Redesigning Aspire's funds page
Like this project
Posted May 12, 2024
As a product designer at Aspire, I redesigned the funds page, thereby enabling customers to access multiple sources of funds at a single place within dashboard.
Overview
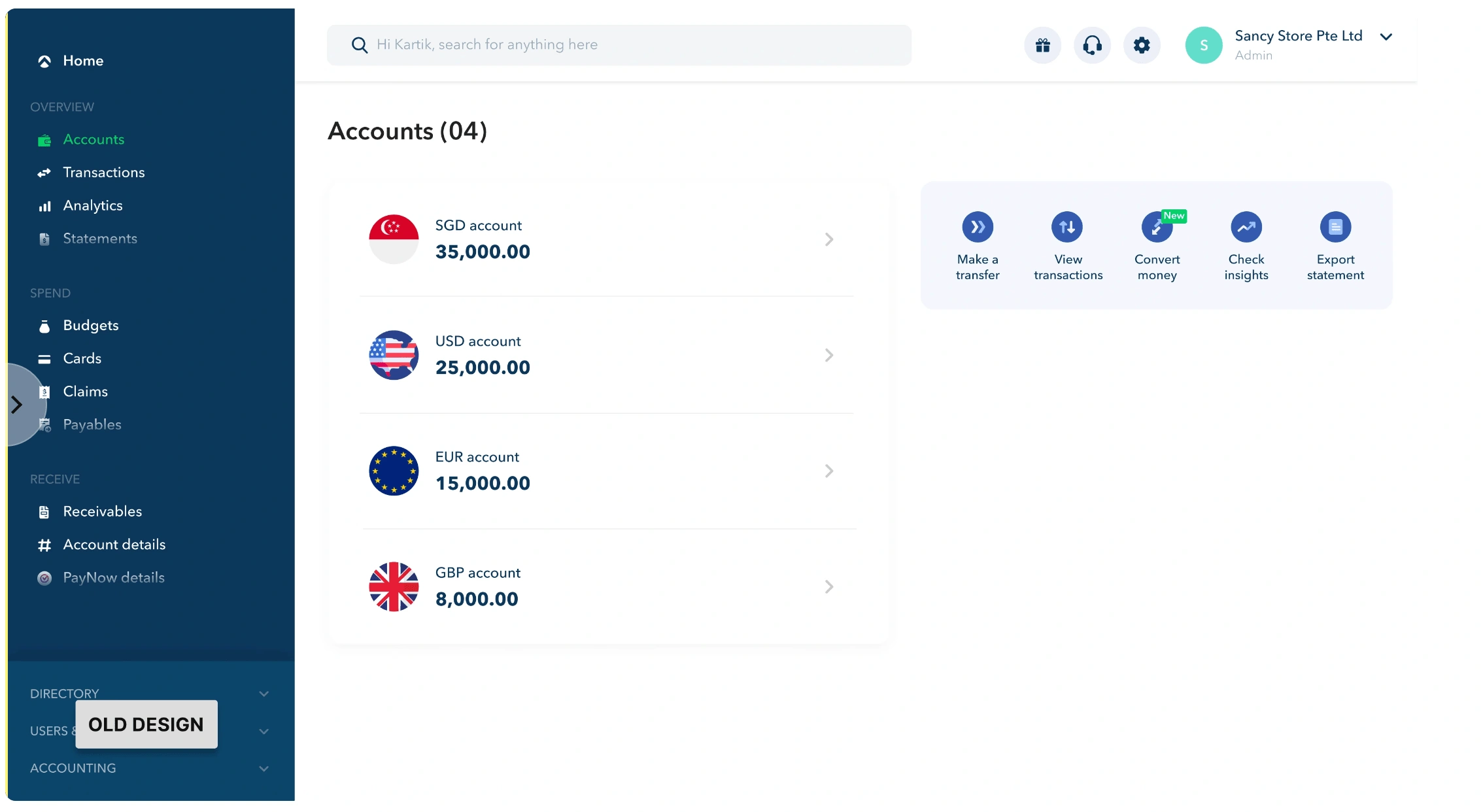
The funds page is a unified section where users can manage all sources of funds, including accounts, wallets, and advance limits. This will replace the existing “Accounts” section in Aspire.
My Role
I redesigned the funds page for both mobile and dashboard, working iteratively with stakeholders to deliver final designs and prototypes. My tasks included:
Gathering requirements
Brainstorming ideas
Collecting feedback
Creating visuals and prototypes
Documenting details
Challenge
Transform the “Accounts” page into a versatile “Funds” page, considering future scenarios with multiple fund sources.
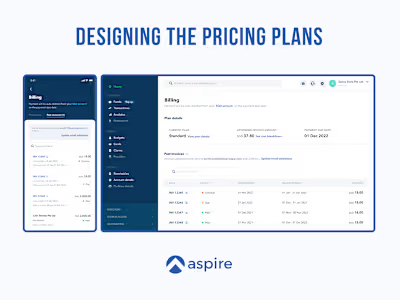
Outcome
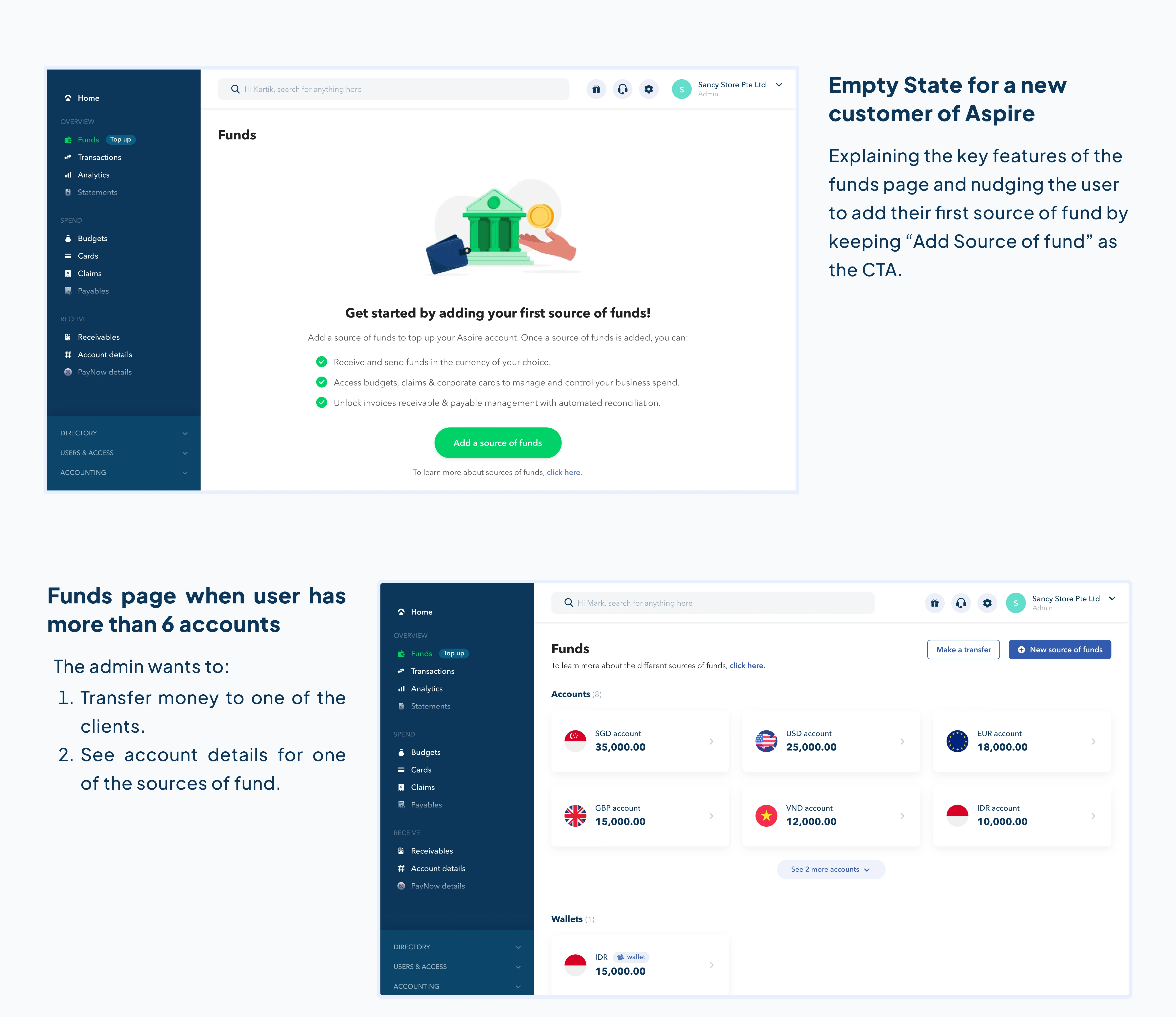
Older funds page

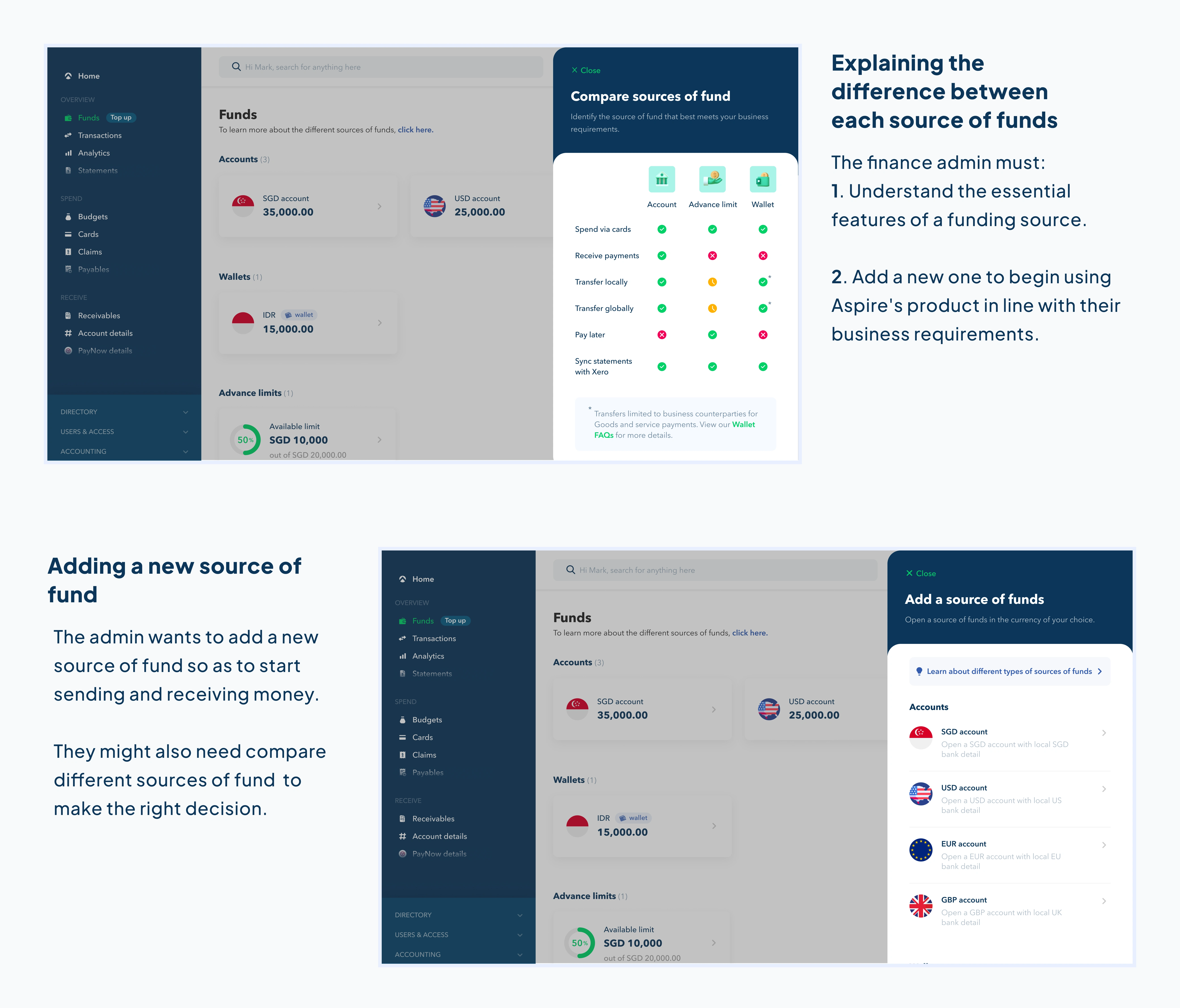
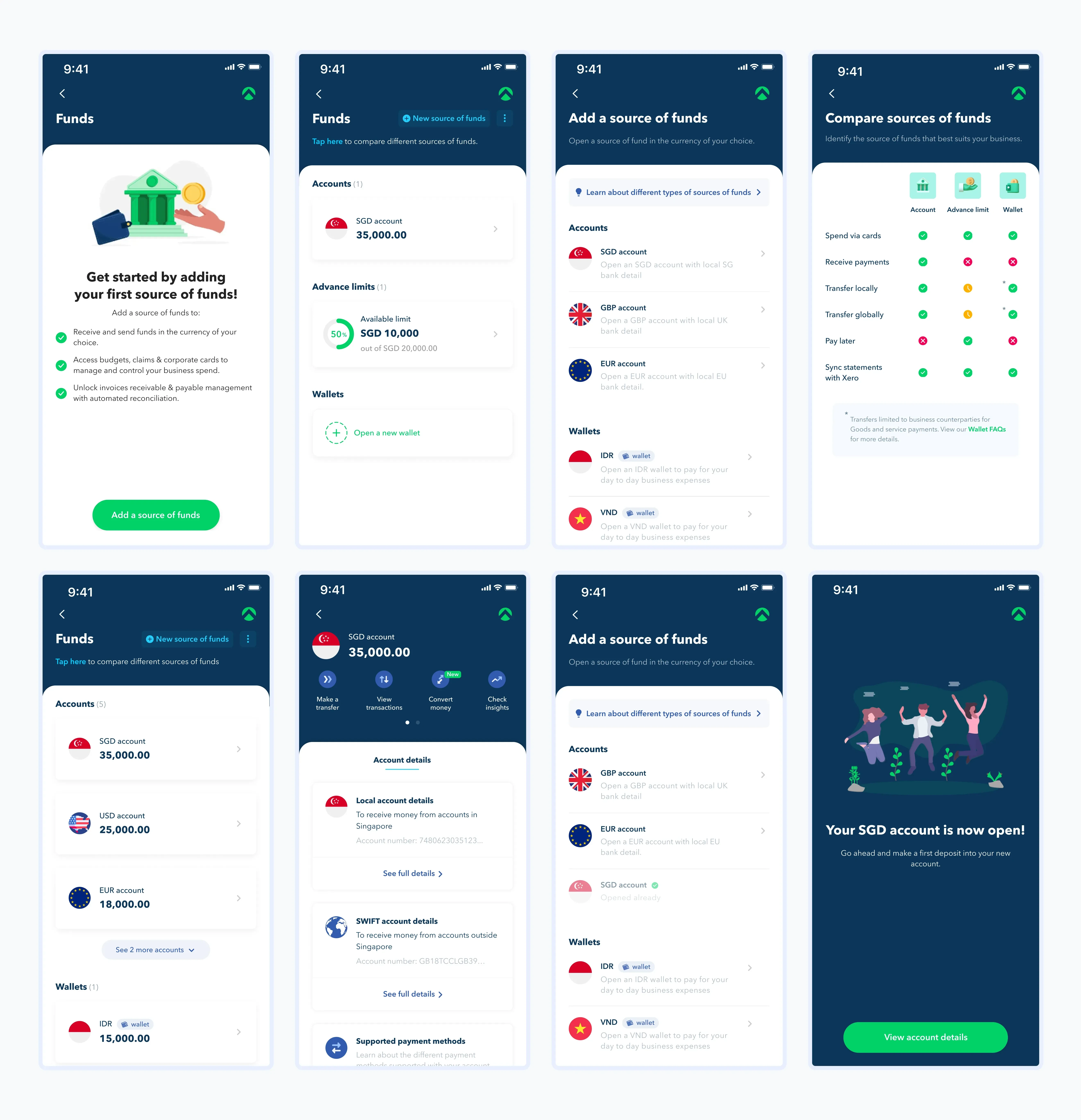
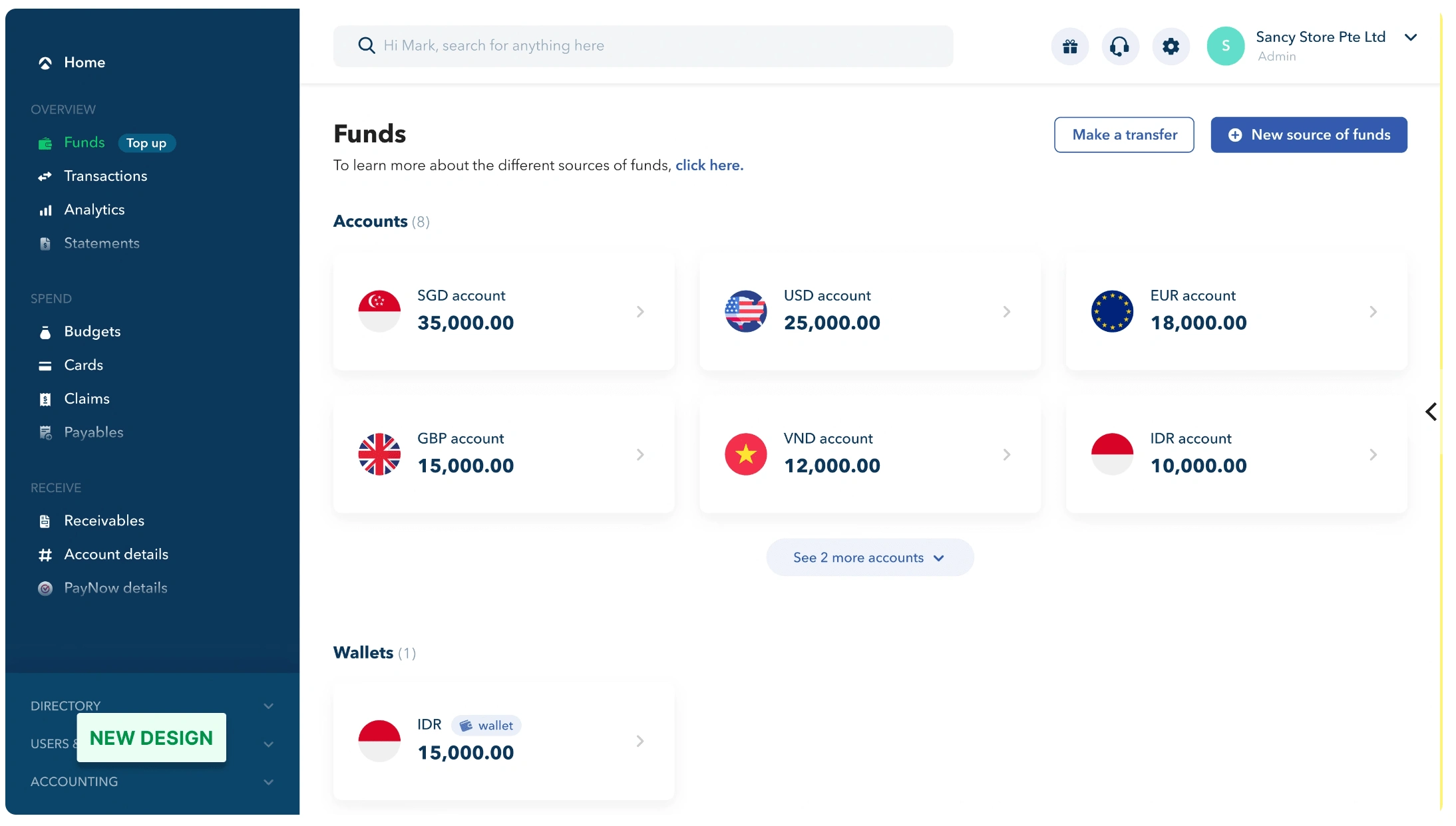
New funds page

Final designs