Depop: Wishlist Feature Addition

Project Type
Adding a Feature
Duration
Four weeks, September 6-27, 2023
Tools
Figma, Google Docs
Overview
Depop is a clothing resale app that allows users to purchase a unique selection of items from around the world on a simple app. Users can buy, sell, and search for various items and can create lists of favorites, send barter offers, and message other users. Depop enables a user-centric, customized shopping experience with selected suggestions that rotate on a weekly basis.
Their target audience is young, fashion-oriented people who are trying to sell or buy used clothes.
Problem Statement
Problem
Depop has features for almost every online shopping need outside of an “in search of” or “wishlist” option. Currently, users will create posts labeled “not for sale” with the item they are in search of, which is usually only seen by those also looking to purchase a similar item.
Project Goals
Create a competitive feature that increases transactions
Discover the user’s current searching methods
Enhance user engagement and retention
Research
Interviews
Age Range
21-30 years old
Employment
Varied
Salary
$35k - $60k
User Interview Findings
Some users have some frustration with the lack of ability to search for specific items
Most users think a specific search feature would be helpful
Most users use Depop over other apps because of its accessibility and popularity
Most users find Depop to be a useful tool for selling their items
Survey
Survey Findings
4/5 users use Depop monthly
1/5 users use Depop rarely
3/5 users have not created ISO posts
2/5 users have created ISO posts
4/5 users found it slightly difficult to search for specific items
5/5 users have occasional frustrations with Depop
4/5 users like the idea of notifications for an ISO feature
Competitive Analysis
Competitive Analysis Findings
No specific search feature currently exists in competitive products
The social component is crucial to the online selling market
Selling managed by users is also important
Some products use variable commission rates
Takeaways
Main Takeaways
Most users experience frustration with the app occasionally
Most users use the app monthly
Most users believe the ISO feature would be helpful
2/5 users have creating ISO postings in some form
5/5 users think the ISO feature should have filter options
4/5 users like the idea of a notification alerting them their ISO item is available
Research Synthesis
Based on the research, most current users of Depop would like to see the feature implemented and would like to see it placed on the profile page. Since users are already familiar with the existing app the survey and user interview feedback allowed me to get a real sense of what users were looking for and how they associated the wishlist feature with the app. Understanding how users wish to use the new feature allowed me to move forward with confidence in my placement of the addition.
Define
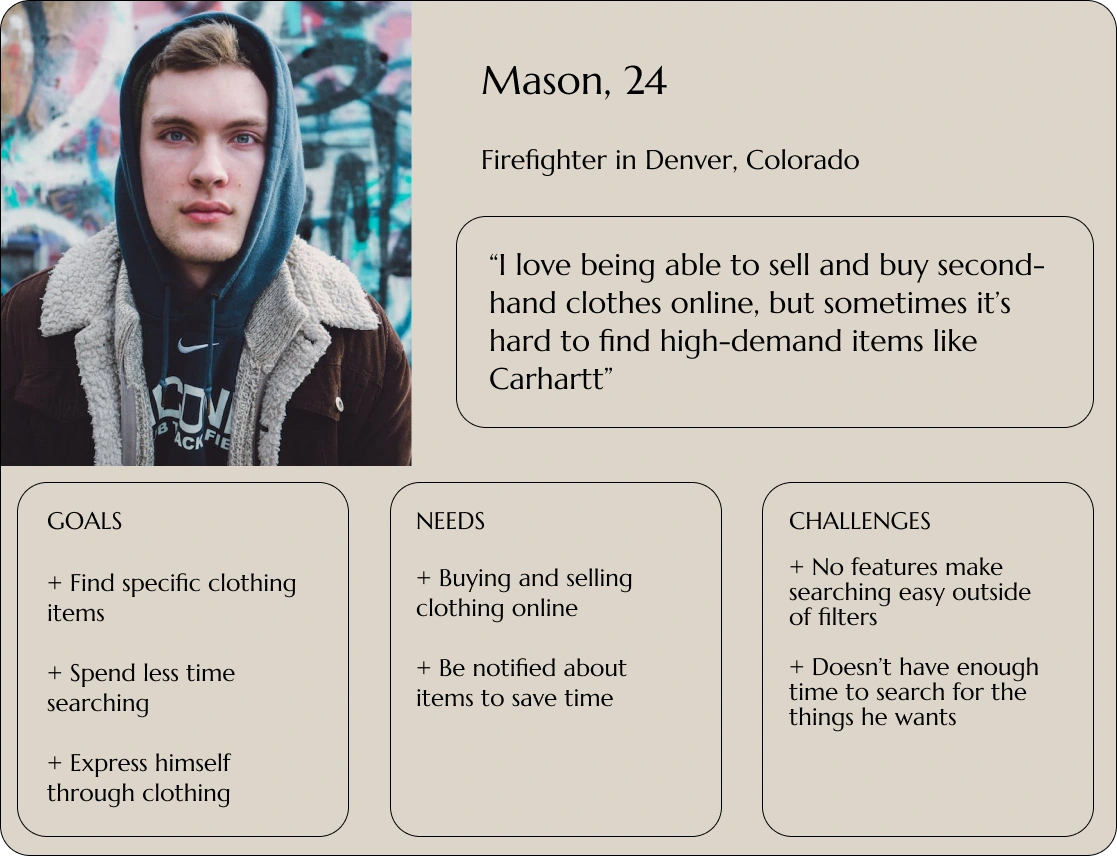
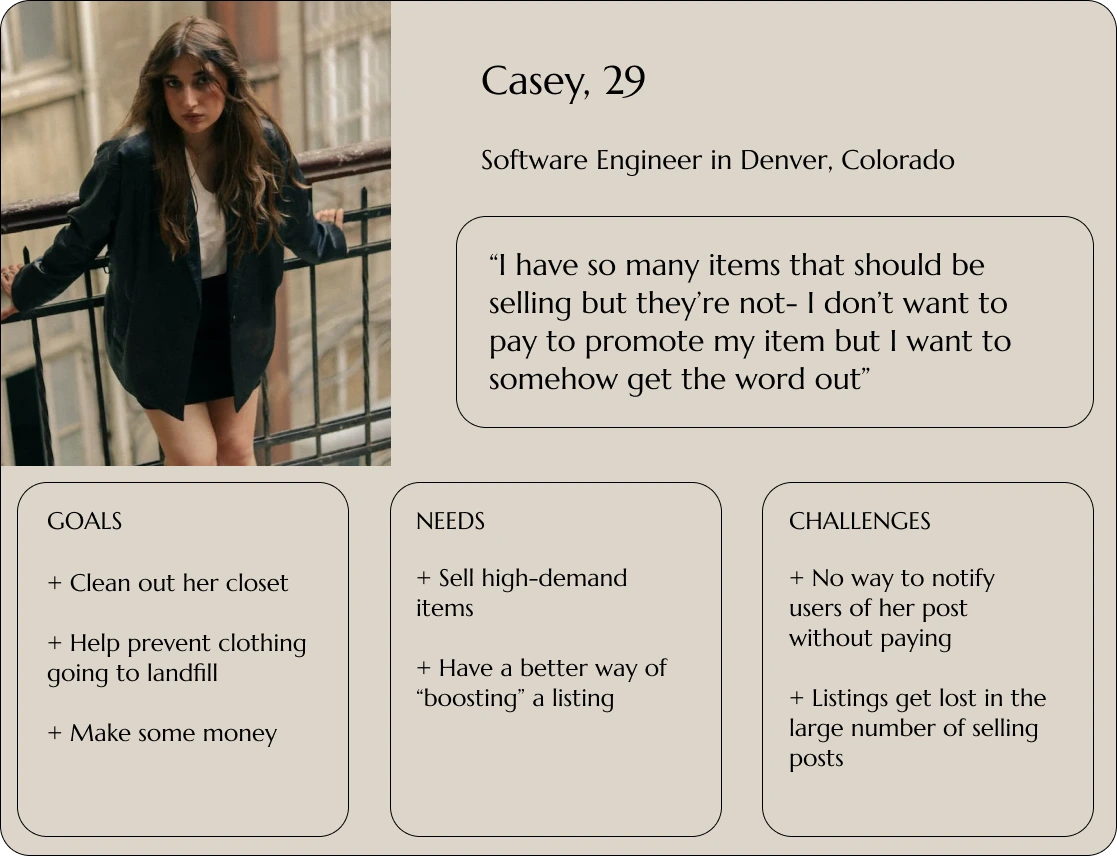
Personas
Target Audience
Depop’s target audience tends to be younger, from teenagers to twenty-somethings and enjoys fashion. Users prefer a user-centric selling system as compared to selling their items to a resale shop because they can control the price and influence other users to purchase their items of their own volition. The target audience usually has a cyclical pattern of selling old items and buying new clothes to replace them.


Ideate
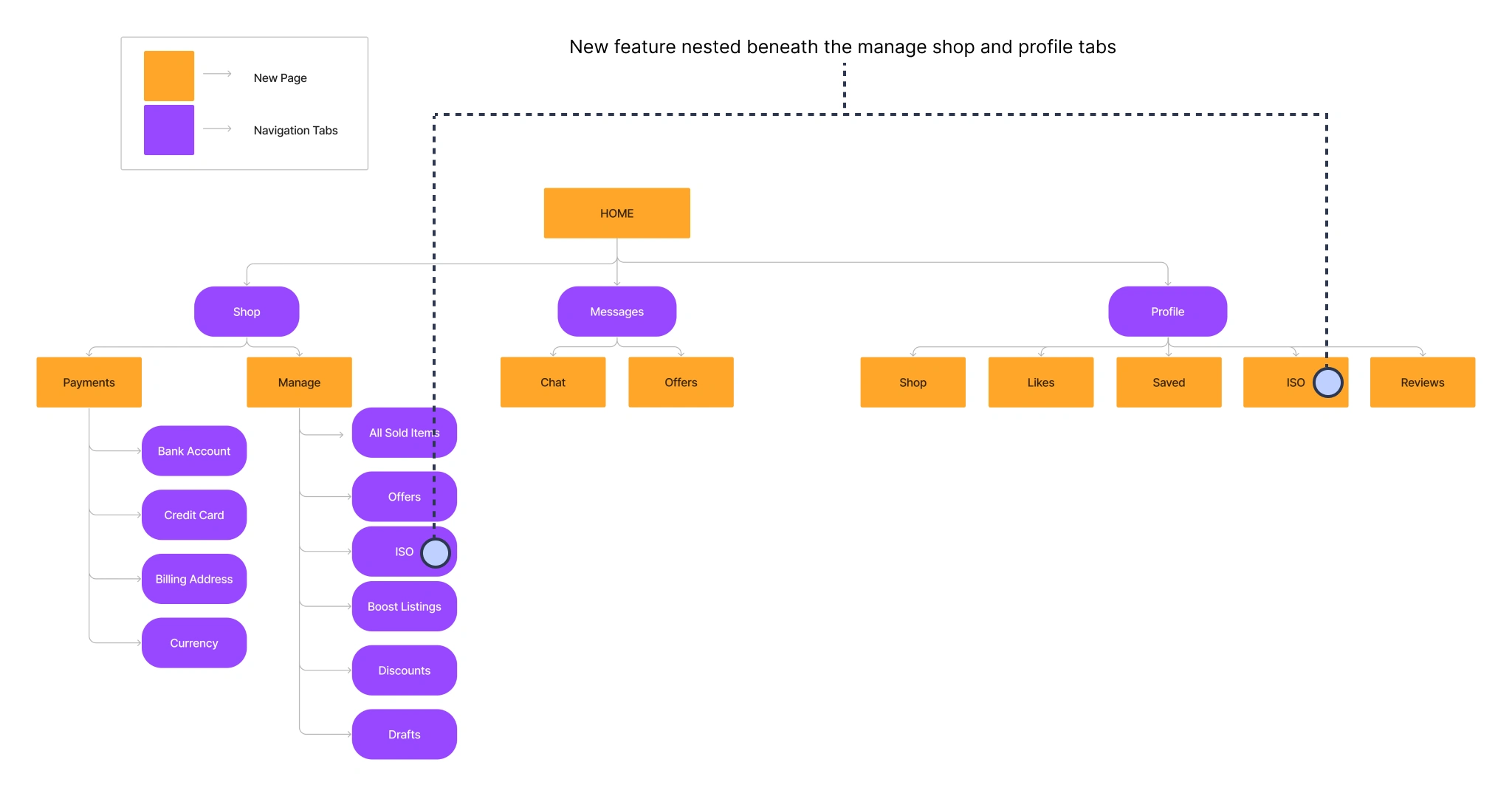
Site Map

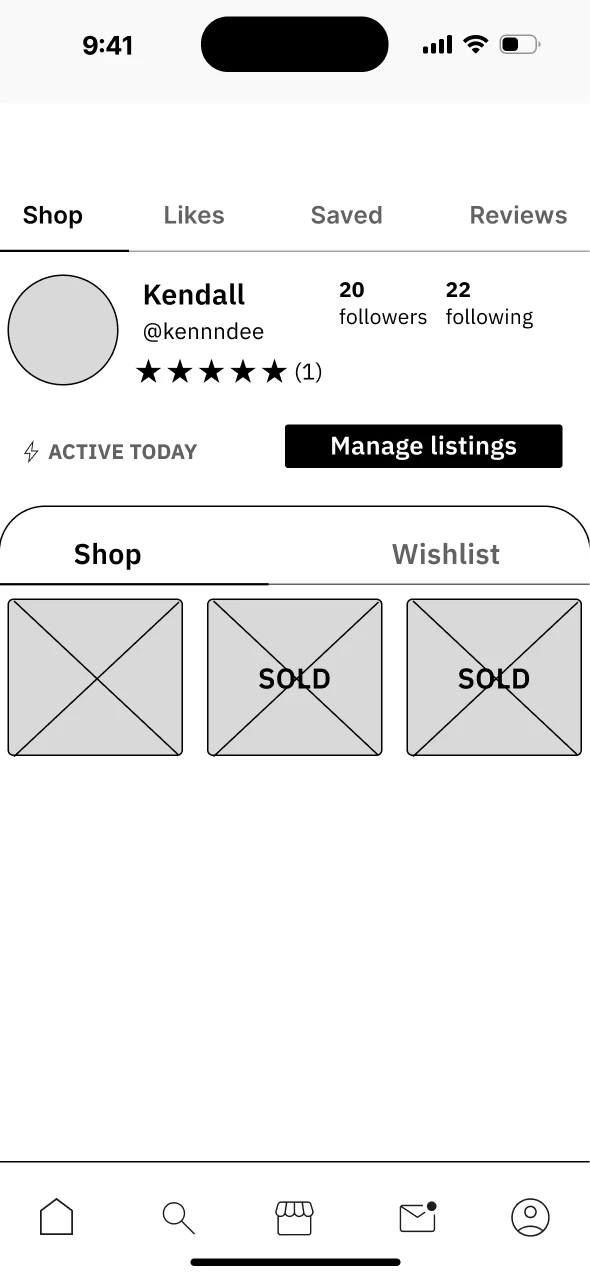
In the user interviews, I got a sense of where existing Depop users would like to see the feature placed. Most users said they would want to access it on their profile alongside the other “Saved” and “Likes” tags, and it seemed logical to have access on the shop management page as well.
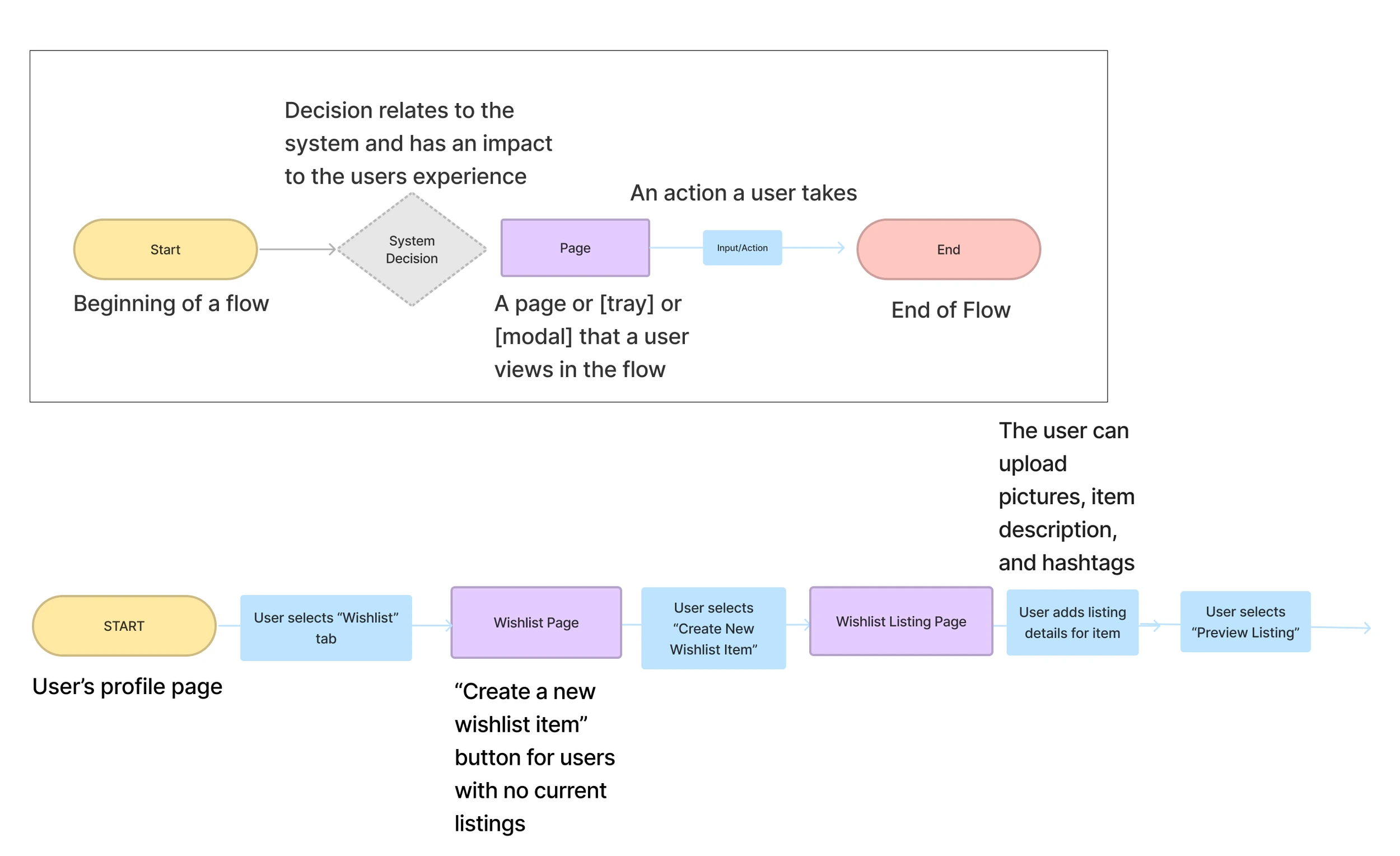
User Flow
This user flow shows creating an “ISO” or “Wishlist” item. This is the stage in the project where I decided to change the name of the feature to be more accessible to everyone, not just the existing Depop community. This user flow works within the existing UI of Depop’s app.

Prototype
Low-Fidelity
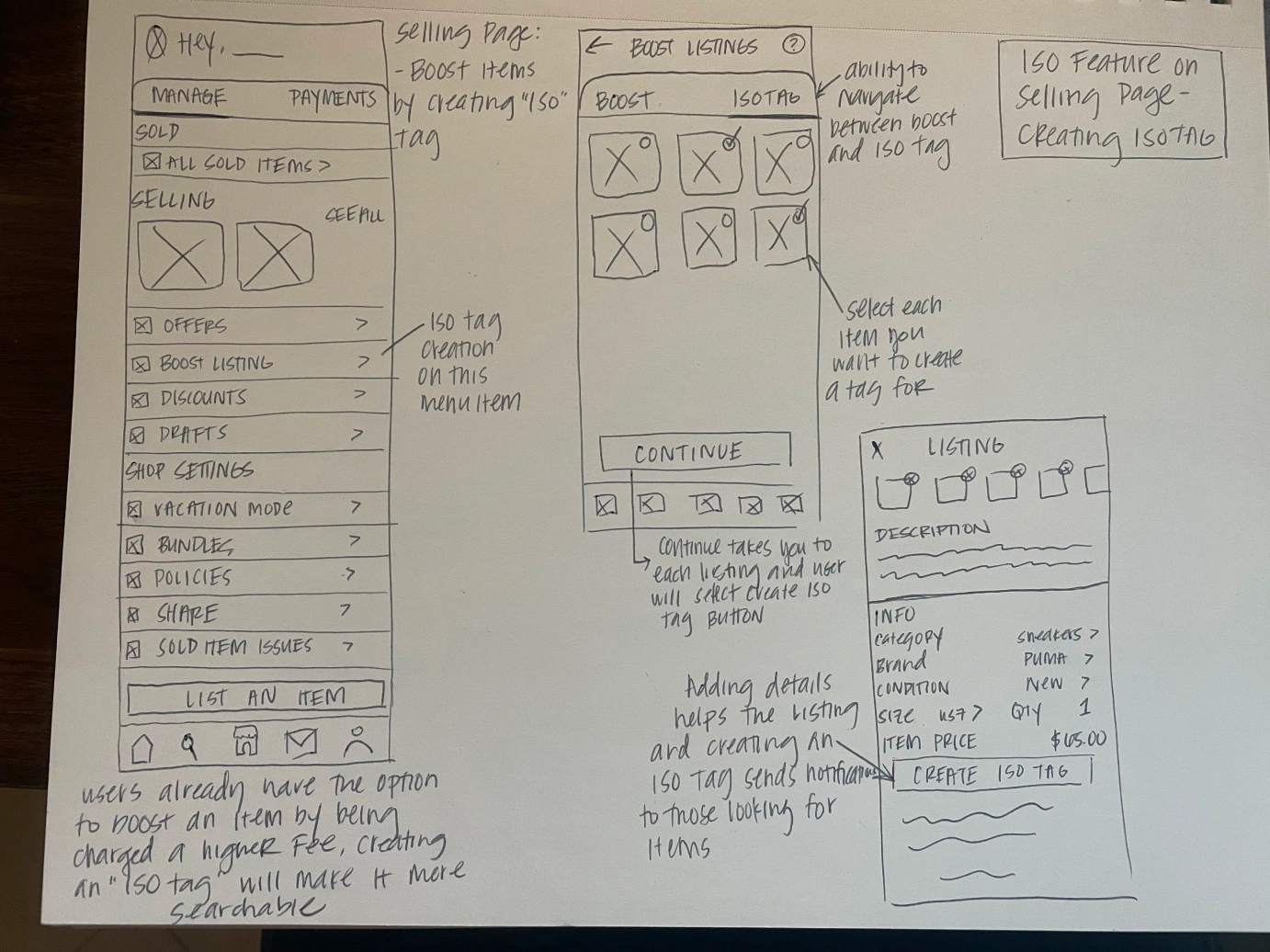
With the given research I began sketching basic ideas, then created wireframes for my concepts. The wireframes show e-commerce, contact, and online booking features.

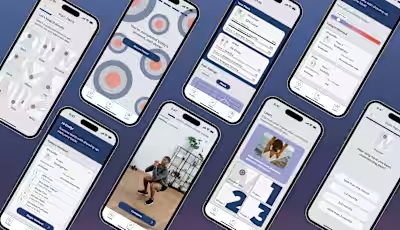
Mid-Fidelity













Testing
Usability Tests
Workflows
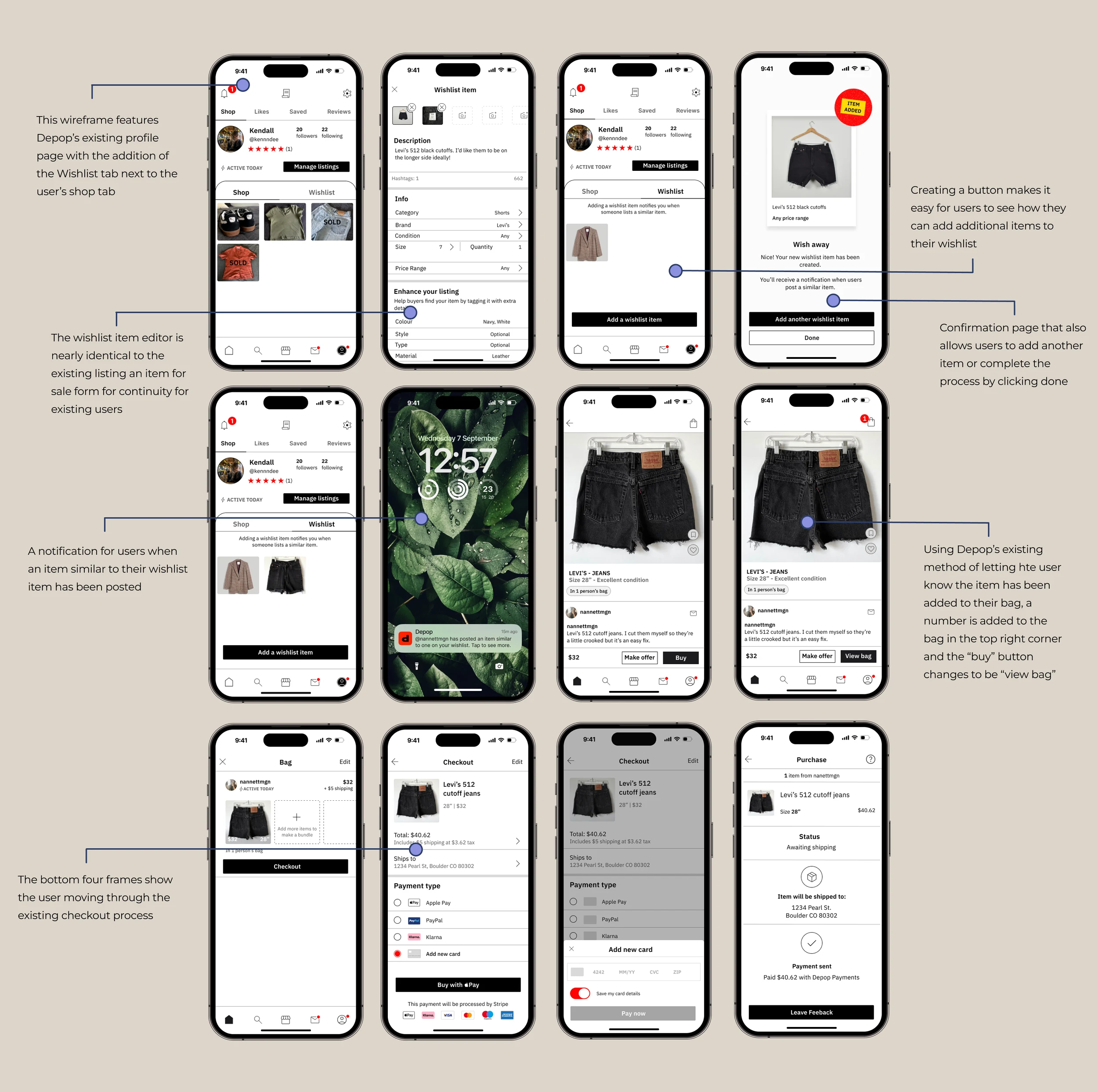
I tested three different workflows:
Buying an item via Wishlist notification
Listing an item with confirmation that Wishlist notifications have been sent
Creating a new Wishlist item for users seeking to buy specific items
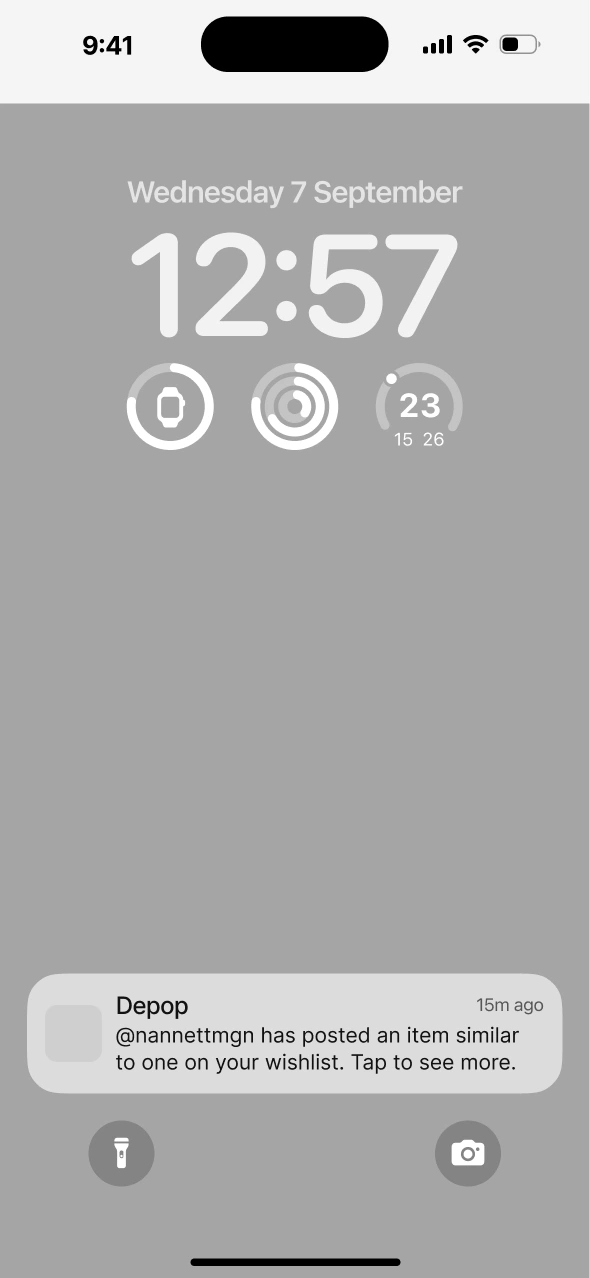
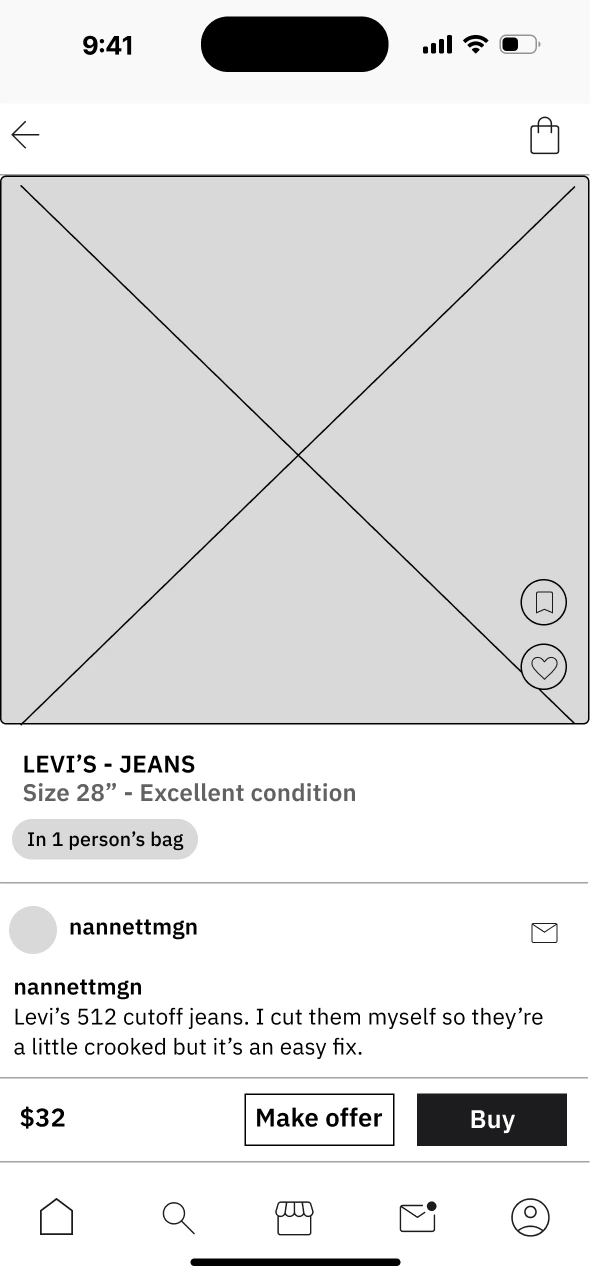
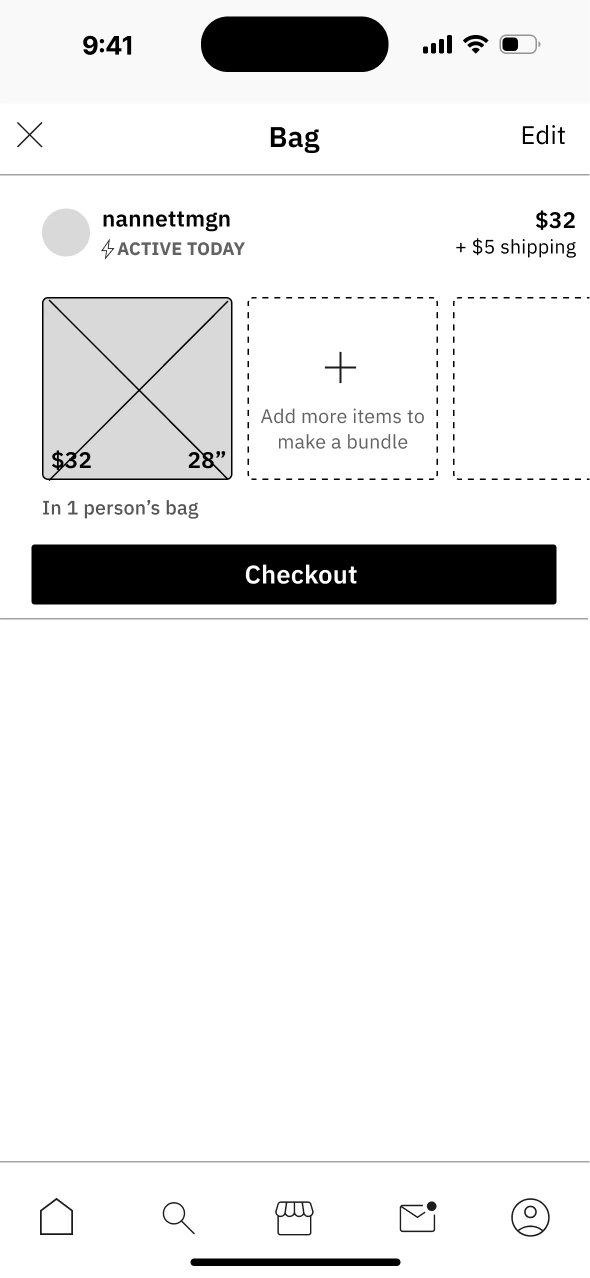
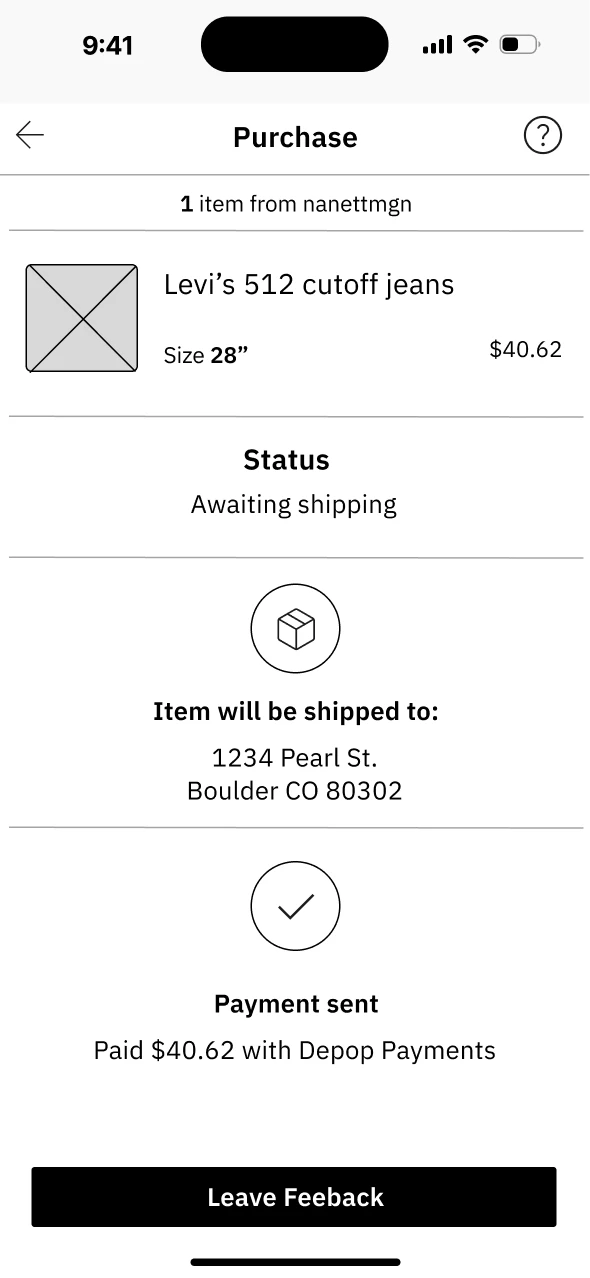
Buying an item via Wishlist notification
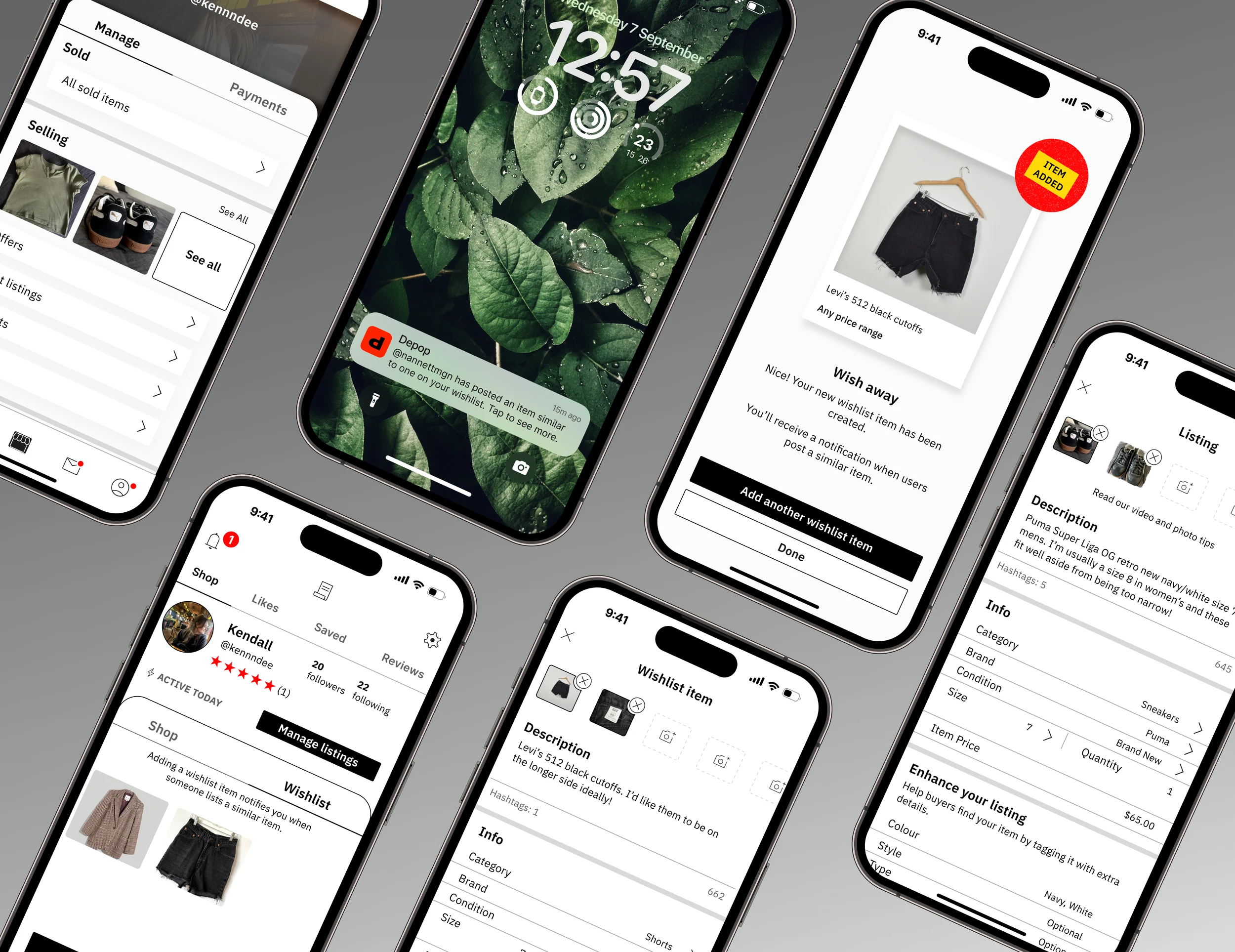
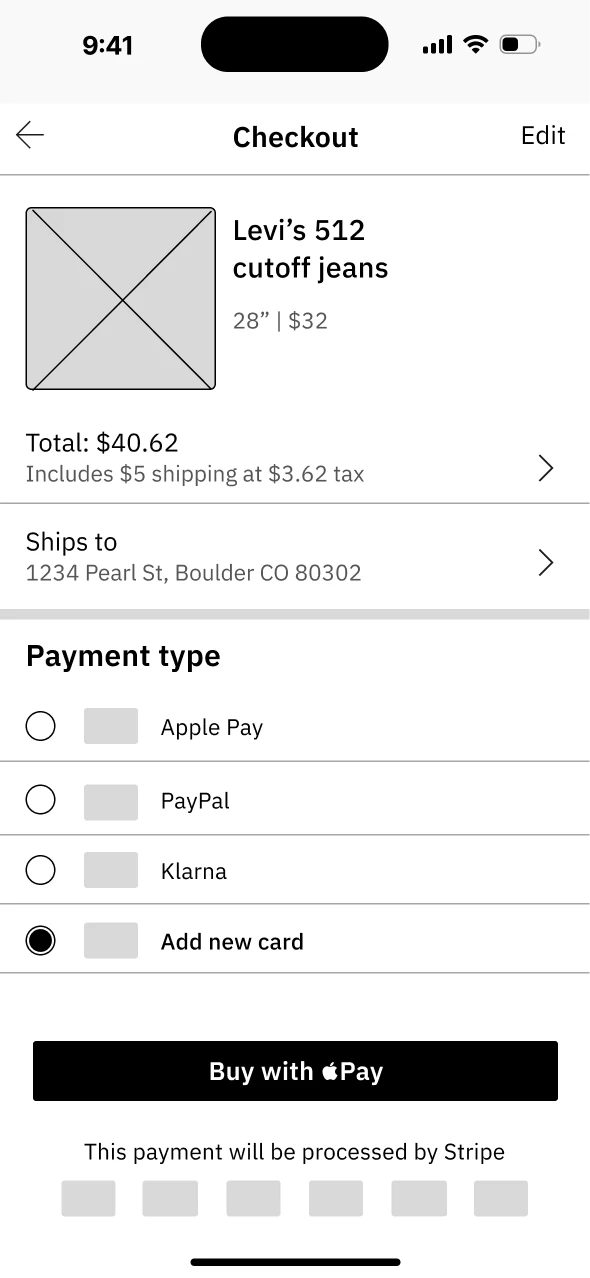
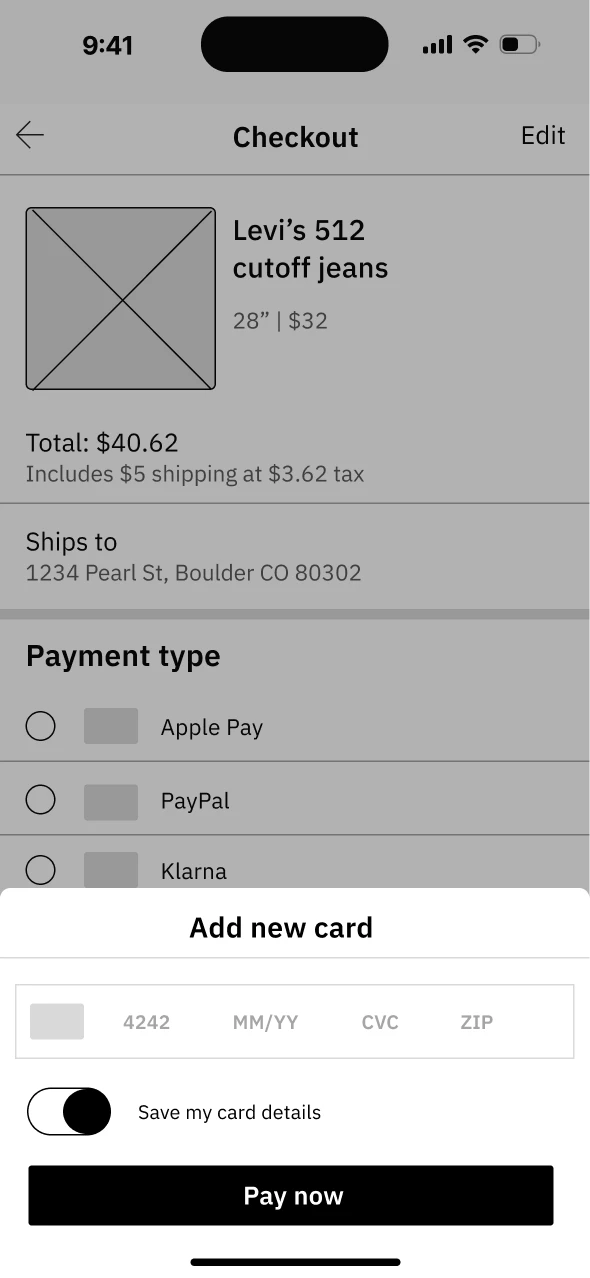
This first workflow shows the process of buying an item on the user’s wishlist by selecting the notification sent to them when the buyer listed the item. This is a part of the feature that helps boosts sales and allows user’s to find what they’re looking for without having to do extensive searching.
00:00
00:00
% buffered
Listing An Item with Confirmation That Wishlist Notifications Have Been Sent
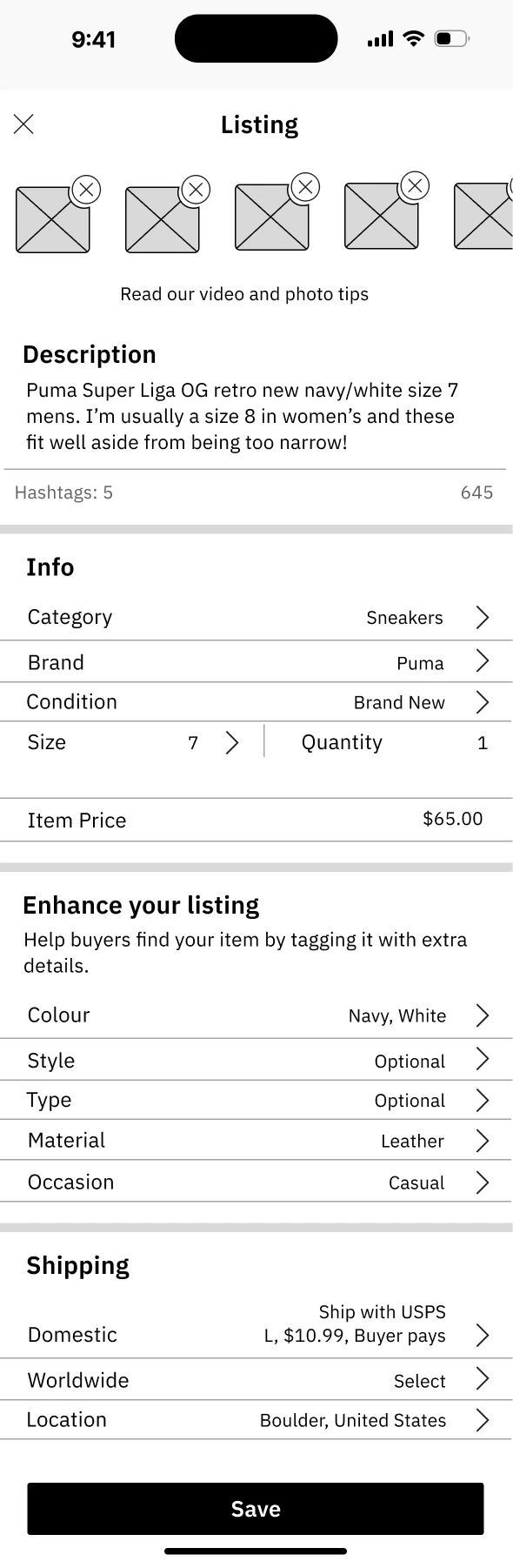
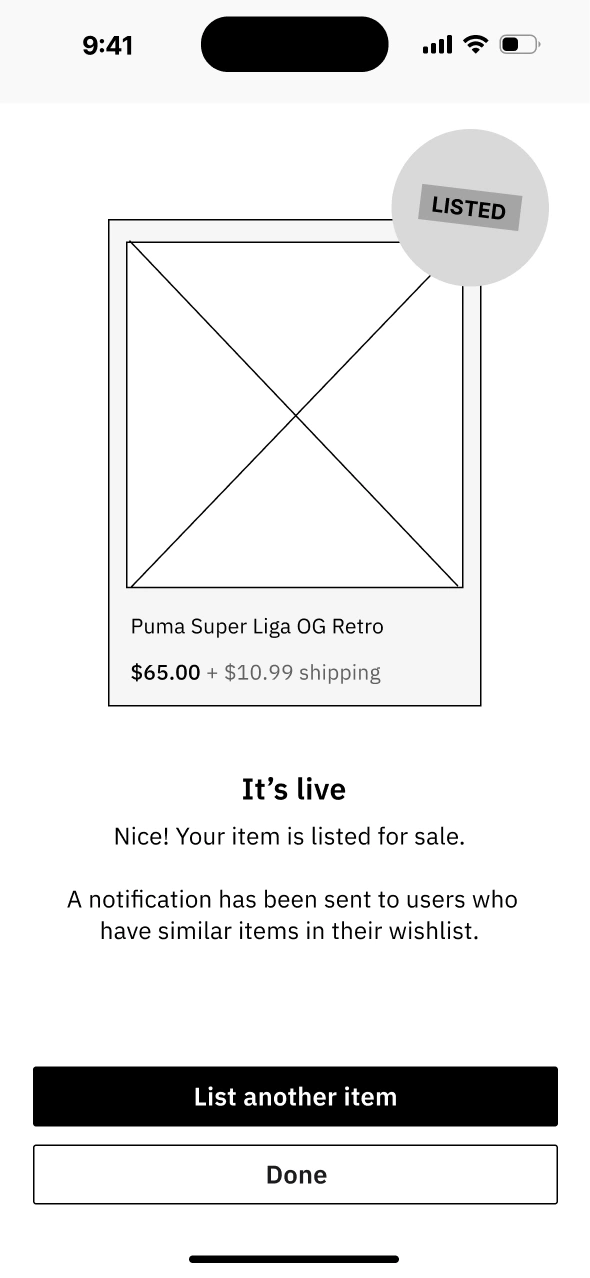
The second workflow shows the existing process of listing an item for sale in the current Depop app. The addition here is the note that wishlist notifications have been sent to other users who’s wishlist items match the description.
00:00
00:00
% buffered
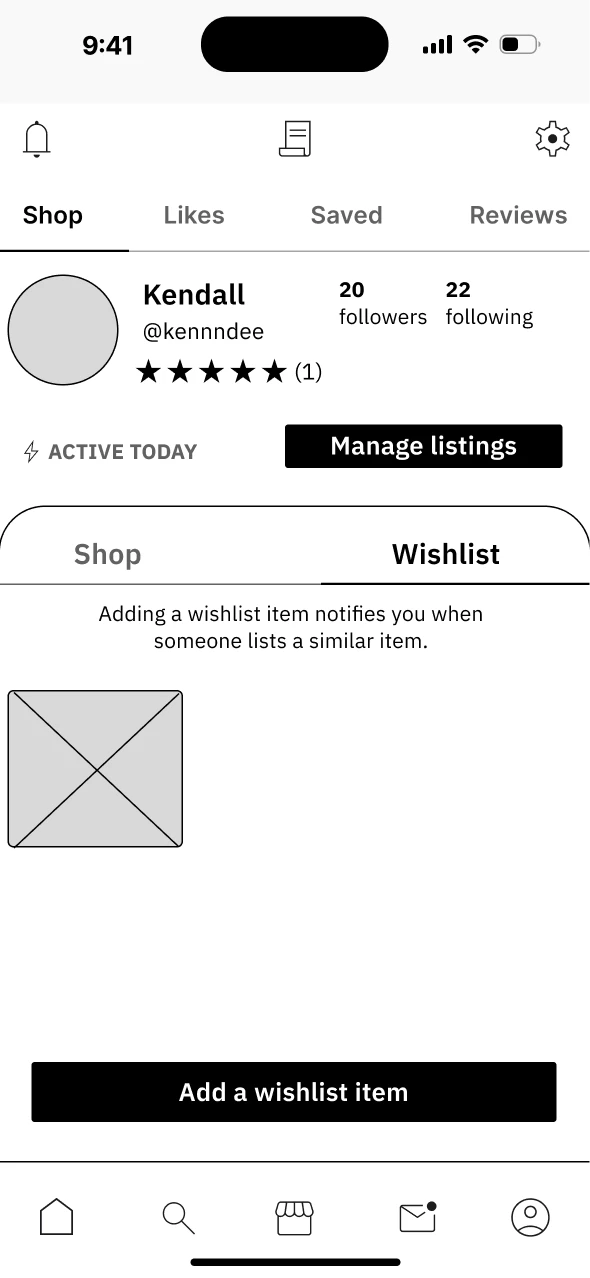
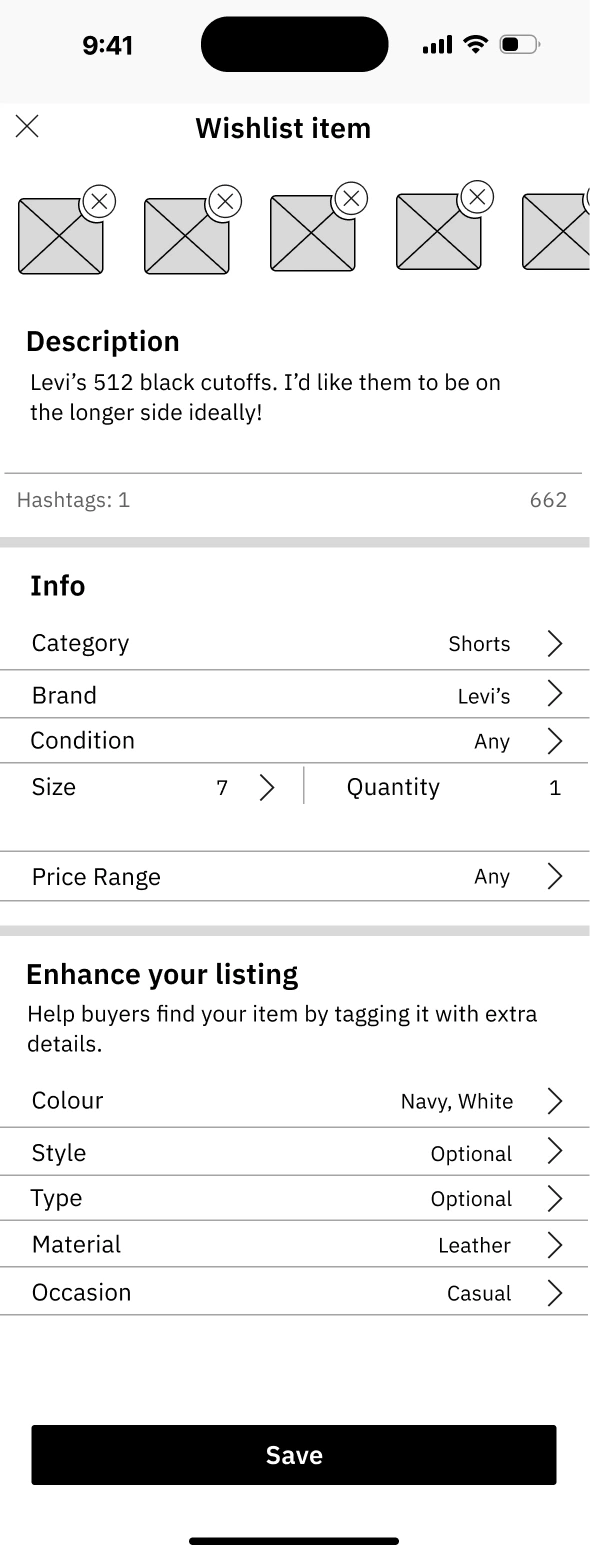
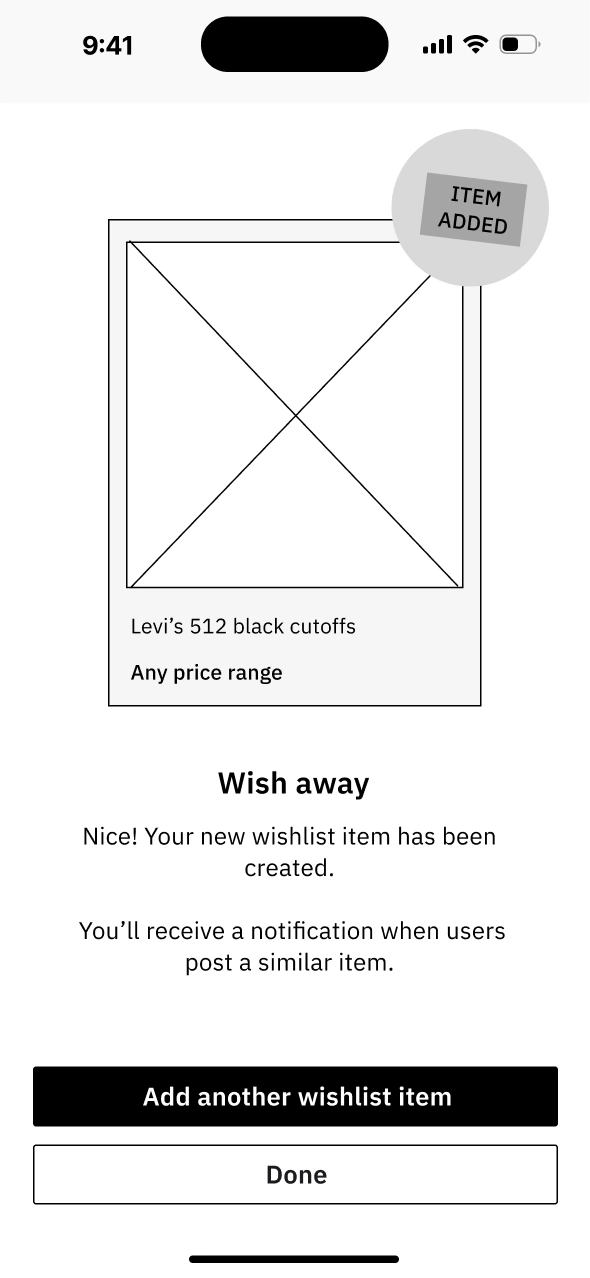
Creating a New Wishlist Item For Users Seeking To Buy Specific Items
The third and final workflow shows the process of creating a new wishlist item. These items create a listing within a user’s profile which allows them to receive the notifications mentioned above in the first workflow to then purchase a similar listed item.
00:00
00:00
% buffered
— Jake Thomas, Tester— Grace Fawcett, Tester
Iterations
Post-Test Revisions
Given the scope of this project, there were few iterations based on what I was able to change about the design. Most users didn’t report any issues with the feature addition since it mimics Depop’s existing design fairly identically. In the final thoughts section I share some ideas about future iterations that I believe would improve Depop’s overall design.
Final Iterations
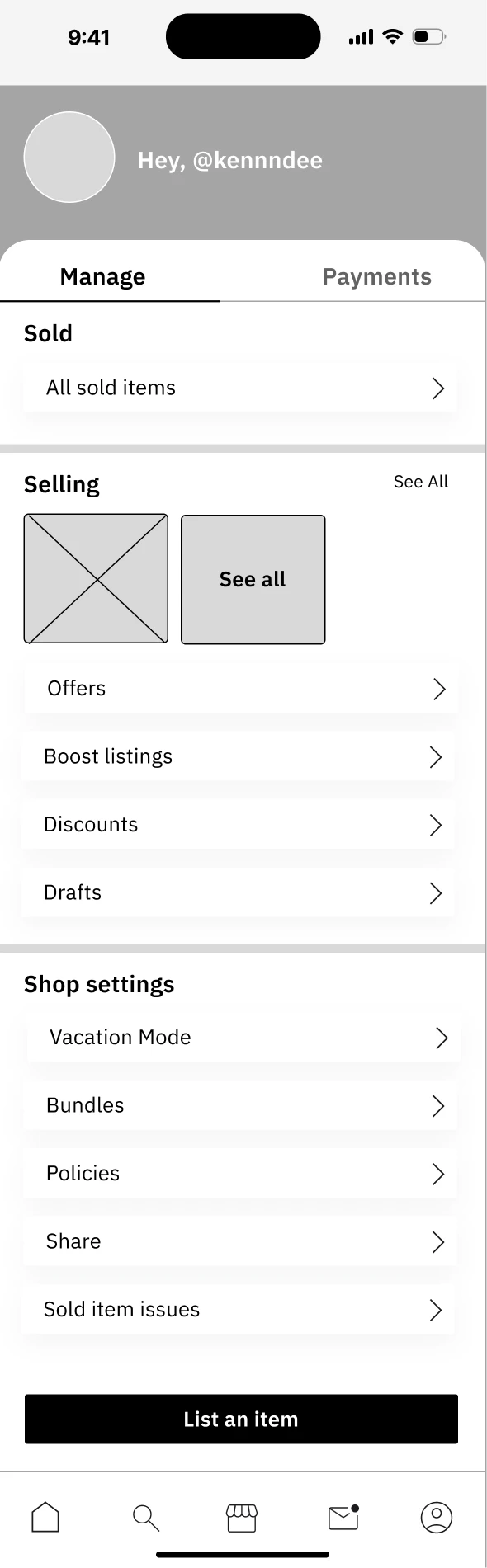
High-Fidelity

FINAL THOUGHTS
The scope of this project focused on implementing a new feature into an existing design. The added feature had a positive reaction from most of my interview participants and usability testees and I could see this having a positive impact on the sales and user retention of the app.
While the scope of this project was to add a new feature, the existing UI has some improvements that could be made. In the future, I would suggest some improvements to the structure and organization of the app as listed below.
Moving Forward:
Change the verbiage of the “buy” button to something more intuitive such as “add to bag”
The checkout workflow could use some iterations to be more clear about it’s steps
The general UI design feels cluttered and could use an upgrade to something more simple and effective
Remove or inegrate redundant features ie: saved/likes, view bag/cart options
Like this project
Posted May 8, 2024
Find items faster with the wishlist feature! This project explores a new feature to enhance the user experience on the existing Depop clothing resale app.
Likes
0
Views
52