OAKA | Design and Build | Framer Website
Like this project
Posted Jan 26, 2025
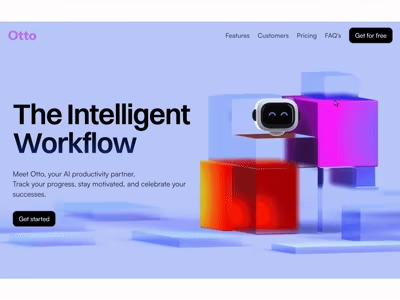
Designed and developed OAKA’s site with 3D interactions, motion graphics, CMS-powered videos and web animations for an engaging, polished experience.
Likes
1
Views
9
For OAKA, I worked as a Framer developer, using Spline to build 3D elements that contributed towards their overall playful, user-friendly design principles.
The site features interactive 3D assets in several content sections, interchangeable video assets using Framer's CMS, and an extensive collection of web based animations to create an engaging online presence.
If you're interested in the process, continue reading!
VIEW THE LIVE SITE ↗
The Mission:
We started by discussing the vision and brand identity. The mission was to portray a distinctive brutalist style whilst remaining playful, without having to showcase countless case studies.
The Design:
After our conversations I gathered a variety of resources and started a vision board that we could all access. This helped with understanding what they found inspiring. I started with two categories, the page layouts and the 3D assets. This allowed me to identify visual similarities. I then began designing various single components for the page layout, gathered feedback and making adjustments. We quickly compiled a full page layout using this method of planning, executing, measuring, repeat.
A similar process was used for the 3D assets. I provided an extensive library of potential 3D elements, but also proposed bespoke 3D elements considering the more complex the higher the possibility of performance limitations. The decision was to develop unique 3D assets.
The Build:
With the design finalised, I moved into Framer to bring everything to life. I started by structuring the layout using Framer’s CMS, ensuring that content like video assets could be easily updated. To maintain flexibility, I set up dynamic components, allowing for seamless content swapping without breaking the overall design.
For the 3D elements, I used Spline to create lightweight interactive assets that complemented the site’s playful, brutalist aesthetic. A key challenge was optimising these assets for web performance—high-poly models were too heavy, so I strategically reduced polygon counts and optimised textures without sacrificing visual quality. I also ensured smooth interaction by refining hover states and animations directly within Framer.
To make the site feel engaging, I implemented custom animations across multiple sections. Using Framer’s built-in animation tools, I crafted smooth transitions between sections and hover effects that responded intuitively to user interaction. Balancing animation fluidity with load speed was crucial, so I fine-tuned easing curves and durations to avoid sluggish performance.
Finally, I ran extensive performance and cross-device testing to ensure a seamless experience across different screen sizes and browsers. This involved adjusting breakpoints, optimising asset loading, and refining interactions for touch-based navigation.
Let me know what you think!
VIEW THE LIVE SITE ↗