Revolutionizing Bayt's Design System
Like this project
Posted Mar 8, 2025
To revamp Bayt's Design principles to ensure consistency, simplicity, and effective for job seekers in the Gulf.
Likes
0
Views
70
Timeline
Feb 1, 2024 - Nov 30, 2024

Why Bayt invested in a Design System?
Bayt.com, a leading job portal for 44 million job seekers and around 60,000 employers in the MENA region, recognized the need for a scalable design system to elevate its user experience and support its continued growth. Initially, Bayt's platform was developed using a combination of disparate HTML, CSS and JS components created by various teams. However, as the platform expanded and user expectations evolved, it became clear that a more cohesive and scalable approach was necessary.
This design system is not only intended to unify the look and feel across all platforms but also to provide a robust framework that supports rapid innovation and scalability. By creating a single source of truth for design and development, Bayt UI 3.0 ensures that engineers, product managers, and designers can collaborate more effectively, resulting in a more streamlined and user-friendly experience for all users.
Our Design System Vision
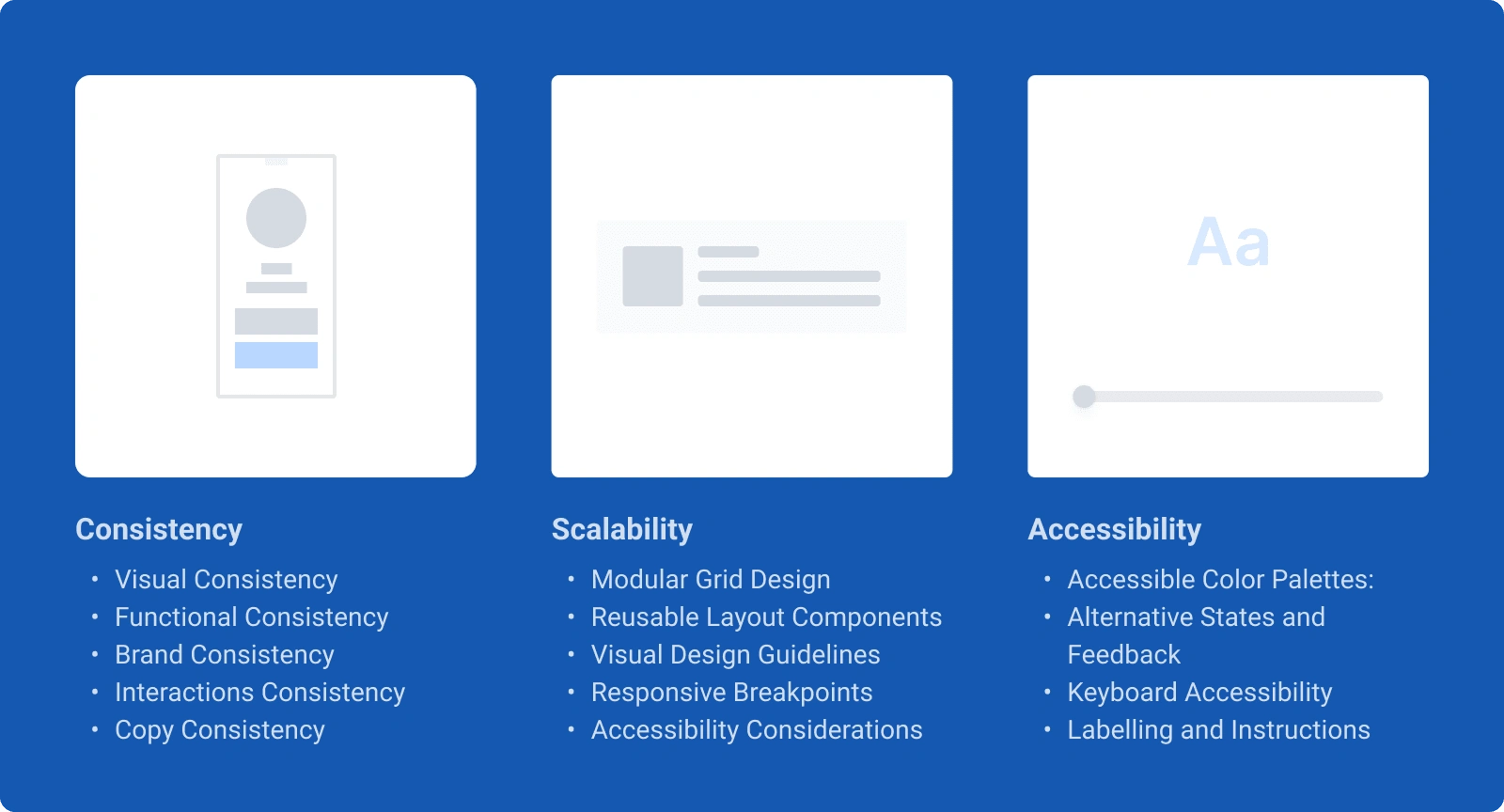
The first step in this transformative journey was to establish core principles that would redefine Bayt.com's design identity. Collaborating closely with our marketing and product design teams, we tailored these principles to meet the unique needs of job seekers and employers in the MENA region. Our focus is on three key values: Consistency, Scalability, and Accessibility.
Consistency: We prioritise uniformity in visual styles, interaction patterns, and language across Bayt.com. This fosters trust and ensures a predictable user experience, enhancing usability and brand coherence.
Scalability: Our design system embraces atomic design principles to create modular components that facilitate rapid growth and flexibility. This approach enables us to efficiently integrate new features and expand functionality while maintaining quality and coherence.
Accessibility: Ensuring inclusivity is fundamental to our design ethos. By adhering to accessibility standards, we guarantee that Bayt.com is usable by all, including individuals with disabilities. This commitment involves optimising color contrasts, providing text alternatives, and ensuring compatibility with assistive technologies.

Design system principles
The Problems with the Current System
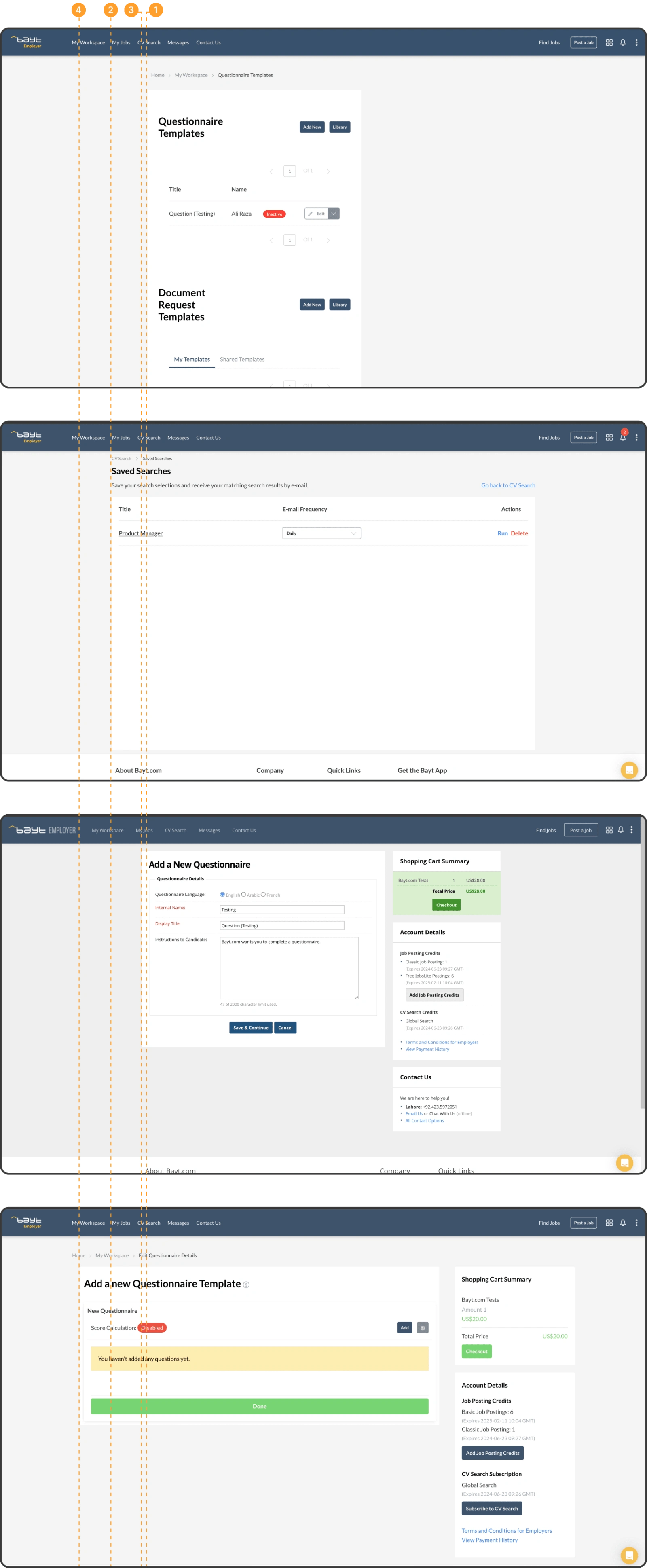
In an effort to enhance user experience and address existing challenges, Bayt.com conducted a thorough design audit of its platform. This audit aimed to identify pain points, inconsistencies, and areas for improvement that were impacting user interactions and overall satisfaction.
Addressing Inconsistencies: One notable discovery was the inconsistent sizes of various cards (due to varying grids) across different screens. Despite displaying the same content, the alignment, margins, and padding varied significantly in almost every instance. While this inconsistency was somewhat amusing, it underscored the pressing need for a more systematic approach to design implementation. By standardizing these elements, we aimed to create a cohesive and uniform user experience across the platform.
Identifying Issues: The audit revealed several issues across color contrast, navigation, input fields, buttons, and modal dialogs, various ux & usability violations highlighting the need for cohesive design patterns that would streamline user workflows and improve clarity.

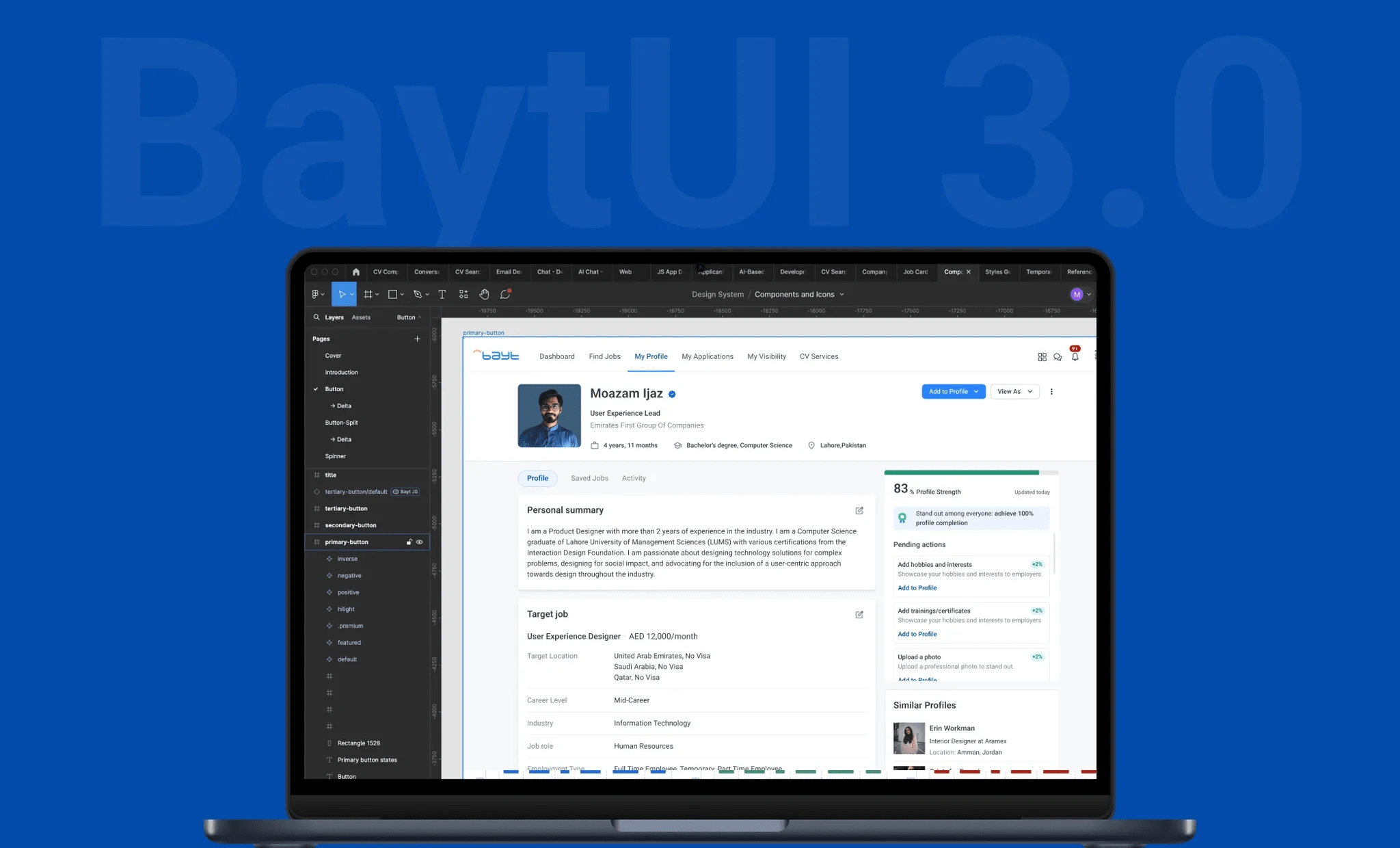
Introducing BaytUI 3.0

The ongoing effort to refine our design system aims to establish a clear roadmap for engineers and ensure strict adherence to existing components and patterns. To maintain consistency, regular one-on-one audit sessions were held with designers.
These sessions played a crucial role in reinforcing adherence to the established design system, promoting accountability, and preventing the incorporation of external elements that could disrupt consistency. This personalized approach proved pivotal in cultivating a culture of adherence and collaboration among designers and stakeholders alike.




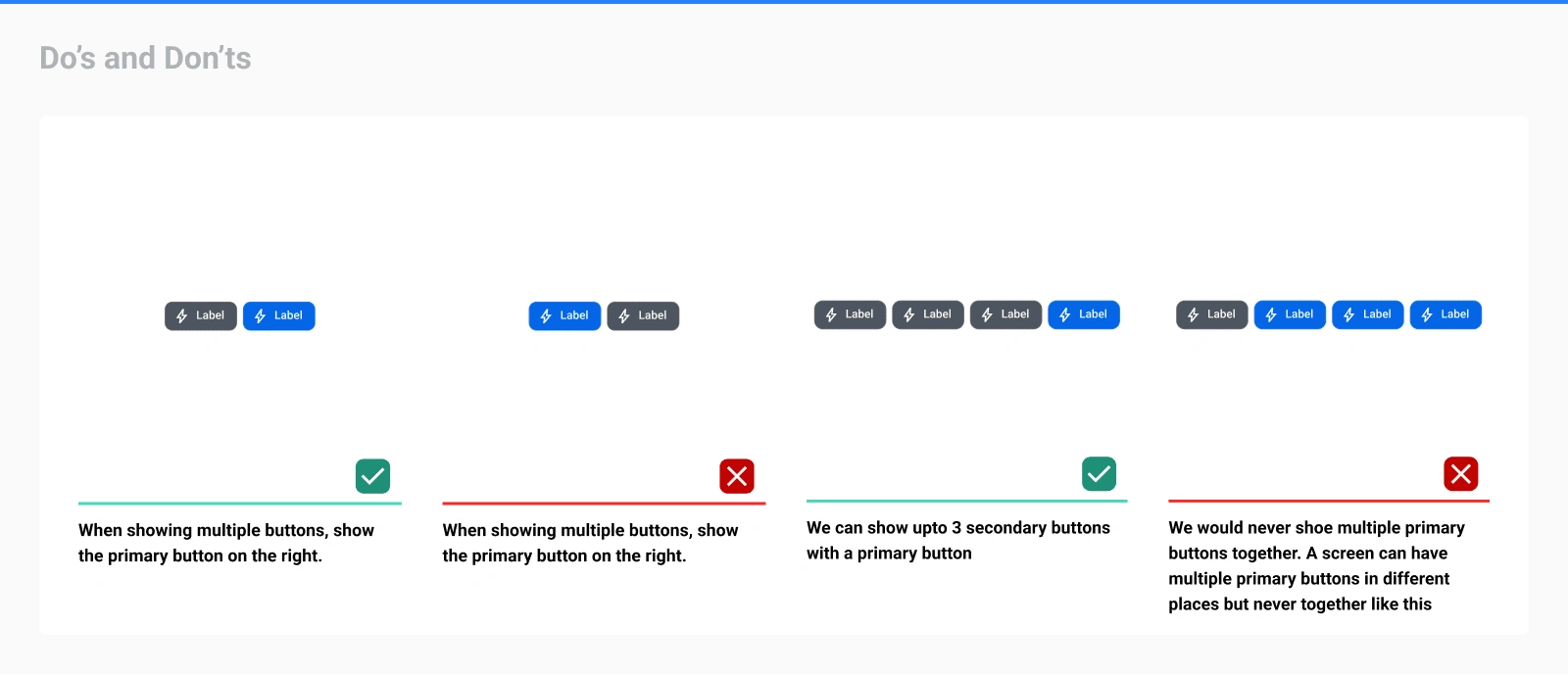
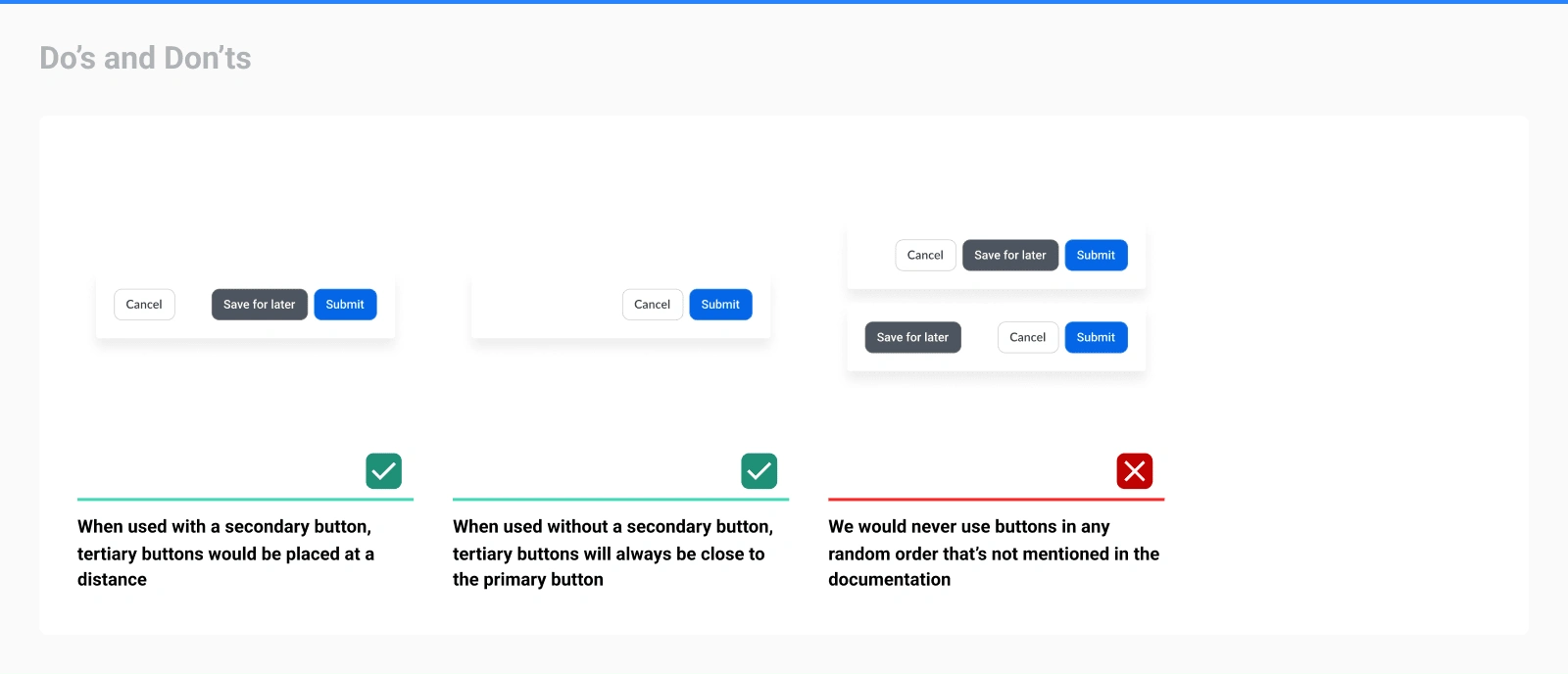
Setting up rules and best practices
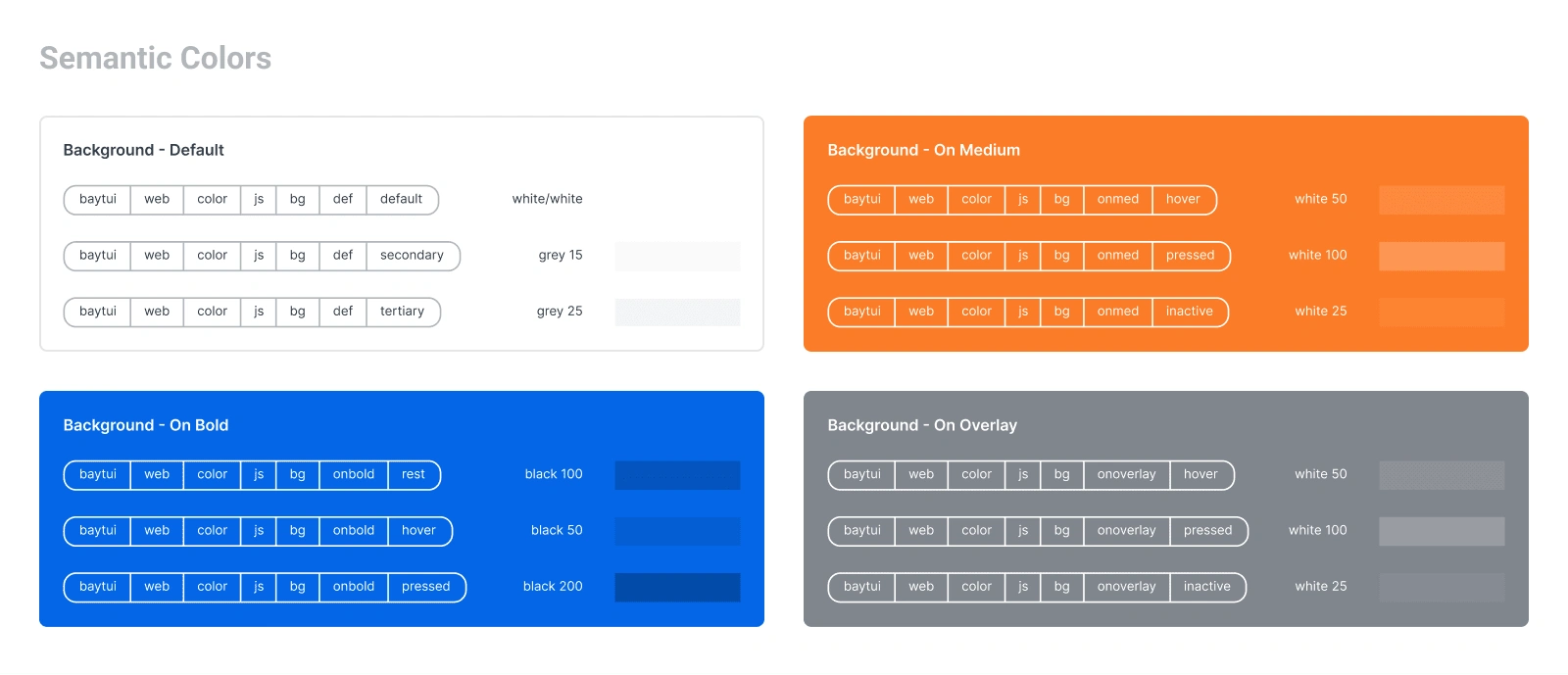
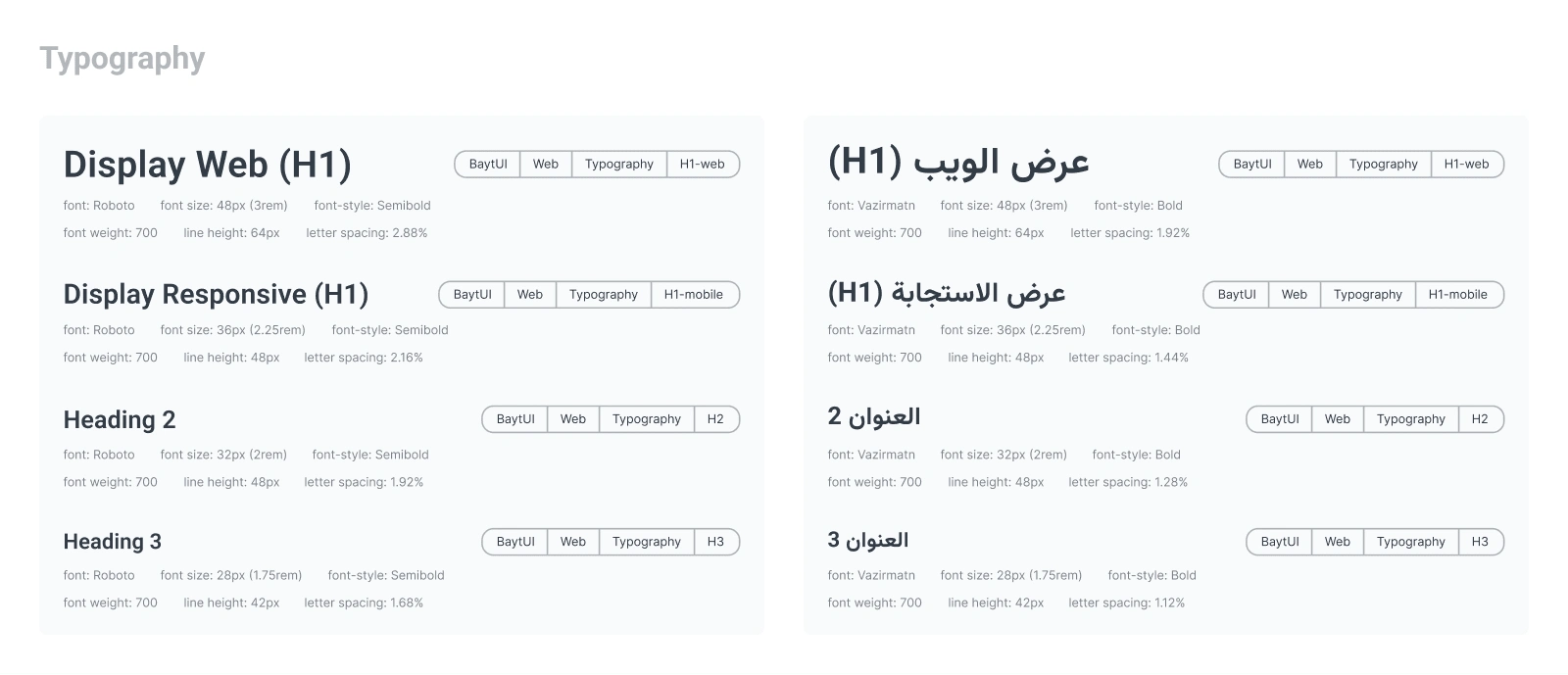
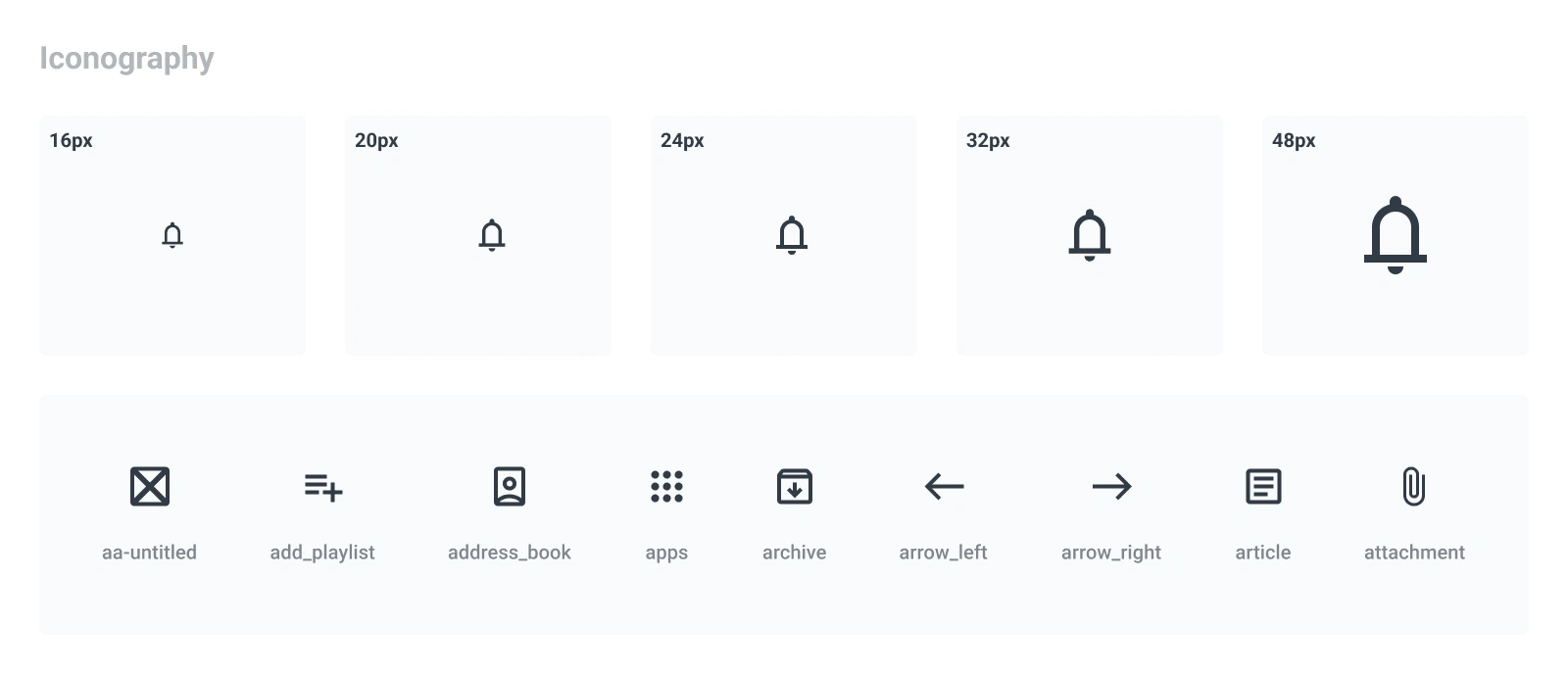
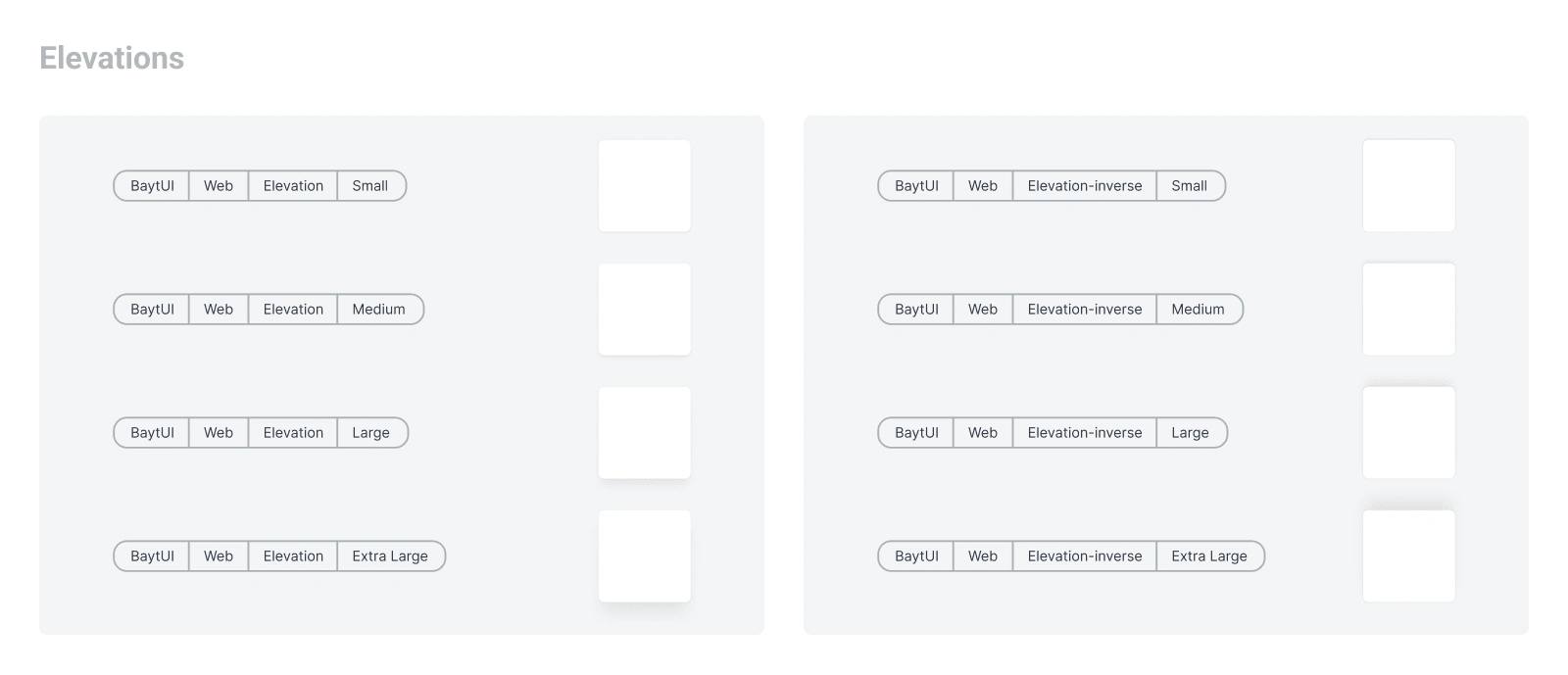
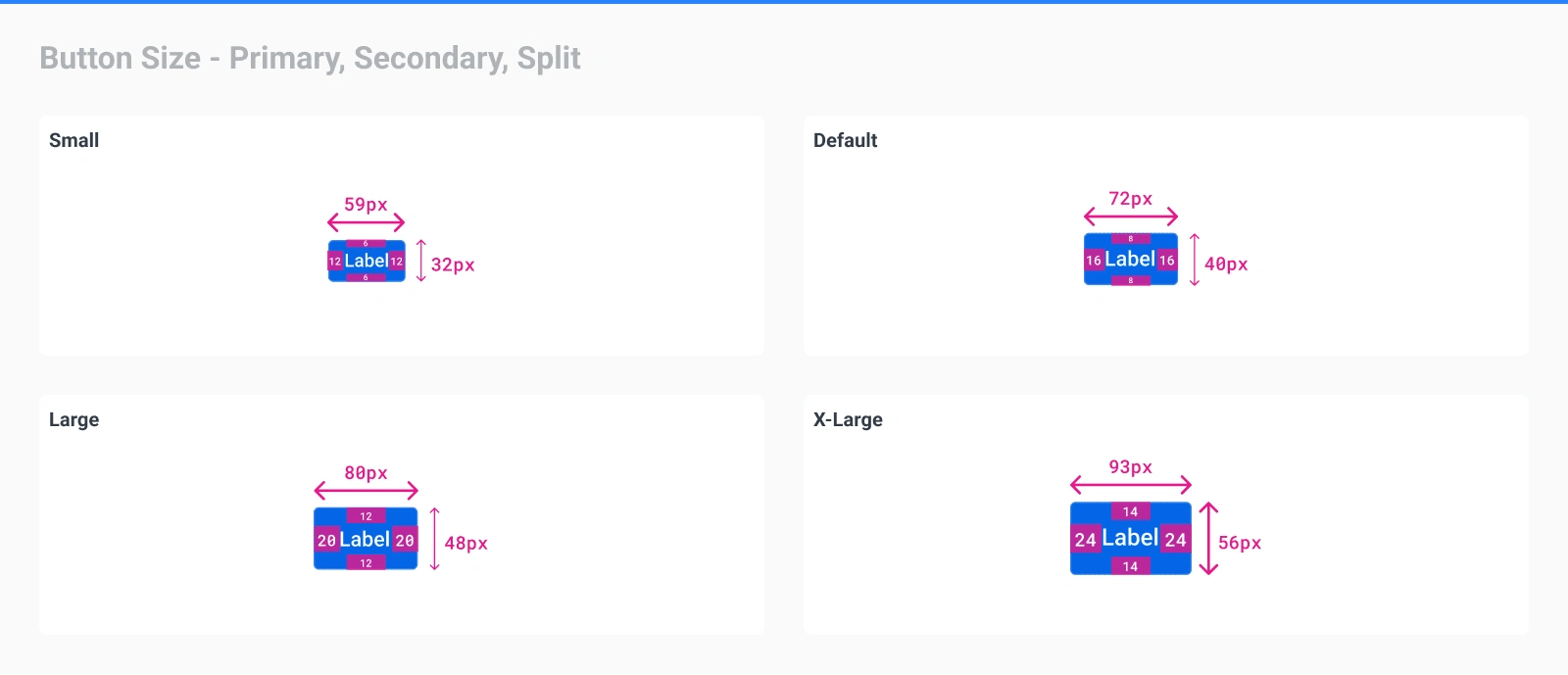
Inspired by leading global design systems, our team developed an online documentation repository for Bayt's design system.
This comprehensive resource includes detailed component states, design tokens, and usage examples. Despite being relatively new to copywriting, we meticulously crafted the documentation to serve as a central guide.
This documentation provides invaluable guidance for product managers, designers, and engineers, facilitating seamless collaboration and ensuring a unified approach to our design efforts.
By centralising this information, we have created a go-to reference that enhances understanding and consistency across all teams involved in Bayt's product development.



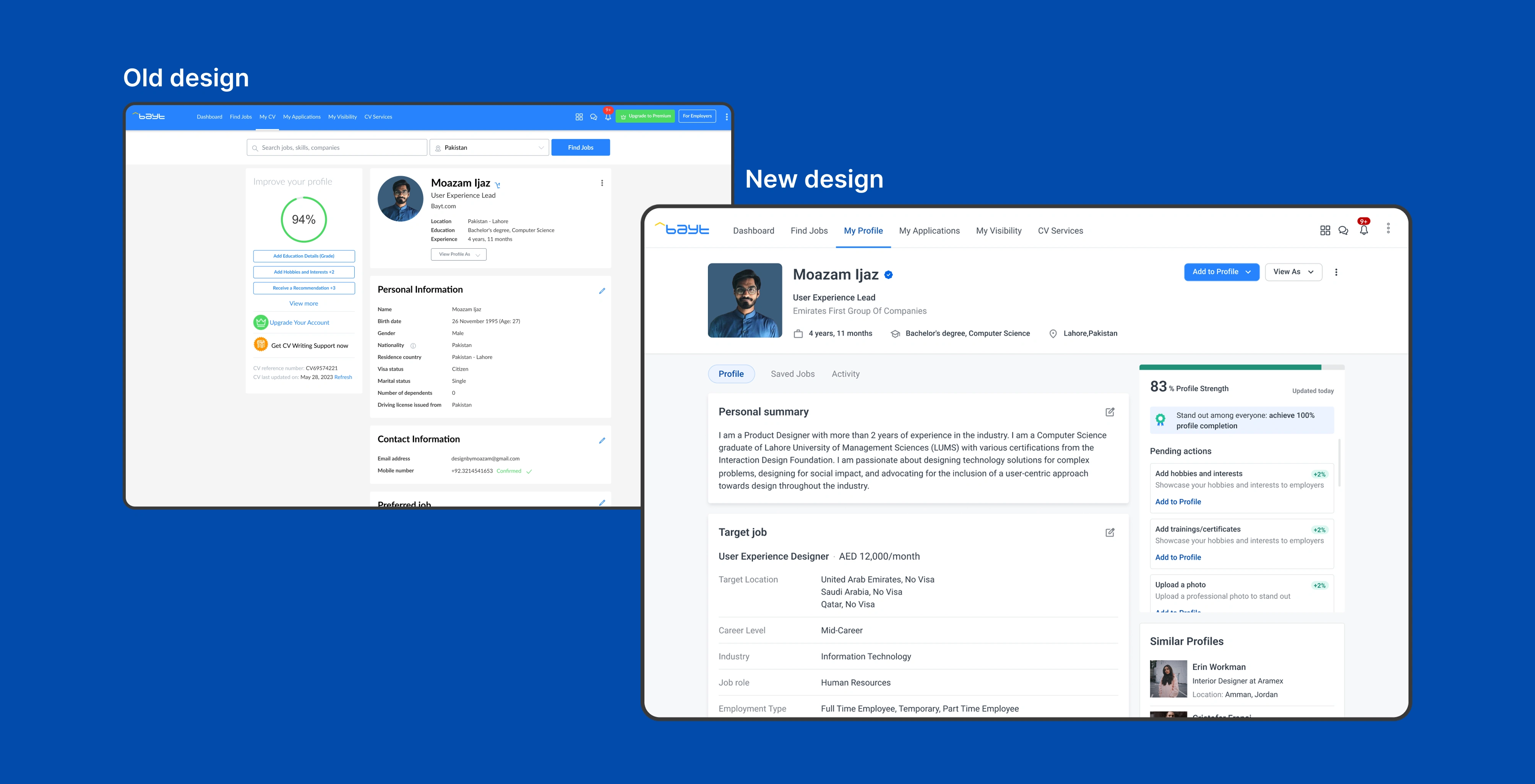
Comparison
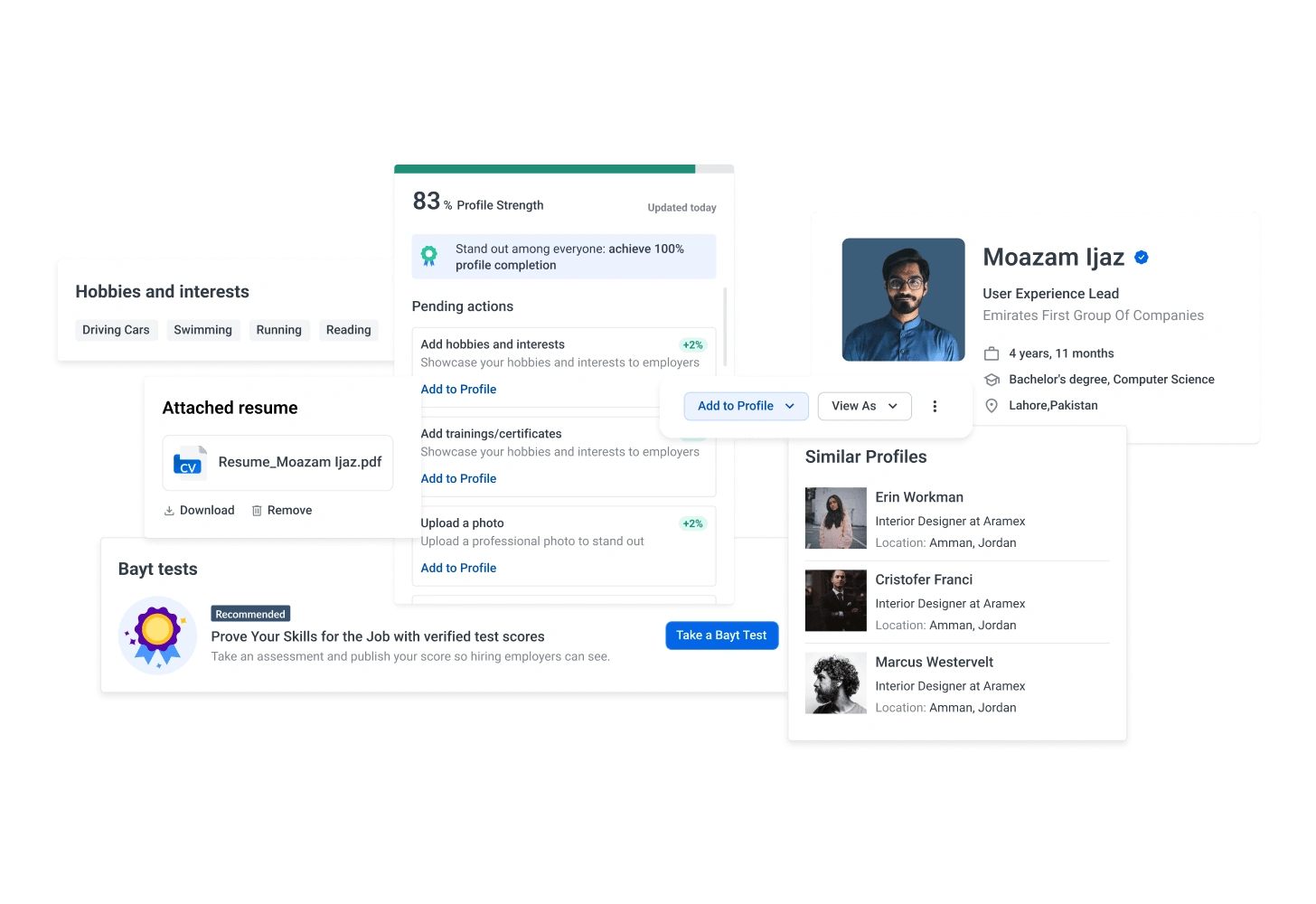
The transformation of the jobseeker profile on Bayt.com exemplifies the significant impact of our new design system.

In the old Bayt UI framework, the jobseeker profile was cluttered and inconsistent, with disjointed visual elements and a lack of intuitive navigation. This made it difficult for users to quickly find and update their information, ultimately hindering their job search experience.
With the implementation of the new Bayt UI design system, the jobseeker profile has been completely overhauled. The new design emphasizes clarity and usability, featuring a clean, modern layout that aligns with our principles of consistency, scalability, and accessibility.
Key information is now prominently displayed, and the navigation has been streamlined to ensure users can easily access and update their profile details.
The redesign not only enhances the visual appeal but also improves the overall user experience. By adhering to a standardized component library, we have created a cohesive look and feel across the profile section, reducing cognitive load and making the interface more intuitive.
The new design system allows for seamless scalability, ensuring that the profile can evolve with new features and updates without sacrificing consistency.