Built with Framer
Developing engaging and impactful portfolio via Framer and Figma
Like this project
Posted May 12, 2024
Successfully designed + developed a bento style portfolio to showcase all of my design work. Resulted in appreciation from recruiters and linkedin connections.
Likes
1
Views
26
Designed + developed a bento style portfolio to showcase all of my design work.
I wanted to create a portfolio website that looks different than others, has a clean visual style and is not too flashy. Not knowing how to code was a challenge and after experimenting with notion and webflow, I finally decided to use Framer as my tool to build the portfolio website on.
It worked really well as I received a lot of applause from my linkedin connections and recruiters about how my portfolio stands out and does the job of talking about myself and my work really well.
Final website design: https://www.kartikkataria.com/
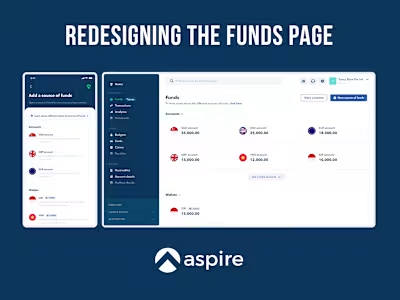
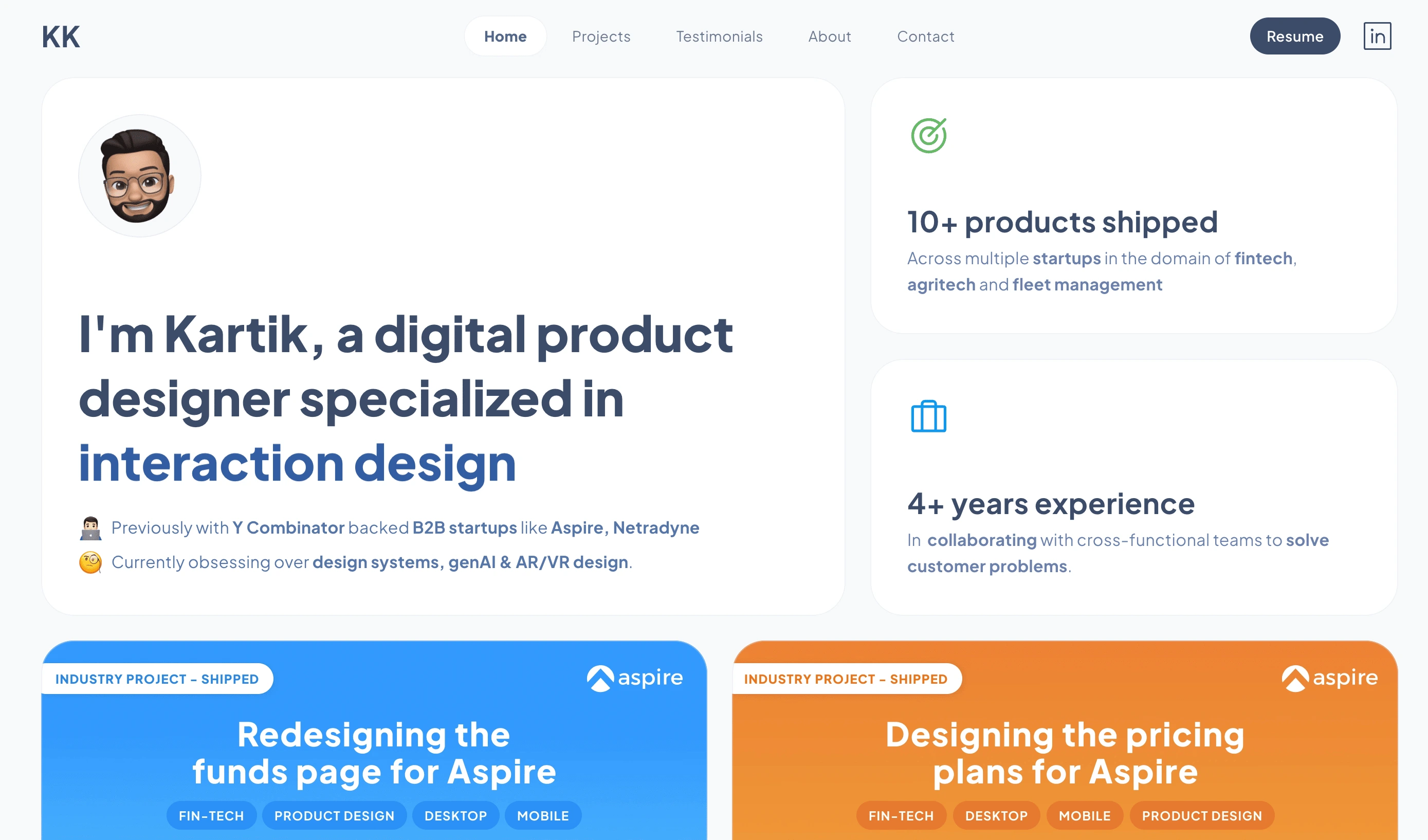
Home Section
To create an impactful first impression quickly in the minds of recruiters/hiring managers, I added the following key informations on the above the fold section of the home page:
1. Impact: Showing by number of products shipped and years of work experience
2. Key areas of expertise: Moving text to showcase my areas of expertise, which are interaction design, system thinking, prototyping, visual design.
3. Showing a part of projects card to make them curious

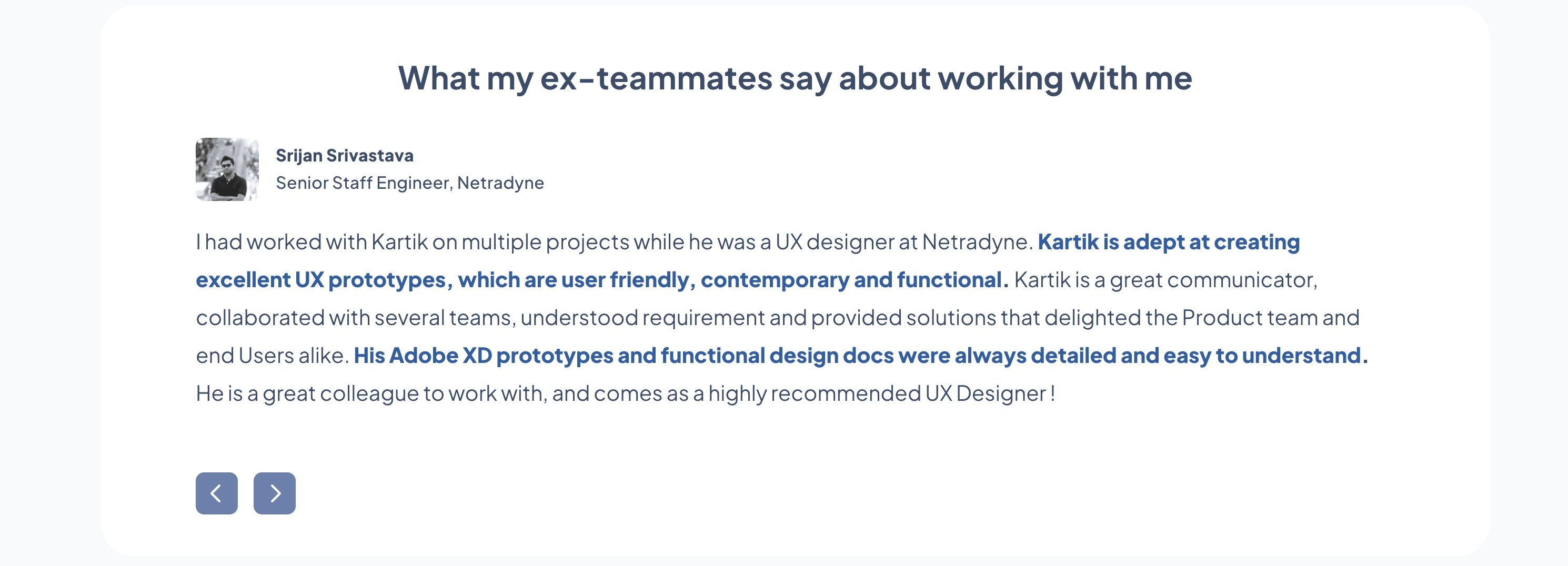
Testimonials
Highlighting the key words to make it easy for the visitors to scan through the testimonials.

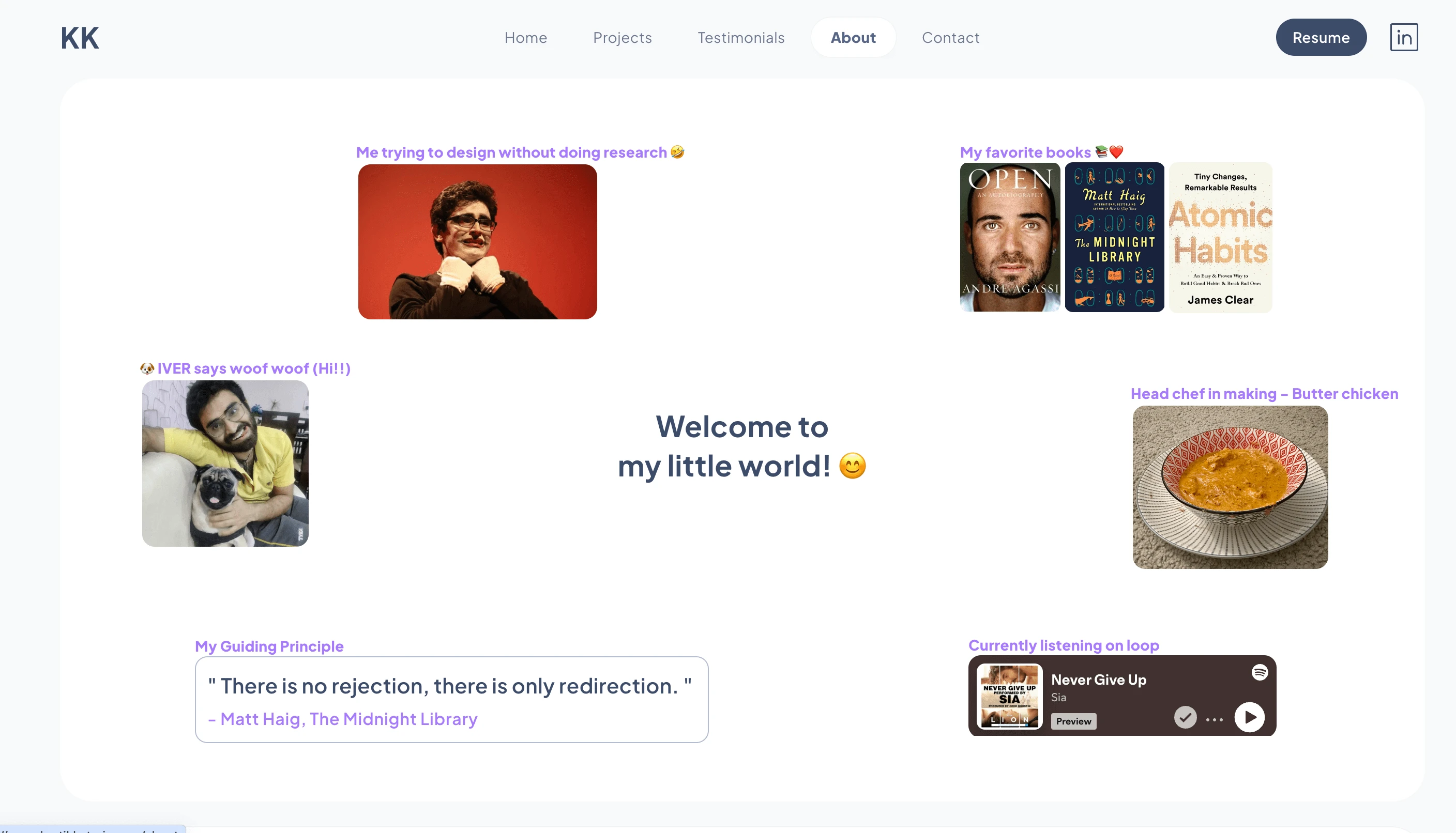
About
Adding giffs, micro-interactions and some of my images to make it more fun and match with my personality.

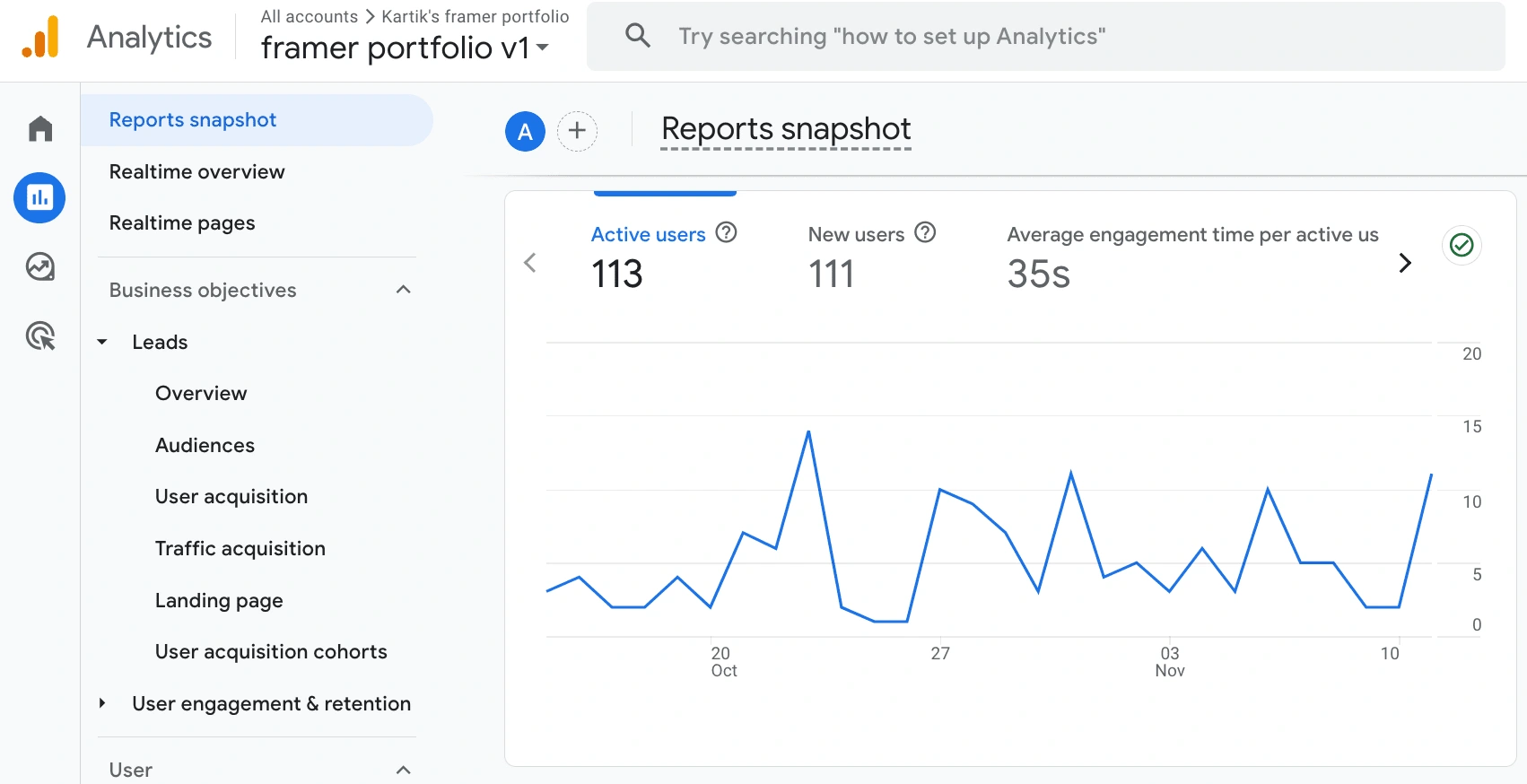
Analytics
I also tracked how my portfolio is being viewed, who is visiting my portfolio using Google analytics and Microsoft Clarity.
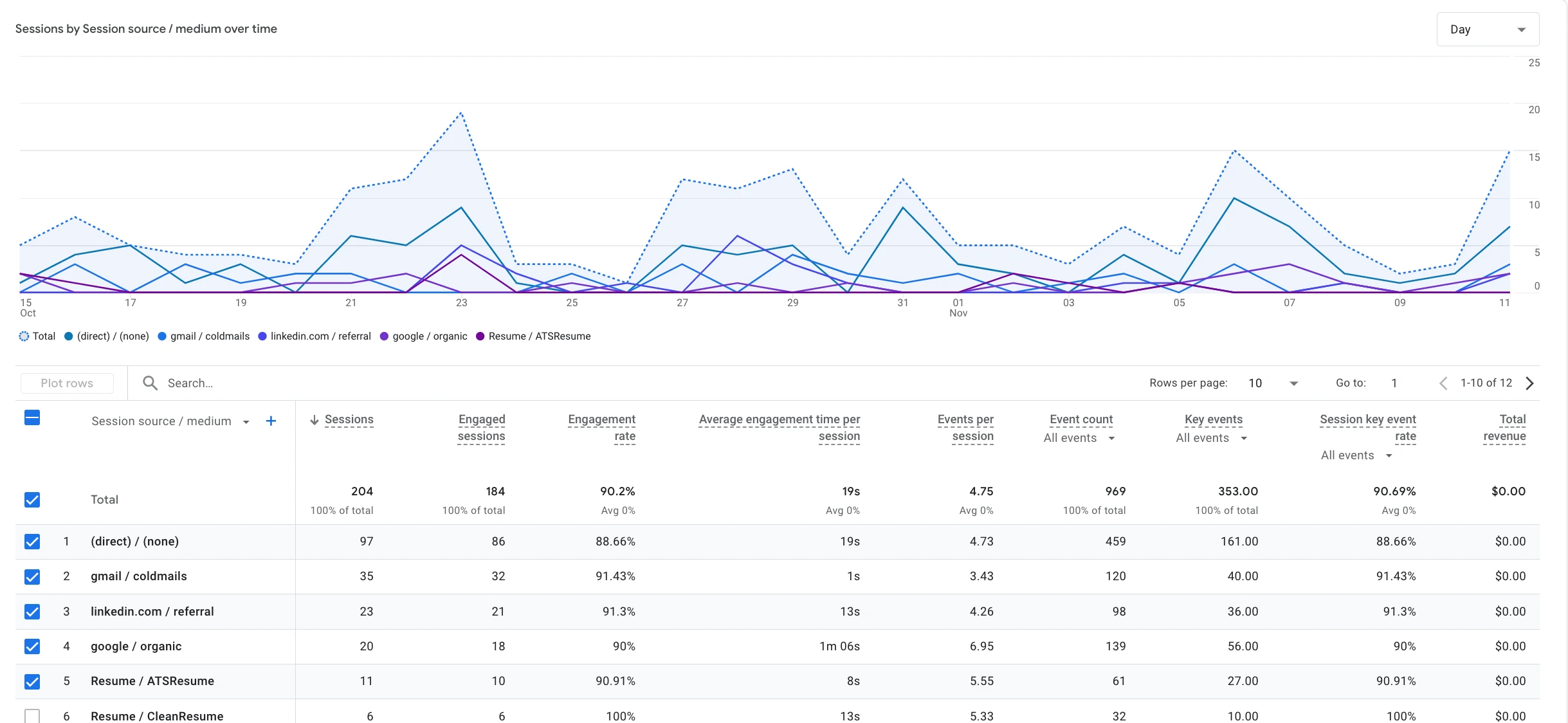
I leverage Google UTM parameters to track the visitor sources:
1. Portfolio link shared via Cold Emails.
2. Portfolio link in the ATS friendly resume.
3. Portfolio link on the resume shared via linkedin.
4. Portfolio link shared over specific platforms.

Trend of active users over time

Visitor source trend over time
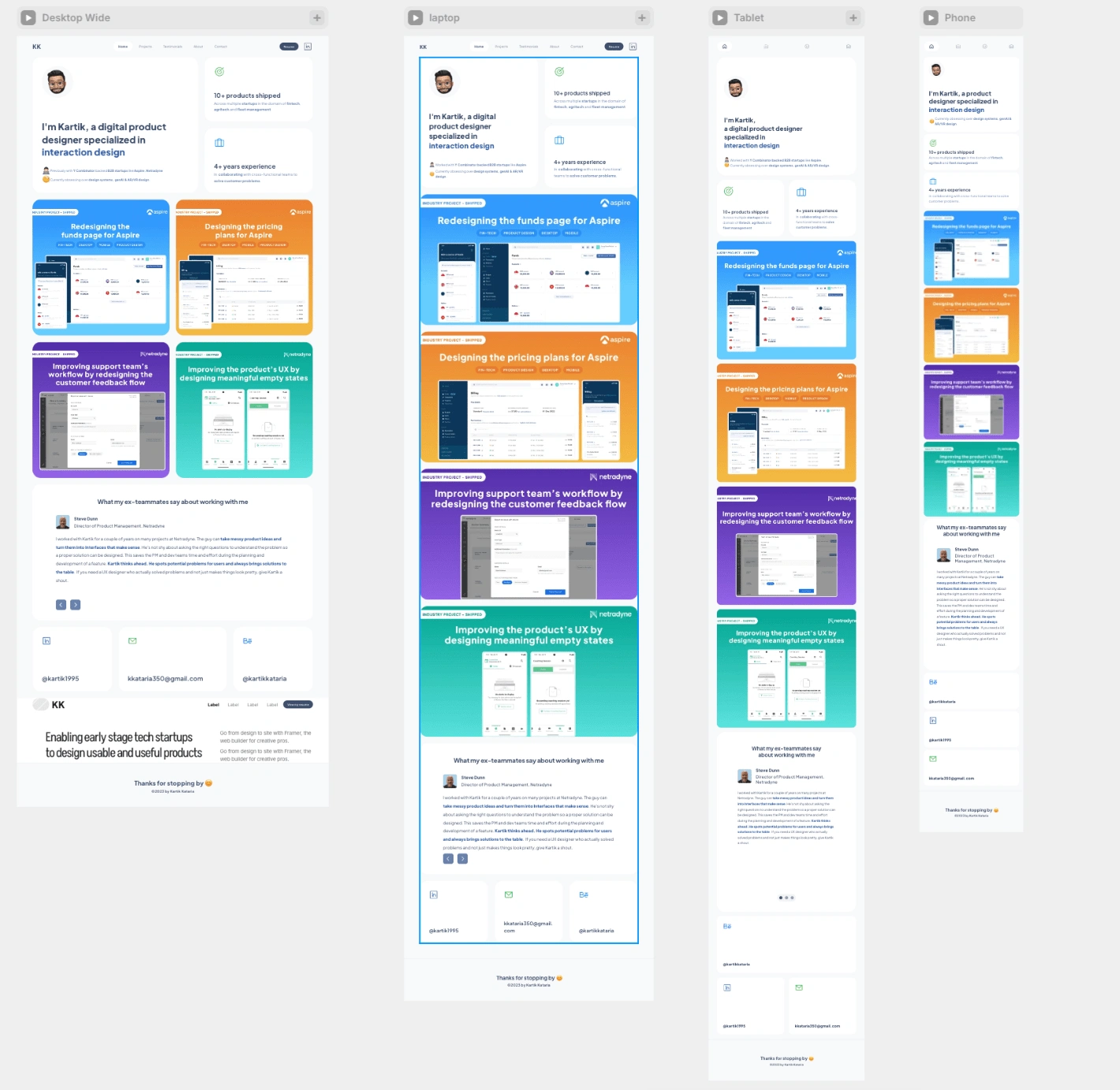
Responsive design using Framer
Created different designs for various breakpoints (Large desktops, laptop, tablet and mobile) to make the website responsive.