Built with Framer
3D Asset Storefront – Built in Framer (Pandicons)
Like this project
Posted Jun 6, 2025
Built for a fictional 3D assets brand during the Framer Zero to Hero course by Tim Gabe. Practiced scroll effects, visual rhythm, and responsive layout.
Likes
0
Views
13

OVERVIEW
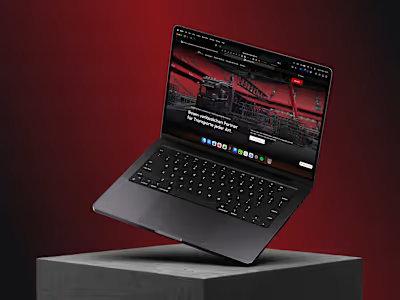
Pandicons is a fictional 3D asset storefront built during the Framer Zero to Hero course. The goal was to craft a visually engaging and modular eCommerce-style landing page optimized for interaction, scroll rhythm, and responsiveness—showcasing category browsing, product highlights, and signup CTAs.
CHALLENGE
eCommerce design in Framer demands seamless visual flow and interactive clarity. The challenge was to build a dynamic layout that supports 3D asset presentation while maintaining clean structure, accessibility, and reusability—without relying on external integrations or templates.
SOLUTION
The final build features a system-themed, scroll-friendly storefront interface with custom sections for product categories, featured items, and a promotional CTA. I used Framer’s native layout tools to structure components and practiced advanced responsive behavior, positioning, and layering for modern eCom aesthetics.
Though fictional, the project simulates a real client scenario with full ownership of UX decisions, layout structure, and design logic.

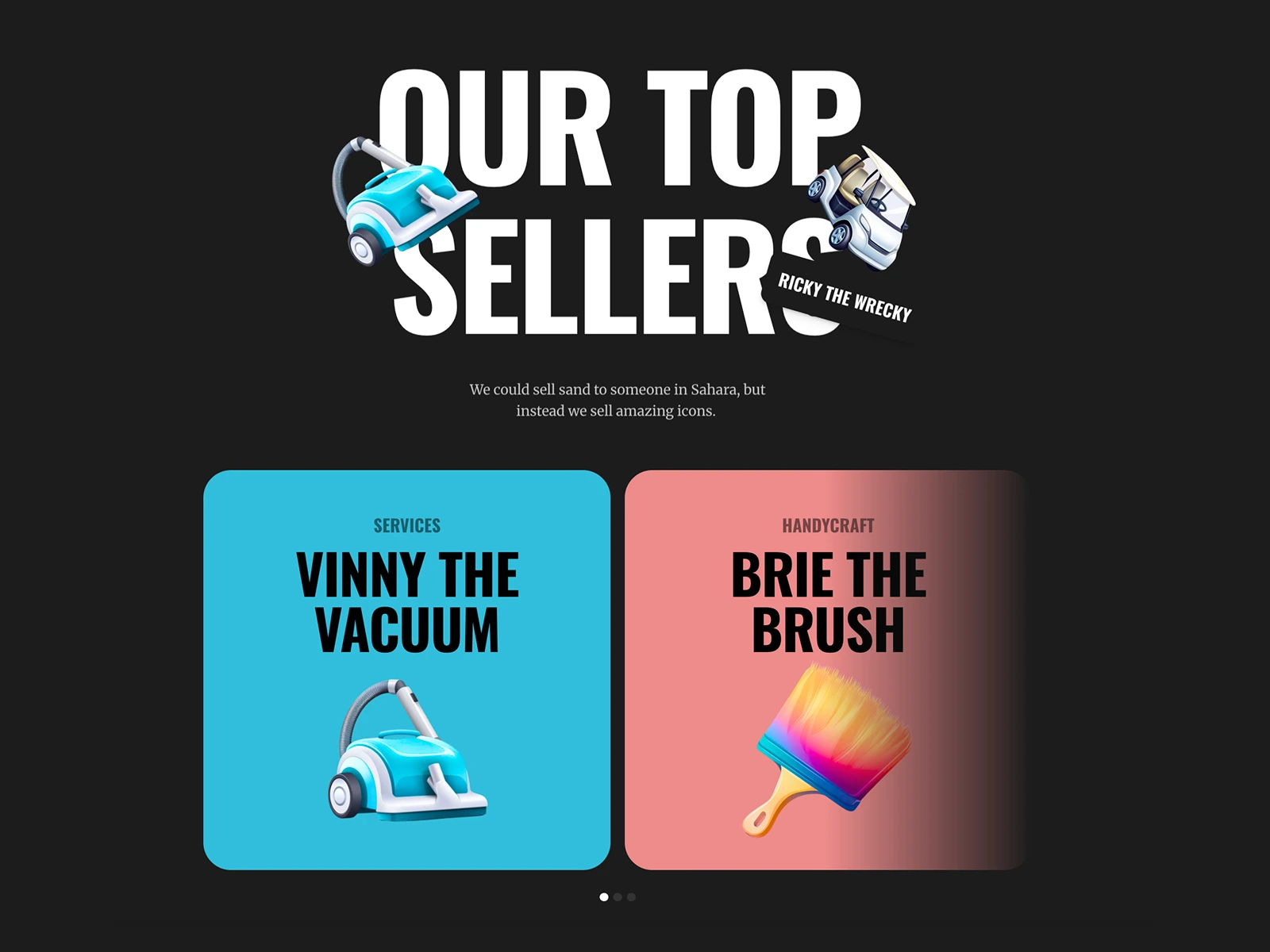
Top sellers carousel

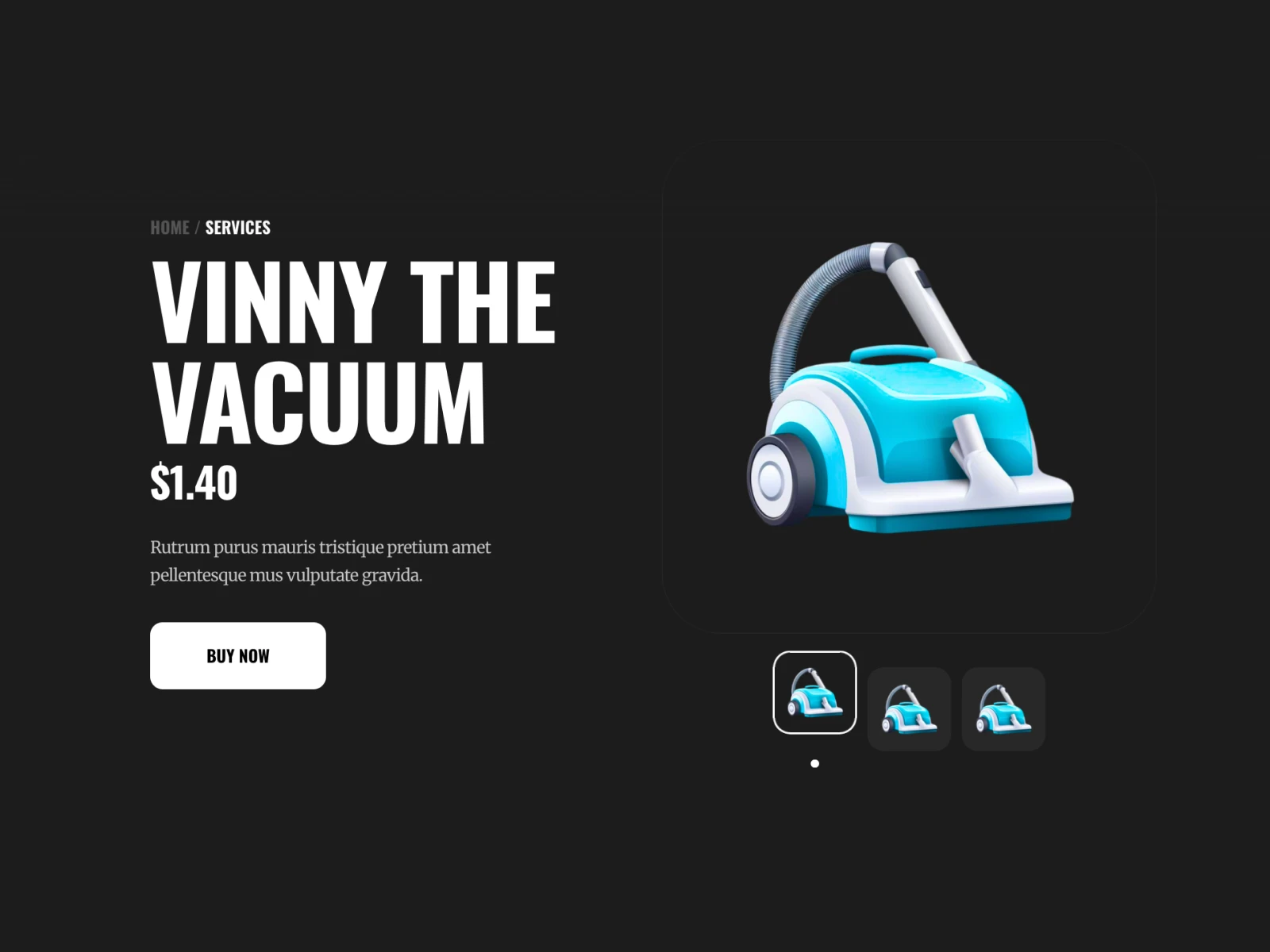
Product showcase

And a cute footer