Built with Framer
Setting up Blog CMS,dynamic pricing & banner for a B2B SaaS org
Like this project
Posted Nov 14, 2024
Setup Blog CMS, dynamic pricing & many more things for a B2B SaaS company's website. Designed components that are scalable and easy to use by marketing team.
As a framer developer for Servme (B2B Restaurant Management Company), I setup dynamic pricing, thereby showing different prices based on the visitor's location. I also setup the Blog CMS page in a way that is scalable and easy to use for the marketing team. Not only this, I improved the website design by creating various components that can be reused by the marketing team to create multiple landing pages and run A/B experiments.

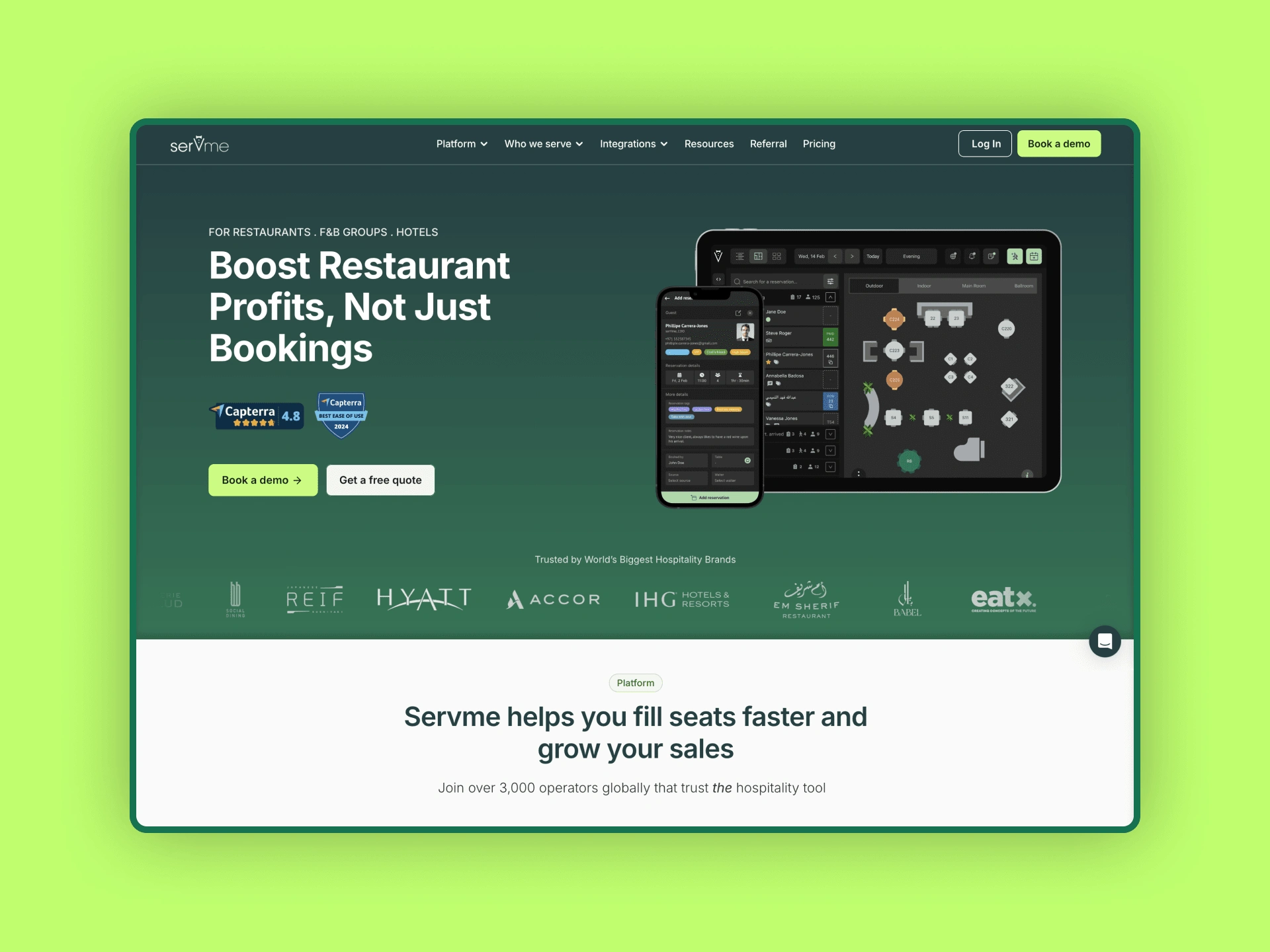
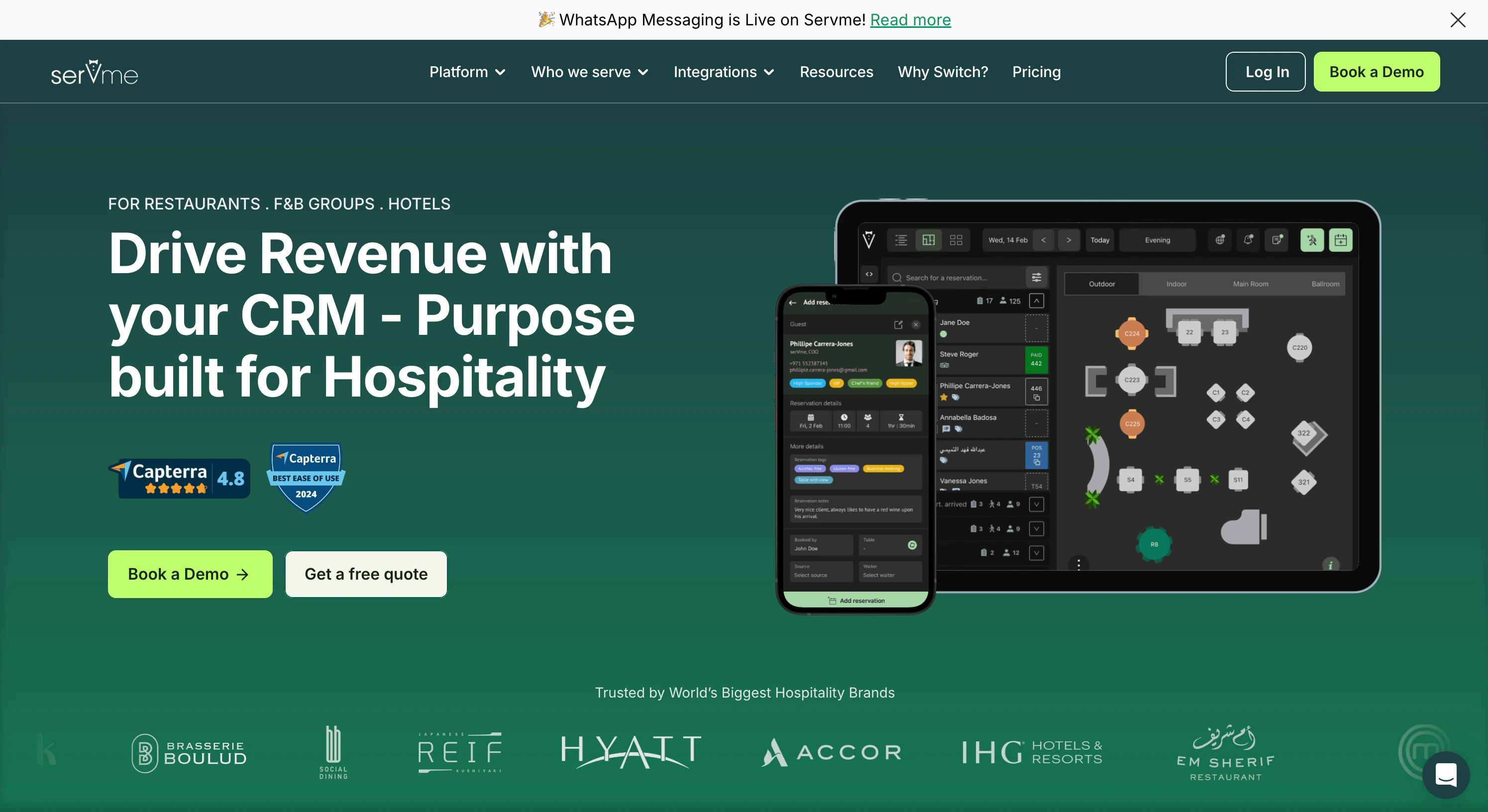
Home page

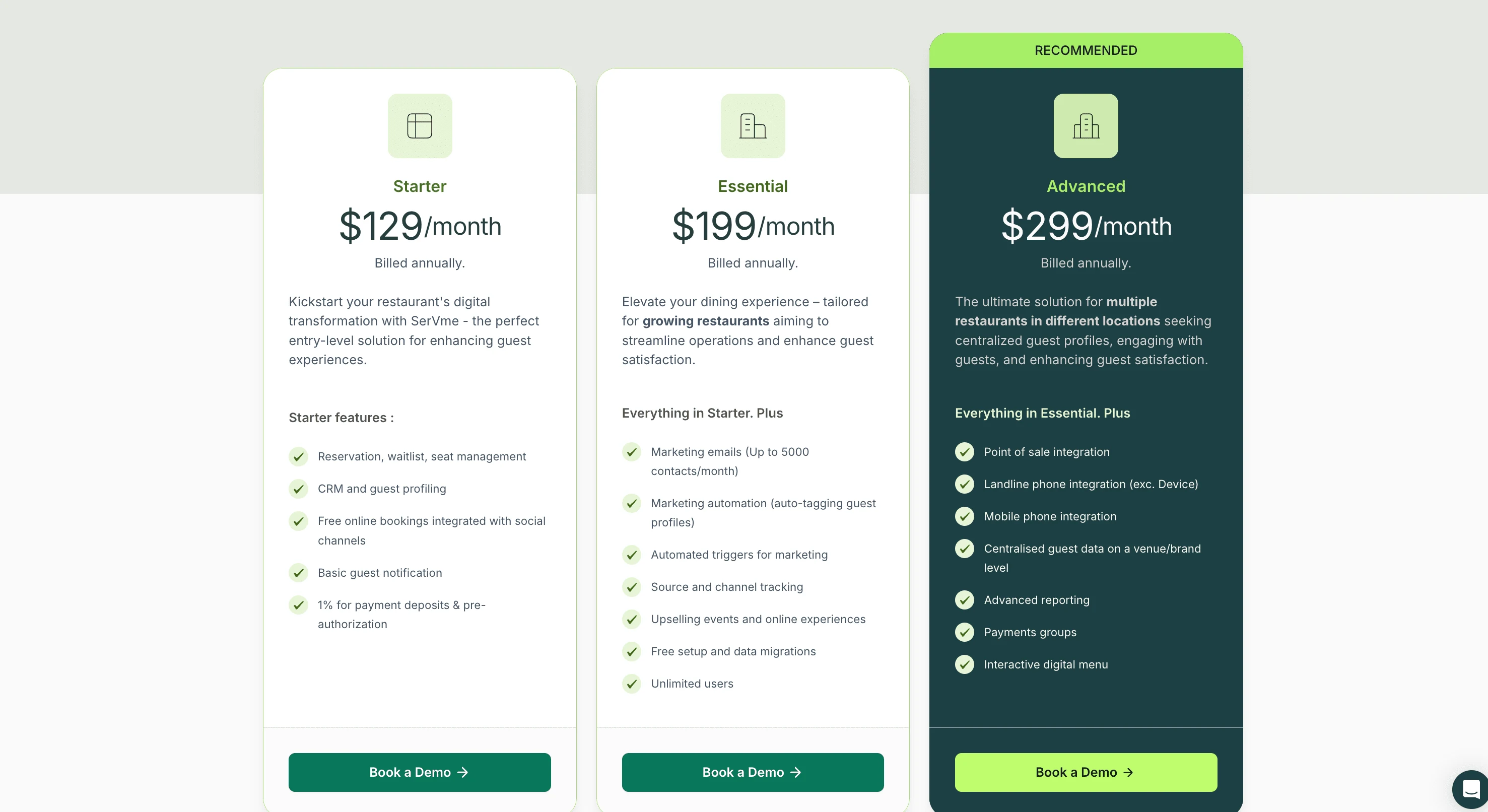
Pricing page
The price change based on the visitor's location. This was built using custom code components on framer.

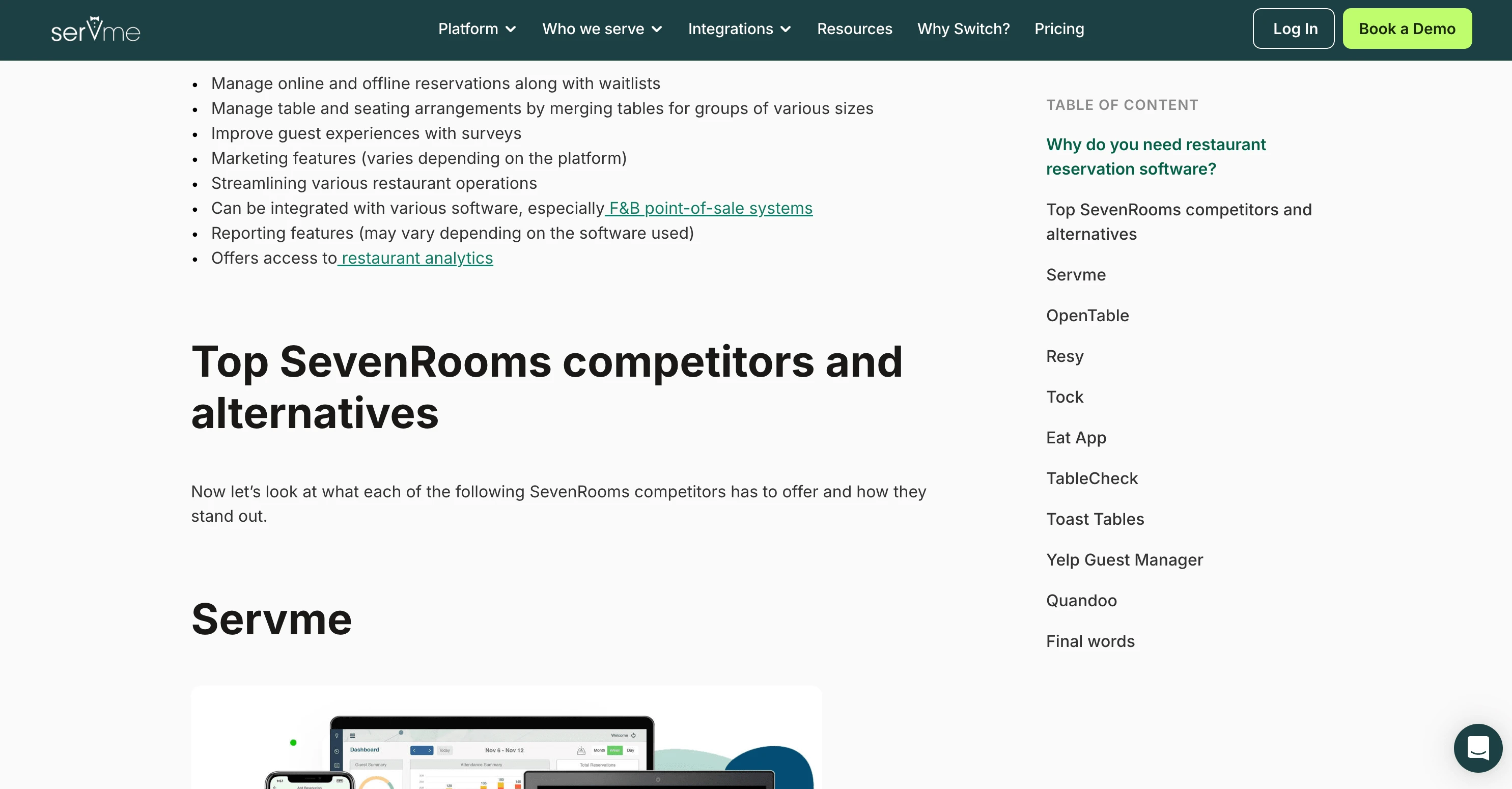
Blog CMS
Setup the blog CMS page so that the marketing team just needs to copy paste the content, the subheadings and the blog page will be ready with the sticky nav bar on the side.