Improving mobile bounce rates for Honda Motor Europe
Introduction
Our client Honda Motor Europe (HME) was concerned about their website bounce rates being higher on mobile compared to desktop, especially since the majority of users who visit the site do so via a mobile device.
I was tasked with exploring why this might be the case and what we could do about it.
Limitation: No scope for user testing.
I began by...
Collaborating with our data team to look at what Google Analytics had to say.
Studying the latest Quarterly Deep Dive research conducted by Dentsu.
Conducting a UX audit of key user journeys, utilising insights from data.
Compiling the findings and recommendations into a presentation, categorising the recommendations by usability themes and labelling their level of effort to implement.

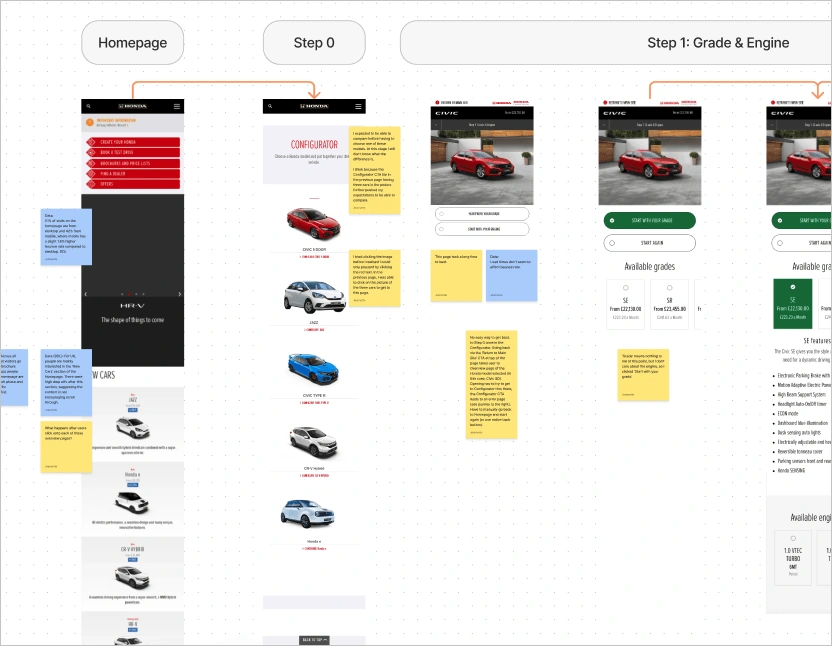
A peek at my notes while conducting the usability review
The findings
Once the usability review was complete, I compiled my findings and recommendations into a presentation.

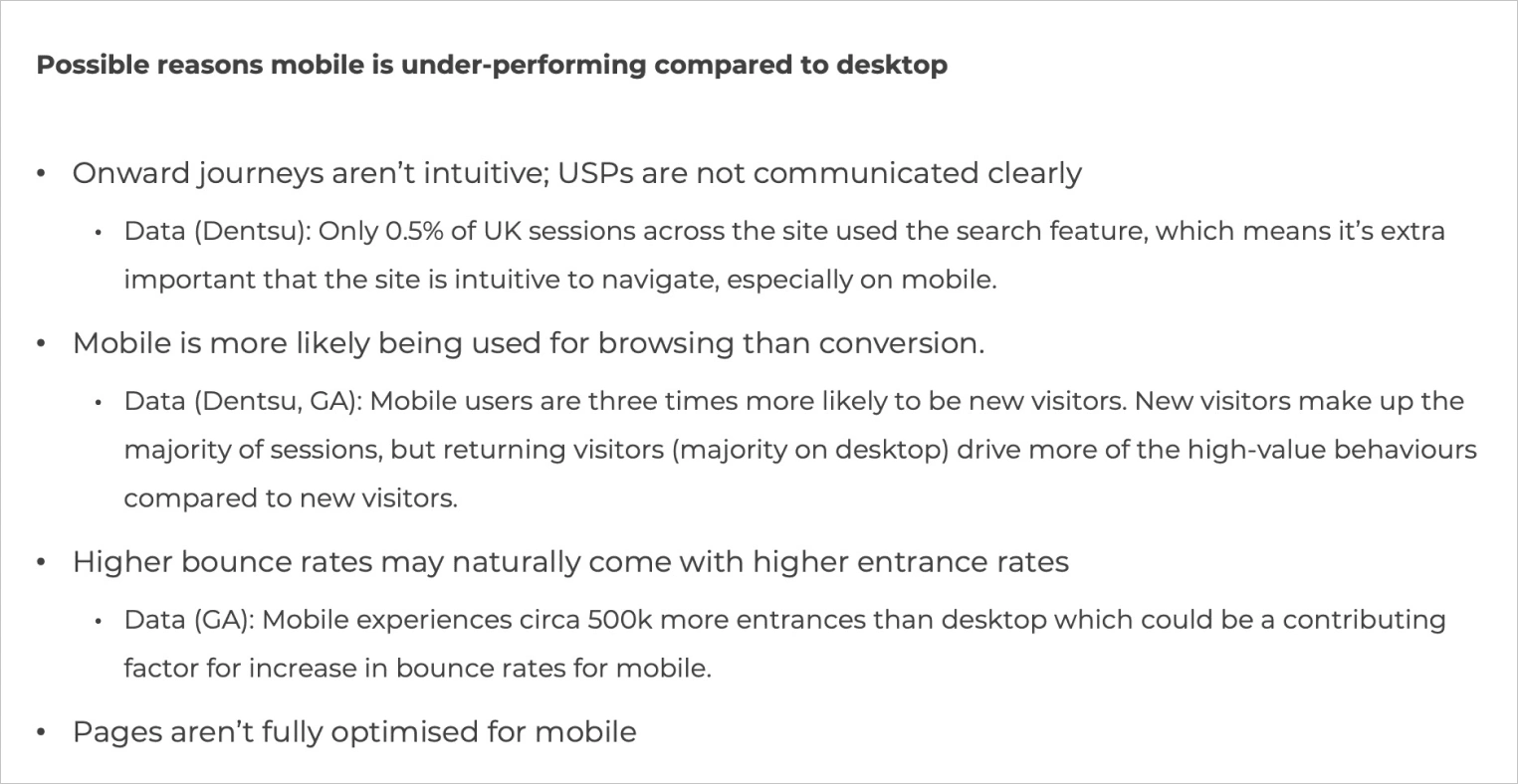
Presenting possible reasons for the poor mobile performance, part 1

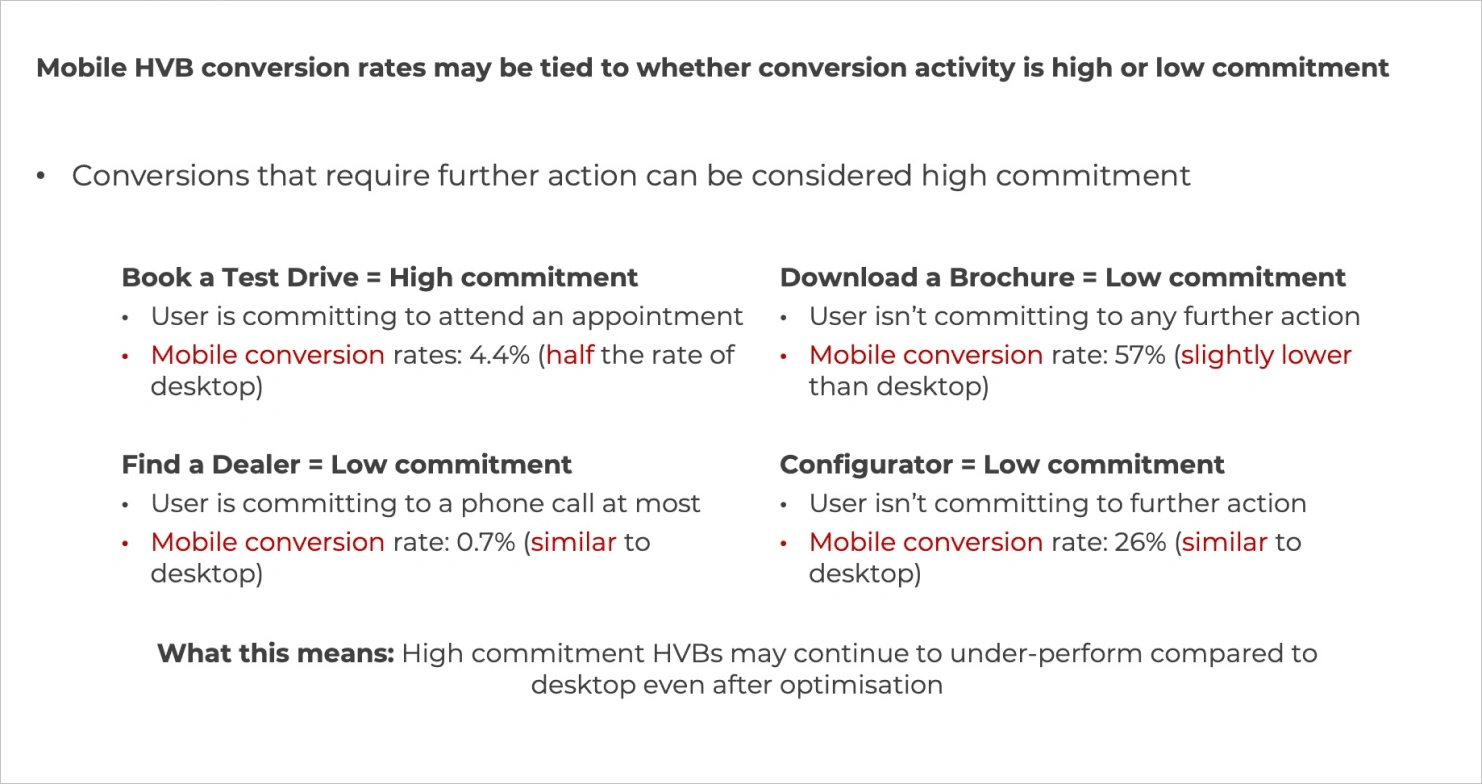
Presenting possible reasons for the poor mobile performance, part 2
Recommended action

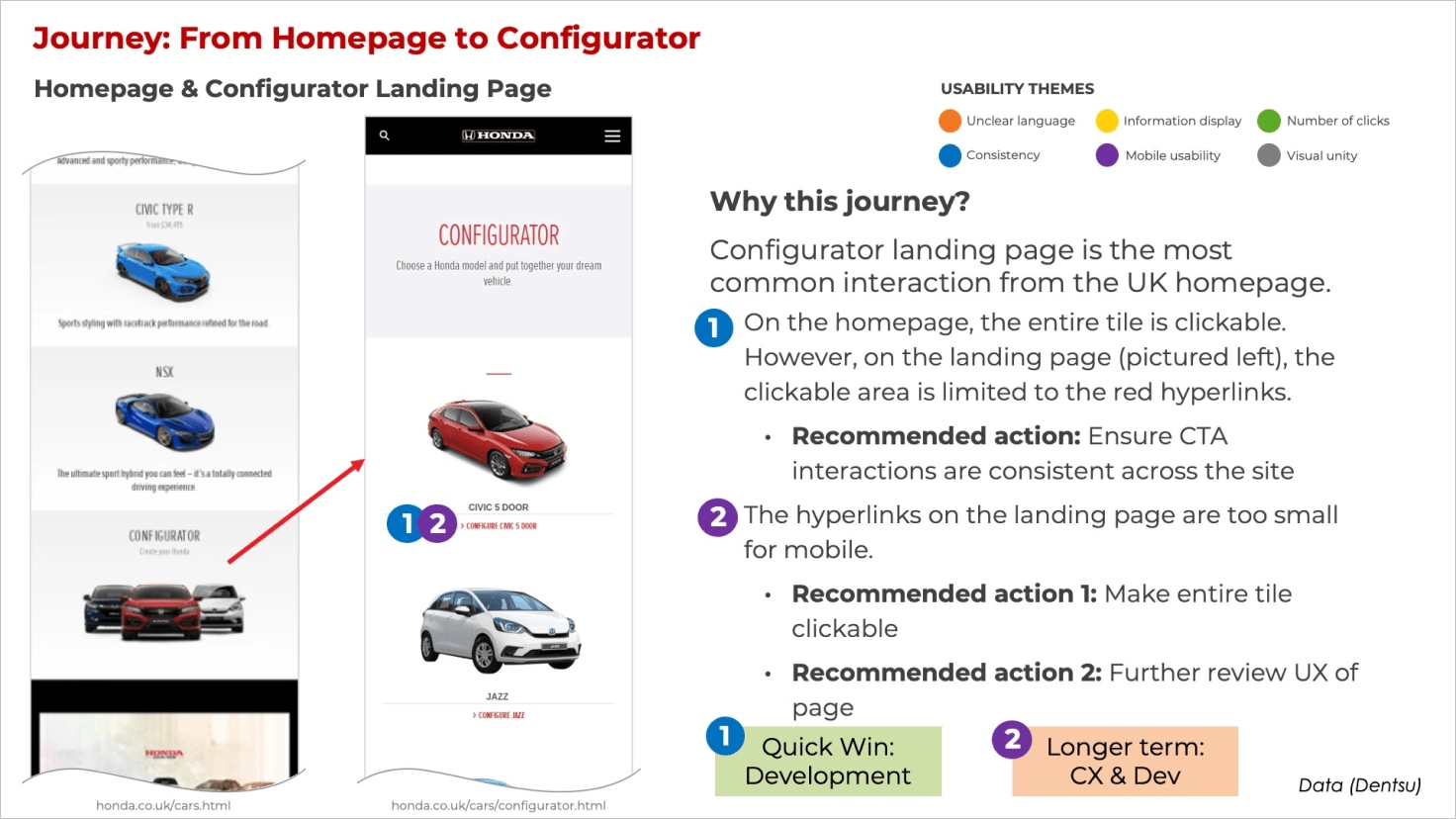
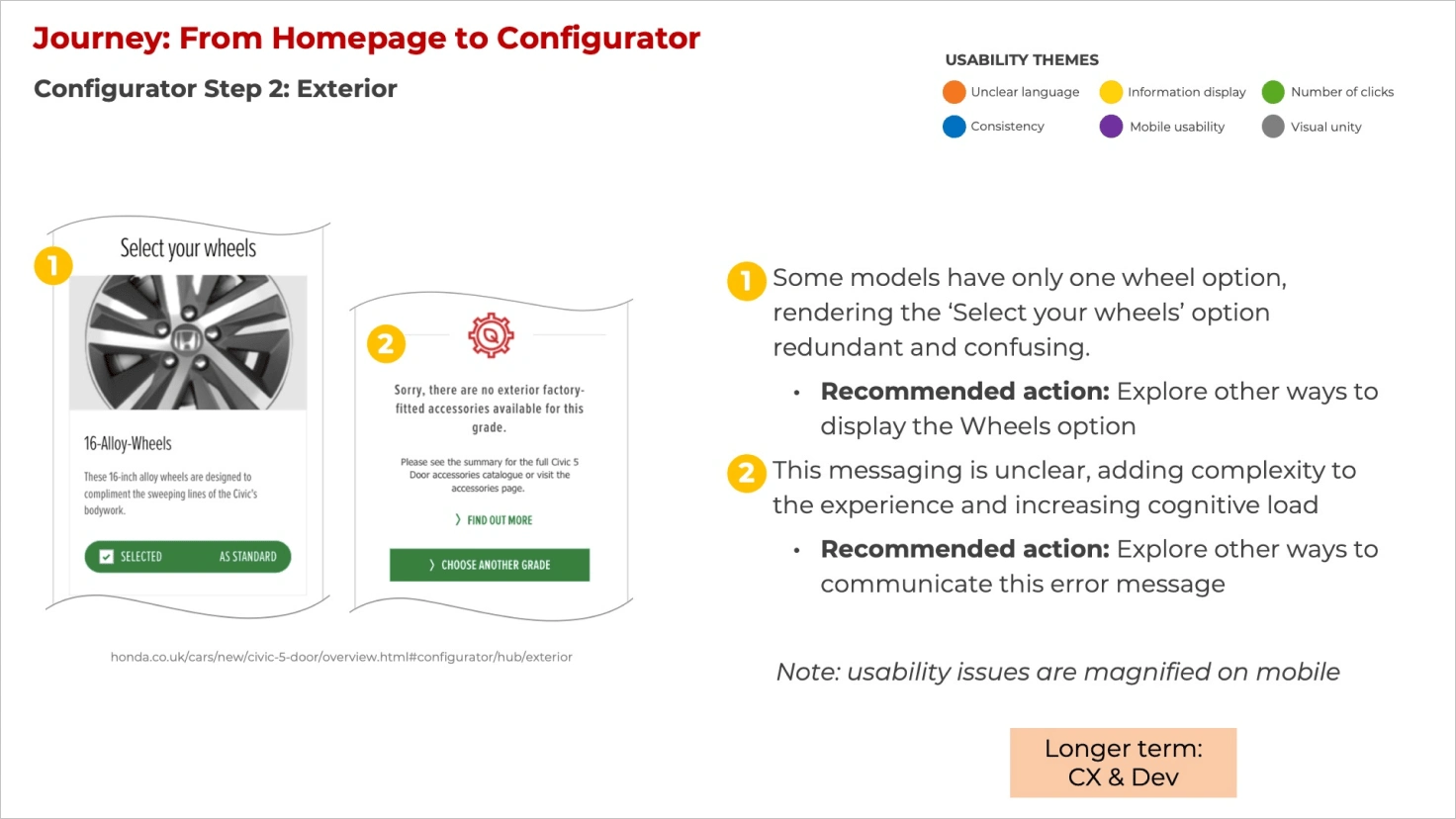
Example slide showing usability themes, the issues uncovered and recommended action.

Example slide showing usability themes, the issues uncovered and recommended action.
The result
Once we uncovered the potential issues, we were able to start working on correcting them.
We worked with our development team to test and implement some quick-win solutions while we made a longer-term plan for tackling the issues that would take more time.
Like this project
0
Posted Feb 29, 2024
Conducted thorough website audits to identify areas of improvement, then worked with developers to enhanced user experience.