Heady Bauer
Like this project
Posted May 8, 2024
Heady Bauer seeks to inspire community and “bring a colorful energy to the world” through their shop. An e-commerce creation project.
Likes
0
Views
12

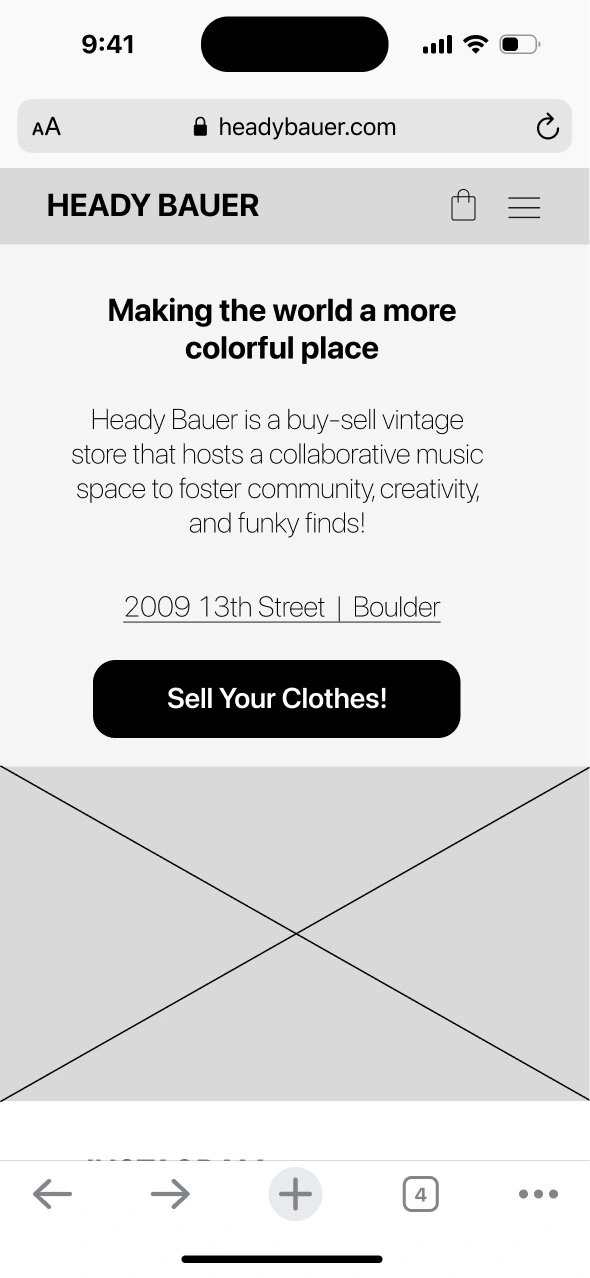
Heady Bauer is a local vintage shop that features funky festival wear, locally made jewelry and accessories, and an open music lounge for performances and customers alike. Heady Bauer seeks to inspire community and “bring a colorful energy to the world” through their shop.
Their target audience is creatives, performers, and festival attendees.
Problem Statement
Problem
Boulder has a large community that perfectly suits Heady Bauer’s target audience. They have a generally successful business, however, they would benefit from more outreach about various events and information about their business. They currently do not have an active website which significantly limits potential shoppers’ ability to stay informed about events and the shop’s unique communal concept.
Hypothesis
Creating an informative website that is on-brand, and serves a purpose to both the customers and the business itself will benefit the business. The website will need to have basic information about the shop including store hours and contact information and online booking for selling clothing. Eventually, we will move toward creating a newsletter for events but the goal of this project is to get a MVP website up for them.
The Solution
Responsive Website Design
An accessible, information based website for a local business
00:00
00:00
% buffered
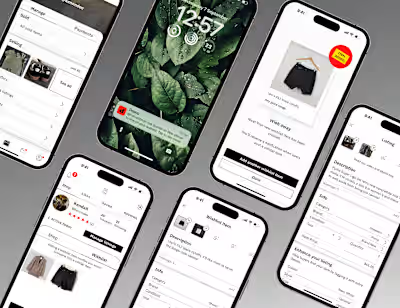
Easily purchase a gift
00:00
00:00
% buffered
Project Type
Responsive Website Design
My Role
Product Designer
Duration
Four weeks, July 9-30, 2023
Tools
Figma, Google Docs, Canva
The Journey
The Design Process
Research
Interviews
Age Range
21-36 years old
Employment
Varied
Salary
$35k - $80k
Interviewees
I interviewed young adults in their mid 20’s to 30’s who have an interest in fashion. Because this is a local shop, I knew some people in the community who frequent the boutique or would if they knew about it. Most of the interviewees attend festivals, live music events, or enjoy fashion and vintage items.
User Interview Findings
I learned that while not many locals find themselves looking up local shops regularly, they still find it to be incredibly important to have access to when needed. They like to have a link in bio to learn more about a business and usually prefer to schedule appointments online. The online experience helps propel them to visit in person when they otherwise might not have.
Competitive Analysis
Competitive Analysis Findings
Looking at the competitors, every other local resale shop has a website, some better than others, but it’s clear that there is a need to have an online platform that allows customers to learn more about the shop. Basic shop information is crucial and gift card purchases are the MVP here to generate more passive income.
Apocalypse has the most features and is the best representation of the information needed to have a helpful retail website.
Takeaways
Main Takeaways
Creating a user-friendly website that is informational, can generate passive income for the business, and promotes events is essential to the success of a local business in Boulder. Users are looking for something very simple and effective, and the business owners will benefit from the online promotion.
Define
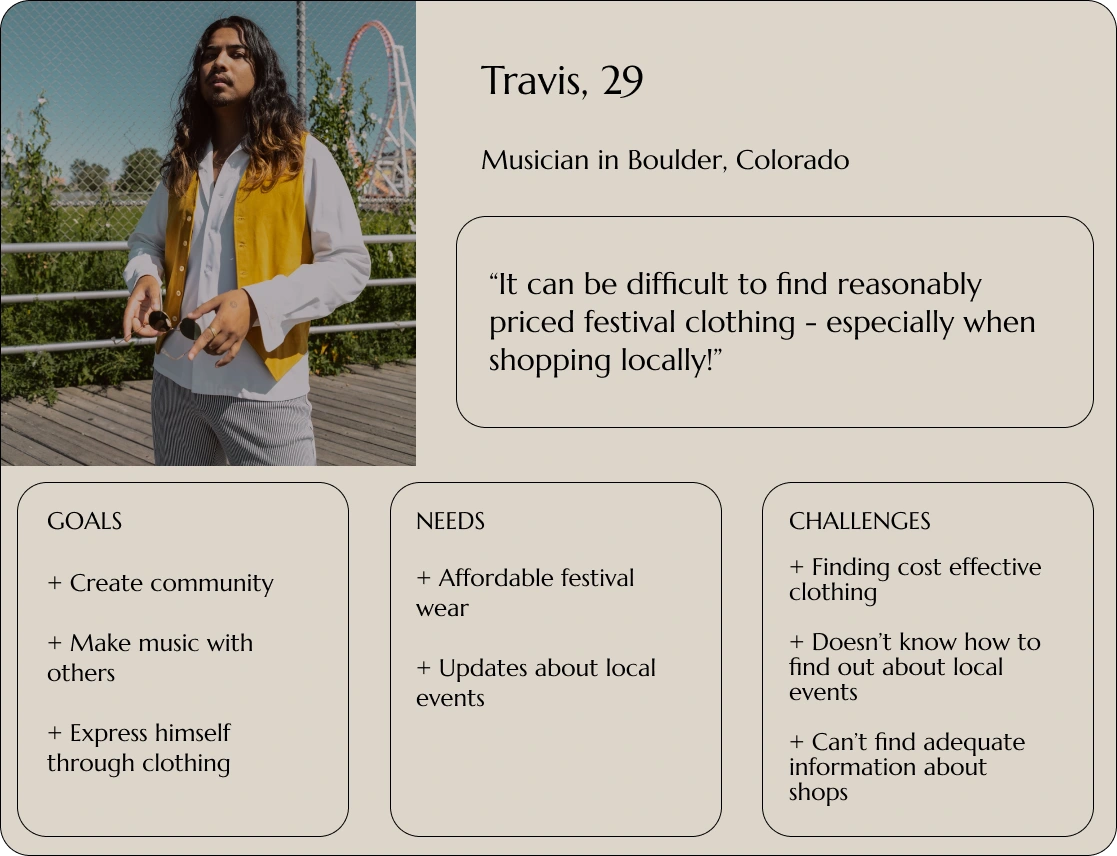
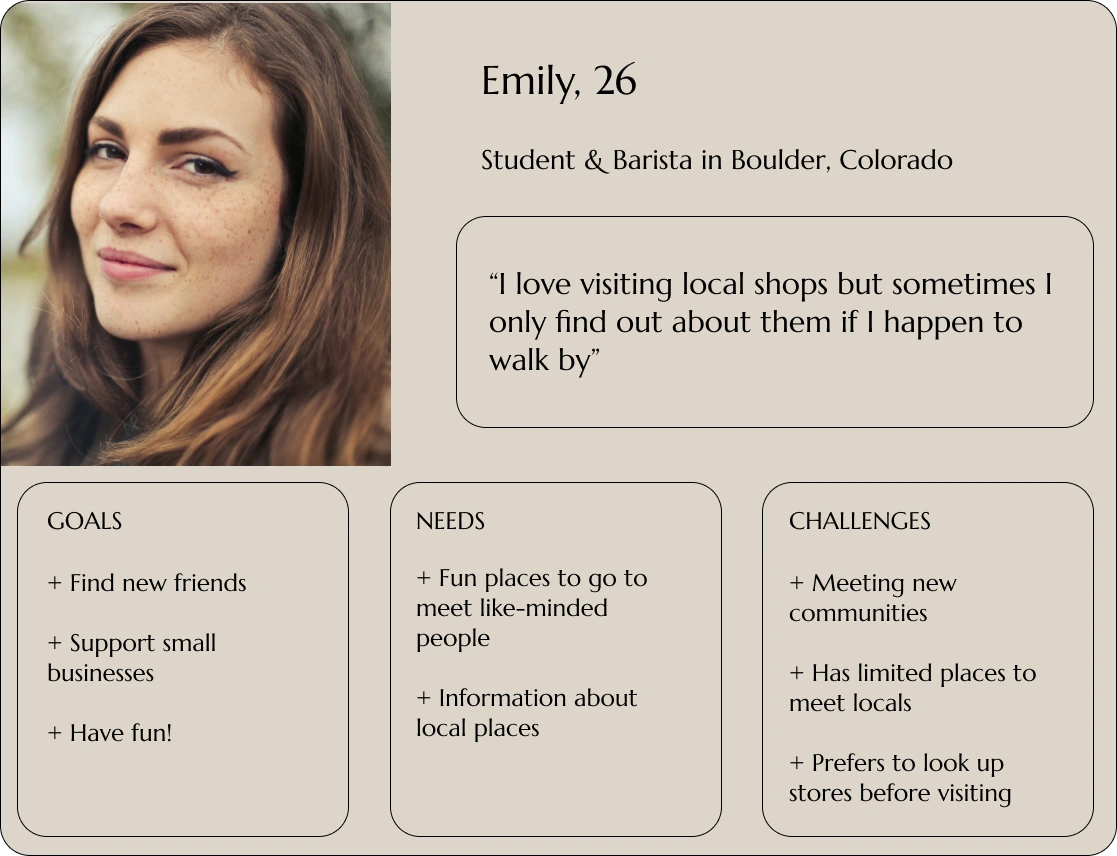
Personas
Target Audience
The target audience has a strong desire to support local businesses and get some funky clothes! It’s important for them to be able to access information to make their needs happen, and they are the users most likely to be interacting with the website.


Ideate
MVP Features
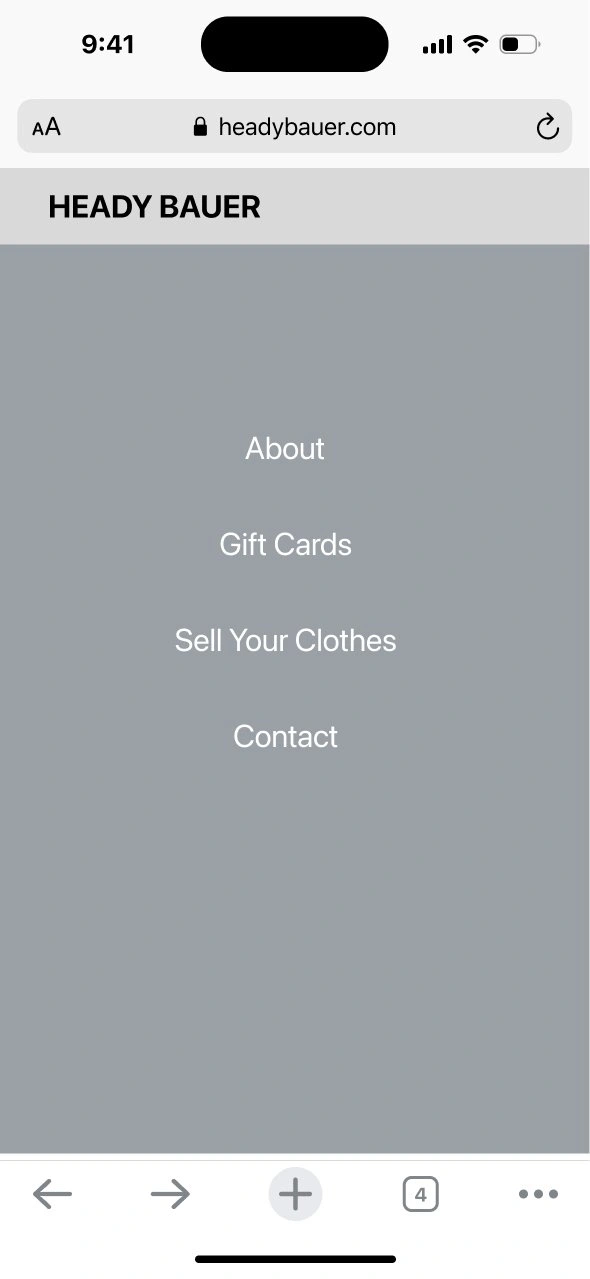
Must-Have Features
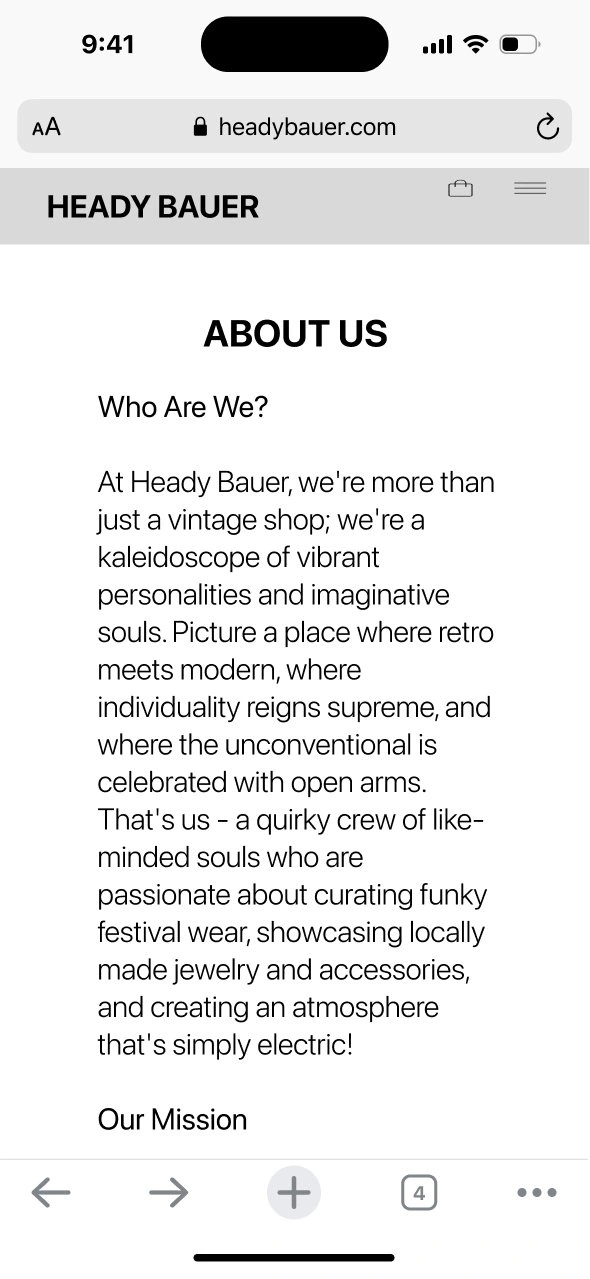
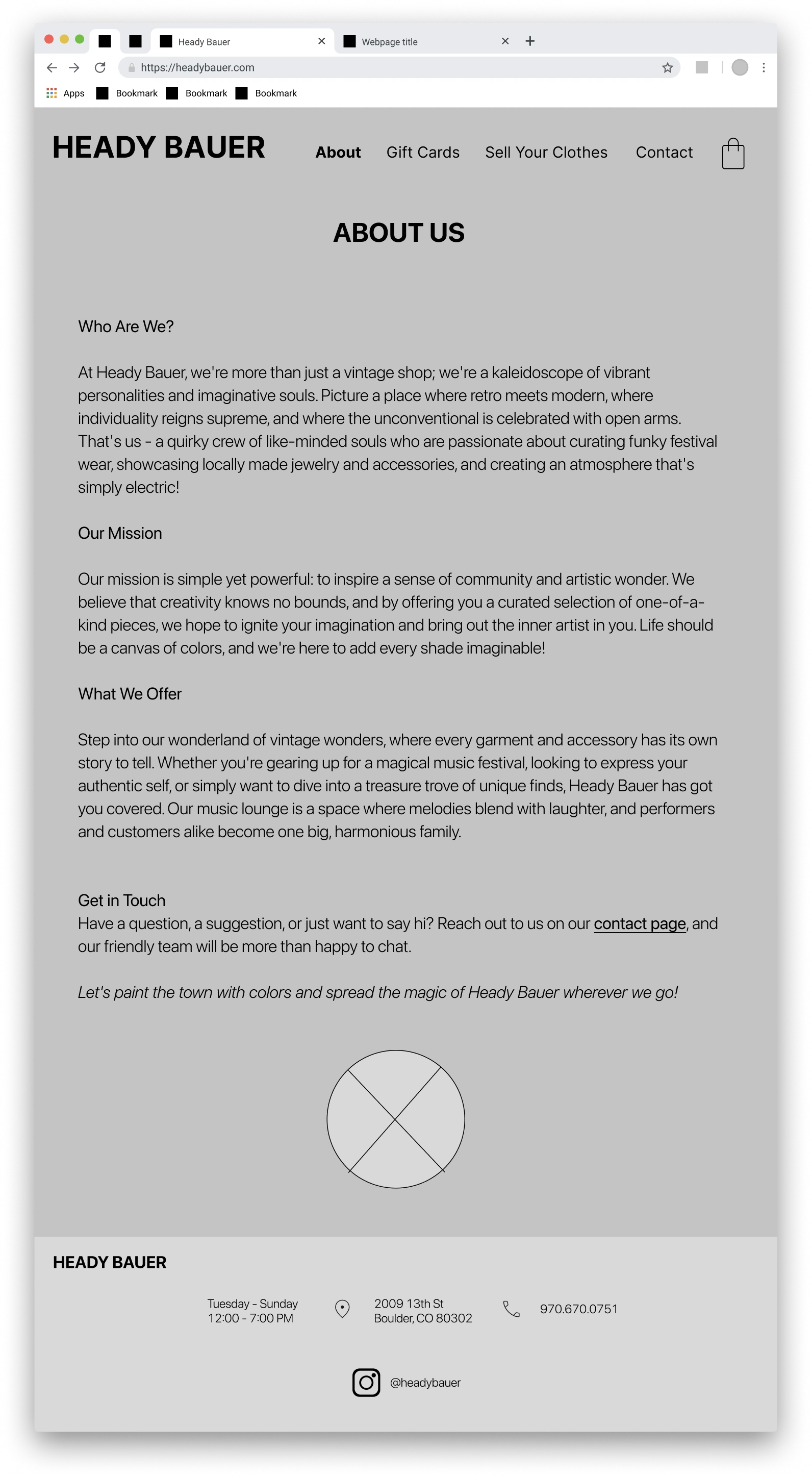
About us
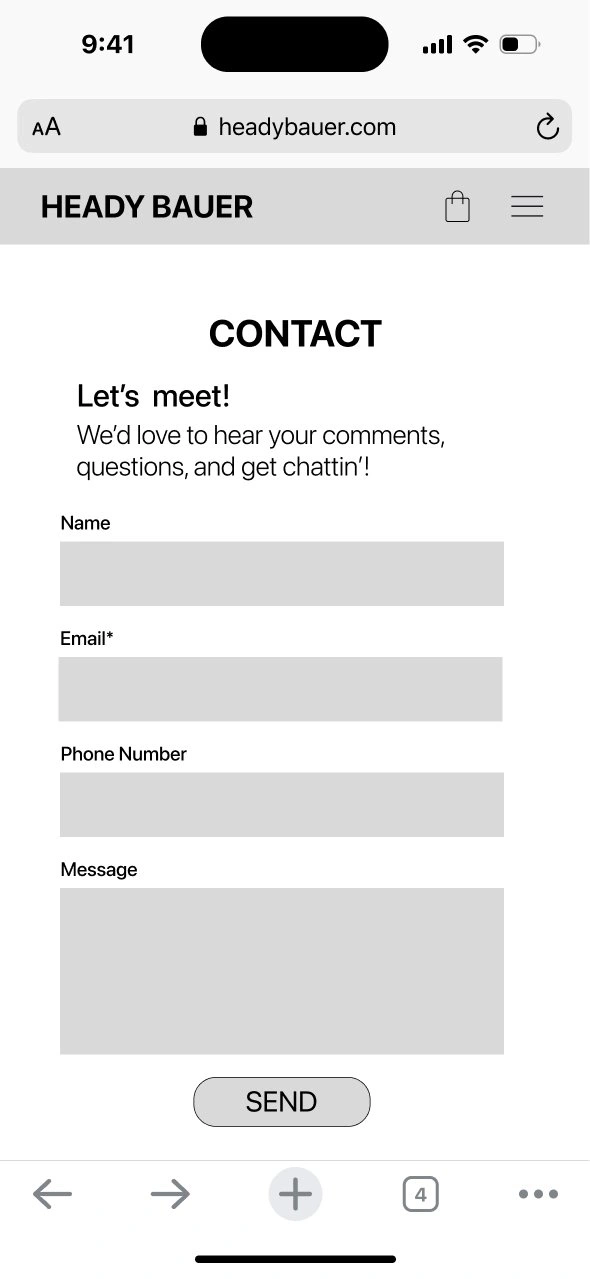
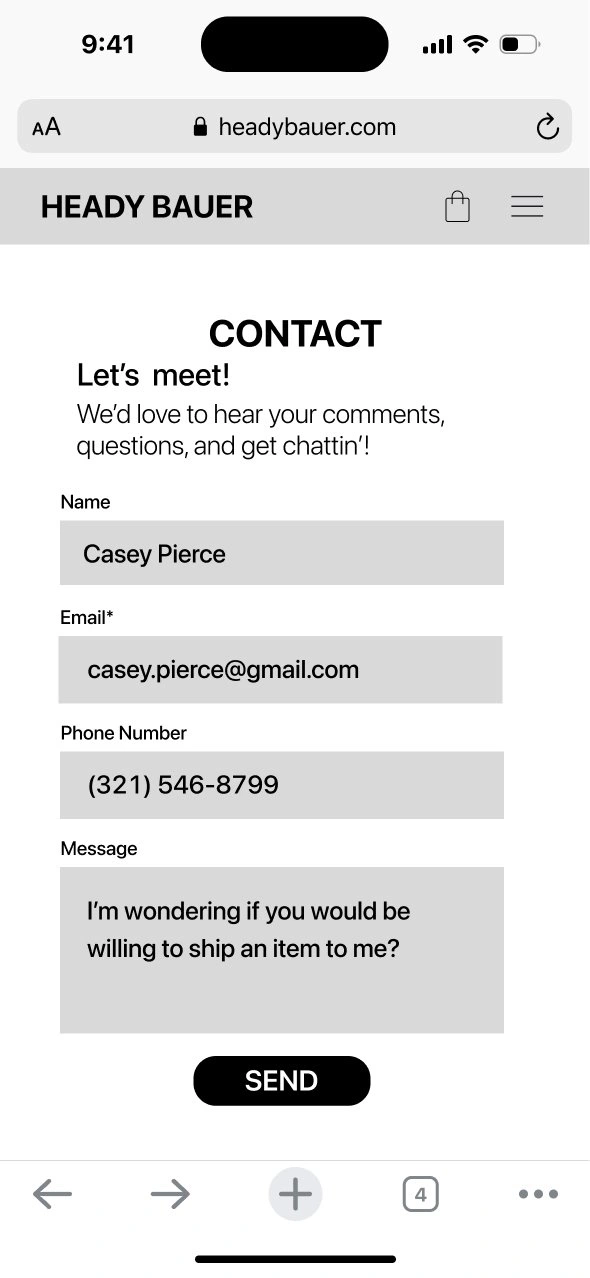
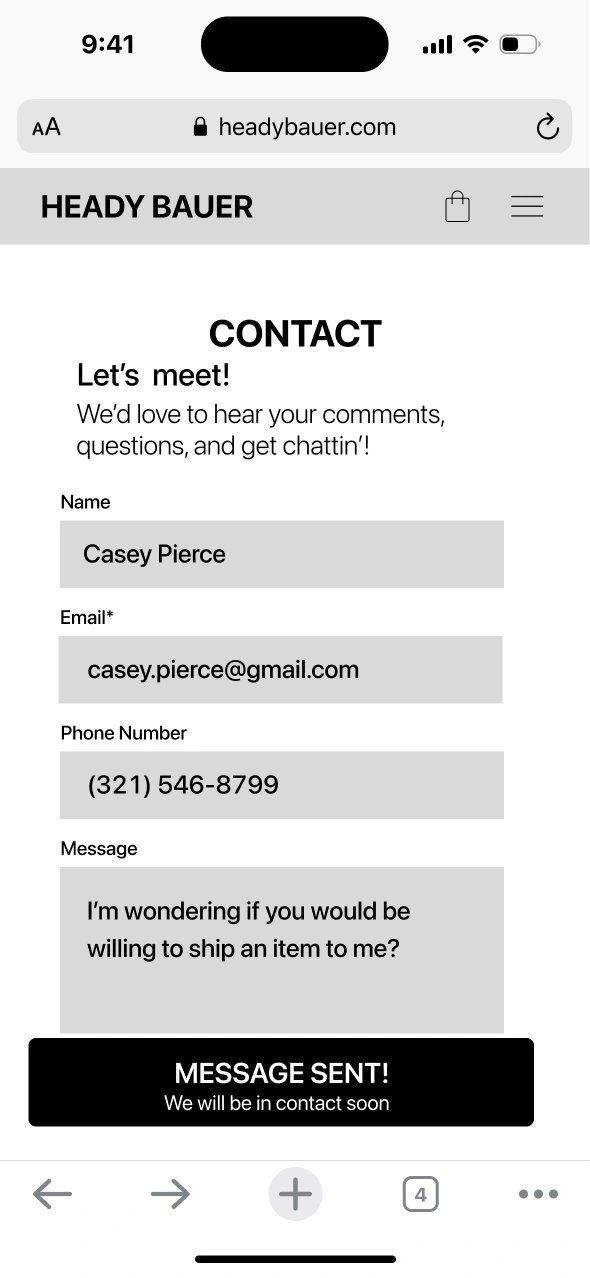
Contact us
Gift cards
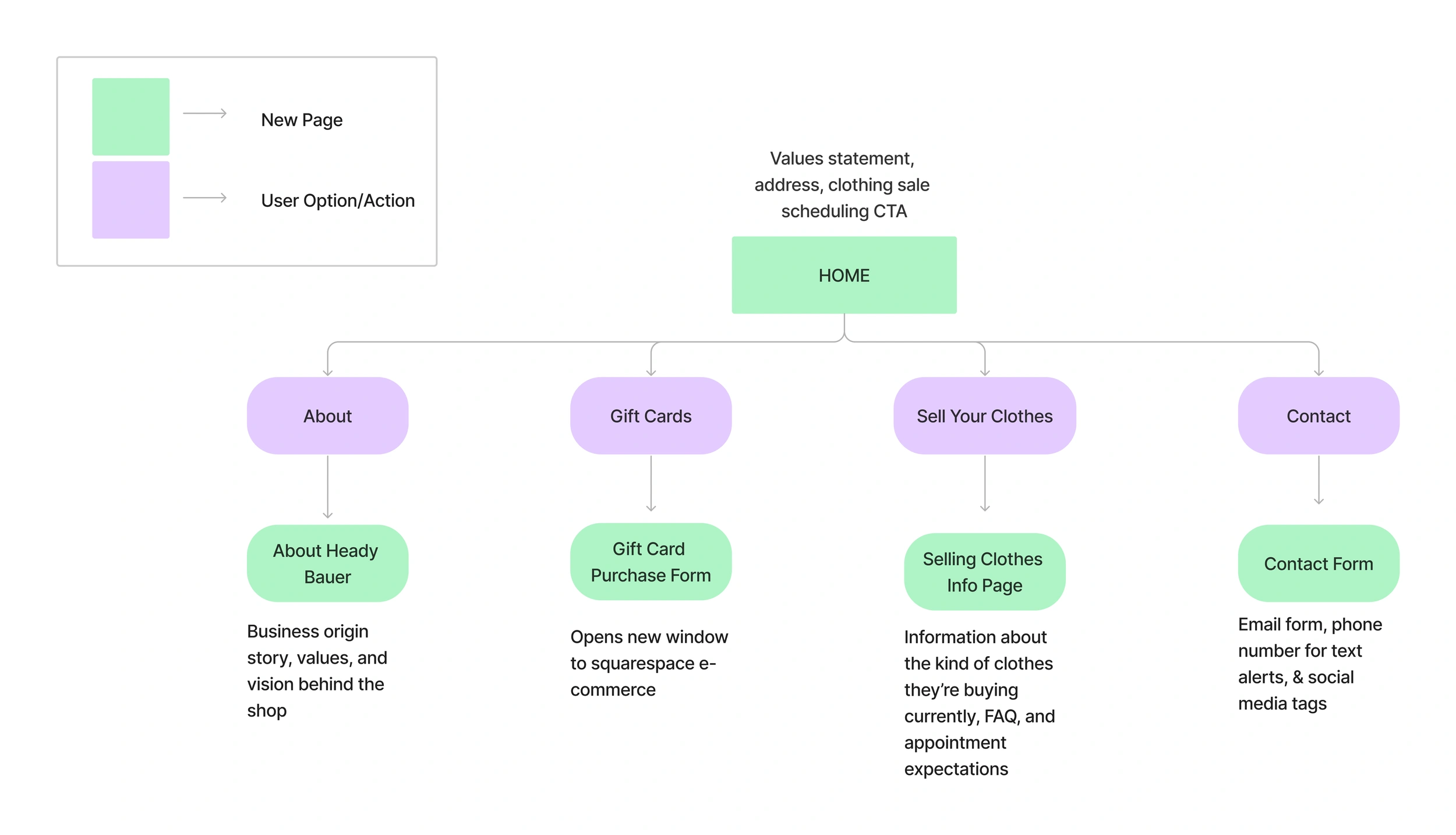
Site Map
By looking at the competition and understanding customer’s needs I decided on the following MVP features:
About us
Contact us
Gift card purchasing
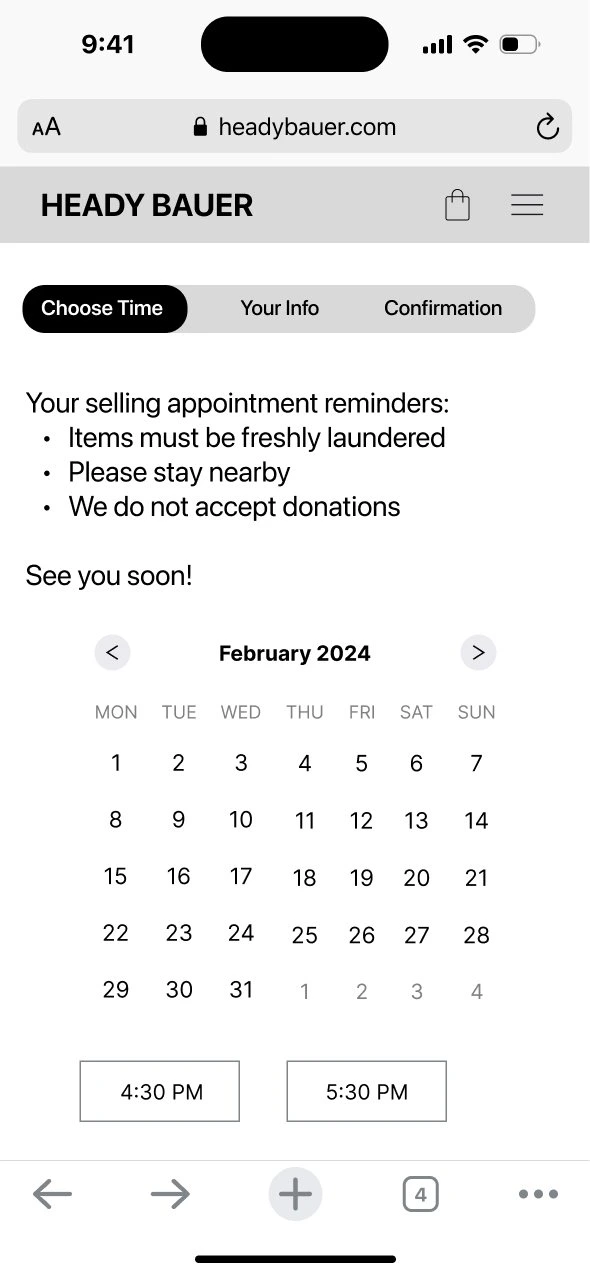
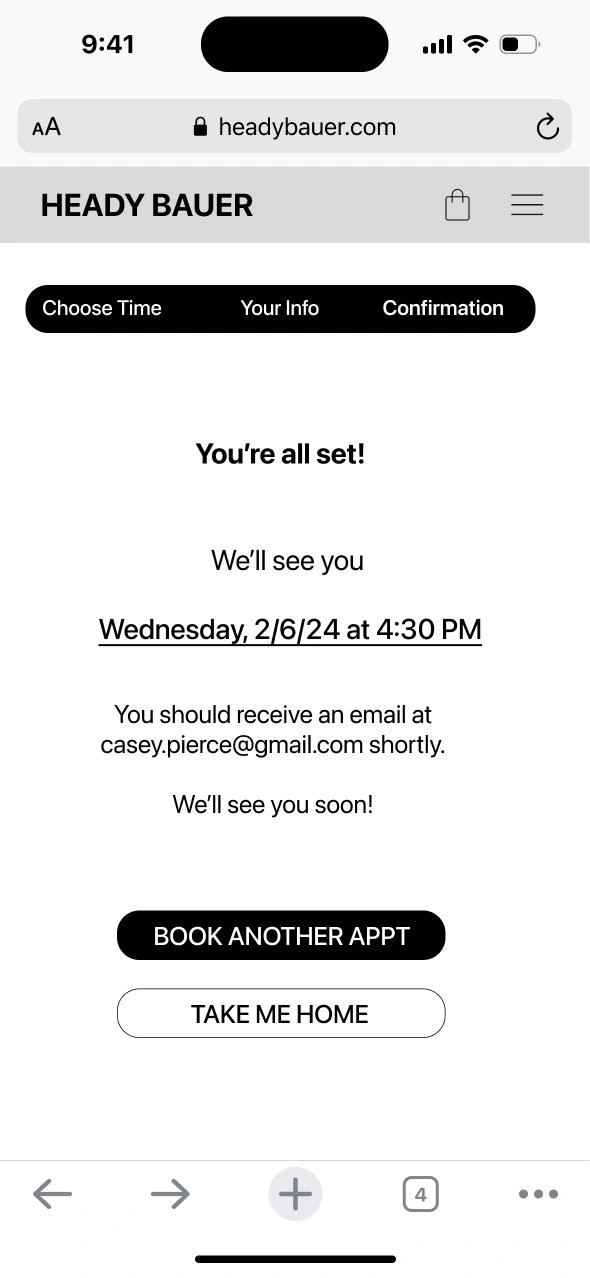
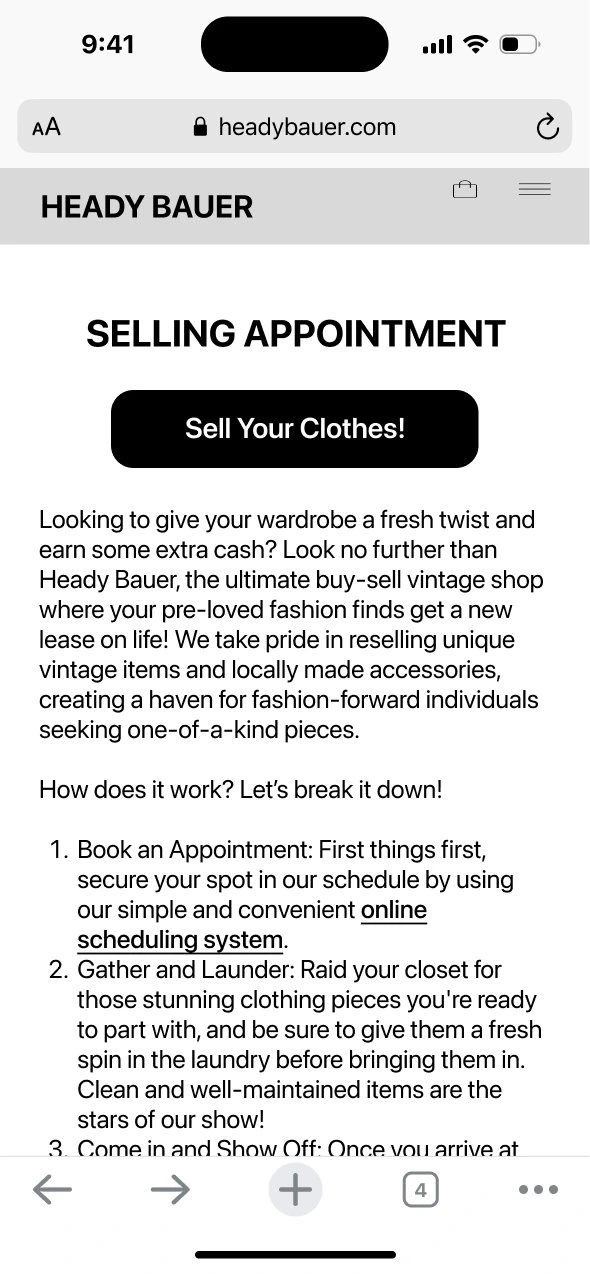
Online booking for customers to sell their vintage clothes
Nice To Have Features
Newsletter
Selling option
Booking option
Features For Later
Online shopping
Working with the MVP features, I created a simple, intuitive sitemap. The CTA is scheduling a selling appointment to get customers into the physical store since there isn’t an online inventory.

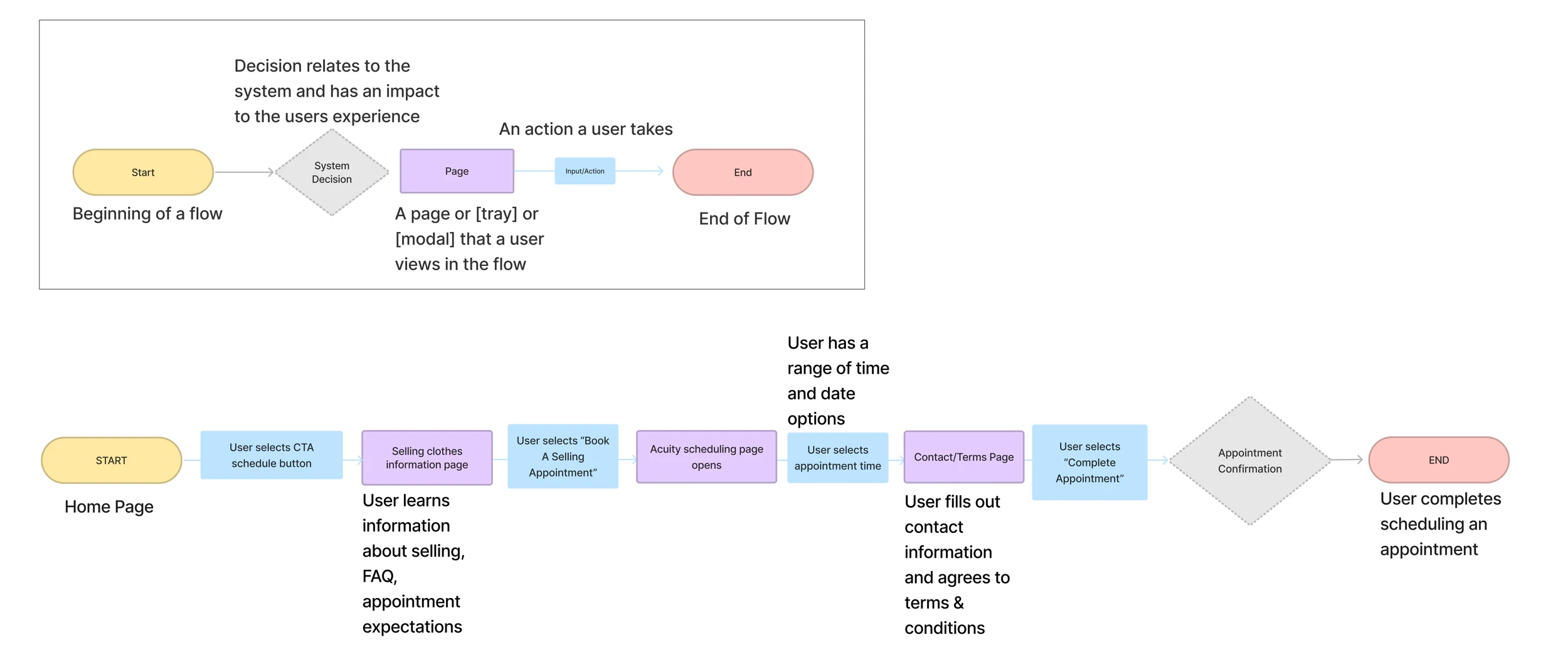
User Flow
This user flow shows the user’s experience in scheduling a “selling appointment” - the site’s CTA.

Prototyping
Low-Fidelity
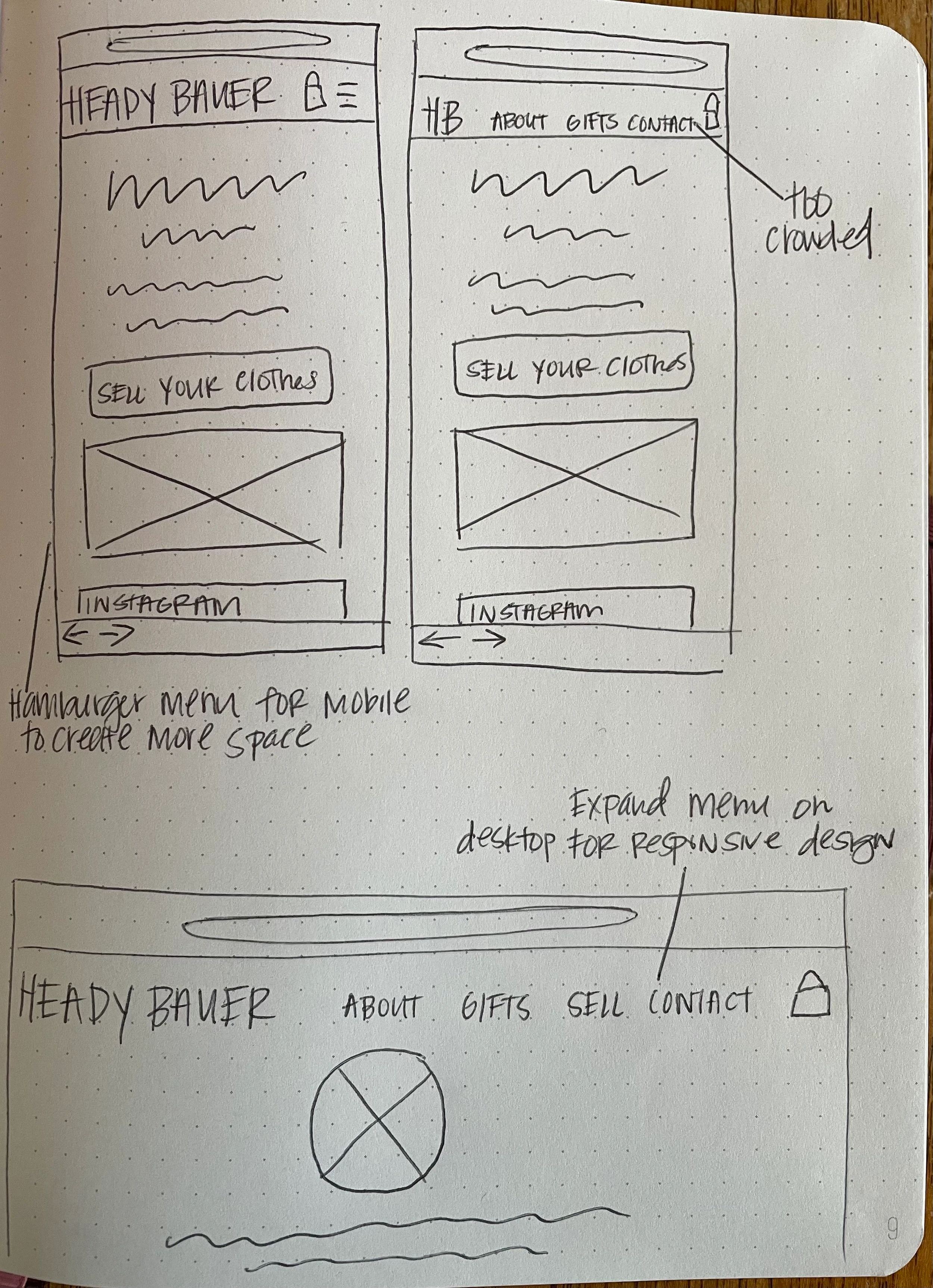
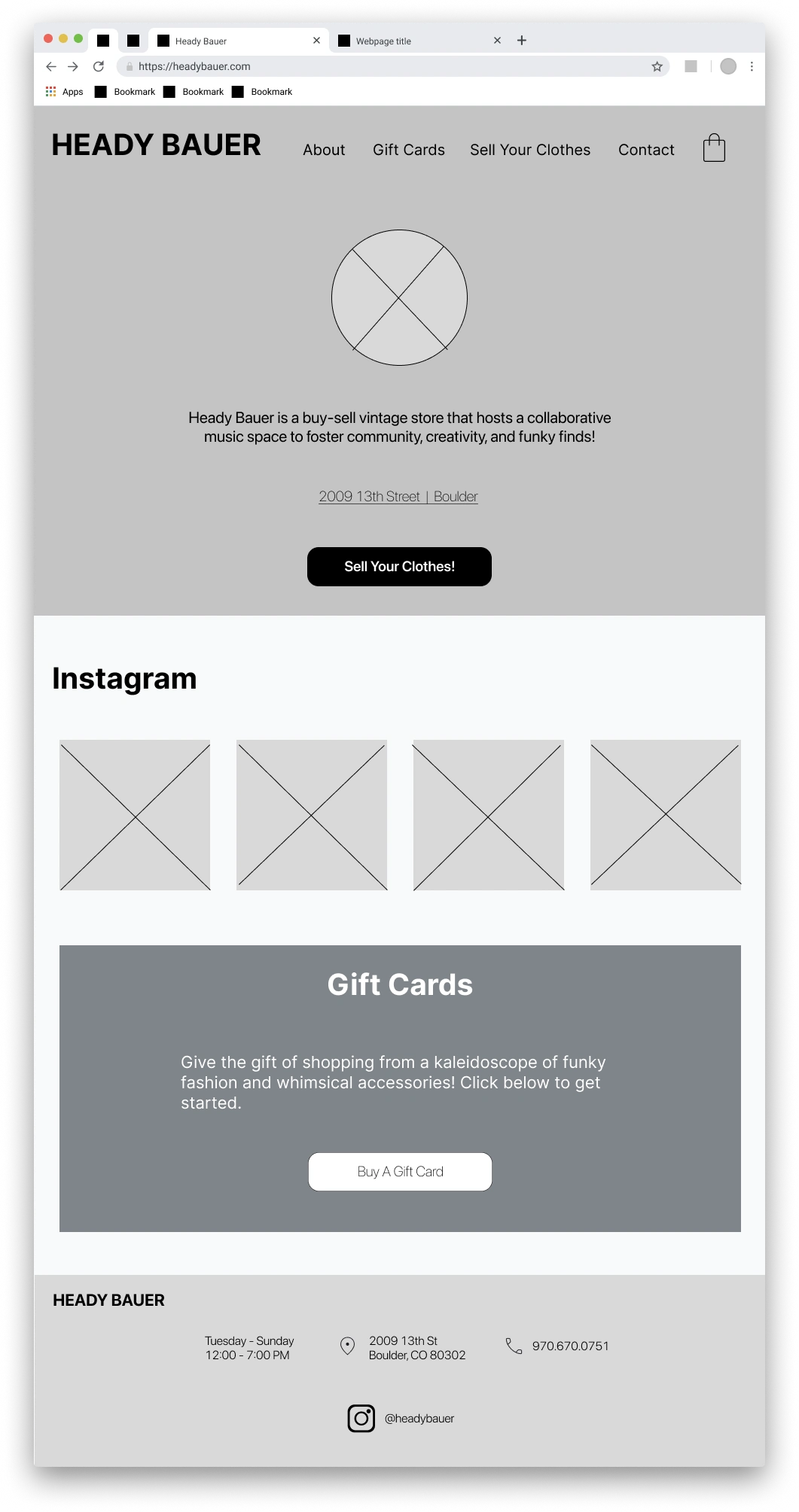
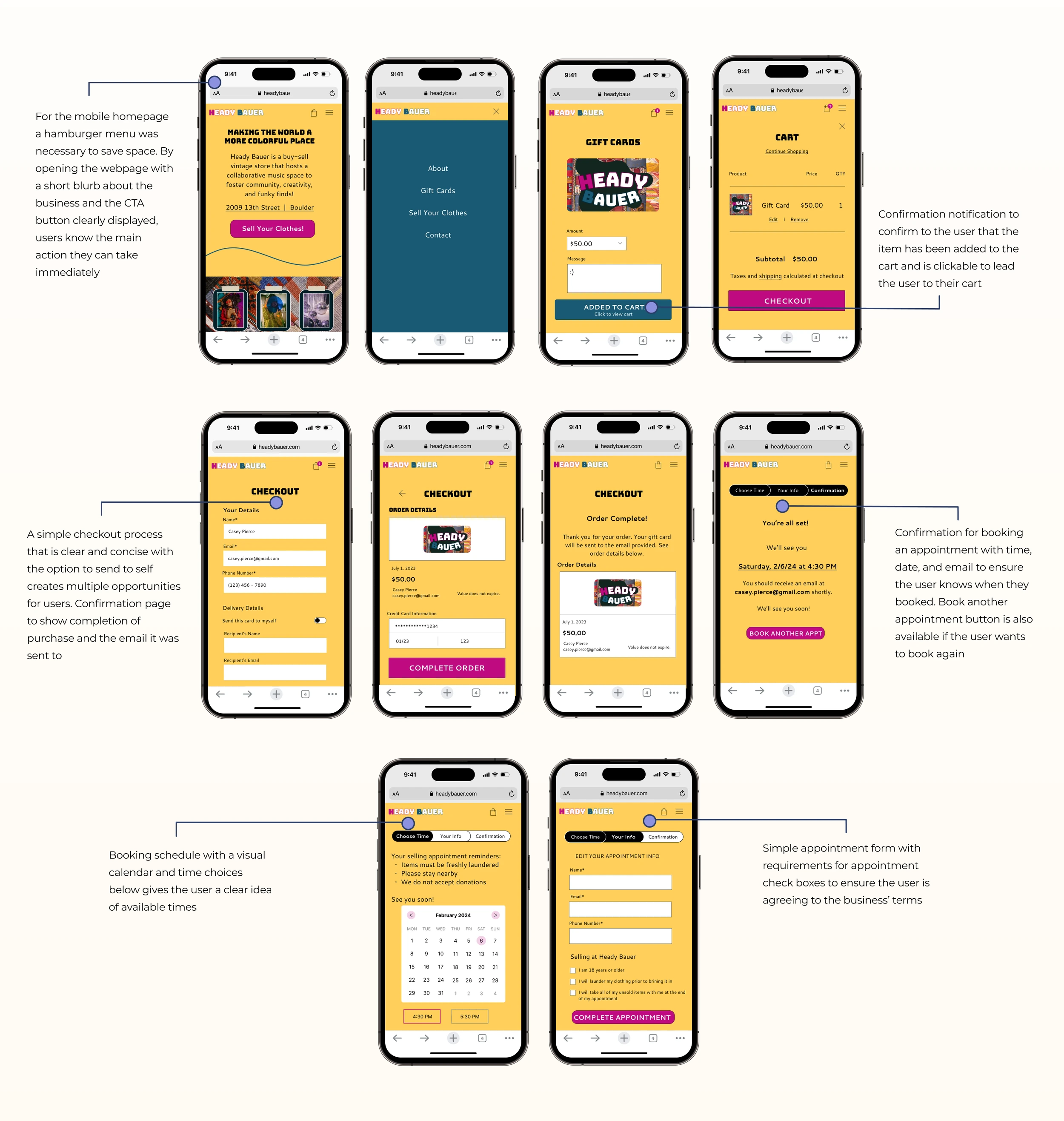
With the given research I began sketching basic ideas, then created wireframes for my concepts. The wireframes show e-commerce, contact, and online booking features.
Since this project focuses on responsive design you can find mobile and desktop variations below.

Mid-Fidelity

















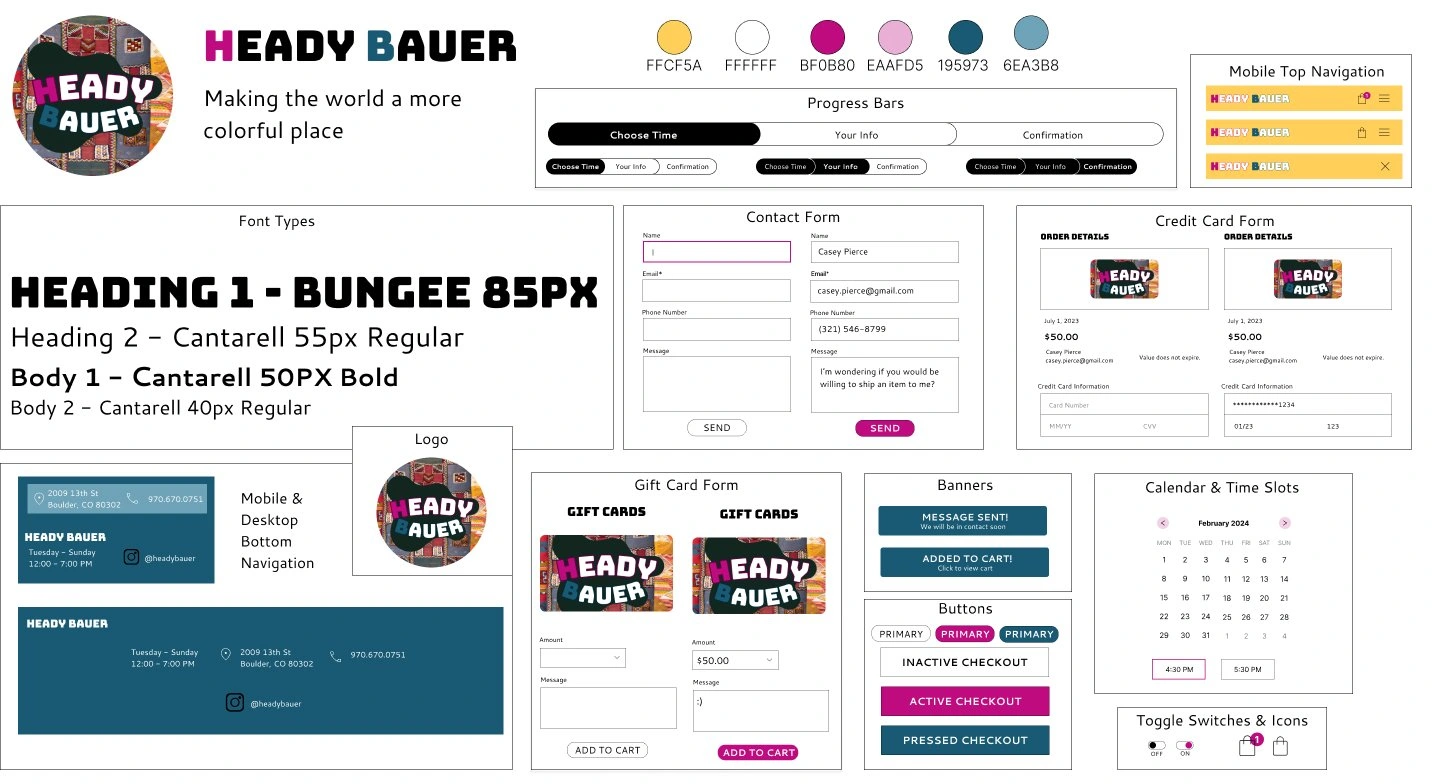
UI Components
Component Board

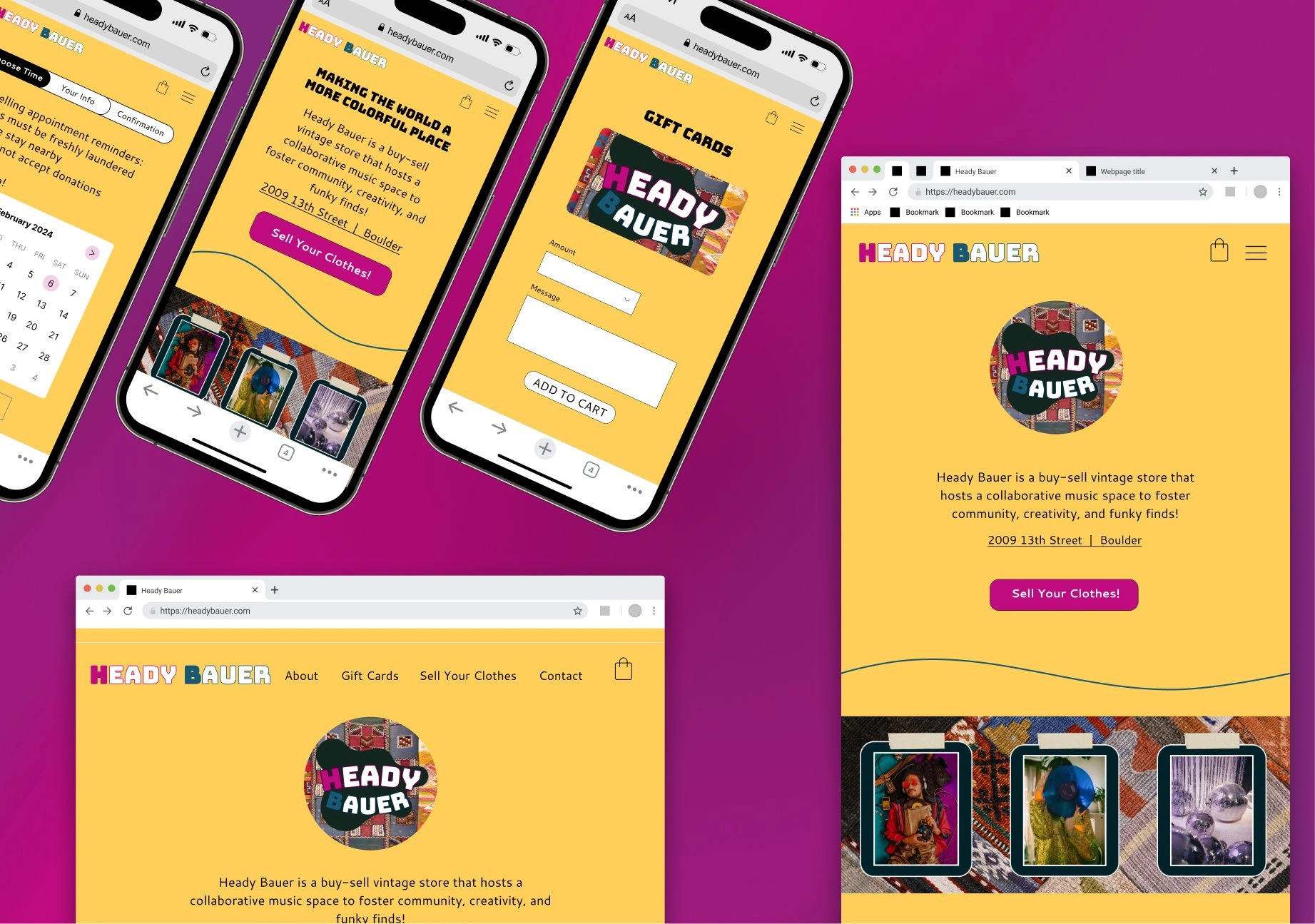
Visual Design
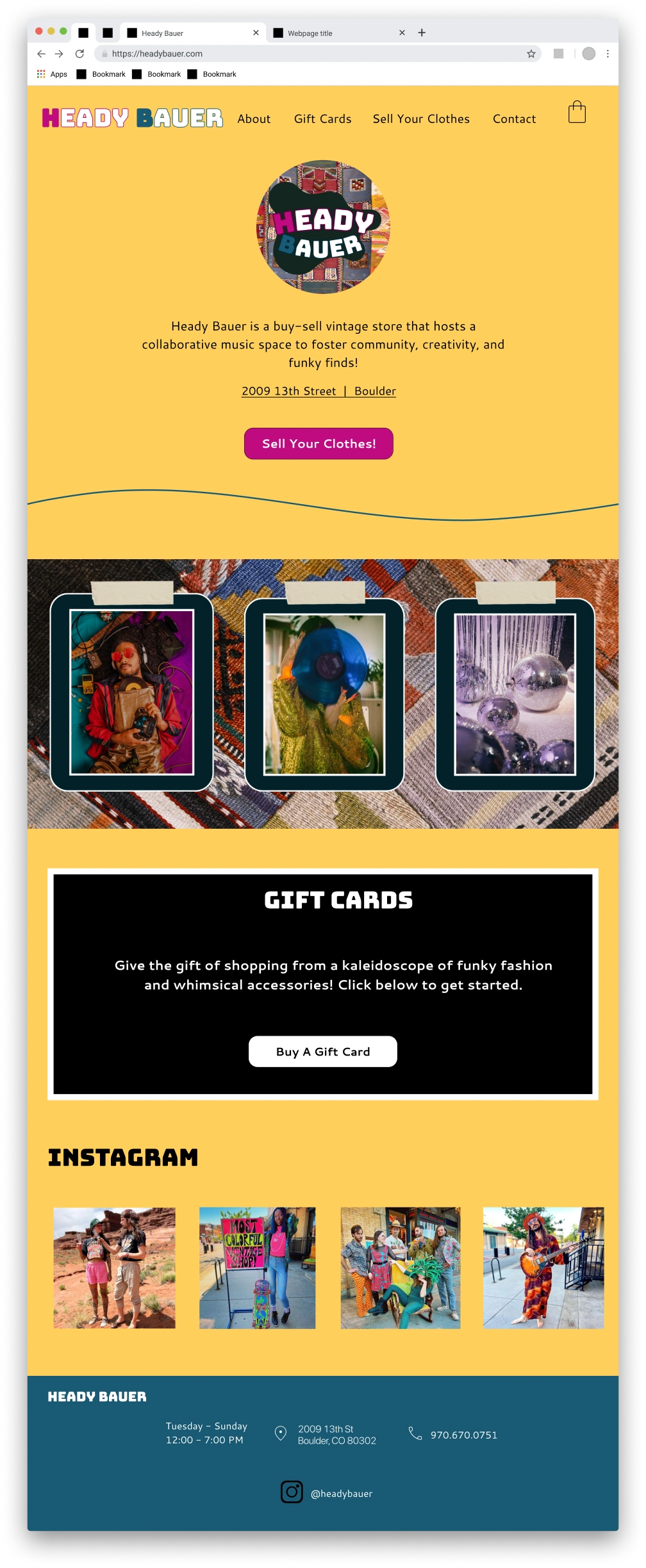
It was important to make sure the branding and components reflected the colorful nature of the brand. Playful, colorful, and creative components were created to enhance the brand’s identity. The logo uses textile elements to subtly emphasize the clothing element.
Testing
Usability Tests
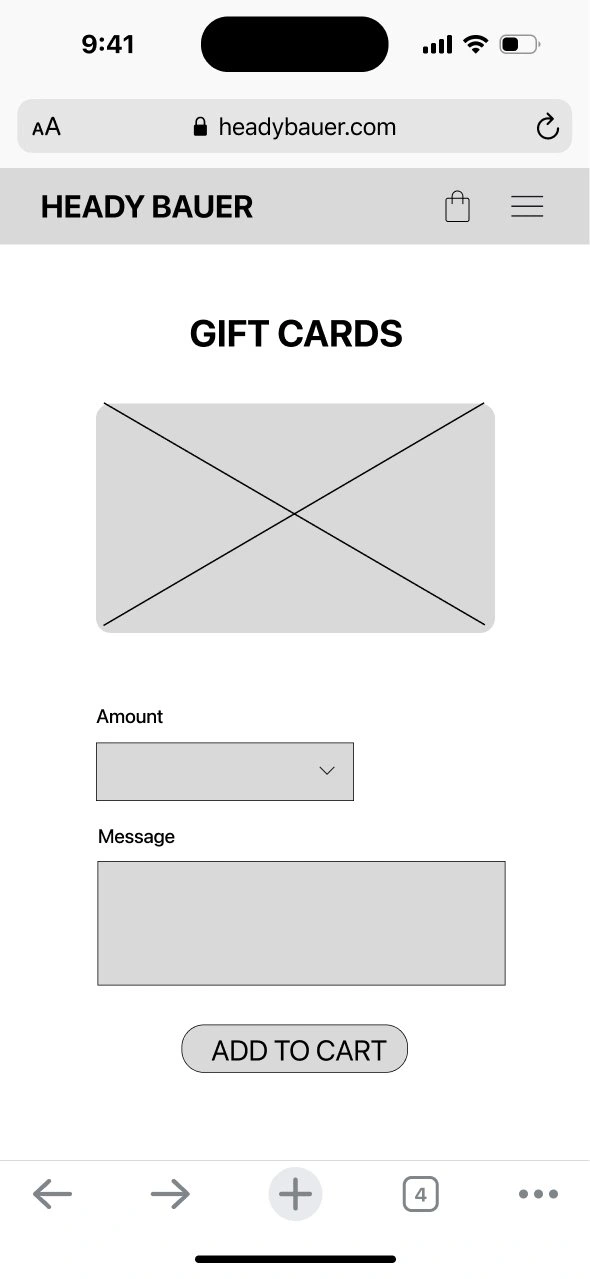
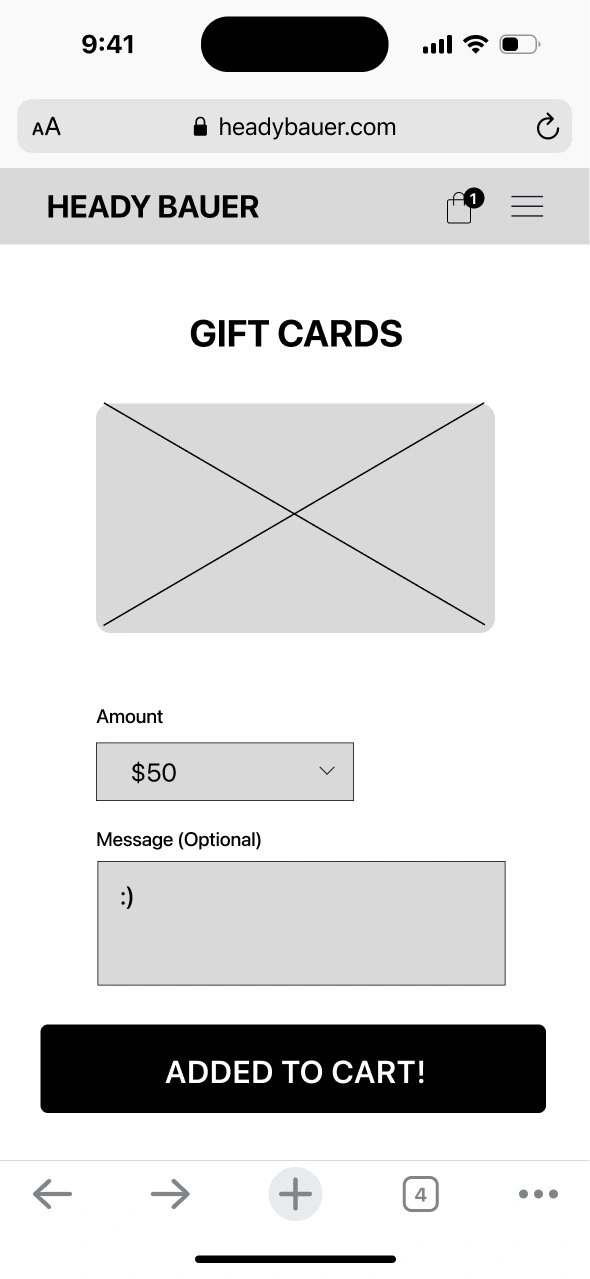
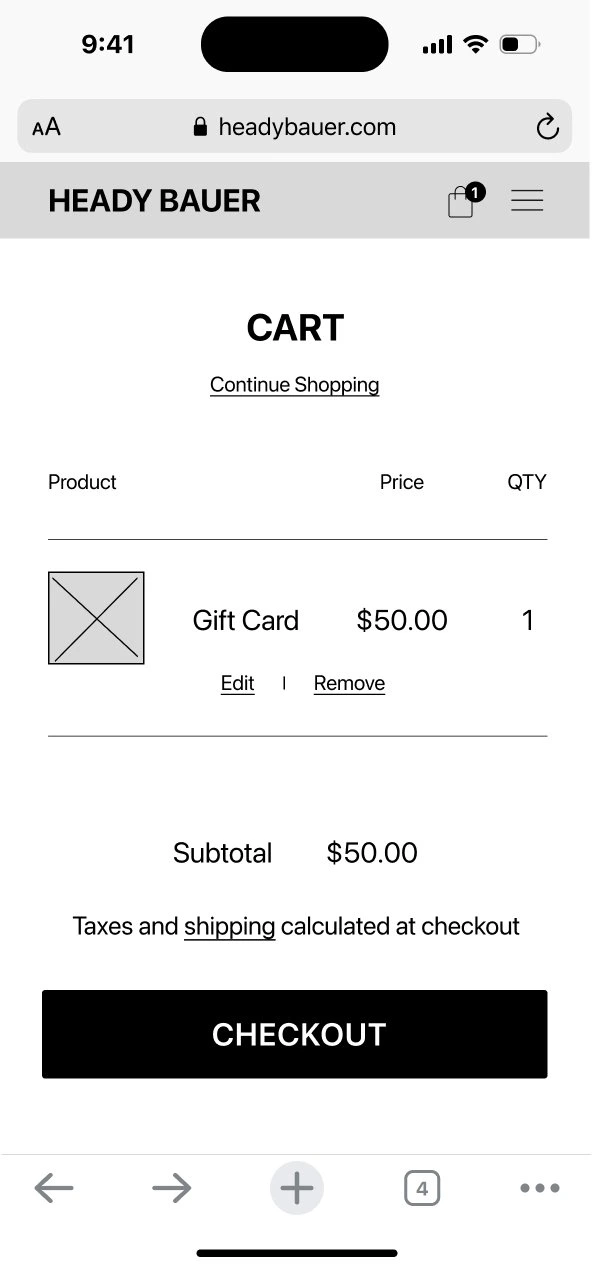
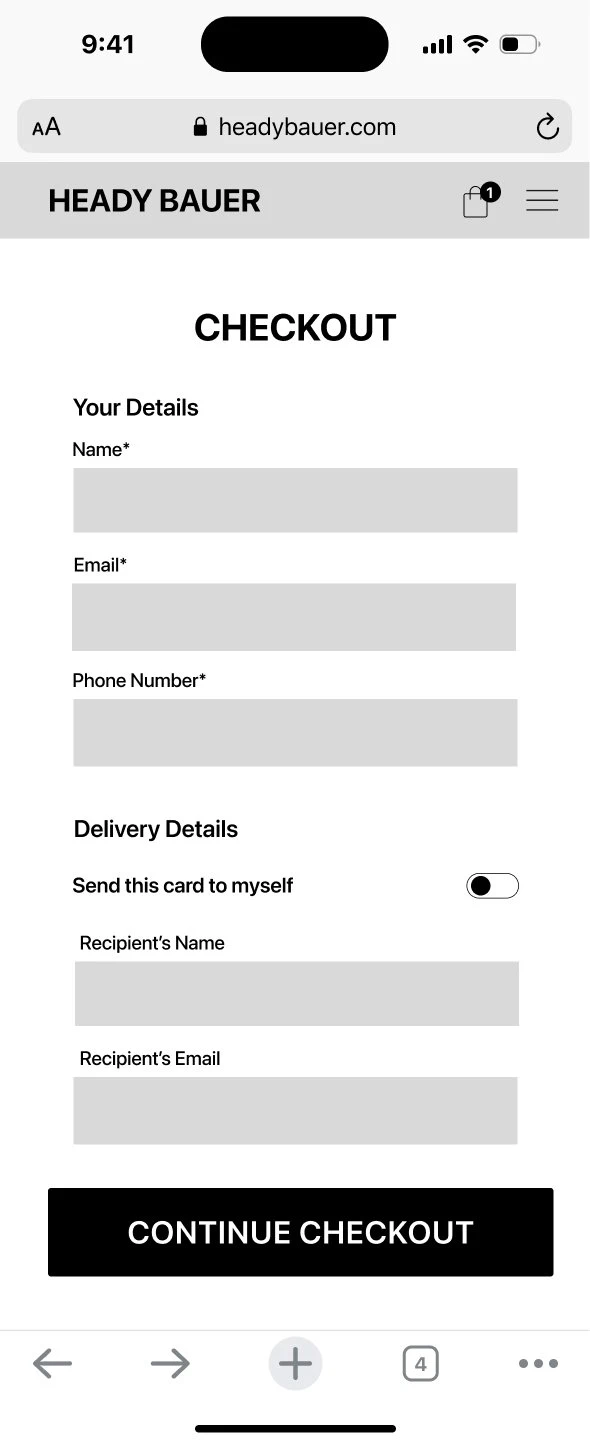
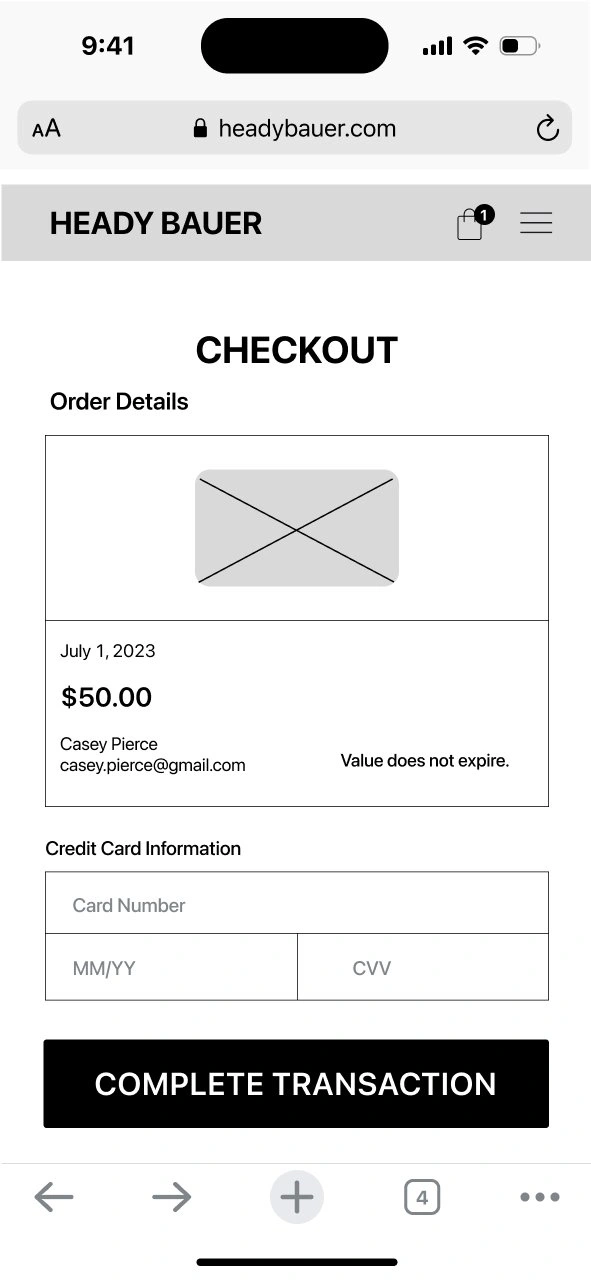
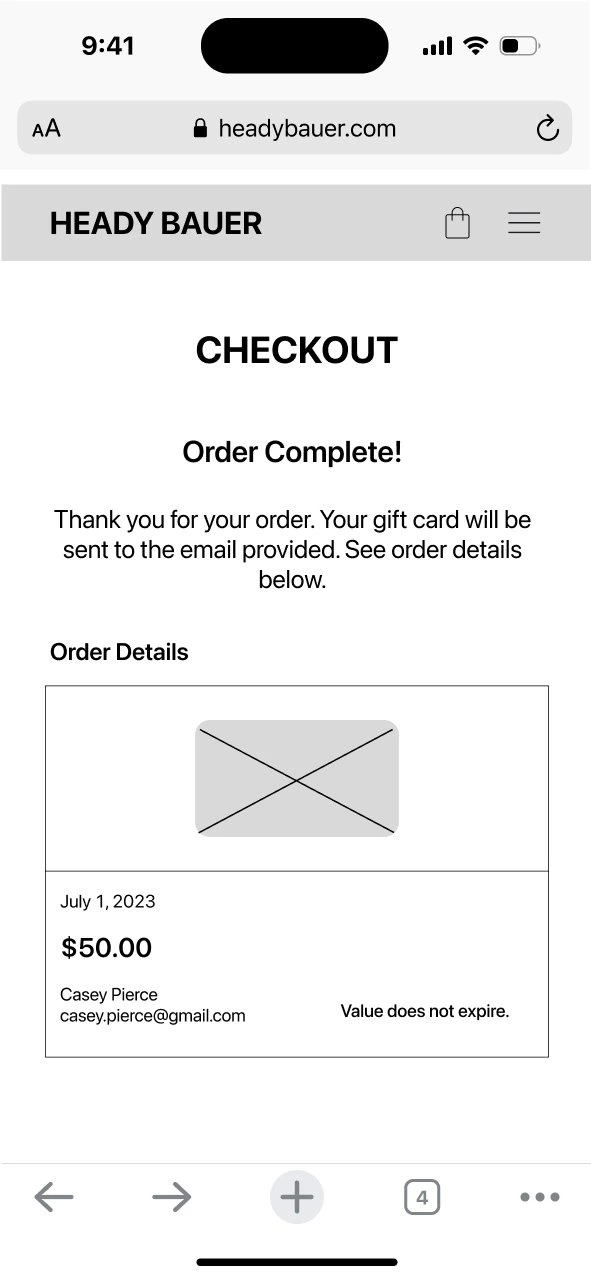
Purchasing a Gift Card
I tested the buying a gift card feature to ensure I had a smooth checkout process. In this workflow, the user moves through adding a gift card to the cart, viewing cart, and checking out by sending the online gift card to themselves.
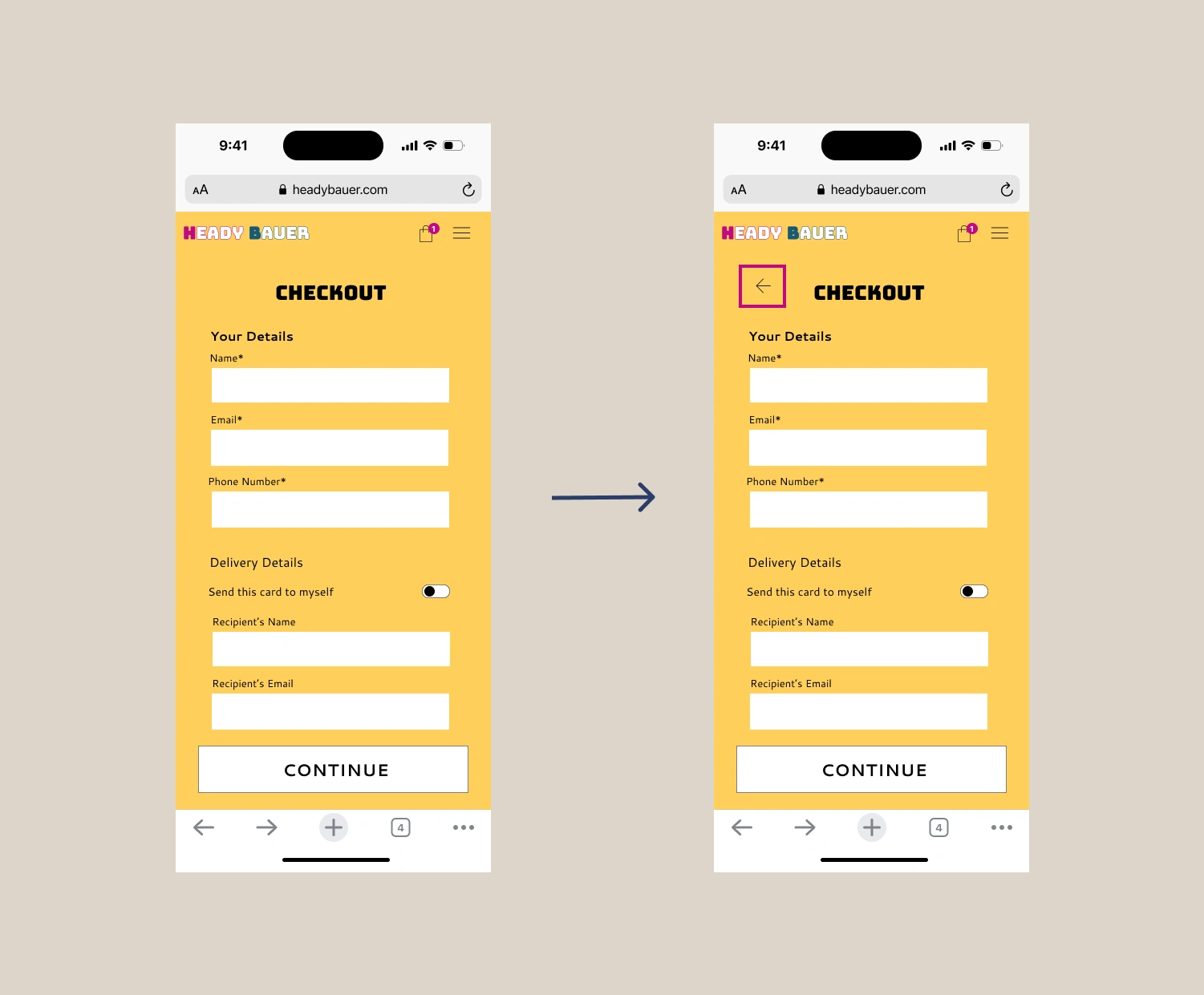
After testing, I discovered that I had forgotten “back” and “exit” buttons for the checkout process and iterated on my workflow.
00:00
00:00
% buffered
The user flow was found to be intuitive and effective by a variety of people including those who would not consider themselves technologically competent. It mimics the typical e-commerce workflow which allows for all types of users to interpret it easily.
— Maggie Humphrey, Tester— Natalie Deidrick, Designer
Iterations
Post-Testing Revisions
The checkout process was missing an exit and back button and are highlighted below with a pink box. While the user could use the hamburger menu or the logo to navigate elsewhere, it’s nice to have multiple options.

Final Iterations
High-Fidelity



FINAL THOUGHTS
This project gave me great practice in working on an e-commerce website with a small business, which I both found to be a fun experience. I personally love working with local companies because I can see the impact my work has and help support my community! It was fun to play with color while maintaining a clean and functional design.
Moving Foward:
In the next phase, I would implement a newsletter sign-up to get the word out for the shop, and possibly create a viewing option for inventory.
I would be curious to learn about the traffic the website receives and what users are finding useful about the design- from there, we could continue to iterate to make sure it meets the business and customer’s needs.