How to Design a Good Search Experiences
Like this project
Posted Nov 23, 2024
There a number of things to think about when designing the UI behind search and results.
Likes
0
Views
5
Background
Yummy App is a multi-platform digital media for cooking tutorials, food, recipes and culinary exploration in Indonesia, Yummy App is here to make your cooking activities easier and more fun!
Search is like a conversation between the user and system: the user expresses the request for information as a query, and the system responses with a set of results. The results page is a crucial piece of the search experience because it responds to users’ information needs.
A search box, search field or search bar is a graphical control element used in computer programs, such as file managers or web browsers, and on web sites with the dedicated function of accepting user input to be searched for in a database. The functional requirement of a search box is that the user expresses their information need as a query, and the search delivers its response as a set of real-time results. Users expect smooth experiences when searching and they typically make quick judgments with respect to results. The best search practices might increase the engagement level of the user.
In this study case I would like to share that will help you improve the search results UX in Yummy App.
How it all started
Here’s the problem, One of the user behaviors in finding recipe inspiration is to search for recipes both from the “masak feature” and also from the “search feature” on the home page.
Unfortunately, Currently the user experience in search results is less appropriate and less accurate. So user could not find it easly.
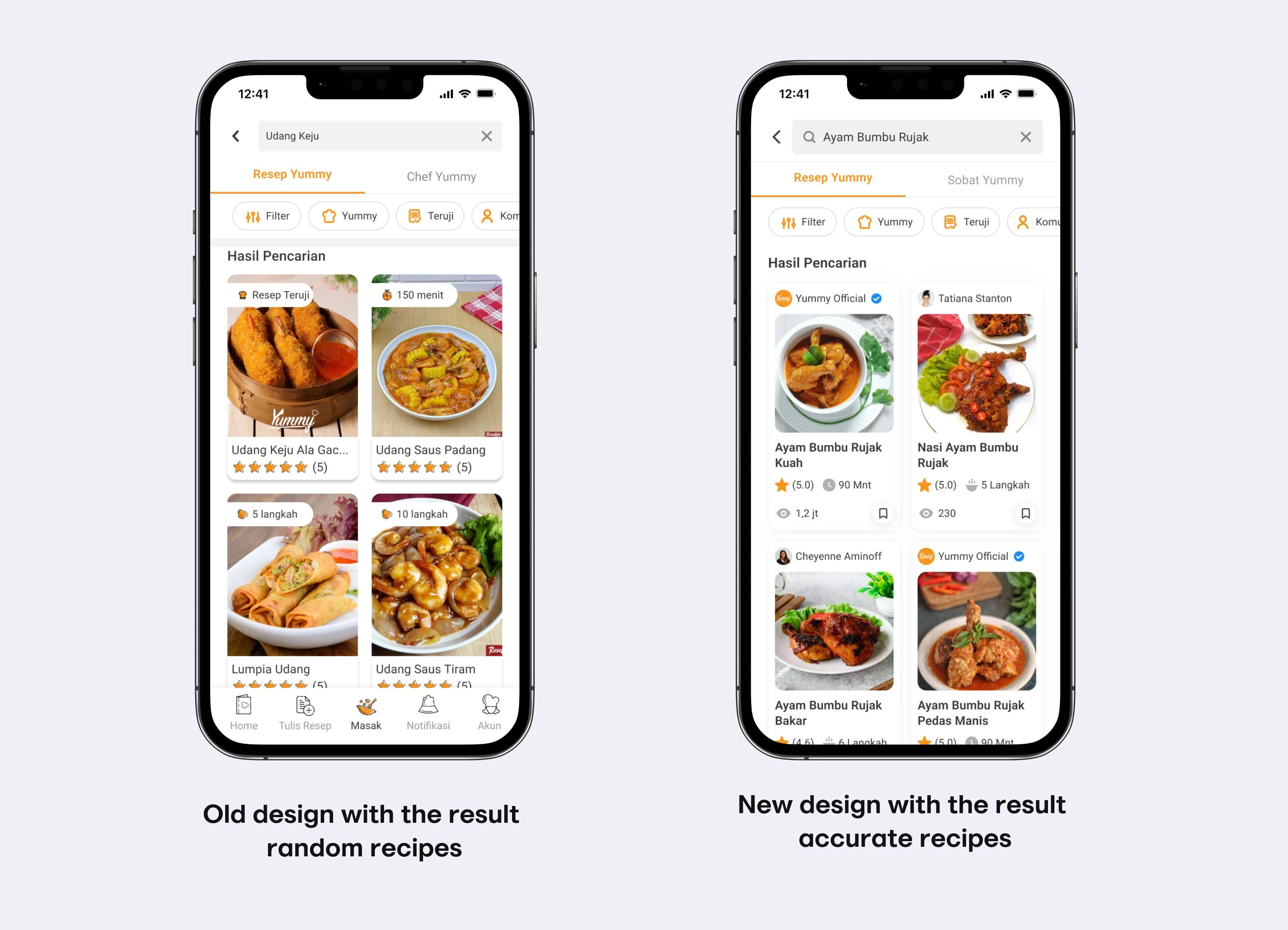
Check our old screen on the below search result is less accurate:

Old Design
What challenges did we need to tackle?
✅ Simplicity
Our search result is less appropriate and less accurate. Thus, our new design should make it easy for users to find the recipe they want and need.
✅ Recognition rather than recall
Search typing suggestion is an excellent example of contextual recommendations. As the user starts typing, Search suggests the relevant recipes, and this helps users find the relevant recipes in less time.
How might we?
“How might we?” are questions that we always ask ourselves when determining the problem to guide us finding the solution.
So, to achieve the objectives of this project, How might we:
Provide recipe recommendations and help users find what recipe they are looking for when they don't know the name of the specific recipe they are looking for?
Shows the search history to the user a list of recipes they visited recently?
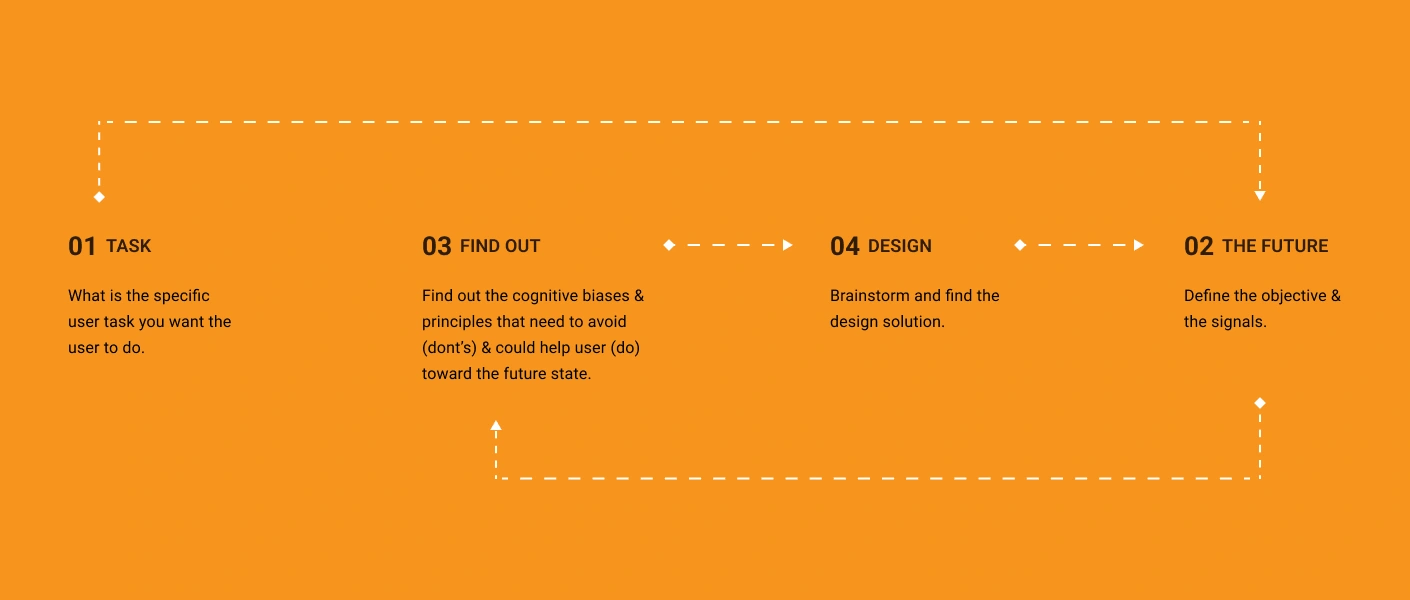
The design process
The design process flow was developed to help give a more streamlined approach to our design process. We cultivated four, much more focused, phases within our process. Though not much has changed throughout the process, we’ve streamlined it. We wanted to create an easy-to-follow chart that non-designers and designers alike could follow and work off of together. We like to follow these guidelines when creating our own products. Part of our refinement was also to have overlap with our product suite.

Framework 2
The task is search and find recipes according to what the user wants

Design based on Psychology
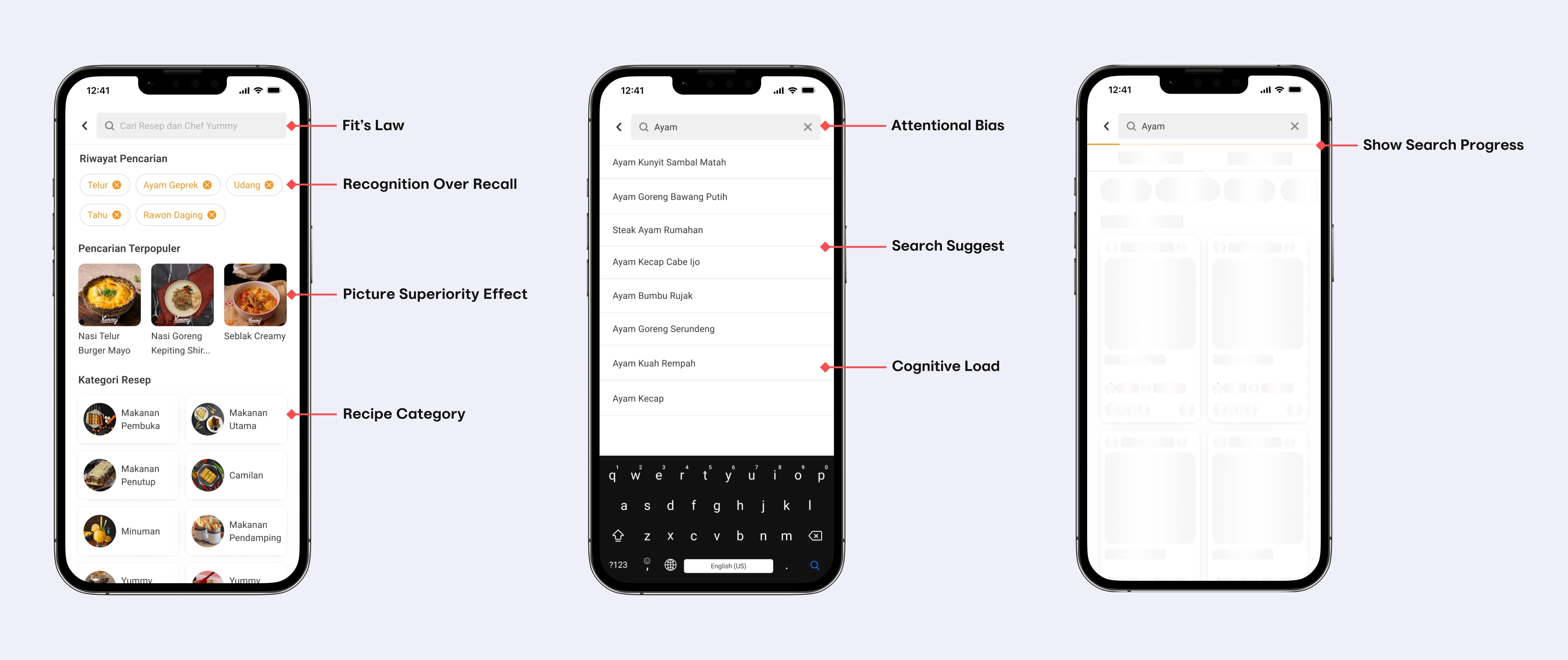
Fit’s Law (Do’s)
The element search bar is made the click/action area bigger so it’s easy to tap.
Attentional Bias (Do’s)
Users' minds filter what they pay attention to. Provides search options with the aim of making it easier and faster to find the recipe the user wants.
Recognition Over Recall (Do’s)
Search history shows users a list of recipes they visited recently. Its purpose is to help users continue tasks that have not been completed and which may be difficult to recall
Picture Superiority Effect (Do’s)
Recipe images can help people recognize the recipe they are looking for amidst the large amount of information displayed. Because humans remember pictures better than words or recipe names.
Recipes Category (Do’s)
We improved this design element more simple and minimalist because these is clear element design making visible for user.
Search Suggest (Do’s)
Providing auto suggest or search suggest, is a feature that provides predictions when typing in the search box.
This auto suggest will really help users speed up the search process according to what they are looking for. The idea of searching using auto suggest also provides benefits to users in saving the time they have. The hope is that this auto suggest will provide accurate and relevant recipe results.
Show Search Porgress (Do’s)
Reducing uncertainty about how much time it takes to load information content can prevent cognitive load.
Shows a loading progress bar and shimmering with the aim of helping the user create the perception that the system is loading very quickly. Progress bars provide visual feedback to the user that the system is working.
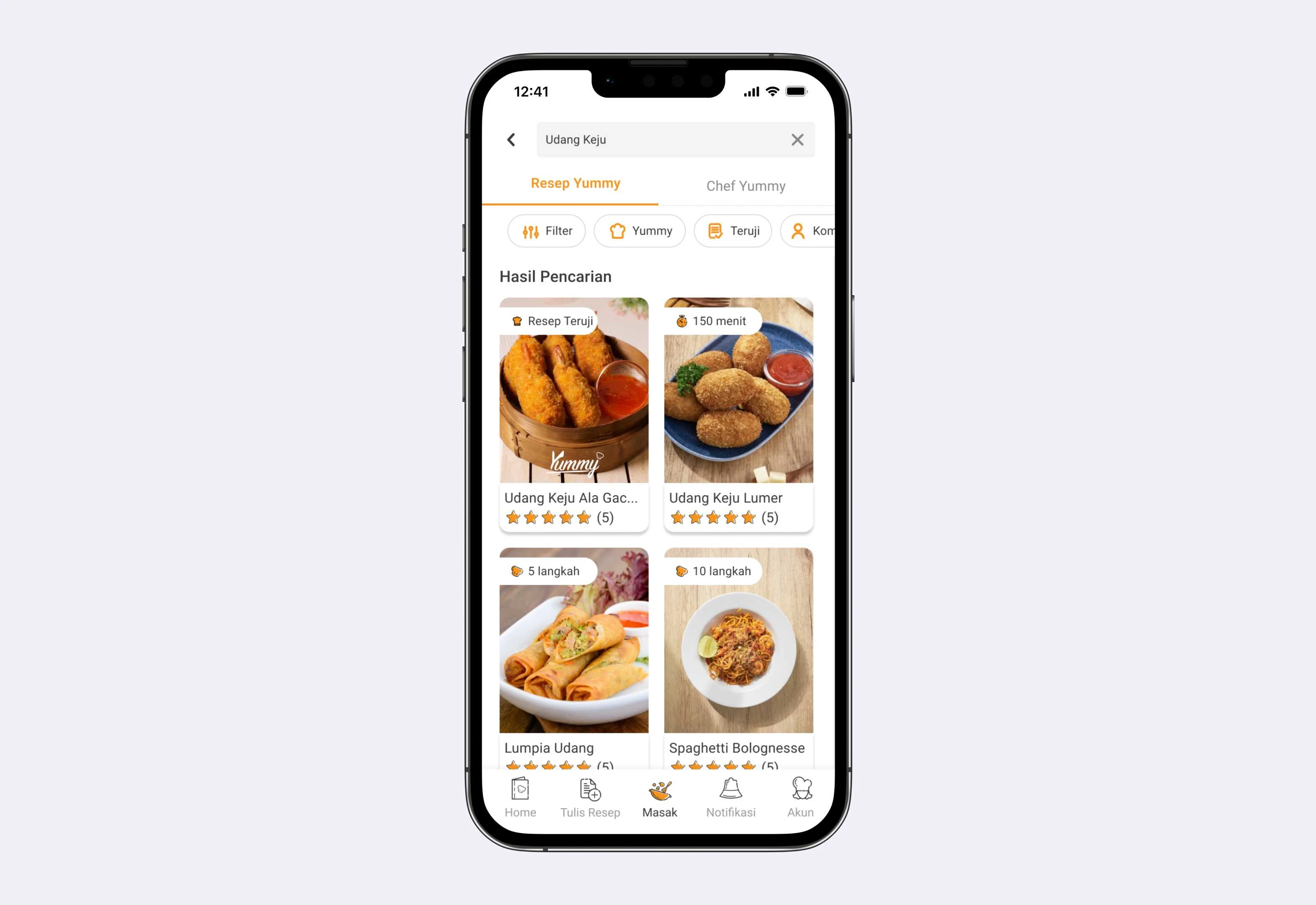
Final design
After series of discussion and iterations, this is how the final design of search result the relevant recipes, and this helps users find the relevant recipes in less time.

New Design
What we learn
Search is a critical element of sites conversion. Users typically make very quick judgments about site’s value based on the quality of search results. That’s why search feature should help users find what they want quickly and easily.
Hesitations concerning the best search page design are nothing to be ashamed of. With the help of a competent and skilled software development team, your success is even closer than you think.
Outcome
The number of users landed on search pages increased from 18,800 to 52,010
The number of users clicking on premium recipes increased from 1,383 to 6,242
The number of users clicking on regular recipes increased from 95,955 to 100,502