Built with Framer
2024 Framer Development for Contra
Like this project
What the client had to say
I've worked with Dylan on quite a few Framer builds and he is an excellent collaborator. He's always up for tackling new problems with creative solutions and effectively communicating his process along the way. Highly recommend!


Erin Horner, Contra
Jul 23, 2024, Client
Posted Jan 29, 2025
A collection of the Framer Development work I collaborated with Contra on in 2024.
Likes
25
Views
403
Earned
$11K+
Timeline
Mar 19, 2024 - Jan 15, 2025
Clients

Contra
Welcome 👋
This project is a collection of some of the Framer Development work Contra and I collaborated on in 2024.
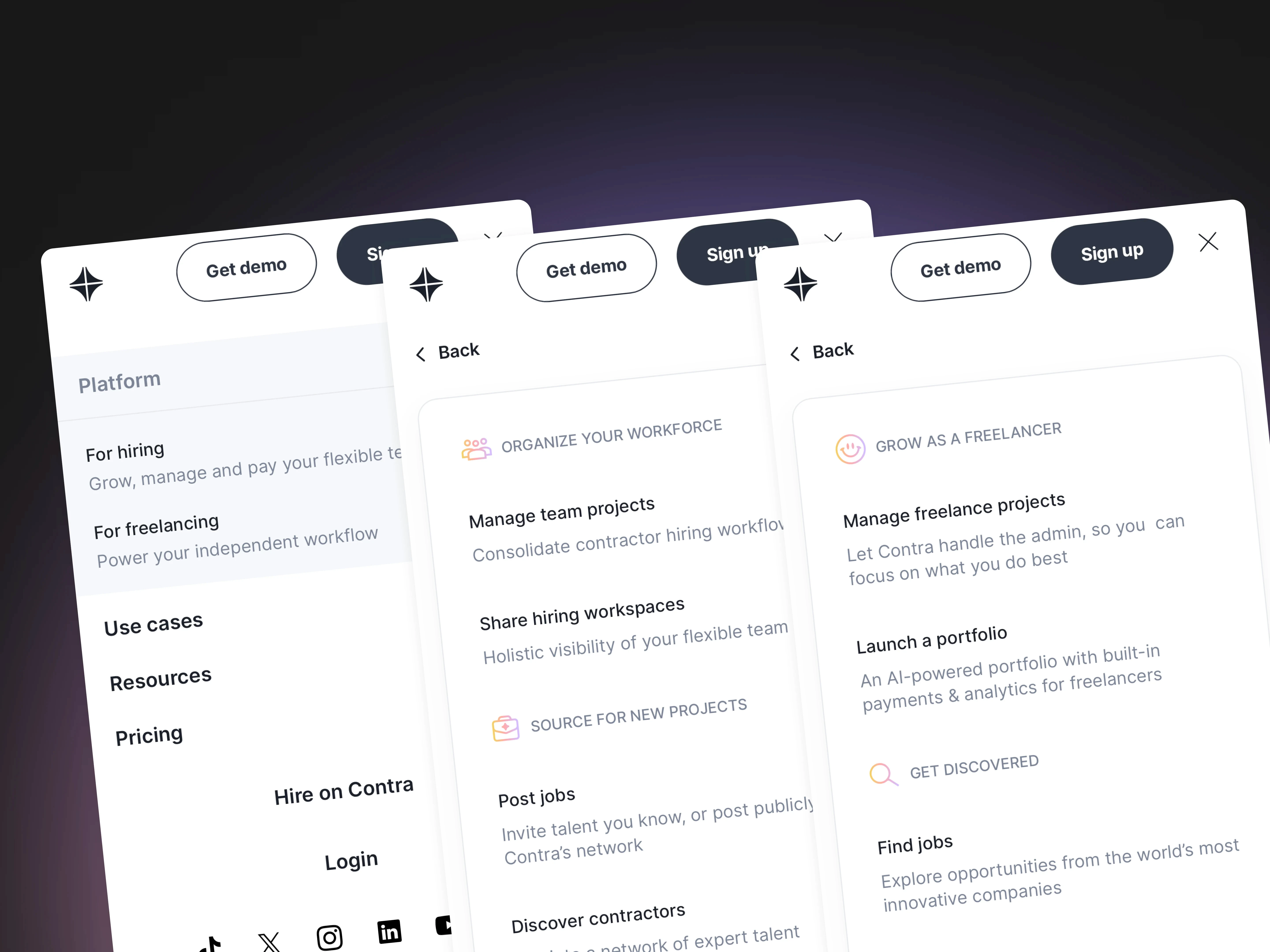
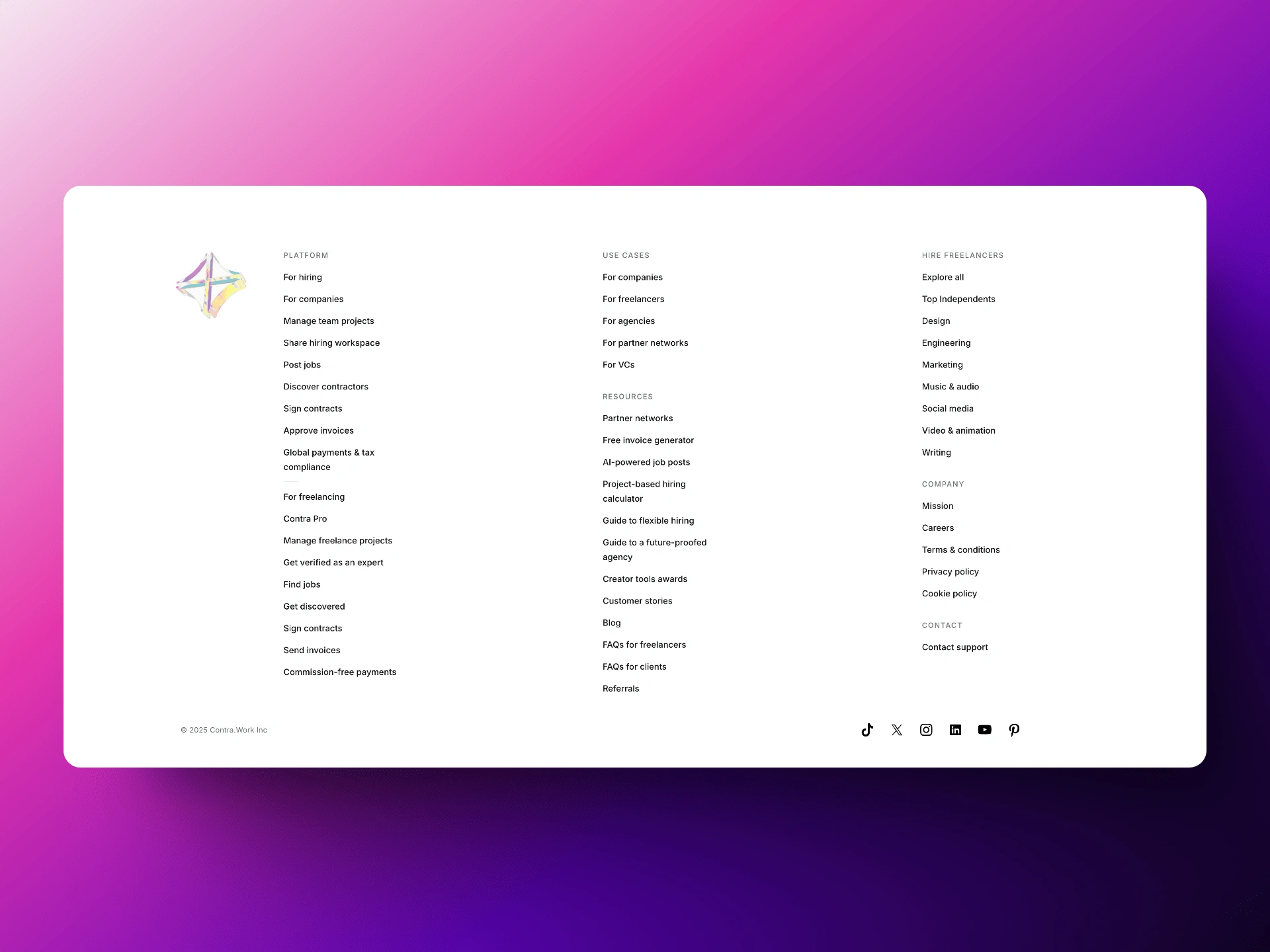
Revamped Navigation & Footer


Scope of Work
Figma to Framer Development of a Desktop design built by Erin
Design & Build the Navigation & Footer mobile version(s).
Integrate Light & Dark mode versions of the updated Navigation & Footer
Device & Browser responsiveness to ensure user-friendliness across both the Navigation & Footer.
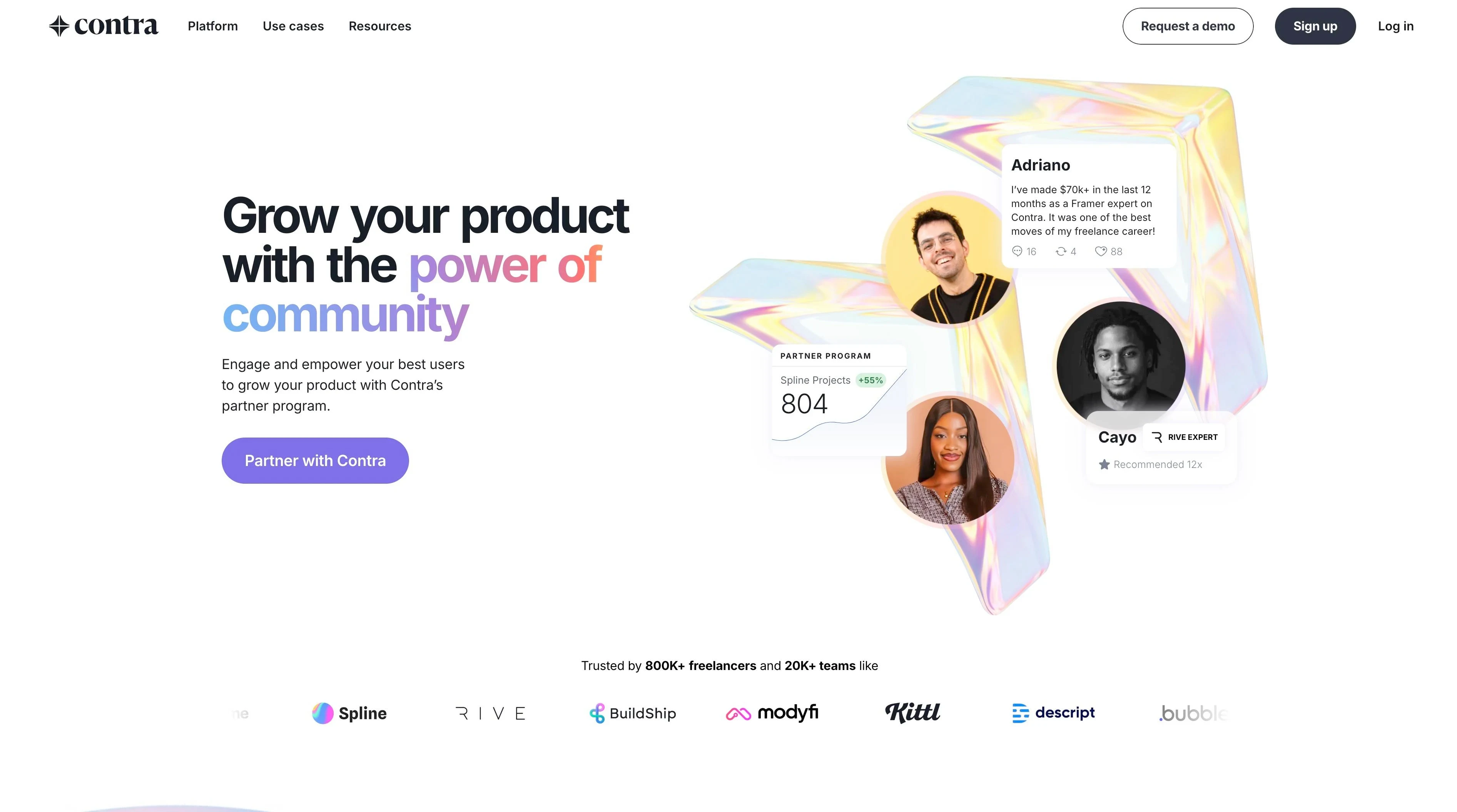
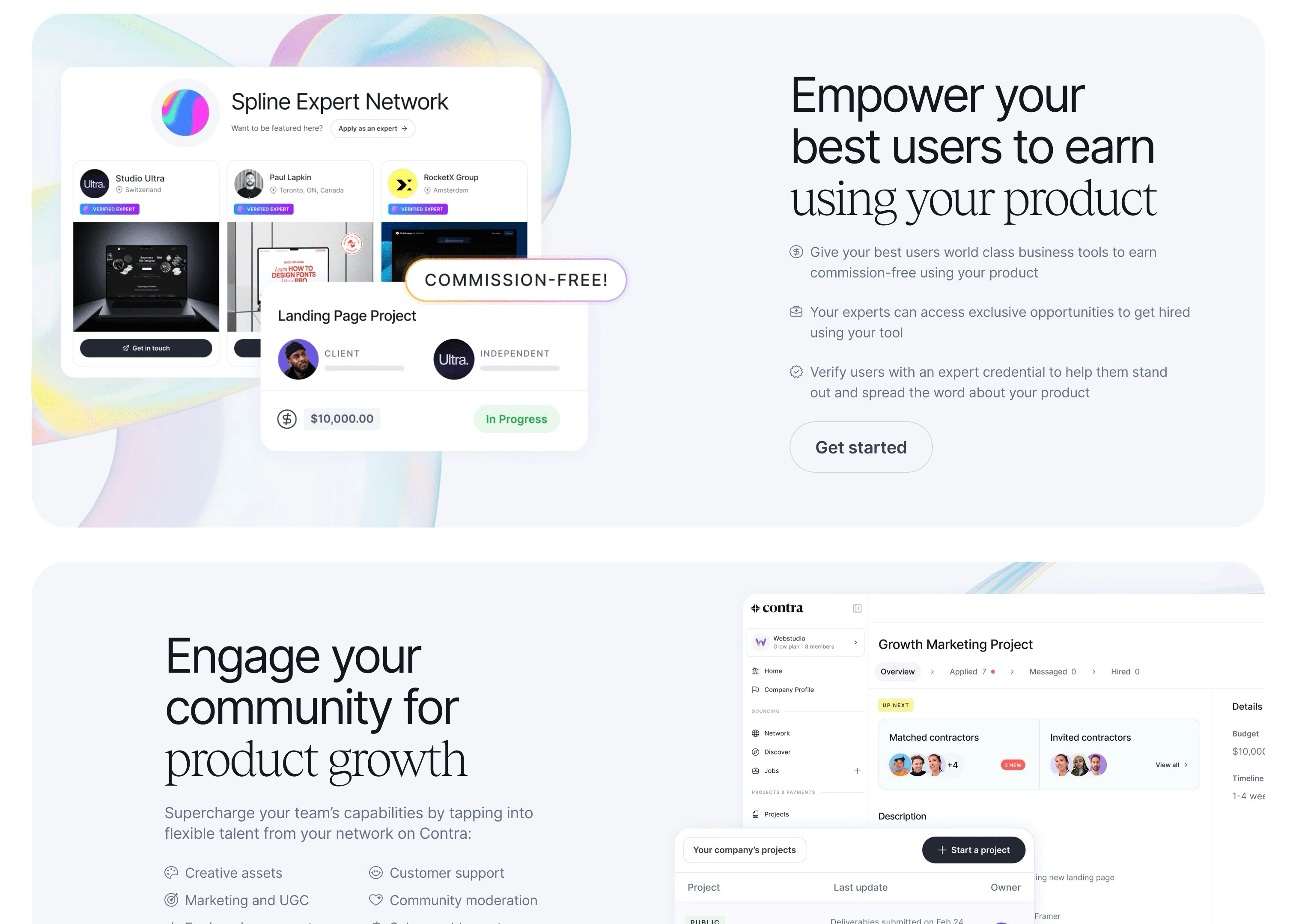
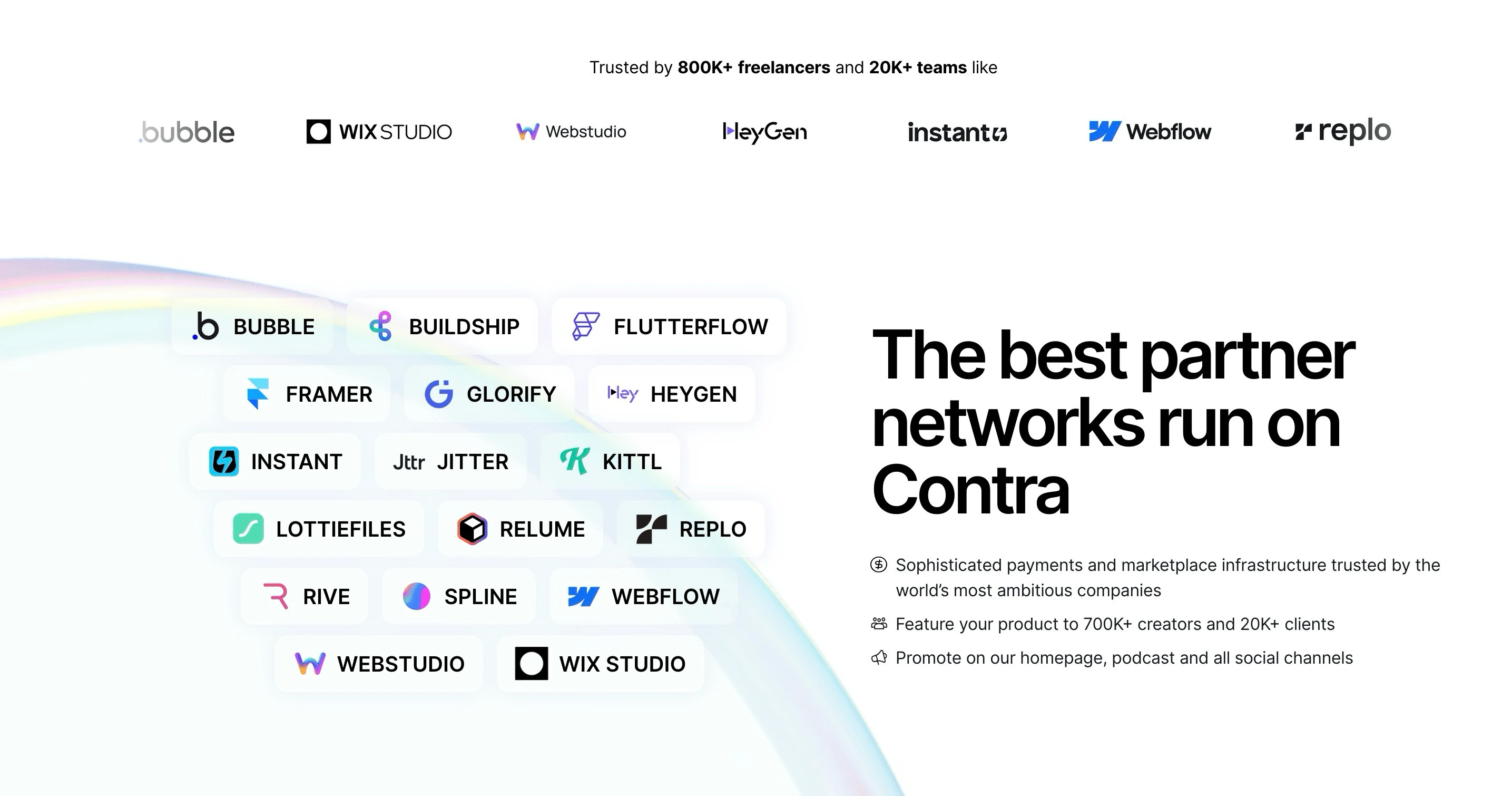
Partners Page Revamp
In collaboration with Erin from Contra, I worked on the Framer Development of this beautiful page she designed in Figma. There are so many fun(and creative) elements that were truly so enjoyable to work on, optimize, and build for responsiveness. Below are some of my favorite sections of the page.



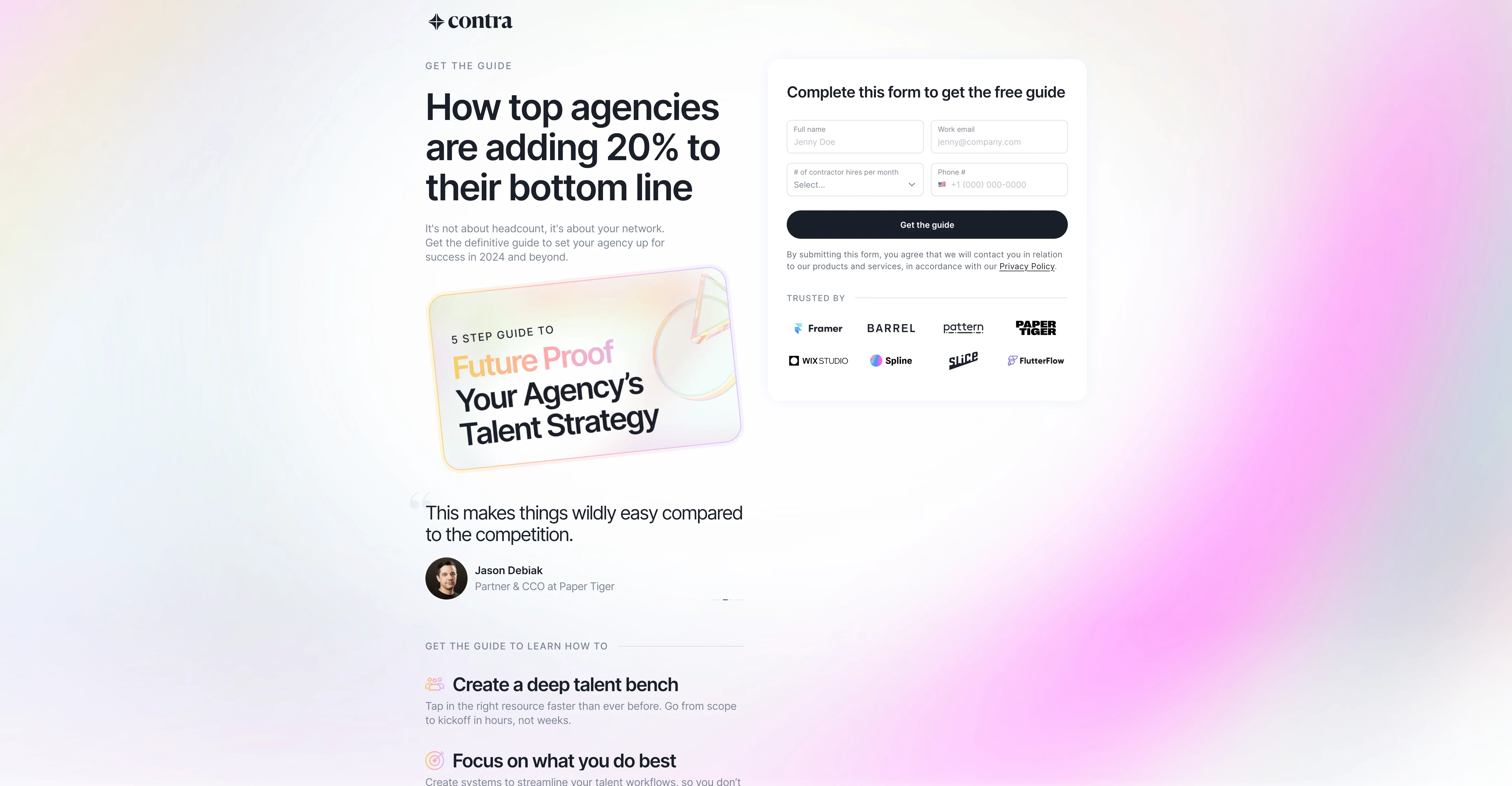
5-Step Agency Guide - Page & Form
This project involved migrating Contra to the recently released(at the time) Framer Forms. Throughout this migration process, the team had some amazing ideas to supercharge the form using Code Overrides, Custom Code, and more!

What we did
We integrated the highly customizable and powerful Framer Forms to migrate Contra off of using an in-house embed solution that had responsiveness issues, not being native, and sometimes having issues submitting.
With these changes, we see an improved page-load speed, responsiveness across device sizes, no-code editing for adding new inputs, and native to Framer!
We added a custom "Phone Number Validator" override that directly communicates with the input, ensuring submissions are valid.
On the backend, Engineering and I worked closely to implement a custom submission process. To put it simply, when the data is submitted and validated, the info is sent to the GraphQL backend. We also added custom checks to migrate the visitor to a specific page if they're submitting the form from a special slug or have x parameters in the URL. We also looked up LinkedIn Tracking as well on a variable!
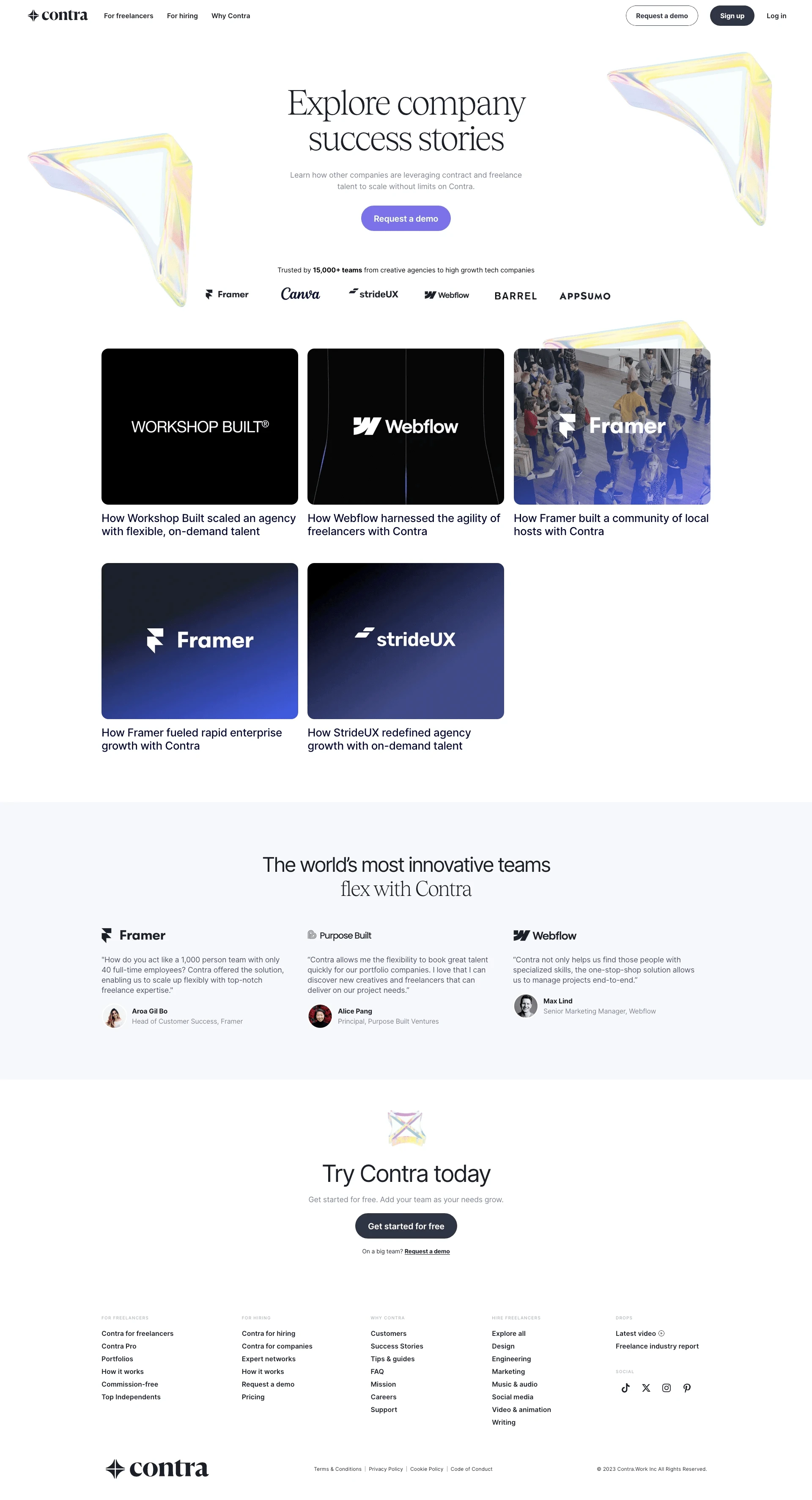
Case Studies Hub
Scope of Work
Implement the provided Figma design 1:1
Responsiveness and Optimization
Incorporate a CMS to ensure seamless editing and maintenance.

Smaller Builds
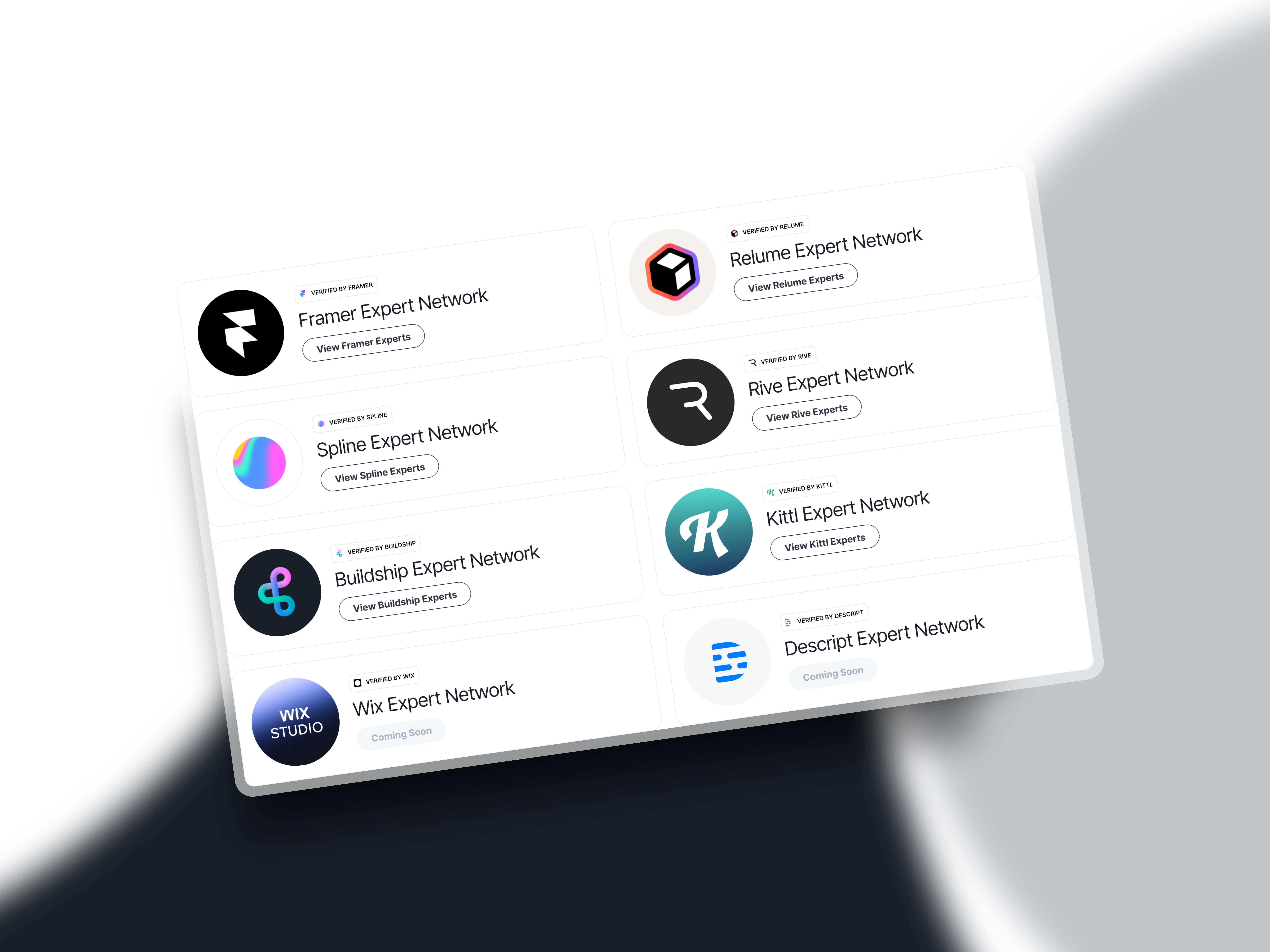
Revamped "Expert Networks" grid
Before the
/experts page revamp we rebuilt the the grid that showed the current and coming soon networks. 
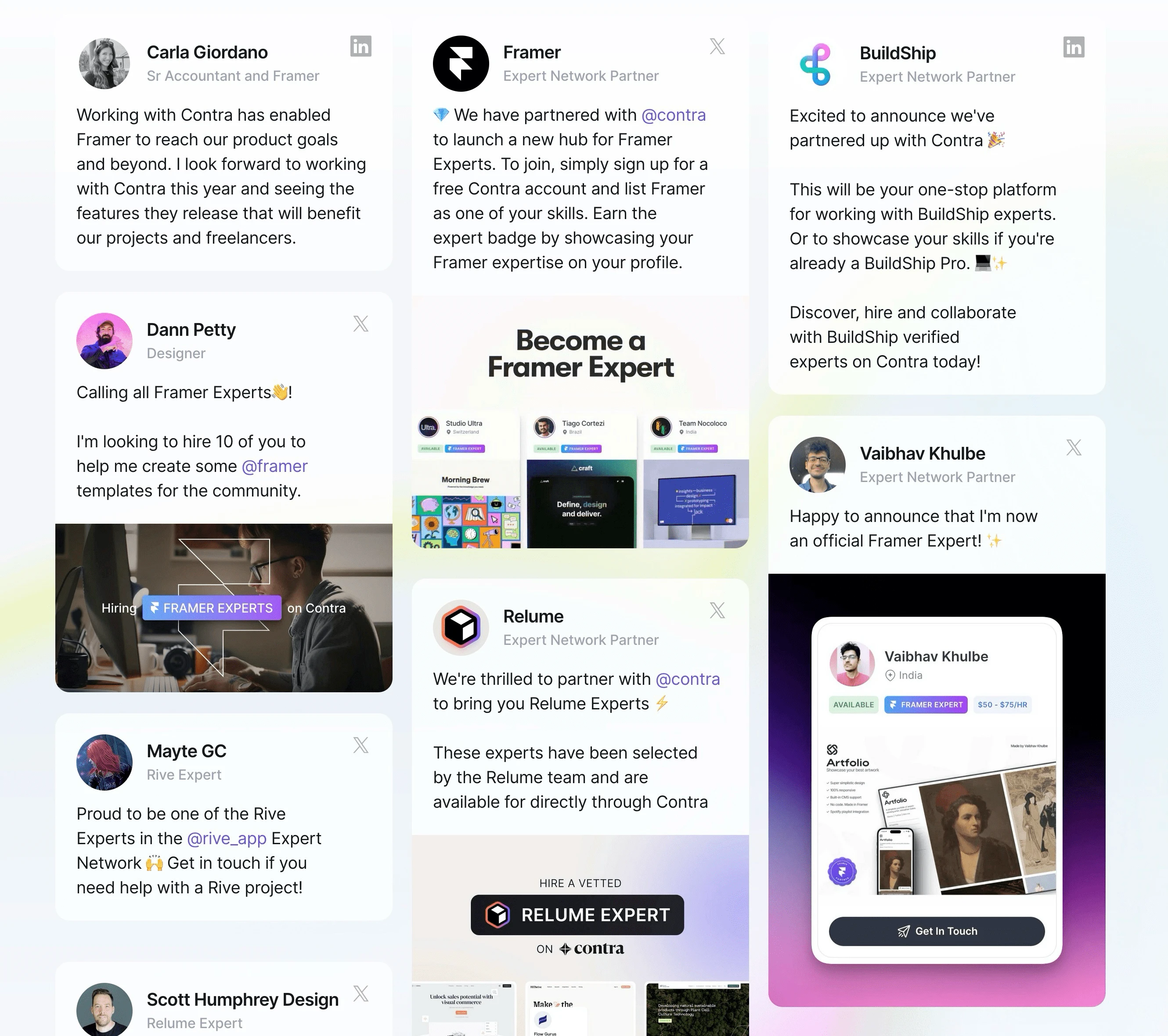
Revamped "Social Media Cards"
Previously, these cards were images placed on the canvas. I revamped them, made them interactive, and added some subtle scroll animation(s). You can also click on each purple "link" and the social platform in the top-right corner!

END
These are some of the "bigger" projects I've worked on with the Contra team as a Framer Developer! There are tons of little changes, tweaks, bug fixes, etc that we collaborated on over 2024 that I'm equally proud of- they just don't make much sense to add to this collection.