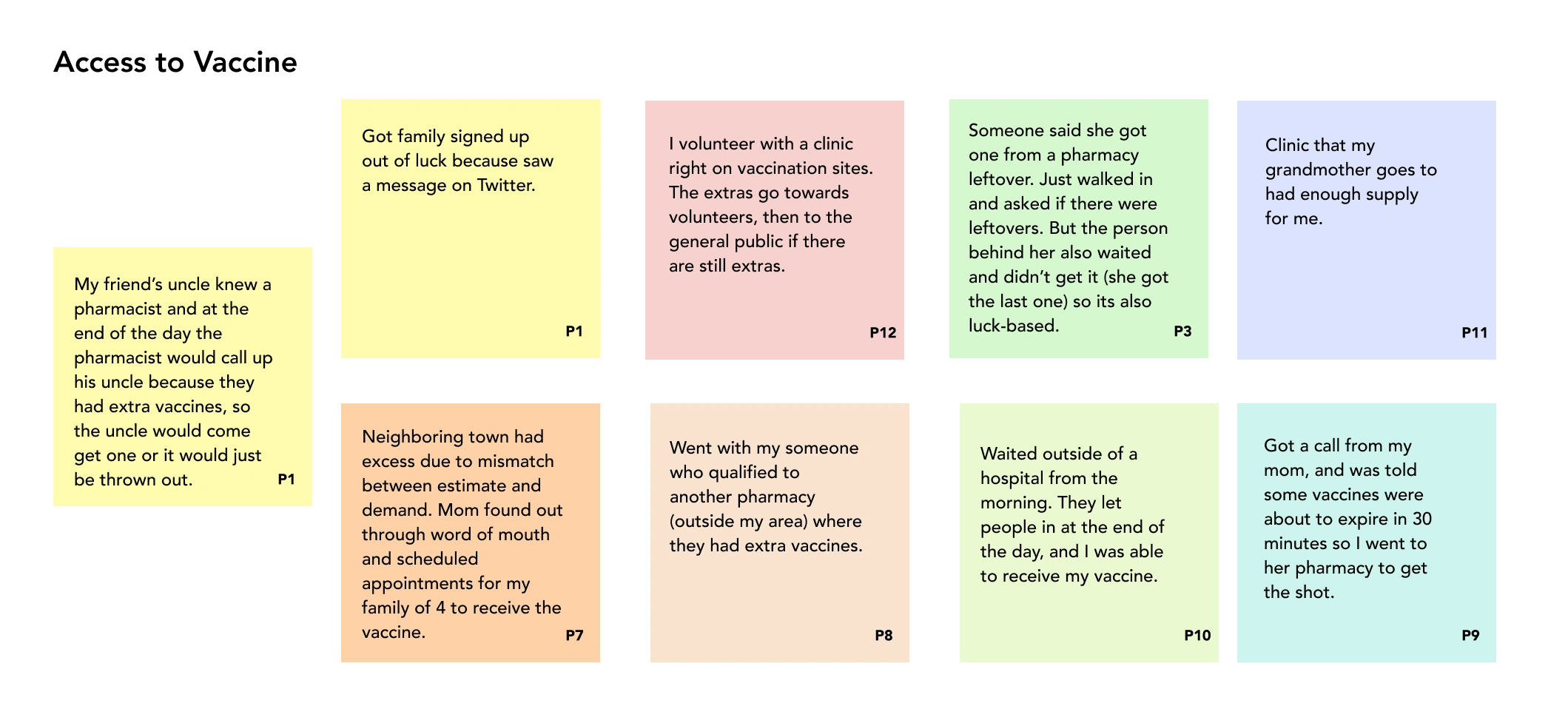
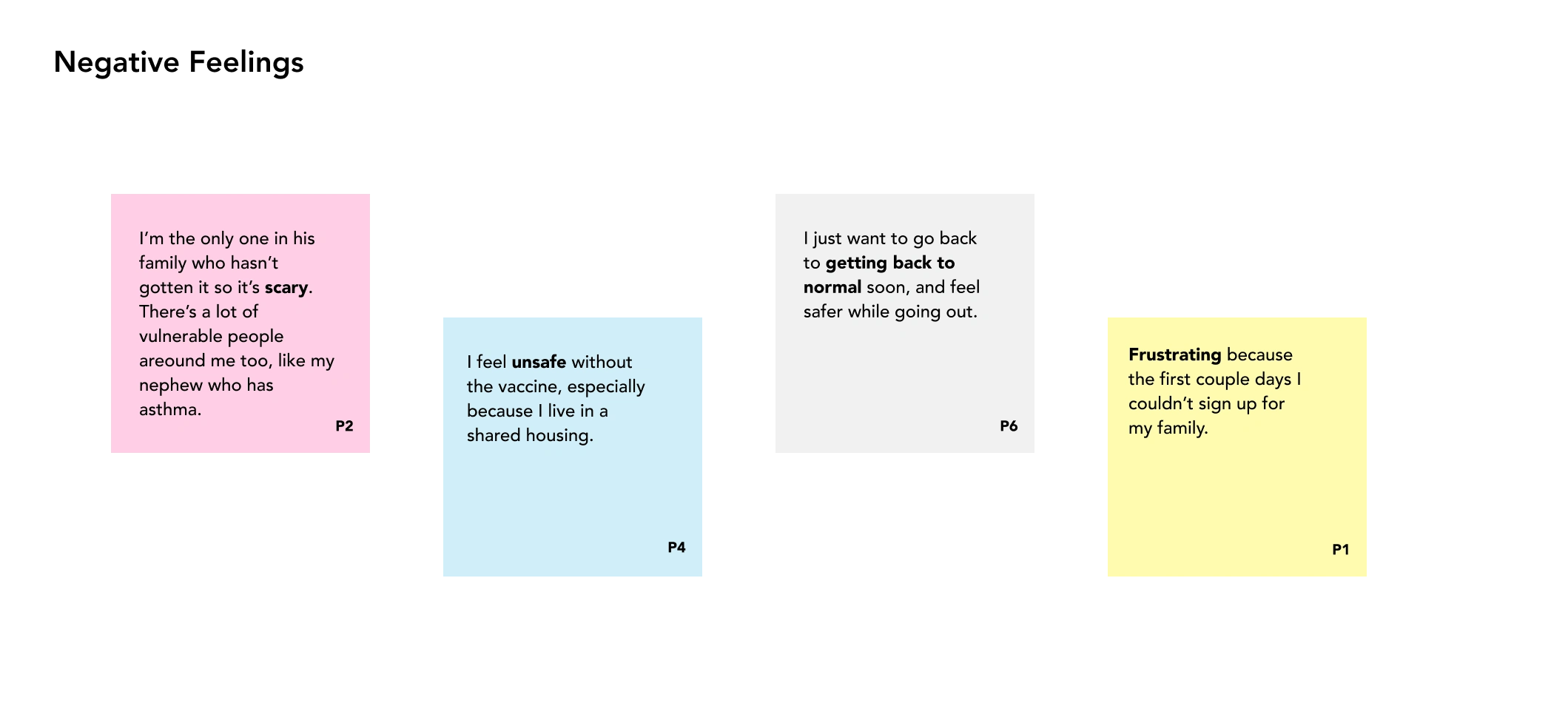
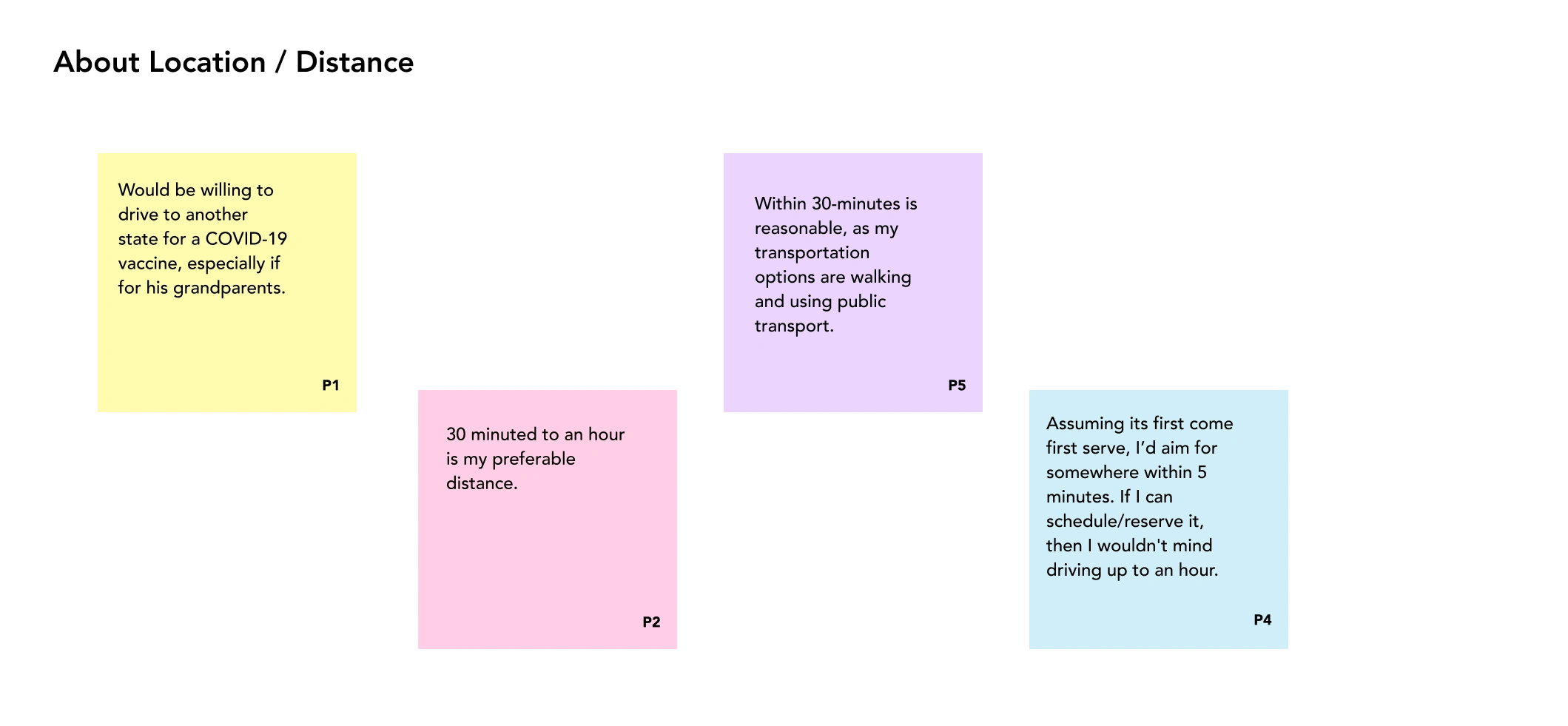
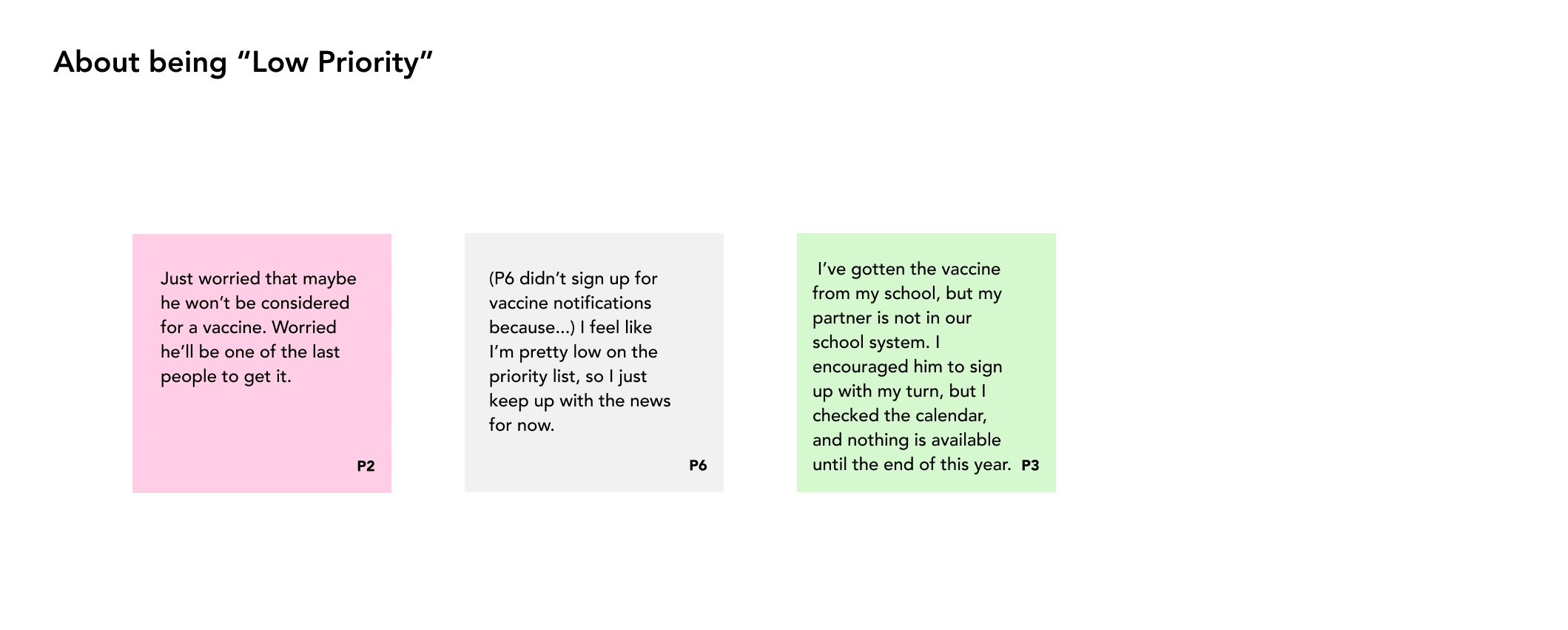
Due to budget and time constraints around this project, the research had to be efficient. We started with a Survey for validation from the Secondary Research I conducted. At the same time, we recruited for people and conducted In-Depth Interviews with a total of 6 participants. Finally, the data collected were synthesized in the following Affinity Diagram.





Design
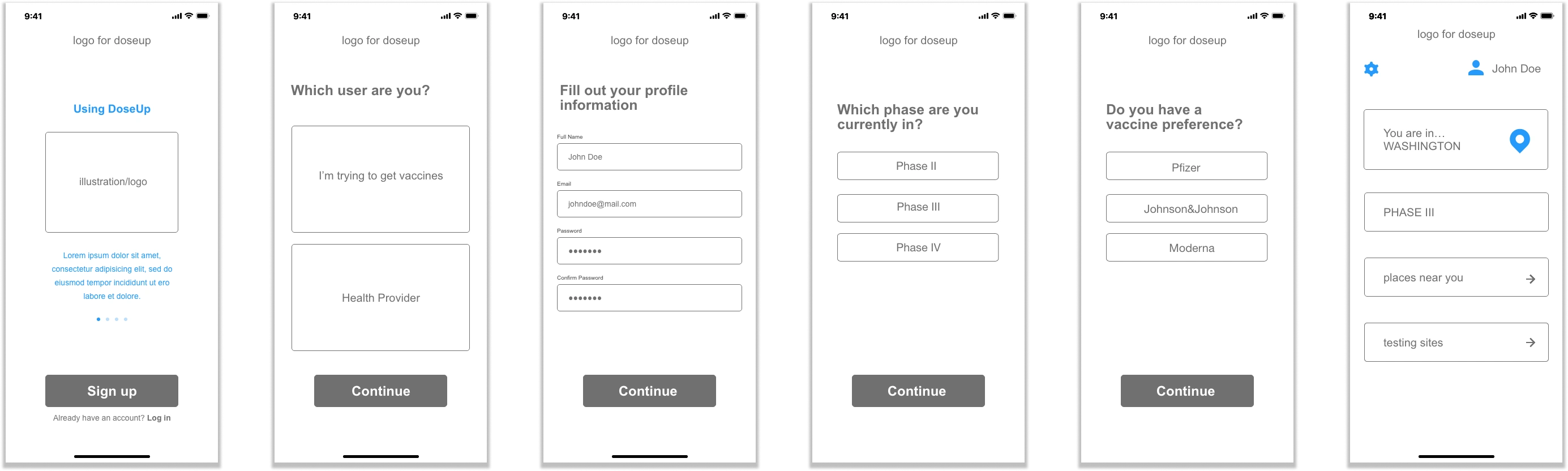
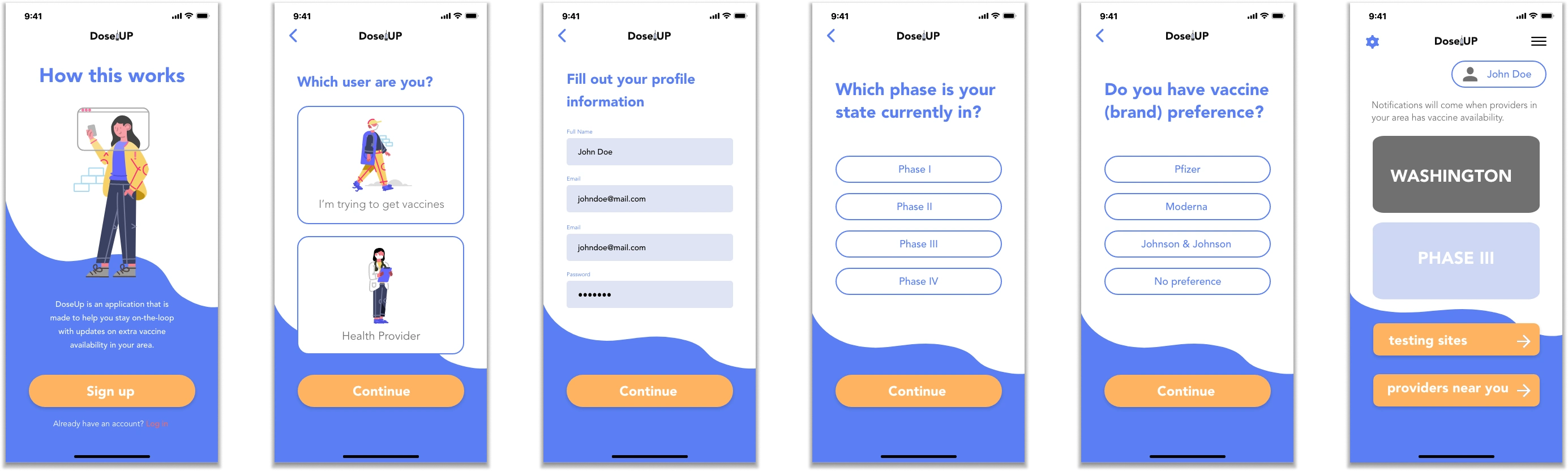
The findings from my research were then translated to a product through the following steps in the design process. With user flow diagrams, it was determined that we'd create a total of 3 specific user flows within the time constrains:
Onboarding and user experience for individuals looking for vaccine ➡️ view prototype here
Onboarding and user experience for health providers ➡️ view prototype here
My wireframes were then turned into a cohesive brand in the hi-fidelity screens through the use of an established logo, color palette, font(s), and chosen graphics based on a finalized moodboard - shown below:


Lessons Learned
Improved how I thought about products with varying user flows simultaneously.
Learned what to prioritize when building a Minimum Viable Product (MVP).
Got more comfortable using Adobe XD.
What I Would Do Differently
If I were to continue refining the design, I would've also liked to consider more user heuristics, and implement them further (example: adding visual indicators for users during the onboarding process, aka Visibility of System Status).
I would've liked to invest more time defining and researching other target user(s) - those who identify as Health Providers.
Like this project
Posted May 24, 2023
During the midst of the COVID-19 pandemic, vaccine limitations left many American's involuntarily unvaccinated or on waiting lists. DoseUP is a mobile applicati
Likes
0
Views
13