Designing an Interactive Prototype for Native Application

VERYFIED
2022
CONTEXT
In this project, I took on the role of a UX Researcher and Interaction Designer to create a useful mobile application designed to solve the problem of fraud that very much besiege social media today. The documentary I chose to use as my main research tool was The Tinder Swindler as it capsulated the problem and gave me the context as well as the kind of users that would benefit from this app.
PROBLEM STATEMENT
Cecilie hopes to find love on social platforms, however she would like to avoid being caught in defrauding and/or catfishing. She would appreciate if there was a way for her to know that the user she’s conversing is actually who they say they are.
RESEARCH
DESIGN FRAME
How might we help users from being defrauded on social media platforms?
SOLUTION
An app that is focused on online user protection when being in contact with other social media users. On top of preventing your identity to be used without your knowledge, a user would be able to confirm that the person they are conversing with online is actually who they say they are.
PLANNING & IDEATION
I began to innovate ways, functions and features in which the app would be able to acheive a rich user experience that not only achieved the main goal of user protection but also ways in which to keep a user engaged,
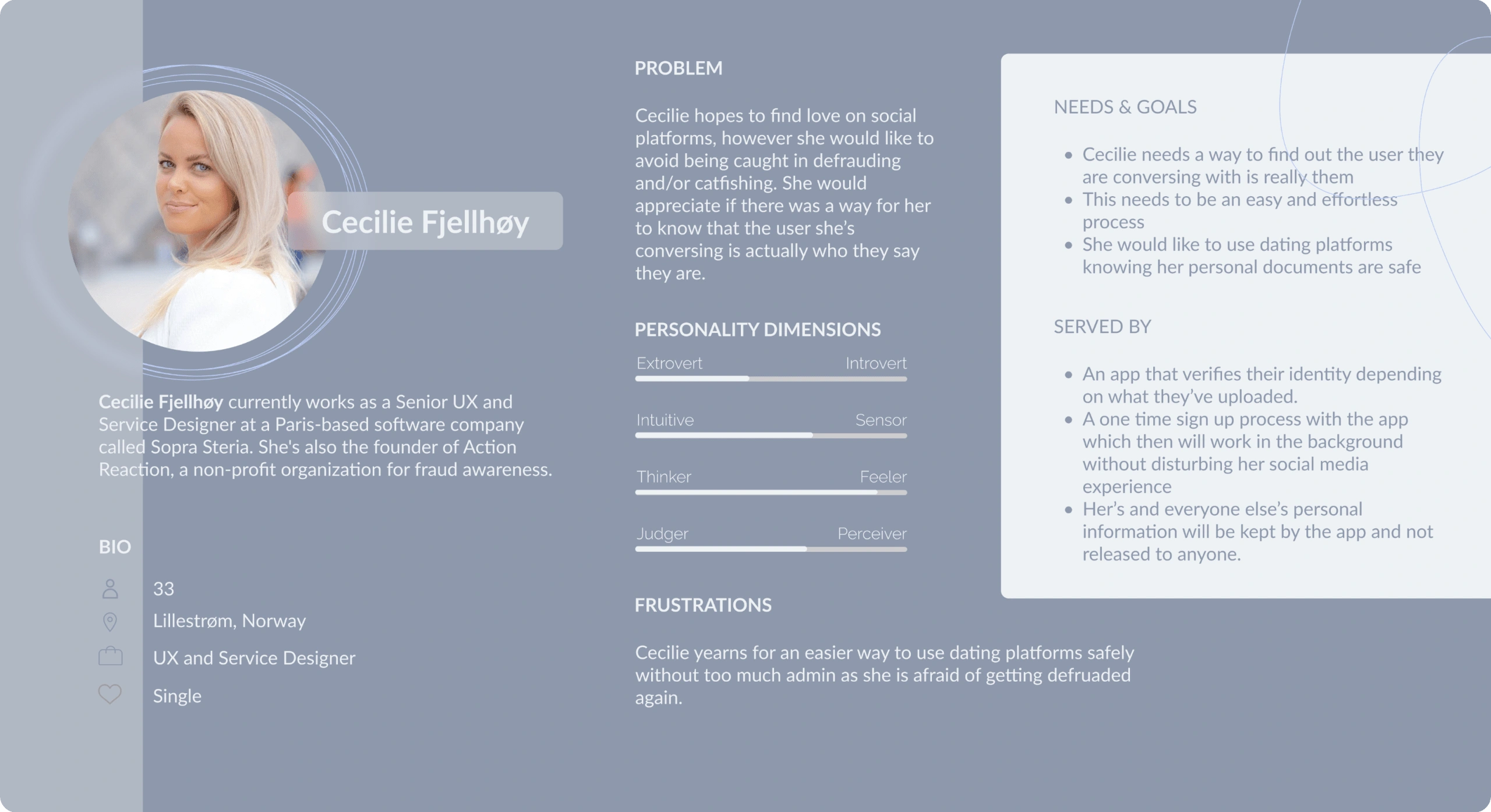
PERSONA
Cecilie is an honest hearted user of social media, she is outgoing and enjoys spending time on social dating apps to keep connected. I created her persona to put her interests and worries within the perspective of the project, which was a help at empathising with her needs.

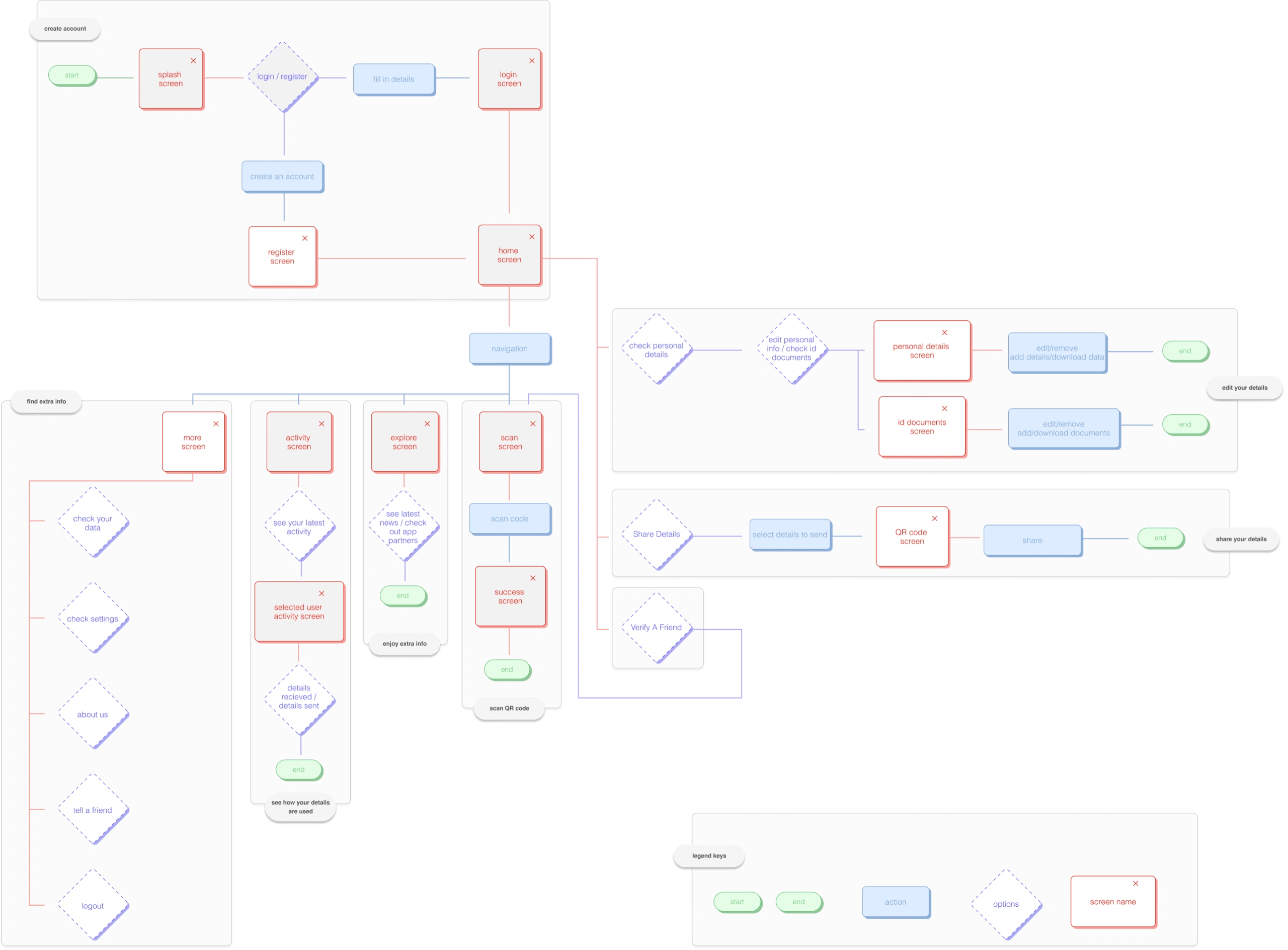
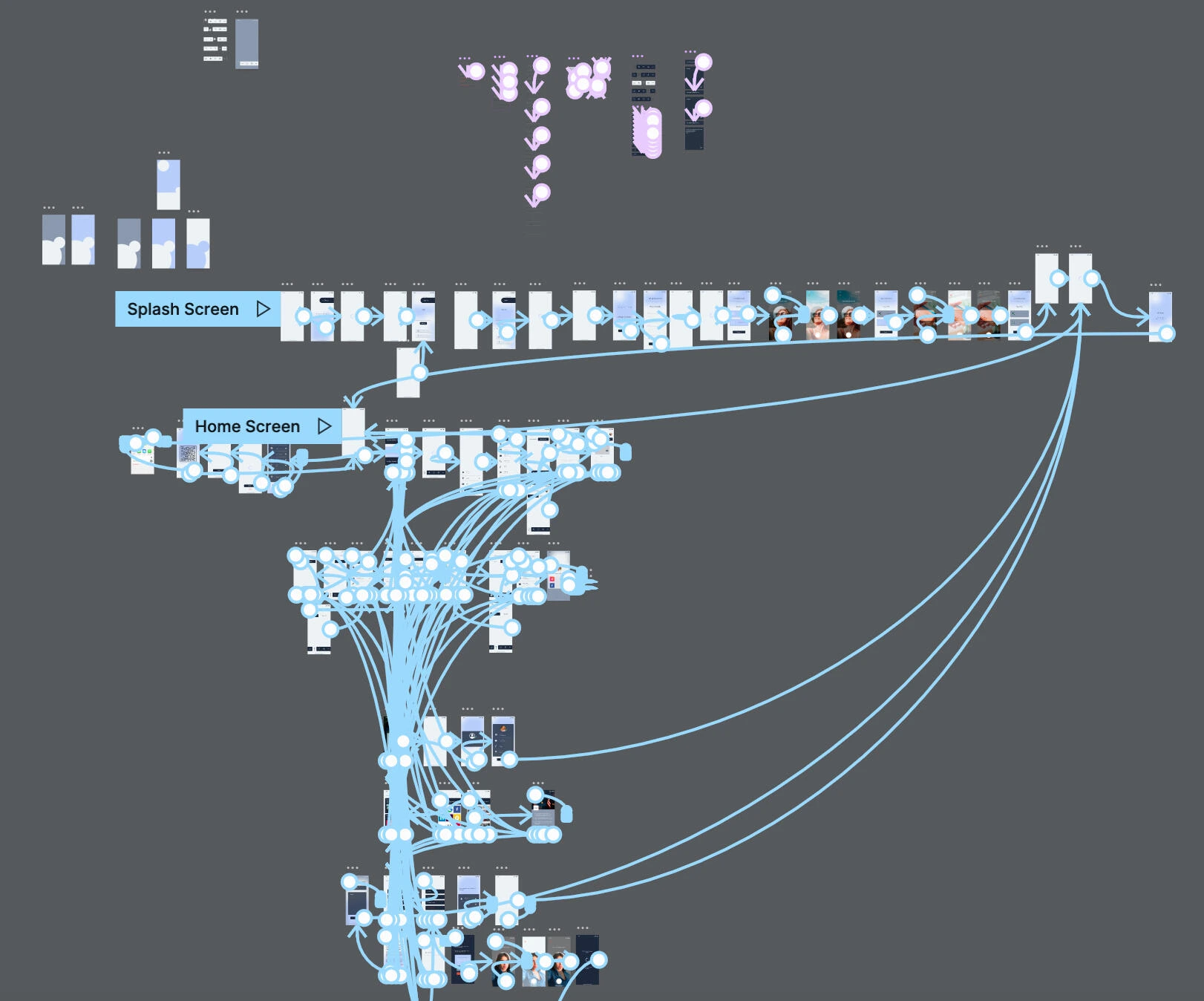
USER FLOW CHART
The initial user flow in which I was able to brainstorm the app’s user paths, serving as a guide for how a user would move from screen to screen. This allowed me to generate a lot of ideas by showing all interactive features on a page.

VISUAL DIRECTION
For my visual designs, I decided to go with a minimalistic approach to the app in an attempt to make it as simple and engaging as possible with the final cloudy touch-up to emphasize its brand and essence.

PROTOTYPE
How would the app look like if it were alive and running? Using Figma and Adobe After Effects, I animated the app to mimic how it would look alive.

Like this project
Posted Jun 8, 2023
Developed an interactive prototype using Figma for of a native app called "Veryfied." A mobile app that is focused around online user protection
Likes
0
Views
4